歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略。我們生活中處處都能看到文字,不管是在網頁的設計或是美編上,都會因為需求的不同而使用不一樣的字體。而選擇一款能讓瀏覽者有記憶的字體是非常重要的,因為字體的選擇能有效增加瀏覽者對網站或內容上的印象。鵠學苑提供一個免費可商用字體網站—— 9031 Fonts 給大家參考,不需要填寫繁瑣的資料或是登入帳號,就能下載免費字體使用喔!接下來跟著鵠學苑的腳步,讓我們開始學習 9031 Fonts ,讓你擁有六種特殊英文字體!
9031 Fonts 官方網站
http://9031.com/fonts/
9031 Fonts 是什麼
9031 Fonts 是由一位名叫足立裕司(あだち ゆうじ)的日本設計師所架設的網站,上面提供六種免費可商用的特殊英文字體,使用者可以將字體使用在印刷品、LOGO、產品等上面,而且我們可以直接在網站上預覽這些字體樣式,只需要下載網站提供的 OpenType 字體格式,並將字體安裝到電腦就可以使用了!
9031 Fonts 使用教學
接下來就跟著下方學習,了解 9031 Fonts 如何使用吧!
第一步:點進網站。
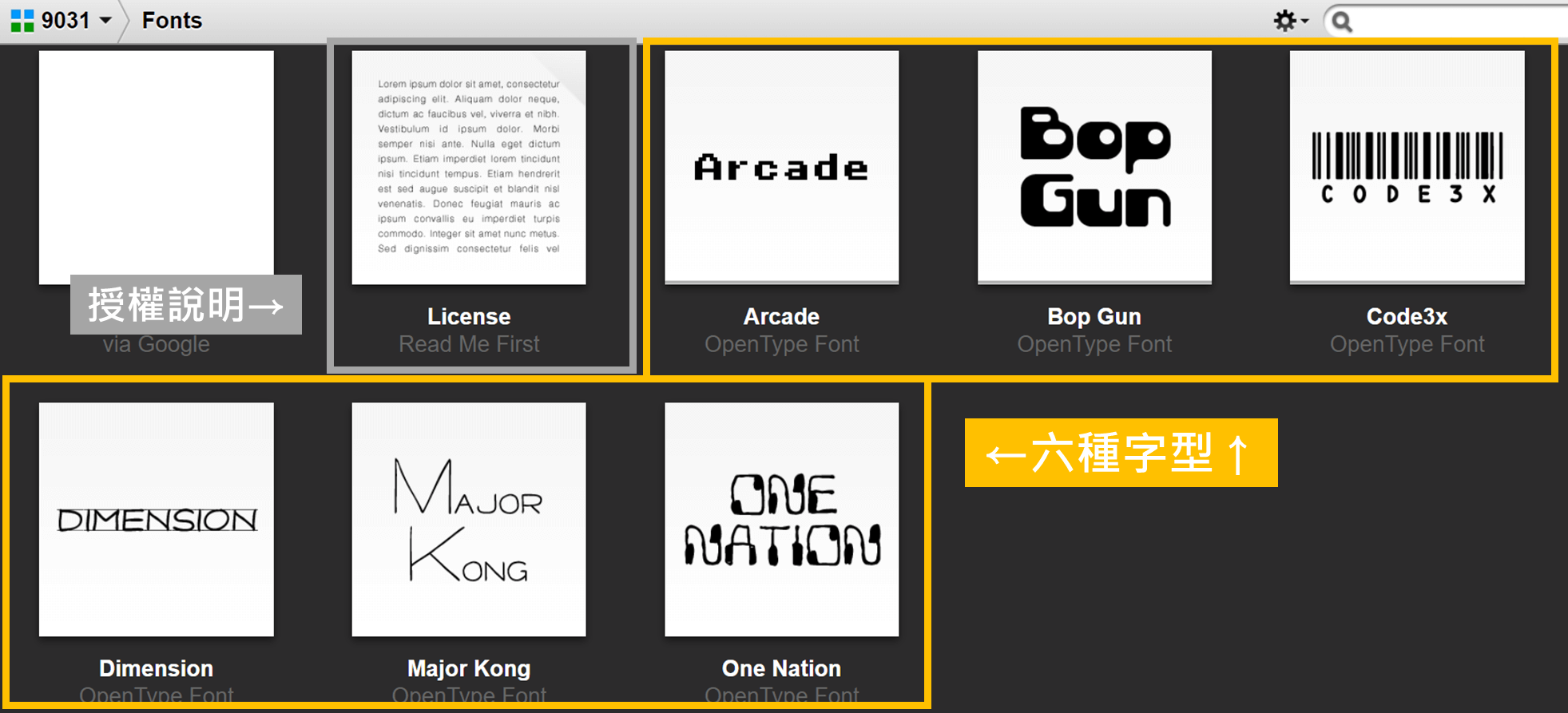
點擊上方的網址就可以進入 9031 Fonts 官方網站囉~首先進去會看到七個檔案,其中「License」裡面會有相關的授權說明,其他就是免費的英文字體:「Arcade、Bop Gun、Code3x、Dimension、Major Kong 、One Nation」,這個網站提供的格式為 OpenType 字體格式。
