內容目錄
歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略,Woocommerce 購物車教學 – Woocommerce 購物車預設的操作方式中,如果增加或減少商品數量,必須要點選更新購物車按鈕才會重新計算商品總計金額,雖然只是多了點擊按鈕動作,對使用者而言卻是讓結帳流程變得複雜,在現今電商網站競爭激烈的狀態下,我們更希望的是提供一個自動化的操作流程,提供更好的網站購物體驗,因此在本篇教學中,將分享一個簡單的 jQuery 函數,讓購物車中的商品數量變更時會同步更新總計金額。接下來跟著鵠學院的腳步,讓我們開始學習吧!
Woocommerce Action and Filter Hook Reference
https://docs.woocommerce.com/wc-apidocs/hook-docs.html
變更商品數量時自動更新總計金額
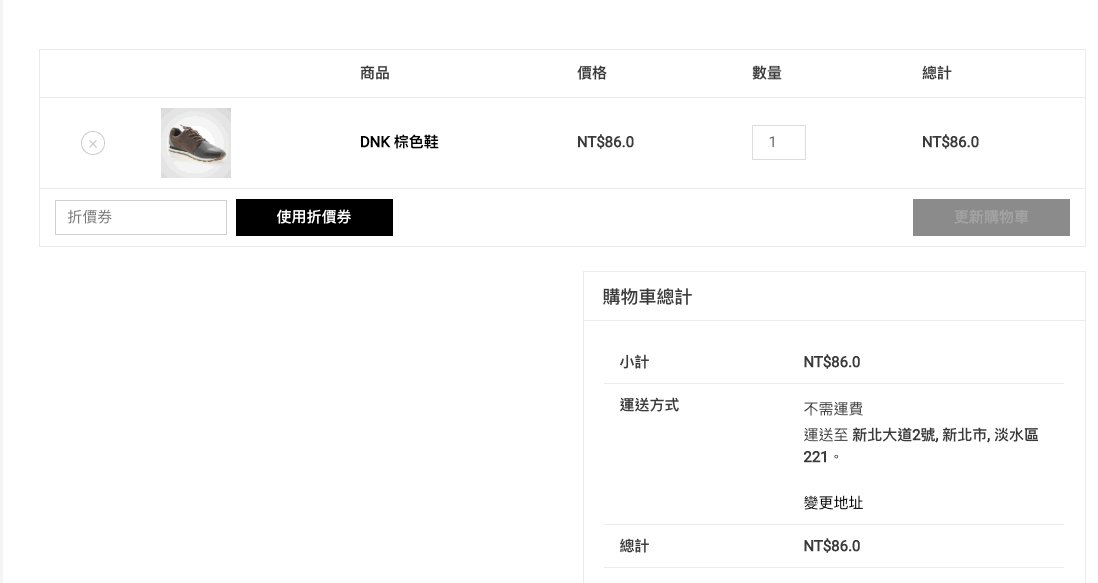
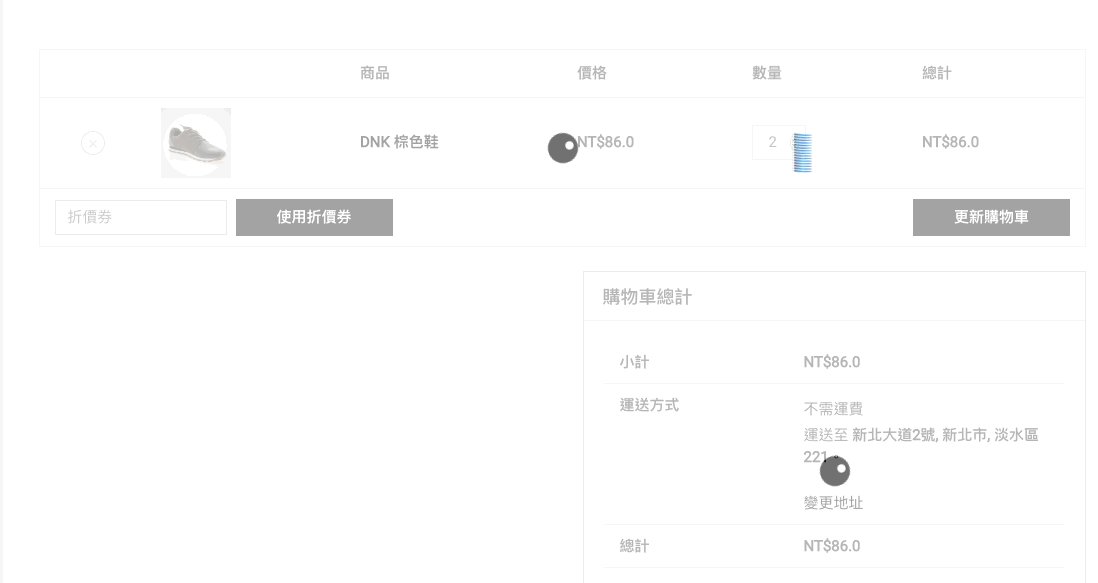
第一步:購物車預設的操作是變更數量後需要更新購物車。
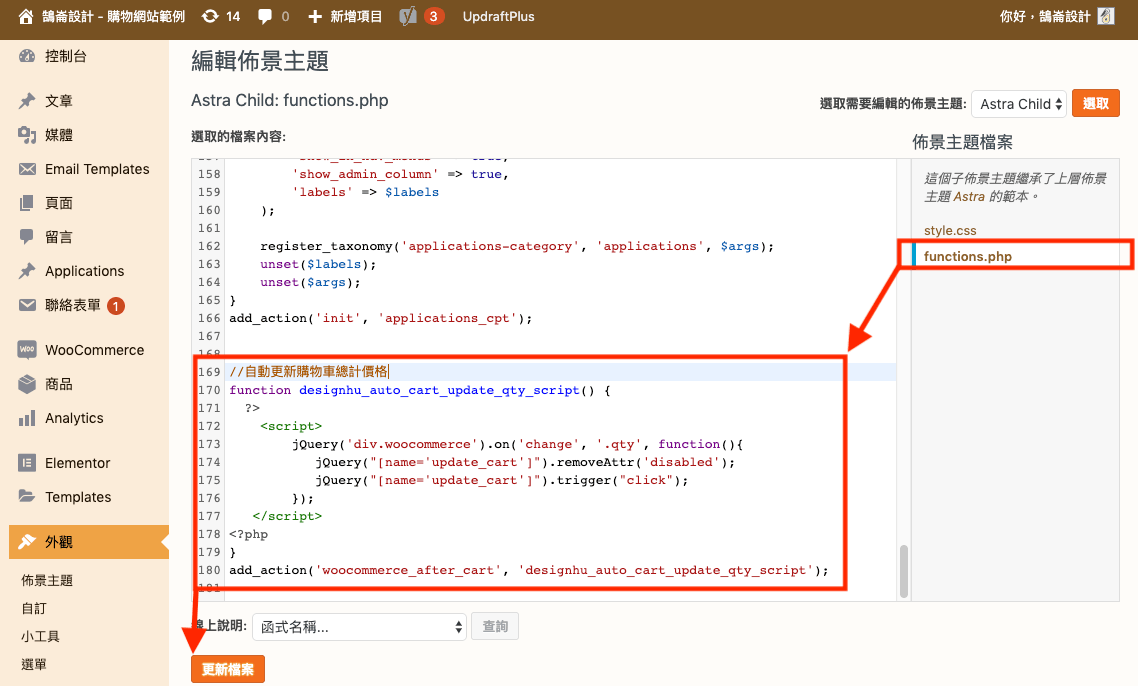
第二步:在主題編輯器中的 function.php 加入以下函數,設定在 woocommerce_after_cart hook 的位置觸發。
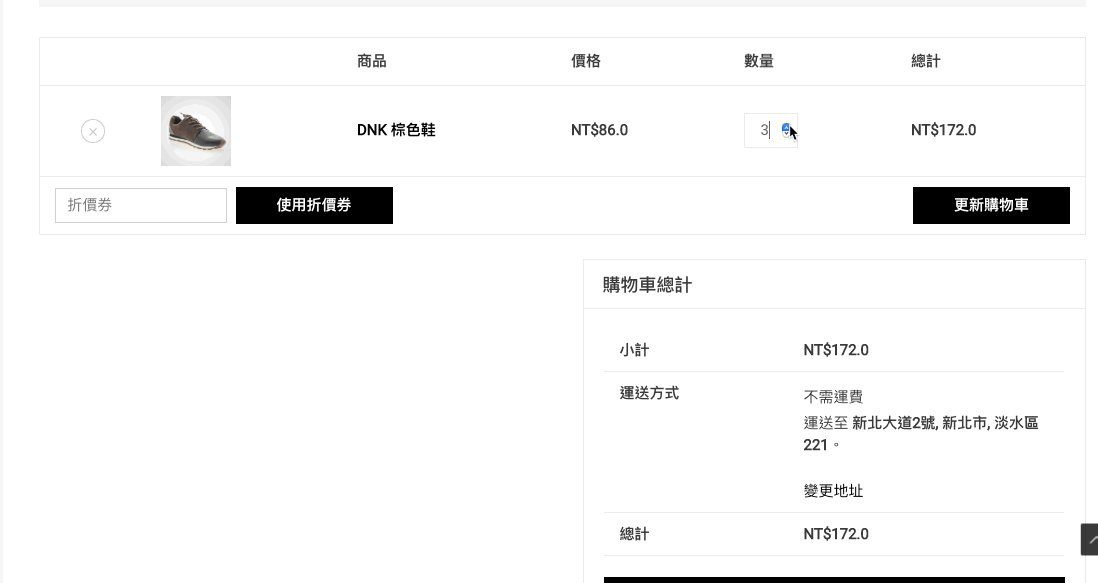
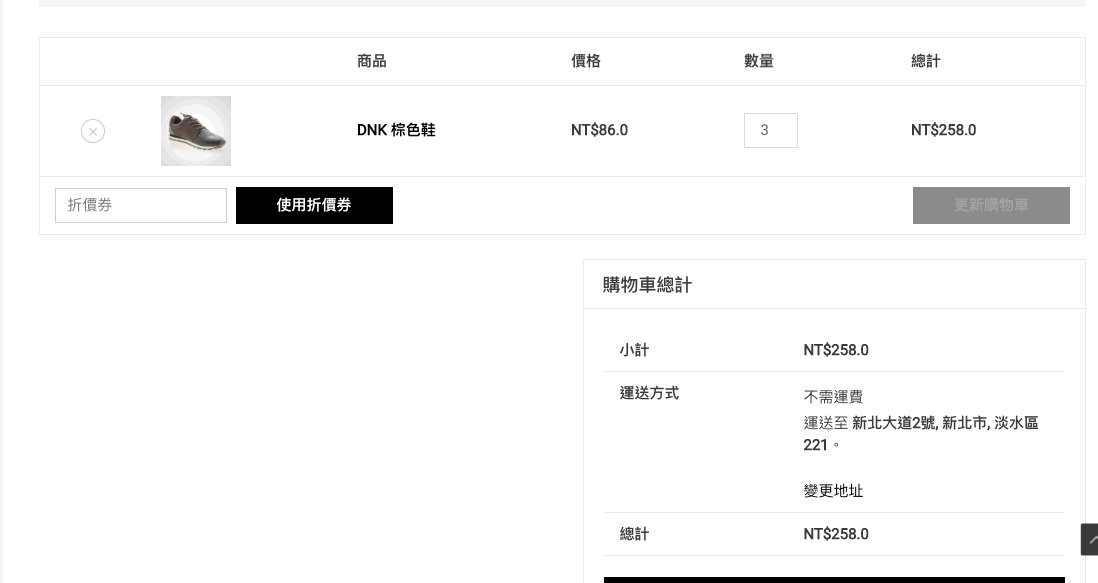
第三步:加入完成後只要變更商品數量就會重新計算總計金額。
結語:
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
woocommerce相關文章:
網站資訊文章推薦
內容行銷到底要多久才能見效呢?撰寫內文時一定要遵循的潛規則!
SEO到底追不追的完?文章怎麼寫!
Google Search2020再進化,如何提升網頁品質?












![[ 跳過recaptcha 驗證 ] - Google Invisible reCAPTCHA 隱形驗證碼 教學](https://www.design-hu.com.tw/wp-content/uploads/2018/04/Invisible-reCAPTCHA_FI-e1534304908876.jpg)