歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略。通常我們在為網站、社群媒體上更新內容或發布貼文的時候,一定會用到圖片,因為圖片比起文字來說更能吸引瀏覽者的目光,但有些圖片本身畫質就不太好,在加上如果同時圖片本身又小,那在放大圖片的時候一定會是馬賽克災難!
就算我們使用Photoshop或PhotoZoom這種專業的工具,放大的圖片後依然有明顯的模糊感,邊緣的重影以及噪點。而這時候我們就能使用,所以今天鵠學苑就要來和大家介紹 Bigjpg 免費線上AI人工智能無損放大圖片工具,幫助我們無損放大圖片不失真!接下來跟著鵠學苑的腳步,讓我們開始學習吧!
Bigjpg 官方網站
https://bigjpg.com/tw
Bigjpg是什麼
Bigjpg 是一個免費線上AI人工智能無損放大圖片工具,它使用最新人工智能深度學習技術,能針對放大圖片的線條、顏色等特點,做特殊的算法調整,也會將噪點和鋸齒的部分進行補充,所以圖片邊緣比較不會有毛刺和重影,能實現圖片的無損放大!而且不用註冊會員就可以使用!

如何使用Bigjpg
點擊上方的網址就可以進入 Bigjpg 官方網站,接下來就跟著下方步驟學習,操作超級簡單,不用5分鐘就能上手!
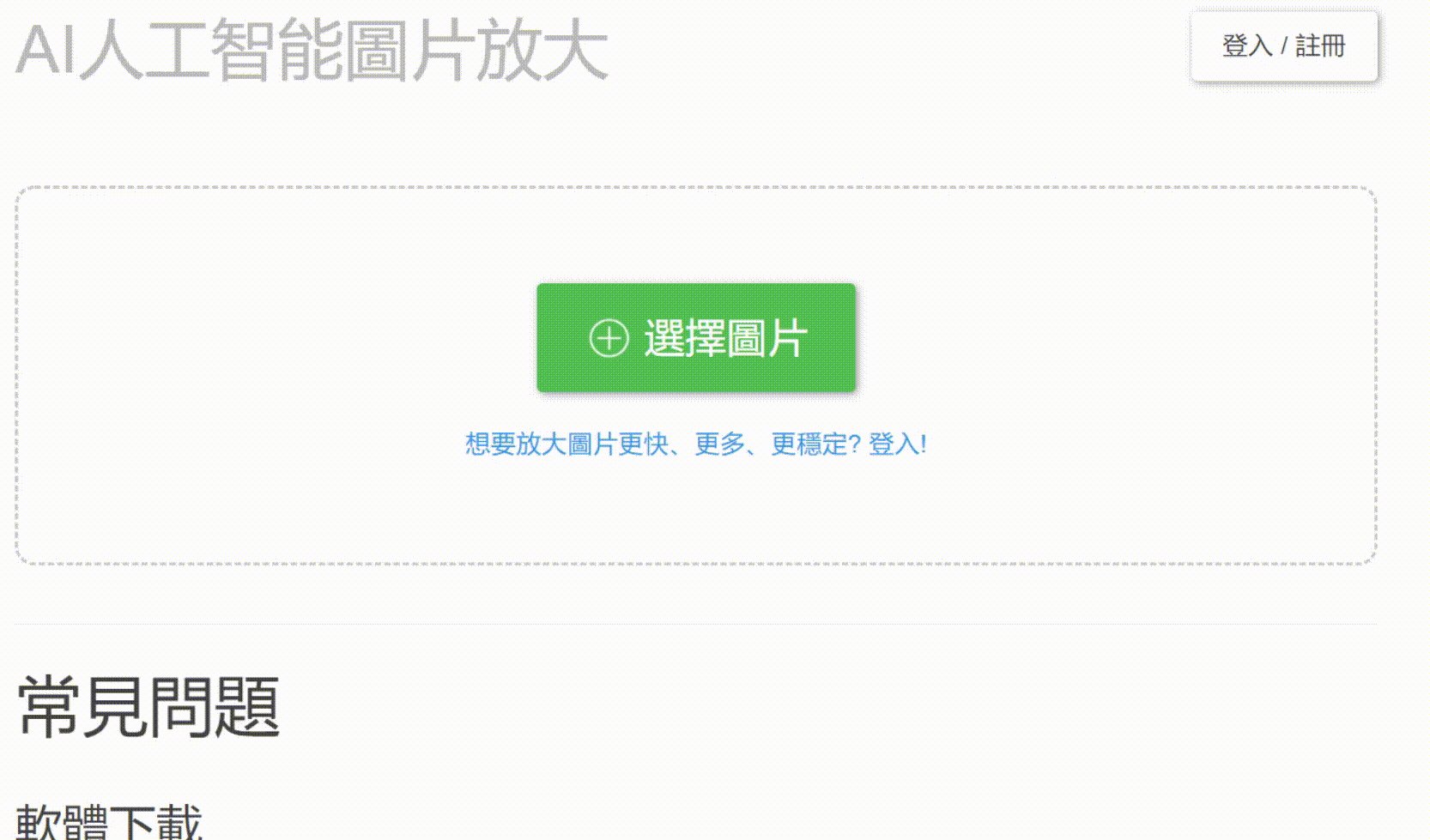
