歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略,網拍平台帶給我們的方便大家有目共睹,從某些程度上來說他甚至改變了我們的消費習慣,隨著手機的普及網路商店只會越來越多!不過最近想在網上買東西卻變的越來越麻煩,每個商家為了得到我們的客戶資料真的是想盡辦法要讓我們成為會員,當我們用Email和FB登入成為會員以後就不斷被推銷!這會大大影響我們使用體驗,我個人還是主張簡化網拍平台的購物流程畢竟台灣人還是習慣將包裹寄到便利商(我們還是能在WooCommerce的後台紀錄瀏覽者的基本資訊)我們簡化購物流程還是能在一定程度上提高商品的轉換率的!但是要如何簡化購物流程呢?今天鵠崙學苑就要利用 Direct Checkout 來簡化購物流程!接下來跟著鵠學苑的腳步,讓我們開始學習吧!
Direct Checkout官方網站
https://wordpress.org/plugins/woocommerce-direct-checkout/
為什麼要簡化購物流程
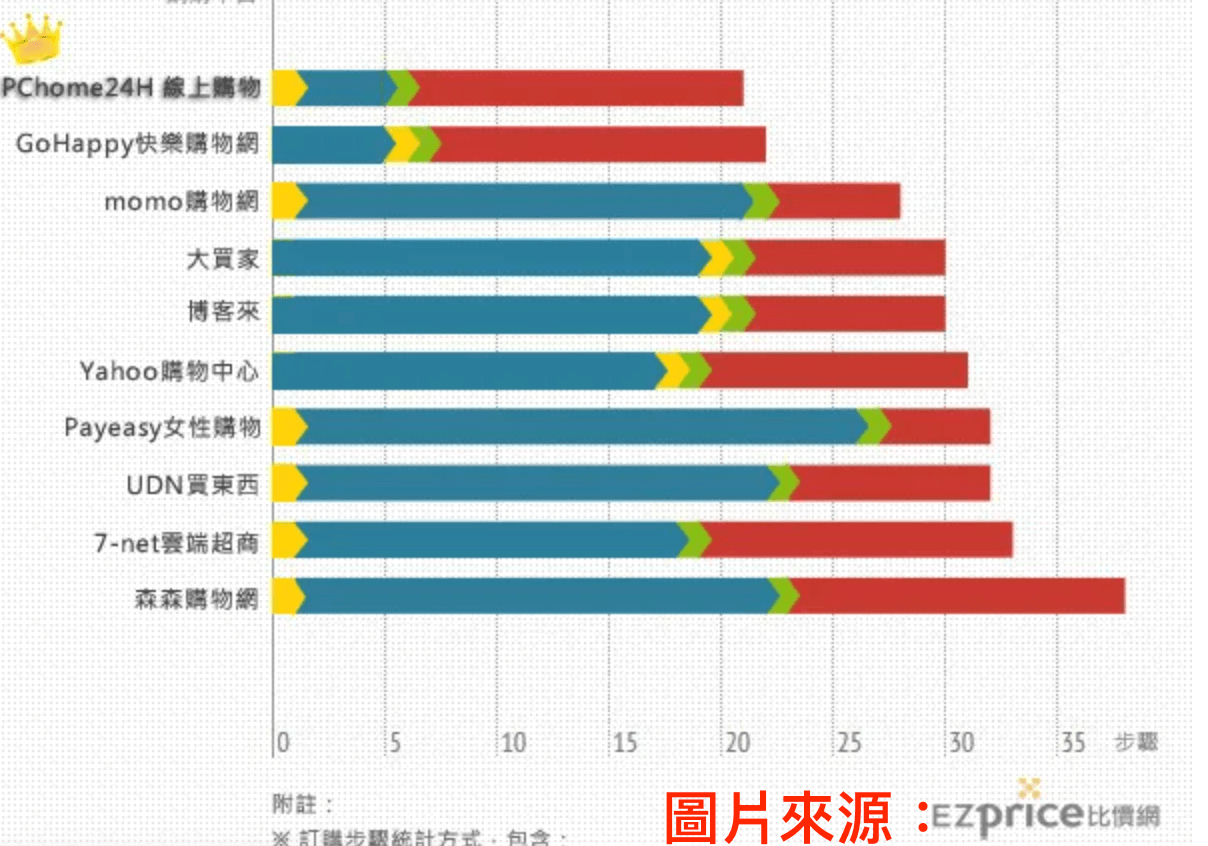
從大數據公司的資料來看台灣16大電子商務平台的購物流程。我們可以發現網購流程越簡化,成交轉換率將越高。也可以看得出來在競爭激烈的網拍市場當中加工其實大同效益往往沒有什麼議價空間了所以要抓住瀏覽者的注意力就必須提高服務品質和優化購物流程!
其中「強迫中斷」的購物流程是大忌中的大忌(講難聽一點就是我們不希望給瀏覽者思考的時間希望他在相中產品的第一個瞬間就能到購物查看不會在去其他平台比價),所以如:登入動作、填寫資料、收取認證通知信、限時登出等,都在無形中打斷消費者的購物意願。
網路購物已成現代消費的新趨勢,怎樣才能留住消費者的購物意願?購物流程順暢程度,其實早已潛藏在消費者的購物感受當中…(我們把瀏覽者導入購物車後還是可以通過折價卷和相關產品連結來引導消費者購買其他產品)
Direct Checkout的下載和啟用
雖然是WooCommerce系列外掛但是還是使用WordPress平台所以和大多數的外掛一樣,我們先進入網站的後台進行下載和啟用!
