歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略 – Window Resizer 工具介紹 若需要在不同尺寸螢幕上檢視網頁的排版,手邊又沒有那麼多的不同尺寸螢幕的裝置,又不太理解如何調解析度時,就可以使用本篇教學推薦的工具:Window Resizer ,這是可以在 Google Chrome 瀏覽器安裝的擴充功能,最主要是可以模擬不同解析度的視窗尺寸,除了預設了幾組常用的尺寸外,也支援「自定義大小」讓網站管理員直接以調整視窗比例的方式來模擬網站在不同裝置螢幕上的畫面,假如說今天網站主力銷售客群是以智慧型手機上網為主,就可以使用不同比例的大小來查看網站在各家廠牌手機中的排版樣式,對開發者而言是相當實用的工具。接下來跟著鵠學苑的腳步,讓我們開始學習吧!
Window Resizer官方下載網站
https://coolx10.com/window-resizer/
Window Resizer安裝及功能介紹
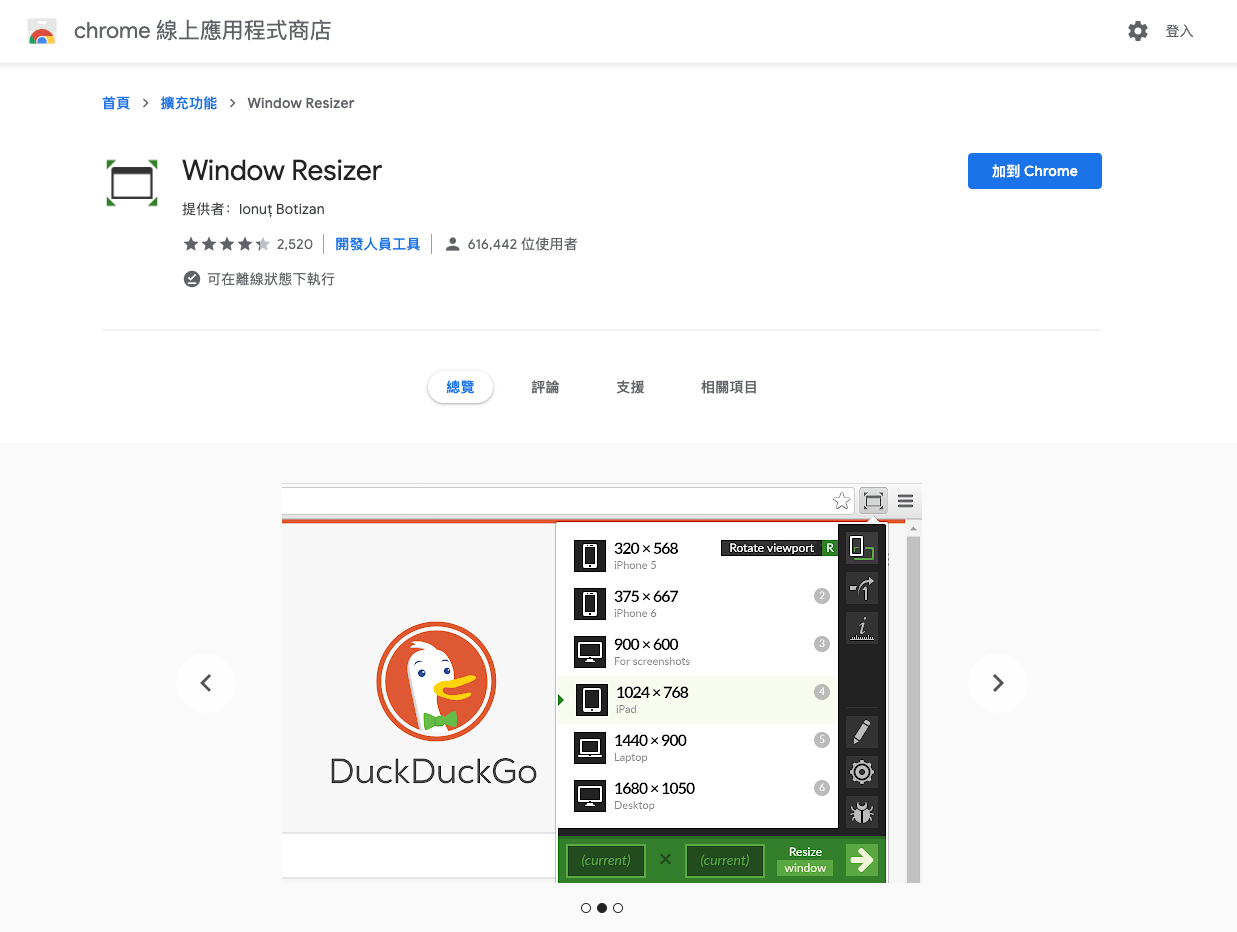
第一步:進入官網點選Get it from the Chrome Web Store,進入Chrome 線上應用程式商店點選『加到Chrome』。
第二步:安裝完畢後在網址列右側會出現Windows Resizer圖示,除了預設的尺寸外, 也可在下方直接輸入調整的尺寸。
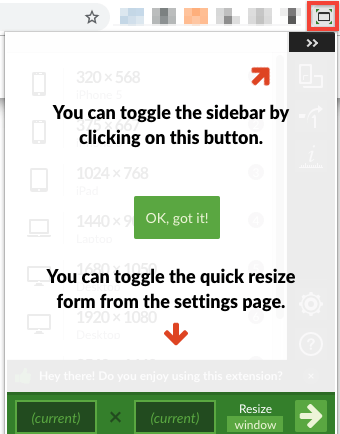
