內容目錄
歡迎回到鵠學苑— WordPress 網頁設計超詳細攻略。如果是經常在看鵠學苑的你一定知道我們不斷在強調網頁速度,提升網站載入速度的方法其實有很多,舉例來說有: HTML, CSS, JavaScript 壓縮、網站安全性的提升、資料媒體庫的優化、CDN等等今天鵠學苑要介紹的Jetpack能夠幫助你的圖片 CDN自動加速分流 的WordPress外掛系統。要怎麼去使用呢?接下來跟著鵠學院的腳步,讓我們開始學習吧!
Jetpack官方網站
https://jetpack.com/features/design/content-delivery-network/
認識CDN
當然要使用這個外掛程式首先你必須是使用WordPress平台來架站的,不管你是用什麼平台來假設網站介紹流量和加速網站載入速度是我們必須要去提升的,畢竟Google這幾年一直很重視客戶體驗所以你網站的載人速度其實很多程度上會影響SEO的排名。
我們現在最長看到的方法是藉由CDN(內容傳遞網路)去分散主機流量,和過去大多數人會選擇尋找其他主機託管圖片不同的是CDN更加利於我們去管理,也不必再另外將檔案分散上傳到其他空間。
Jetpack目前只有針對 WordPress 的媒體庫圖片和靜態檔案接進行加速分流,你只需要在 WordPress 中安裝Jetpack 外掛,並且啟用它就可以在完全不用進行任何操作設定它能將你的圖片 