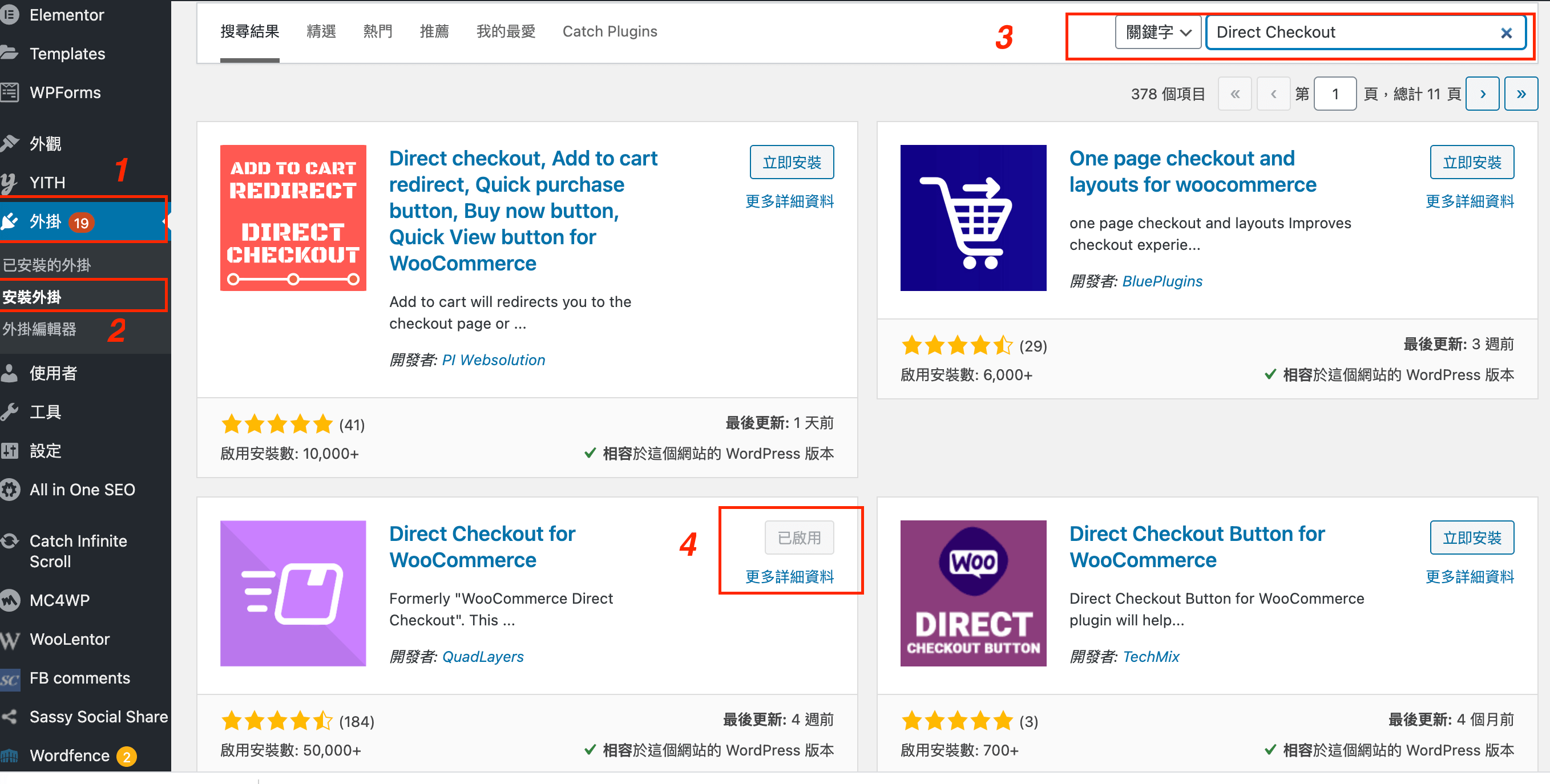
第一步:下載外掛
進入WordPress後台後在左邊的工具欄位中找到外掛 – 點擊安裝外掛 – 在搜尋欄位中輸入Direct Checkout – 點擊立即安裝即可
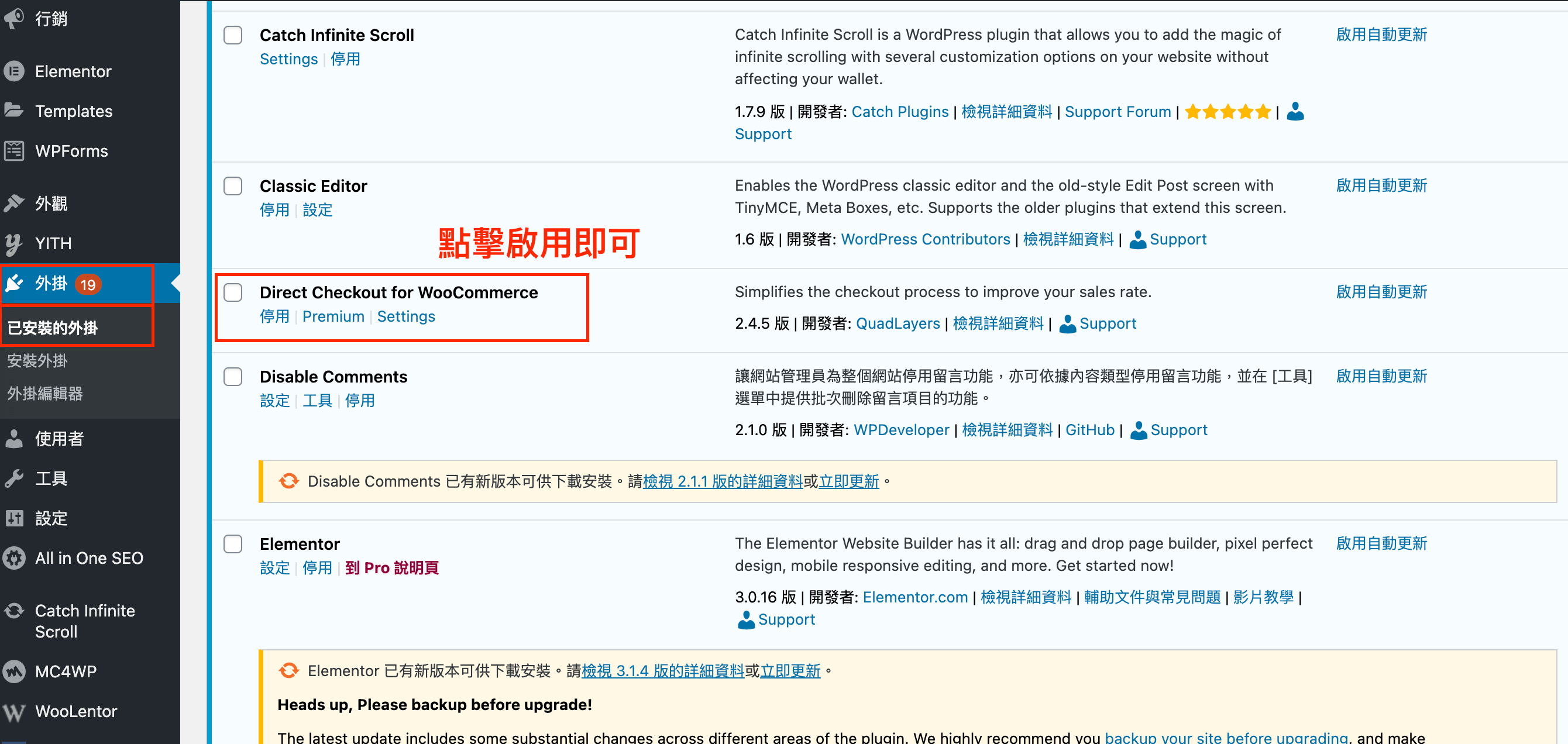
第二步:啟用外掛
在安裝完成後還需要多一個啟用的步驟!一樣在WordPress後台中找到外掛,點擊已安裝外掛找到剛剛下載的外掛點擊啟用即可!
