歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略,接著之前的基礎教學我們今天繼續來學習WooCommerce的基礎操作。(什麼你還沒看過之前的教學介紹嗎?快點擊下方的連結去看看吧!)在完成變化商品的設定後我們就可以開始經營我們的網拍生意了,有了訂單有了客戶資訊我們就要好好利用!所以我們今天就要來學習會員管理系統,有了良好的管理系統搭配上折扣碼設定,讓你輕鬆完成再行銷!接下來跟著鵠學苑的腳步,讓我們開始學習吧!
WooCommerce基礎教學 (一):在你的網拍平台上架第一件商品!
https://www.design-hu.com.tw/woocommerce/woocommerce-indro/woocommerce-intorduction.html
WooCommerce基礎教學 (二):商品分類管理以及可變商品設定
https://www.design-hu.com.tw/woocommerce/product-data.html
訂單管理系統
在瀏覽者下單以後買賣雙方都會收到Mail通知,這個時候購買資訊也就匯入我們的訂單管理系統當中了!聽上去很簡單但是我們還是要和大家講解以下訂單系統中的4個區塊要如何進行操作!
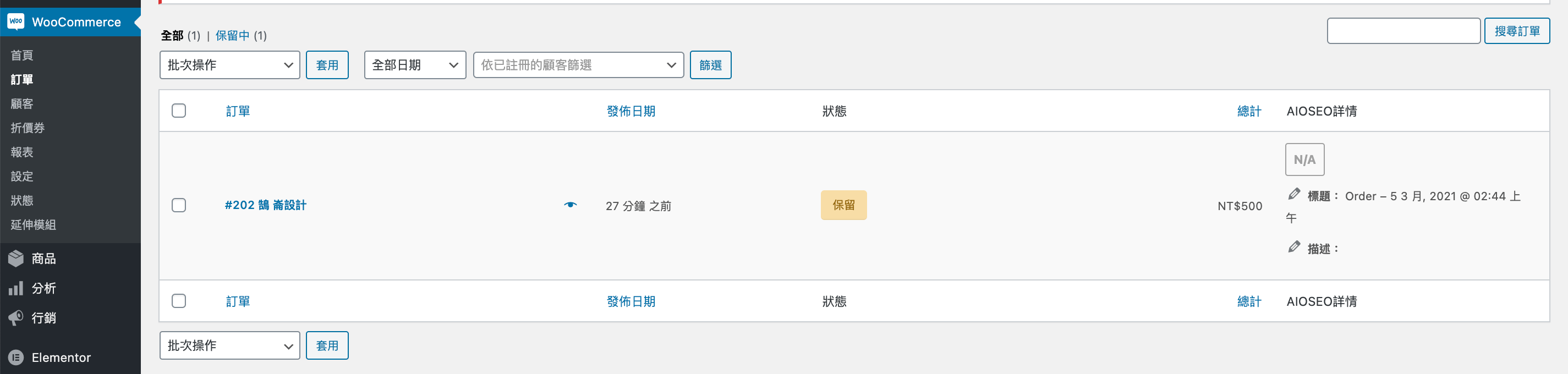
進入WordPress後台在左邊的工具欄位中找到WooCommerce – 點擊訂單即可
