Google Map 自訂外觀 對於一些新架站的朋友們似乎是難以達成的目標,在過去而言,必須要結合 HTML、CSS、JavaScript 寫出一份網頁文件上傳至網站中,才有可能會實現讓網站中的 Google 地圖具有與主題相同外觀樣式的目標,捨棄顯示一成不變的 Google 官方地圖模組。
而在本篇教學中要跟大家先說明,其實 Google 一直都有提供自訂地圖樣式的服務,而且不需下載程式,只需要開啟網頁就能夠線上編輯,在 Google Maps APLs Styling Wizard 中設定地圖的方式相當簡單,幾乎都是透過選項的方式來決定地圖中要顯示的元素物件、縮放層級、主要樣式、顏色深淺等,唯一的缺點就是尚未出現繁體中文介面,只能看著英文做操作設定,但實際只需要一點時間來實驗摸索,很快就能製作出專屬個人網站風格的 Google 地圖。
(小提醒:本次教學中需要貼入 Google 地圖 API 驗證碼的步驟必須要完成 Maps JavsScript API 服務啟用與 Google Clound Platform 帳單付款申請設定,Google Maps 才會在網頁上正常顯示,可參考此兩篇教學文章:Google Maps JavaScript API 申請 – 網站啟用 Google 地圖|Google地圖無法顯示,出現浮水印? 申請 API 帳單資料流程教學)
Google Maps 製作自訂地圖網址
https://mapstyle.withgoogle.com/
Google Maps Platform Start Styling your Map 說明文件
https://developers.google.com/maps/documentation/javascript/styling
線上製作自訂樣式 Google 地圖
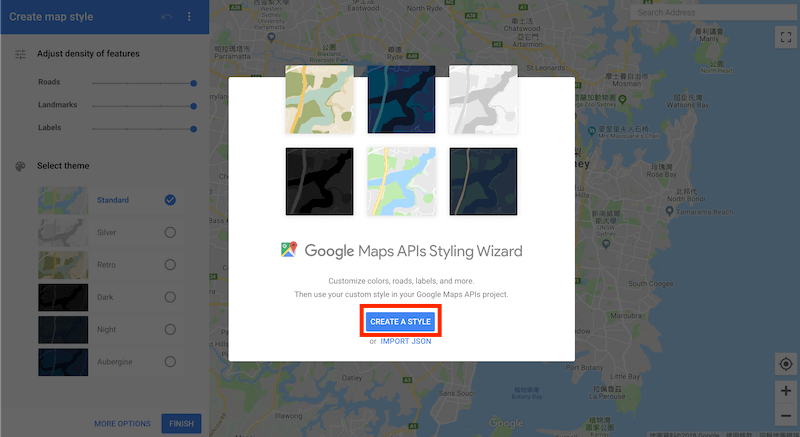
第一步:進入到 Google Maps APLs Styling Wizard 網站中,點選 CREATE A STYLE。
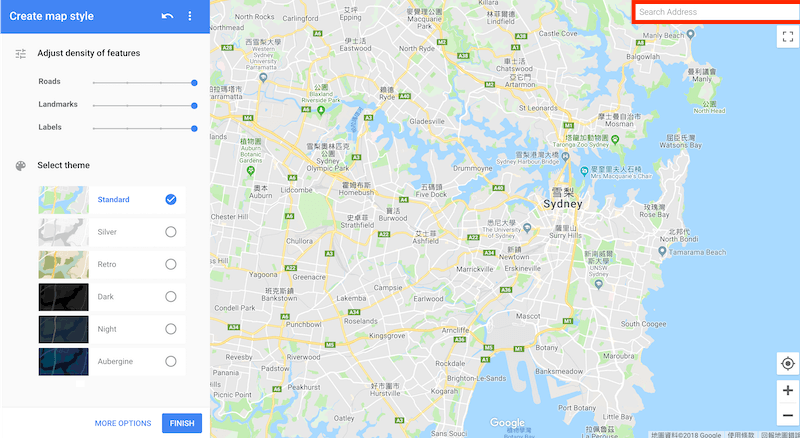
第二步:在右上角可以先搜尋這份自訂地圖所要定位的位置,在設計時對周邊設施、道路等顯示方式才能有更明確的判斷。
