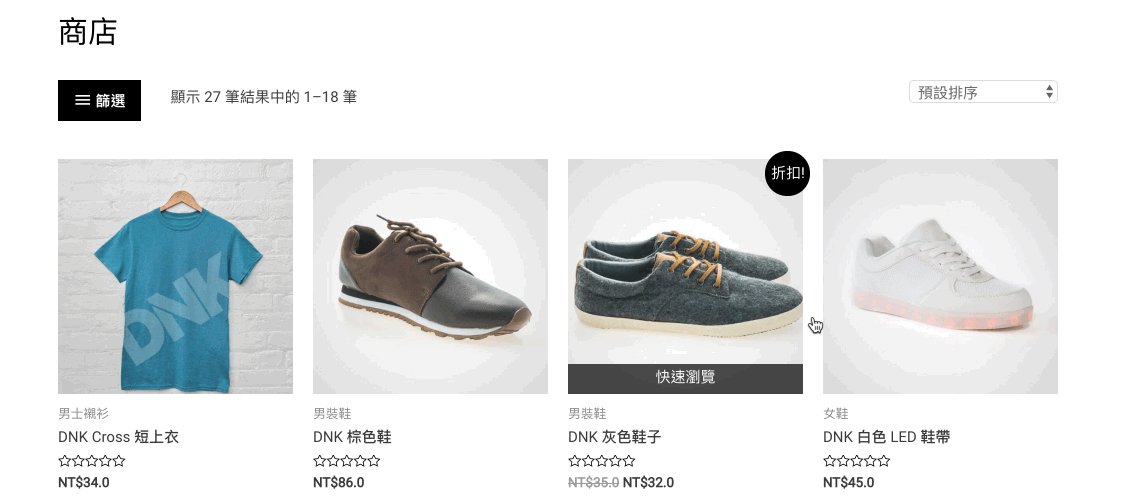
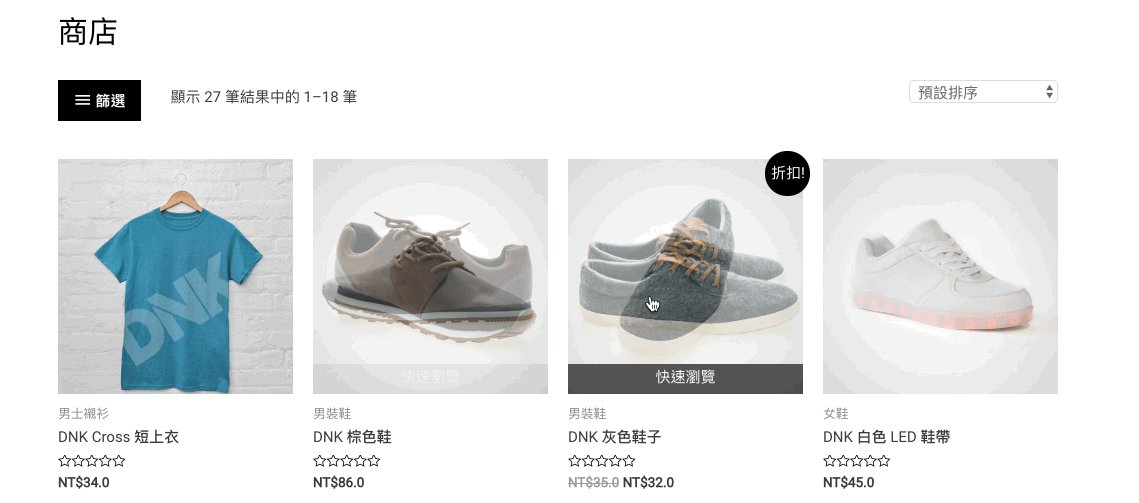
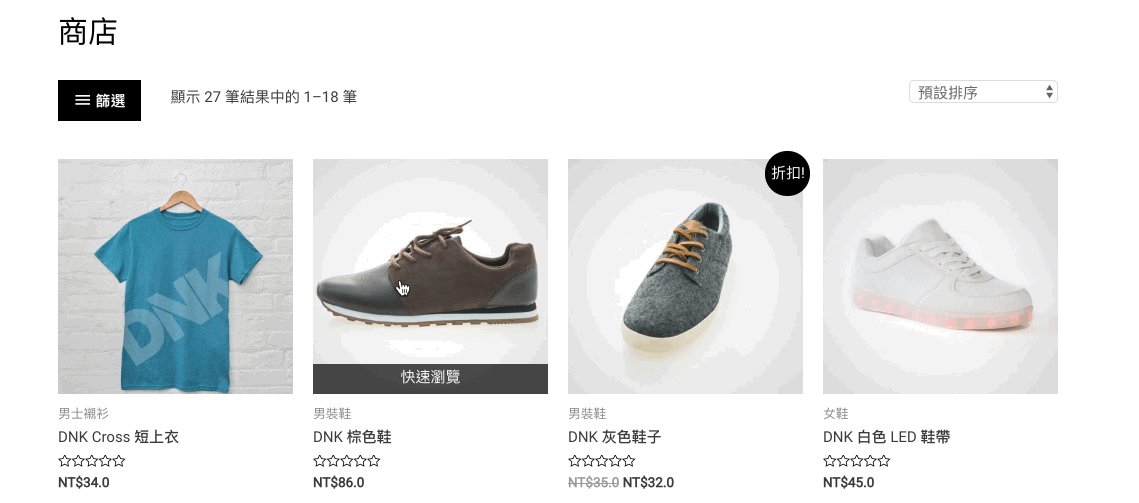
歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略,WooCommerce 商品圖片設定 在產品圖片預設顯示中,當使用者將滑鼠游標移到圖片上時,有部分主題會出現快速瀏覽的按鈕,有些主題是不會顯示任何效果,而其中有一種是製作 WooCommerce 