歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略 – ScreenTray 截圖工具 – 前面文章有介紹到 Mac 內建截圖以及預覽程式的編輯圖片,但其實有時候會覺得小不便的是我打一份文件需要用到截圖裡面的註解實在太多了,所以我截完圖之後又要去桌面或資料夾打開螢幕快照編輯,圖片一多這樣一來一往會花費不少的時間在上面。
意外的讓我找到了 ScreenTray 這個軟體, ScreenTray 截圖完畢後,每次都會跳出編輯視窗,在“圖形“的用法跟內建截圖有小小的不一樣,還能一鍵上傳雲端資料夾,如果你是常需要快速編輯圖片的人, ScreenTray 一定很適合你!接下來跟著鵠學苑的腳步,讓我們開始學習吧!
ScreenTray 截圖工具官網
https://screentray.com/
ScreenTray 快捷鍵介紹
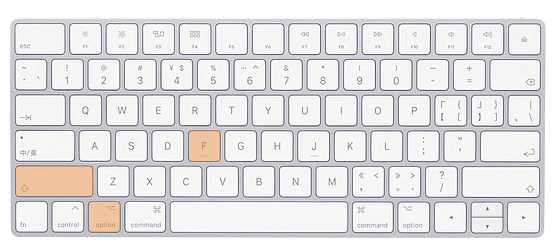
1. 全螢幕截圖:ption+Shift+F