第一步:訂單資料區塊
點擊訂單後你可以看到訂單資訊:消費者的電話、地址、Email等等。
在可編輯訂單日期、訂單狀態、帳單資訊、運送方式等等,特別是多人經營電商的時候會可以利用訂單狀態顯示這筆訂單目前處理到那個階段,降低人員間的溝通成本,同時也降低出錯率。
重點提醒WooCommerce 預設在進行訂單狀態變更的時候會發送信件通知顧客。需要到後台進行修改:WooCommerce – 設定 – 電子郵件調整
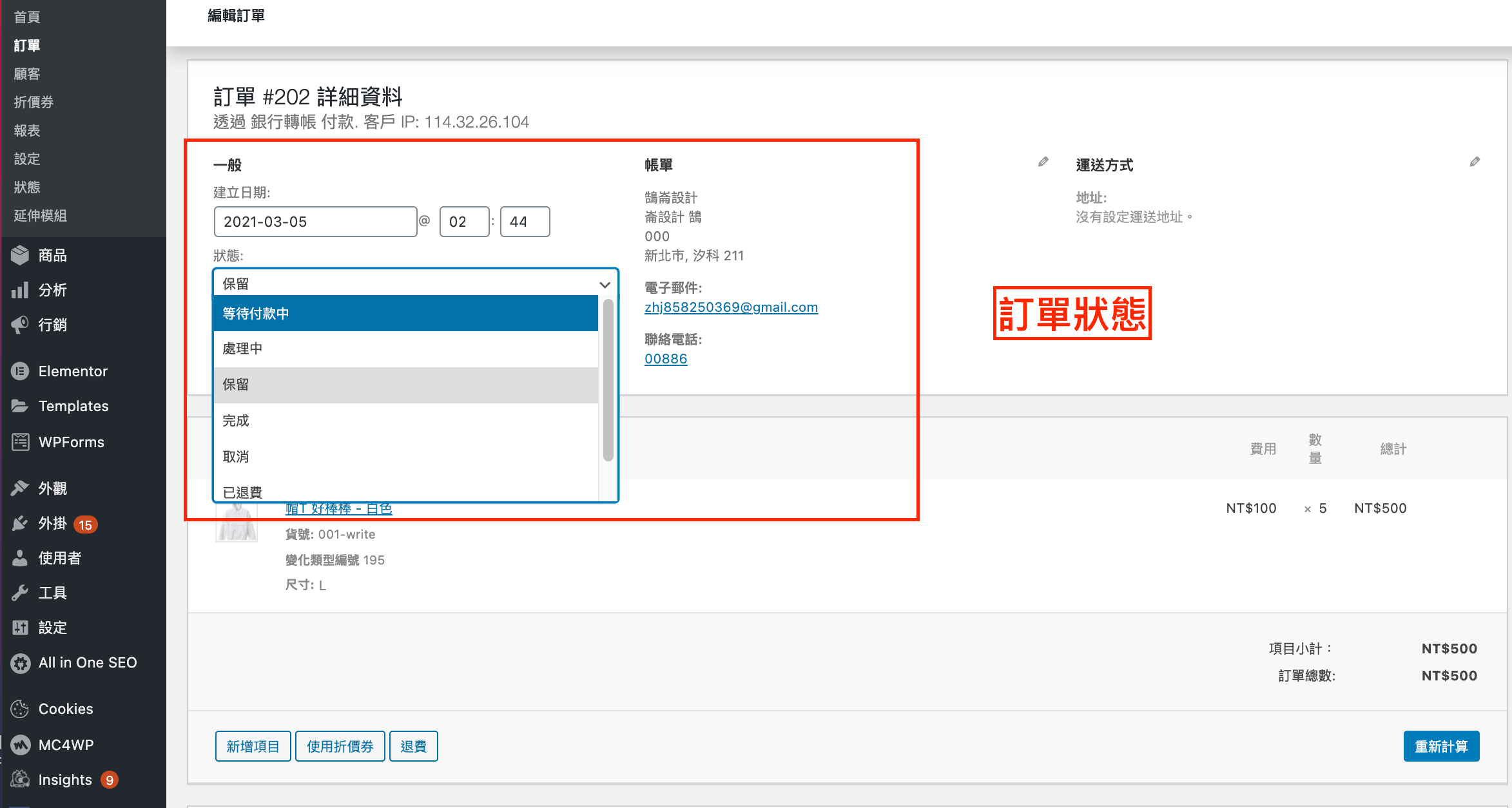
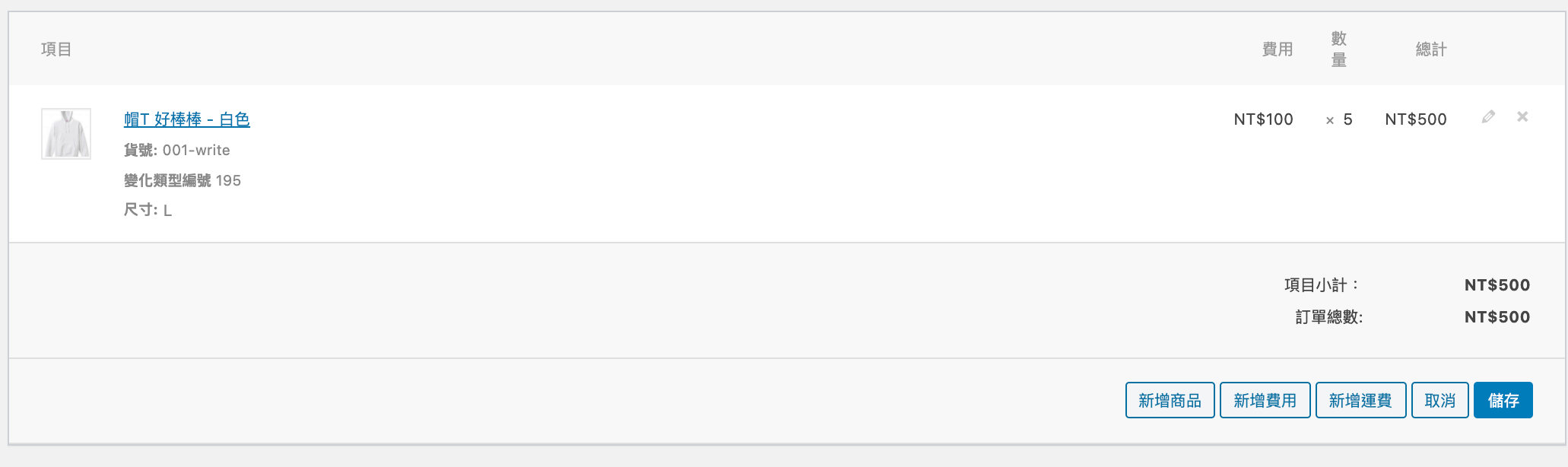
第二步:商品資料區塊
商品資料區塊就是一般購物平台的後台了,可以看到消費者需要那些商品又什麼特殊要求以及使用了那個優惠代碼和運費方案!當然他也會幫你把總金額計算好!
一樣在你整理完所有商品資料後記得要點擊重新技術才能更新金額!並同時發mail給消費者所有要先到電子郵箱調整中更改設定!
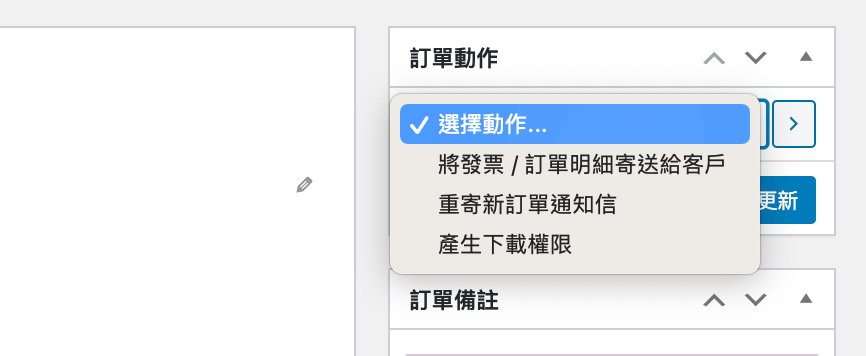
第三步:訂單動作
訂單動作分為4大種類:
- 一般訂單更新
- 將發票 / 訂單明細寄送給客戶
- 重寄新訂單通知信
- 產生下載權限
在消費者付款後我們就可以用 “將發票 / 訂單明細寄送給客戶”並且準備發貨了!產生下載權限是非實體的商品才會需要用到的。
在修改完成後記得點擊更新系統才會工作喔!
