歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略 – Fireshot是一款網頁長截圖工具的瀏覽器外掛,在需要截圖的時候我們可能使用的都是電腦內內建的截圖功能,將畫面保存為PDF或者圖片是最快的保存方式,如果你有需要將網頁所有畫面一次保存下來,這個瀏覽器外掛將會是你的好朋友!
Fireshot支援Google Chrome、Firefox、Opera多種瀏覽器,操作簡單好上手,除了網頁長截圖外也能選擇擷取可見區域或者手動選取局部範圍,可存成PNG或者JPG格式,若有需要也可存成PDF或者E-mail傳送、直接列印也是沒問題的,快來看要怎麼操作吧!接下來跟著鵠學苑的腳步,讓我們開始學習吧!
getfireshot 官方網站
https://getfireshot.com/
Firefox版本
https://addons.mozilla.org/zh-TW/firefox/addon/fireshot/
Google Chrome版本
https://chrome.google.com/webstore/detail/take-webpage-screenshots/mcbpblocgmgfnpjjppndjkmgjaogfceg?utm_source=chrome-app-launcher-info-dialog
(小提醒:以下使用 Google Chrome 版本來做介紹 )
Chrome 加入 FireShot 擴充功能方式
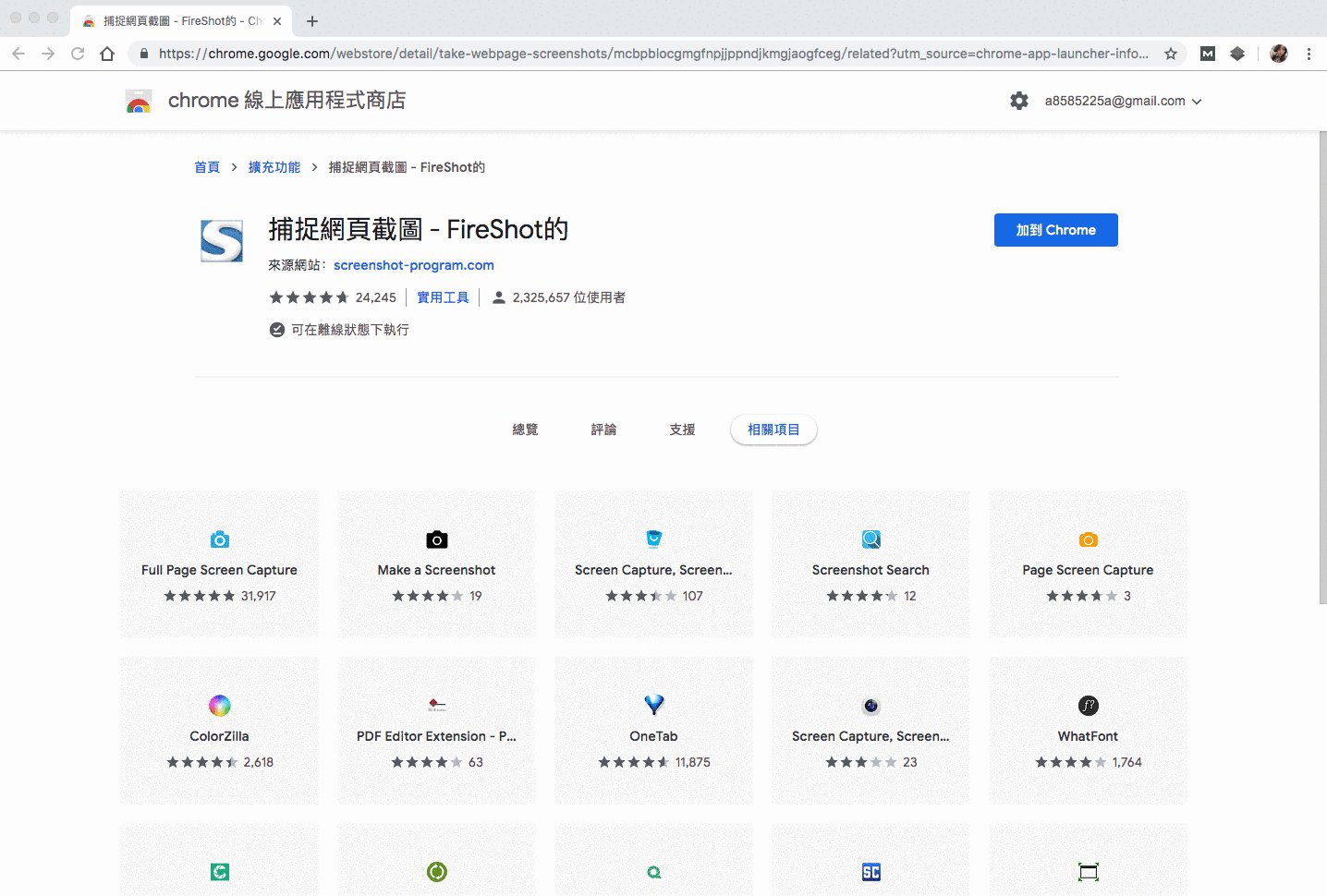
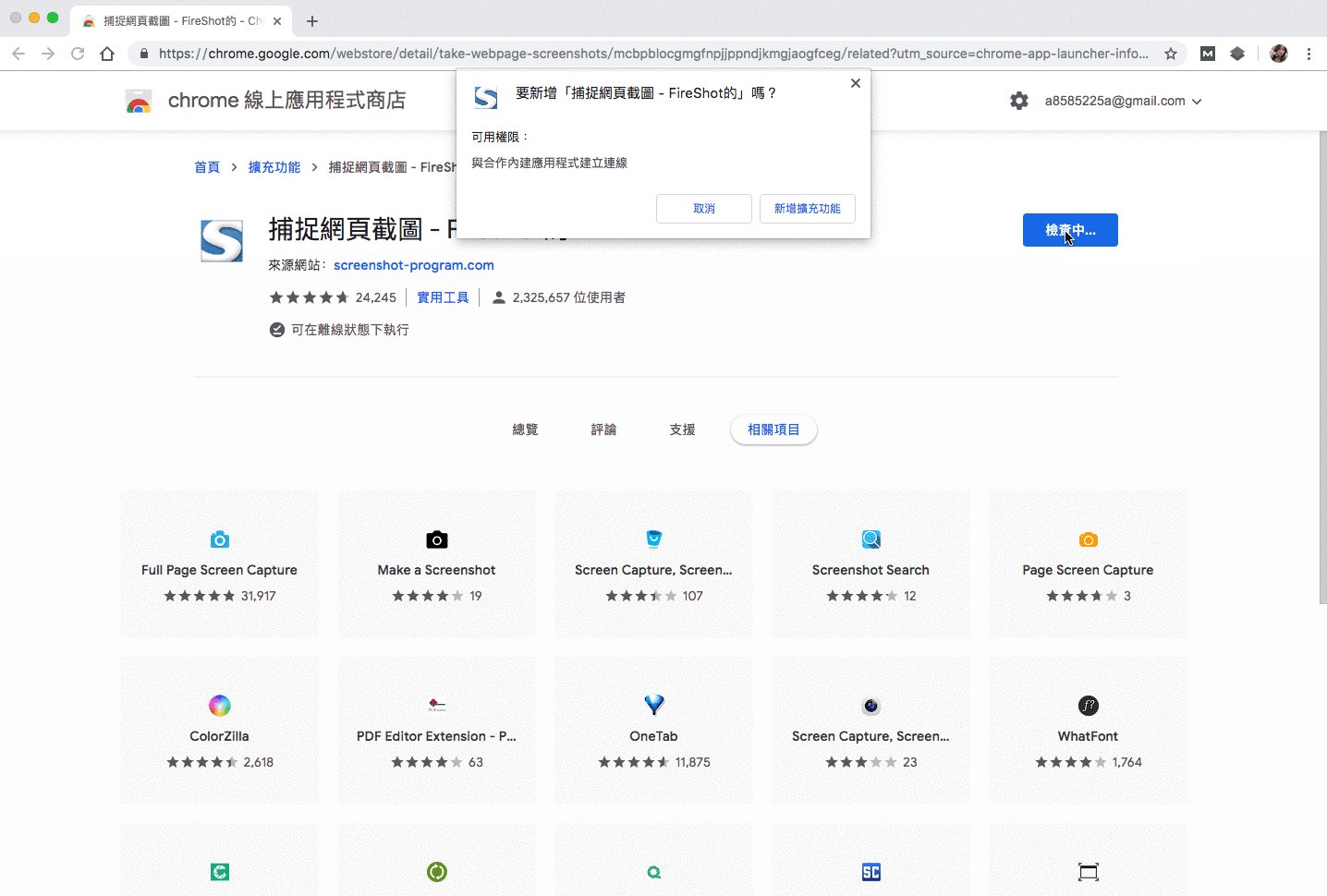
第一步:點選上方提供的連結將 FireShot 擴充程式加到 Chrome 瀏覽器中。
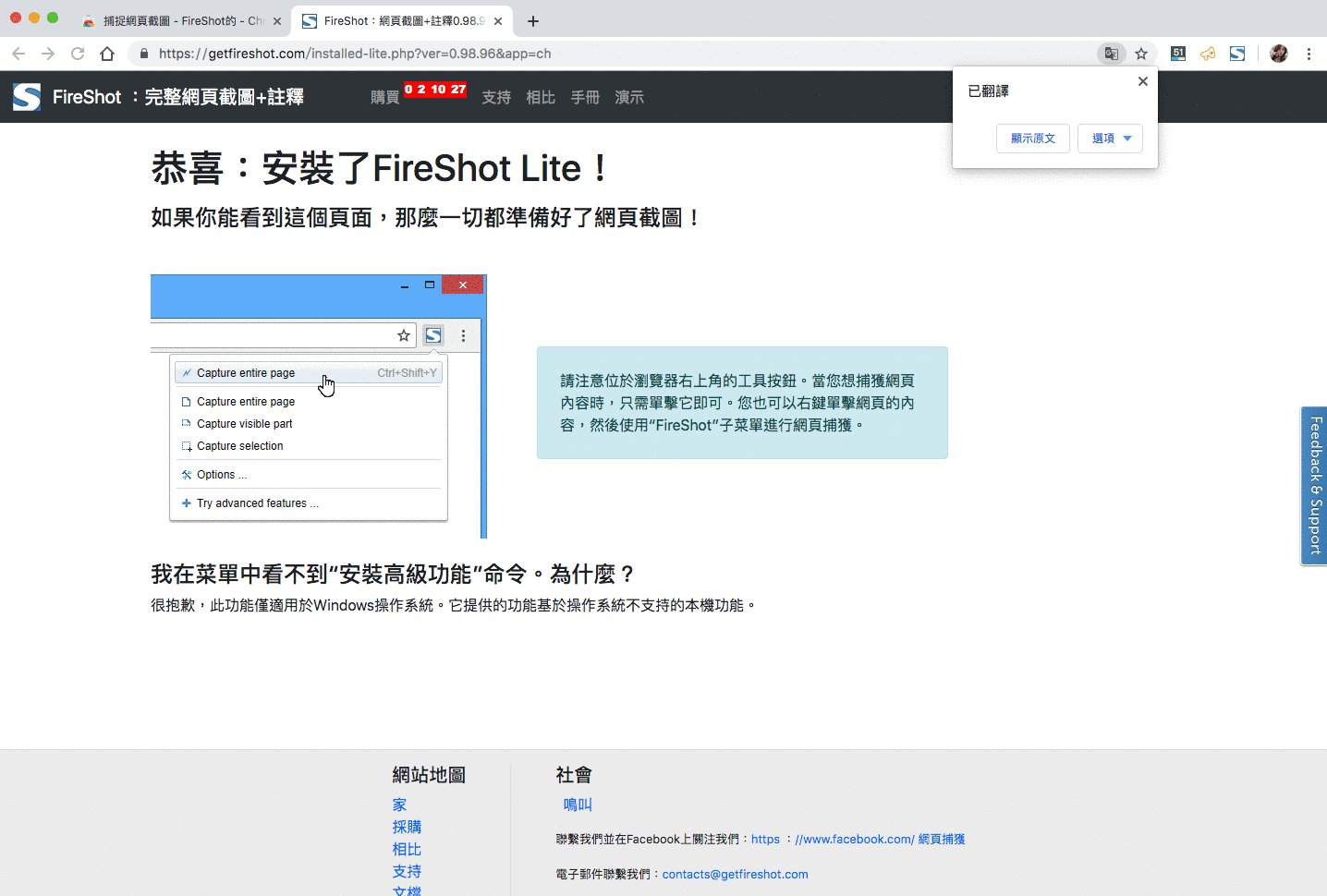
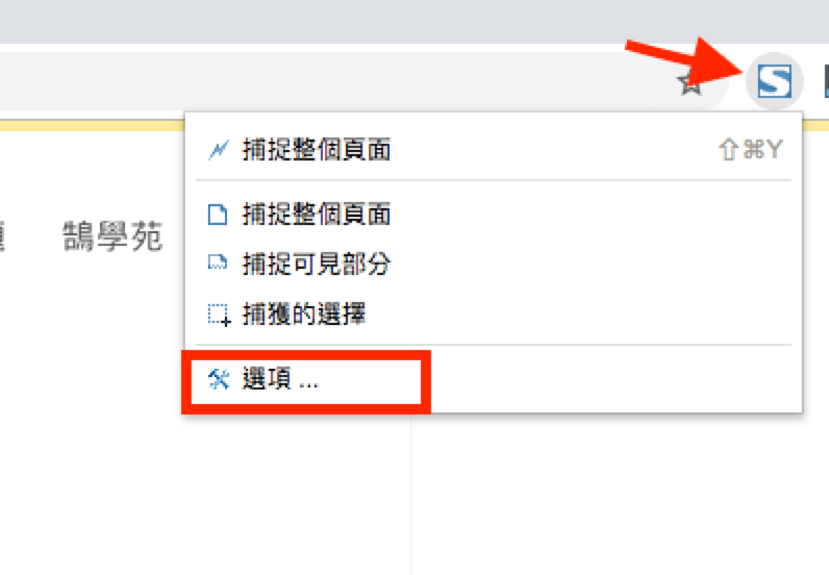
第二步:安裝完成後網址列會出現“S”圖示,點擊後我們先到選項做些基本設定。安裝及設定的過程十分簡單,設定好後就可以跟著以下步驟開始截圖囉!