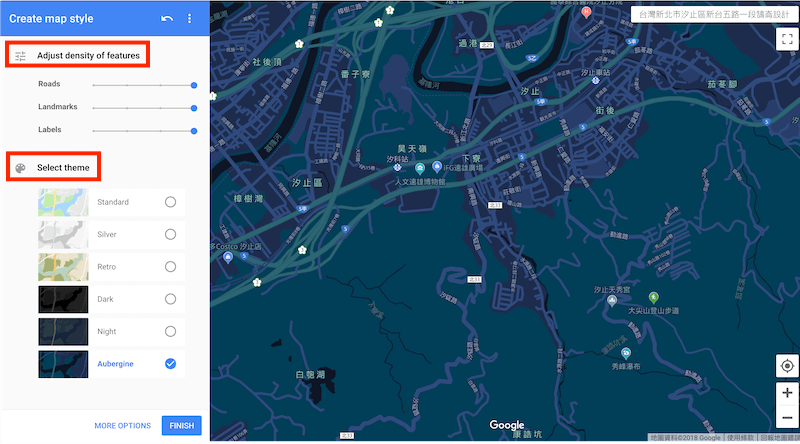
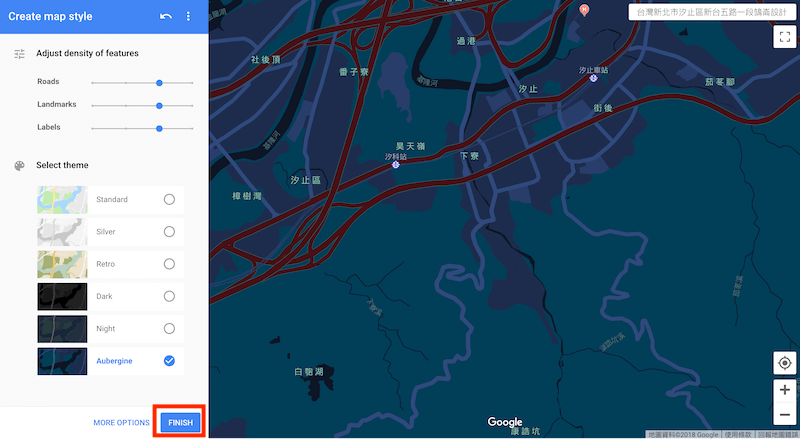
第三步:整個頁面分成兩個區域,左方功能欄就是調整地圖樣式的位置,第一個選項 Adjust density of features ,由上至下分別是設定道路、地標、名稱的顯示密度 ; Select theme 則是設定此份地圖要顯示的主題樣式,筆者在下圖中選擇 Aubergine 為主要配色。
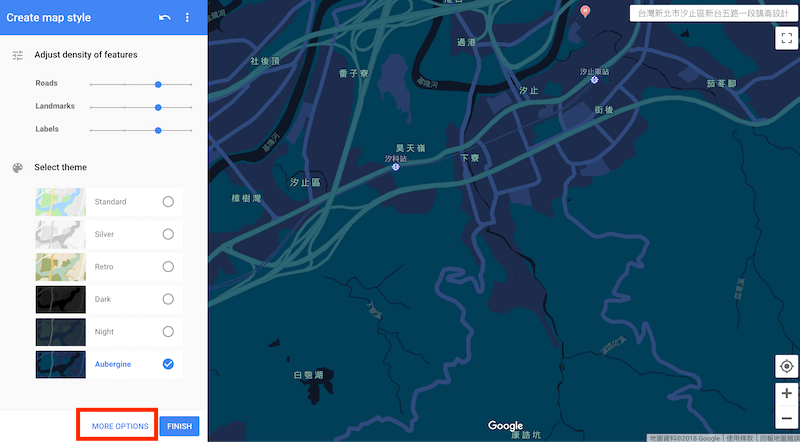
第四步:在顯示密度上筆者調整為只顯示重要道路與地標,更多的地圖樣式設定需要點選 MORE OPTIONS ,如下圖標示位置。
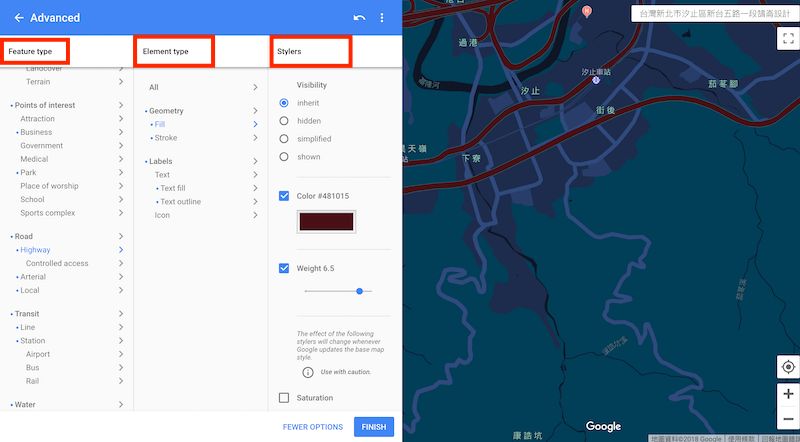
第五步:Feature type 是選擇要編輯的地圖元素類型, Element type 是設定地圖元素樣式,Styles 則是編輯此地圖元素的細節,比如顏色、大小等。