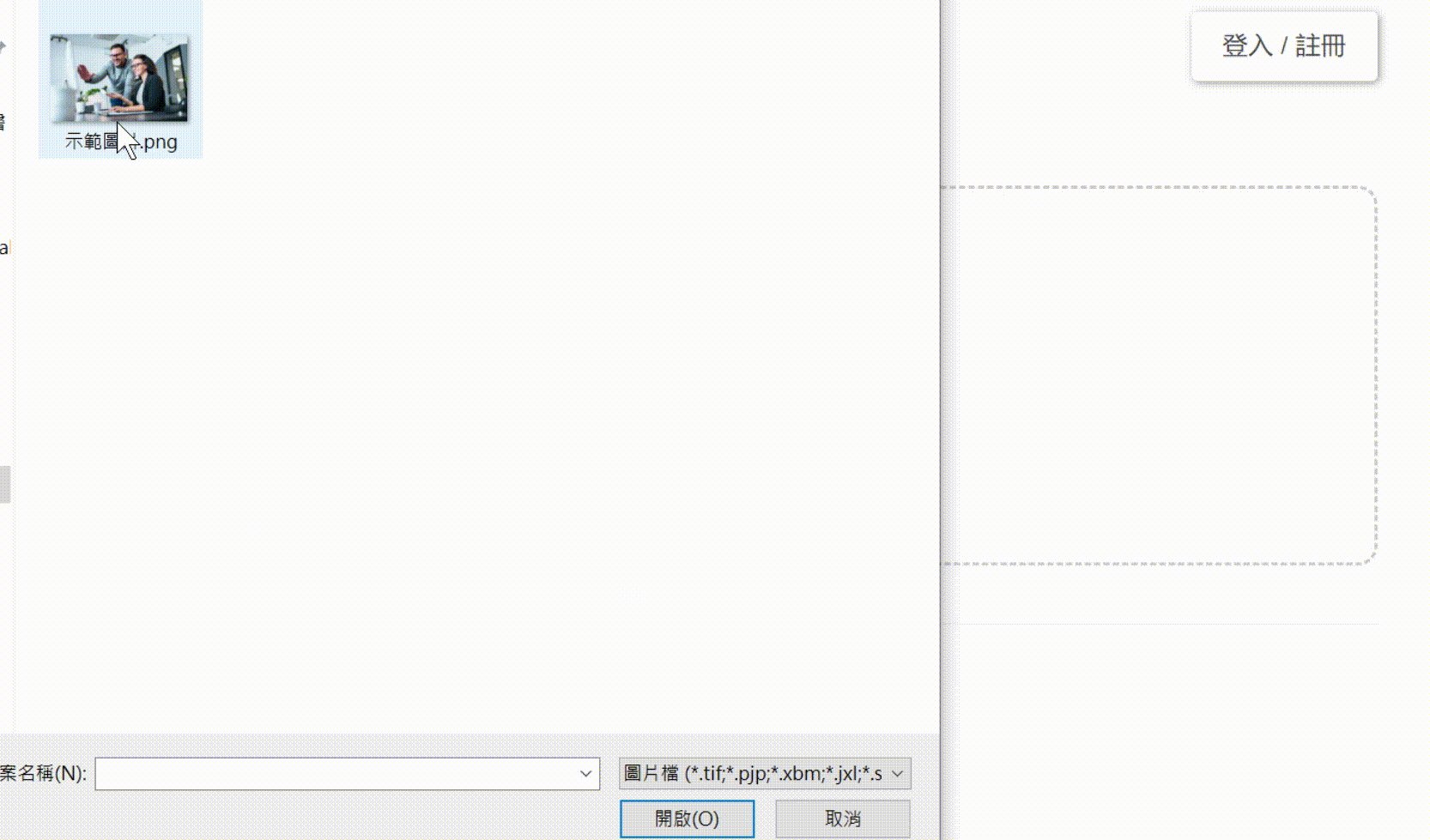
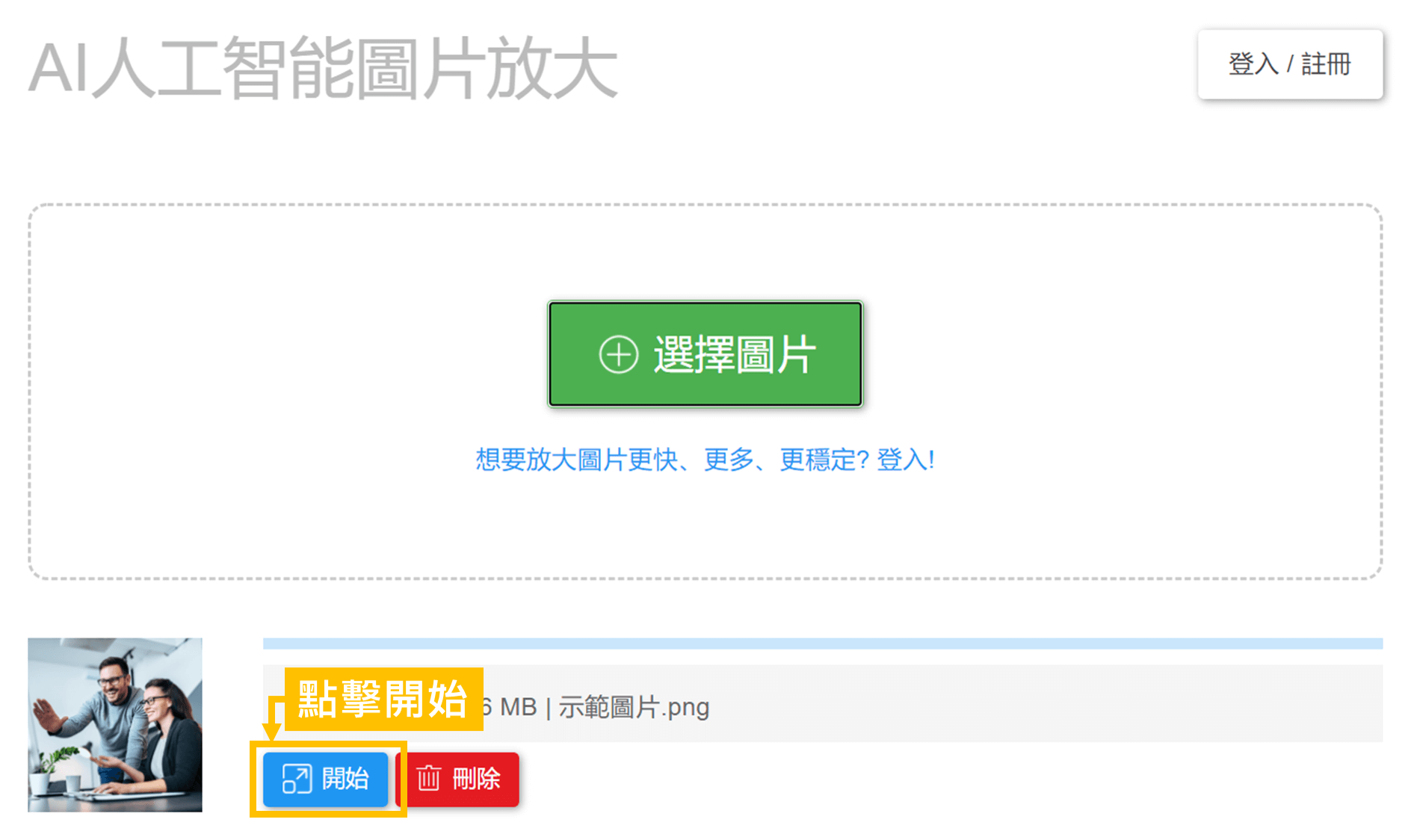
第一步:點擊「選擇圖片」。
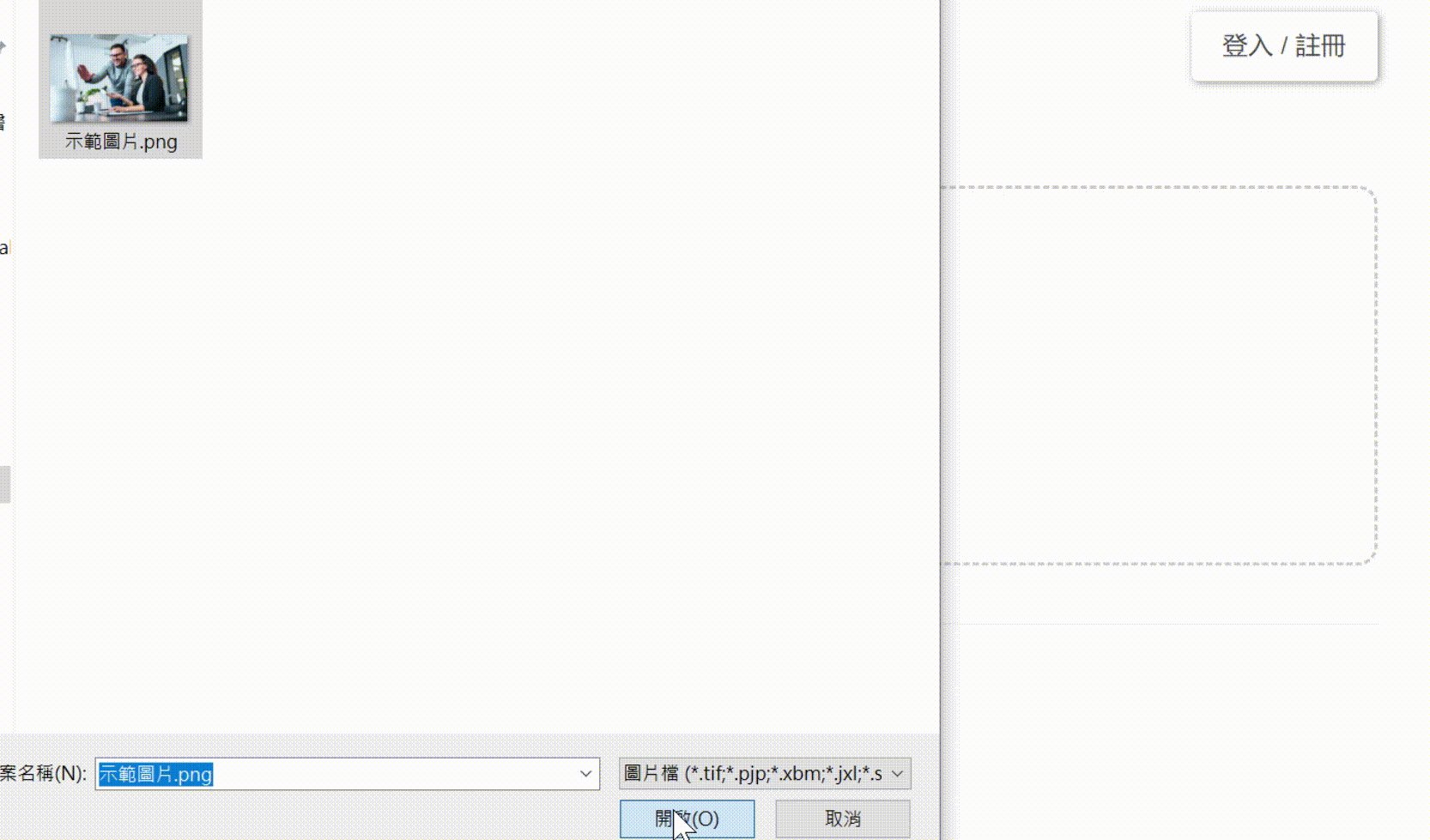
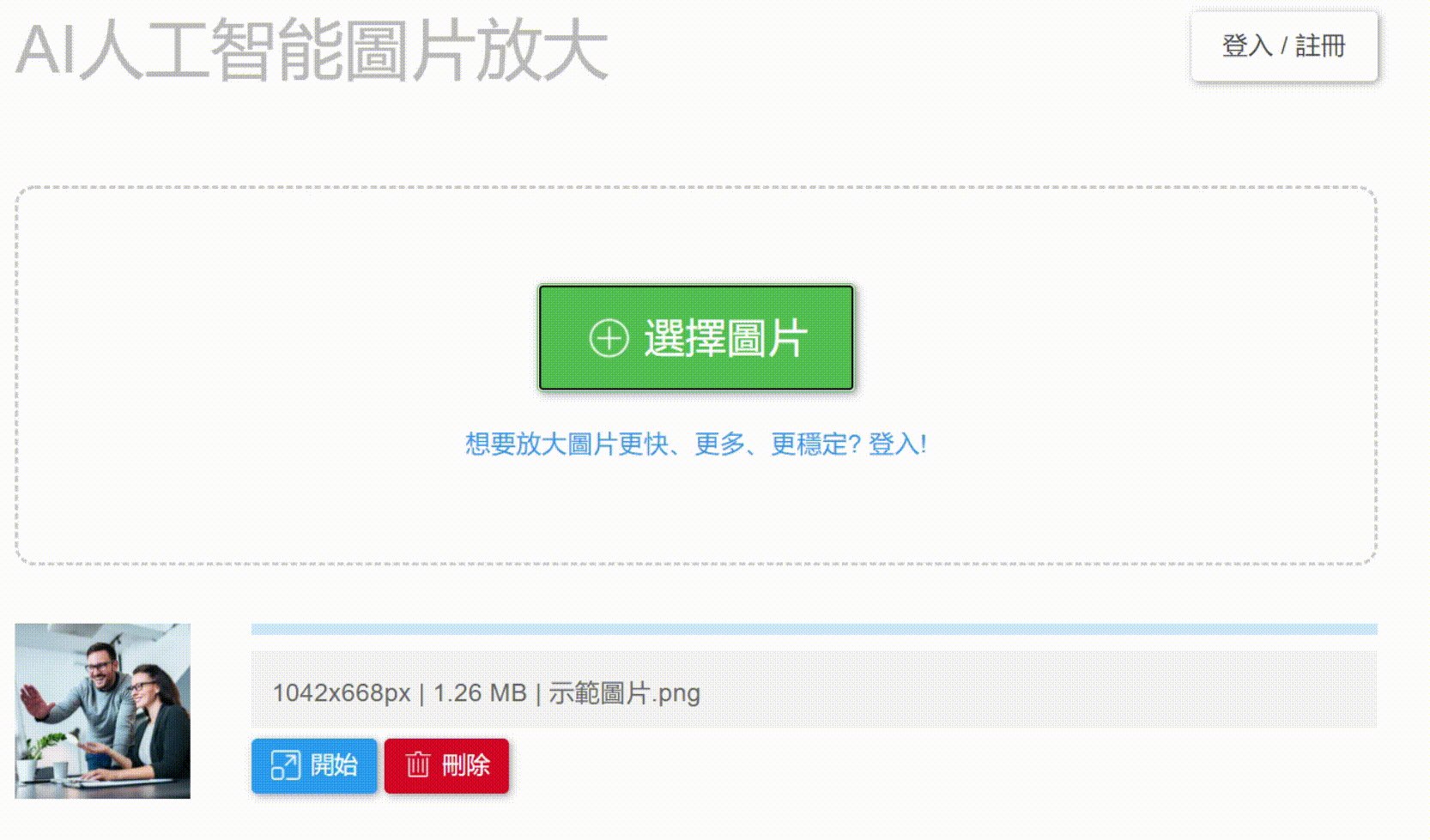
點擊「選擇圖片」後從電腦中選取一張圖片,之後就可以在下方看到圖片的基本資訊,像是檔案名稱叫示範圖片,圖片尺寸是 1042×668 px,圖片大小是 1.26 MB。
第二步:點擊「開始」。
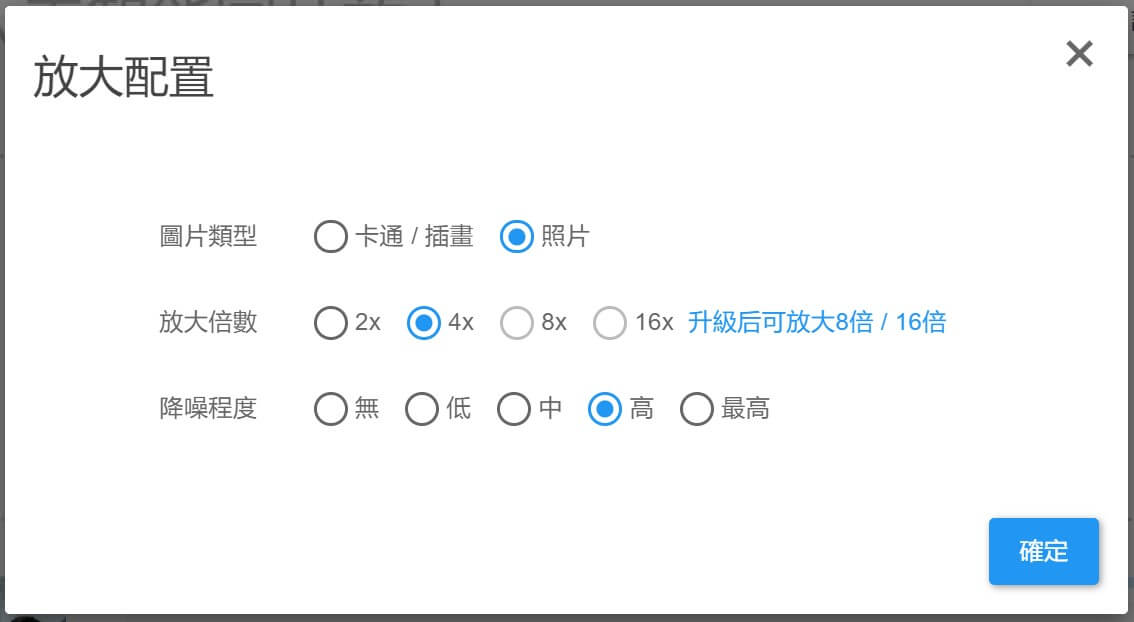