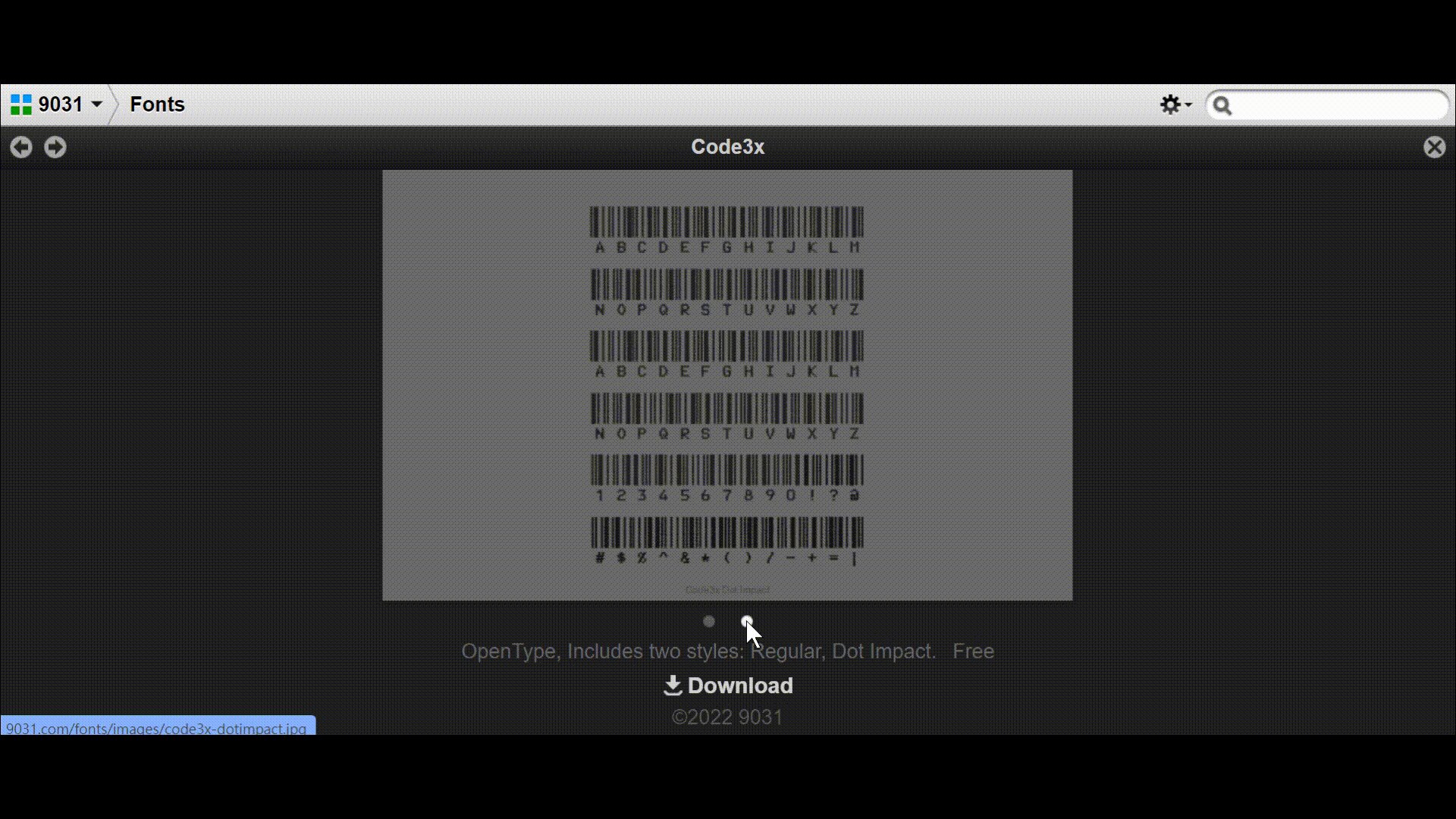
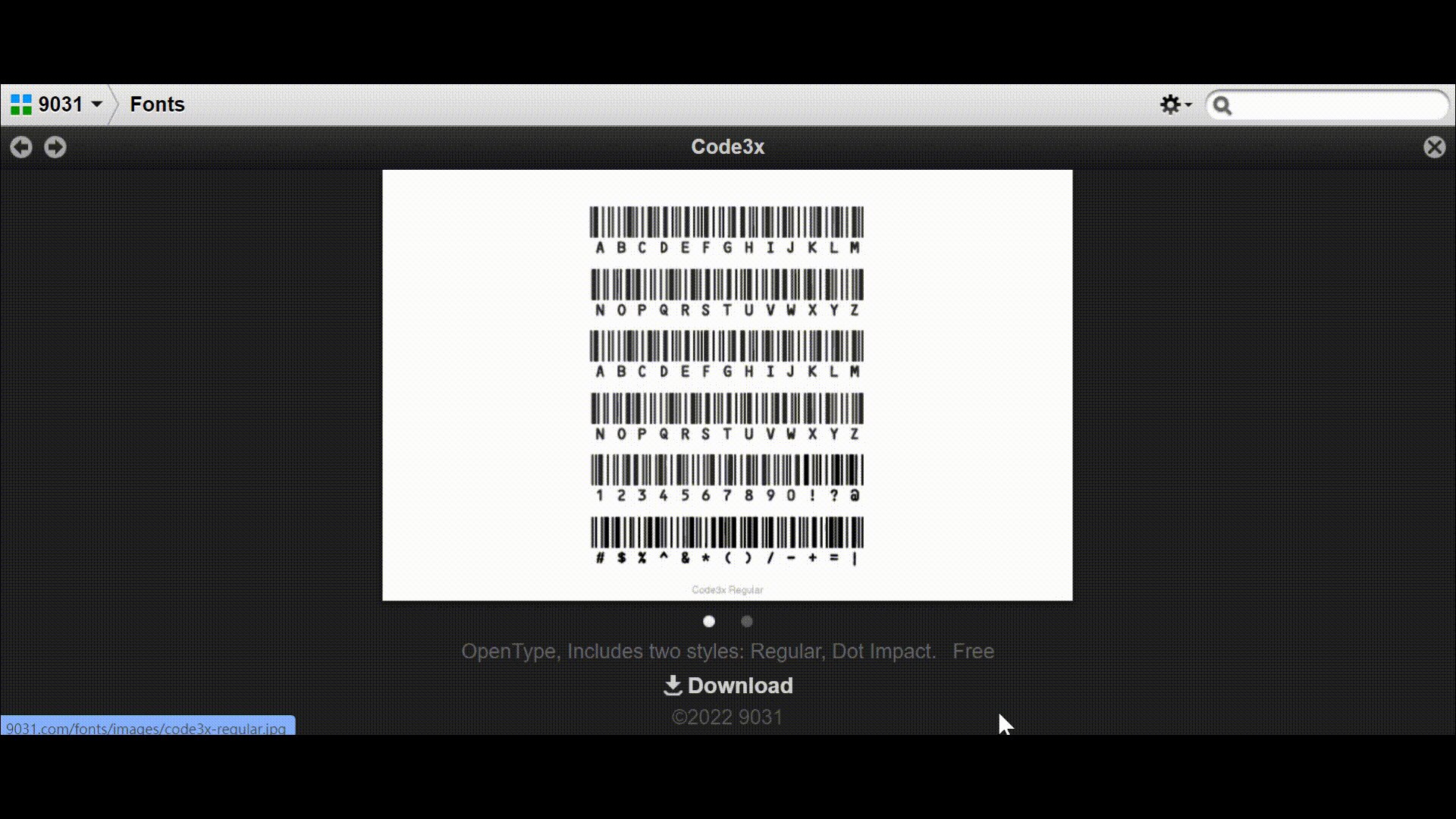
第二步:選擇字體。
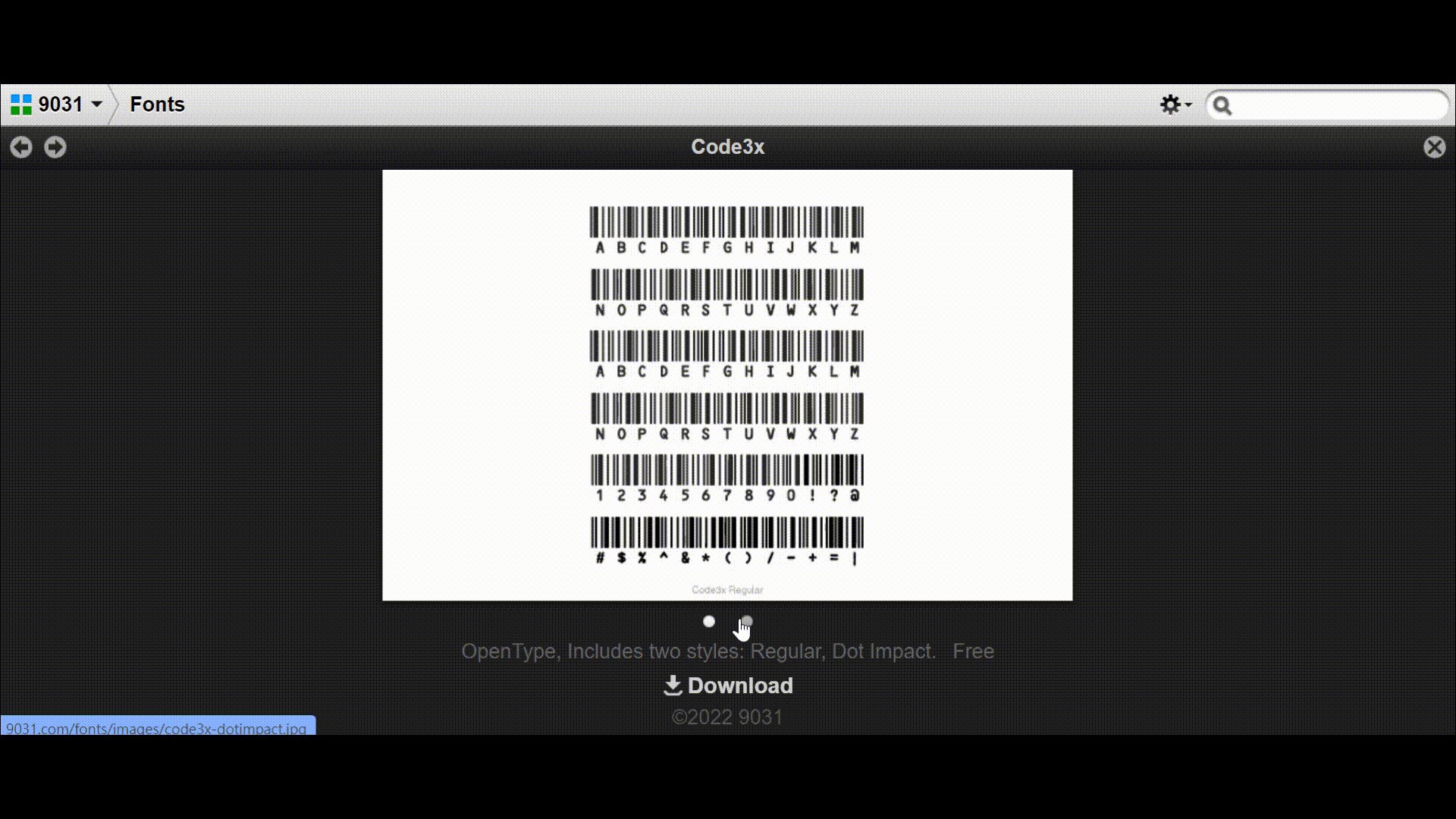
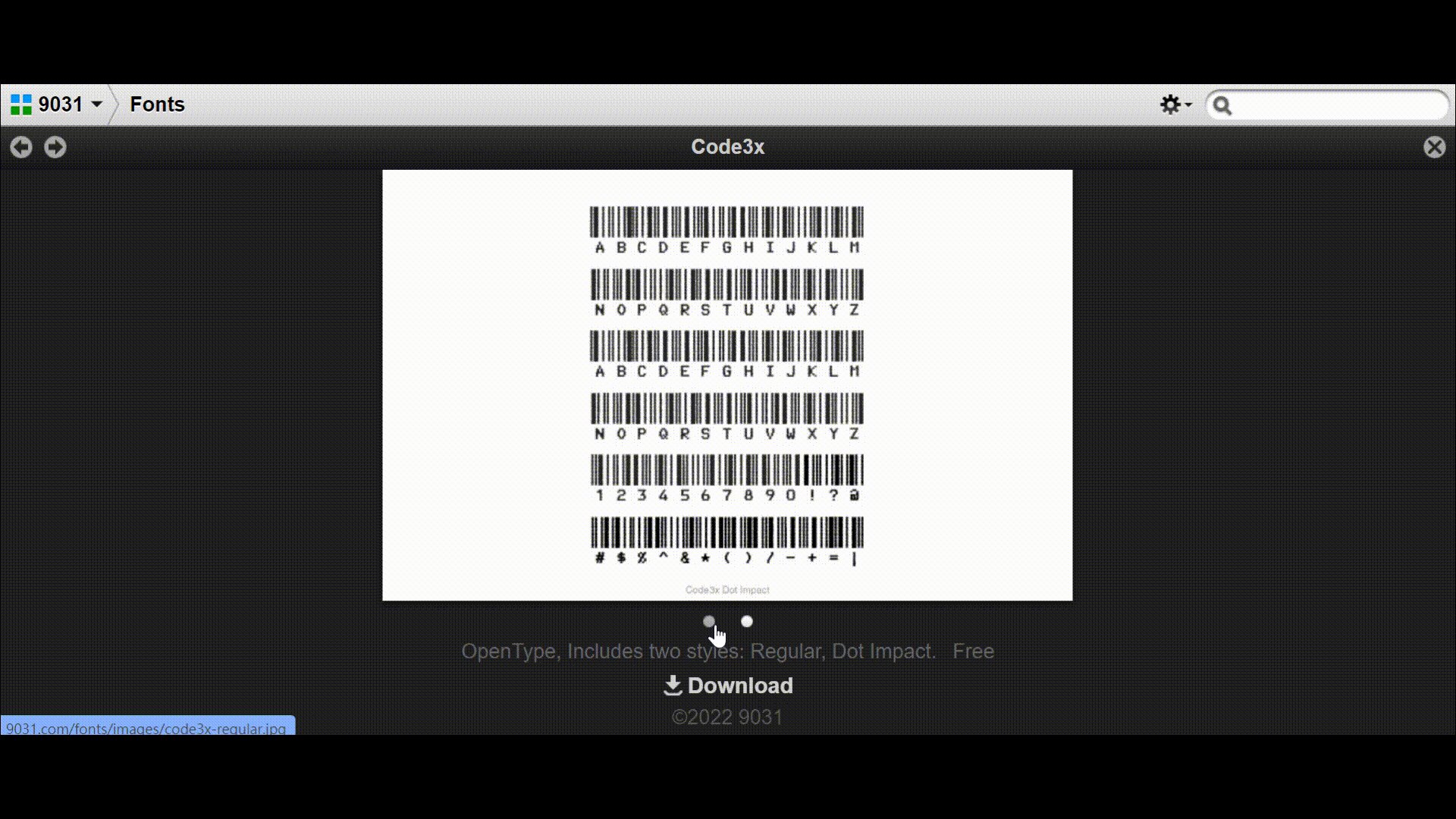