第三步:功能介紹 – 點選Windows Resizer視窗內的設定圖示,一共有四個設置功能可供使用,下面步驟將逐一介紹。
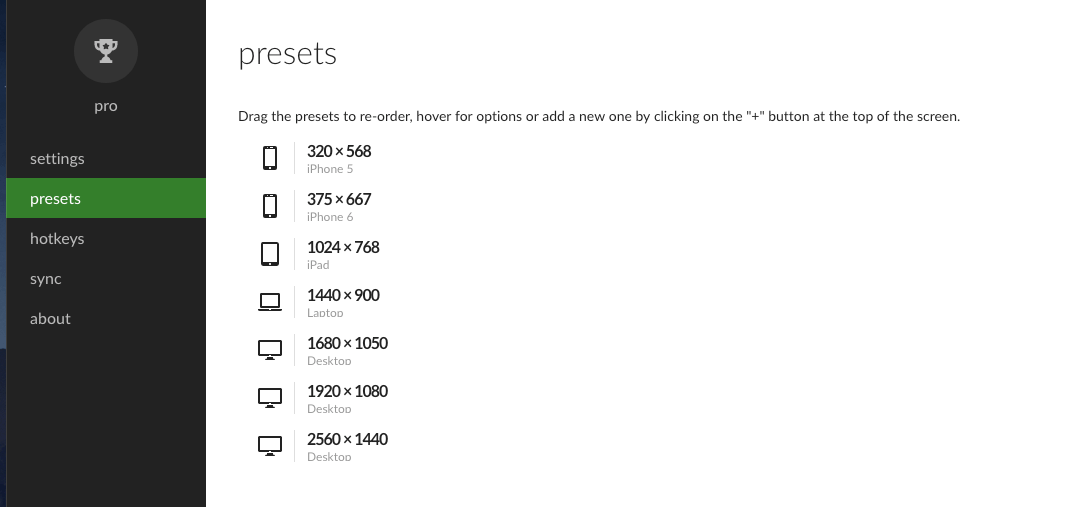
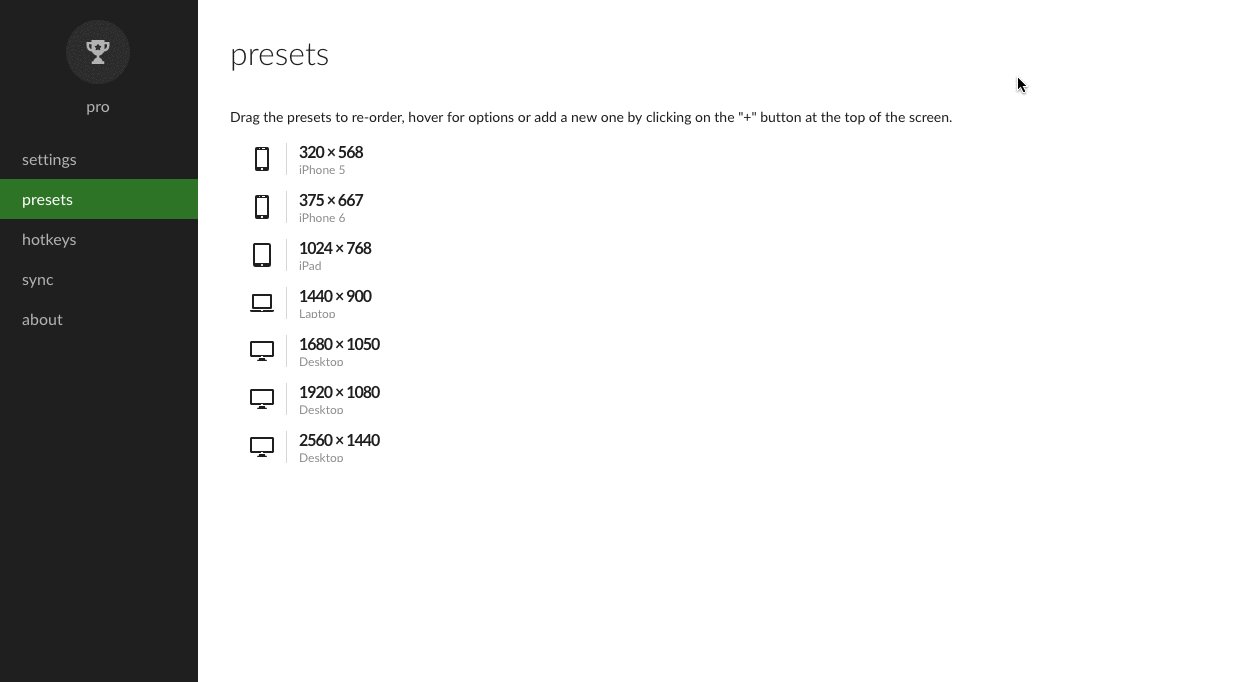
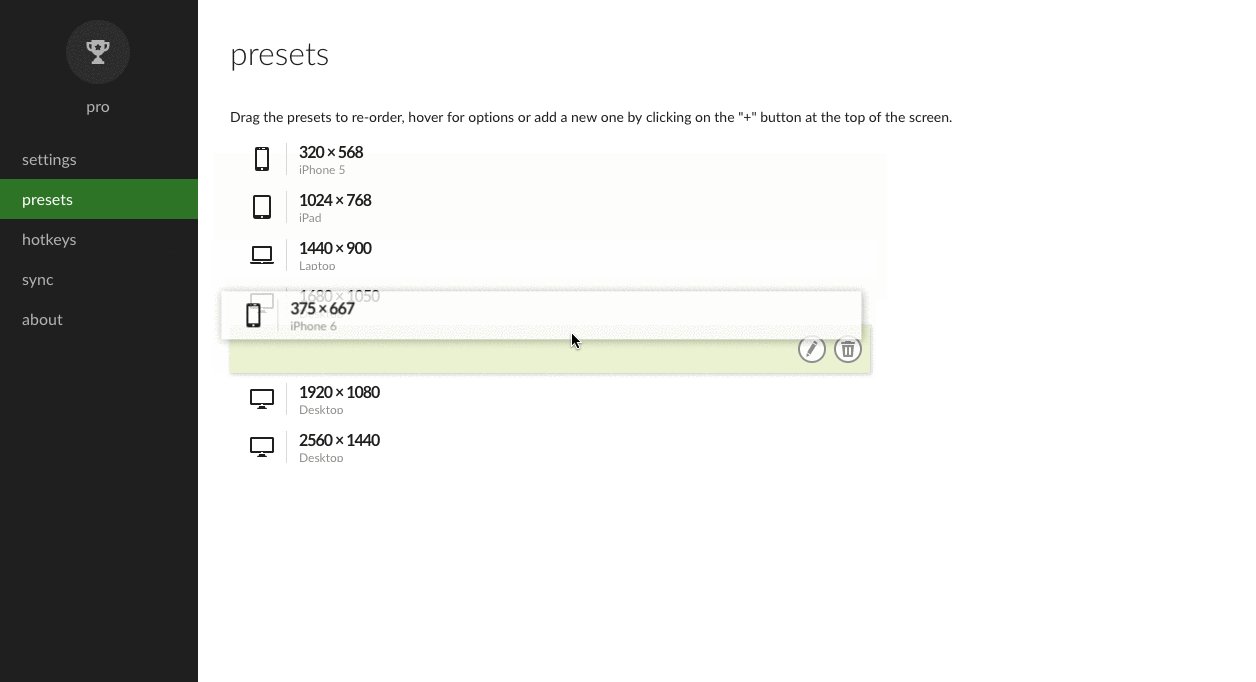
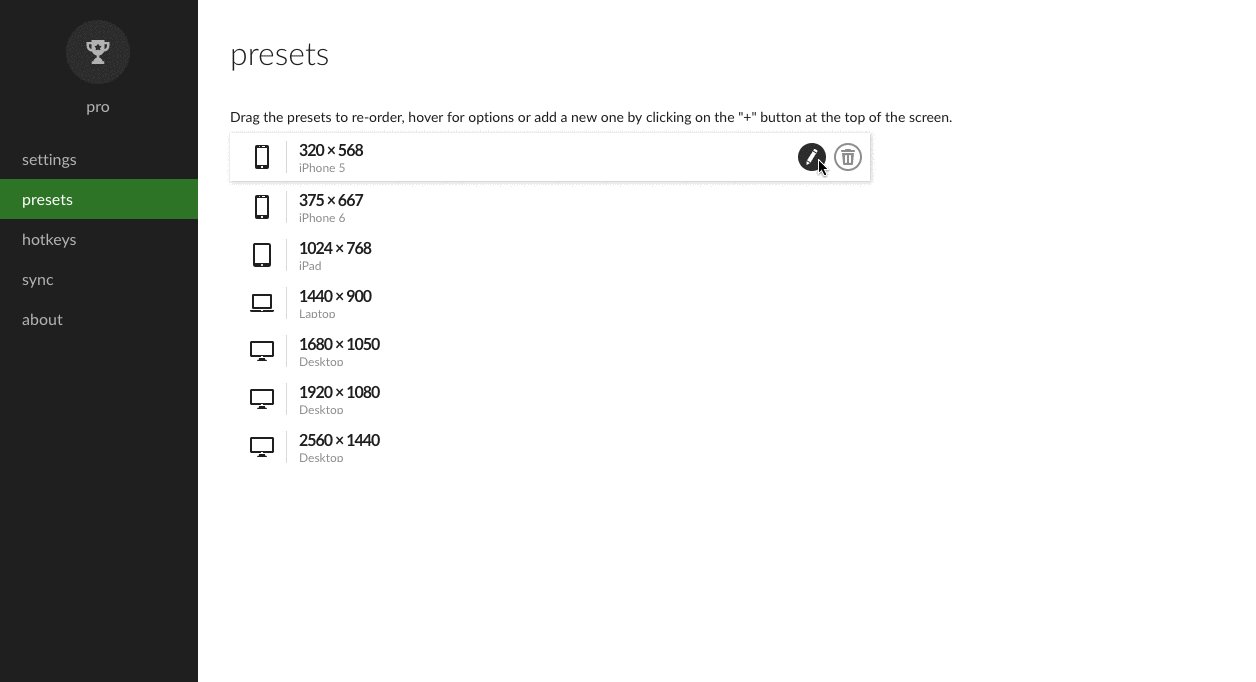
