歡迎回到鵠學苑— Contact Form 7 教學 WordPress 表單 – WordPress 架站 必學外掛! 在這一篇Contact Form 7 教學 中,要教大家如何在架設網站時加入 Contact Form 7 聯絡表單,這個外掛最主要的功能,就是為網站提供一個正式的聯絡方式,透過建立 WordPress 表單 與客戶建立電子郵件的往來,可以讓使用者能夠有效的與網站管理員溝通,提出需求,詢問各種問題等等。而 WordPress 表單 中最廣泛被使用的,就是Contact Form 7,在一些知名的WordPress付費主題中所支援的表單外掛,幾乎都是使用Contact Form 7,這個外掛的設定相當快速,使用按鍵的方式就可以設定表單內容而不需要透過寫入程式碼,可自由定義表單中哪些資料是客戶必填,也可以加入問題種類下拉式選單以及上傳檔案的選項,還有支援 reCAPTCHA 阻擋垃圾廣告郵件的驗證功能,如何建立圖形驗證,可以參考這篇教學:Google reCAPTCHA 教學 我不是機器人 驗證按鈕 架站必學技能。另外對於新手站長的最大幫助,就是Contact Form 7擁有已經全部繁體中文化的版本,使用起來不存在看不懂的問題。幾乎可以說一個網站表單該具備的所有功能,在Contact Form 7中都已相當完善。