點擊「開始」後就可以選擇想要的「放大配置」,詳細內容可以看下面那張圖。
「放大設置」總共有三處,可以根據需求選擇調整:
-
- 圖片類型:卡通 / 插畫、照片
- 放大倍數:2x、4x、8x、16x(升級后可放大8倍 / 16倍)
- 降噪程度:無、低、中、高、最高
首先按照圖片類型先選擇,像示範圖就是照片所以選擇照片,放大倍數就免費版本來說到最多到4x大小,降噪程度依個人的需求進行調整,選擇好後按下「確定」鍵就可以囉~
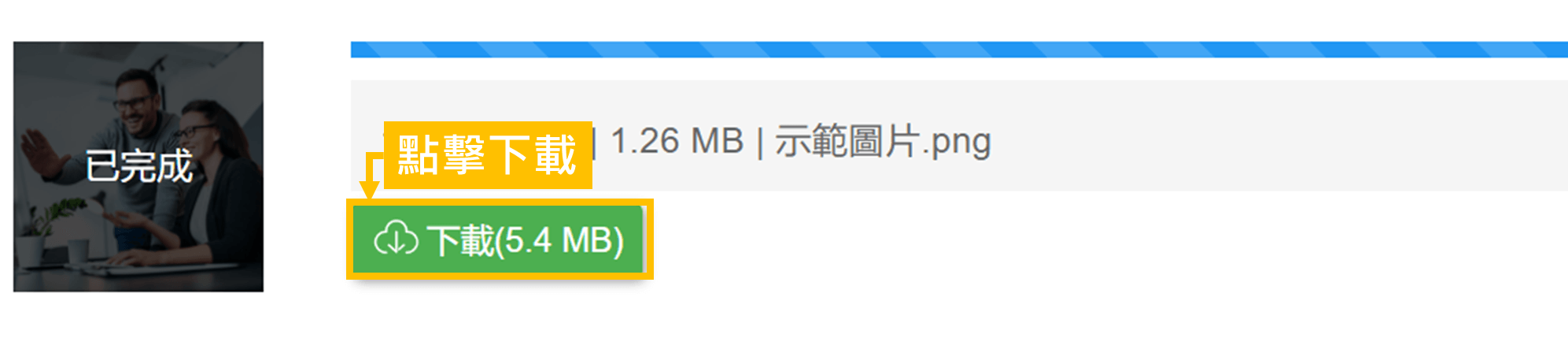
第三步:點擊「下載」。
點擊「下載」後就能拿到放到後的圖片,大功告成!