5個 YITH WooCommerce 系列外掛!讓你的網拍平台更有吸引力!
https://www.design-hu.com.tw/woocommerce/woocommerce-plugins/yith-woocommerce.html
YITH WooCommerce Zoom Magnifier:放大產品圖片讓瀏覽者了解你的產品細節!
https://www.design-hu.com.tw/woocommerce/woocommerce-plugins/zoom-magnifier.html
基礎設定
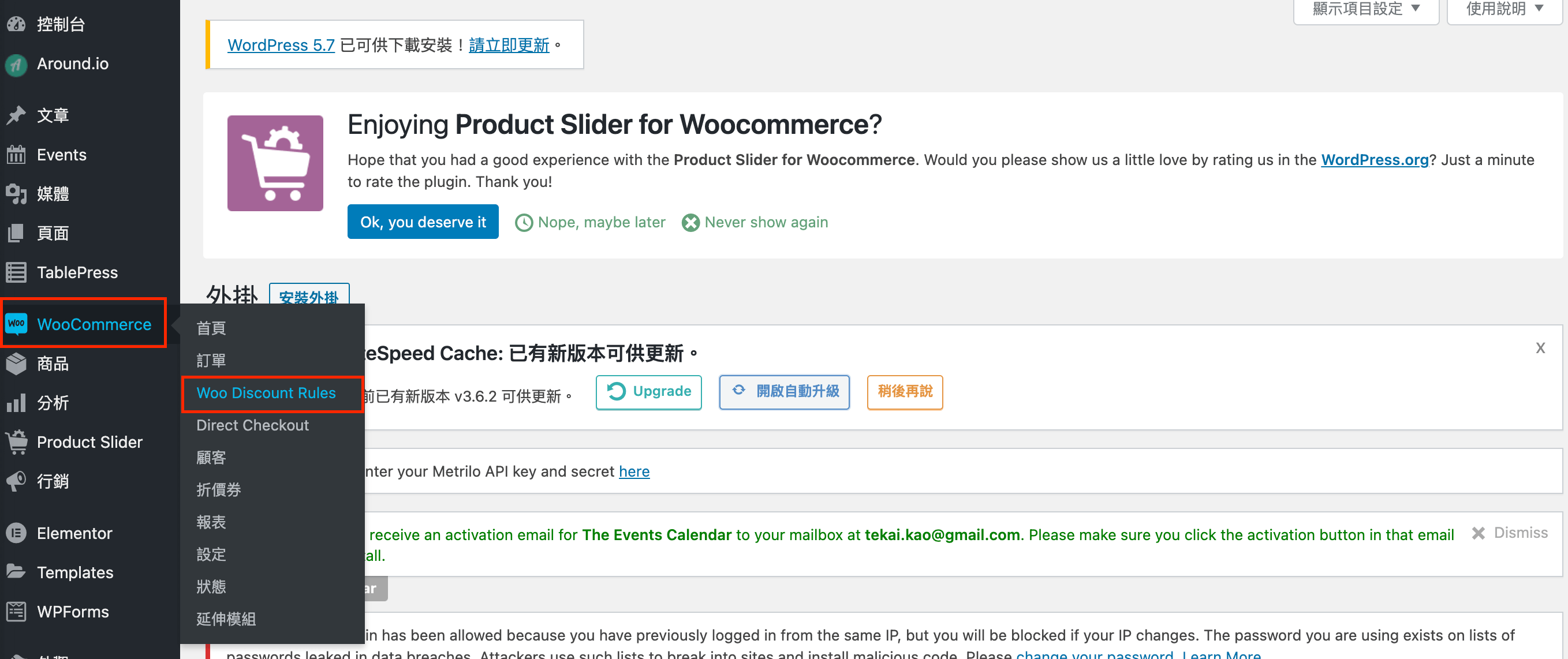
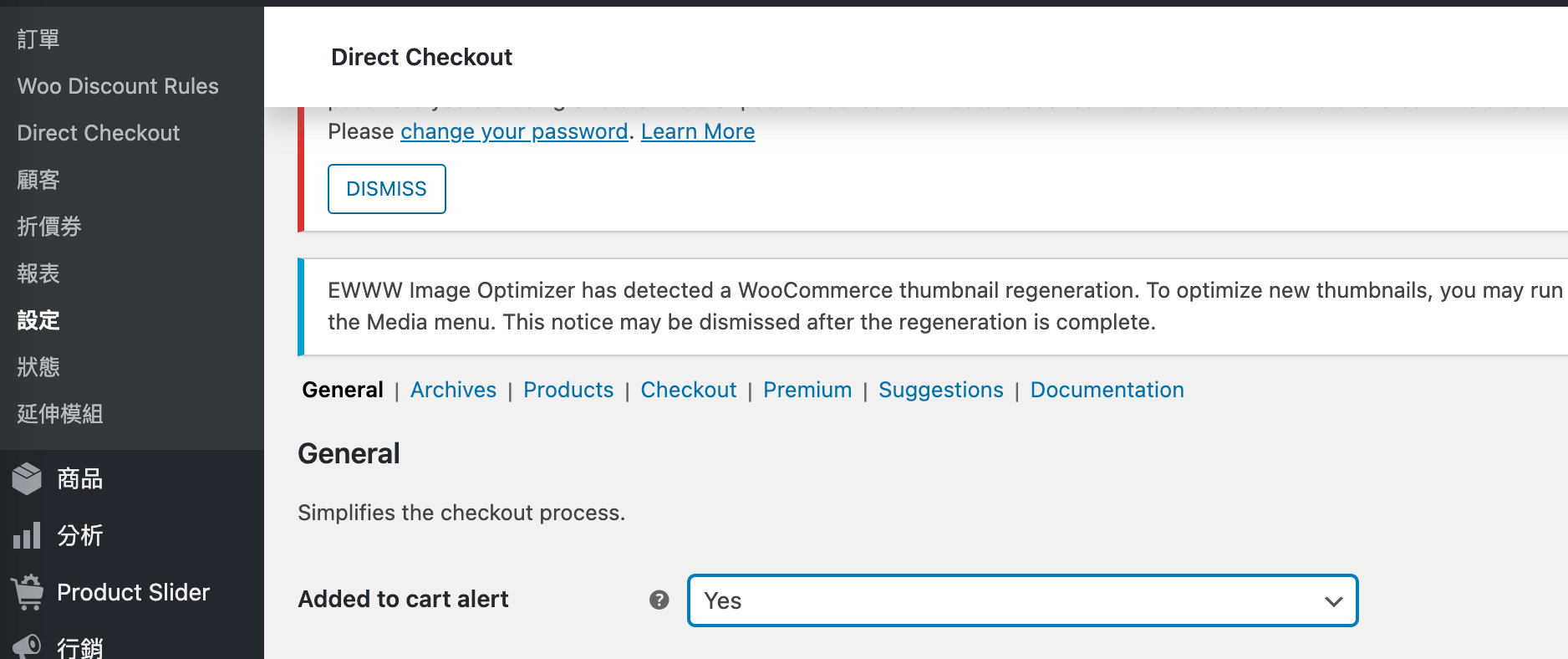
啟用完成後就可以開始進行基礎設定!我們在左邊的工具欄位中找到WooCommerce – 點擊後找到Direct Checkout – 點擊後就可以開始對基礎進行設定!