相信很多同學可能都會有疑惑,現在的通訊軟體相當發達,不管是LINE、FaceBook等等都可以即時的與網站使用者對話,為何還需要建立Contact Form 7 聯絡表單?這就是從較深層面的意義來說起,我們先假設自己是使用者,當我們瀏覽完網站,在一頁一頁的商品看完之後,有問題想要詢問,第一直覺會是找哪裡?我相信大多數的人都會第一時間看網站上方的MENU(主要選單)區域,也就是選單的部分,如果我們網站有建立一個”聯絡我們“的頁面,讓使用者簡單的填寫部分資料就可以送出問題,相信比起讓使用者到處找LINE或FACEBOOK的帳號來說,會有相當的加分效果!本篇教學主要是說明Contact Form 7 聯絡表單這個WordPress的設定。接下來,讓我們直接進入正題,跟著鵠學苑的腳步,讓我們開始學習~
(小提醒:鵠學苑的所有教學均是以 Apple Mac OS X 系統 做步驟示範!)
外掛下載點
https://tw.wordpress.org/plugins/contact-form-7/
透過WordPress後台安裝Contact Form 7 聯絡表單以及使用及設定位置介紹
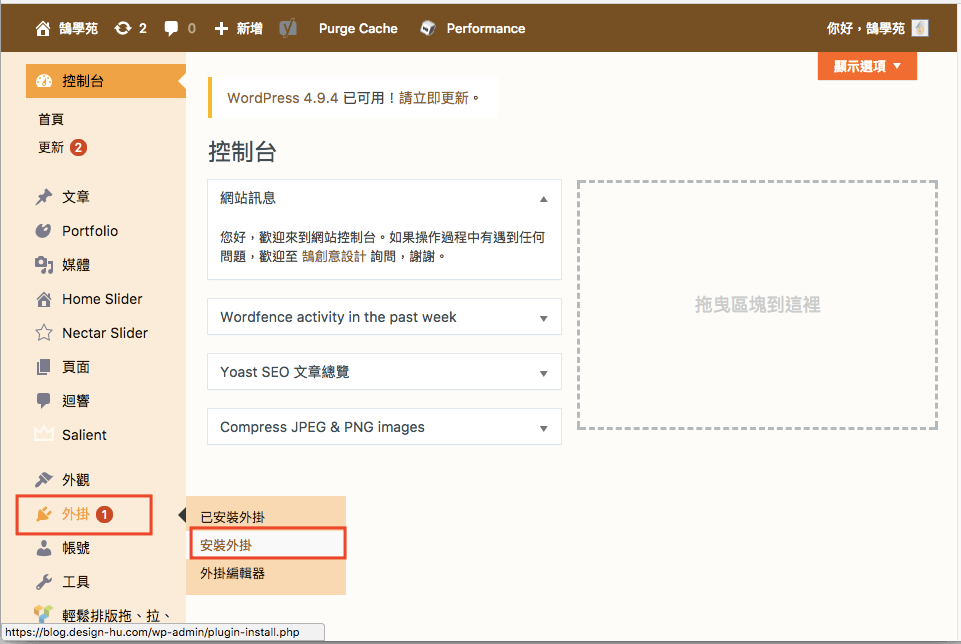
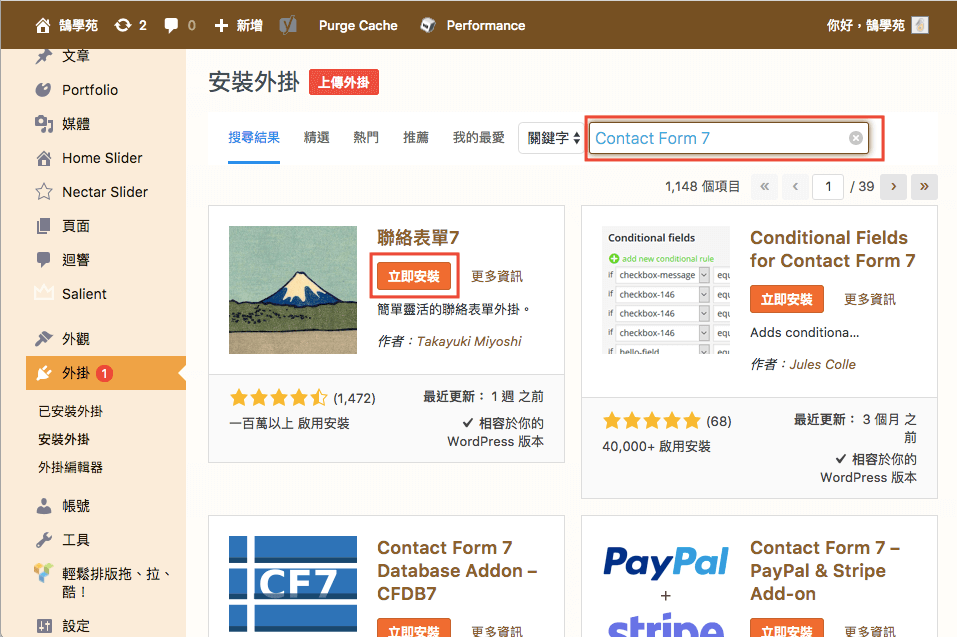