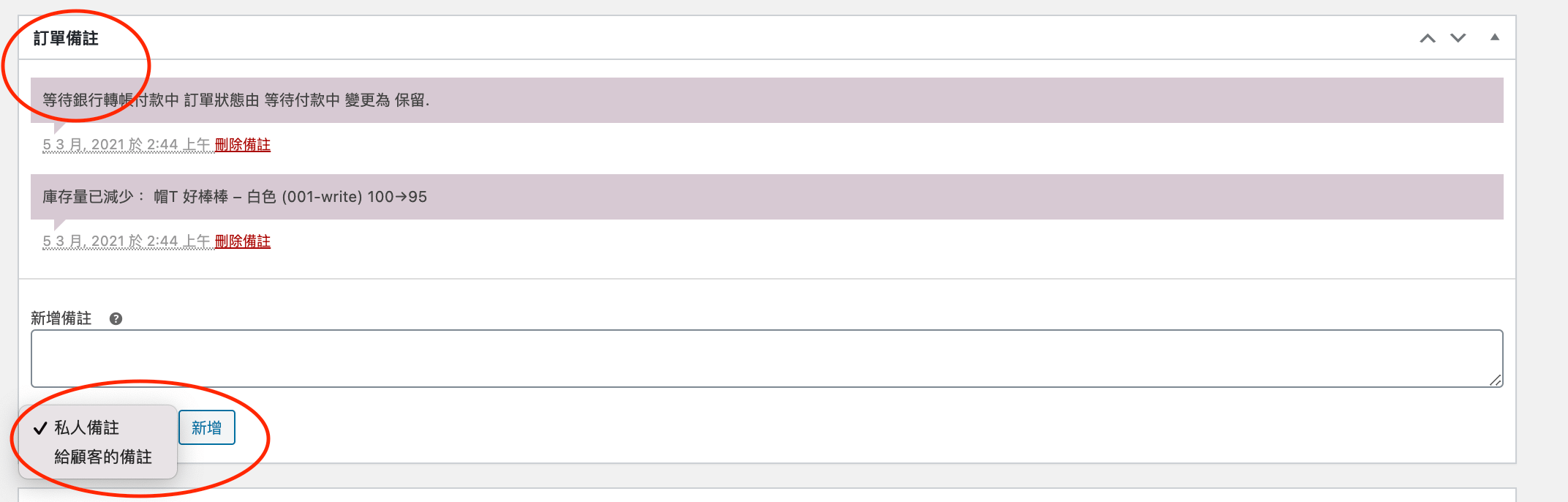
第四步:訂單備註
這個就是字面意識,你可以留言給內部工作人員也可以寄給消費者!
會員管理系統
有了一定數量的訂單就能構建我們的瀏覽者樣貌!這邊不是要侵犯個人隱私的意識而是收集每個會員的資料為然後的再行銷做準備!
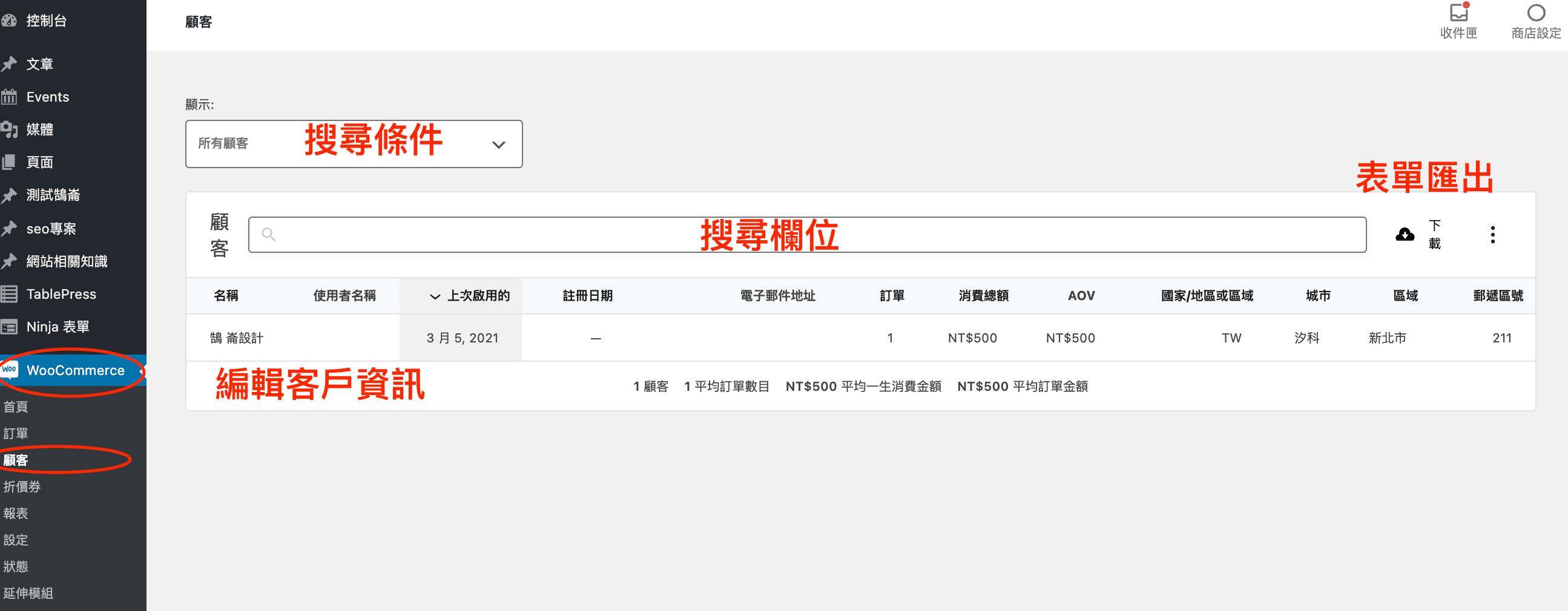
第一步:會員管理的基本功能
有完成購買動作的消費者資料會被WooCommerce自動整理,在左邊的工具欄位中找到 WooComerce – 顧客 – 點擊即可看到相關資訊。
優惠券行銷設定
做好了所有的基本設定還是要一個“契機點”來抓住消費者的眼球!最好的吸引方式就是折扣,WooCommerce內建豐富的折扣碼設定其中包括:百分比的折扣(9折、8折、、、)固定金額優惠(60元折價卷、100元折價卷、、、)波動式折價卷(滿1000折100、滿100000折1200、、、)
可以針對你目前的檔期做出相對應的優惠,在搭配上之前建立起來的客戶管理系統完成在行銷!