第一步:Added to cart alert
加入購物車提醒,其實功能很簡單就是在瀏覽者點擊加入購物車以後告訴多一個查看購物車的選項出現!
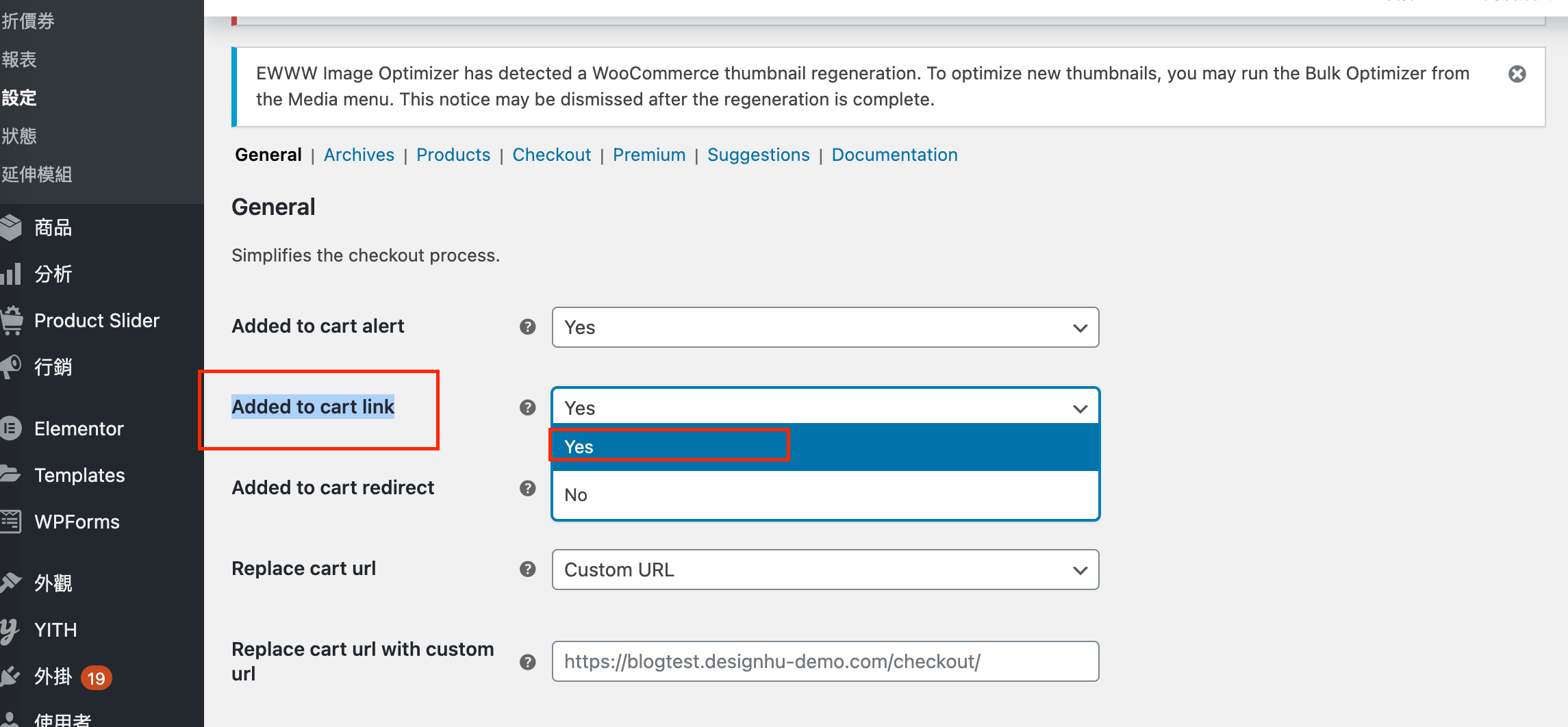
第二步:Added to cart link