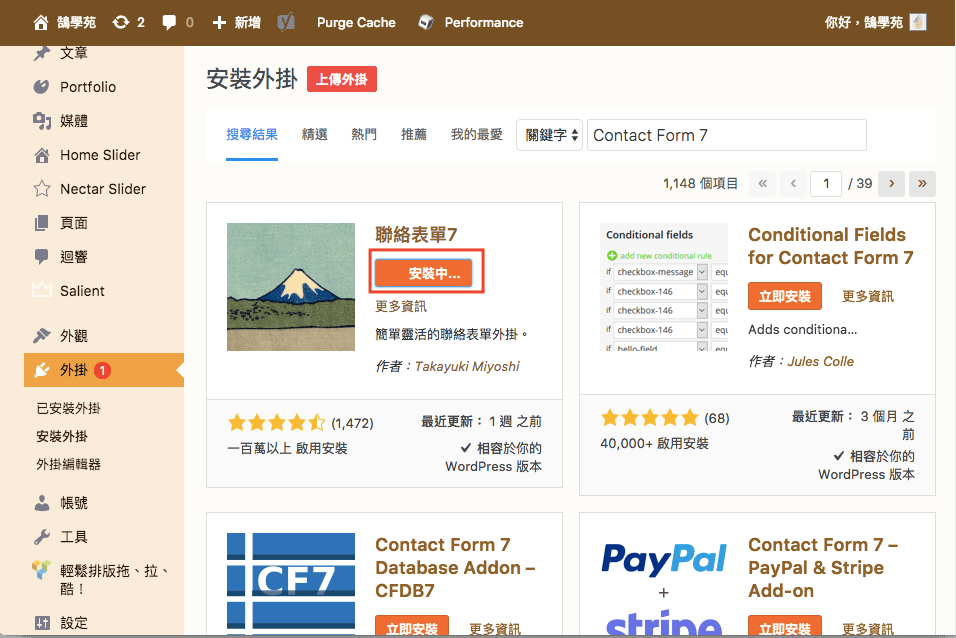
第一步:進入WordPress後台,從側邊工具欄內選擇外掛→安裝外掛,並在右上方搜尋欄內輸入 Contact Form 7 以搜尋外掛,可以參考之前的文章,WordPress 教學 基礎介紹六(外掛)。
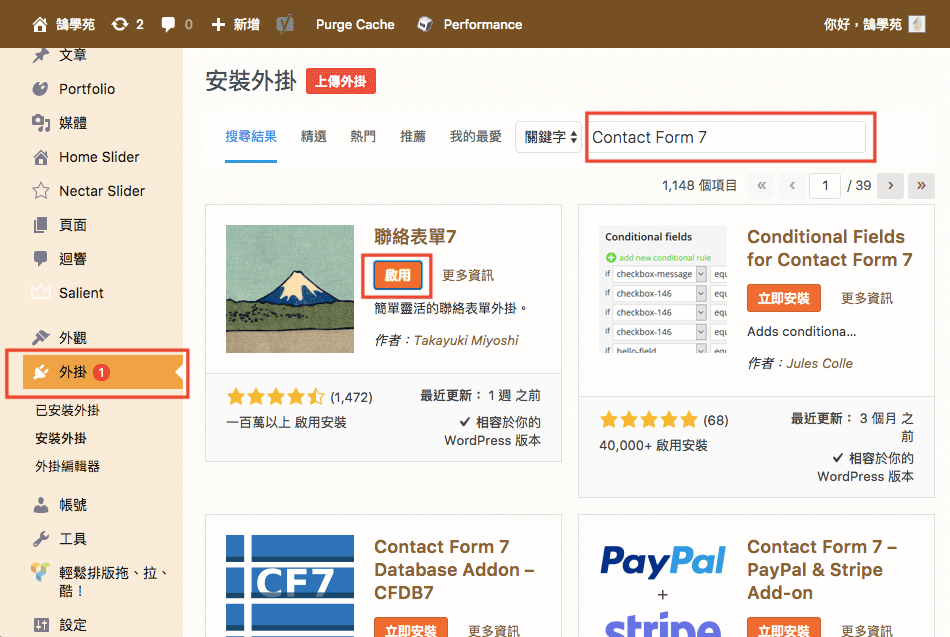
第二步:外掛的圖樣是一座山峰的圖案,可以直接點選安裝,安裝完成後點擊啟用。
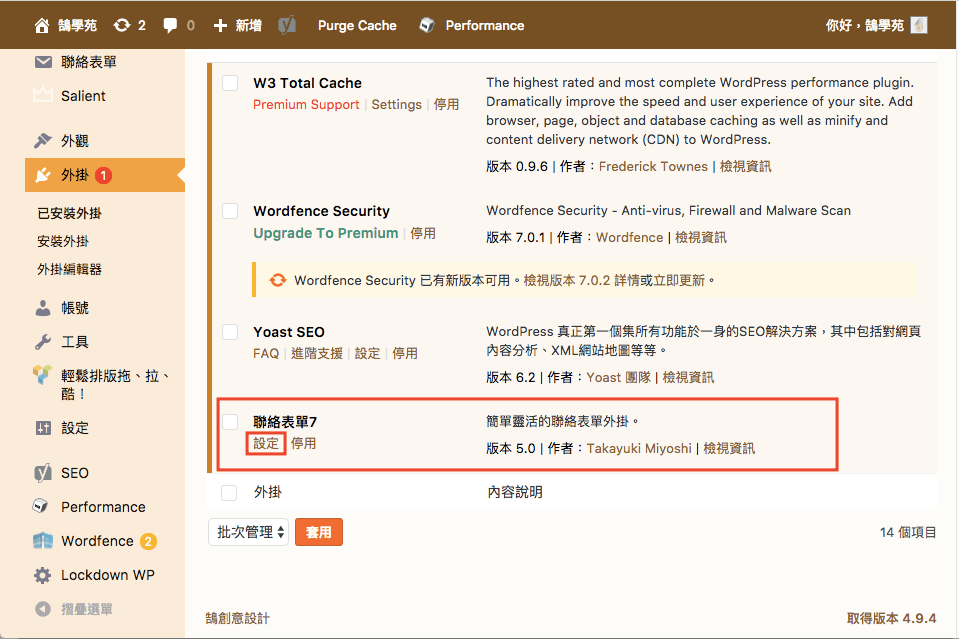
第三步:在”已安裝外掛”內可以看到Contact Form 7 的項目,將滑鼠移過去會出現編輯的字樣。
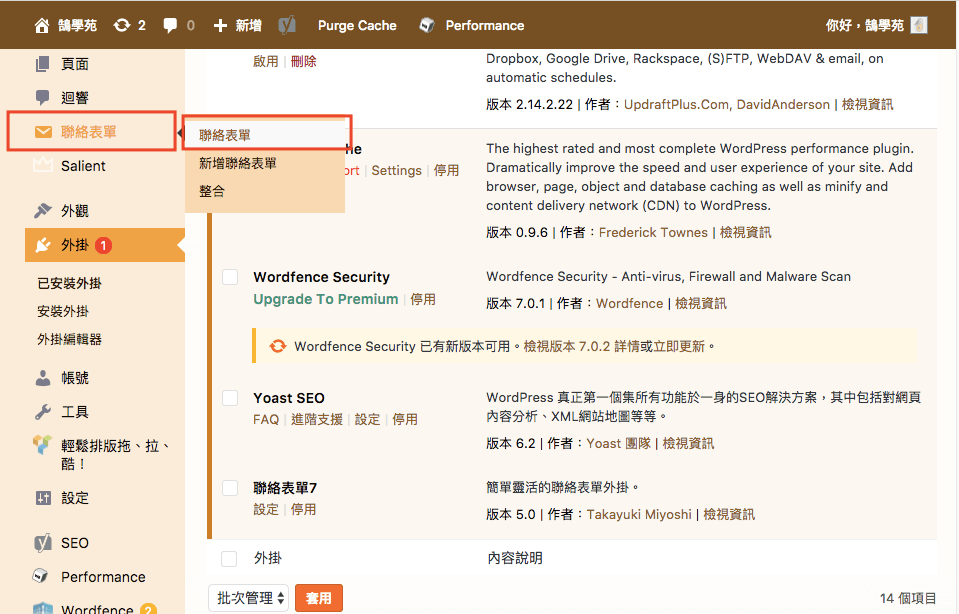
第四步:也可以在WordPress後台側邊工具欄直接找到繁體中文選項 “聯絡表單”,點選第一個選項,一樣會進入到聯絡表單的設定畫面。
WordPress SMTP 設定 及 Mail Server 架設
https://www.design-hu.com.tw/wordpress/wordpress-plugin/wordpress-smtp.html/
介紹Contact Form 7 聯絡表單後台各種設定及操作功能