筆者在下圖製作的範例中更改高速公路的樣式,在填滿背景的選項中更改顏色為酒紅色,其他的地圖元素設定方式大同小異,親自操作體驗就能很快上手,在此就不多談地圖設計的細節。
第六步:完成樣式設定後點選 FINISH 按鈕。
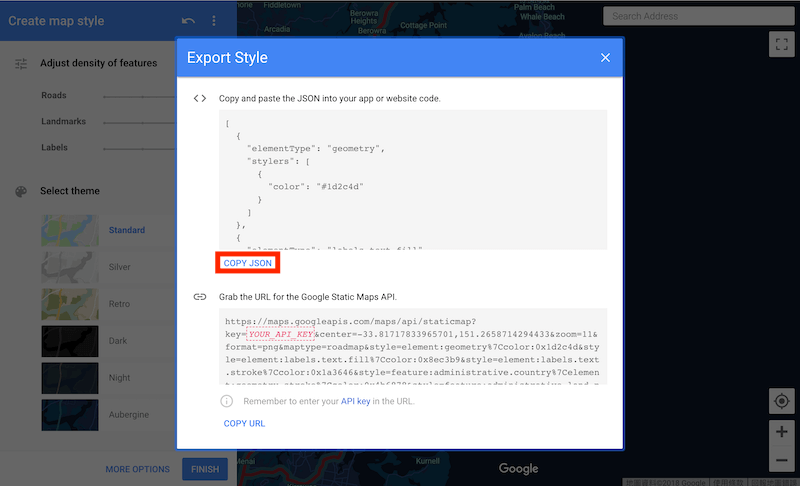
第七步:在跳出的視窗中會產生自訂地圖樣式的程式碼,是以 JSON 來表示的,不需要深究程式碼本身內容,只需點選 COPY JSON 即可,在後續的兩個小節中會教大家如何使用 WordPress Google Maps 相關外掛導入 Google 地圖自訂樣式。
在 Elementor Google Maps 導入 JSON 地圖樣式碼
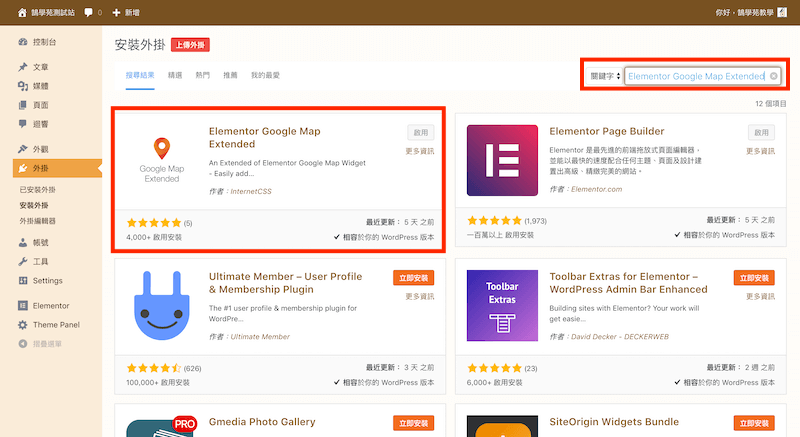
第一步:如果是使用 Elementor 這套全市覺化網頁編輯器,可以在 WordPress 外掛中直接搜尋 Elementor Google Maps Extended ,安裝並啟用。(Elementor 相關介紹可參考:Elementor 教學 - WordPress 視覺化網站編輯外掛,基本操作及設定介紹)