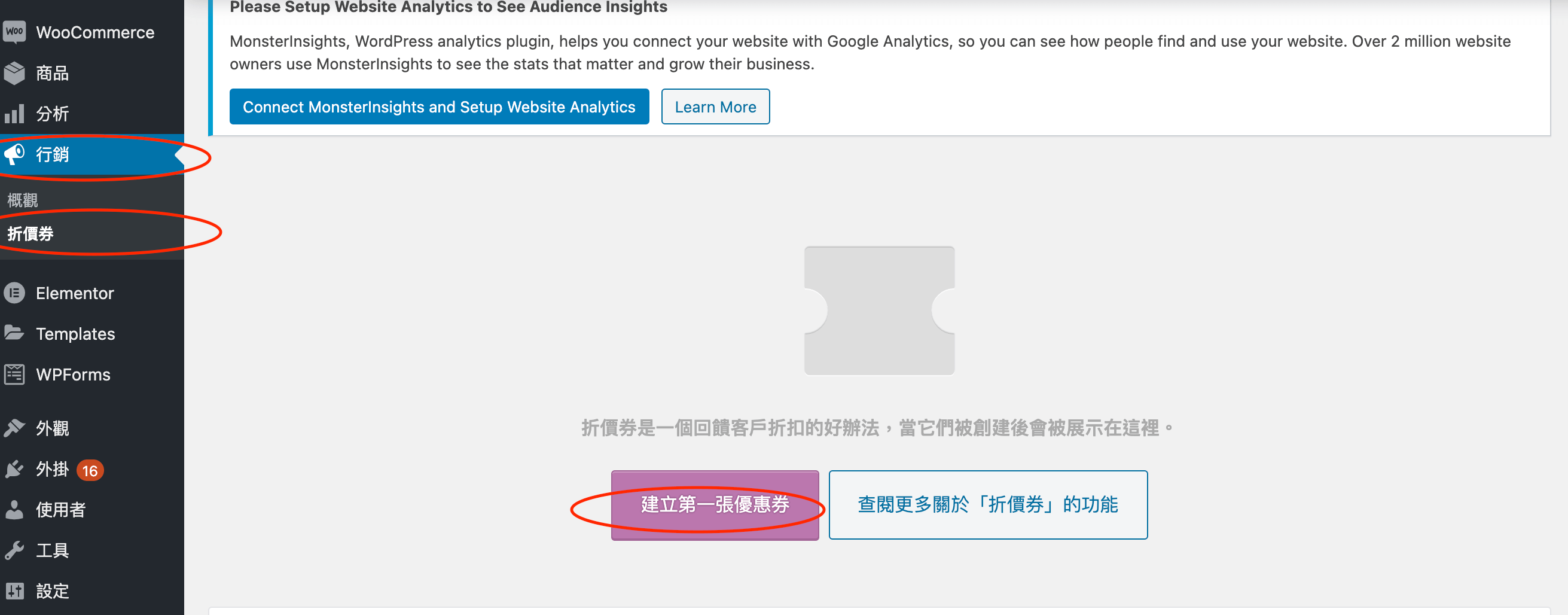
點擊左邊的工具欄位 – 找到WooCommerce – 點擊行銷 – 點擊折價卷 -就可以開始製作你的第一個折價卷!