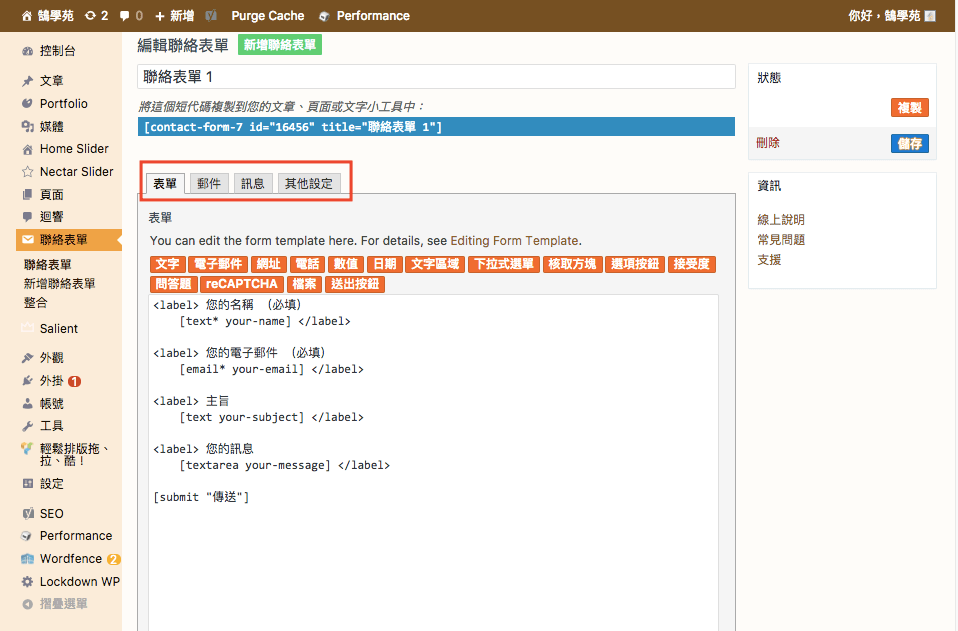
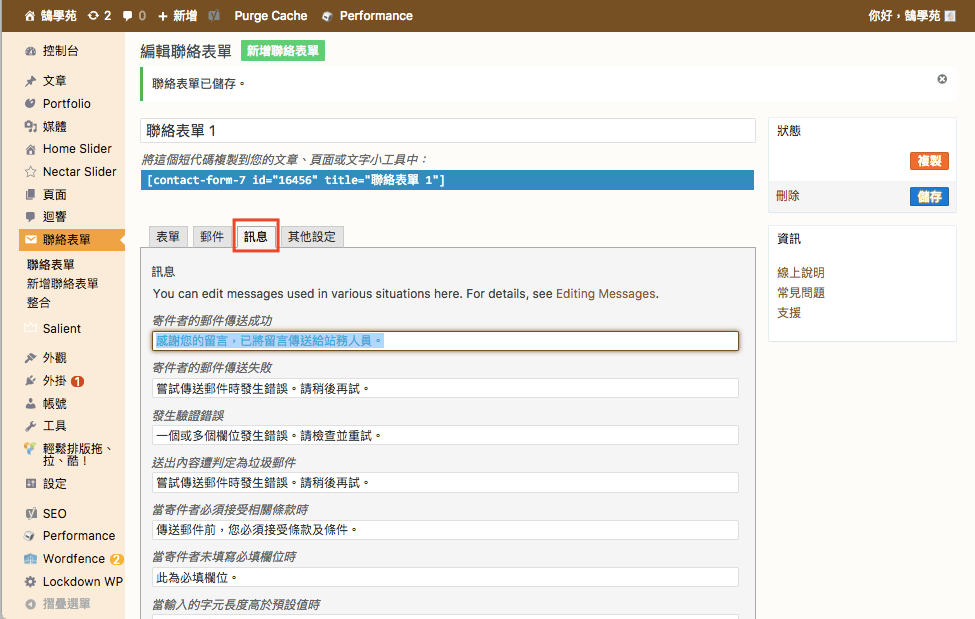
第一步:進入到聯絡表單的設定後,可以看到在設定的方框內有四個頁籤,分別是表單、郵件、訊息、其他設定。
1.表單:設定聯絡表單在網頁上要顯示的選項,如果你對於HTML及CSS有概念,可以在這裡自行添加元素,改變表單樣式。
2.郵件:這裡是設定當使用者發送聯絡表單後,顯示在電子郵件內的格式以及內容。
3.訊息:使用者在操作聯絡表單時,網站跳出的訊息。比如說標記為必填的欄位如果沒有填寫,就會有訊息提示該欄位不得留空。
4.其他設定:這個選項較少用到,如果對於語法有一定程度的同學,再來設定。
第二步:在表單內一開始聯絡表單內已經有內建一部分的標籤(label),對於標籤的名稱如果想要更改的話,在
第三步:如下圖,可以將標籤名稱改得較為簡潔。
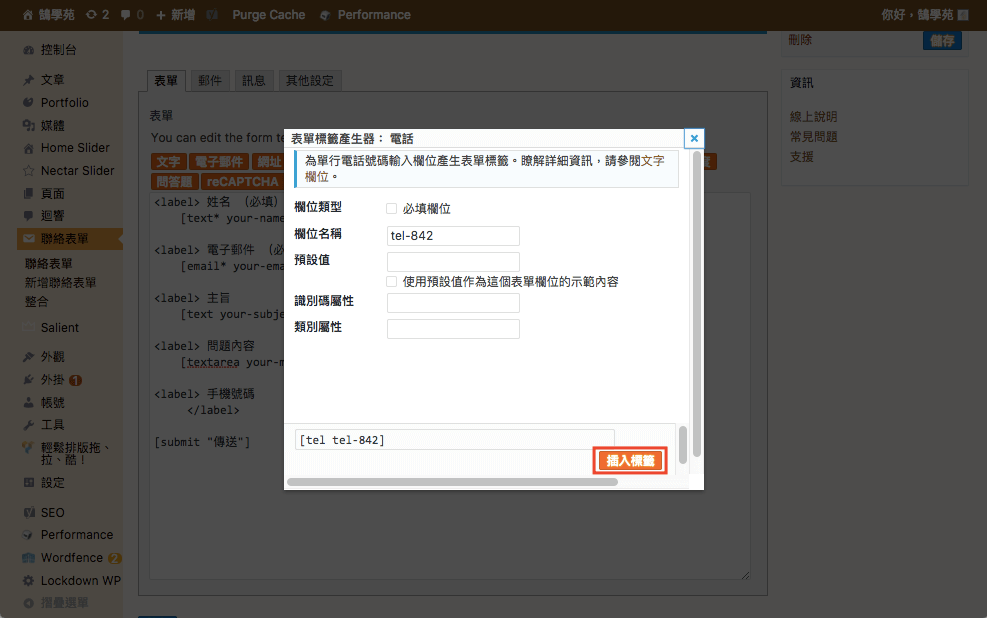
第四步:點選方框上方兩排橘底白字的標籤按鈕,可以新增標籤,在這裡以新增手機號碼示範,如下圖複製第四個標籤”問題內容”,並貼在下方。
第五步:將 < label > 後方的名稱改成”手機號碼”並將下方[textarea your-message]的部分刪除。