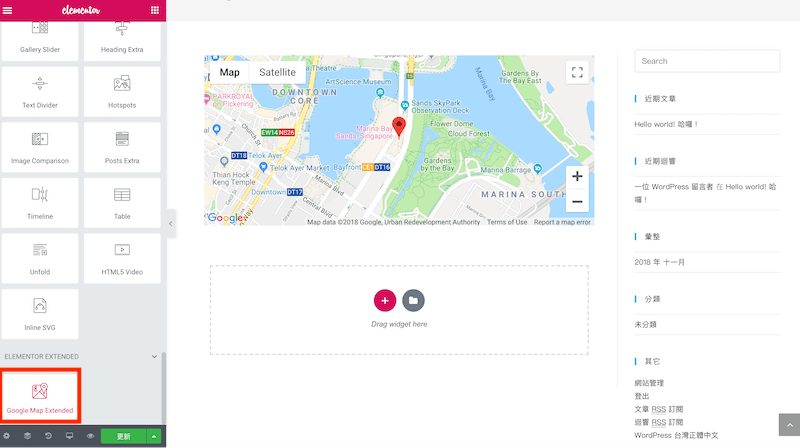
第二步:在 Elementor 編輯畫面的小工具中會多出 Google Maps Extended 的選項。
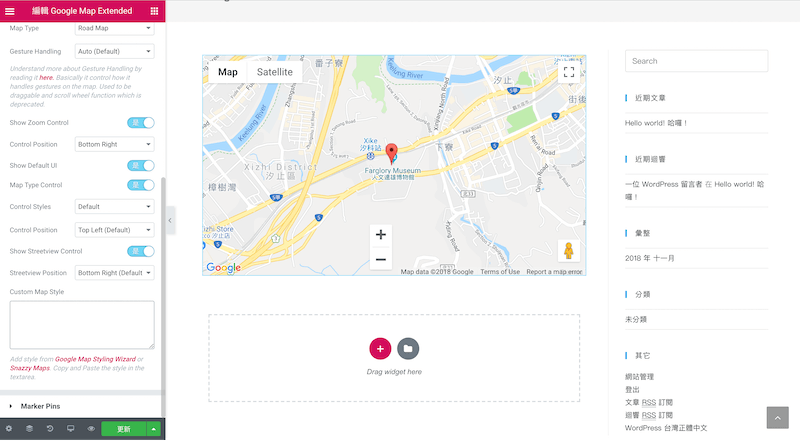
第三步:進入後可以在小工具設定介面的最下方找到 Google Maps Style 的空白格。
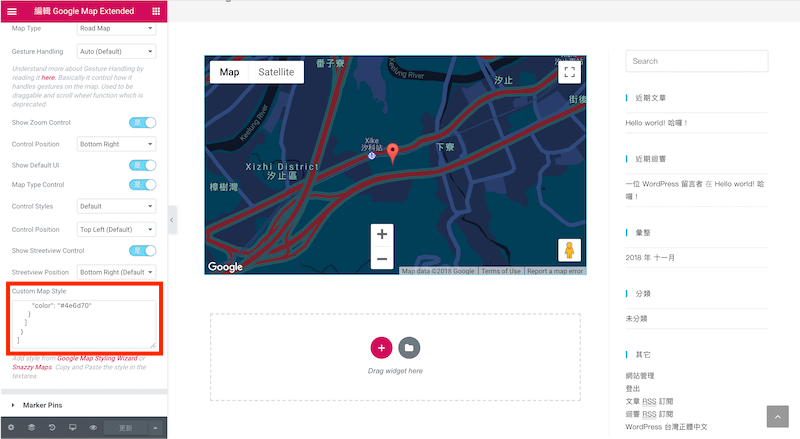
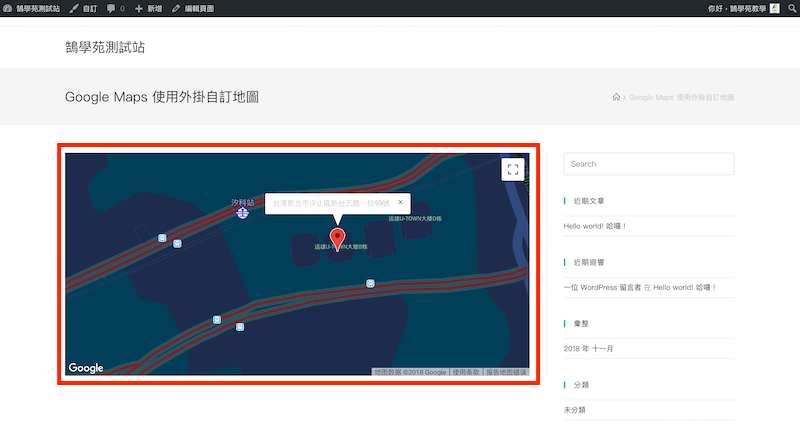
第四步:將剛才複製的 Google 地圖自訂樣式 JSON 程式碼貼上,在右側的預覽畫面中就可以看到立即套用所設定的地圖樣式。
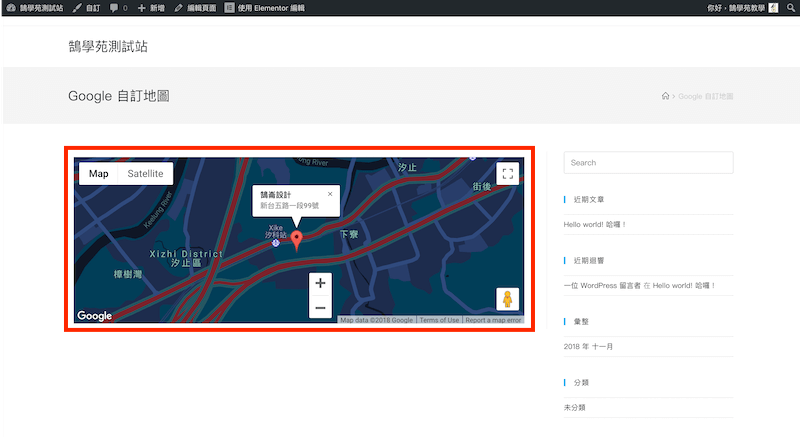
第五步:如此就完成自訂 Google 地圖外觀的動作了。
在 WP Google Maps 導入 JSON 地圖樣式碼