商店時,會讓商品項目在游標懸浮時會出現不同的商品圖片,也就是製作網頁時所謂的 “圖片翻轉” 效果,對特定商品類型而言,讓使用者在商店頁面透過簡單的滑鼠操控,就能預先得知商品更多外觀與樣式,是非常有利於使用者挑選商品的。
因此在本篇教學中,就是要介紹加入產品圖片翻轉效果的外掛 – WooCommerce Product Image Flipper ,這個外掛在使用上非常簡單,只需要安裝外掛就能完成功能建立。接下來跟著鵠學苑的腳步,讓我們開始學習吧!
WooCommerce Product Image Flipper 外掛下載
https://wordpress.org/plugins/woocommerce-product-image-flipper/
WooCommerce 外掛技術支援論壇
https://wordpress.org/support/plugin/woocommerce-product-image-flipper/
使用 Product Image Flipper 外掛自動切換圖片
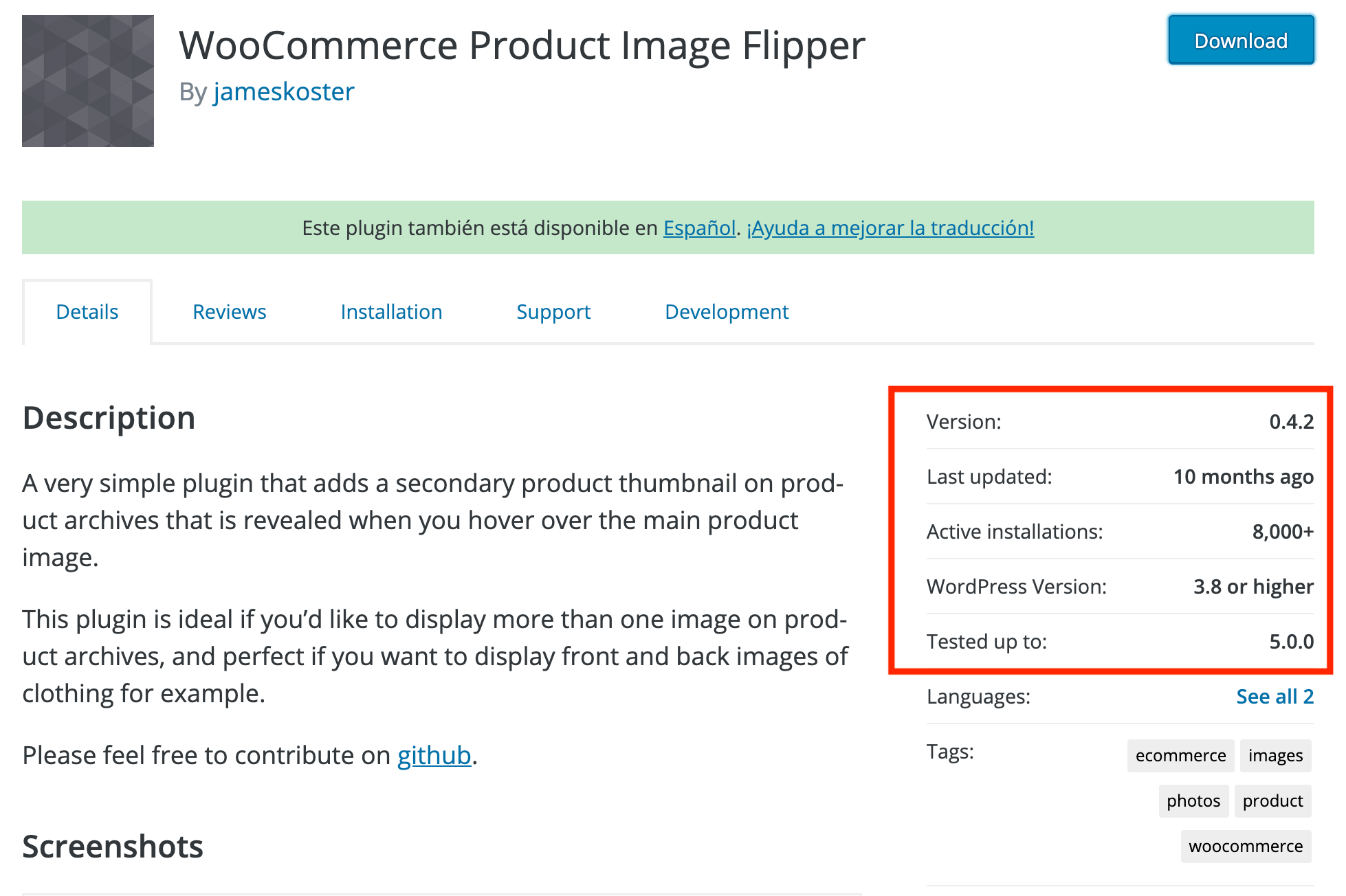
第一步:在文章開頭提供的外掛下載連結中會顯示外掛的版本、更新時間等,要注意到如果外掛更新時間超過一年以上,那麼就不建議使用此外掛,容易與最新的 WooCommerce 程式發生衝突。在右上角的按鈕可以直接下載外掛壓縮檔,在網站中使用上傳外掛的方式安裝。
