內容目錄
歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略,WooCommerce 教學(稅金設定) 是屬於商店基本選項之一,在國外電子商務中常常會需要根據不同的運送地區或商品在結帳時加收稅金,但對大部分在地銷售的台灣小型電商而言,除了客戶要求開立實體發票時必須加收的 5% 稅金,實際上很少使用到此項功能,因此本篇文章只會對稅率設定選項做簡單說明,並且也會介紹商品運費啟用稅率加成設定方式。接下來跟著鵠學苑的腳步,讓我們開始學習吧!
WooCommerce 下載點
https://tw.wordpress.org/plugins/woocommerce/
WooCommerce 官方稅金設定說明文件
https://docs.woocommerce.com/document/setting-up-taxes-in-woocommerce/
啟用結帳總金額稅金計算
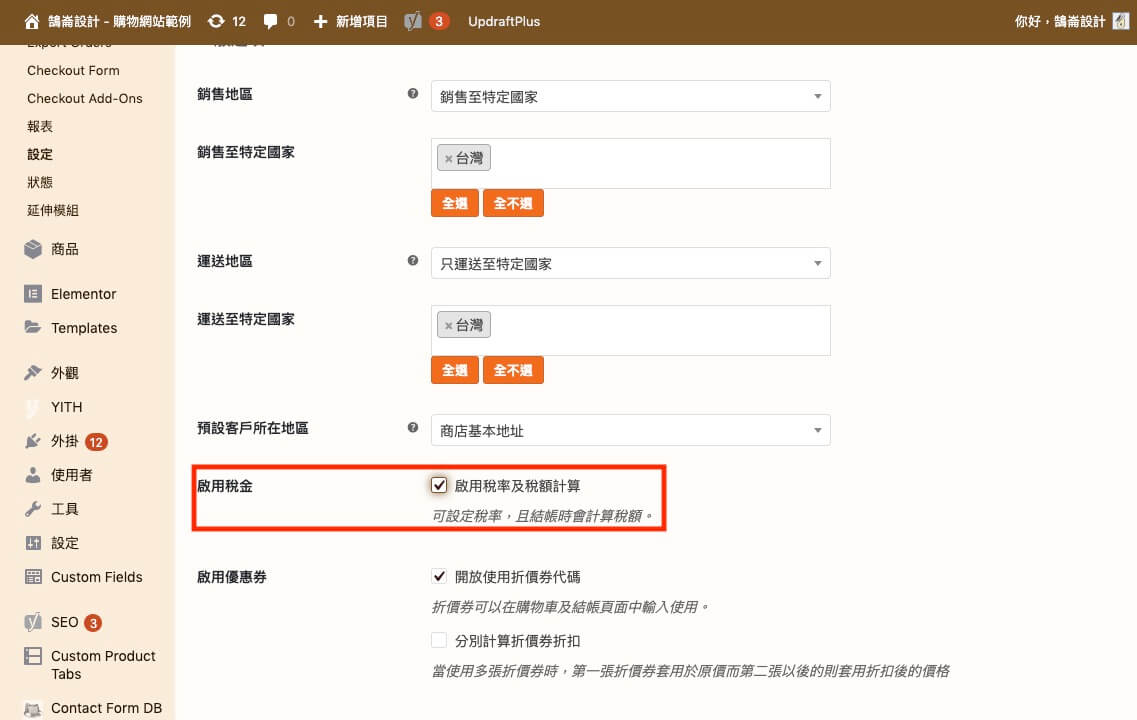
第一步:WooCommerce 設定選項中可以點擊啟用稅率及稅額計算。
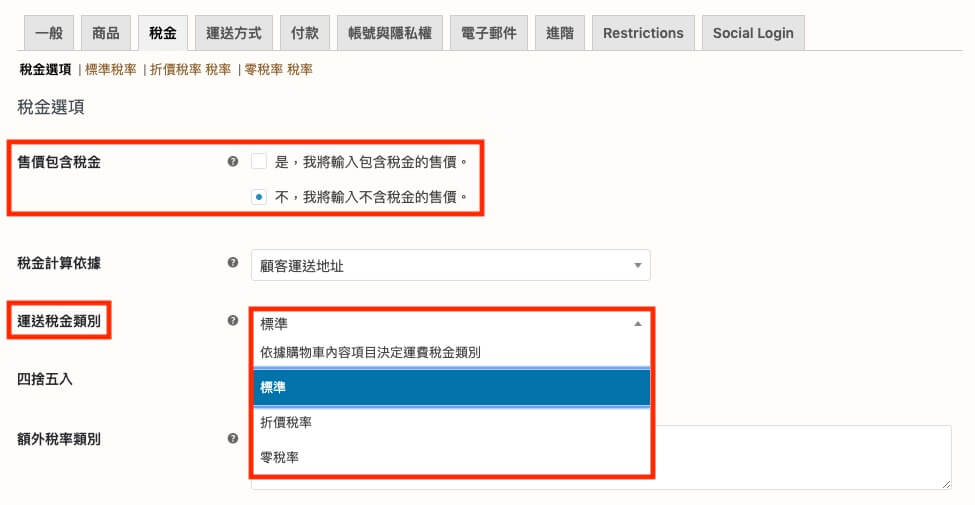
第二步:啟用稅金計算後,在頁籤上會出現稅金設定頁,點擊後會進入下方畫面,這裏會以開立 5% 發票稅率做設定範例,在售價是否計算稅金的部分可以按照自家銷售方式做設定,在運送稅金類別需選擇標準。
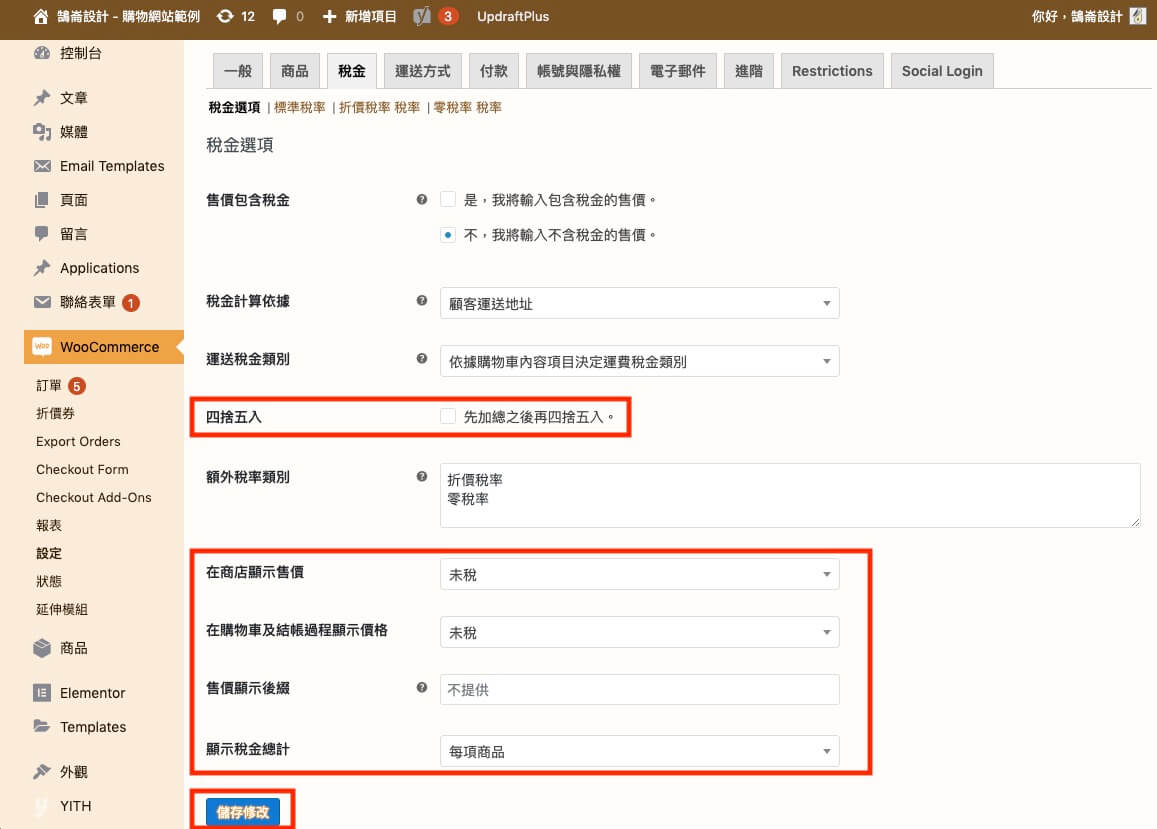