第三步:圖檔預設為 PNG 這裡我們可以變更為 JPG,下方其他設定項可以依個人需求來做修改。
FireShot 使用方式與實際應用
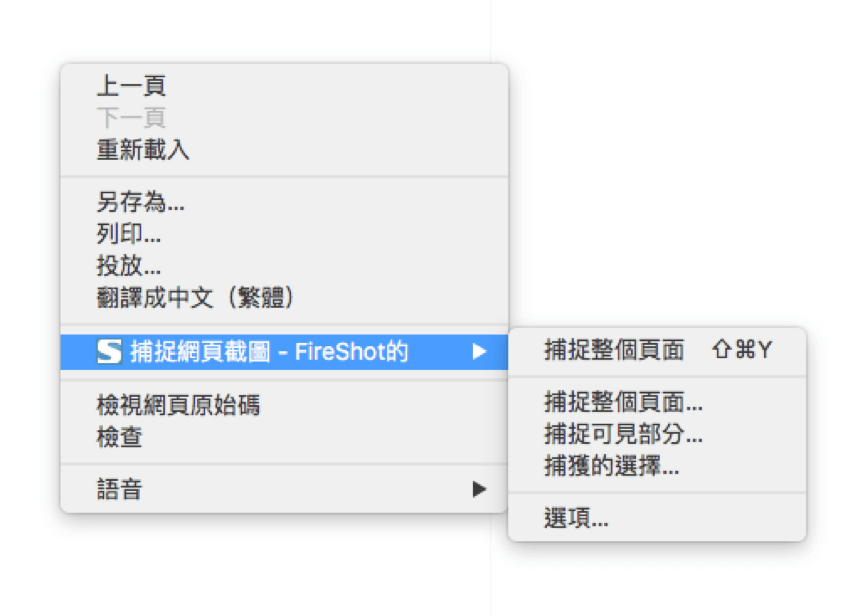
第一步:使用方式有兩種,一種是點擊右鍵選擇 FireShot 再選擇截圖方式。
