歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略,WooCommerce Shortcode 是架設 WordPress 購物網站時的進階應用,在網站主題所導入的模板有支援 WooCommerce 的狀況下,其實是會自動建立這些短碼所生成的頁面,但是對於多數電商站長而言,WooCommerce 預設頁面中幾乎是無法客製化的,因此本篇教學中,將介紹短碼呈現的樣式與加入方法,以及如何使用 Elementor 短碼工具為 WooCommerce 頁面加入其他簡易功能與文字,當然,WooCommerce 短碼生成的內容是需要透過程式碼寫入才能改變,這部分如果有機會,後續會再介紹 WooCommerce hook 的相關使用方式。接下來跟著鵠學苑的腳步,讓我們開始學習吧!
WooCommerce 下載點
https://tw.wordpress.org/plugins/woocommerce/
WooCommerce 代碼說明文件
https://docs.woocommerce.com/document/woocommerce-shortcodes/
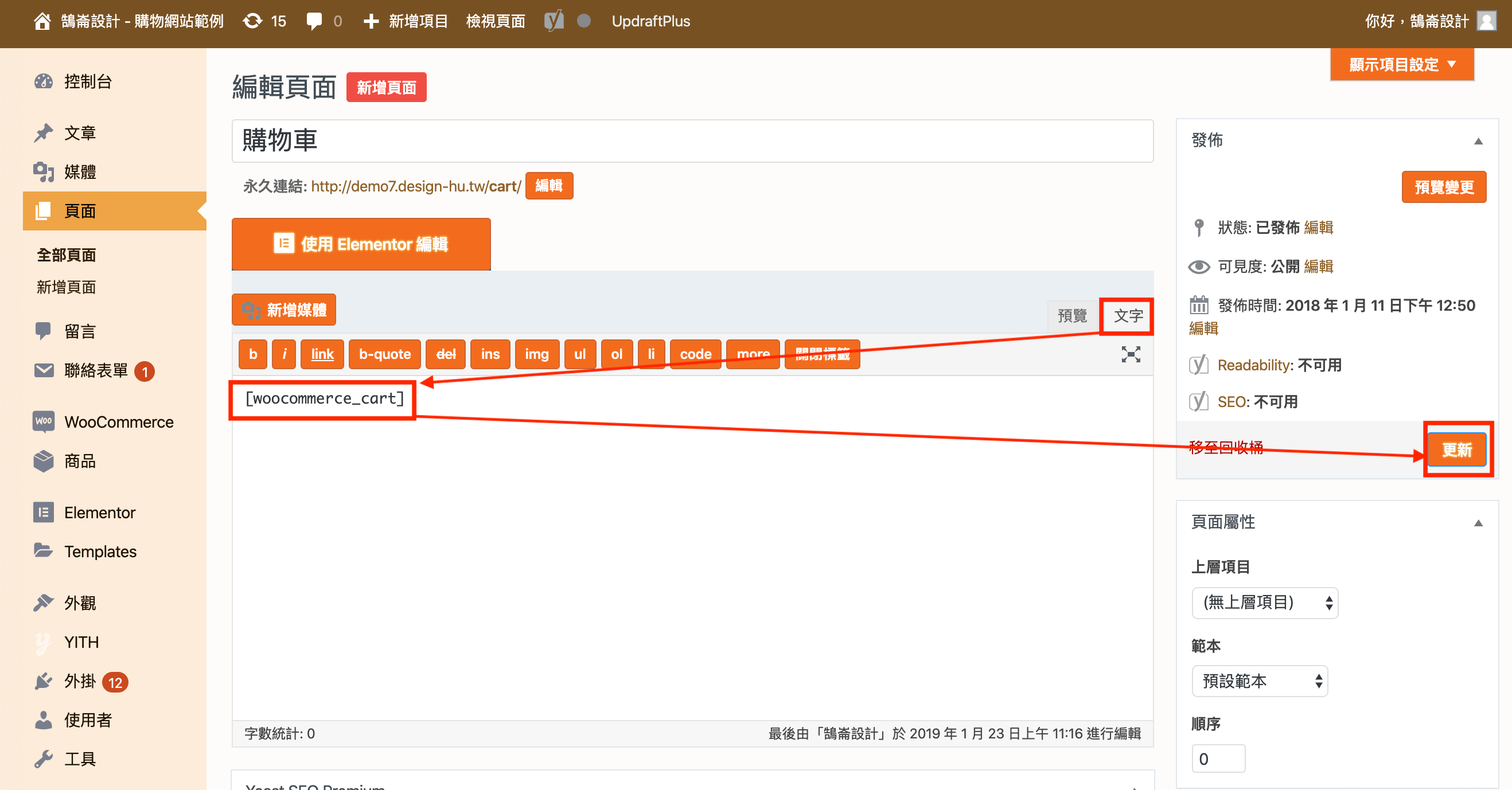
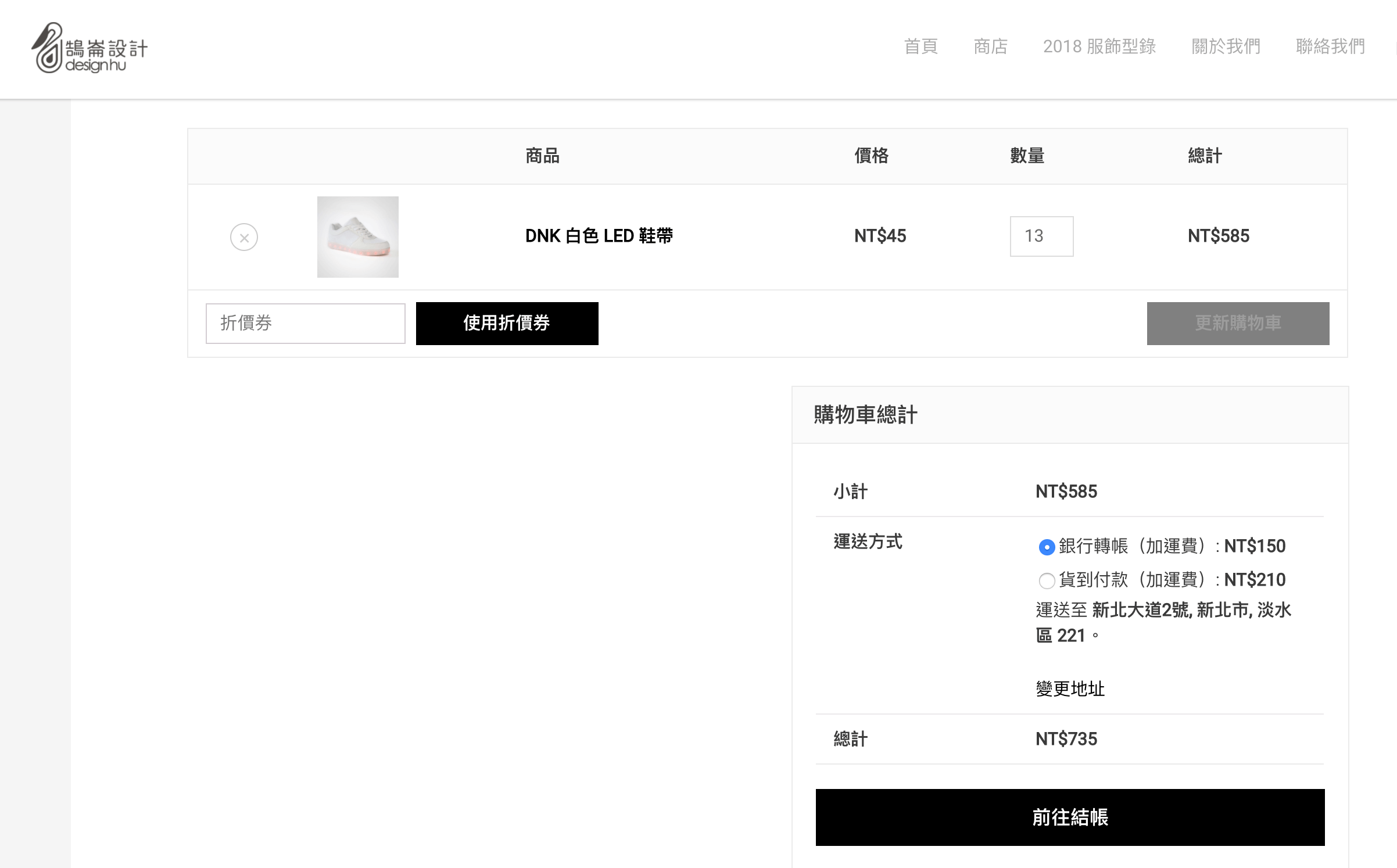
購物車代碼 [woocommerce_cart]