第三步:四捨五入關係到稅金百分比套用後的售價顯示數字,可以自行決定,另外可以決定商店、購物車、結帳時顯示的價位是否要包含稅金。
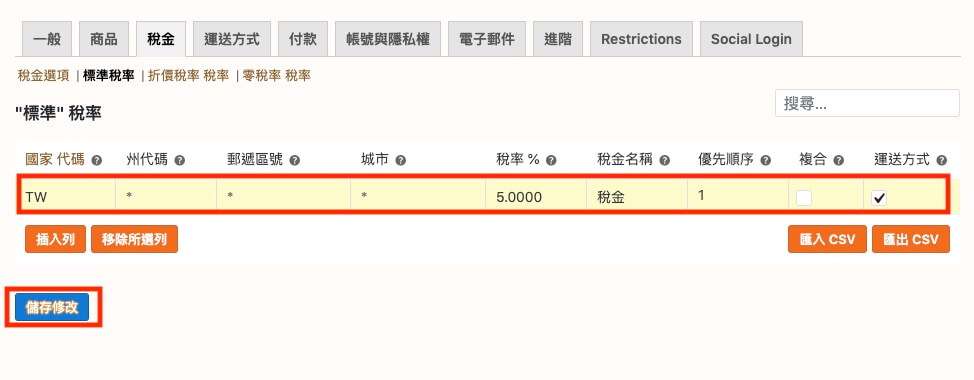
第四步:會還記得剛剛在第二步驟時,我們在運送稅金類別中選擇了 ” 標準稅率 ” 嗎?在這一步驟就是要設定標準稅率的詳細內容,進入標準稅率設定畫面後點選插入列按鈕。
第五步:首先設定稅率 5 % ,運送方式必須勾選。
第六步:會在國家代碼設定為 TW 完成後點選儲存修改。
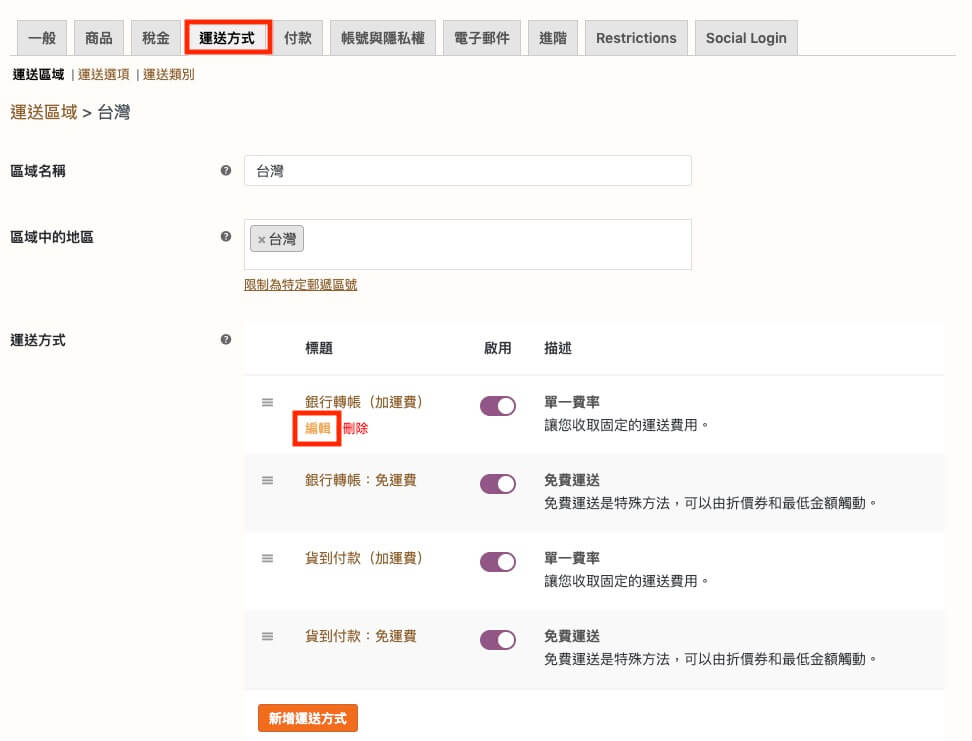
第七步:如果要計算運費的稅率,必須要編輯運送方式。
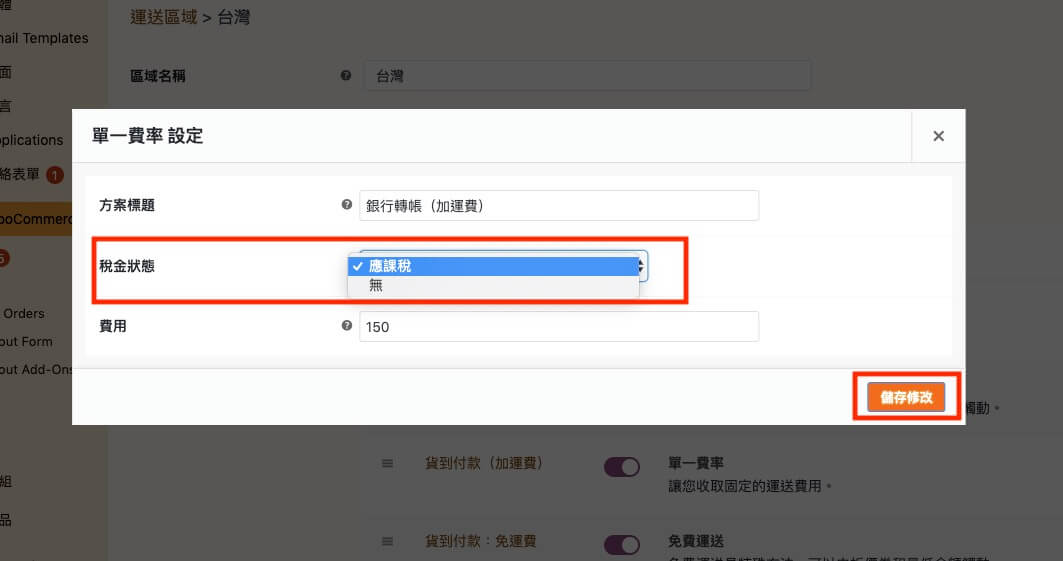
第八步:在稅金狀態中啟用應課稅,點選儲存修改。
第九步:完成後在購物車總計金額中就會自動在總金額中加入 5% 稅金。
結語:
WooCommerce 稅金在預設中是無法提供選項讓客人決定是否要索取發票,對於台灣的電商網站而言是相當麻煩的一件事情,之後鵠學苑會介紹如何在 WooCommerce 結帳頁面中加入客製化稅金選項,對需要索取實體發票的顧客加收 5% 稅金。
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
woocommerce相關文章:
網站資訊文章推薦
內容行銷到底要多久才能見效呢?撰寫內文時一定要遵循的潛規則!
SEO到底追不追的完?文章怎麼寫!
Google Search2020再進化,如何提升網頁品質?