歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略 – WooCommerce 訂單教學 主要說明的是在訂單介面中如何根據顧客不同的需求來修改訂單狀態,並且能以歸類的方式針對不一樣的訂單做處理,達到比較好的商品訂單管理效率。在 WooCommerce 中訂單可分為處理中、保留中、已完成、退費四種狀態,處理中與保留中是根據顧客的付款方式而有所區別,在本文中會再詳細介紹。
另外在本篇教學中也會說明到顧客有對於訂單商品內容、數量、運費等有所疑問時,不需要請顧客重新下單,而是可以對目前訂單內容做修物正以後,再傳送新的訂單電子郵件給顧客,這一部分在第二小節中將會做詳細說明。接下來跟著鵠學苑的腳步,讓我們開始學習吧!
WooCommerce 下載點
https://tw.wordpress.org/plugins/woocommerce/
WooCommerce 官方說明文件
https://docs.woocommerce.com/
WooCommerce WordPress 外掛技術支援論壇
https://wordpress.org/support/plugin/woocommerce/
訂單介面操作介紹與變更訂單狀態及內容
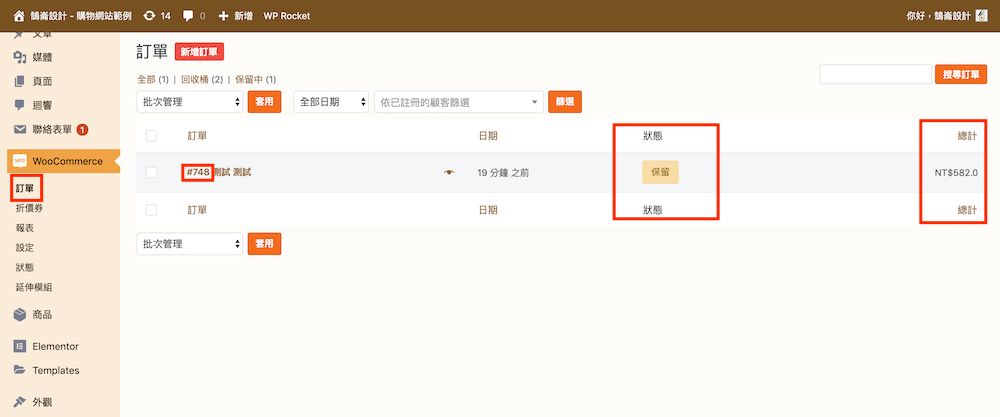
第一步:在 WooCommerce 子選單中可以找到訂單項目,進入後如下圖所示, #748 是系統自動產生的訂單編號,狀態為訂單當前處理進度的情形,總計為此訂單包含運費後的總金額。
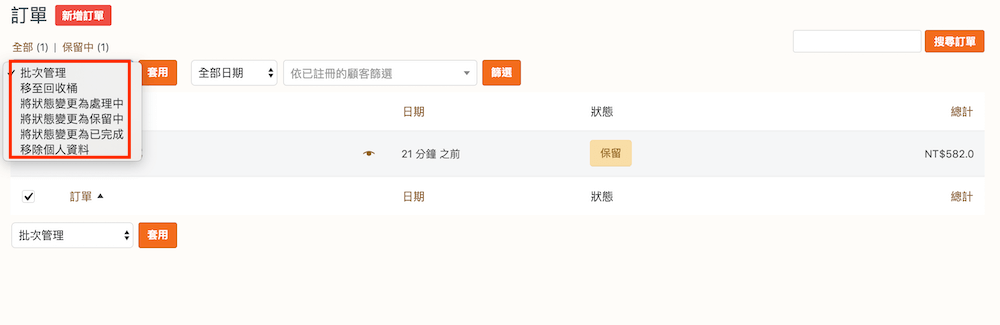