Bigjpg放大效果
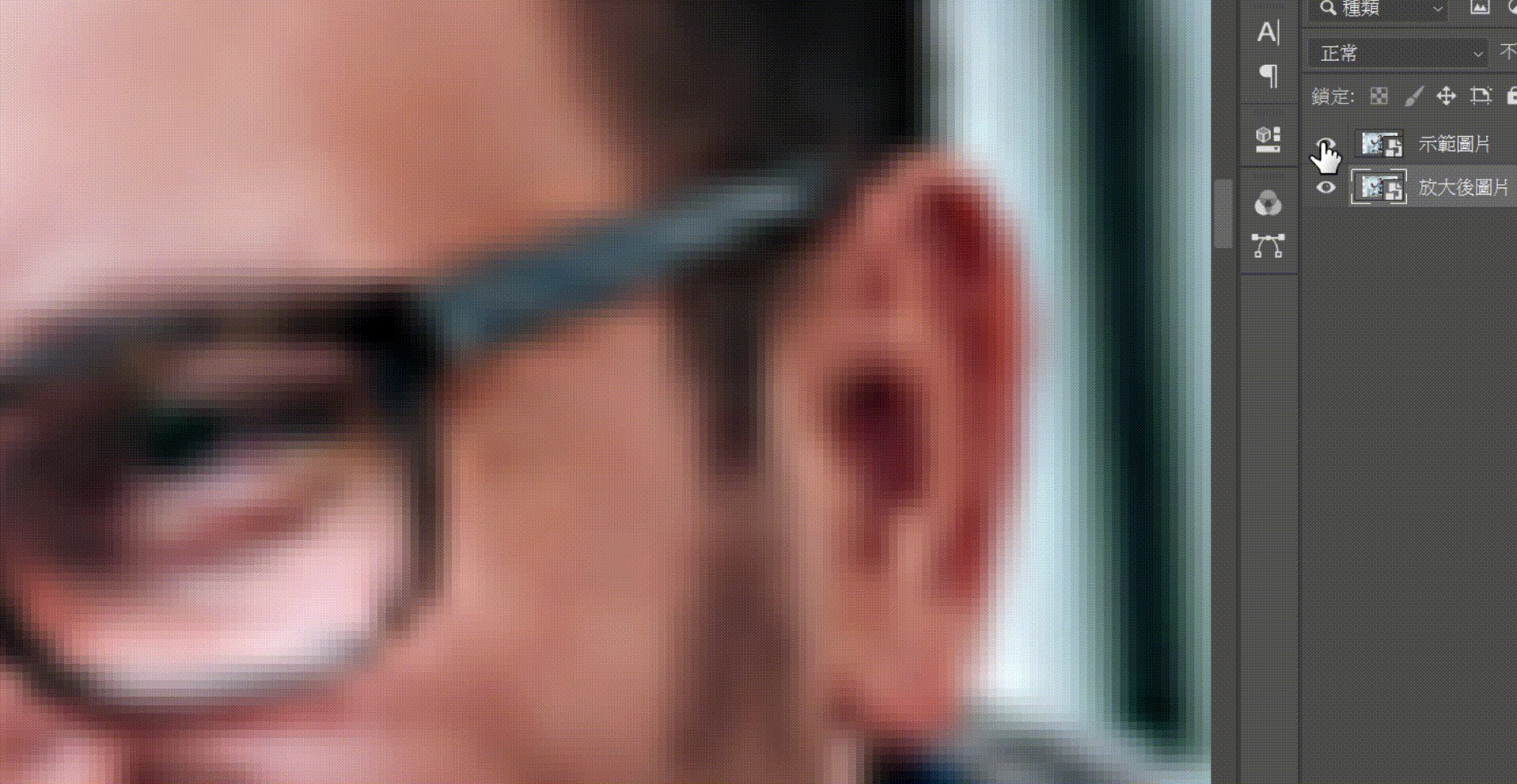
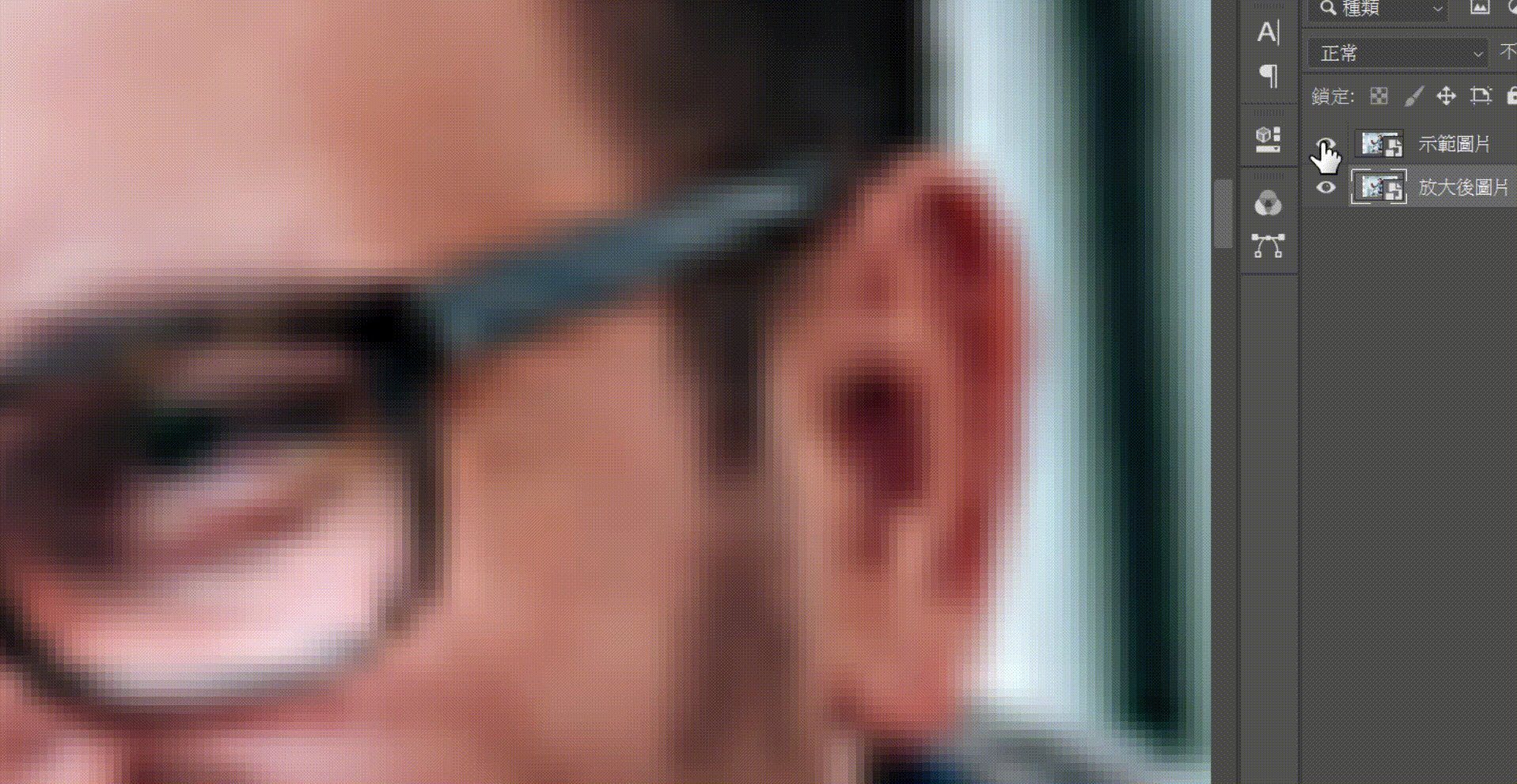
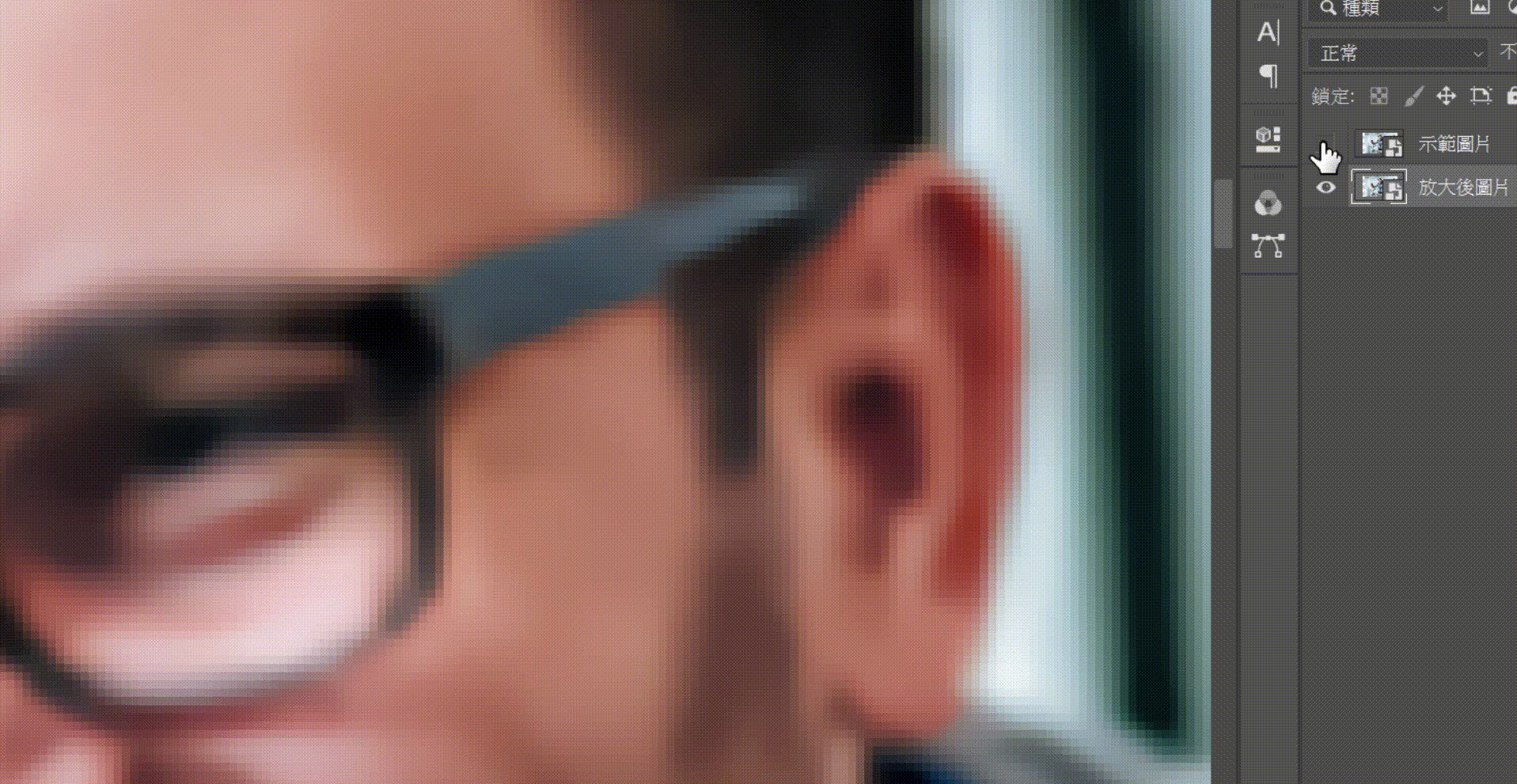
接下來給大家看看 Bigjpg 