點進 9031 Fonts 提供的六種字體,會看到關於這個字體的套用預覽效果,其中包含英文字母、數字與各種符號,從中選擇自己想要的字體。有些字體會有不一樣的樣式,點選下方的圓圈就能看到不一樣的樣式預覽效果。
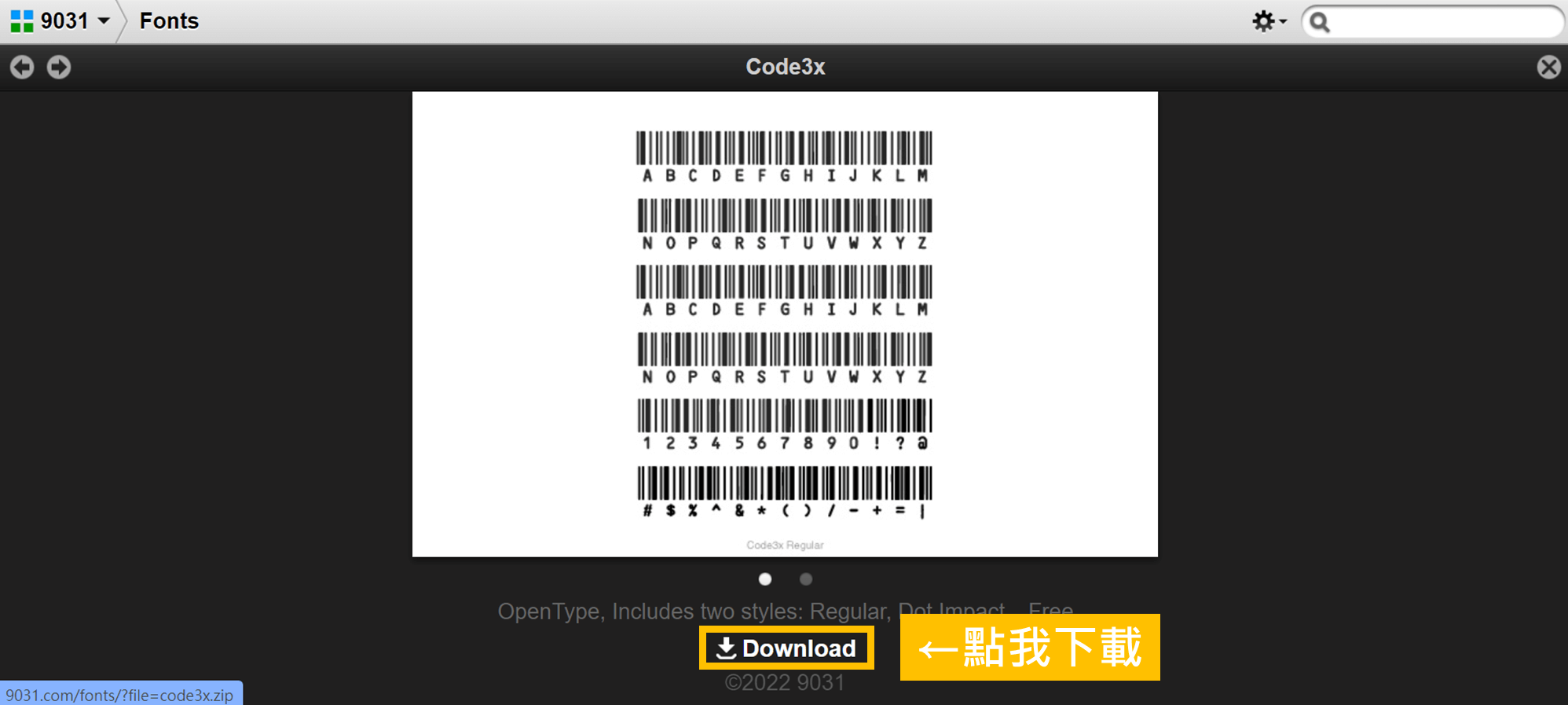
第三步:點選下方的「Download」下載字體。
