歡迎回到鵠學苑 — WordPress網頁設計超詳細攻略 – Kallyas|WordPress主題教學,在架設網站的過程中,常常遇到一個問題,就是如果想要在不同的頁面顯示相同的區塊或欄位,就必須要重複的製作同樣的網站元素,而所編輯元素中的設定,又會因為編輯過程中可能導致的失誤,而造成區塊或欄位所顯示的位置、效果等無法同步,而當遇上這樣的狀況時,又必須將網站頁面一個個點開編輯,如果今天有相當多的商品或文章頁面,就會造成時間上的浪費,那著這樣的狀況要怎麼解決呢?
今天所要介紹的付費佈景主題Kallyas,設計了一個名為 Smart Areas (智慧區塊) 的網頁設計功能,可以在單一網站頁面、商品頁面以及文章頁面分別製作同一類別頁面的區塊網頁元素,也可以自定義區塊元素的位置及其它細節設定,相當的實用。另外Kallyas這個主題也支援AMP(手機版網頁加速)、SEO(搜尋引擎優化)、加快網頁載入速度、網站前端編輯頁面即時修改頁內元素等功能。那麼接下來跟著鵠學苑的腳步,讓我們開始了解Kallyas這個佈景主題吧!
(小提醒:鵠學苑的所有教學均是以Apple Mac OS X系統 做步驟示範!)
Kallyas佈景主題下載點
https://themeforest.net/item/kallyas-responsive-multipurpose-wordpress-theme/4091658?s_rank=1
介紹Kallyas佈景主題特色功能
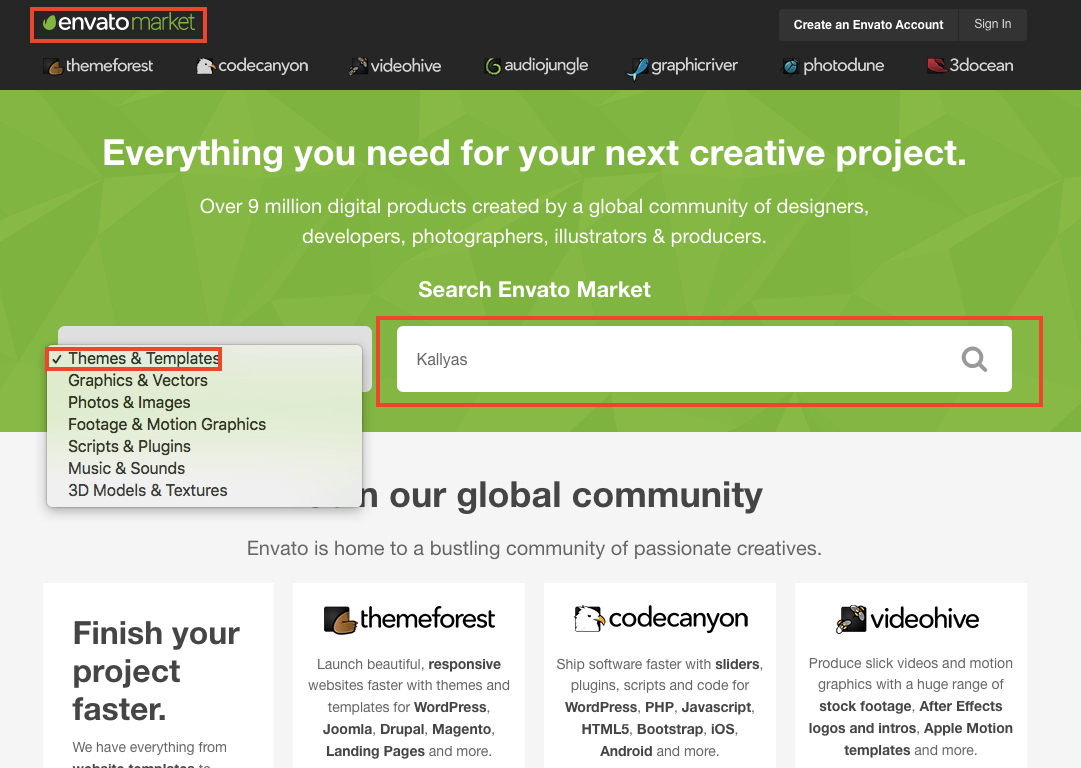
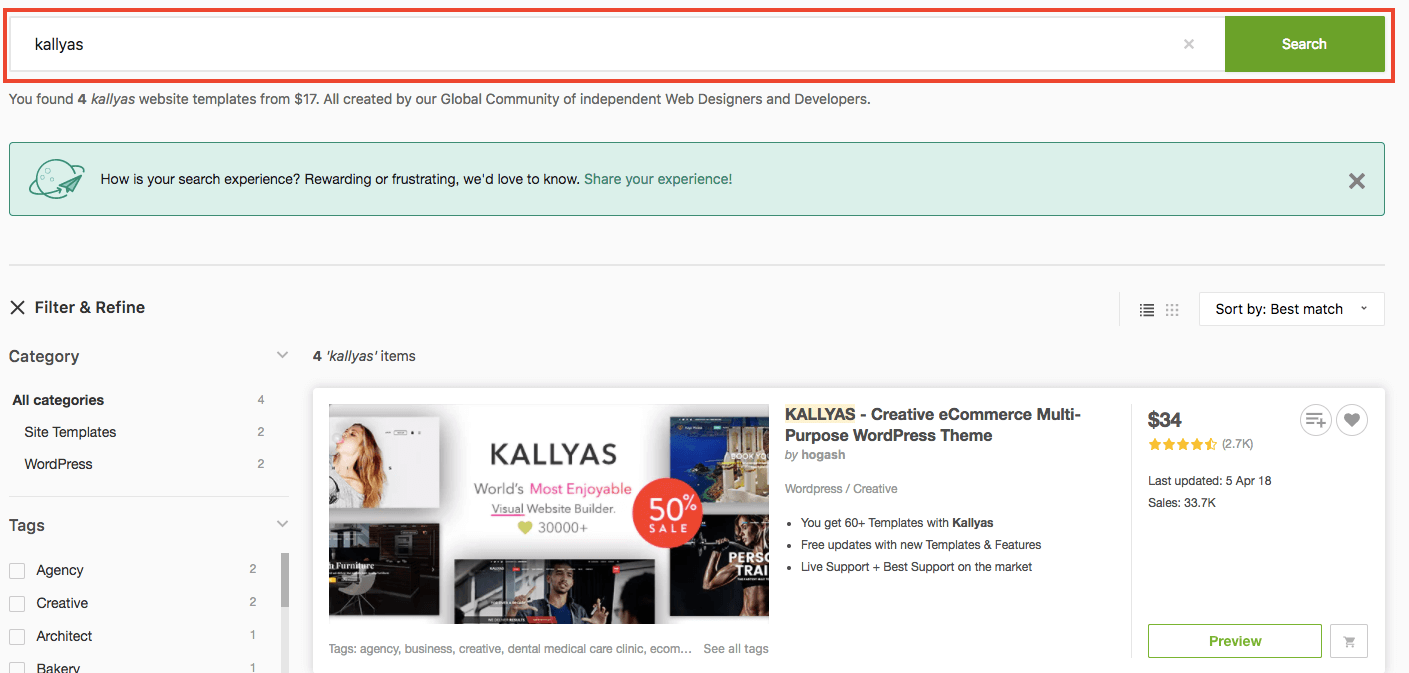
第一步:進入到 envatomar 的首頁,在搜尋種類中選擇Theme & Templates,搜尋框中輸入Kallyas做搜尋,可以在結果頁的第一順位找到Kallyas介紹的連結,點擊圖片進入。
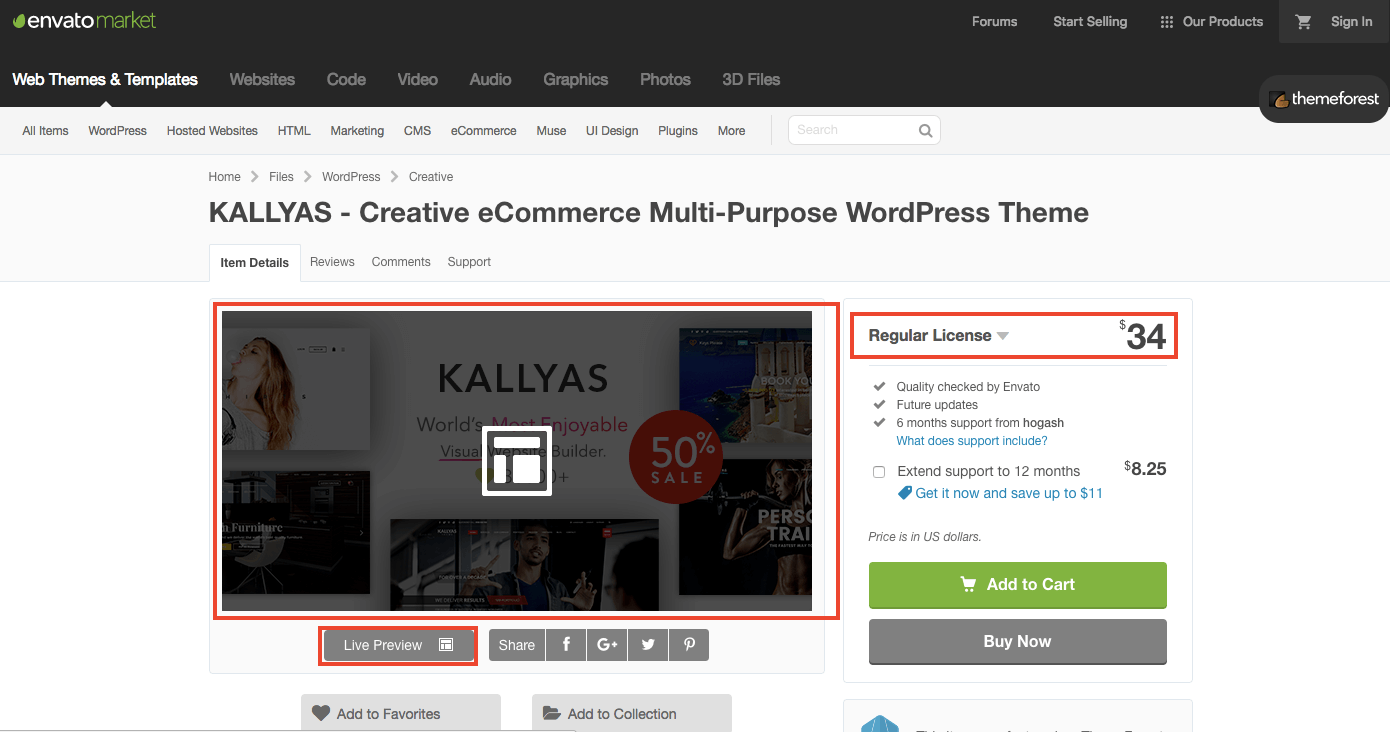
第二步:在Kallyas的介紹頁面中可以看到購買的金額是34美元,在近期購買這個主題的話,享有 50% 的優惠,相較其他主題可以說是相當便宜,點擊主題的圖片或下方的Live Preview按鈕都可以進入範例網站頁面,或點選連結:https://kallyas.net/。