放大圖片後的效果,從下圖好像能看出右半邊有清楚一點,但比較起來差異好像沒有那麼明顯,不要著急,繼續看下去喔!
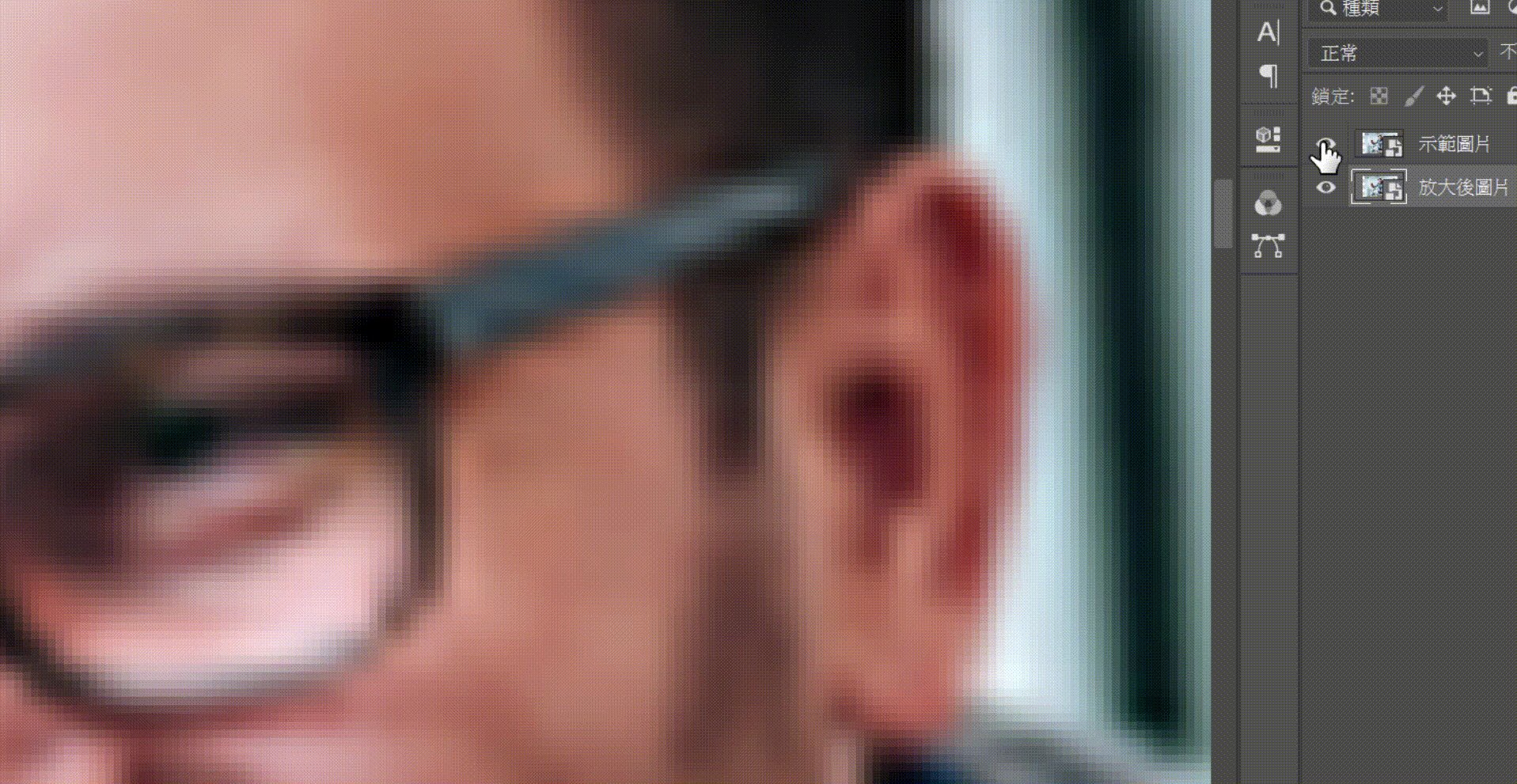
從上面我們能看出整體來看好像差異沒有很大,接下來用GIF圖給大家看在Photoshop中這兩張圖片細節的差異~很明顯能看出來整個輪廓跟重影的部分都變得清晰起來,尤其大家注意看耳朵跟眼鏡的部分!