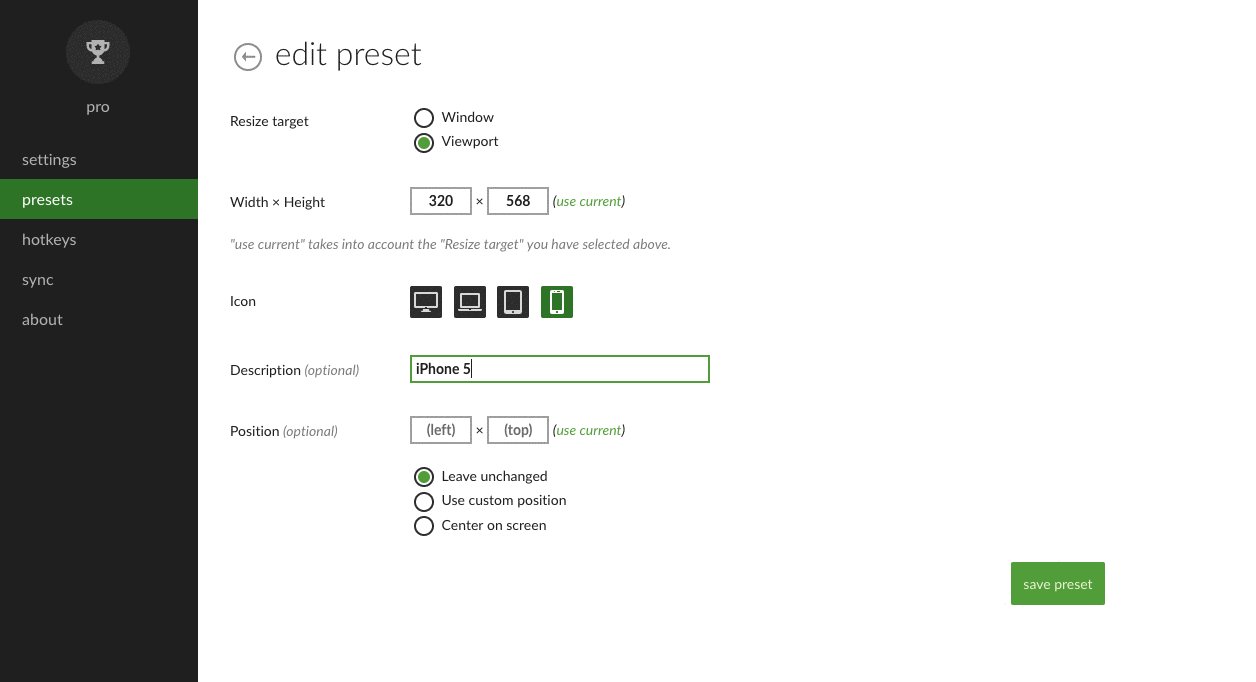
第四步:preaets 預設。
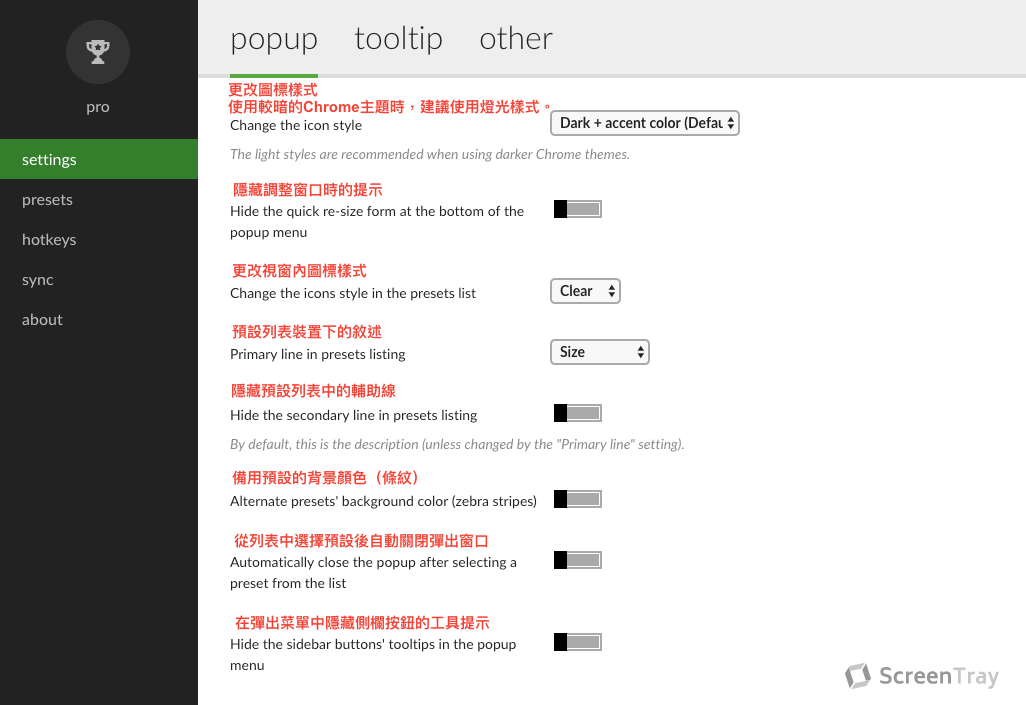
第五步:setting popup 主要是些調整圖示、背景深淺的功能。
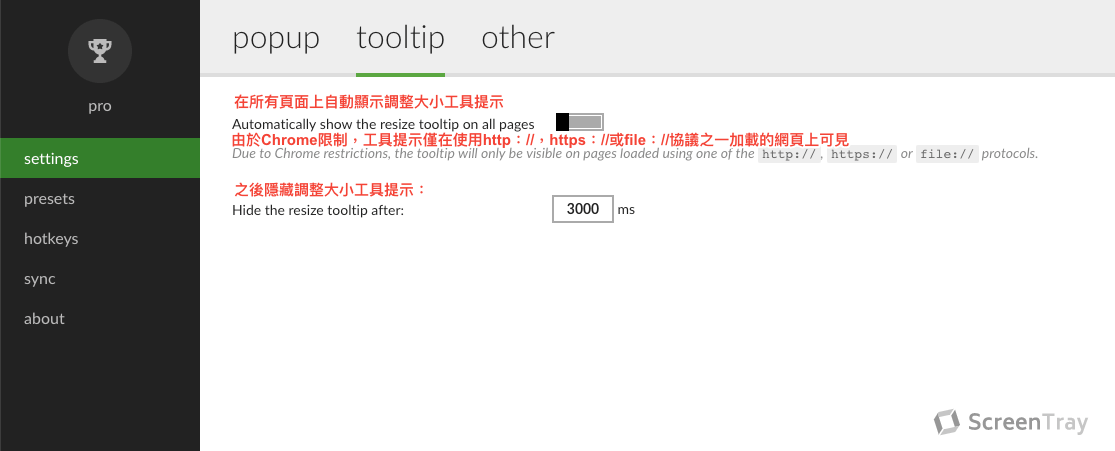
第六步:setting-tooltip 調整顯示視窗大小。