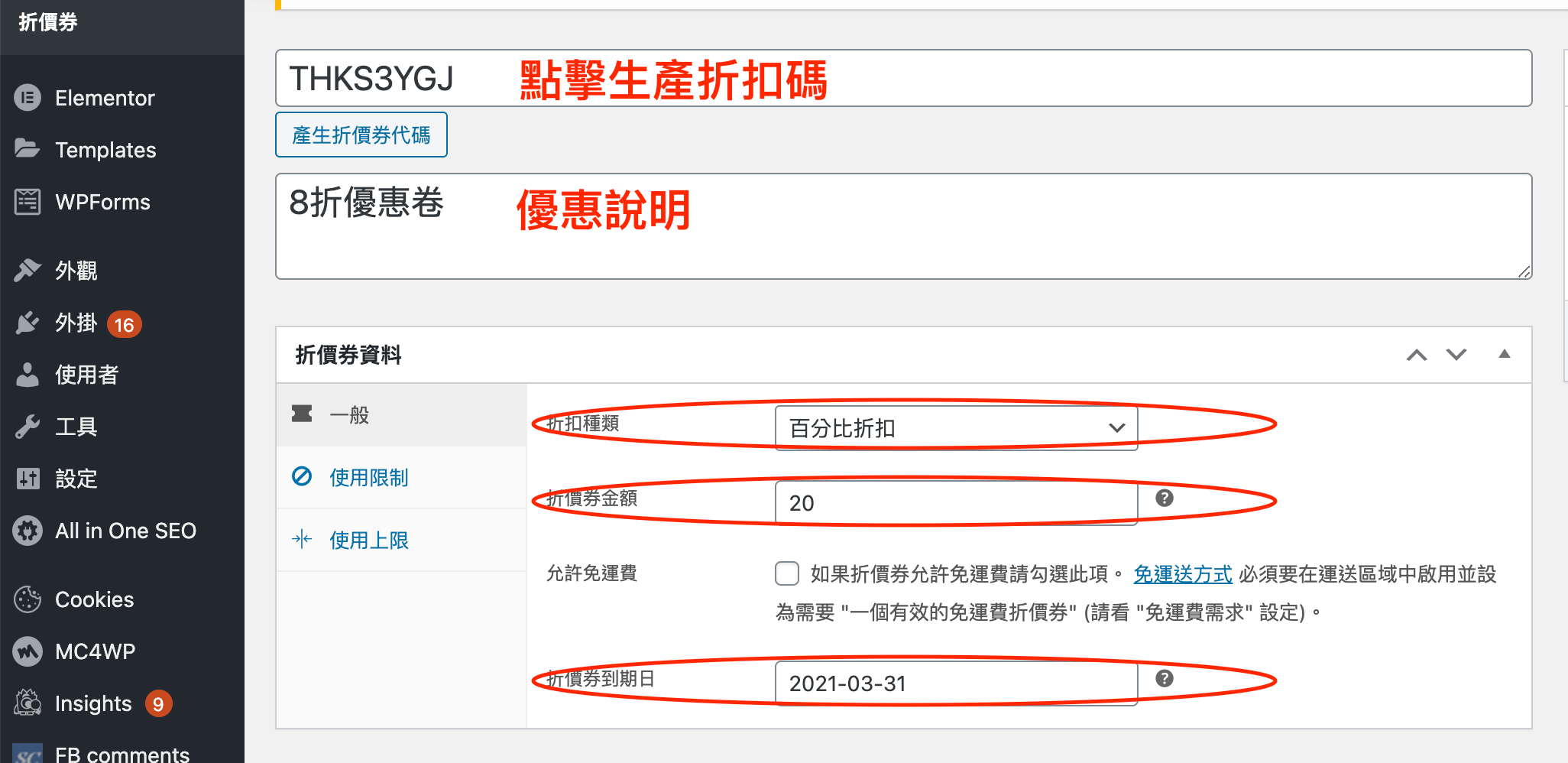
第一步:百分比折扣折扣設定
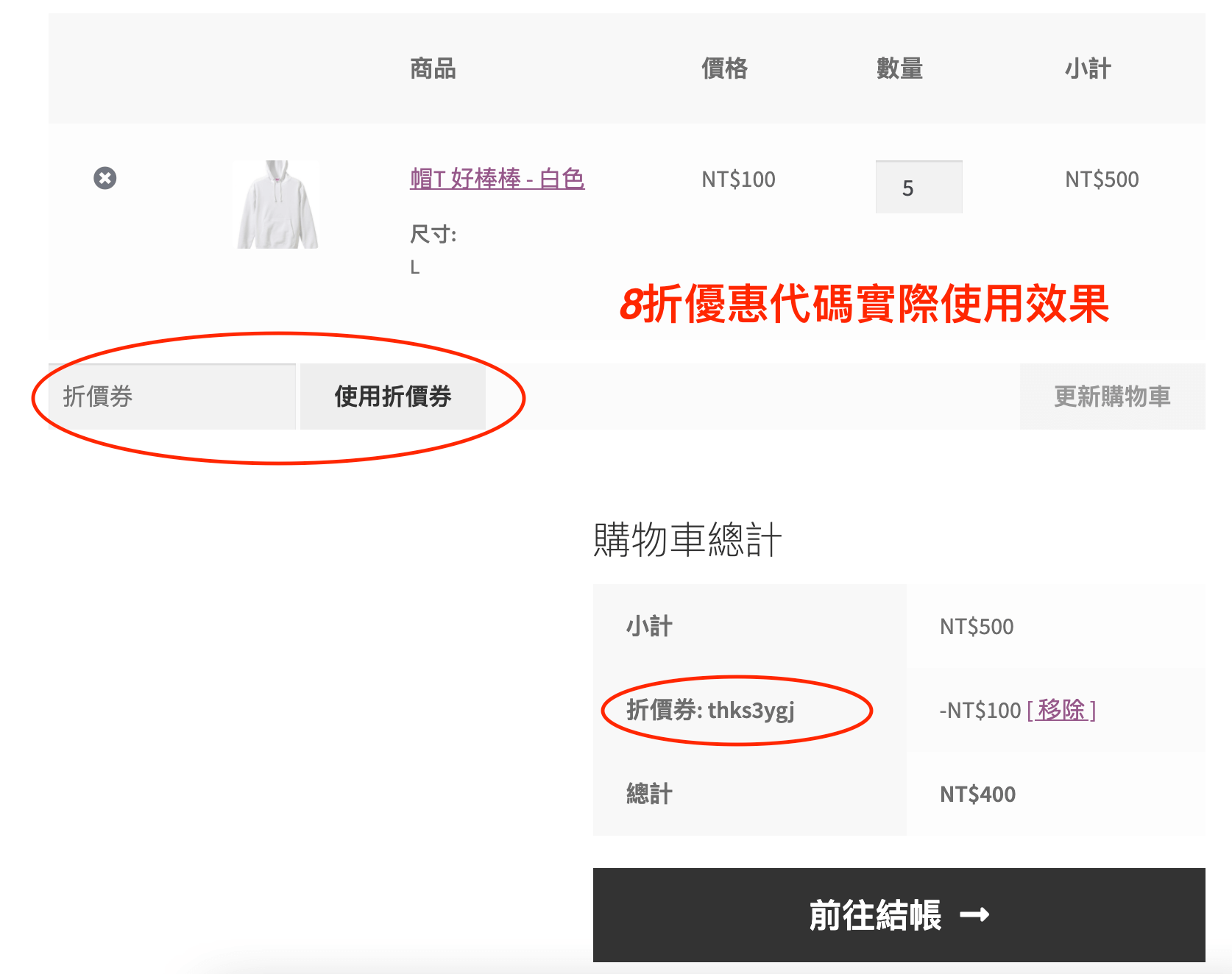
點擊建立第一個折扣碼就可以開始進行設定,點選「 百分比折扣 」即可,折價卷金額設定:20就是8折,以此類推,設定優惠到期日。編寫內容說明就能生產折扣碼!