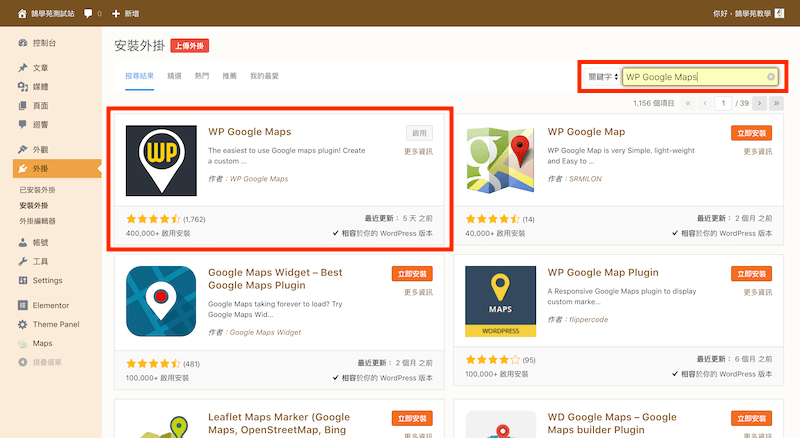
第一步:對於不是使用 Elementor 建立網站的朋友們,則可以使用 WP Google Maps 這個外掛,同樣在網站後台側邊安裝外掛中搜尋,安裝並啟用。
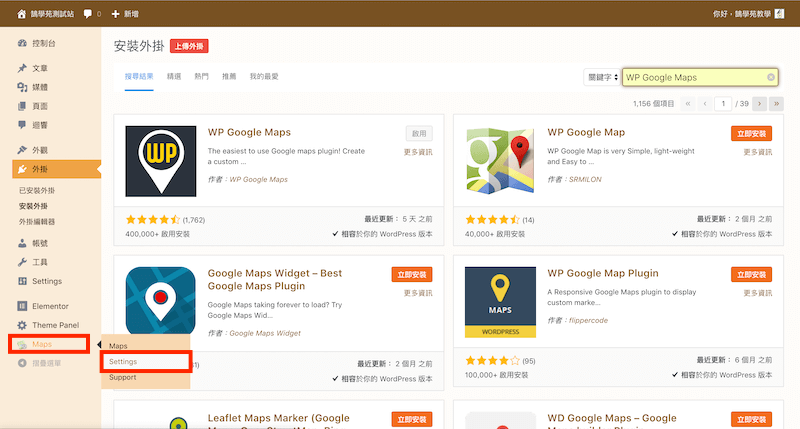
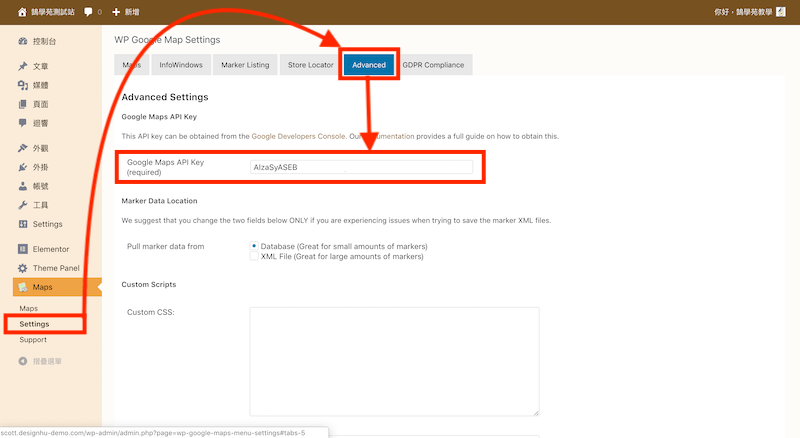
第二步:安裝完成後在側邊工具清單中會找到 Maps 這個項目,點擊後選擇 Setting ,進入後再頁籤中選擇 Advanced ,並在 Google Maps API Key 中輸入申請好的金鑰數字,請記得要完成 Google API 帳單付款設定,地圖才會正常顯示,教學文章在本文開頭處有提供。
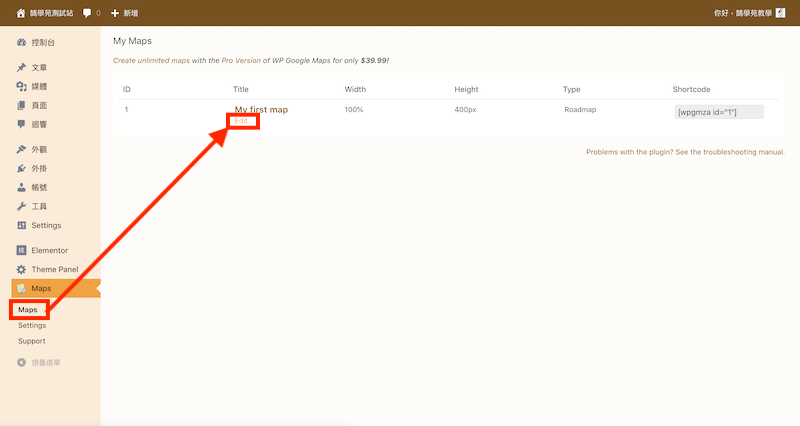
第三步:接者點選 Maps ,如圖所示點擊 Edit 。
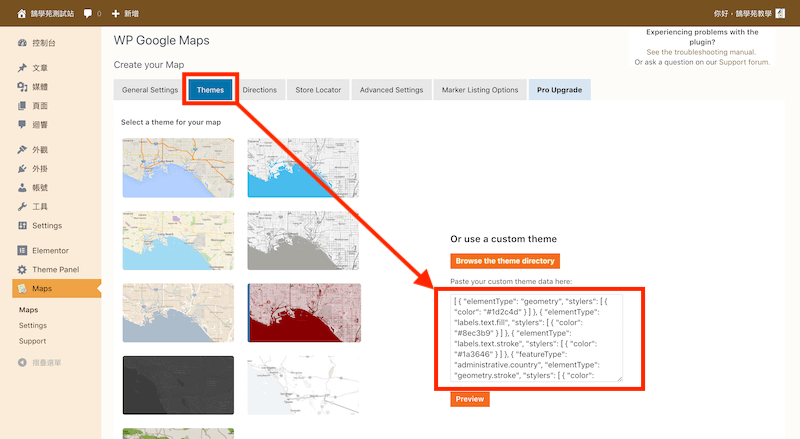