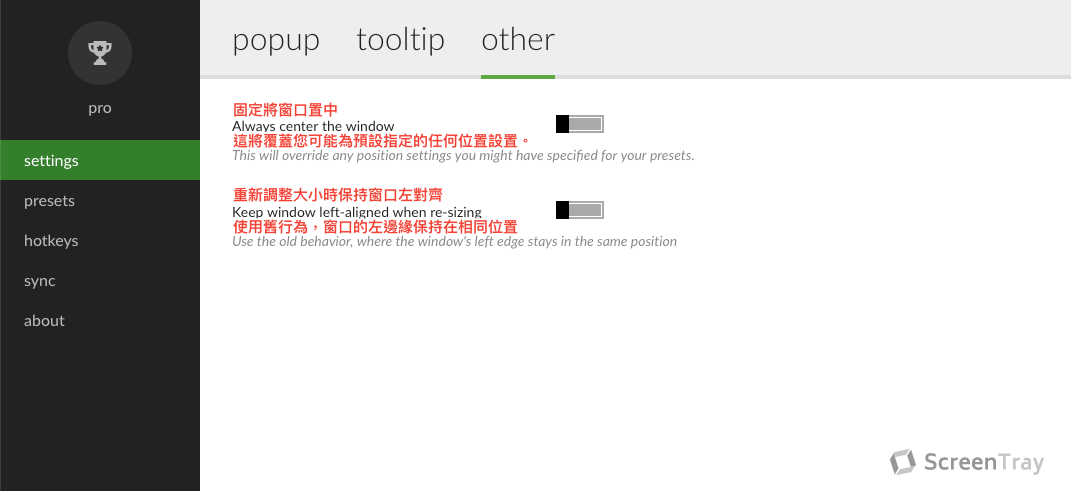
第七步:setting-other 調整視窗位置。
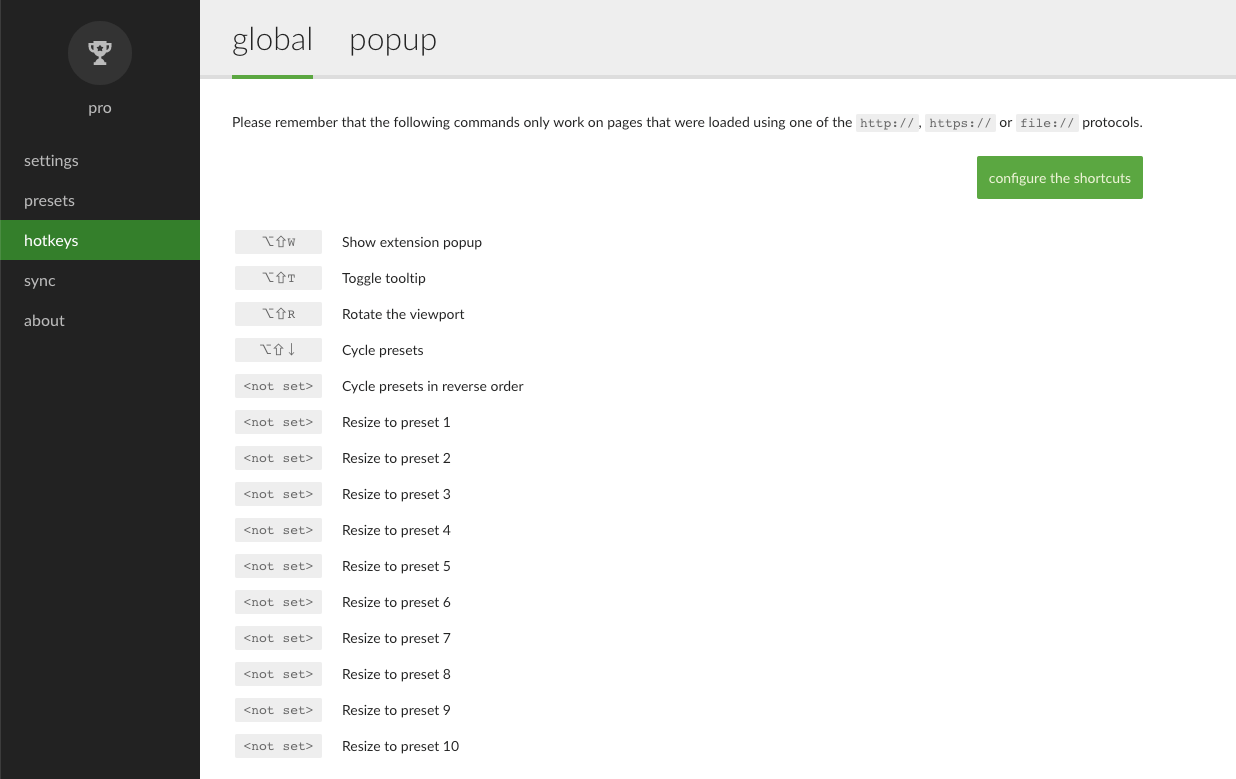
第八步:hotkeys 熱鍵,這裡除了可以更改預設尺寸的快捷鍵外,也可以設定基本設定的快捷鍵。
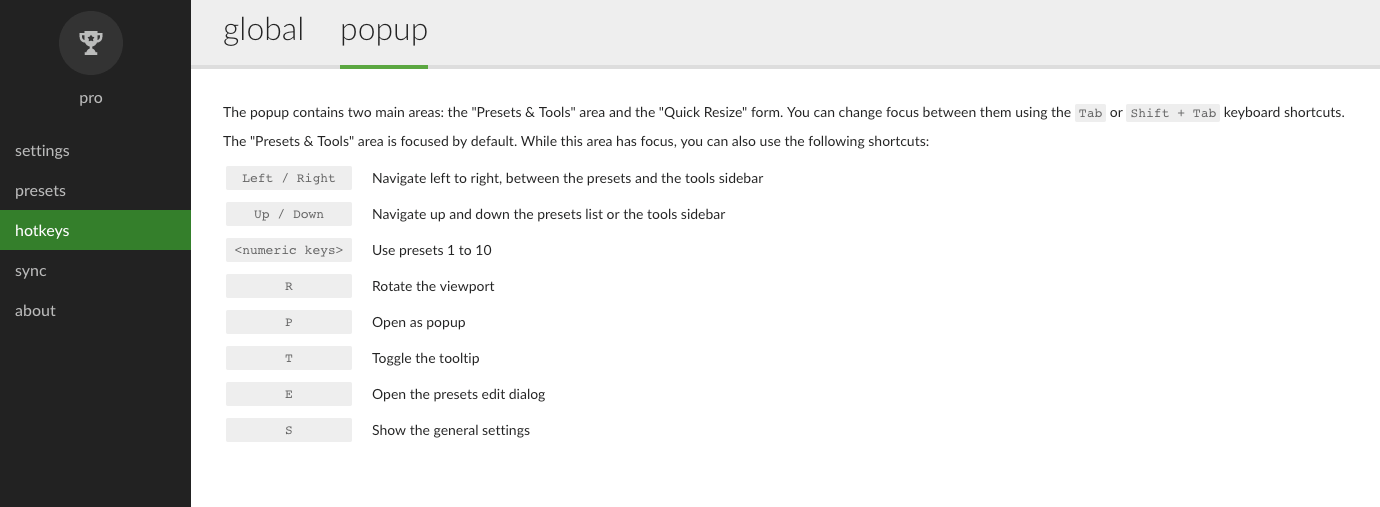