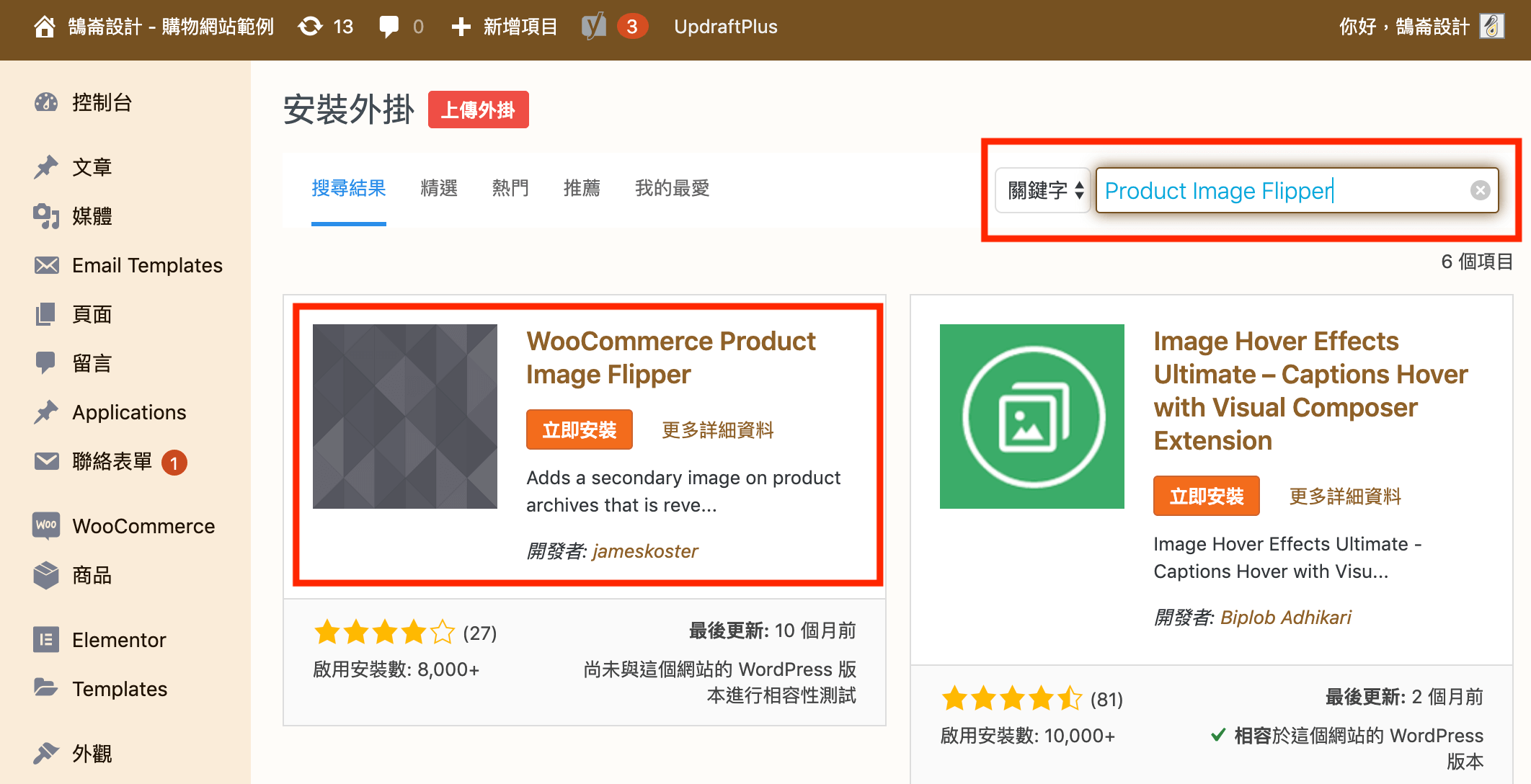
第二步:也可以在安裝外掛介面直接輸入外掛名稱,如下圖所示連續點擊立即安裝與啟用。
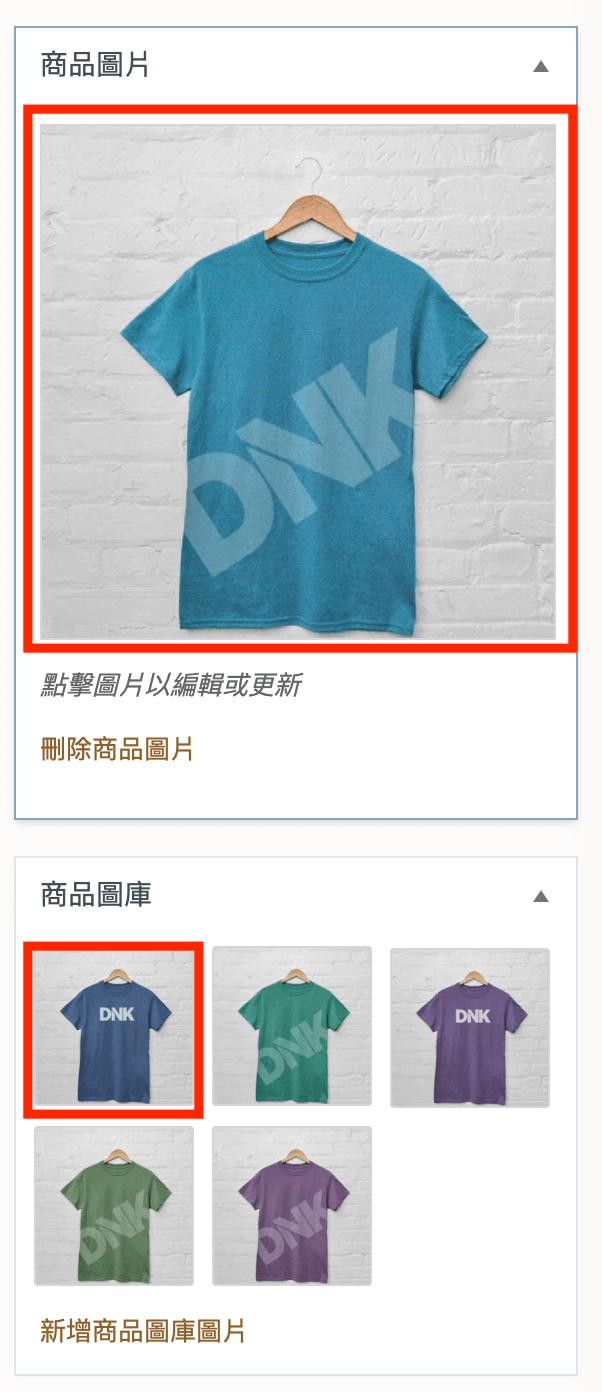
第三步:在商品圖片以及商品圖庫必須要設定不一樣的圖片,如果商品圖庫沒有設定圖片,將不會顯示產品圖片翻轉效果。
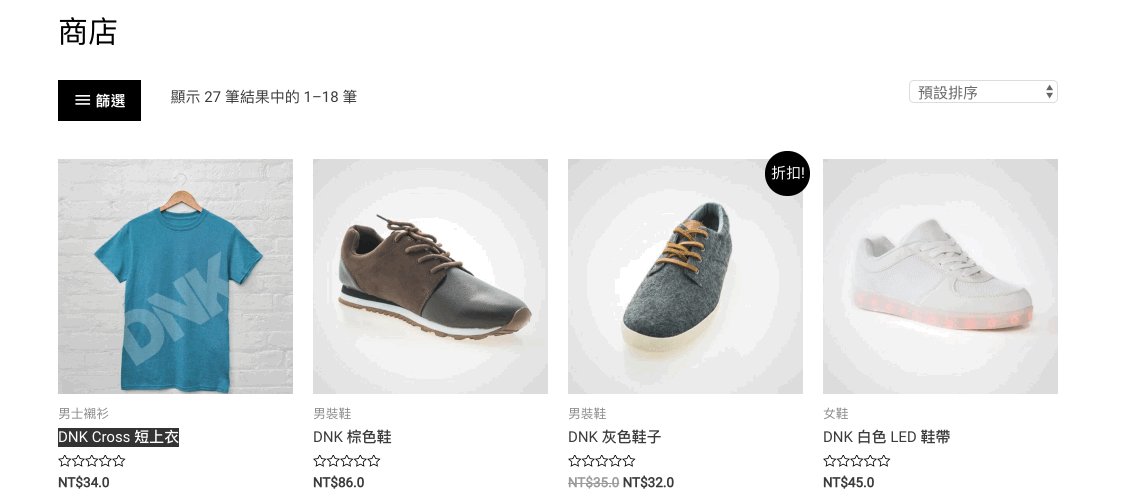
第四步:外掛安裝完成就會直接呈現產品翻轉效果,如下圖所示。
結語:
Product Image Flipper 使用時有一個注意事項,就是商品建立必須要是使用 WooCommerce 預設的頁面所建立,翻轉圖片效果才能運作,如果是使用像 Elementor 商品彙整小工具建立的頁面,由於程式碼來源不同,就無法達到產品圖片切換的效果,這一點向大家做個提醒。
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
woocommerce相關文章:
網站資訊文章推薦
內容行銷到底要多久才能見效呢?撰寫內文時一定要遵循的潛規則!
SEO到底追不追的完?文章怎麼寫!
Google Search2020再進化,如何提升網頁品質?