第六步:在刪除的位置點擊”電話”的橘色標籤按鈕,會出現如下圖畫面,可以自行決定是否要選擇為使用者必填欄位,接著點選插入標籤即可。
小提醒:其他欄位並非必填,而是功能性選項,不填寫並不會影響聯絡表單的顯示。
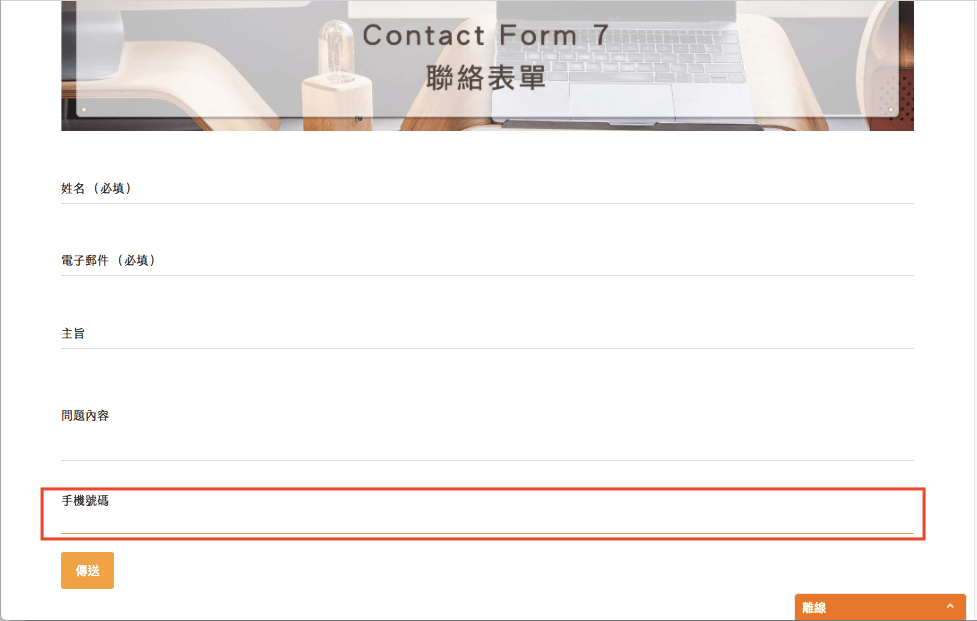
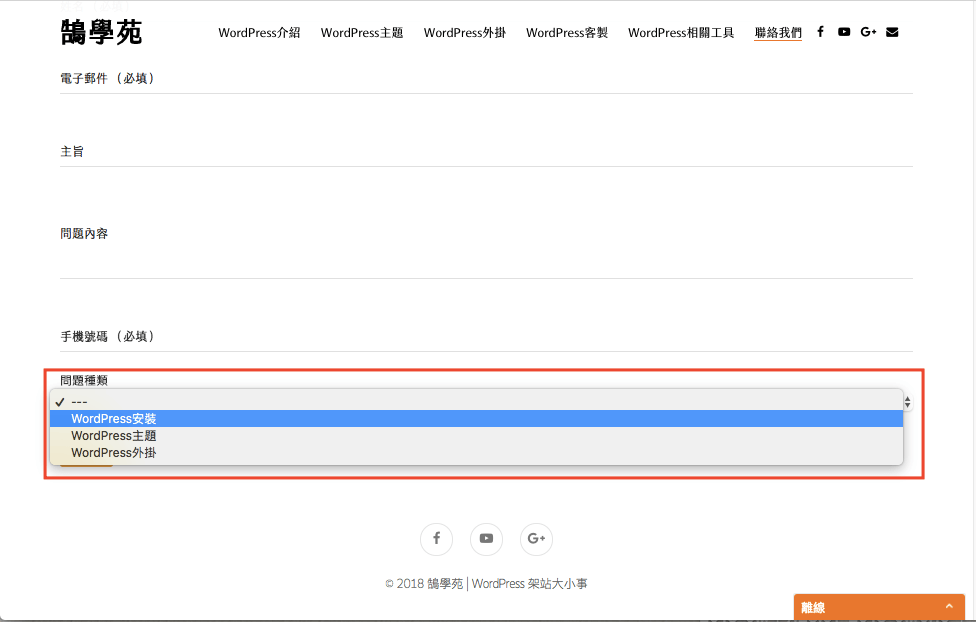
第七步:在表單畫面下方點擊儲存,回到前端網頁去看,可以看到聯絡表單中多了手機號碼的選項。
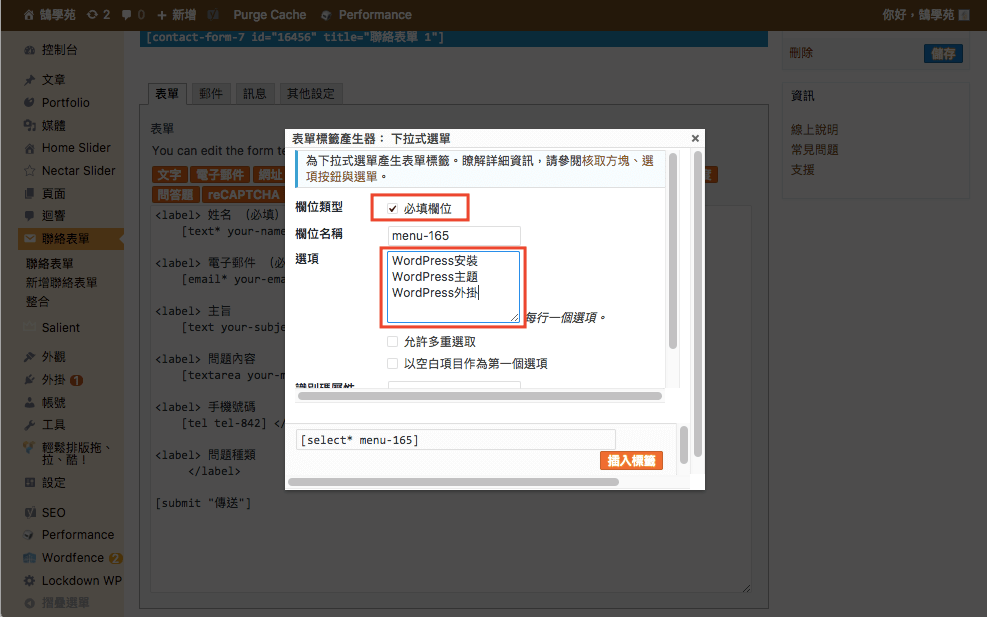
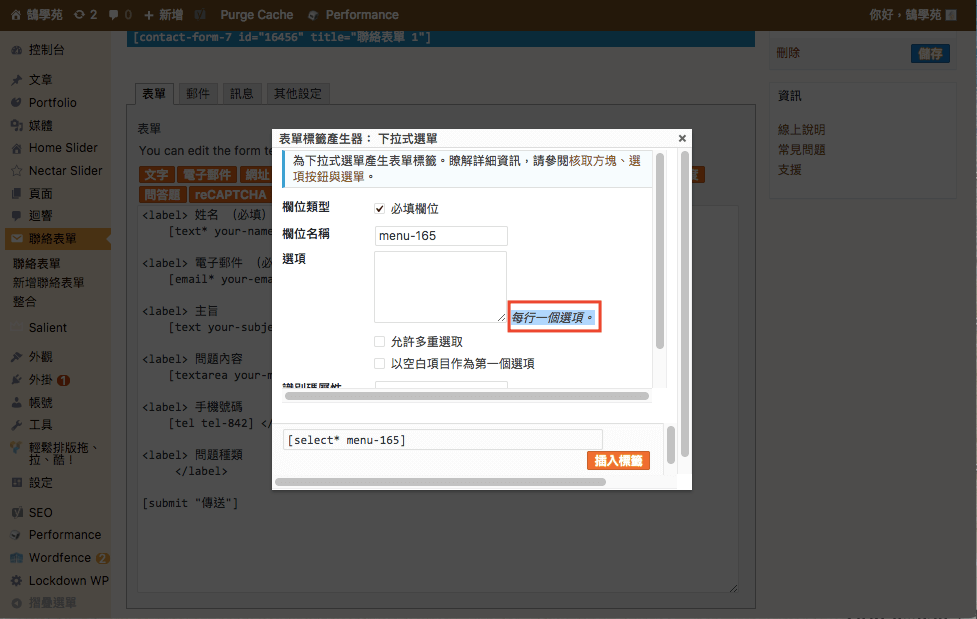
第八步:以同樣的方法複製上一段標籤,這一次加入的是要讓使用者自己選擇”問題種類”的大項次,點擊”下拉式選單“的標籤按鈕,可以看到如下圖設定的小視窗。
第九步:與電話設定不同的是,這裡可以自訂要讓使用者選擇的問題種類,輸入選項後,一樣點擊插入標籤,如下圖所示。
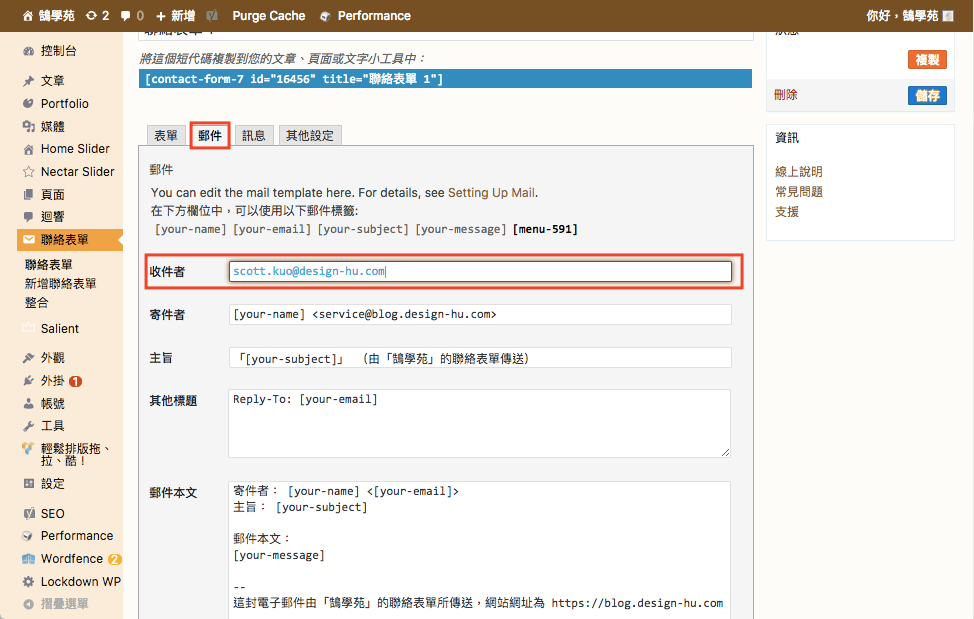
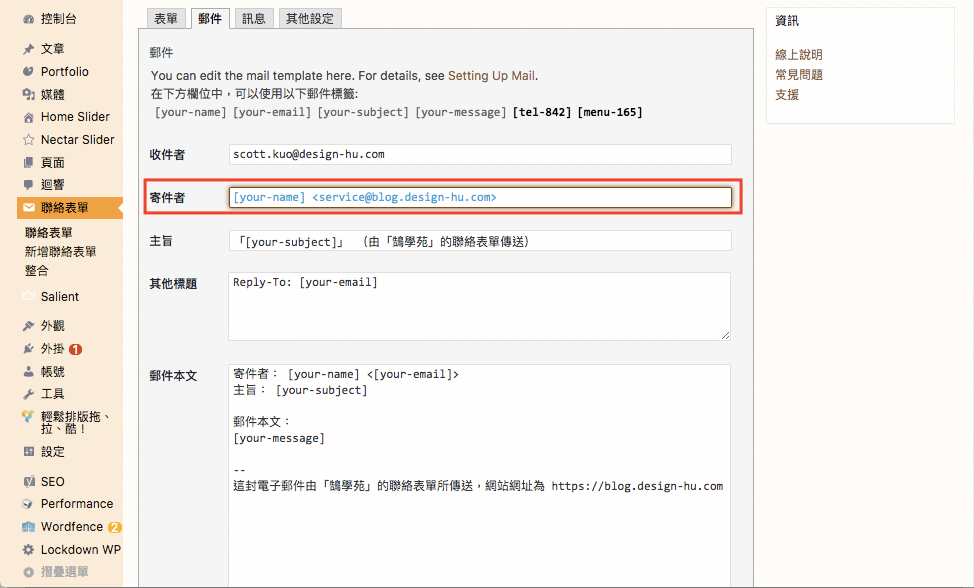
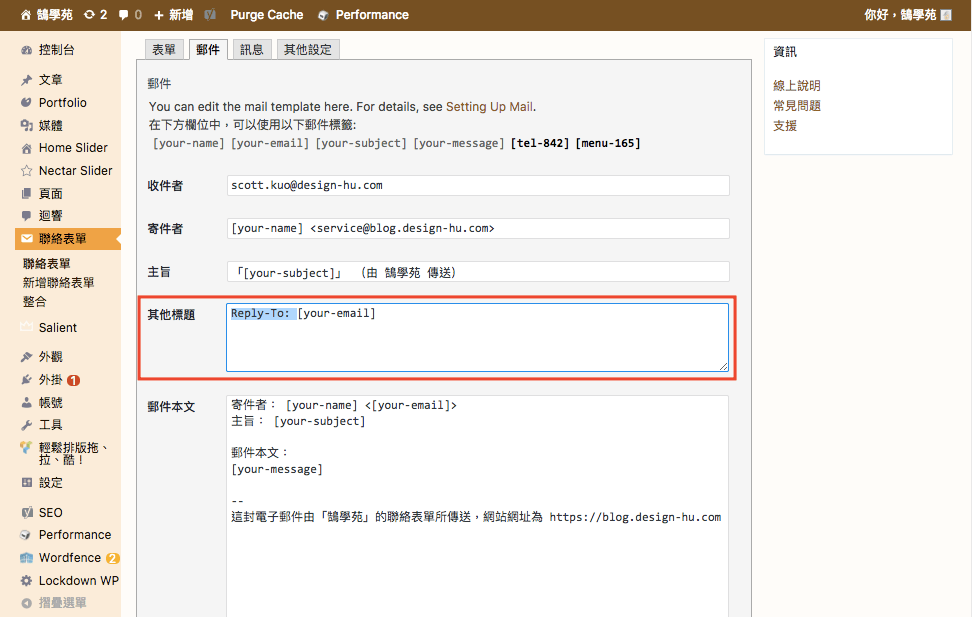
第十步:郵件的頁籤里,說明如下:
1.收件者:將會收到使用者發送聯絡表單內容的電子信箱,可設定多組,電子信箱位址之間以半形逗號(,)隔開即可。
2.寄件者:顯示發送聯絡表單的使用者在表中填寫的名稱。
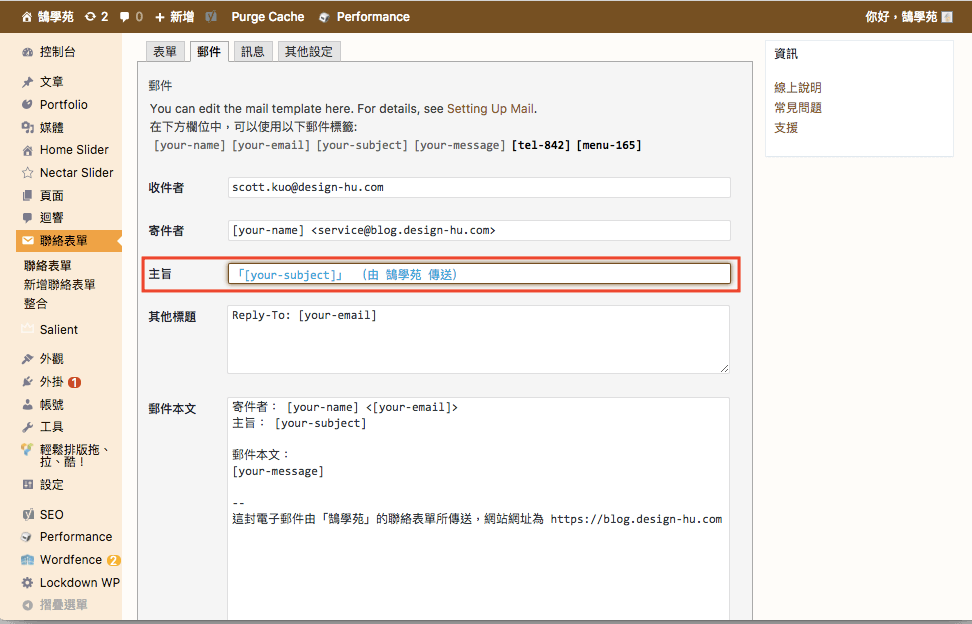
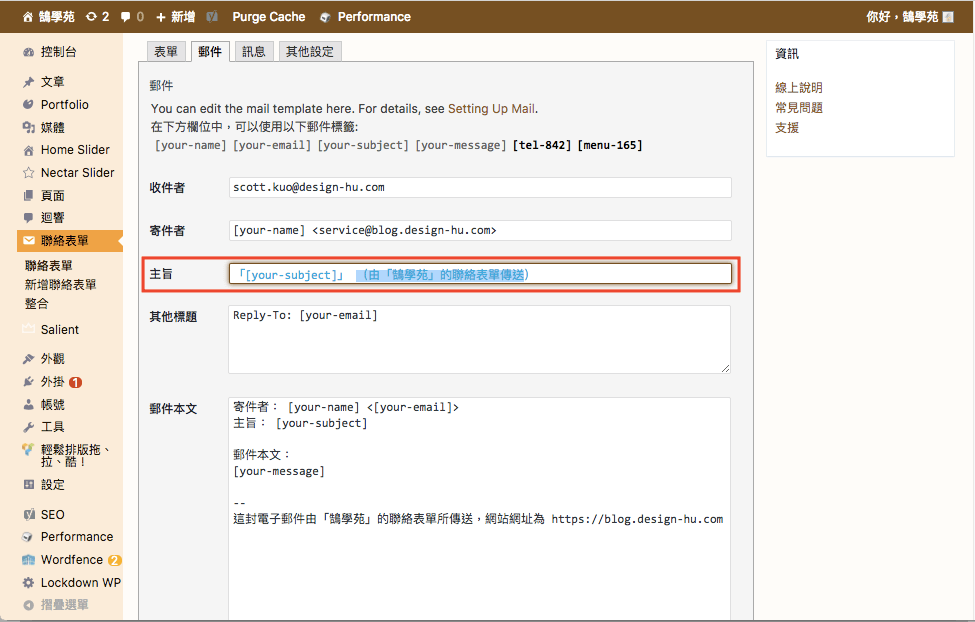
3,主旨:對應聯絡表單的主旨內容。

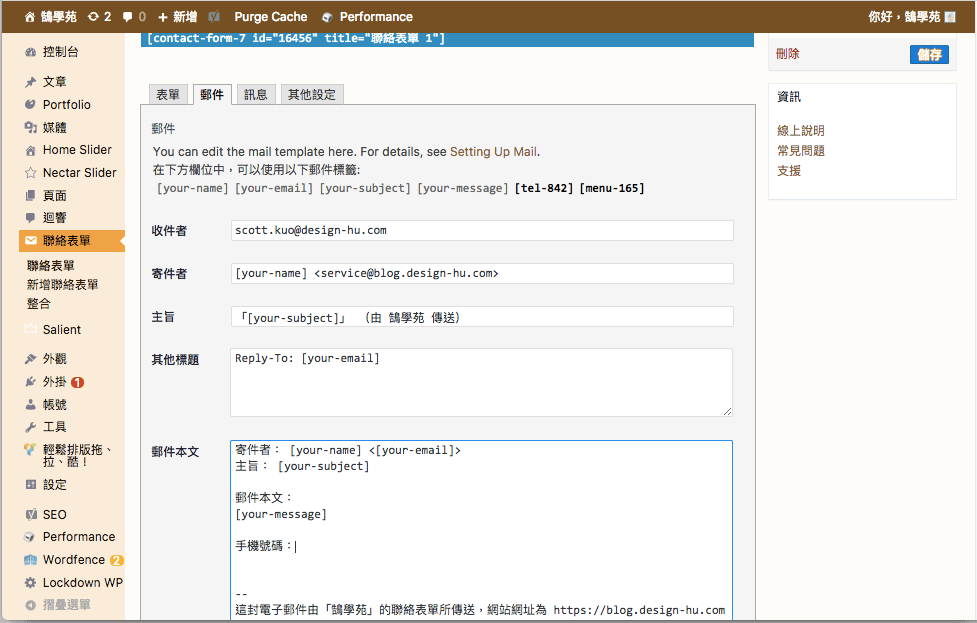
5.郵件本文:外掛裡已經預先設定好了部分內容,可以自行編排文字的位置,我們剛剛在表單那裡有新增”手機號碼”以及”問題種類”這兩個選項,因此在本文內也要新增這兩個標籤。
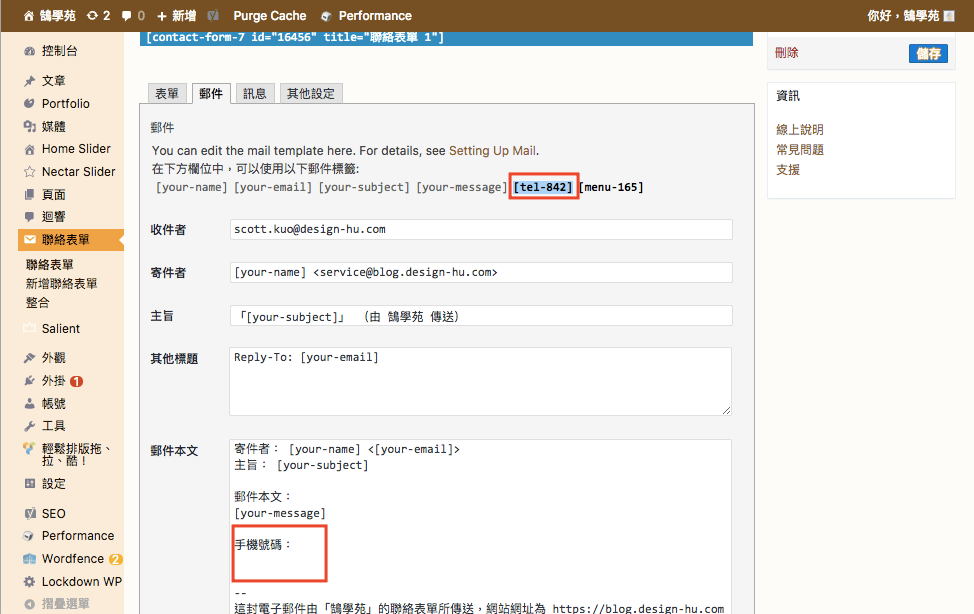
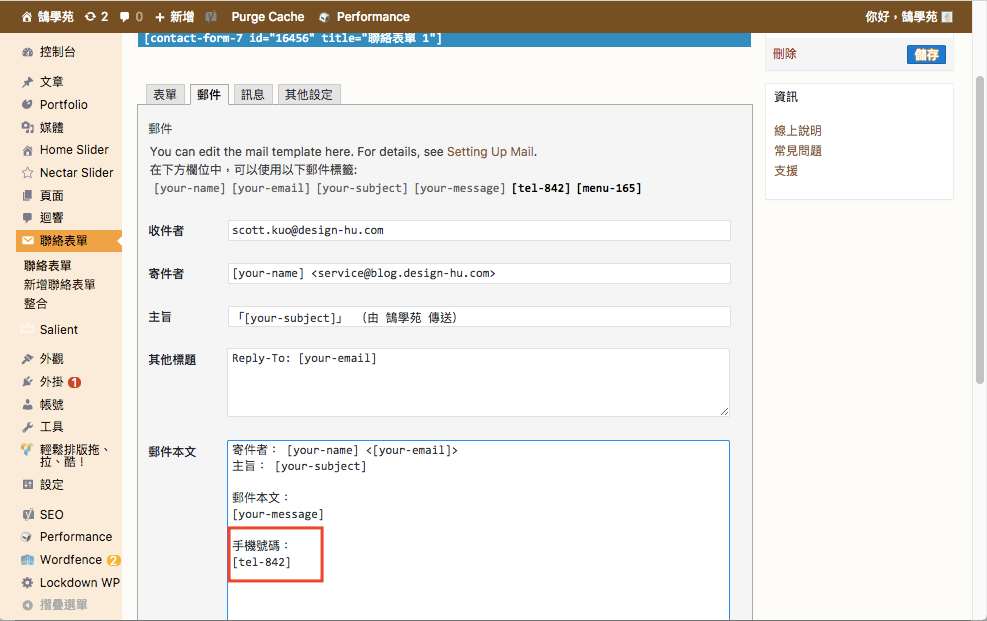
第十一步:在郵件頁面標題那裡,有提示 “在下方欄位中,可以使用以下郵件標籤:[your-name][your-email][your-subject][your-message][tel-842][menu-165]”,我們要在新增的就是[tel-842]以及[menu-165]這兩個標籤,如下圖,輸入手機號碼的文字,並在文字下方將[tel-842]複製下來並貼上。
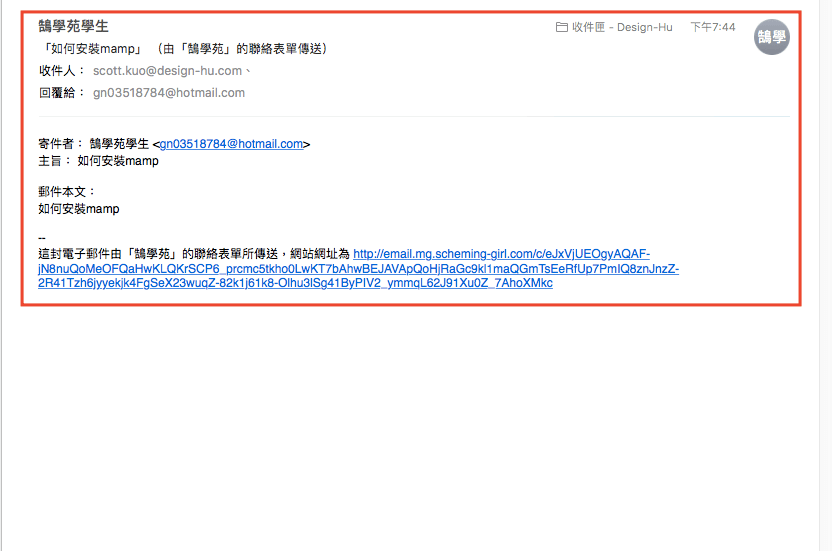