購物車代碼加入方式很簡單,只需要在傳統編輯器中切換到文字,貼上代碼後此頁就會顯示購物車內容,並且會自動抓取當前帳號放入購物車的商品與金額,如果想要設定購物車相關內容,可以參考下面幾篇文章:Woocommerce 購物車教學 – 變更商品數量時自動更新總計金額
WooCommerce 購物車按鈕 – YITH Cart PopUp 加入彈跳說明文字
WooCommerce 購物車設定 – 符合訂單金額加入其它商品至購物車
WooCommerce 加入購物車功能 – 使用函數自訂按鈕文字內容
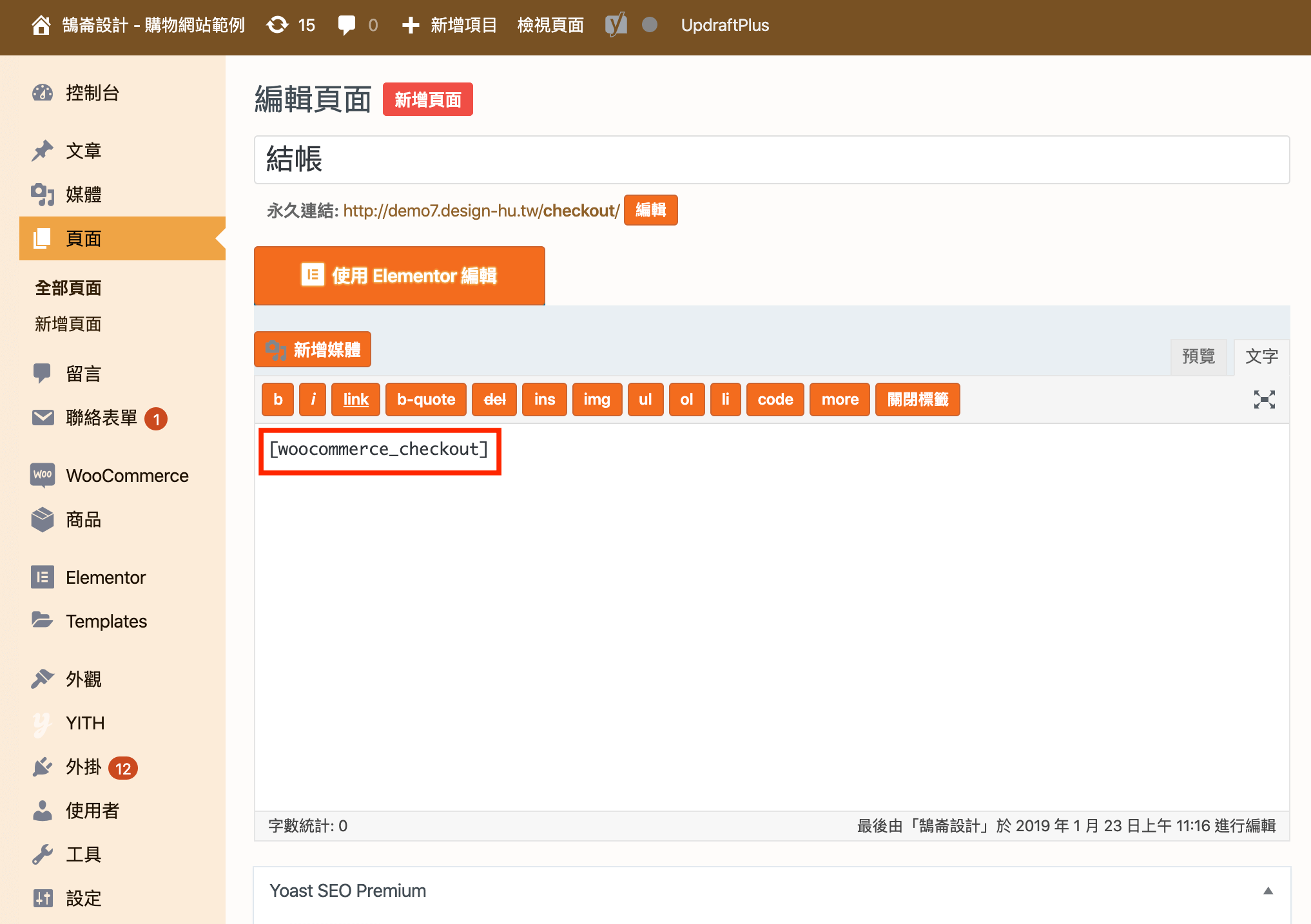
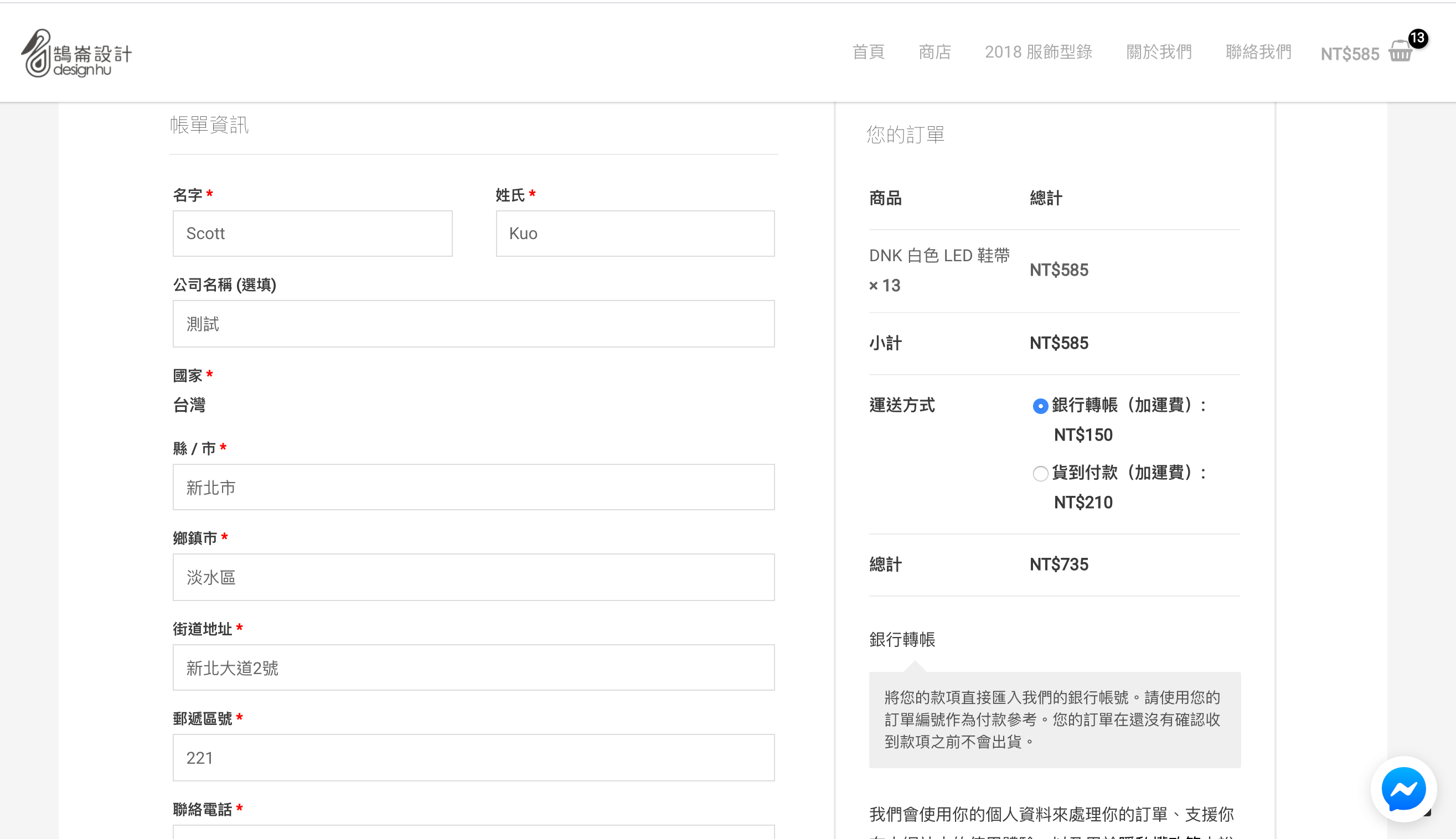
• 結帳代碼 [woocommerce_checkout]
下方是結帳頁面的呈現樣式,要注意的是插入結帳代碼只會套用主題預設的 WooCommerce 