CDN 自動替換,讓你的網頁裡圖片原始路徑改用 WordPress 全球的 CDN分流節點,這樣從第二個瀏覽你網站的人開始就可以自動從節點開始讀取網站資訊讓從而提高網路速度。
Jetpack CDN的優勢有那些呢?
- 安裝簡單,沒有太多的東西需要操作
- 針對WordPress平台設計分流CSS 和 JavaScript。
- 可以更具瀏覽的設備調整圖片大小。
- Jetpack 的 CDN 分流服務是免費的。
- 檔案數量無限制。
Jetpack下載與使用
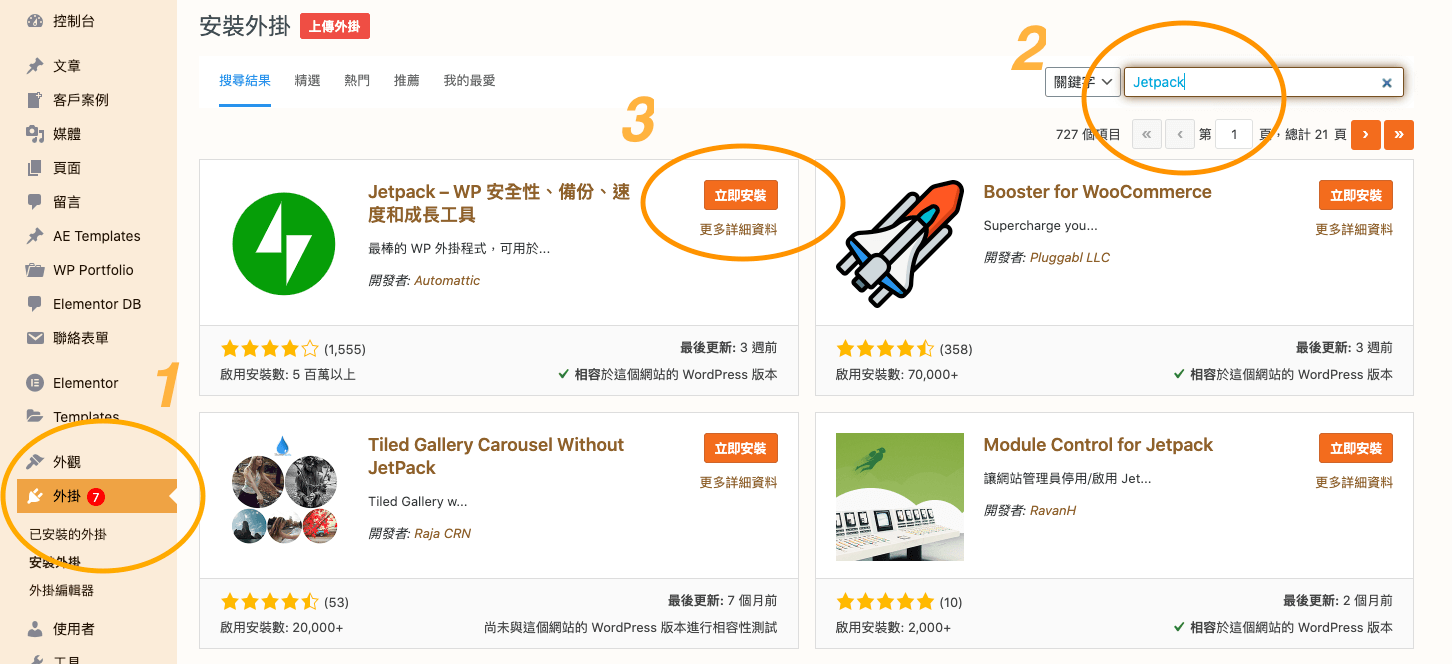
第一步:登入 WordPress 的控制台
點擊外掛-搜尋外掛,在Search Bar上輸入 Jetpack 就能找到外掛程式 Jetpack by WordPress.com。
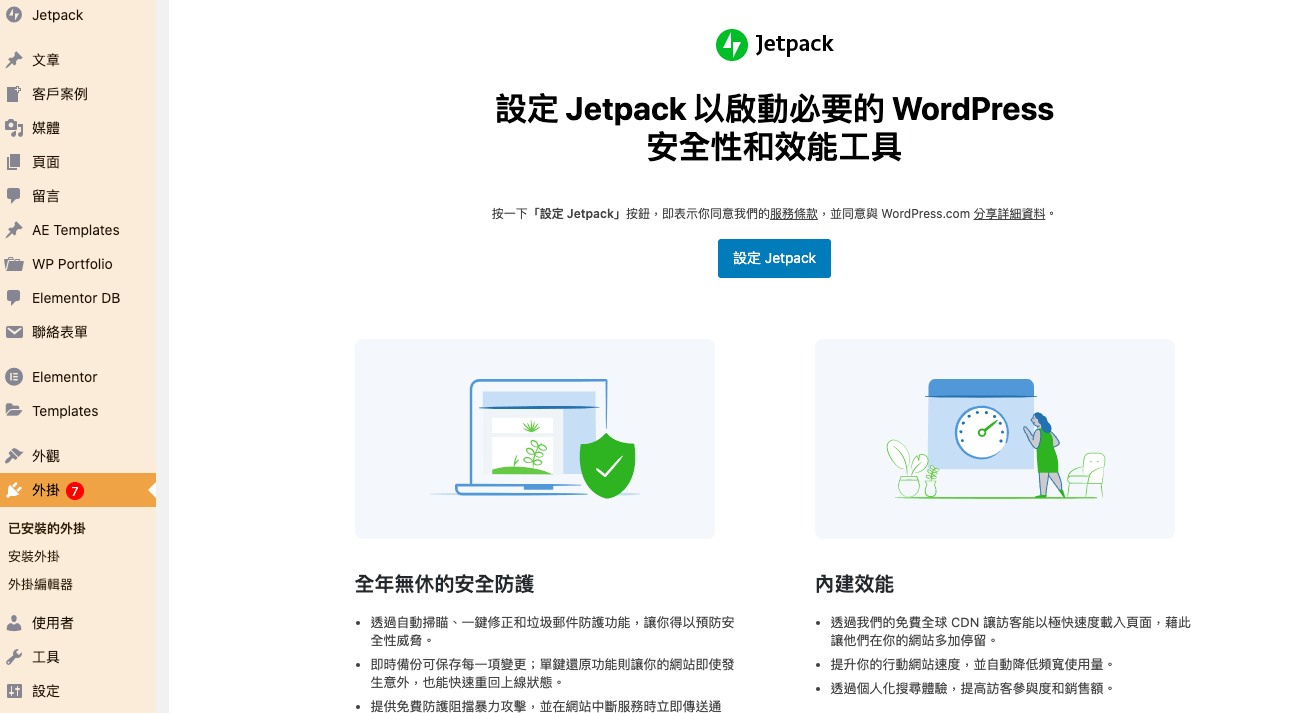
第二步:設定Jetpack
下載安裝完成後就可以它了,開啟後會跳出 Jetpack 設定畫面,直接點擊「設定 Jetpack」就能開始設定了,你只需要將你的 WordPress 網站連接到 WordPress.com 帳號,然後授權給Jetpack就可以了。
第三步:完成資料填寫
接下來就是填寫一些資料,和選用方案,開頭有說這個外掛是免費的怎麼到這邊就要選付費的方案了?