第二步:如果有多筆訂單需要變更狀態時,可以使用左上角的批次管理功能來編輯多項訂單。商品狀態代表意義以下說明:
- 保留中:當顧客使用銀行轉帳方式付款時,在還沒收到款項前,訂單狀態就會顯示為保留中。
- 處理中:當顧客銀行轉帳付款完成,或者使用貨到付款方式時就訂單狀態會自動顯示為處理中。
- 已完成:當商品已寄出或者完成交易,手動將訂單標示為已完成狀態。
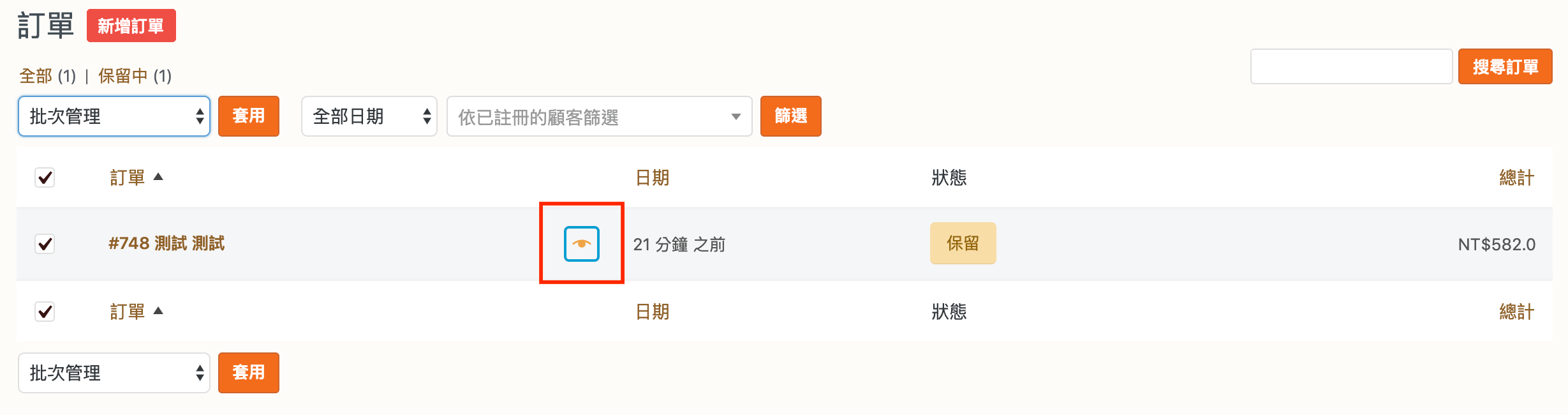
第三步:除了批次管理功能,如果要快速查看訂單詳細資可以點擊日期旁邊眼睛的圖示。
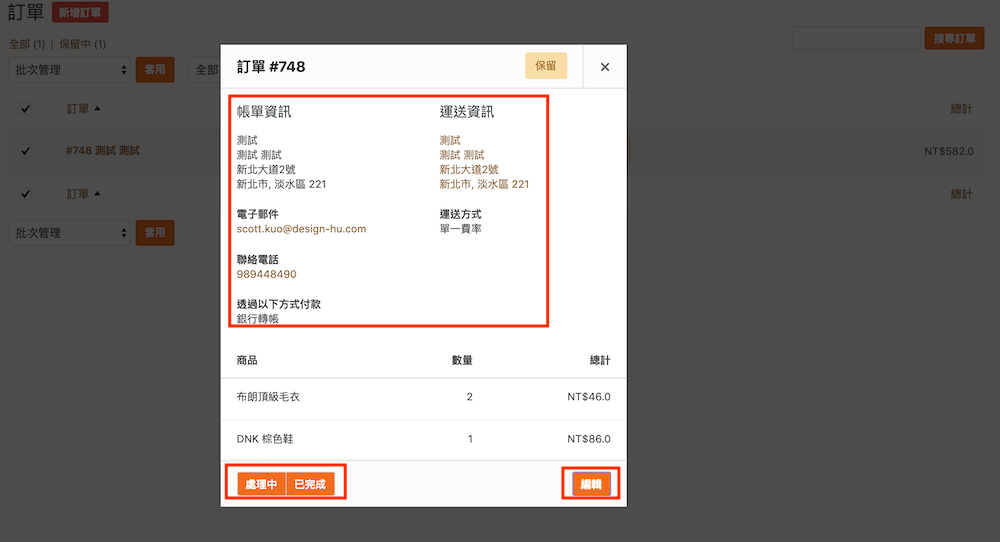
第四步:下圖為點擊眼睛圖示後跳出的訂單詳細資訊,在下方也有處理中、已完成、編輯等三個按鈕,可以直接變此筆訂單狀態或者進入訂單編輯畫面。