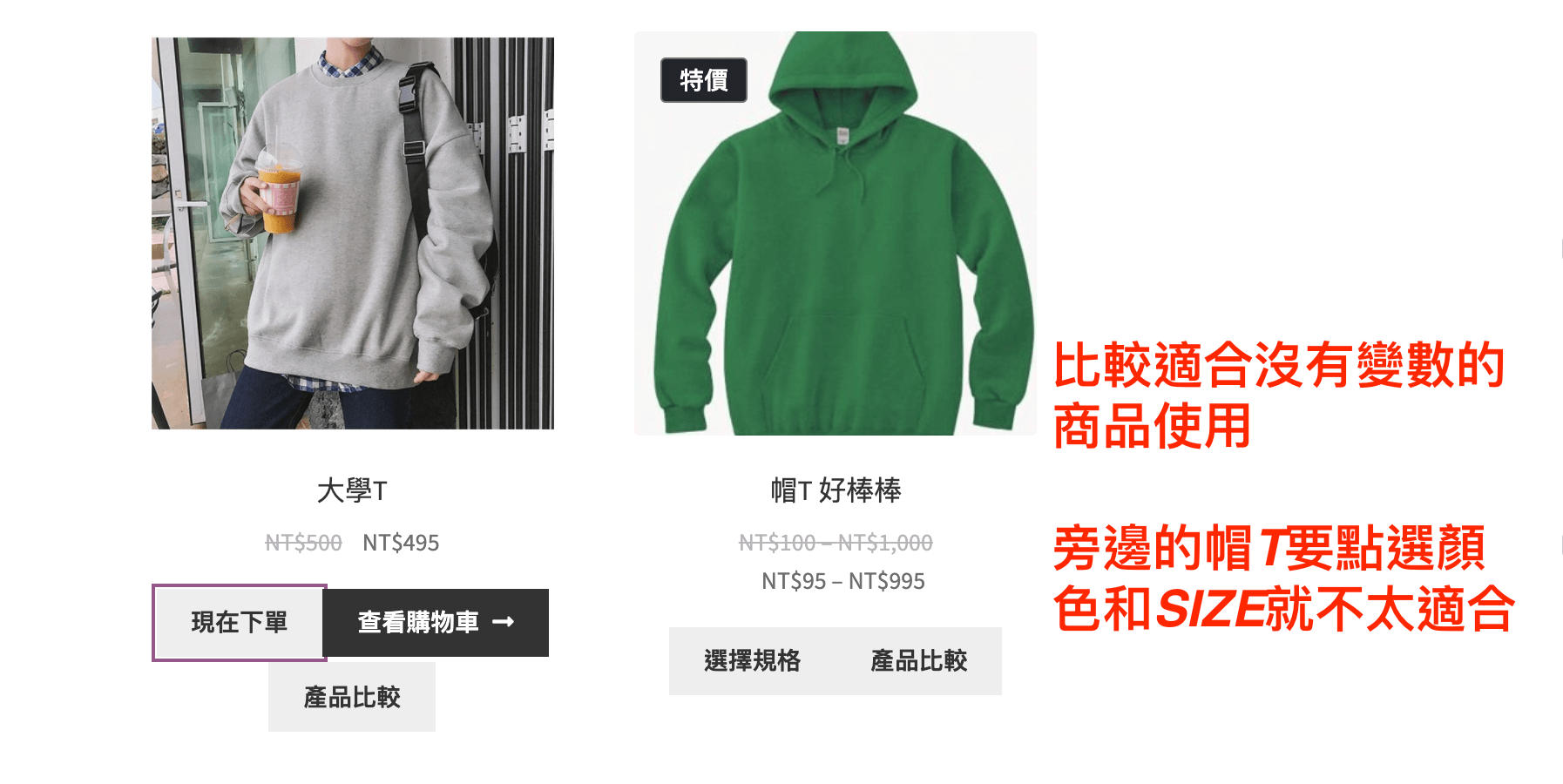
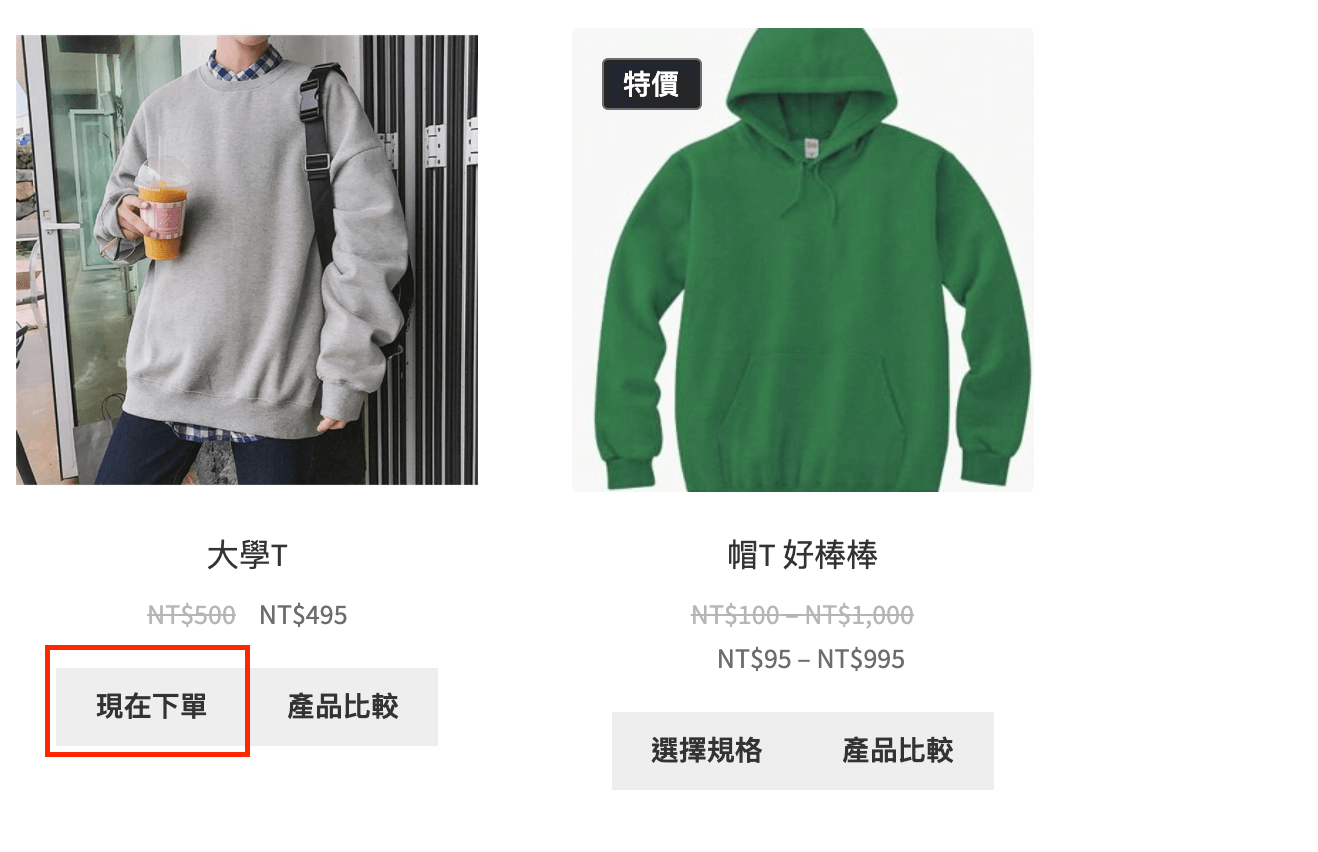
這個其實就是設定一個 buy now 按鈕,重點是能讓瀏覽者能夠快點進入結帳頁面!