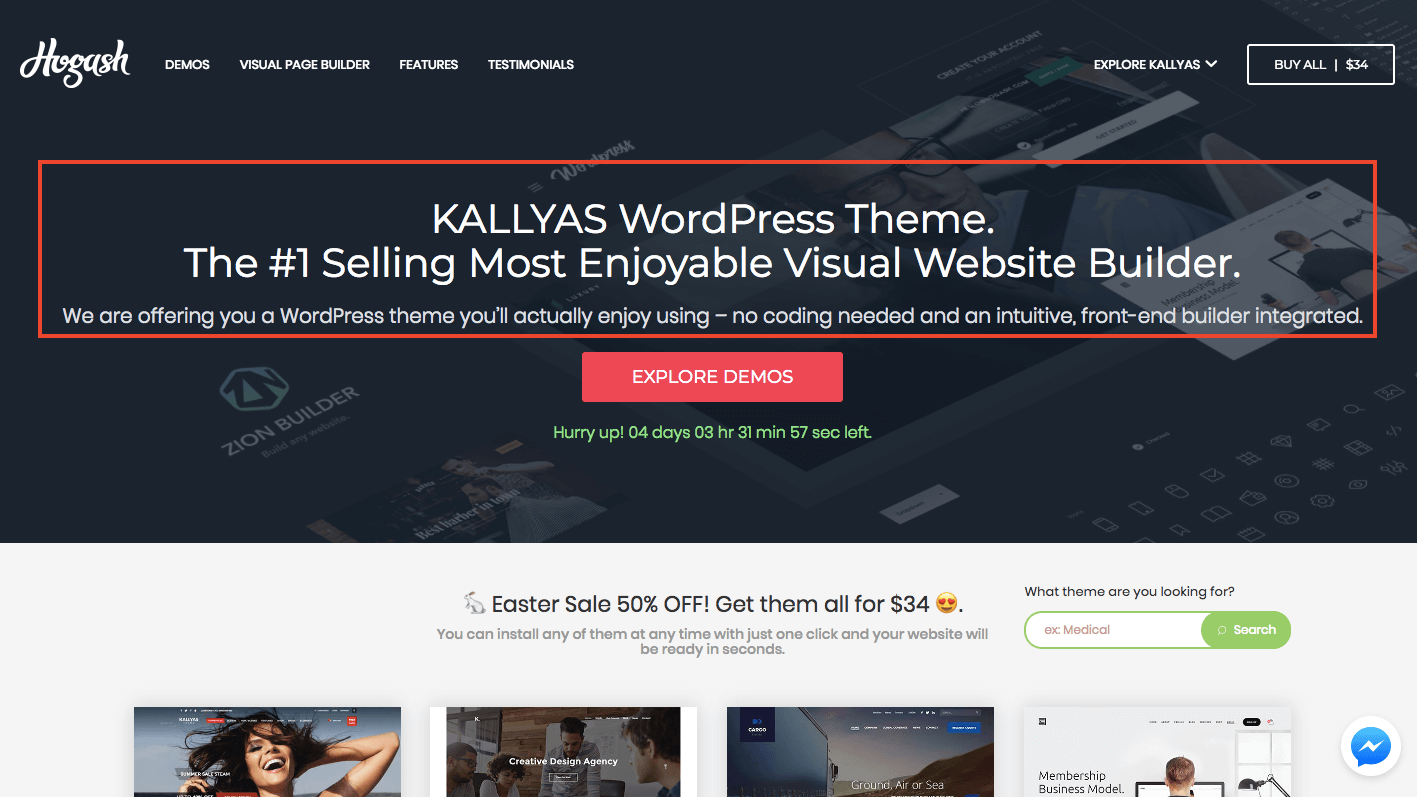
第三步:這裡強調kallyas是具有不需要任何程式語言設計背景,就能夠獨立完成一個完整網站架構的特點,但筆者認為,是必須具有網頁設計基礎知識的情況下,才會有這樣的可能性。
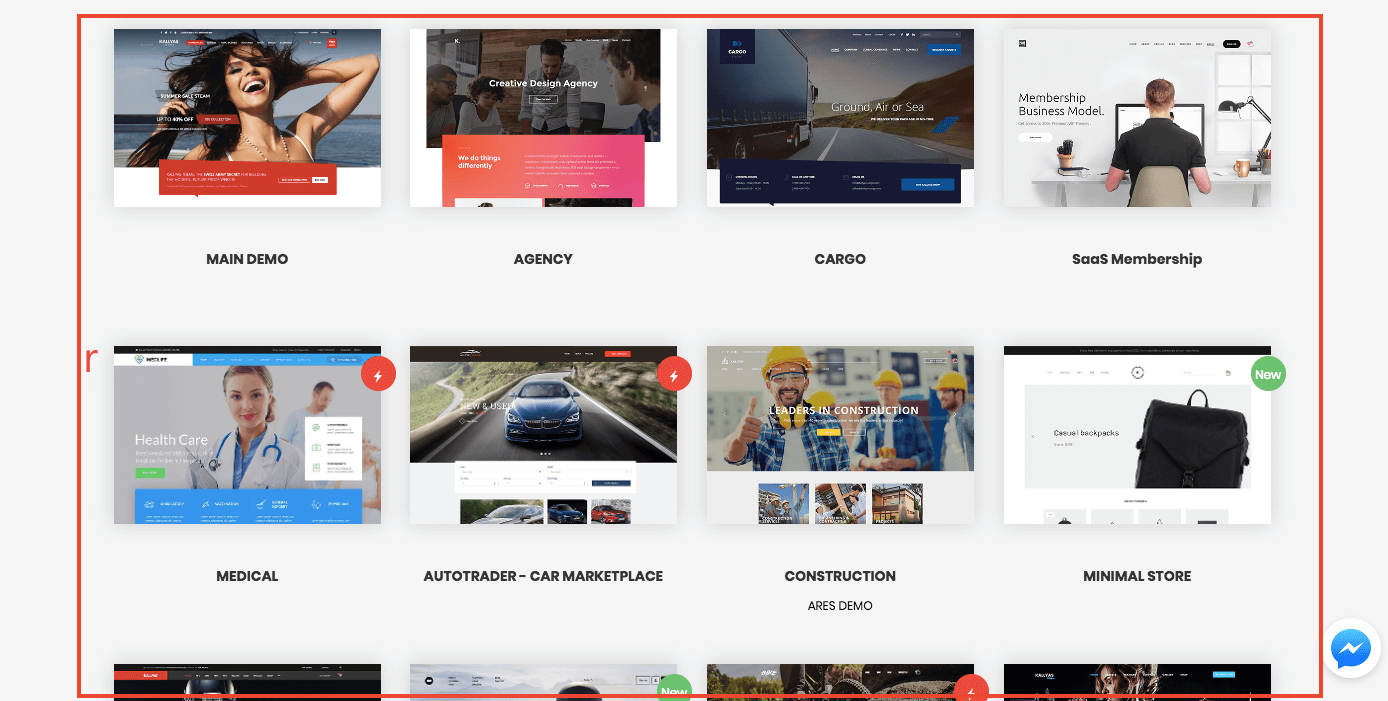
第四步:這個主題中也具有各式各樣的範例網站可供預覽及操作,可以找尋與自己相同目標的版型來做匯入。
第五步:快速的直覺是網站前台編輯,並且不需要使用程式碼來建構網站內容。
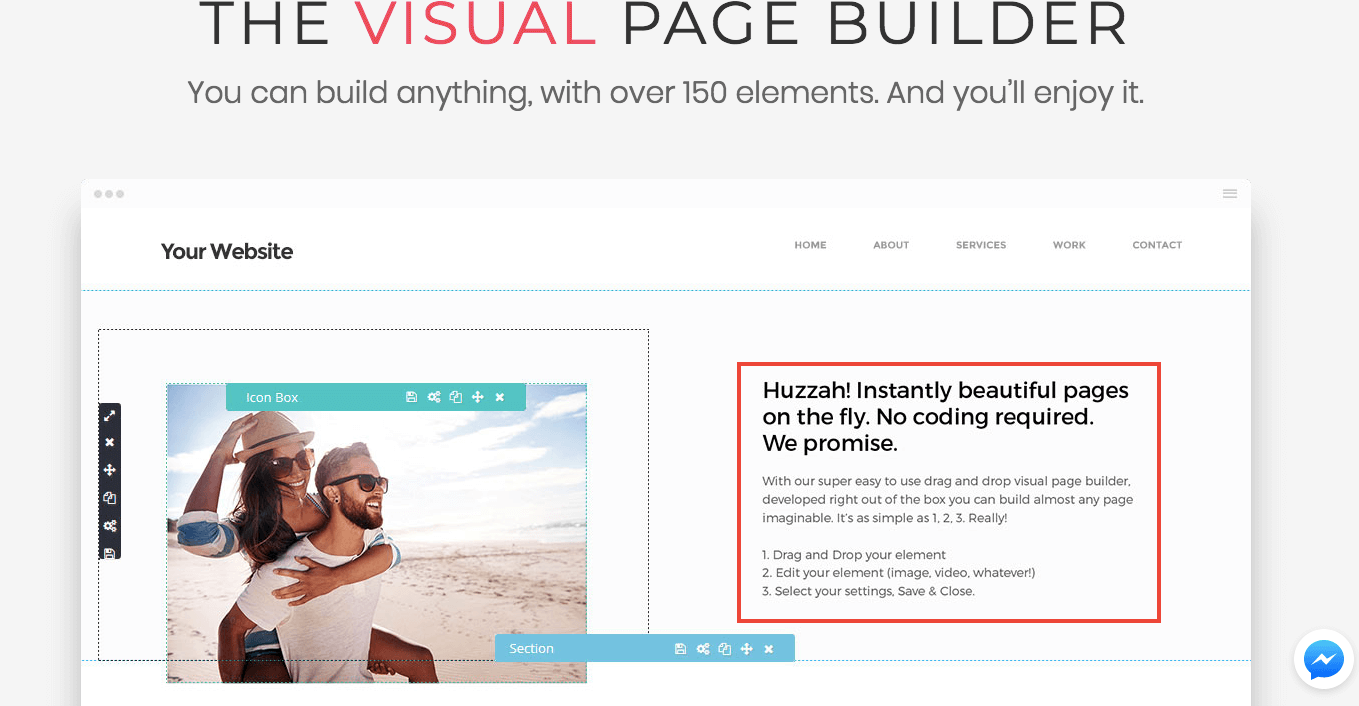
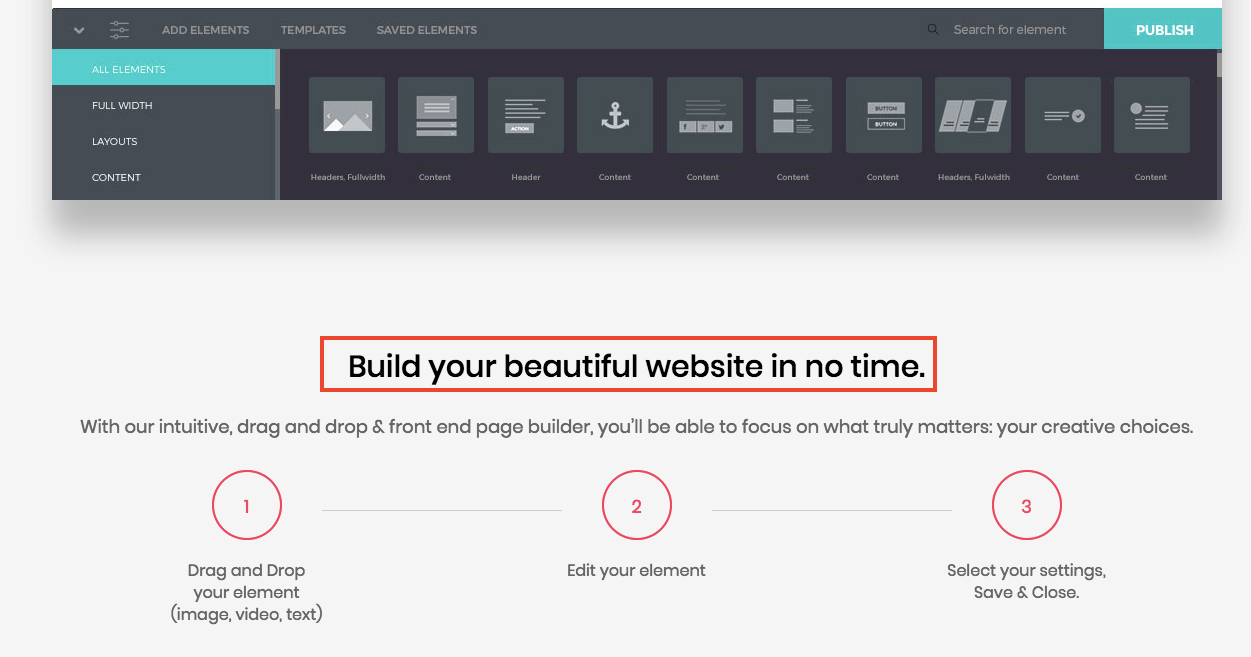
第六步:如輕鬆打造專屬特色風格網站,在kallyas只需要三個步驟,
1.在前端編輯中使用Zion builder於頁面欄位放入網頁元素