點選下方的「Download」就可以將 9031 Fonts 上的字體下載下來囉,下載的會是壓縮檔,解壓縮之後就會看到 OpenType 格式的字體檔案。
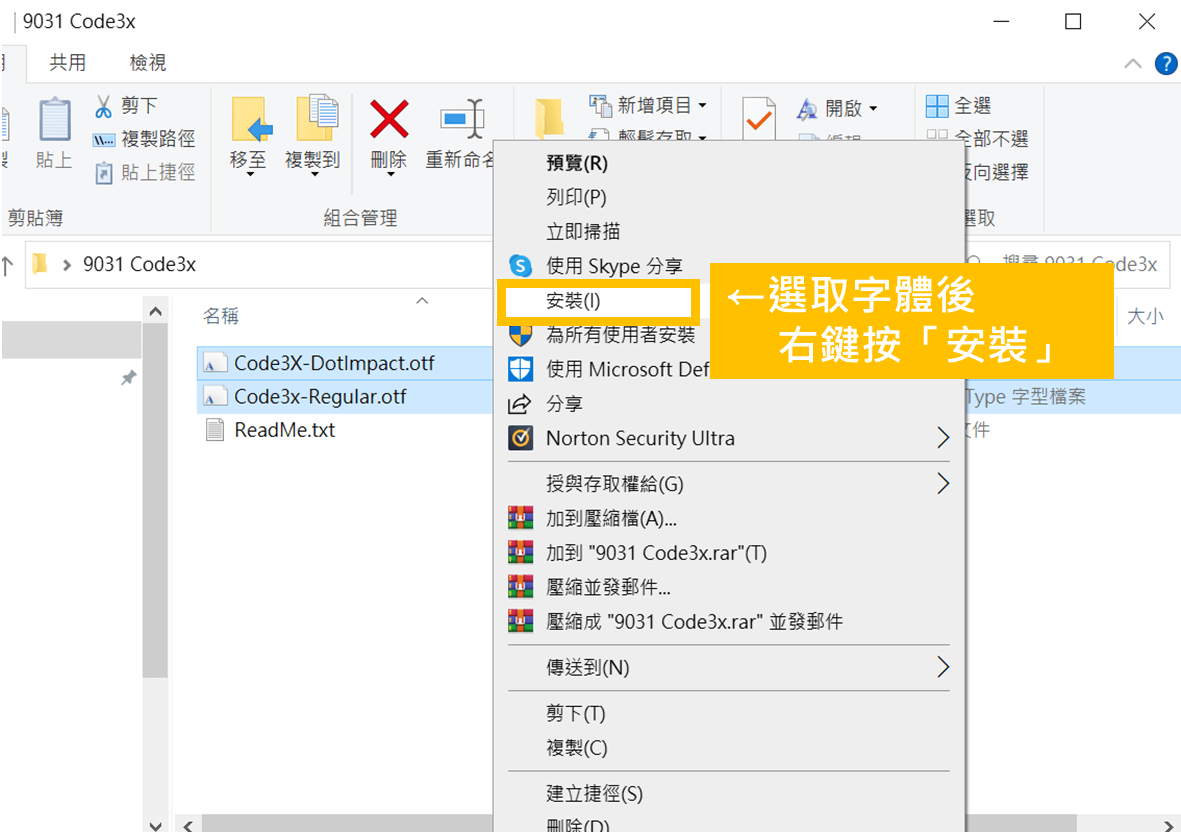
第四步:按右鍵「安裝」安裝字體。
選取下載下來的字體後,按右鍵「安裝」安裝字體,這樣就能使用 9031 Fonts 上的字體囉!