格式,如果想要自訂結帳欄位,可以參考此篇文章:WooCommerce 自訂結帳表單 – Checkout Field Editor 外掛教學
我的帳戶代碼 [woocommerce_my_account]
我的帳戶是較多人想要加入客製化文字或圖片的位置,通常會希望呈現更多的操作說明與項目解釋,讓使用者可以更方便的了解帳務相關資訊,透過使用 Elementor 編輯器,是可以做到這一點,以下說明:
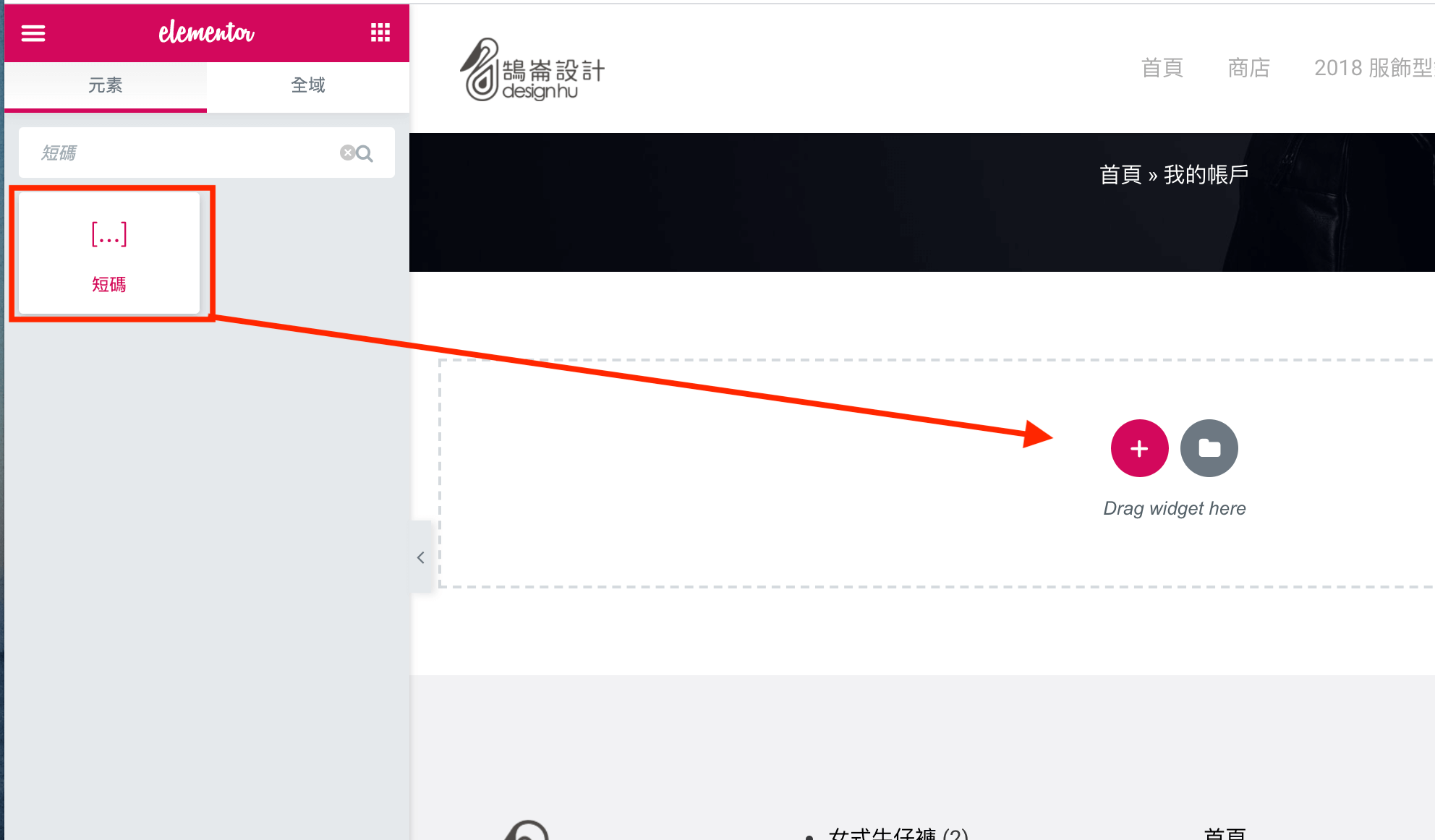