2.編輯網頁元素,如圖片大小、載入特效、長寬比等設定數值及選項
3.自定義化頁面所有設定,存擋並關閉編輯器,即完成網站修改。
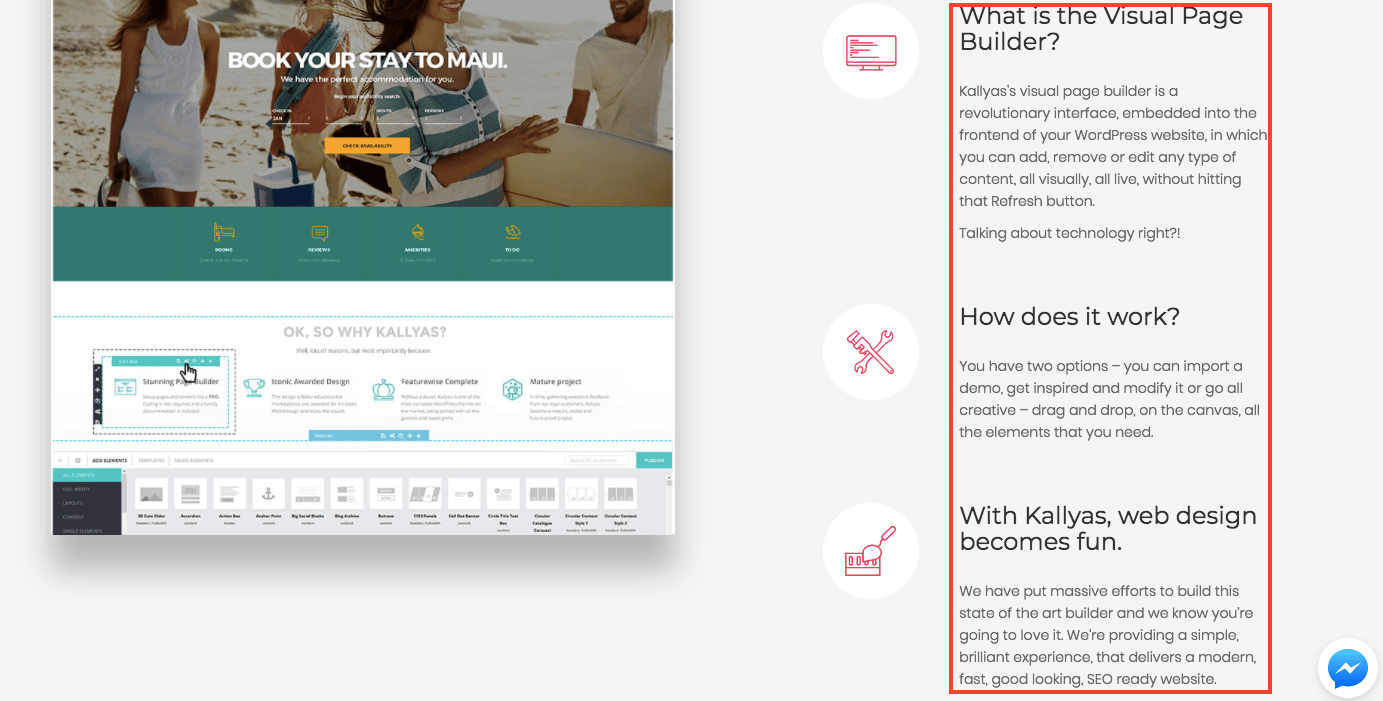
第七步:網頁視覺編輯器,跳脫以往需要不斷切換網站前端與後台查看編輯結果的模式,透過直覺性操作的網頁編輯器,實現所見即所得的快速修改及編輯網站的方法。
第八步:kallyas提供了視覺編輯器模擬操作,以及如何使用視覺編輯器建構網站的教學影片,可以直接點擊下面的影片播放,會有簡單的介紹。
第九步:kallyas提供了響應式網頁設計以適應不同解析度的螢幕設備、AMP加速行動版網頁瀏覽(詳細介紹可以參考這篇文章:Google AMP提升網頁載入速度)、RETINA(Apple開發的高解析度顯示器)、SMART LODER(快速載入網頁重點顯示元素的技術)。
第十步:對於SEO搜尋引擎優化的支援,其擁有與Yoast SEO(可參考外掛教學:Yoast SEO 文章內容優化及關鍵排名提升 )高度的相容性可增加網站曝光度與排名;同時也支持使用 WPML 製作多國語言的網站功能。