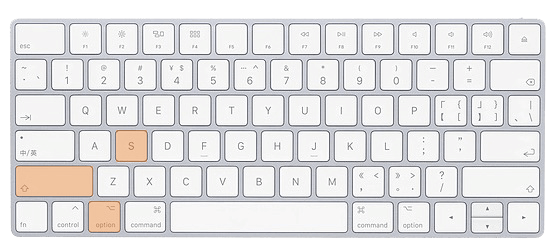
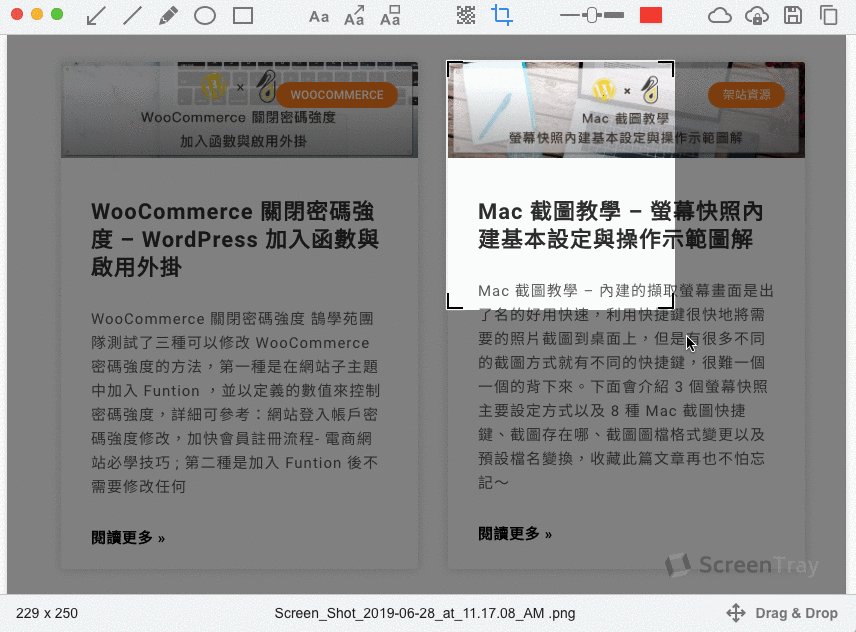
2.局部截圖:Option+Shift+S
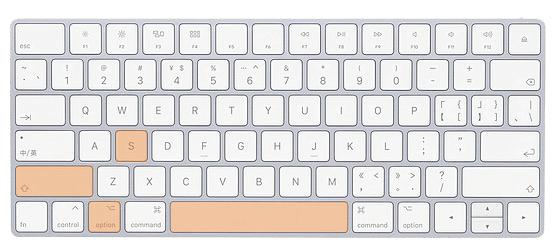
3.視窗截圖:Option+Shift+S+空白键
ScreenTray 後製編輯圖片
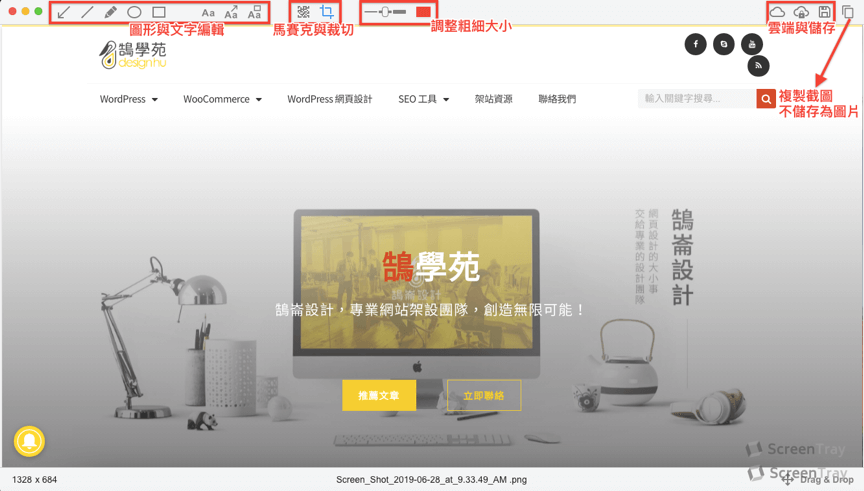