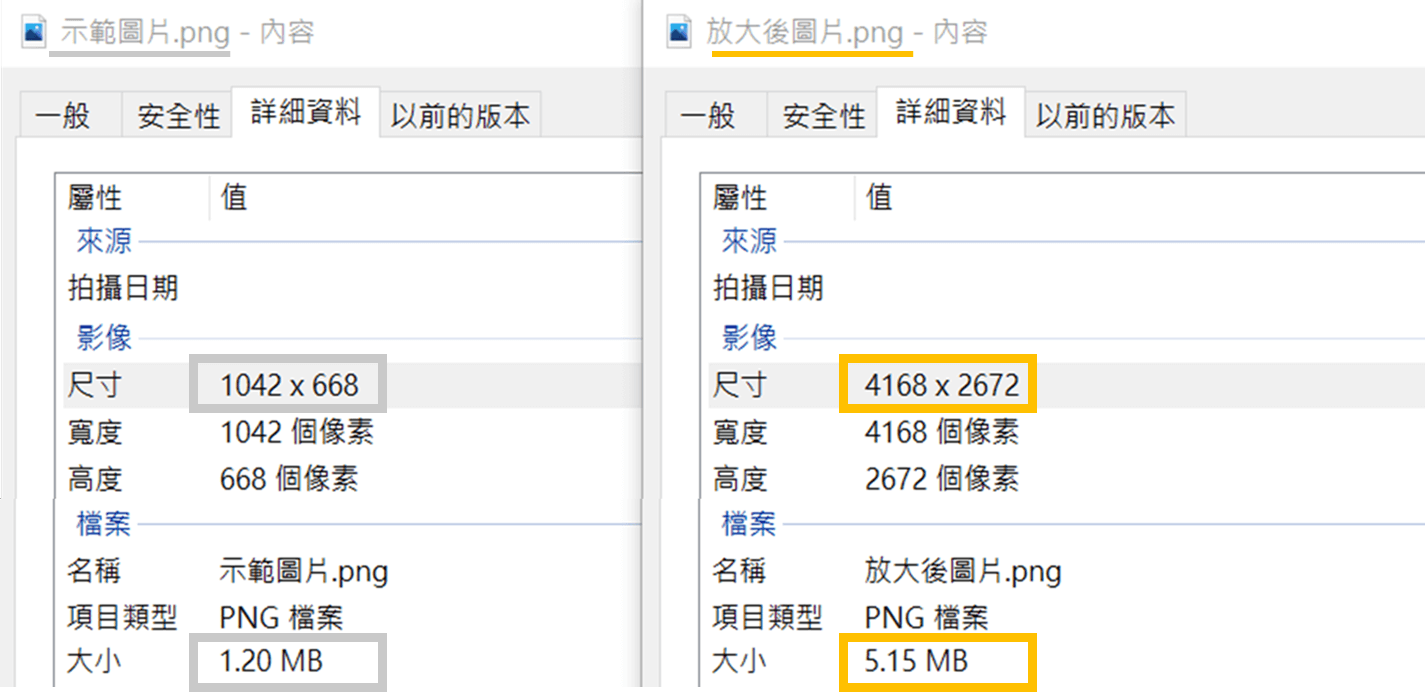
而在整個圖片大小上也有變大喔,以下是兩張圖片的詳細資料對比。能看到尺寸的部分從1042x668px變成4168x2672px,圖片大小從1.26 MB變成5.15MB。
其他Bigjpg常見問題
軟體下載:除了可以透過官網直接線上使用,Bigjpg 還可以透過下載軟體在手機APP及電腦上使用喔,載點就在剛剛的使用介面下方,手機的話可以直接到Google play商店或是Apple store就可以下載囉!