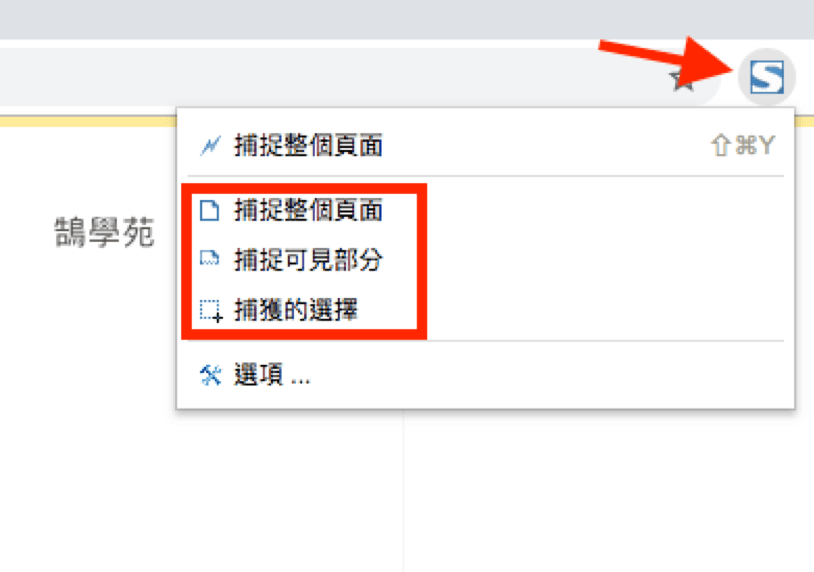
另外一種就是直接點選圖示。
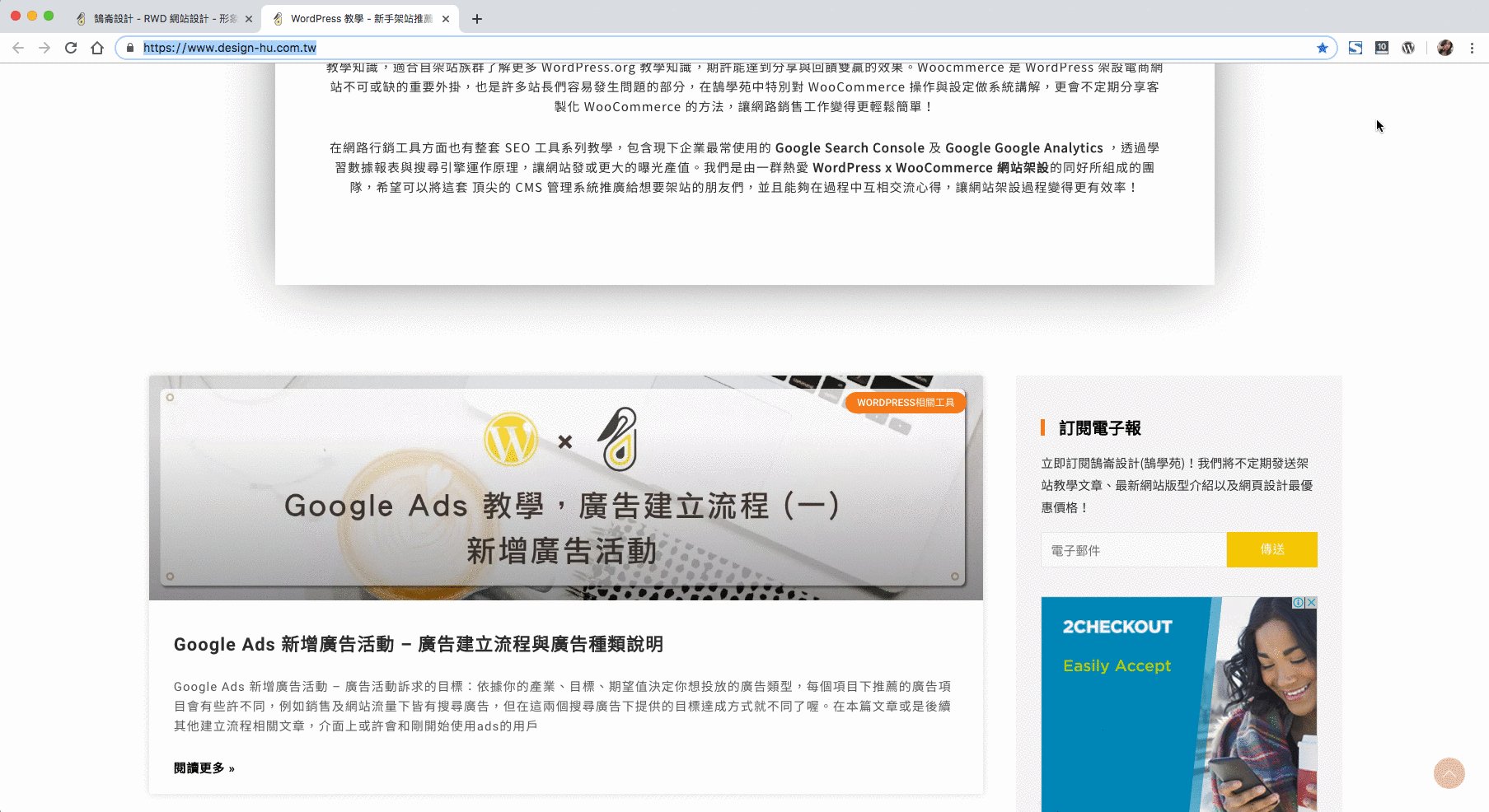
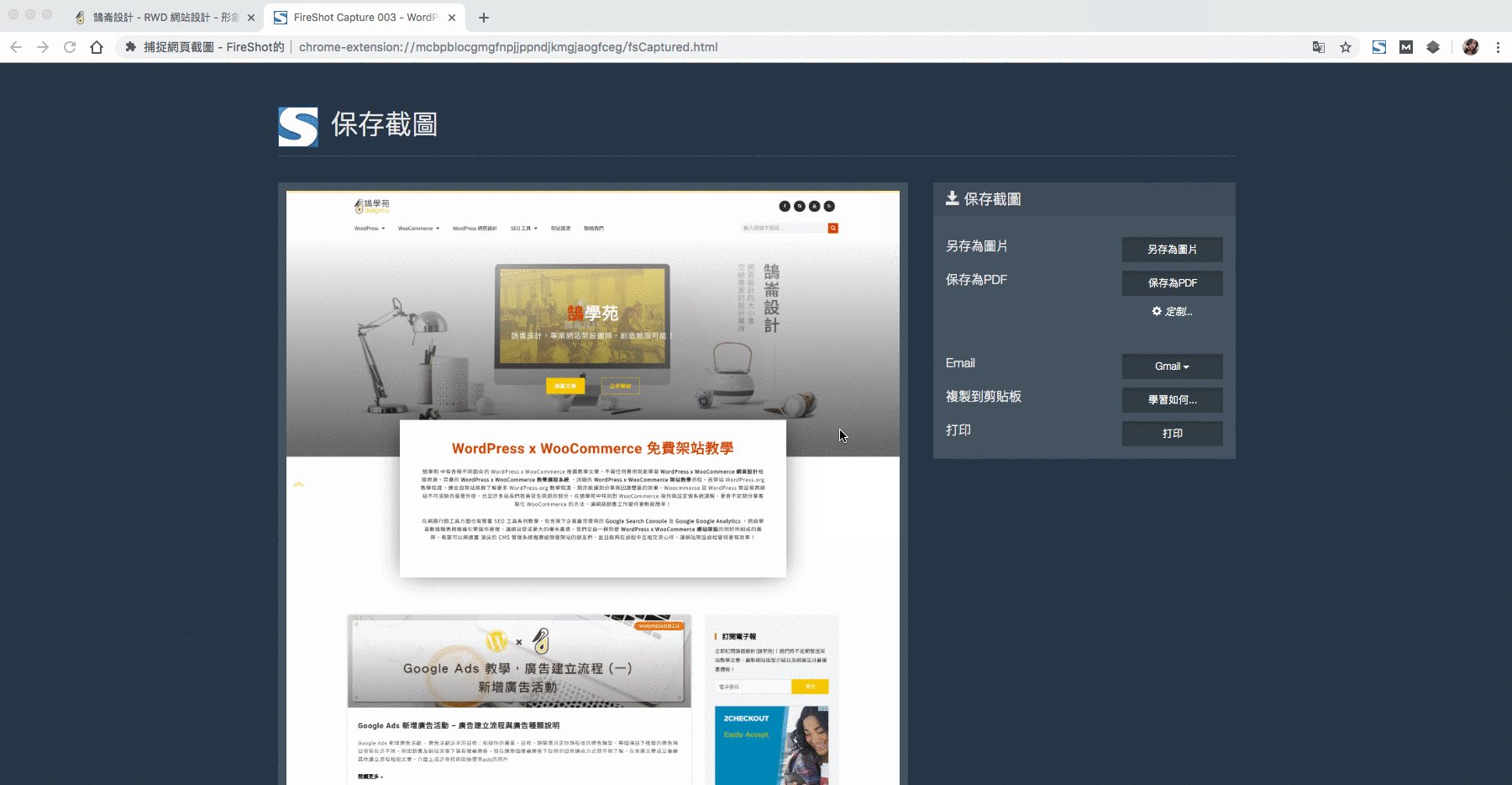
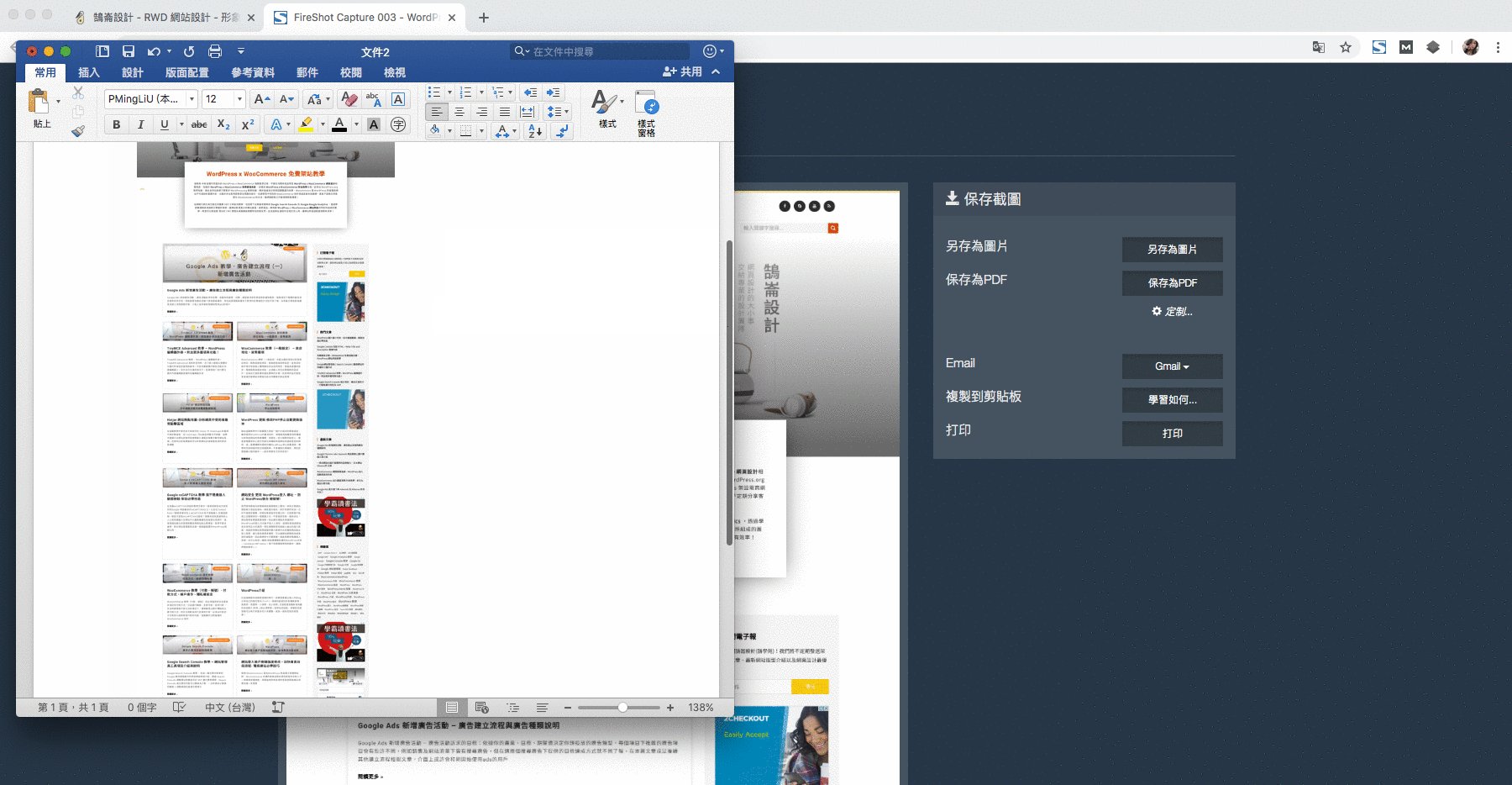