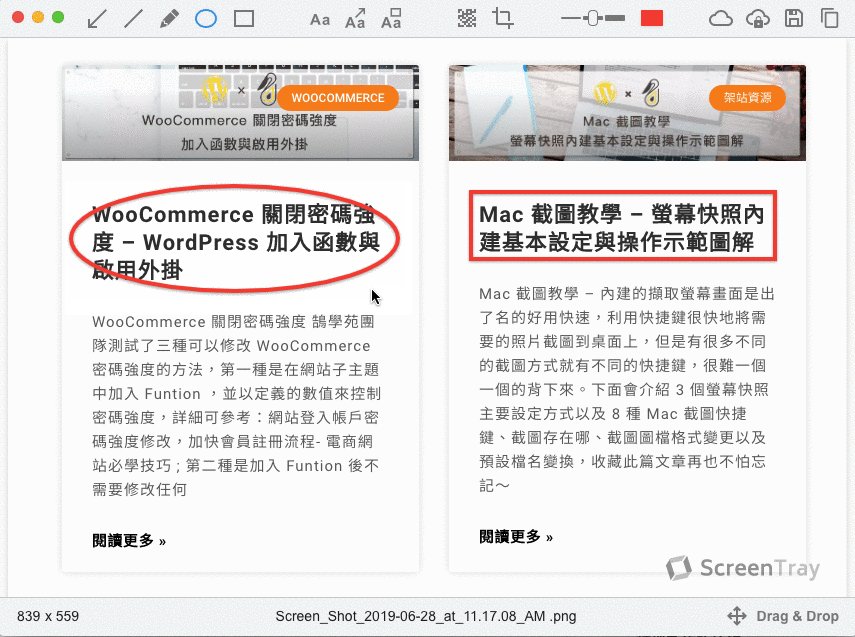
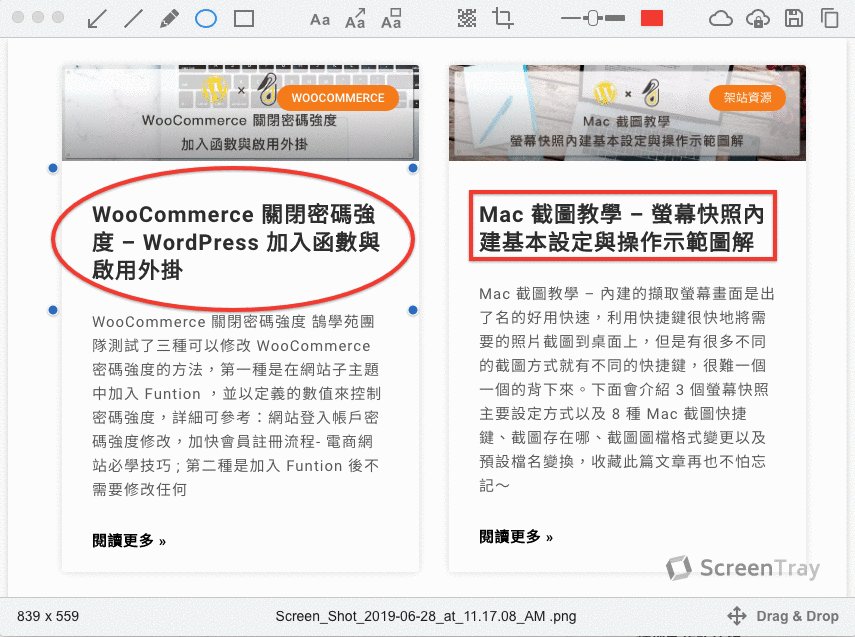
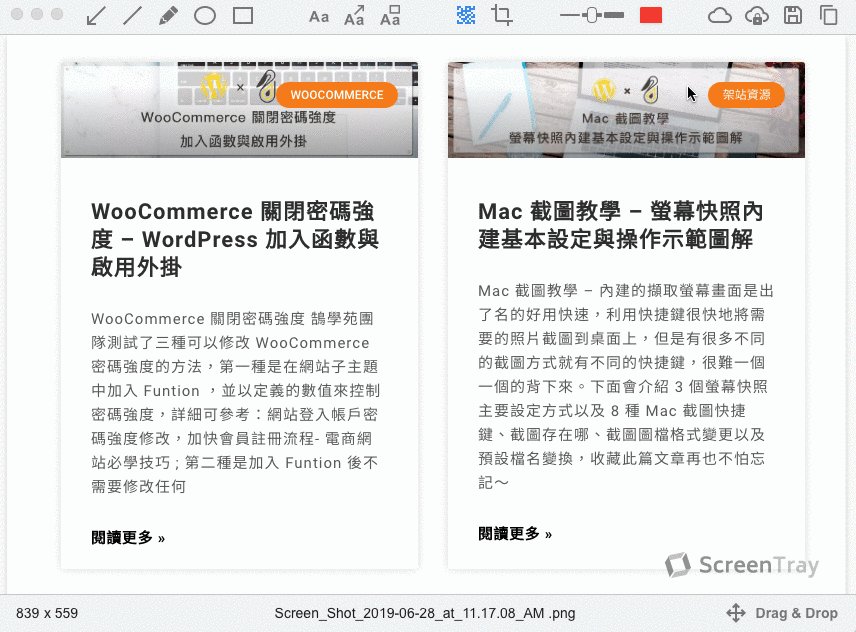
1.圖形與文字編輯::這裡跟內建預覽編輯不一樣的是,點選圖形後直接在要框選地方框出來;但內建預覽編輯點選圖形後會直接出現一個固定大小的圖形還要再手動去拉適合的大小。
2.馬賽克與裁切:馬賽克是我覺得最方便的地方!跟拉圖形一樣而不是用畫的,且不要了的時候點選後按Delete就可以刪除~