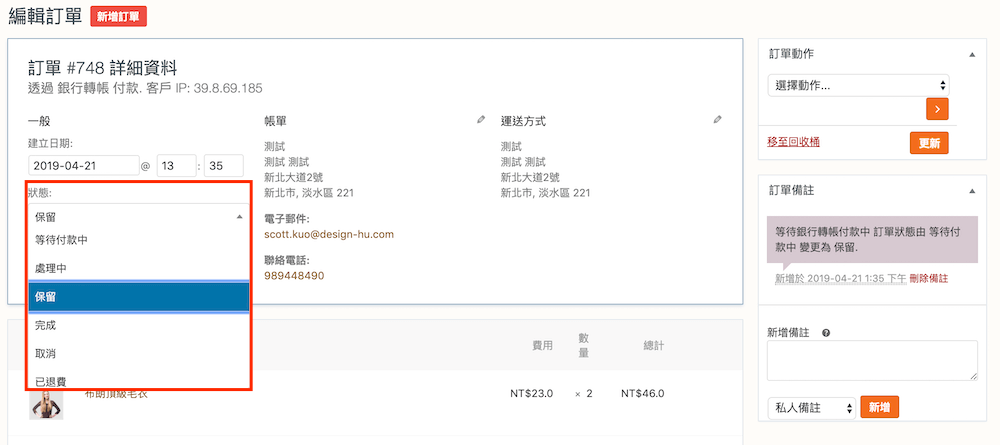
第五步:以下開始介紹訂單編輯畫面,在狀態欄位中同樣可以變更訂單狀態,看到這裡也許會疑惑,”保留” 與 “等待付款中” 的不同在哪,其實差別就在於商品數量是否有減少,如果訂單狀態為保留時則商品庫存數量會減少,顯示在網站前台的可購買商品數會有變化 ; 但如果訂單狀態為等待付款中,則商品數量不會減少。
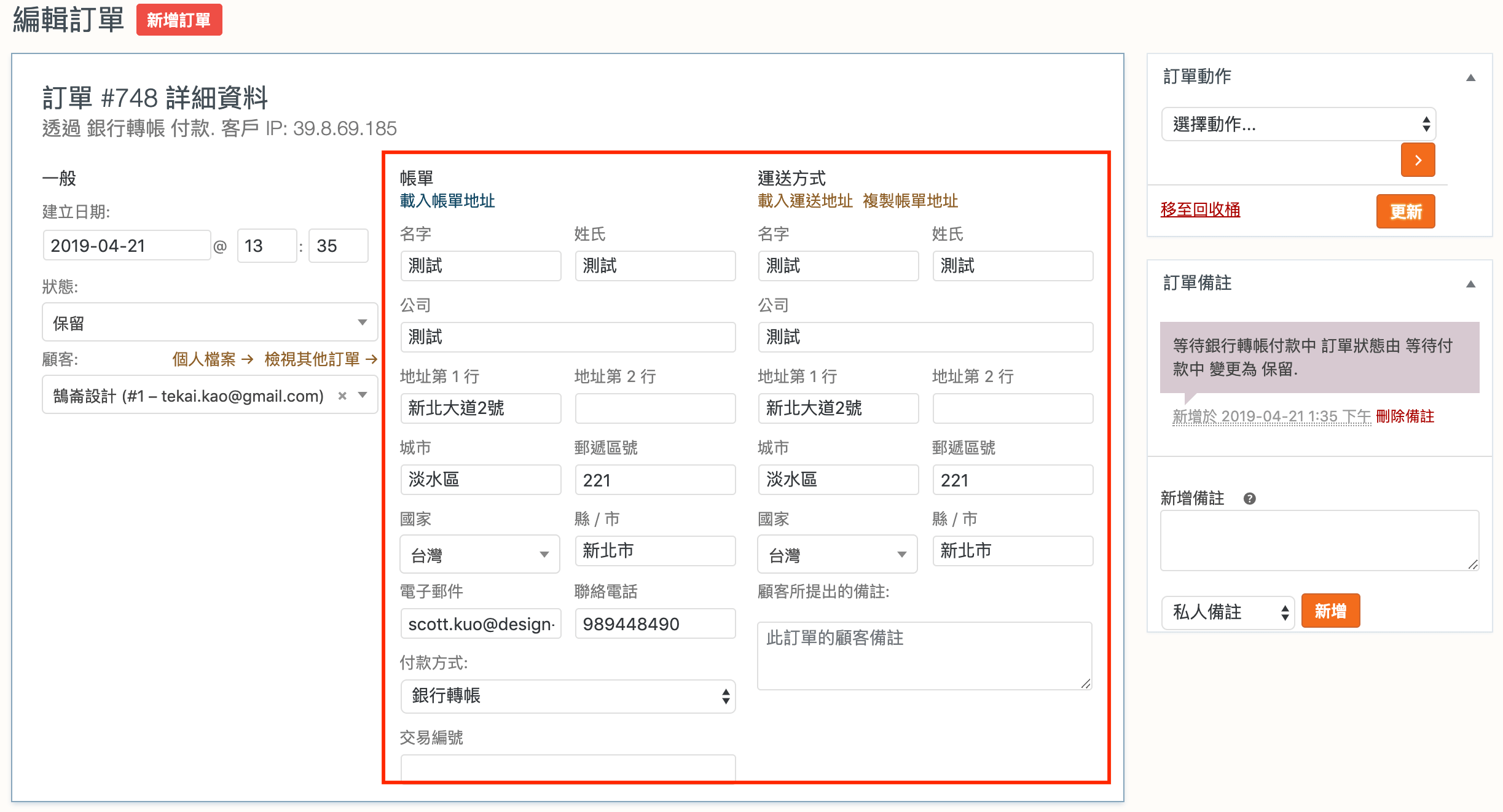
第六步:顧客提供的帳單與運送方式也可以在此做修改。
第七步:右上角的訂單動作主要是用於當顧客要求修改訂單內容時,可以重新傳送新訂單電子郵件通知給顧客,請顧客確定新訂單的內容是否有誤。而在交易完成後產生的發票與訂單(出貨)明細,也可以在這裏操作寄給顧客。