了解Kallyas在WordPress後台中如何設定主題及功能介紹
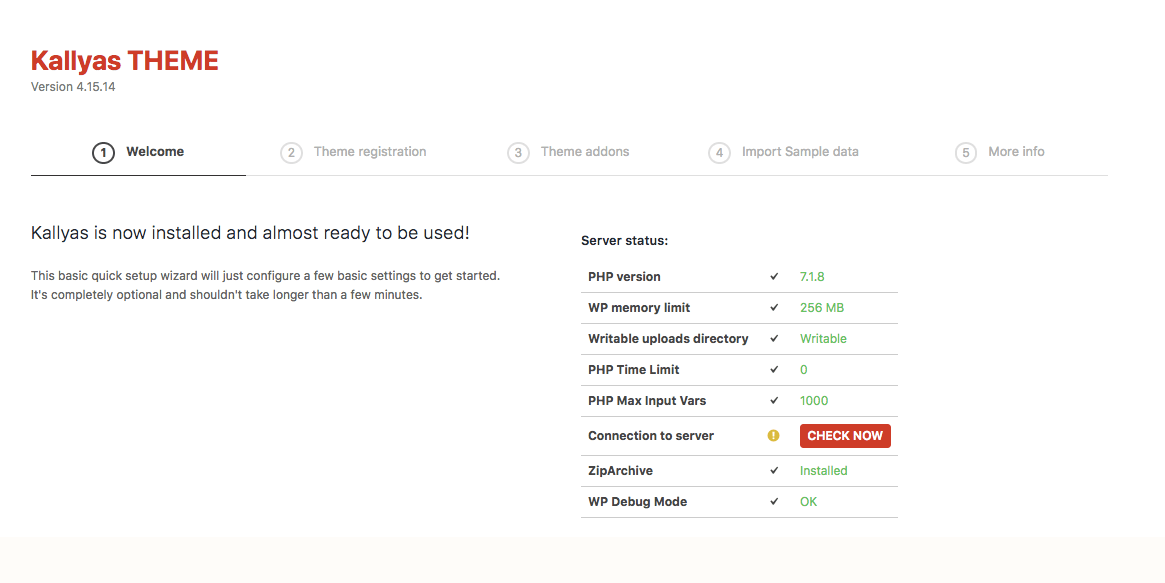
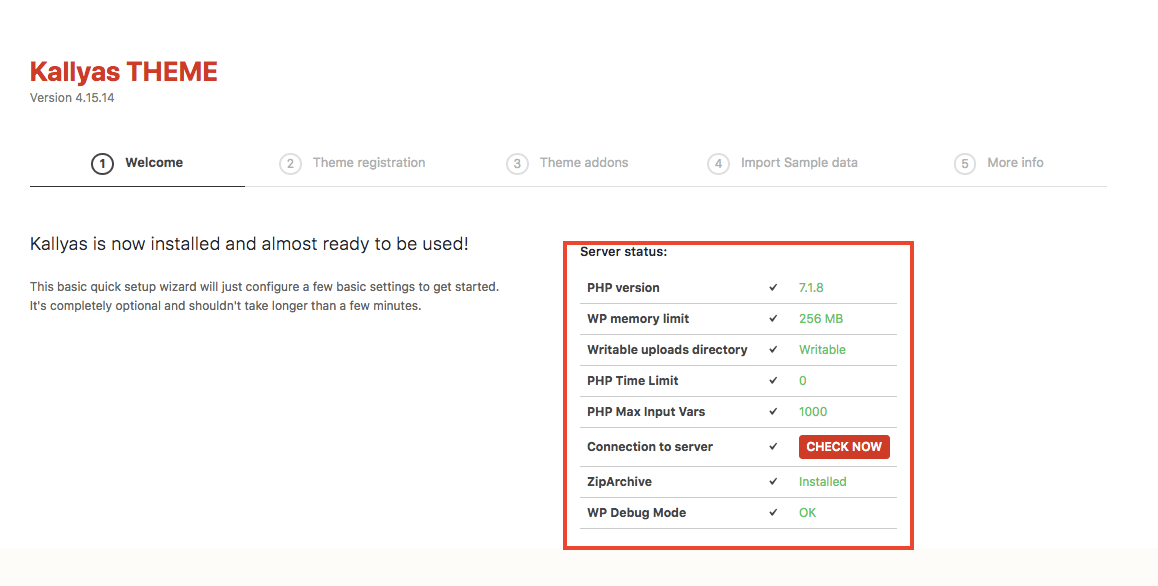
第一步:在安裝主題後,會有開始使用前的基本設定(如何安裝佈景主題可以參考鵠學苑的教學文章 WordPress主題選用),下圖中是檢測網站的基本數值以及版本是否正常,如果有出現黃色或紅色的數值,則需要聯絡開發人員或自行重新安裝 WordPress 。
第二步:在 Connection to service 這個選項中點擊 CHECK NOW 的按鈕,就能檢查是否與Kallyas的更新伺服器連線,如果是正常的,則會如同下圖一樣出現打勾的圖示。
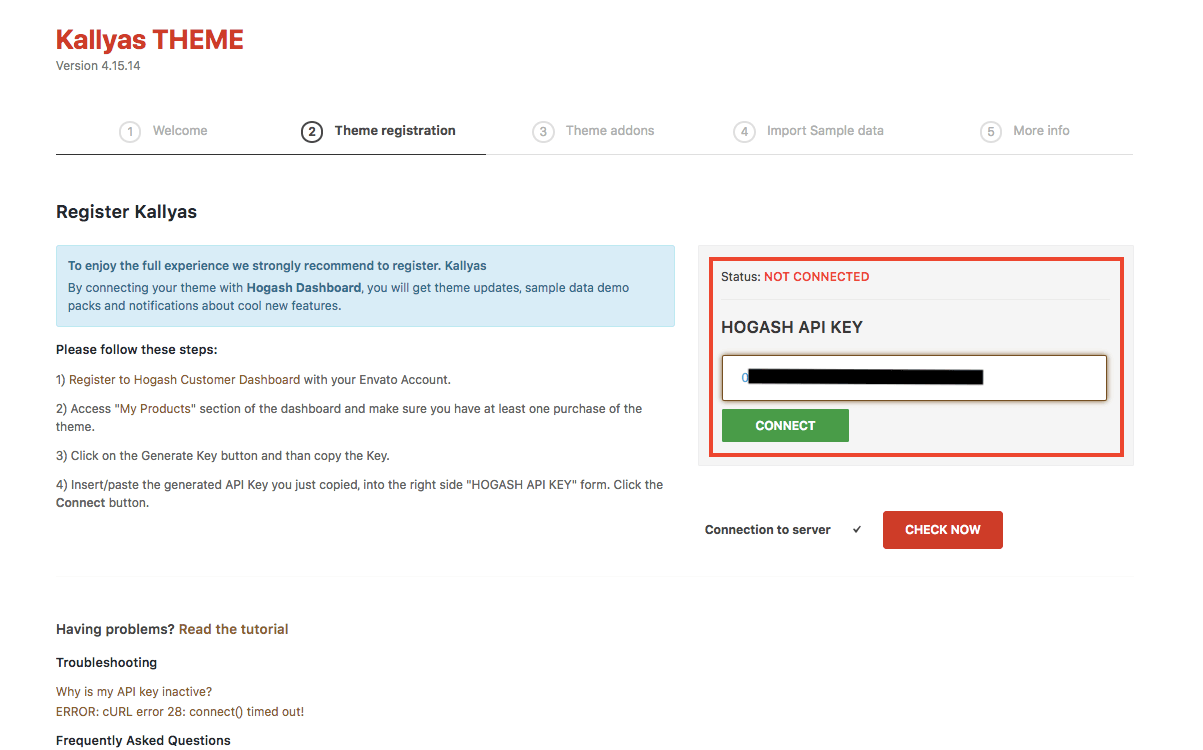