第九步:hotkeys-popup 彈出窗又包含兩個主要區域: “預設和工具” 區域和 “快速調整大小”。可以使用 Tab 鍵或 Shift + Tab 鍵盤快捷鍵在它們之間切換。
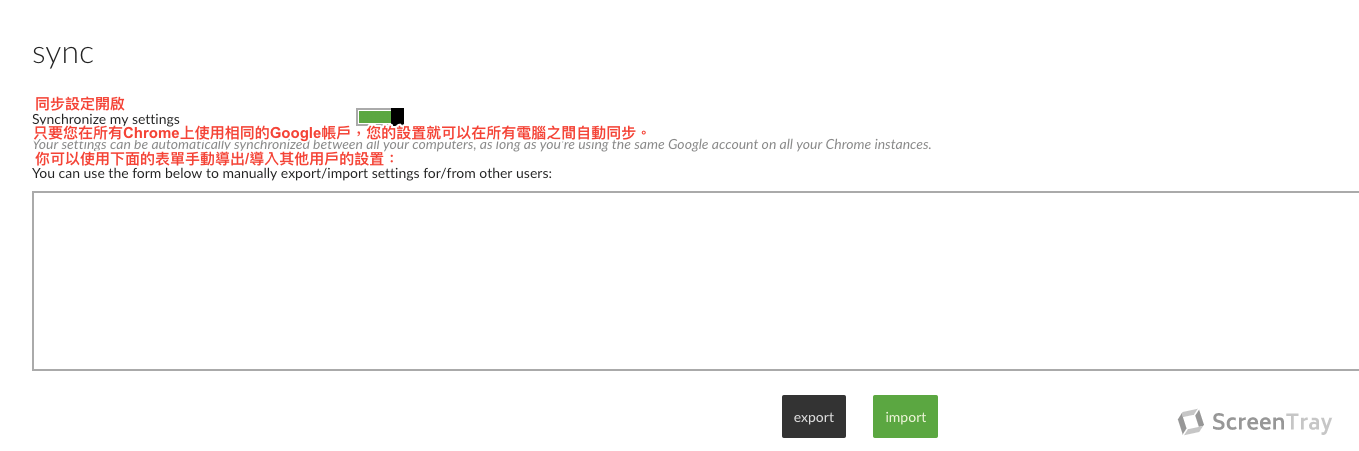
第十步: sync 可以開啟同步功能,這樣若你在不同的電腦上使用 Google Chrome 也可以保有原本的設定,讓使用上更方便。
Window Resizer 使用教學