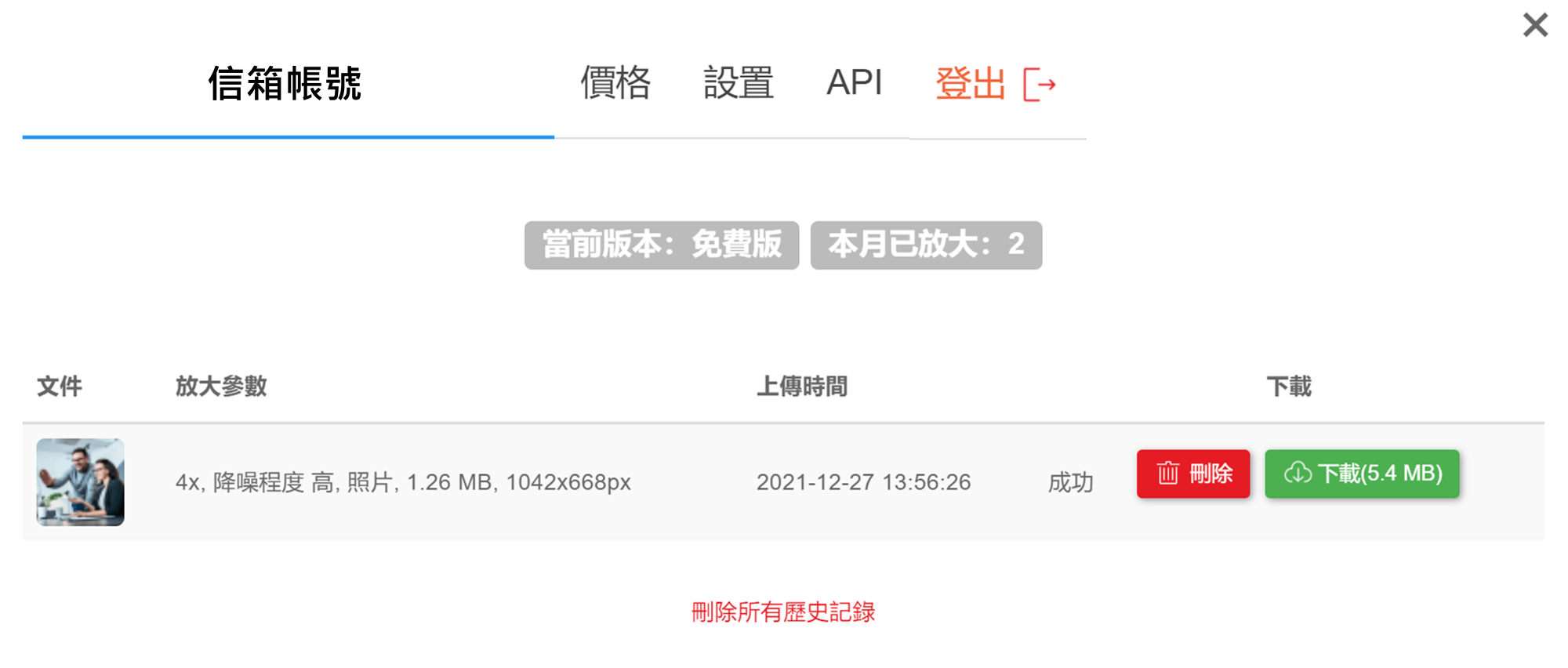
放大歷史:只要登入/註冊帳號,就能看到之前放大圖片的歷史紀錄,可以直接從記錄中下載圖片,不用再重新轉換一次喔,另外每張圖片的保存時間為15天,超過15天圖片就會自動銷毀的~
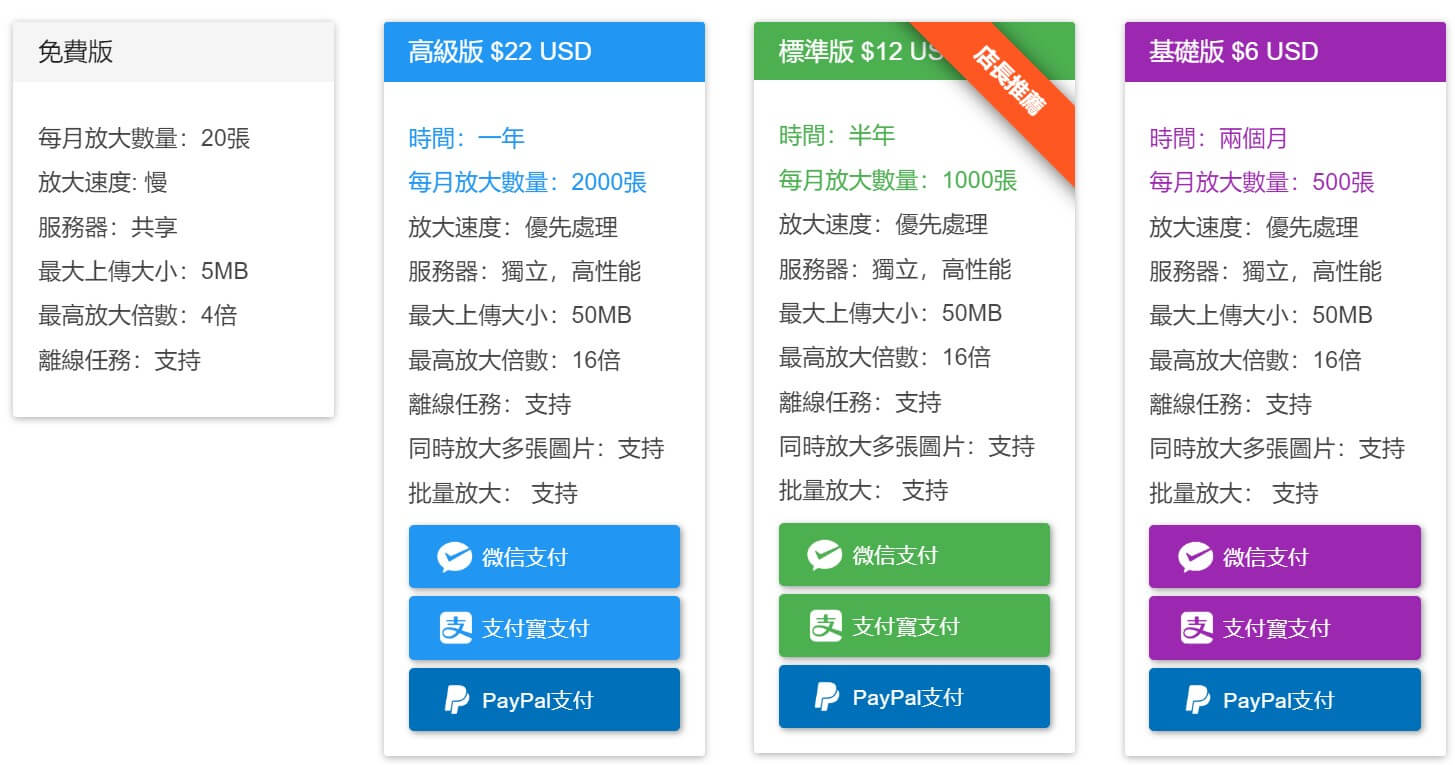
價格方案:免費版本是一個月能放大20張,而如果付費的話最多一個月能處理2000張,可以依個人需求去決定,但通常免費版本應該就很夠個人使用了~
好的背景是可遇不可求的!利用 Cool Backgrounds 客製化專屬與你的背景
https://www.design-hu.com.tw/webmaster-tools/cool-backgrounds.html
VISIWIG 給你免費圖示以及30種免費背景讓你的網站更加豐富!
https://www.design-hu.com.tw/webmaster-tools/visiwig.html
結語
Bigjpg 使用方式非常直覺,而且還能支援手機裝置,免費版最大能放大3000x3000px、5 MB大小的圖片,而付費版本則可以到 50 M,但其實免費版本就個人而言應該就很夠用了。而 Bigjpg 官方有提到動漫、插畫圖片的使用效果會最好,大家下次也可以試試看喔!
今天的教學到這裡告一段落了,不要忘記點擊 訂閱鵠學苑電子報 ,確保收到最新 WordPress 教學文章,如果有 網頁設計 相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
架站資源相關文章:
網站資訊文章推薦
什麼是內容行銷?7大特色幫助你打造最強品牌力!
如何抓住瀏覽者的心?制定內容行銷策略為品牌打造良好基礎
網站設計細節有那些?換位思考來優化你的網頁設計!