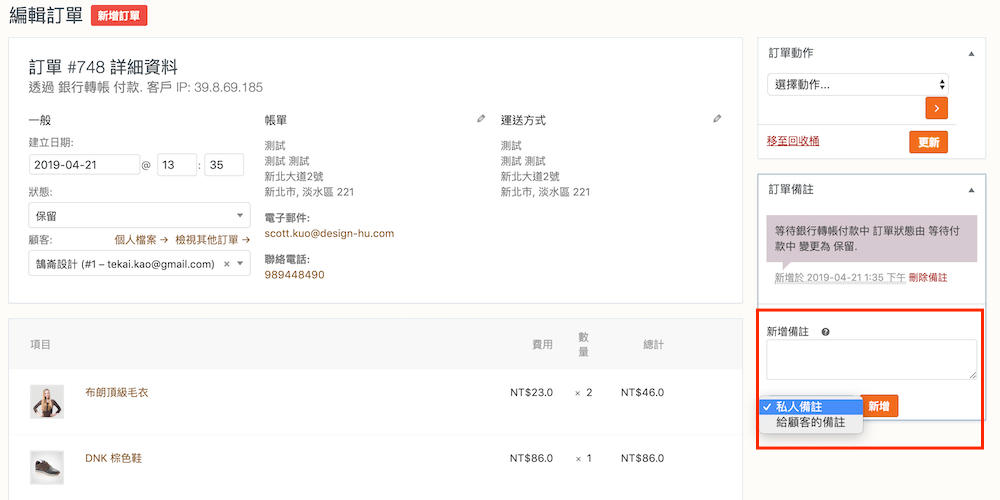
第八步:新增備註,可以寫下提醒自己或通知客戶與訂單相關的附加資訊及注意事項,同樣會以電子郵件的方式通知客戶此筆訂單商家有新增備註。
修改訂單內商品詳細資訊(數量、運費、額外費用)
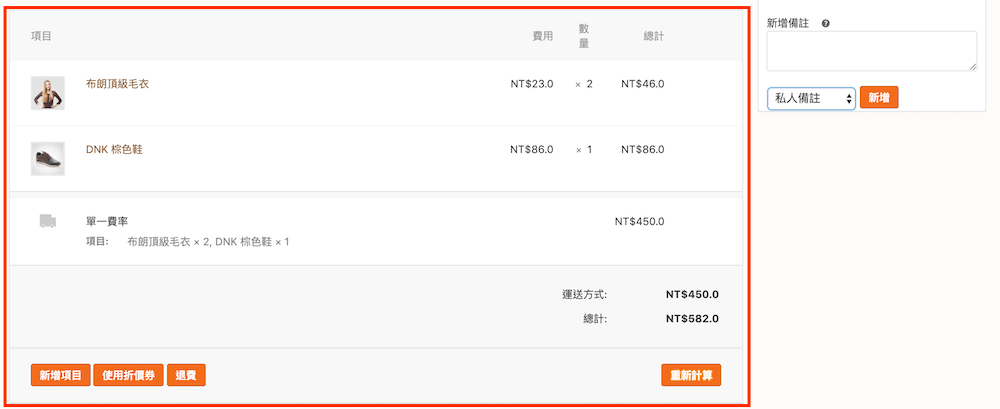
第一步:訂單編輯頁面的第二區塊是可以對訂單商品資訊做編輯,當顧客在下單後想要增加、減少商品數量,甚至想要取消訂單進行退費都可以在此實施操作。
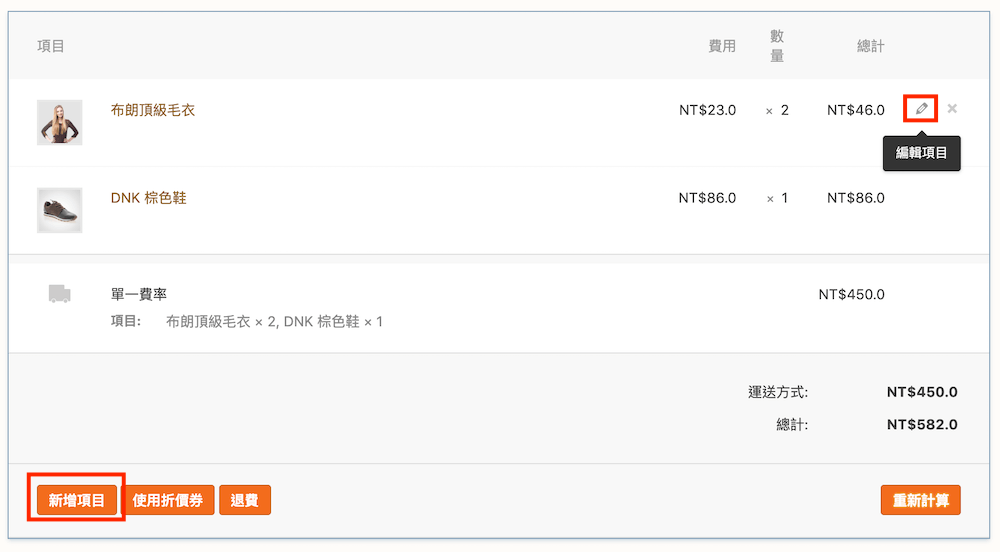
第二步:在商品項目中的最右側將游標移動過去會出現鉛筆圖示,點選可以編輯該項商品,在下方也有其它選項,比如新增項目可以調整整筆訂單中商品區塊的內容。