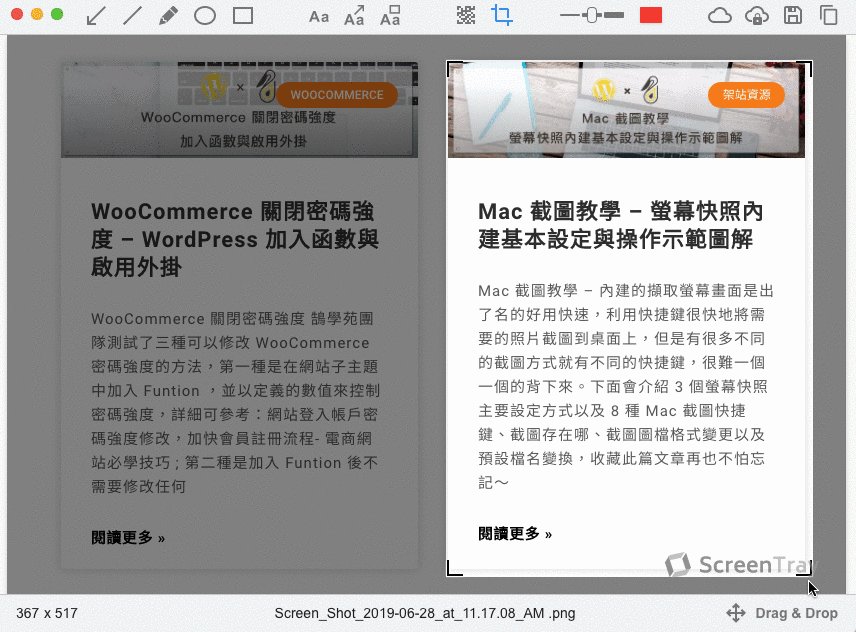
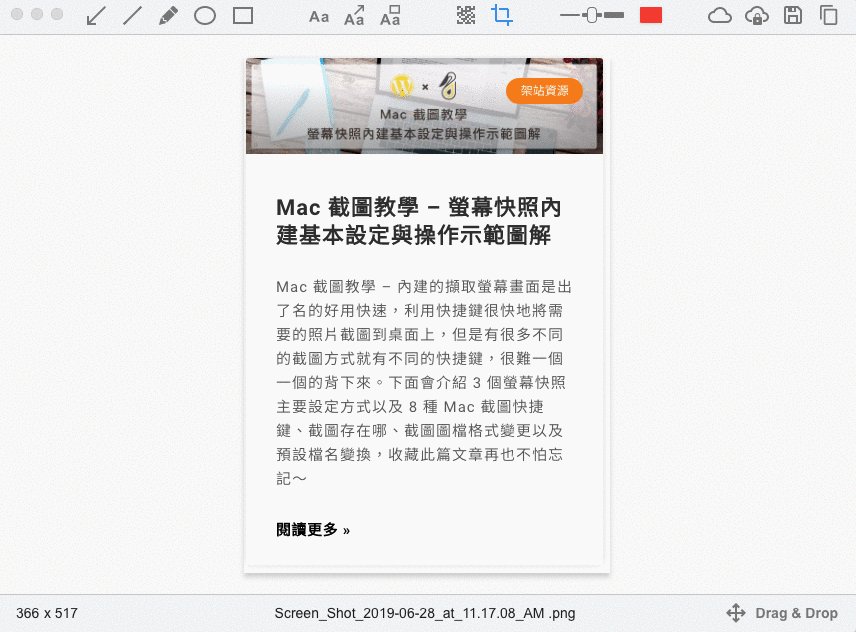
裁切就跟預覽程式內相同,框選要裁切的部分按下enter。
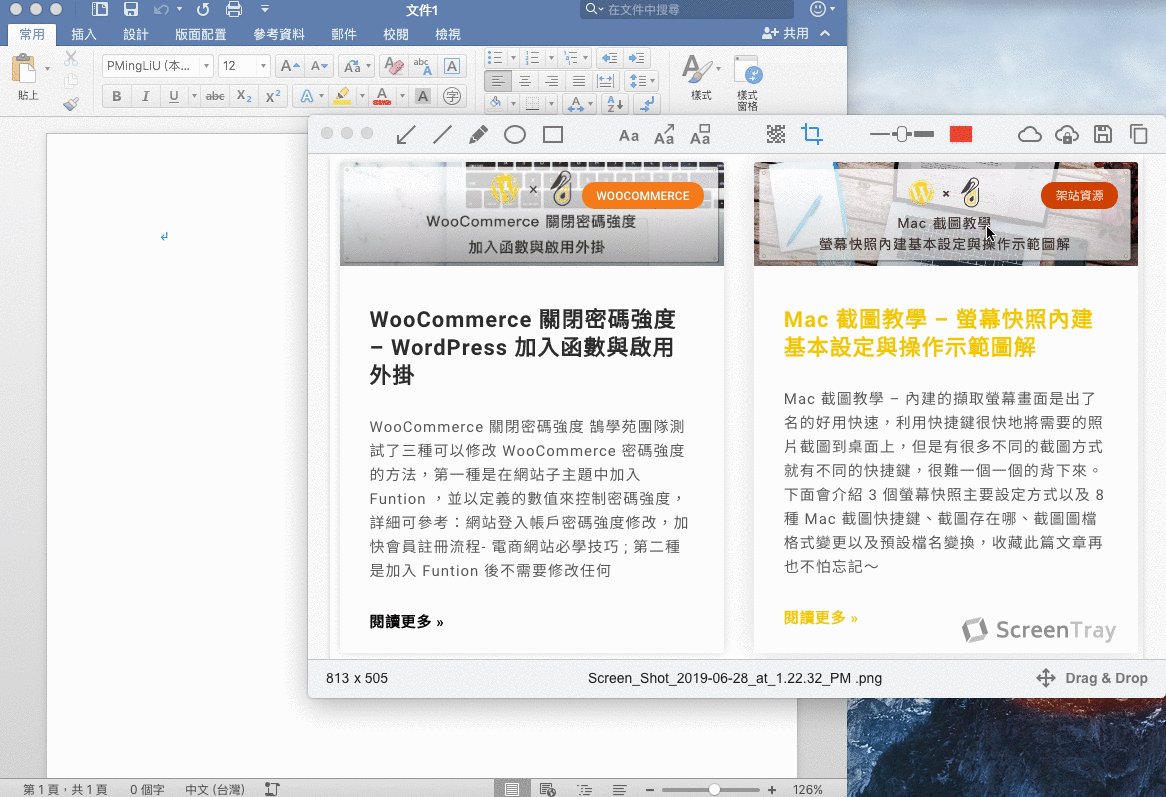
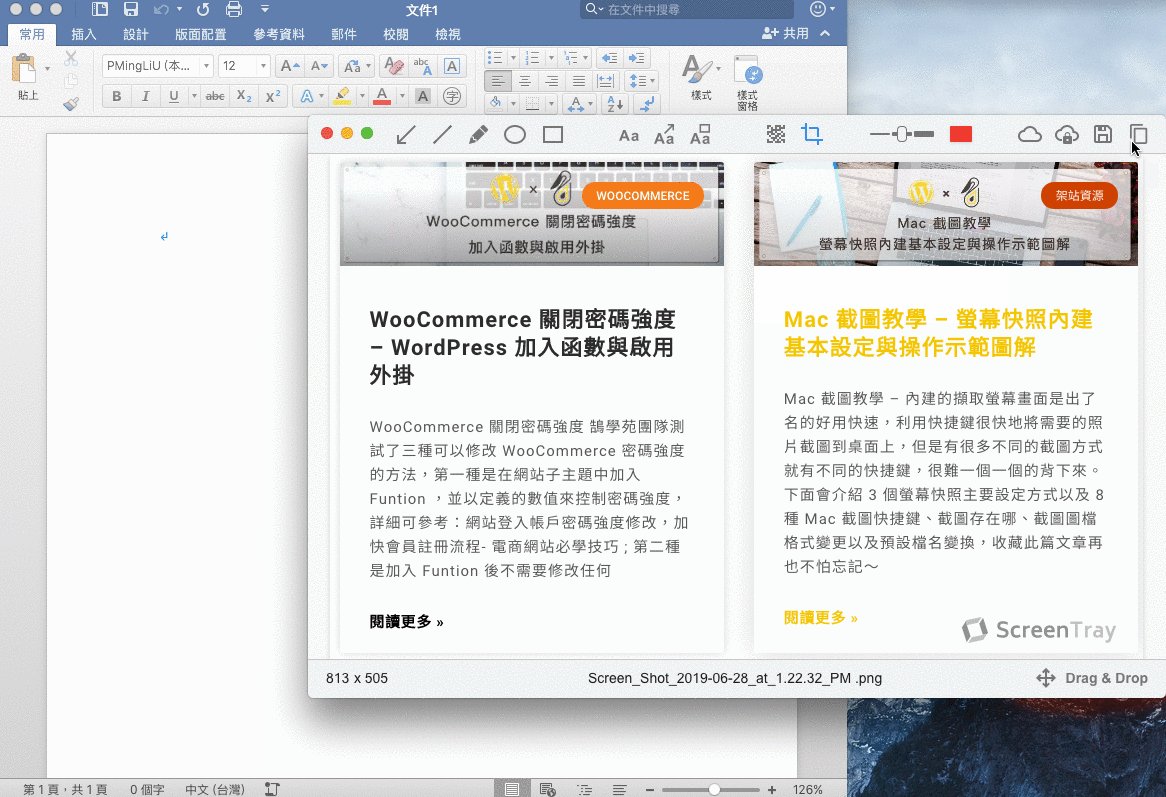
雲端與儲存:這個功能是這個程式特別的地方,點選右上角 會進到選擇雲端的視窗,不管選擇哪個都會需要你的登入。