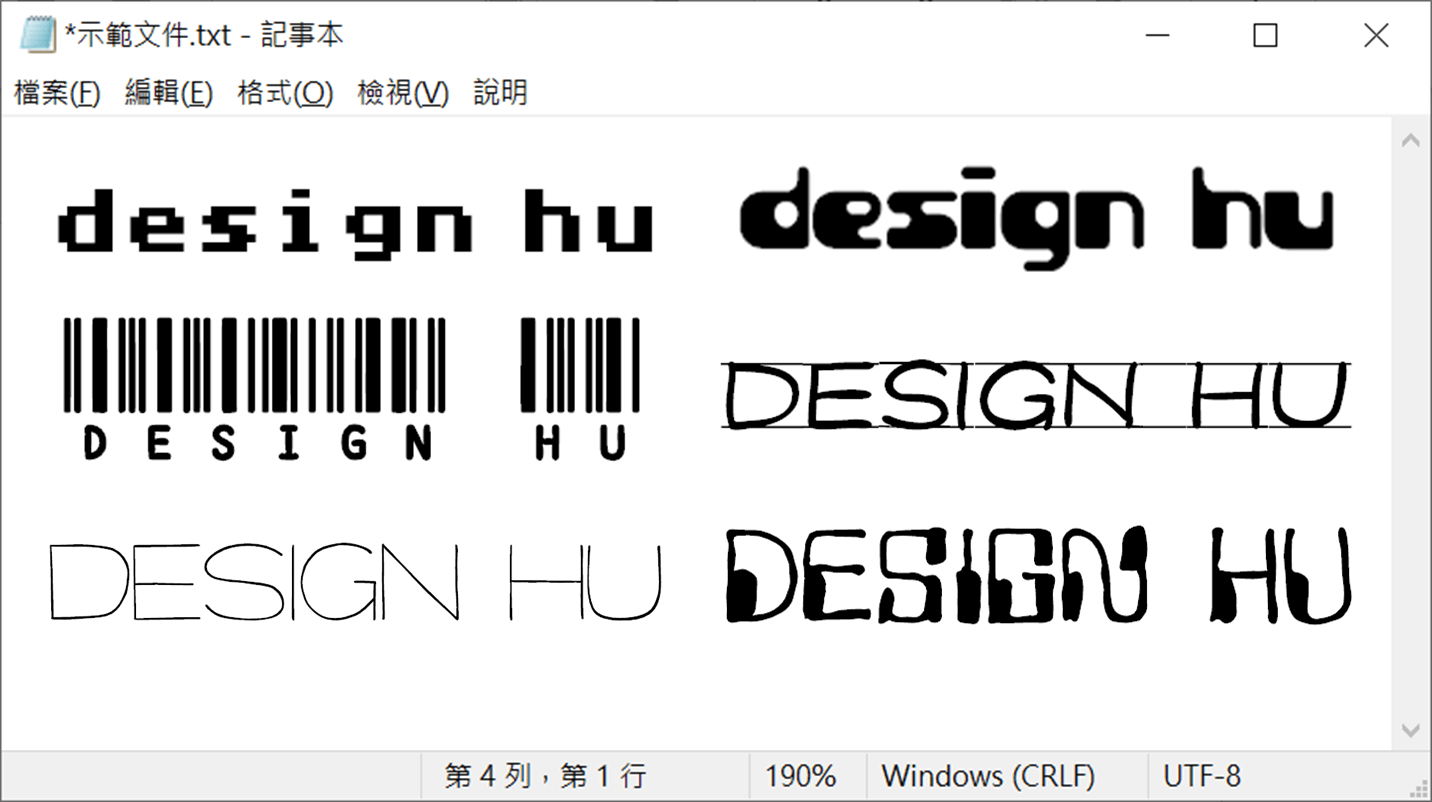
下方用「design hu」鵠崙設計字樣,在記事本中套用字體給大家看看~
網頁字體工具 – 識字體網站介紹,線上以圖找出網頁使用字型
https://www.design-hu.com.tw/webmaster-tools/web-page-font-online-tool.html
Fontface Ninja 介紹 – Chrome 快速查看網頁字體與字型大小樣式
https://www.design-hu.com.tw/webmaster-tools/chrome-fontface-ninja-introduction.html
結語
9031 Fonts 上的六種字體都能用於商業用途而且完全免費!也不需要登入會員還是填寫資料,只需要進入網站,就能下載這些好看的英文字體。如果你有設計網頁或是美編的需求,都可以到 9031 Fonts 上看看有沒有心儀的字體~那今天的教學就到這裡告一段落了,不要忘記點擊 訂閱鵠學苑電子報 ,確保收到最新 WordPress 教學文章,如果有 網頁設計 相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
架站資源相關文章:
網站資訊文章推薦
什麼是口碑行銷(WOMM)?七大關鍵因素打造品牌忠誠度!
企業形象網站的視覺設計和網站架構需要注意什麼才能提高瀏覽體驗?!
網站設計細節有那些?換位思考來優化你的網頁設計!