第四步:在 WP Google Maps 地圖編輯器介面的頁籤中選則 Themes ,在下圖指示的位置貼上 JSON 程式碼。
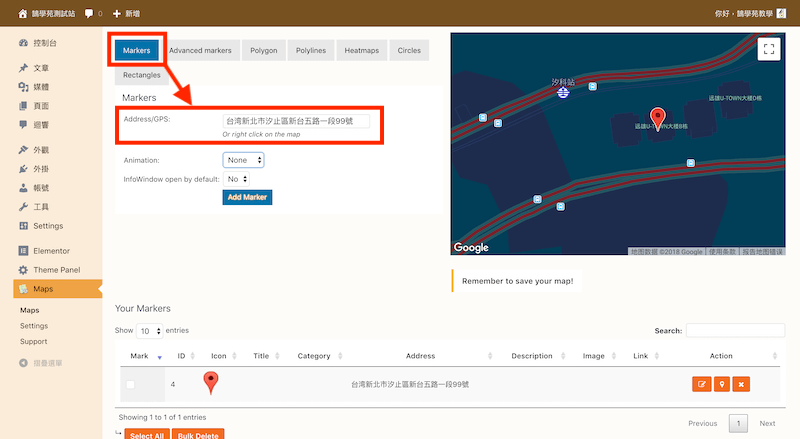
第五步:接者點選 General Setting,並在 Markers 的頁籤中設定地圖要顯示的地址,在左側預覽畫面中可以看到已經套用剛剛設定好的地圖樣式。在這裡要做個小提醒,如果當初在設定 API 服務時沒有同時啟用到 Place API 以及 Geocoding API ,在這裡將無法正確定位到輸入的地址,啟用方式與 Maps JavaScript API 相同,可以參考此篇文章:Google Maps JavaScript API 申請 – 網站啟用 Google 地圖 教學。
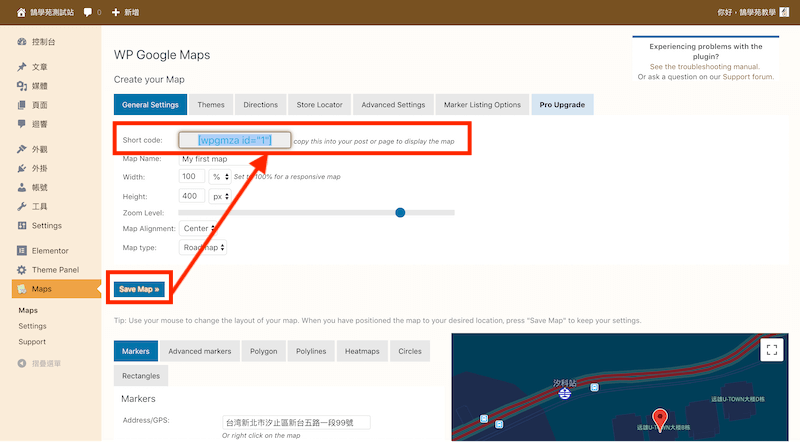
第六步:將畫面向上捲動可以看到 WP Google Maps 有提供 Shortcode ,請點選 Save Map 後複製 Shortcode。( Shortcode短代碼的應用請參考:WordPress Shortcode 教學 – 網頁設計基礎,運用簡碼加入網頁內容元素 )