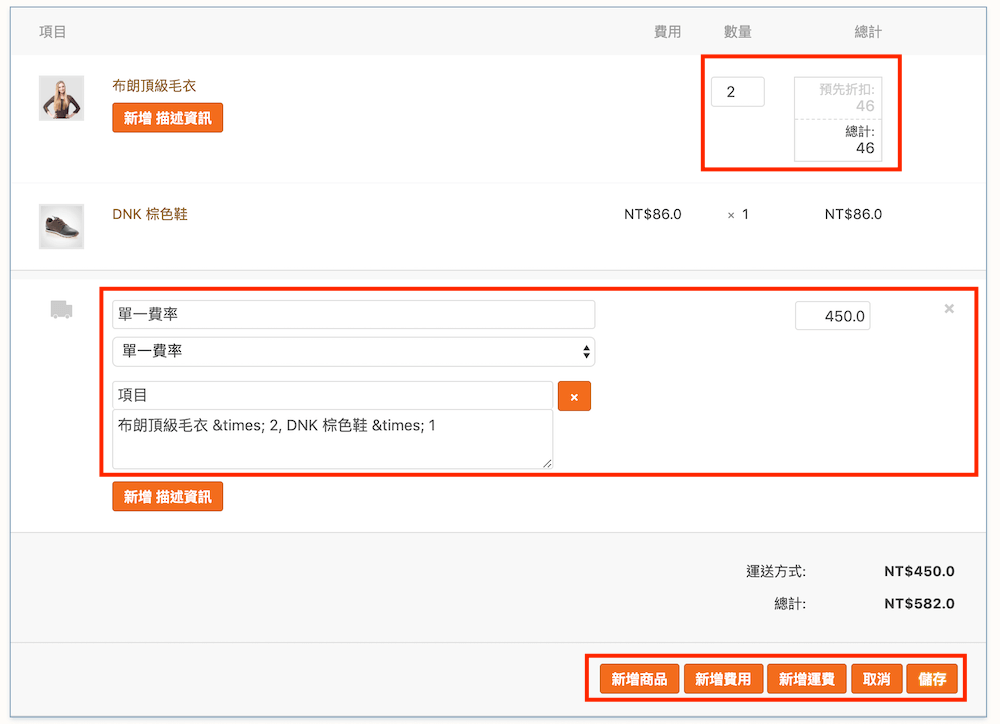
第三步:在下圖中標記區域將由上至下解說:
- 可以編輯商品數量及總計價位。
- 可以更改運費選項,更多運費介紹請參考:WooCommerce 教學(運送方式)-運送區域、選項、類別
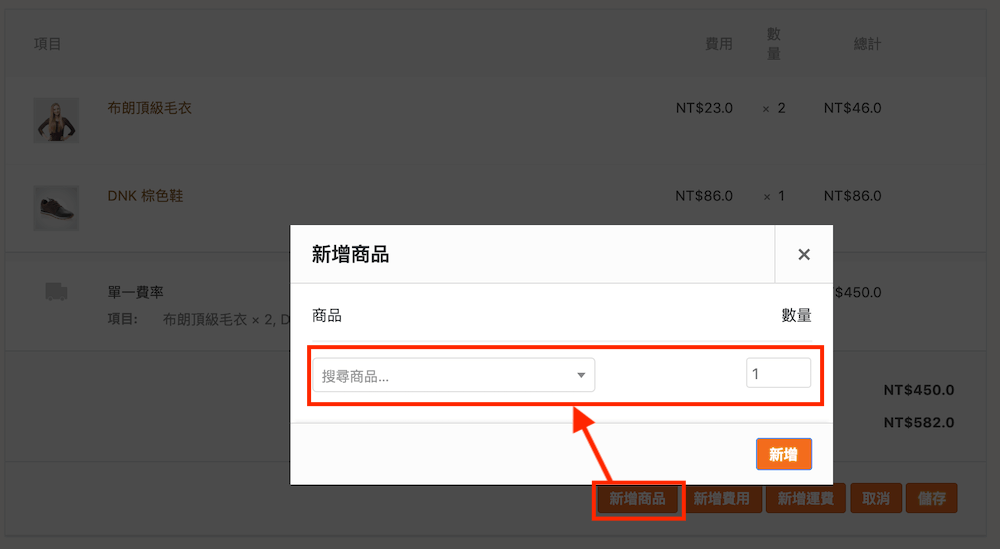
- 在上一步中點選新增項目後將出現新增商品、費用、運費等三個項目,只要有新增的動作都必須點選儲存後才會生效。
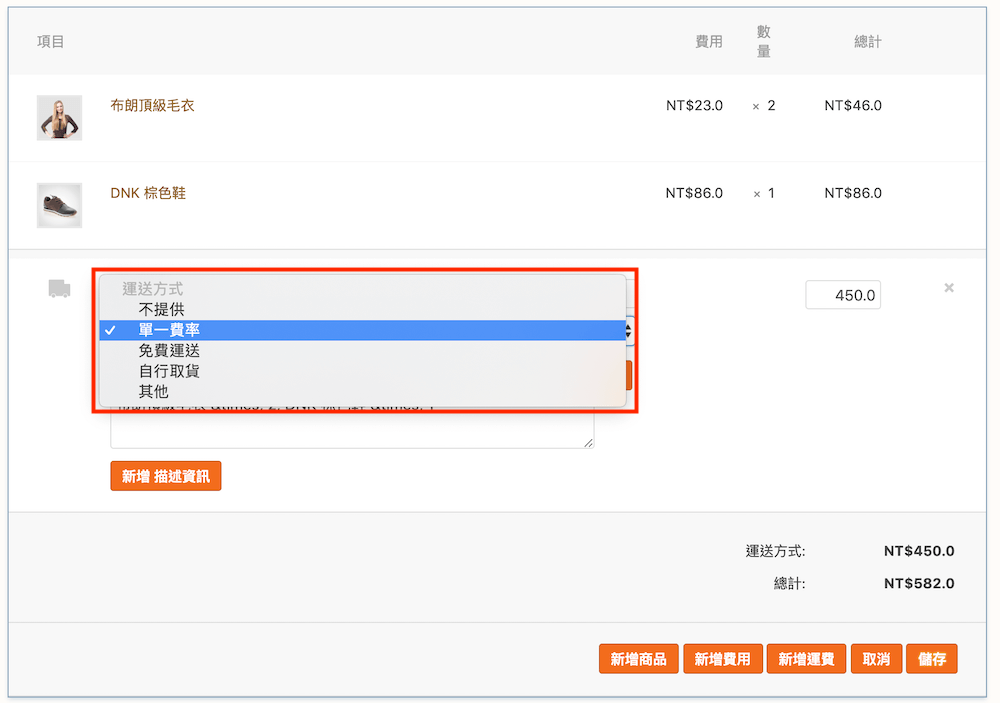
第四步:在運費項目中可以變更此訂單的運送方式,當顧客希望變更時可以在此處做更改,編輯方式同樣是在運送方式欄位的最右側點選鉛筆圖示就能開始編輯。