第二步:來示範一下這個工具最有名的網頁長截圖吧!
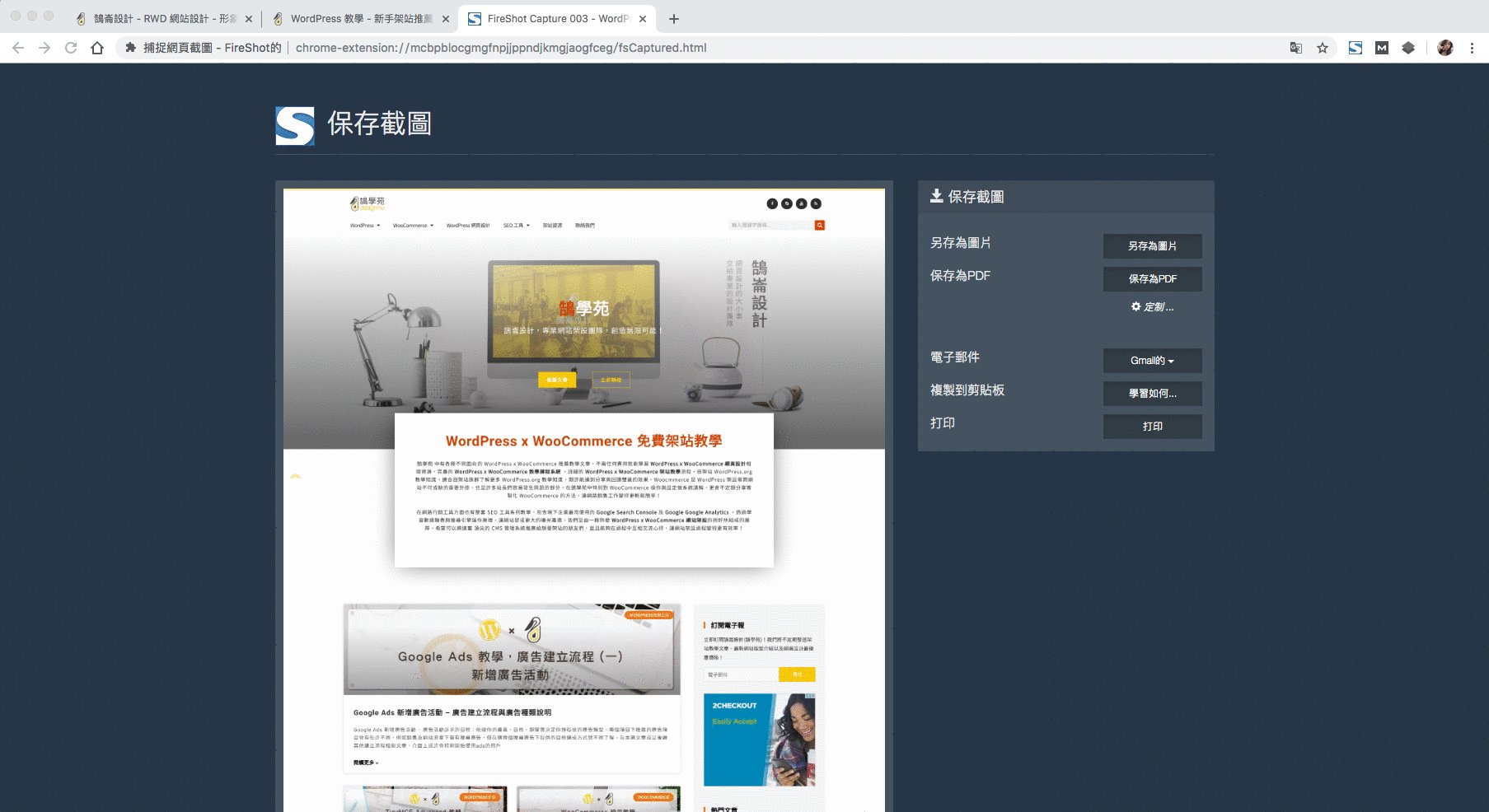
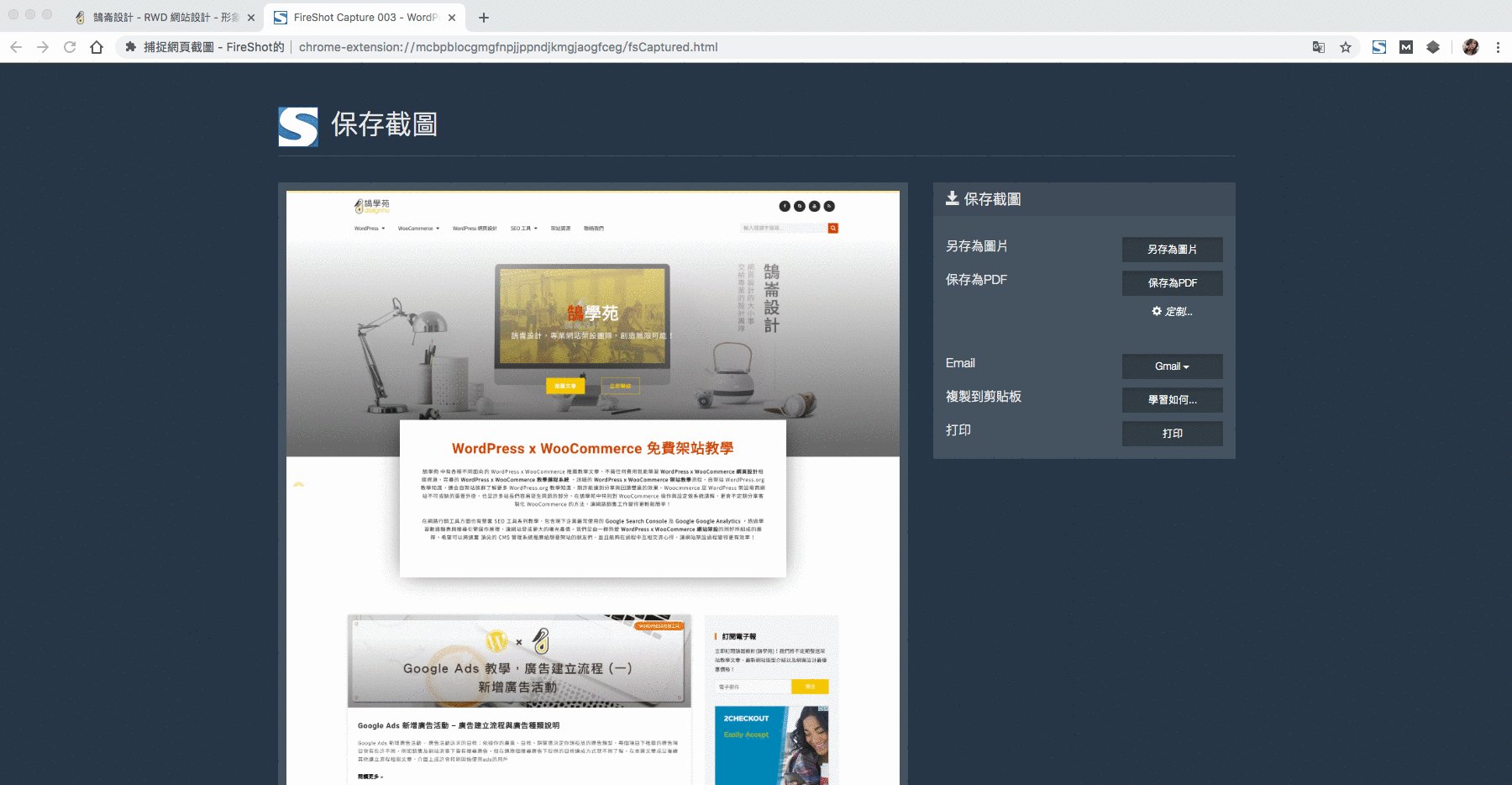
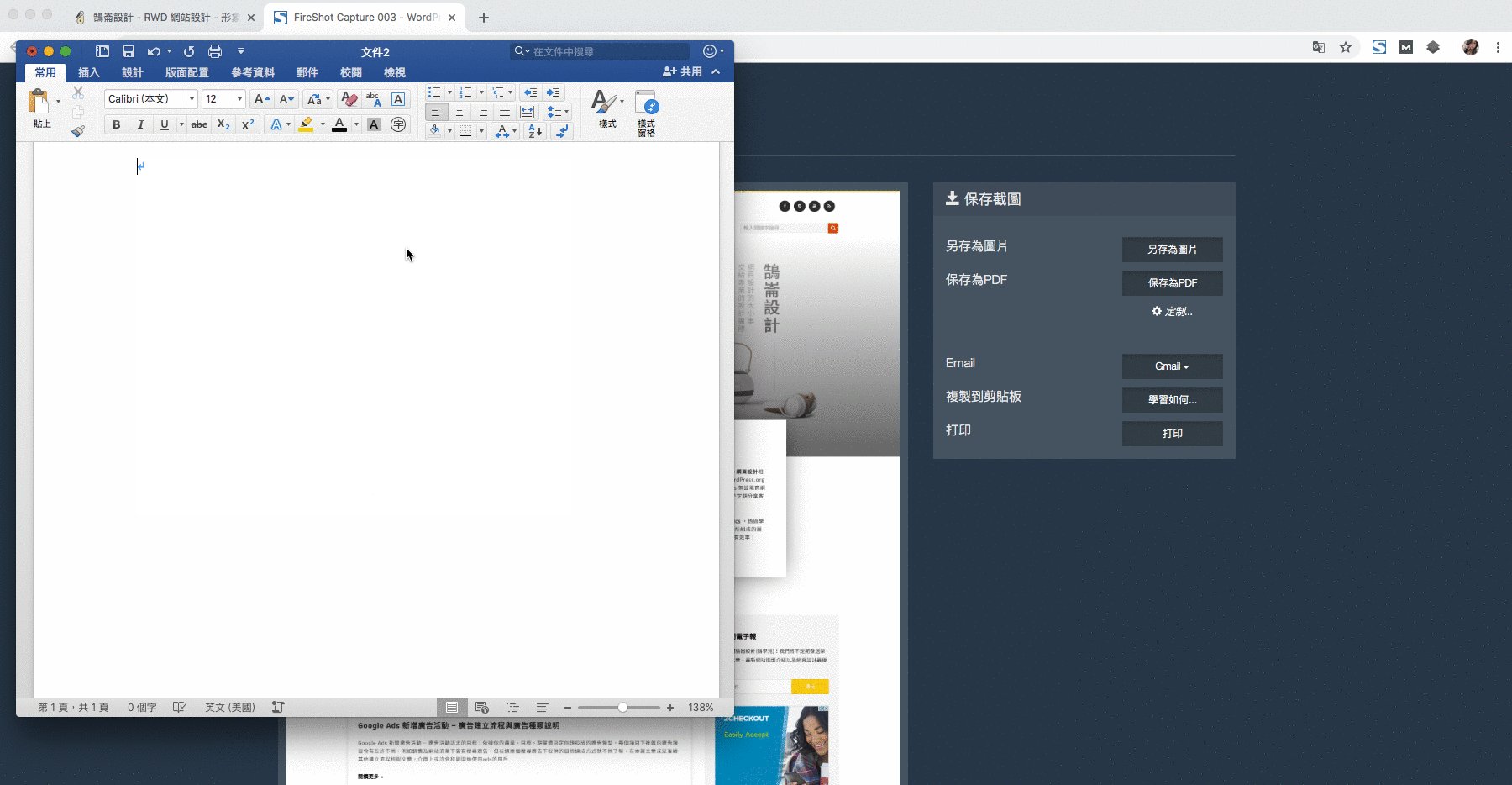
第三步:截好圖後右邊可以選擇要怎麼存檔這個截圖,特別說明複製到剪貼版這項功能,你只要對著圖片點選右鍵-複製圖片,再將檔案右鍵貼上到 Word 或是直接在 Line 的聊天對話窗右鍵貼上,就可以直接傳送圖檔!是不是很方便~
結語:
今天介紹的網頁長截圖相信讀者都已經會使用了,在使用過程中有發生一次FireShot失效無法使用的狀況,這時候將瀏覽器整個關閉後重開後又會是一條活龍了~
不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
WordPress相關文章:
網站資訊文章推薦
內容行銷到底要多久才能見效呢?撰寫內文時一定要遵循的潛規則!
Google Search2020再進化,如何提升網頁品質?
重複內容 會影響SEO?如何正確把內容分享到社群平台!