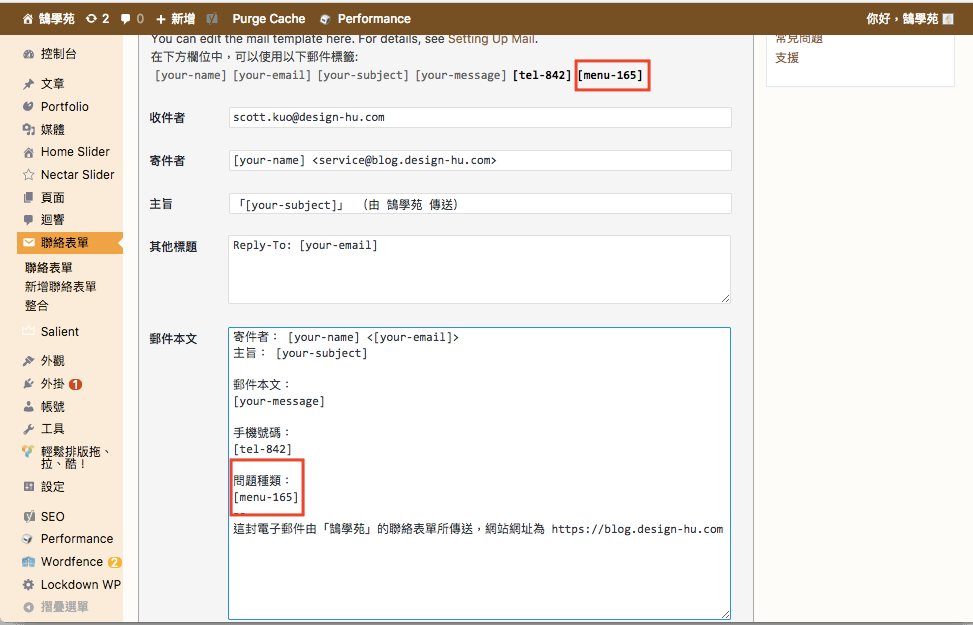
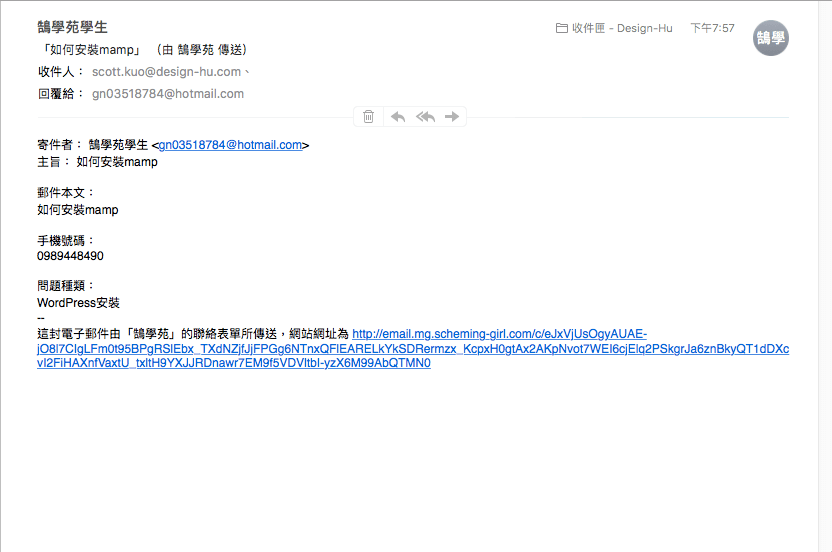
第十二步:問題種類選項也是一樣的做法,傳送後的電子郵件內容如圖二所示。
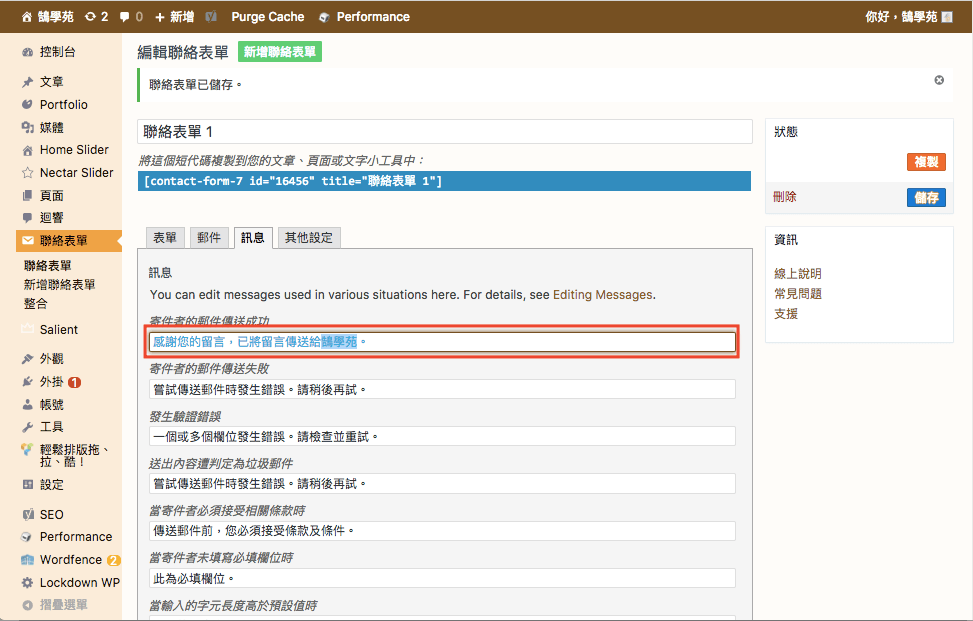
第十三步:訊息頁籤內可以自訂想要顯示的文字,如下圖所示,可直接更改文字,或者以不同語言顯示。
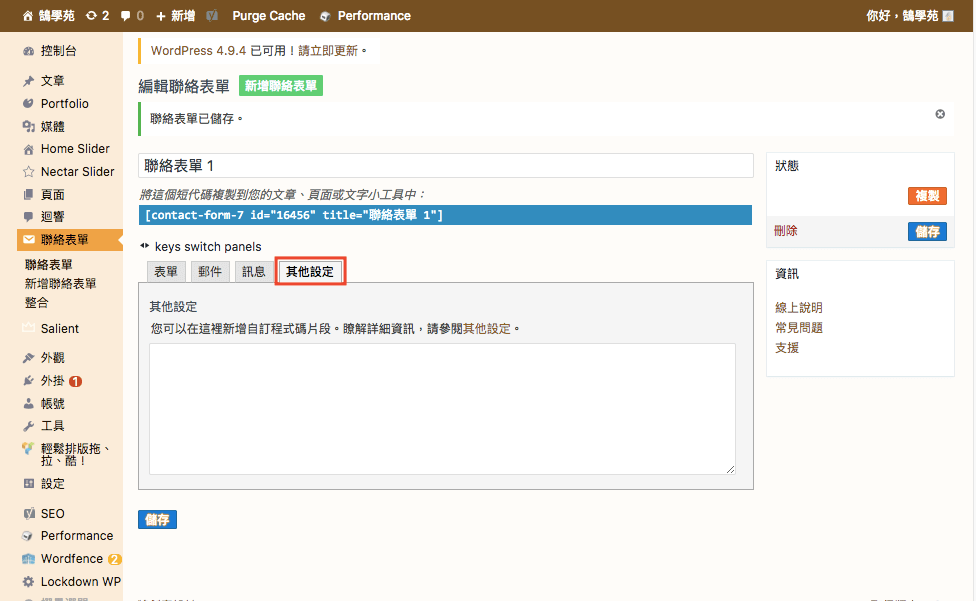
第十四步:其他設定,由於聯絡表單外掛是以”contact-form-7 id=”16456″ title=”聯絡表單1″ 這樣的shortcode(短代碼)來設定,所以在這個頁籤除非有特殊的設計,不然其實並不需要多增加語法或更動。
結語:
在聯絡表單的最上方有一段說明文字 “將這個短代碼複製到您的文章、頁面或文字小工具中:contact-form-7 id=”16456″ title=”聯絡表單 1”(注意!在貼上短代碼時要包含[ ]的符號),這就是説,要新增聯絡表單的位置可以在頁面,文章以及側邊欄或頁尾小工具中,只要在文字區塊或CODE區塊貼上這一段短代碼,就會顯示在該位置。如果還是比較不清楚,可以參考 WordPress介紹 中有關文章、頁面的教學,另外跟大家說一個小技巧,測試聯絡表單是否正確的發送,可以先將收件人設定成自己的信箱,先看看收到郵件後的畫面是否正常以及能不能收到聯絡表單信件,有關信件收發設定,也可以參考這一篇文章 WordPress SMTP 設定 及 Mail Server 架設。
今天的教學內容相當簡單,各位同學只要按部就班,相信就可以很快上手的!請不要忘記持續追蹤 鵠學苑 的教學文章,更多更實用的WordPress教學文章會在陸續發布喔!您的支持,是鵠學苑最大的動力!
站內相關文章:
網站資訊文章推薦
一頁式網站介紹 – 單頁式活動網站製作要點與應用說明
微軟公布 : 2021 年 Microsoft 365 服務將不再支持 Internet Explorer 11(IE 11)
Google 優先索引行動版內容 將於一年內對所有網站實施

















































![[ 跳過recaptcha 驗證 ] - Google Invisible reCAPTCHA 隱形驗證碼 教學](https://www.design-hu.com.tw/wp-content/uploads/2018/04/Invisible-reCAPTCHA_FI-e1534304908876.jpg)