別急!因為 Jetpack 有提供幾其他的服務項目EX:網站備份服務、網站安全性掃描或網站收益 WordAds、、、這些比較複雜的功能當然就要付費解鎖了!當然最後一個方案就是“免費開始使用”直接選擇 WordPress.com 免費方案,免費方案就有提供無流量限制的圖片 CDN、Asset CDN 功能,一般的個人網站部落格就很夠用了。
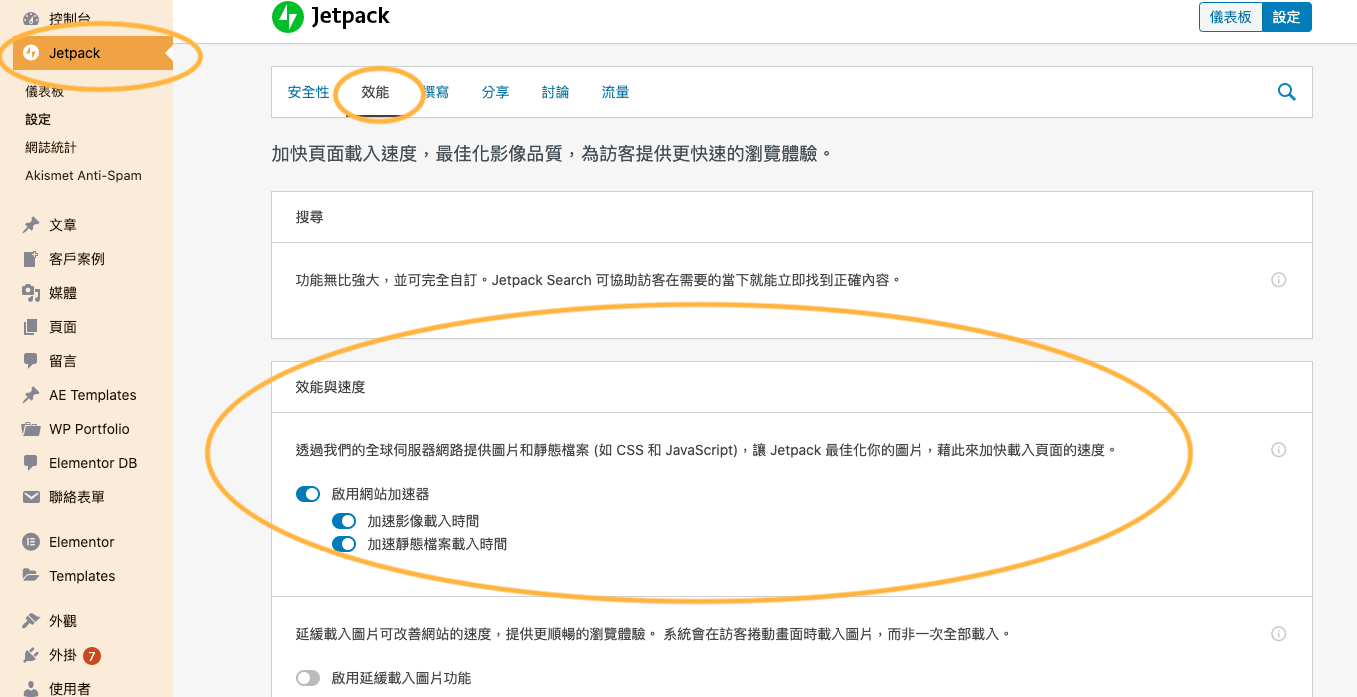
第四步:控制台設定
最後只需要在控制台下面找到Jetpack進行設定就可以完成了!
如果網站的圖片量真的很大建議也可以將 “Jetpack 延遲載入圖片”,簡單來說就是你瀏覽到哪裡圖片就載入到哪裡不會一點開網站就把所有內容載入下來不但減緩來網站速度也浪費流量!
結語:
要怎麼去查Jetpack有沒有正常運作呢?只需要回到網站前台查看圖片路徑,看路徑名稱是不是已經變成i0.wp.com、i1.wp.com、i2.wp.com 或 i3.wp.com 開頭,如果顯示成功就表示它已經在後台正常運作了!今天的教學到這裡告一段落了,不要忘記點擊 訂閱鵠學苑電子報 ,確保收到最新 WordPress 教學文章,如果有 網頁設計 相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
架站資源 相關教學文章:
網站架設知識推薦閱讀:
WordPress版本更新 – 發佈 2019 全新主題及 Gutenberg 編輯器