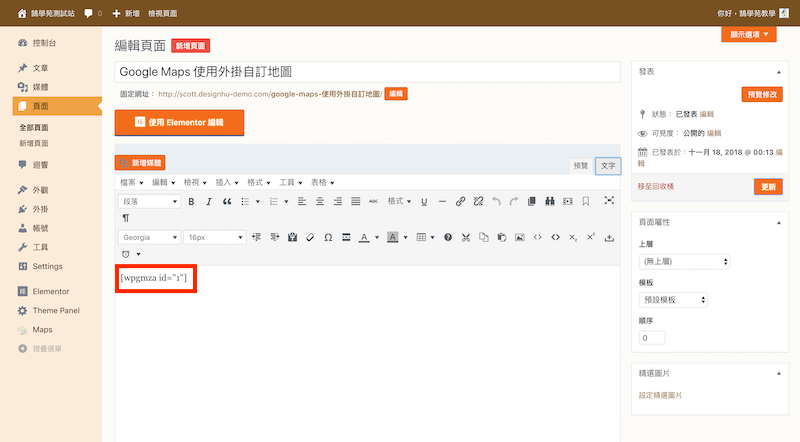
第七步:在想要顯示 Google 地圖的位置插入剛剛複製的 Shortcode ,就完成了 Google 自訂樣式地圖的建立。
結語:
Gooogle 自訂地圖樣式的建立其實也可以透過其他的 Google Maps 外掛來完成,但就筆者所遇到具有自訂 Google 地圖樣式功能的 WordPress 外掛,大部分都需要付費才能使用,因此本篇教學的方法算是不需要任何成本就能建構專屬網站風格的 Google 地圖樣式,而且操作方式也不算複雜,希望能夠對各位朋友有所幫助。
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
架站 相關教學文章
網站架設知識推薦閱讀
無障礙網站介紹-規範說明、檢測工具與操作影片
部落格架站該如何選擇?Medium跟WordPress的優勢比較!
Elementor 網頁編輯器 突破 300 萬下載次數,最受歡迎的外掛!