第三步:在這裡必需先註冊主題,在https://my.hogash.com/這個網站中使用 Envato account的帳號密碼快速登入,就可以查詢到購買主題的 API KEY,將其複製貼上到圖片中的欄位,點擊 CONNECT 即可。
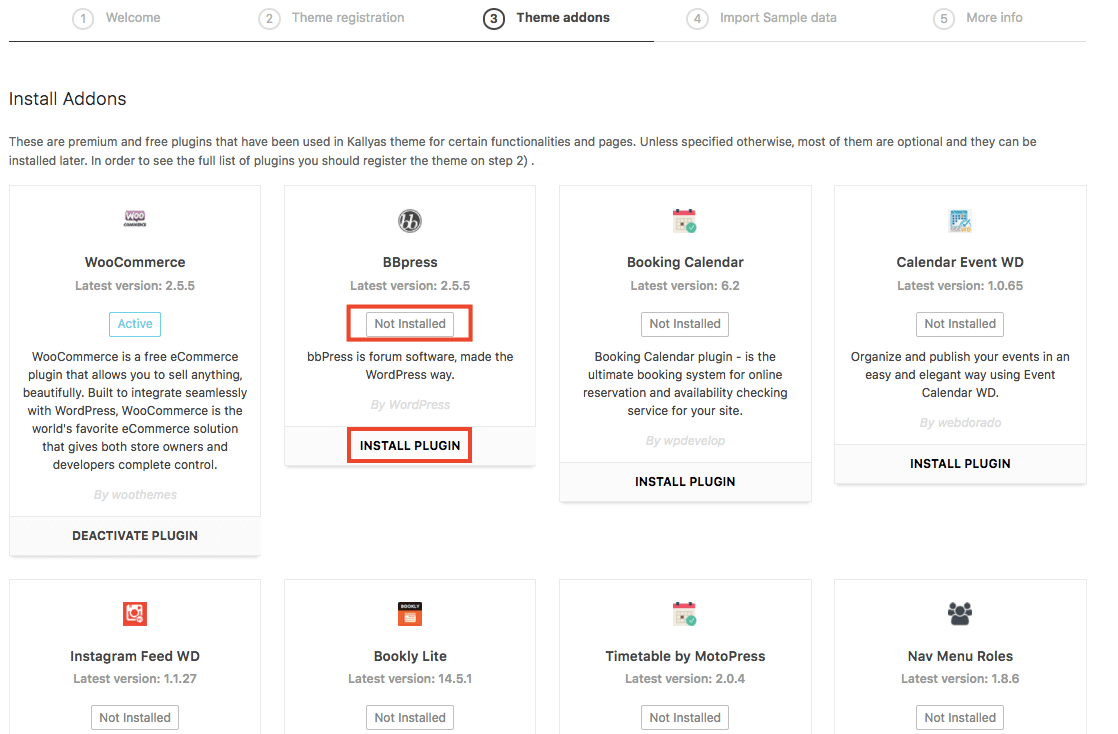
第四步:這裡選擇是否要安裝隨購買主題所附加的第三方開發在 WordPress 使用的外掛,如圖所示可選擇安裝或不安裝,附帶提醒的是,如果可以的話請詳細的了解這些外掛的功能,如果是非必要的就不要安裝,以免影響日後網站的效能。
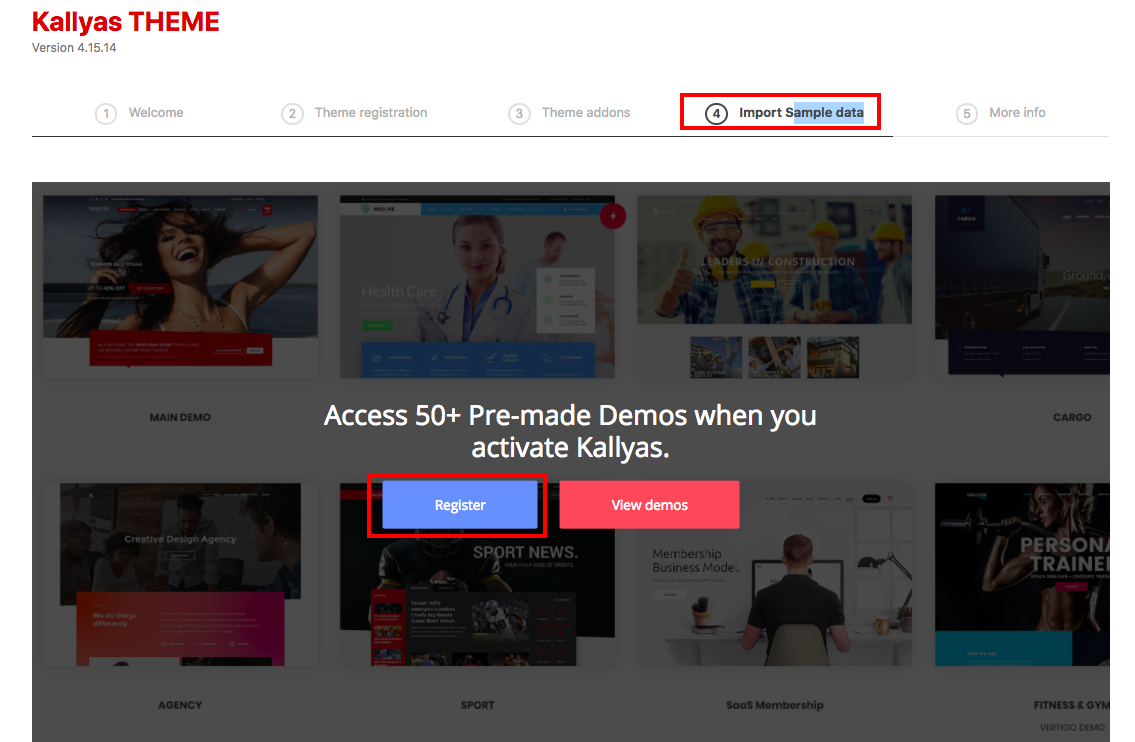
第五步:在這個步驟可以導入範例網站以作為網站架設的版型,如果說在第二步中沒有輸入 API KEY,在這裡將無法匯入版型。
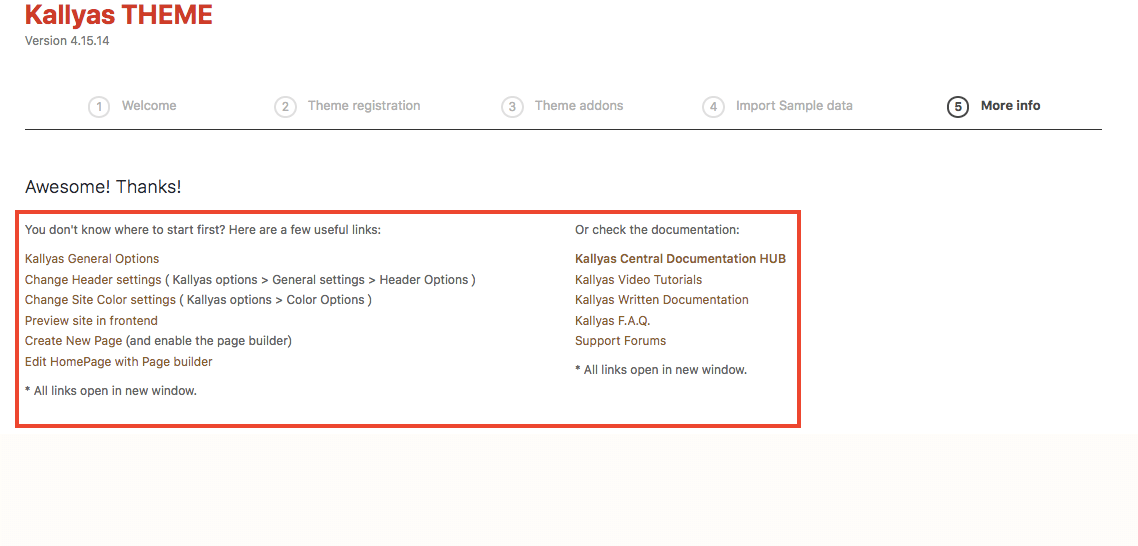
第六步:最後一步可以點選紅色方框中的連結,快速到達想要設定的頁面元素,或者連結到Kallyas的官方說明文件、影片教學、常見問題等解說頁面。