第五步:會點選下方的新增商品,以搜尋商品名稱或者 SKU(貨號)的方式就能加入商品。
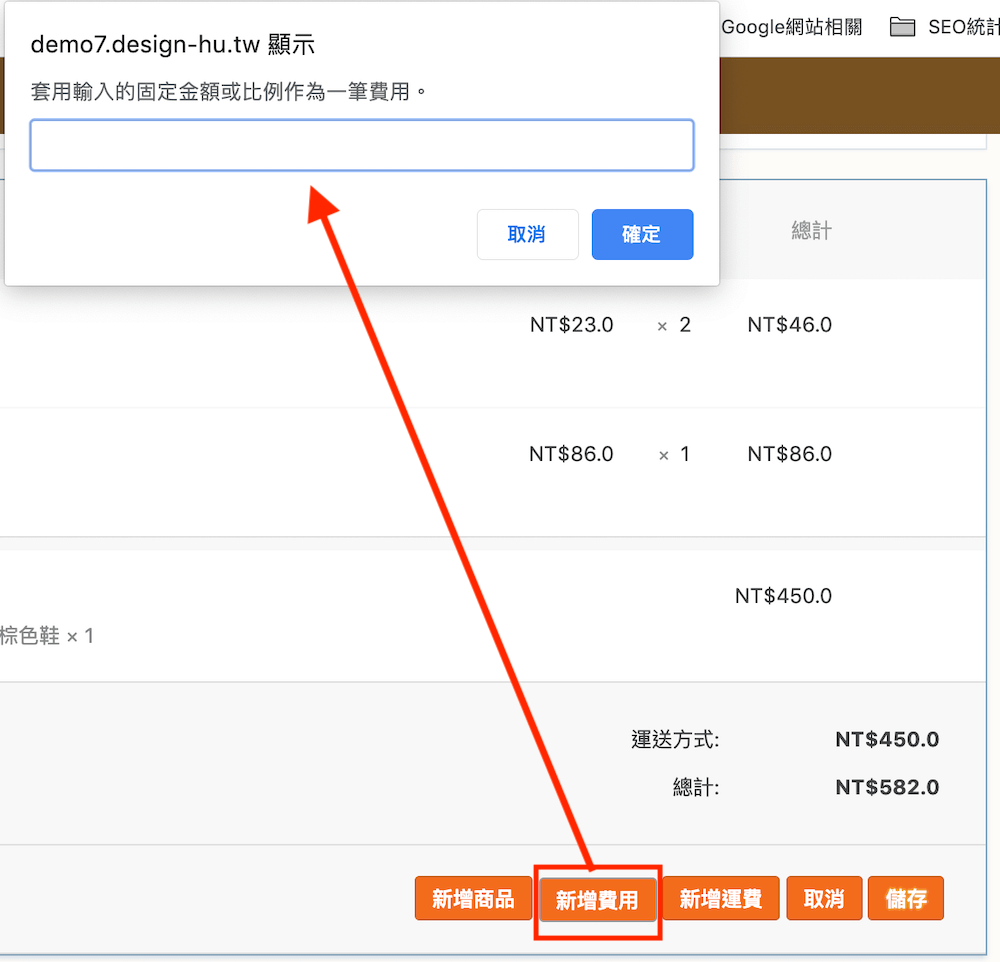
第六步:如果說必須向顧客收取額外費用,可以點選新增費用後直接輸入阿拉伯數字,會自動以新台幣為單位顯示在訂單中。而新增運費的操作方式亦同。
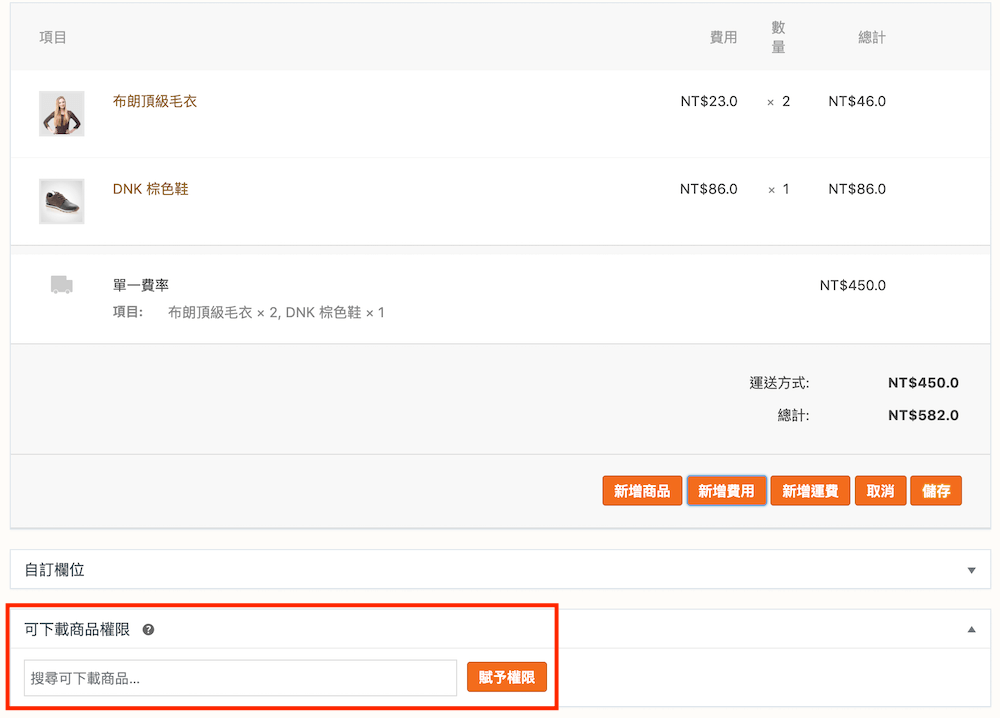
第七步:對於付費後下載的商品通常設定就是付費後顧客即可點擊下載(訂單狀態為處理中/已完成時),但如果因為比較特殊的因素想要讓顧客能直接下載商品,則就能使用下圖中標示的項目,搜尋商品名稱後對此筆訂單賦予下載權限,那麼此筆訂單的購買者就能夠直接下載商品。
結語:
WooCommerce 訂單系統看似複雜,但實際上並不會很難,如果是具有實體店面經驗的老手,一定也有操作過類似的商品銷售管理系統, 相較起來 WooCommerce 訂單是比較容易操作的。而對新手電商站長而言,可以在網站中模擬以不同方式下訂商品,再以結果來驗證訂單項目設定,相信也能夠很快就了解 WooCommerce 訂單的運作模式!
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
woocommerce相關文章:
網站架設知識推薦閱讀
Google One 介紹 – 全新雲端硬碟方案,擴充更多儲存空間!
Site Kit WordPress Plugin – Google SEO 整合工具外掛介紹
Google 搜尋 新增簡易指令:before: & after 快速篩選搜尋結果