不是每個Woocommerce主題都有buy now 按鈕,利用Direct Checkout設定按鈕。
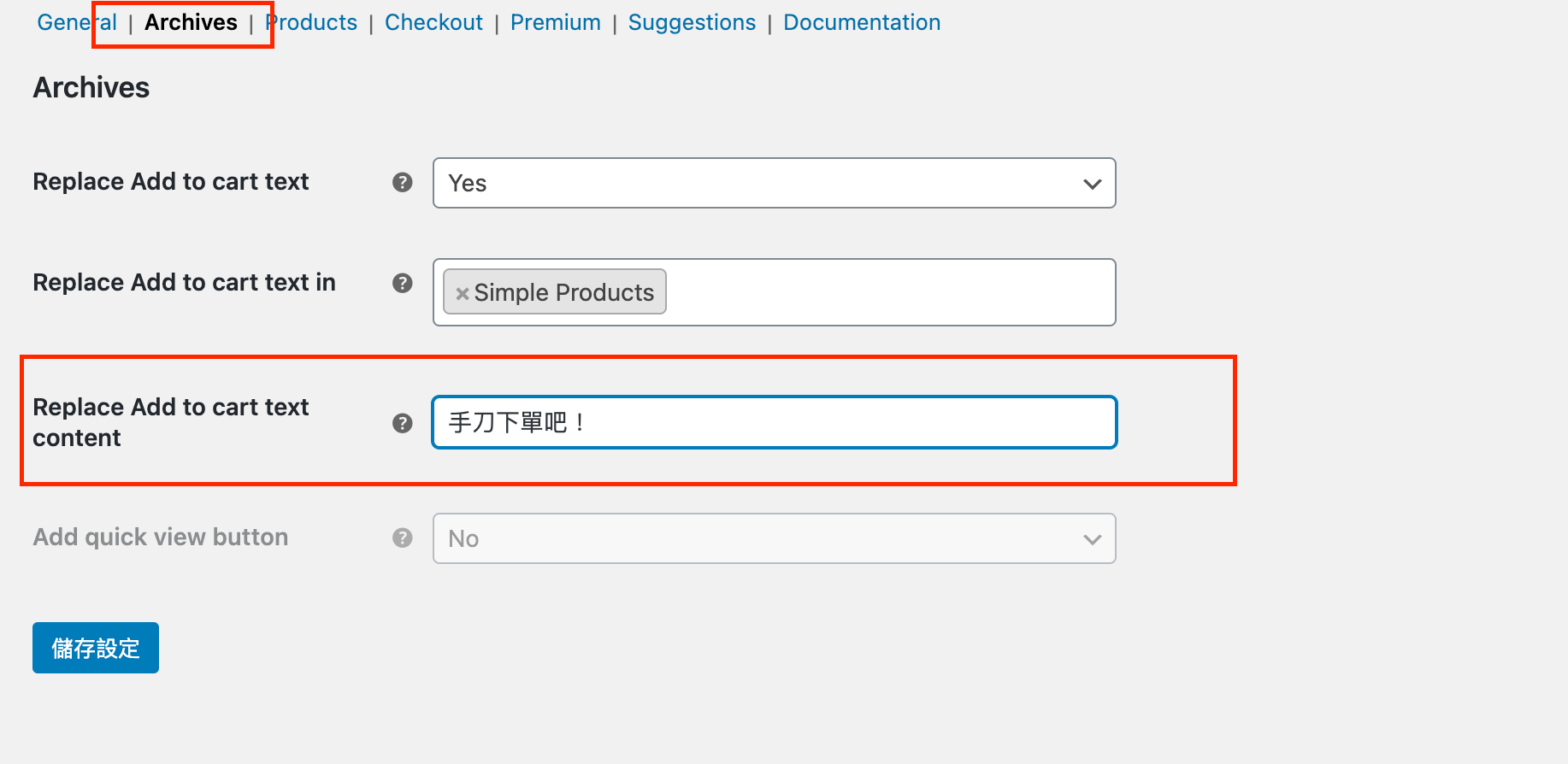
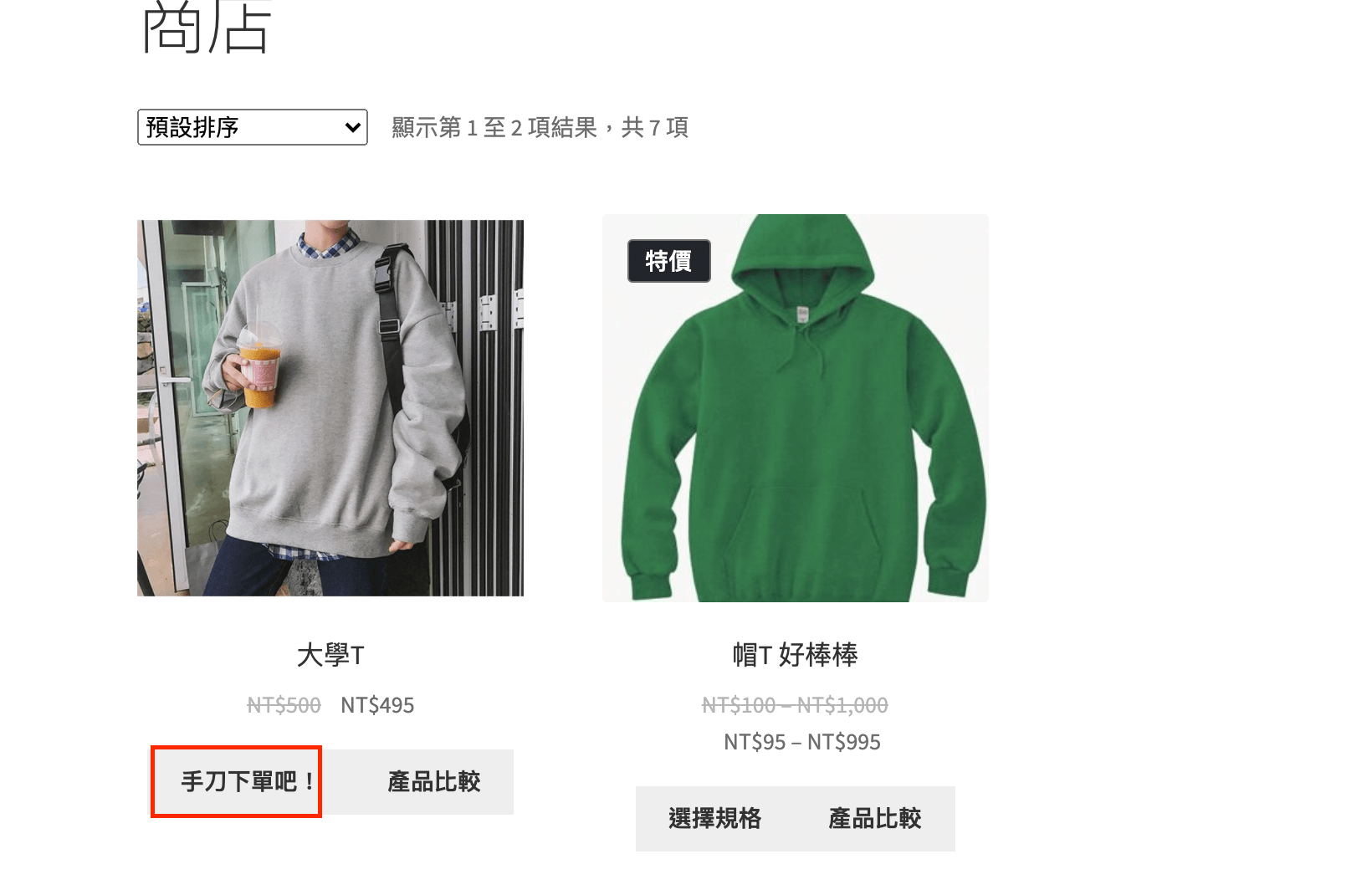
第三步:Replace Add to cart text content
在網拍中加入了buy now 按鈕但是我們要怎麼去調整細節呢?這個時候就要利用Replace Add to cart text content
WooCommerce 點數折扣機制 – Points and Rewards外掛教學
https://www.design-hu.com.tw/woocommerce/woocommerce-plugins/woocommerce-points-and-rewards.html
WooCommerce 商品圖片設定 – 使用 Product Image Flipper 外掛自動切換圖片
https://www.design-hu.com.tw/woocommerce/woocommerce-plugins/product-image-flipper.html
結語:
我們下載Direct Checkout的用意就是讓瀏覽者在選定產品後能馬上進入結帳頁面(快熟導入購物車頁面)。這個其實很像行動指令能讓瀏覽者在潛意識下點擊進入就能提高我們的轉化率。今天的教學到這裡告一段落了,不要忘記點擊 訂閱鵠學苑電子報 ,確保收到最新 WordPress 教學文章,如果有 網頁設計 相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
woocommerce相關文章:
網站資訊文章推薦
內容行銷到底要多久才能見效呢?撰寫內文時一定要遵循的潛規則!
SEO到底追不追的完?文章怎麼寫!
Google Search2020再進化,如何提升網頁品質?