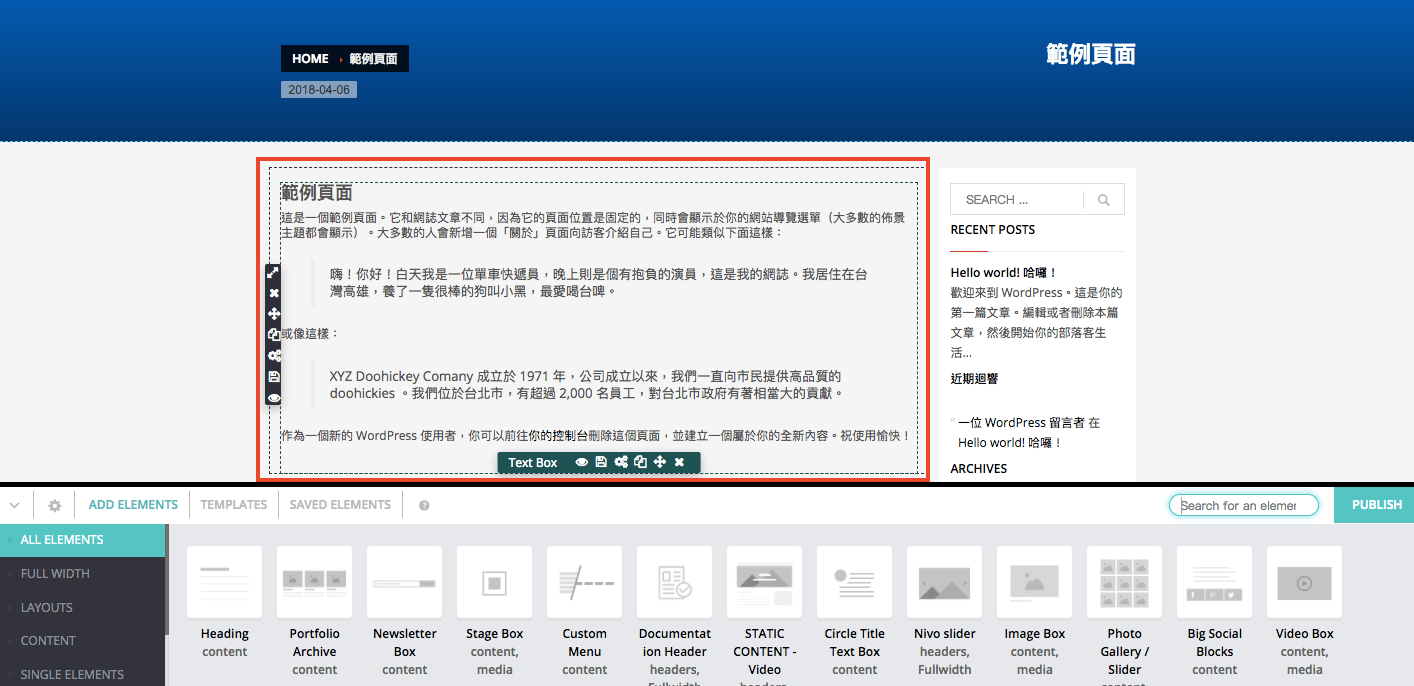
第七步:在網站的前端使用 Zion builder 編輯頁面,如下圖所示,可以快速的加入網頁元素,並以拖拉的方式編輯網頁欄位做排版,熟悉上手之後會相當的節省時間。
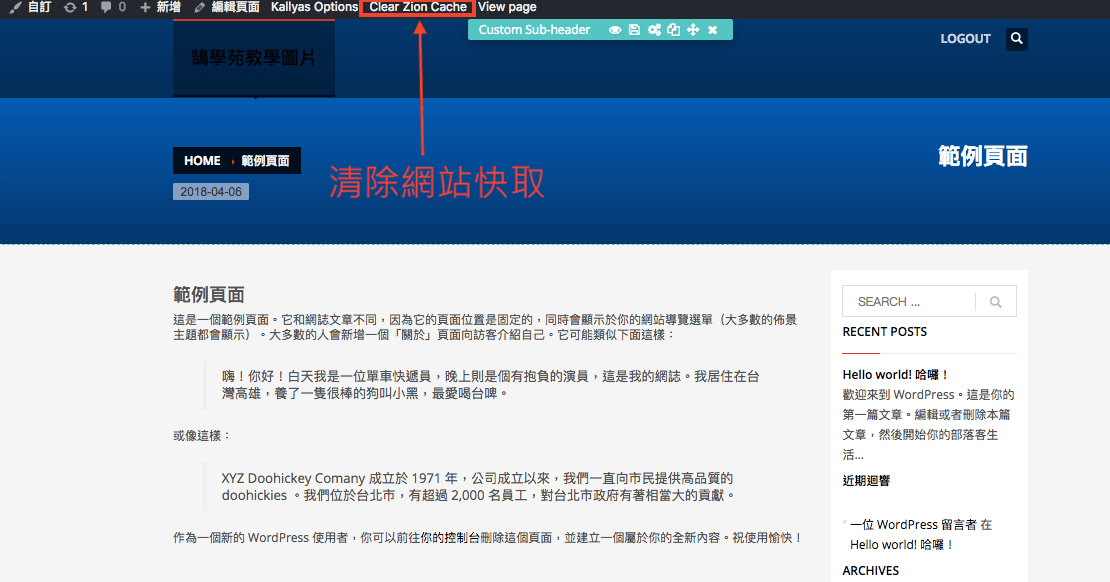
第八步:在編輯網頁結束後是不是有遇過明明已經儲存更新了,剛剛變更的內容卻沒有顯示的狀況或錯誤還在的狀況?Zion builder有一個貼心的設計,就是在下途中點選 “Clear Zion Cache“即可清除網站快取,讓頁面內容能正確顯示。
結語:
在眾多的付費佈景主題中,Kallyas也許不是擁有最多功能,也不是有最多Demo網站可供匯入的最佳網站架設選擇,但Kallyas標榜以 Zion builder 建構網站不需使用 HTML 建構網頁,也不需要自行寫入 CSS 更改網頁內容樣式,在前端即可編輯或修改網頁的特點,對於新手站長來說就一個很大的誘因,在加上安裝完主題後在Theme options中就可以導入 Google 網站分析及管理工具的追蹤碼,以及設定商品結帳頁面中的 reCaptcha (驗證為使用者而非機器人的功能)等,都指出了使用Kallyas這個主題是真的可以達到完全不必使用程式語法就能夠架設網站的境界,這對於一些佈景主題來說,是難以實現的。
另外推薦Kallyas這個主題的一個原因,就是在於它在 envatomarket 中的售價僅僅只有34美金(50% 優惠期間的價格,原本的定價是60美金左右),相對於其它的付費佈景主題而言,這樣的價位配合上剛剛講述的功能,是相當親民的。今天的佈景主體介紹到這裡告一段落了,不要忘記持續關注鵠學苑,每週都會定期推出實用外掛以及客製化網站內容,想學習超詳細的 WordPress 攻略嗎??來 鵠學院 就對了!我們下次的教學見~
站內相關文章:
網站資訊文章推薦
一頁式網站介紹 – 單頁式活動網站製作要點與應用說明
Site Kit for WordPress – Goolge 官方服務整合外掛正式上線
Google 優先索引行動版內容 將於一年內對所有網站實施