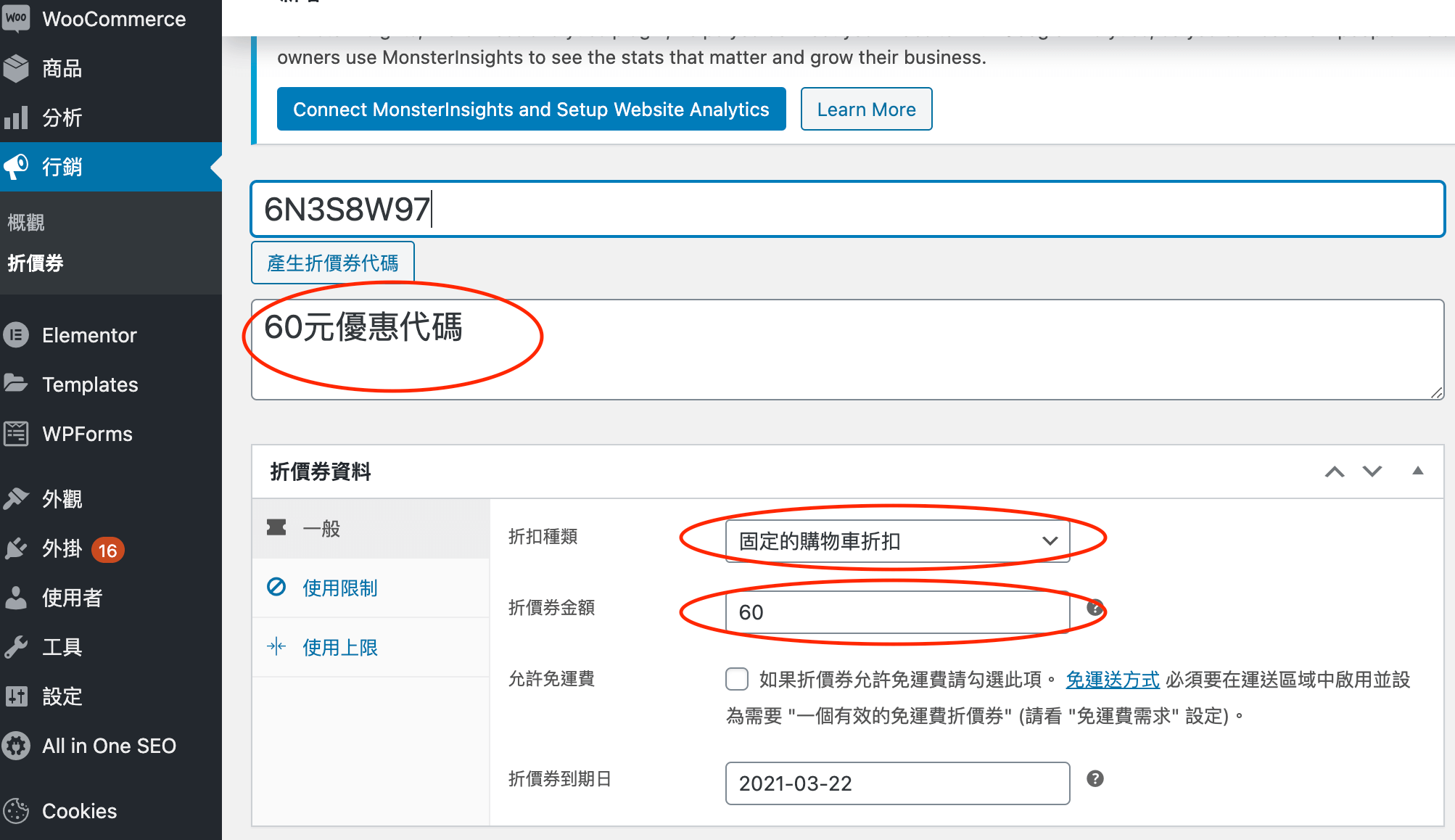
第二步:固定優惠設定
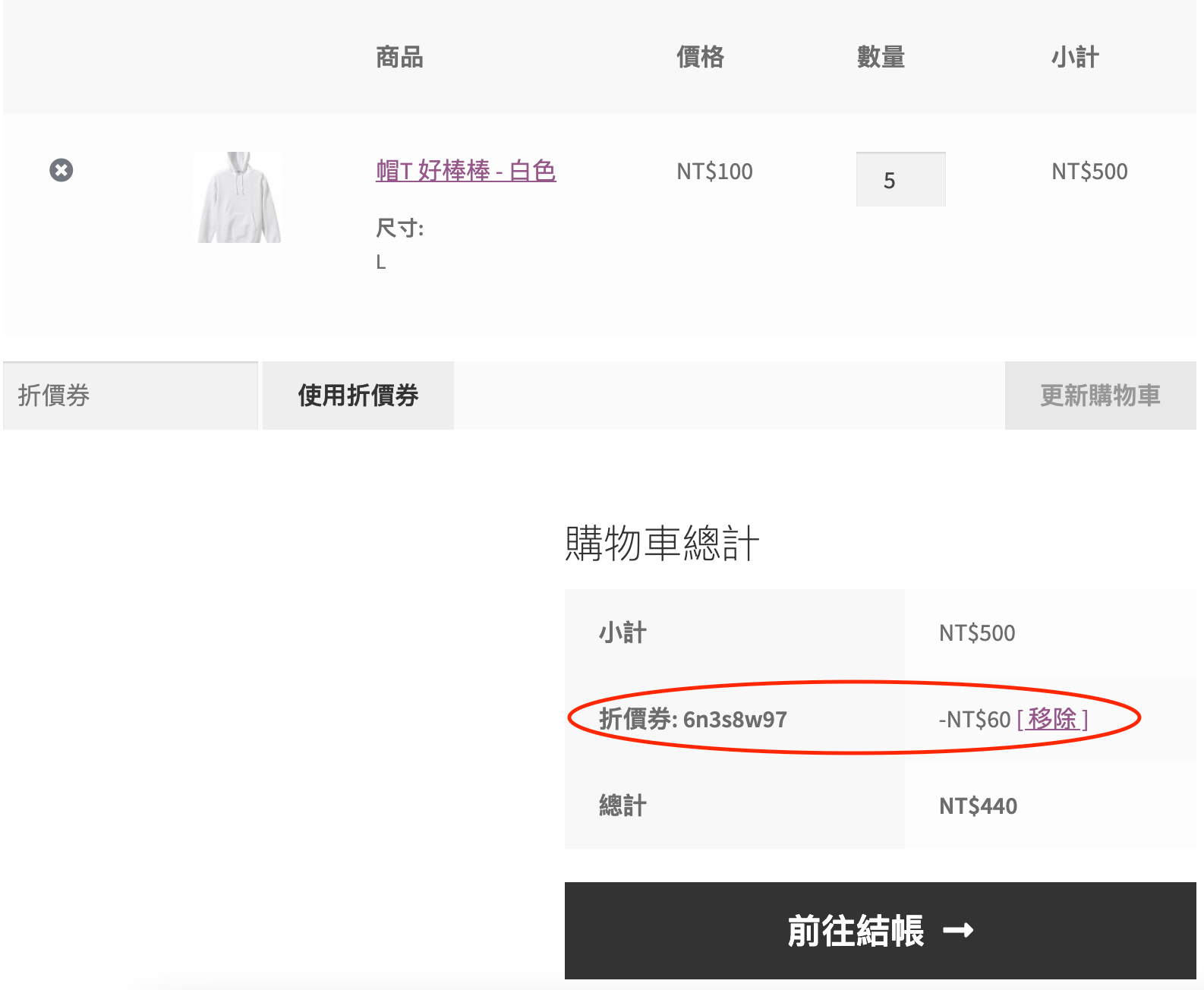
點選「 固定購物車折扣 」即可,折價卷金額設定:填寫你的折扣金額,設定優惠到期日。編寫內容說明就能生產折扣碼!
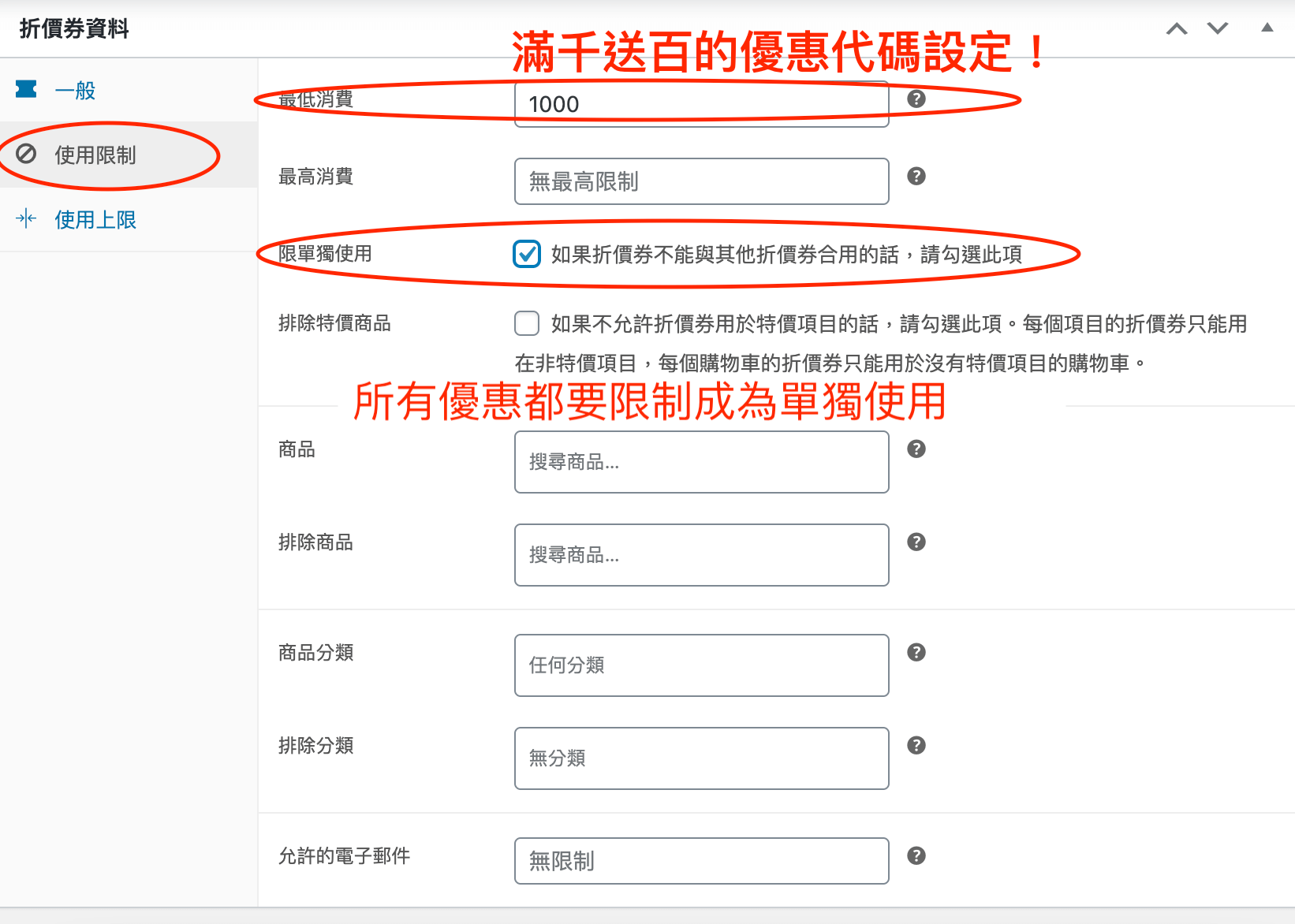
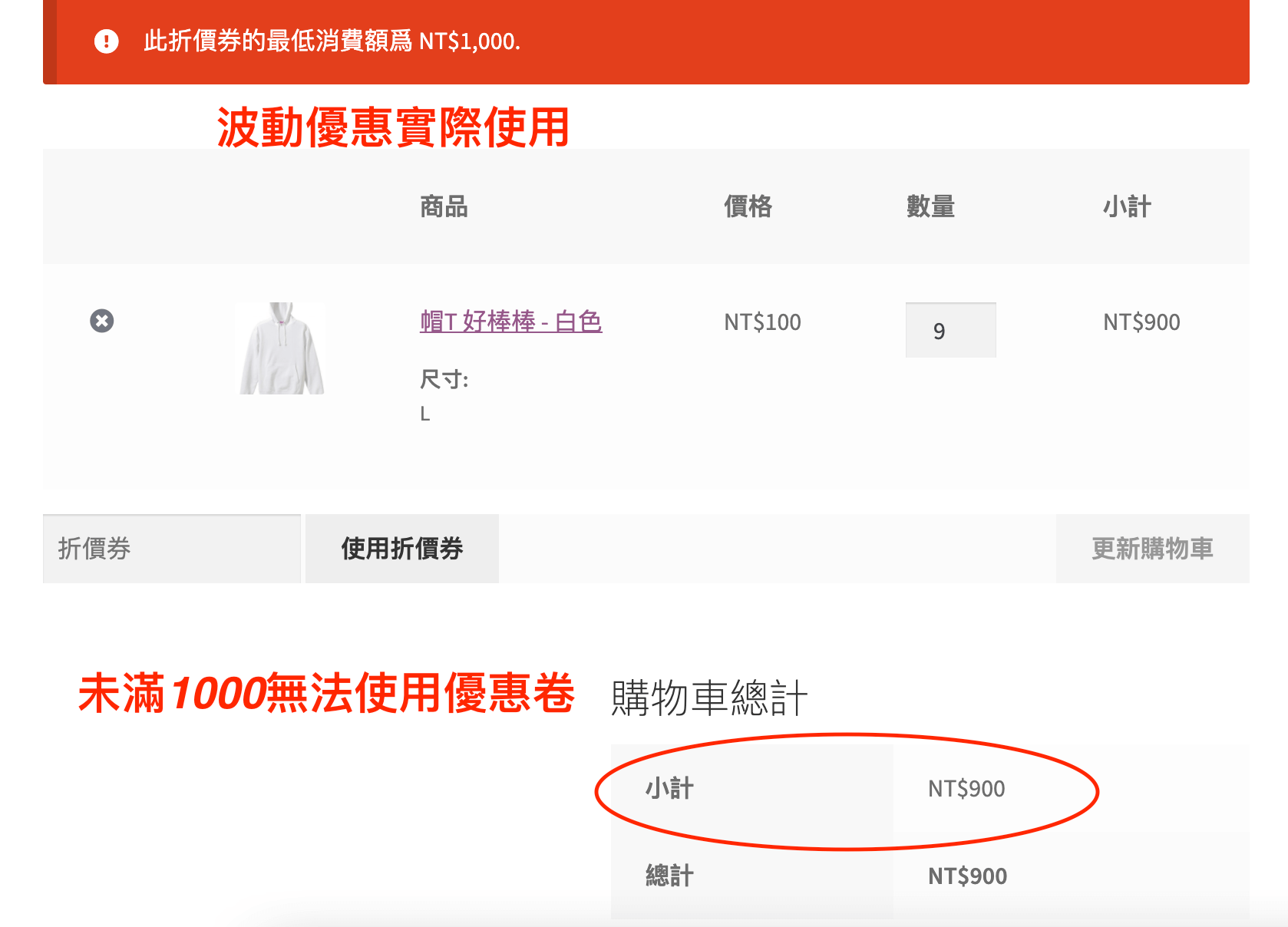
第三步:波動優惠設定
點選「 固定購物車折扣 」即可,折價卷金額設定:填寫你的折扣金額,設定優惠到期日。編寫內容說明就能生產折扣碼!
完成設定後點擊使用限制 – 點擊最高最低金額設定 – 點擊限單獨使用優惠卷。
結語:
以上就是Woocommerce的全部基礎設定!從架設電商平台到商品上架和客戶管理商品的系統以及優惠代碼的製作都包含在裡面了,如果跟著我們的步驟來架設現在你已經擁有一個最簡單的網店平台的,但在光是這樣是完全不夠,所以 鵠學苑 會繼續更新WooCommerce的外掛和主題內容!幫助豐富電商的功能!今天的教學到這裡告一段落了,不要忘記點擊 訂閱鵠學苑電子報 ,確保收到最新 WordPress 教學文章,如果有 網頁設計 相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
woocommerce相關文章:
網站資訊文章推薦
內容行銷到底要多久才能見效呢?撰寫內文時一定要遵循的潛規則!
SEO到底追不追的完?文章怎麼寫!
Google Search2020再進化,如何提升網頁品質?