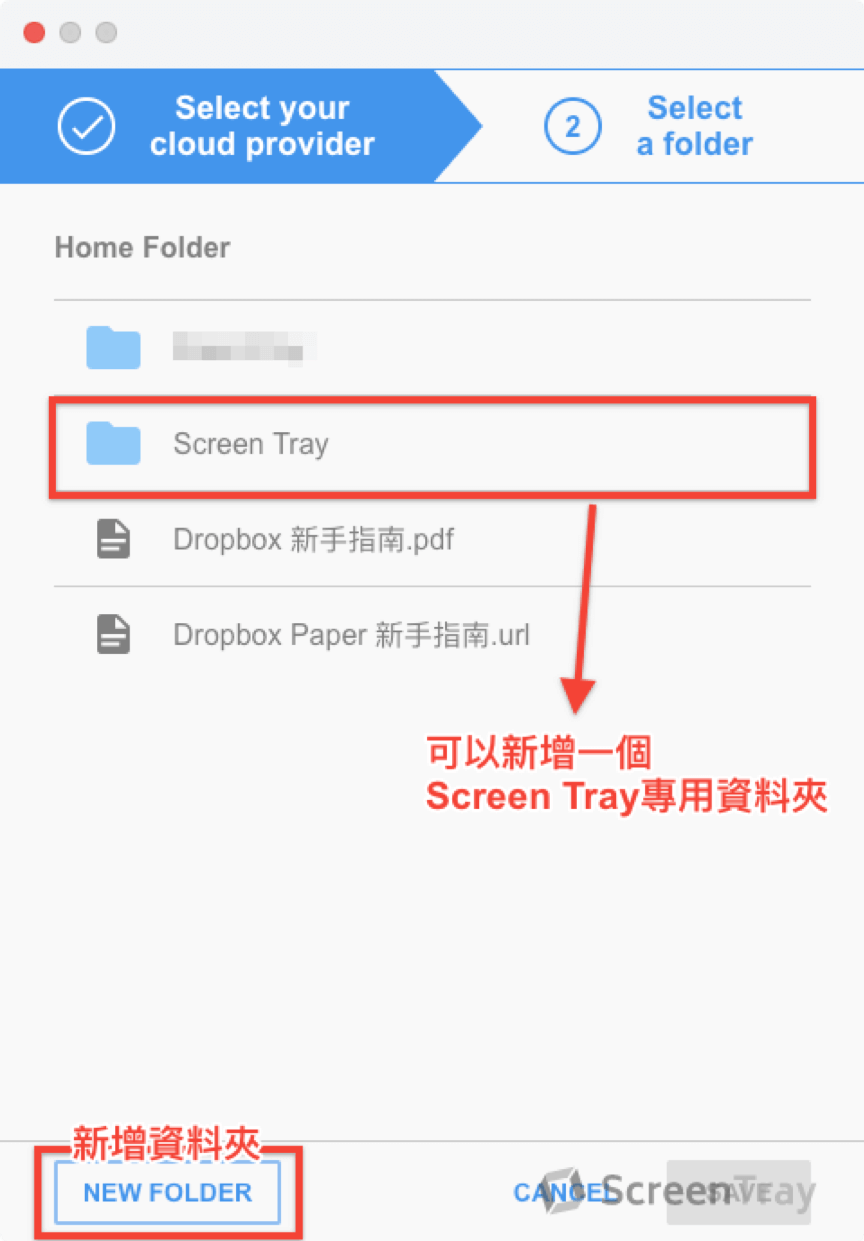
登入完畢後,可以先新建一個專用資料夾。
接下來在截圖右上角按下會跳出提醒。
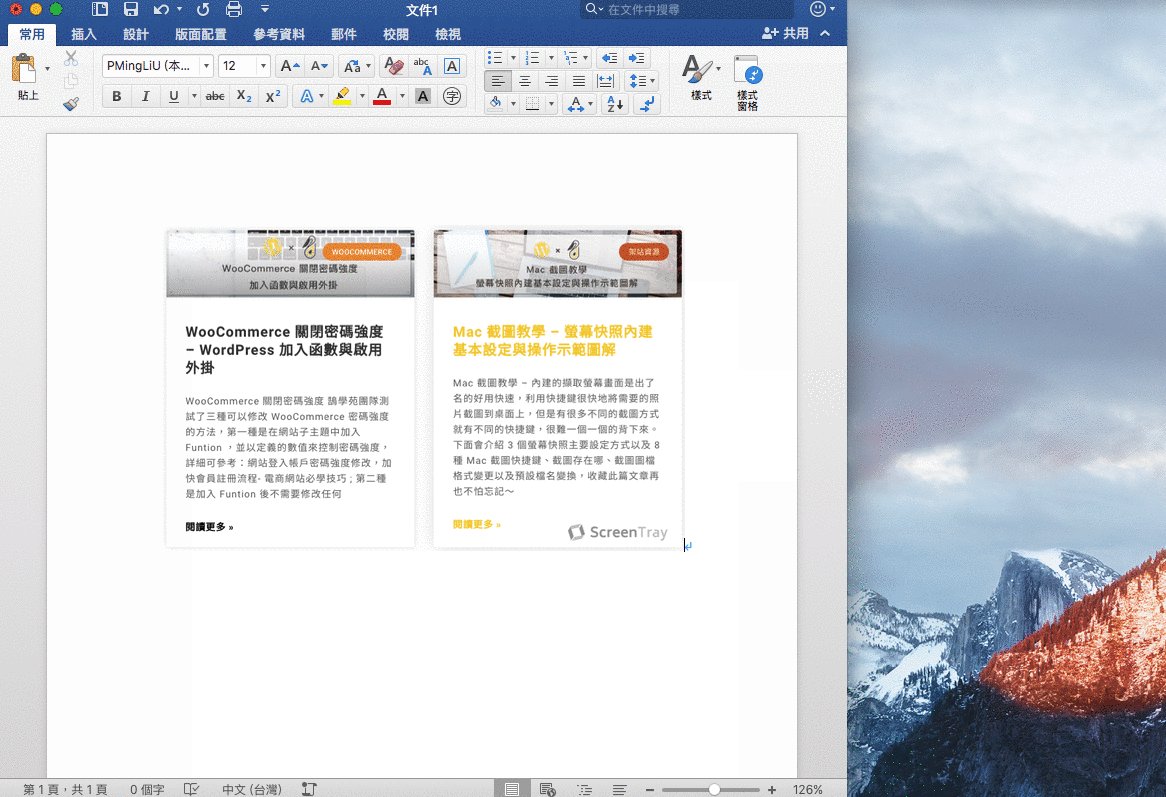
就會將照片自動上傳到雲端內。
複製截圖不儲存為圖片:當如果不想將修改好的照片存成照片而在剪貼簿中的話可點選右上角的或者按下 command+C,圖片就會存在你的剪貼簿中可自由貼在任何位置!
結語:
Screen Tray內的都是基本會用到的工具,項目不多,好處就是比內建預覽程式編輯程度更快速有效率,將快捷鍵學起來,以後就會有兩種截圖方式可以選擇!
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
架站資源相關文章:
網站資訊文章推薦
內容行銷到底要多久才能見效呢?撰寫內文時一定要遵循的潛規則!
SEO到底追不追的完?文章怎麼寫!
Google Search2020再進化,如何提升網頁品質?