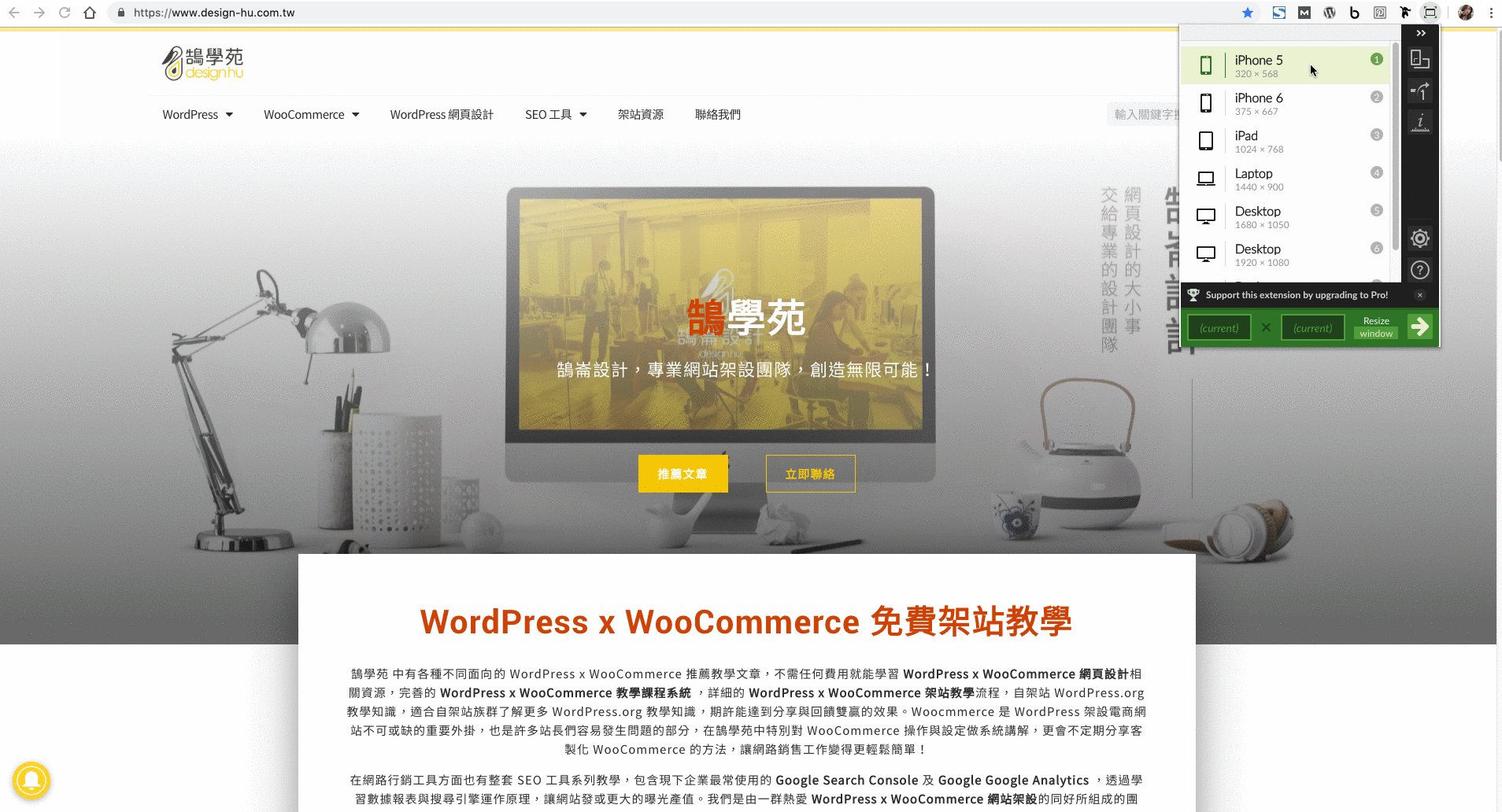
以上設定設置好後,就可以開始來使用Window Resizer擴充功能囉!
結語:
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
架站資源相關文章:
網站資訊文章推薦
內容行銷到底要多久才能見效呢?撰寫內文時一定要遵循的潛規則!
SEO到底追不追的完?文章怎麼寫!
Google Search2020再進化,如何提升網頁品質?