第一步:使用 Elementor 開啟頁面後,在小工具中搜尋短碼後將此小工具加入到編輯畫面中。
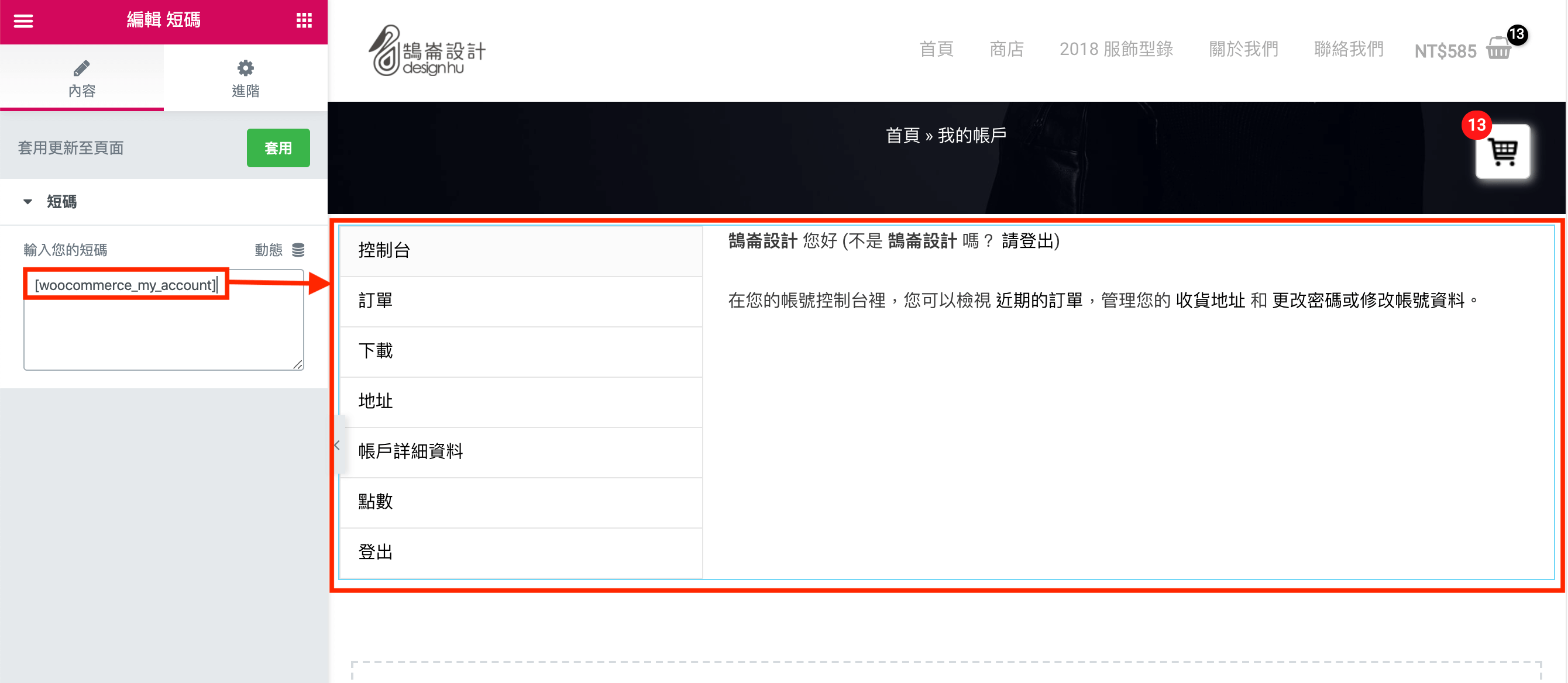
第二步:在短碼小工具中貼上我的帳戶的短碼。
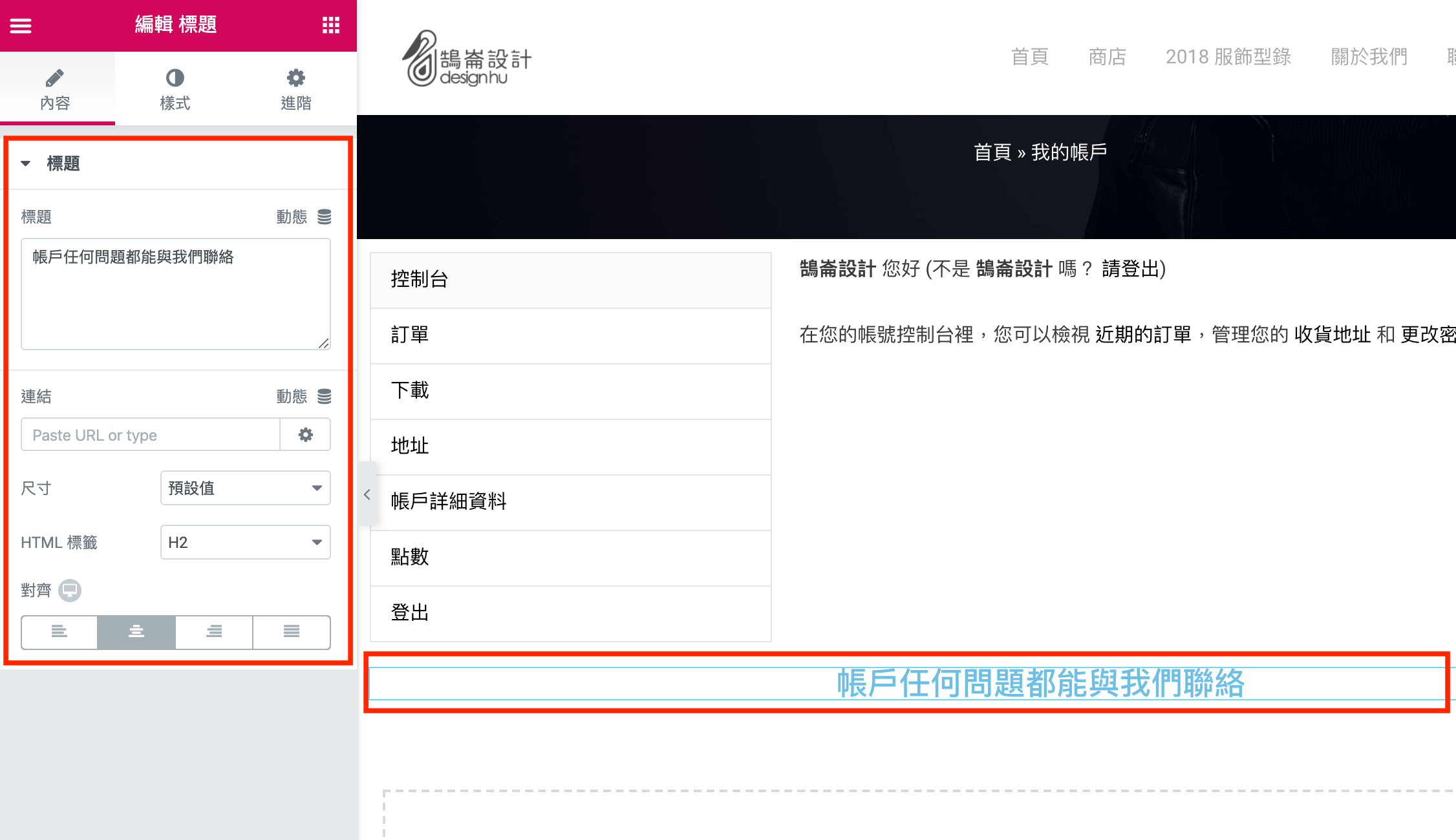
第三步:在短碼小工具的下方加入其他文字,以下圖為例筆者是加入標題文字。
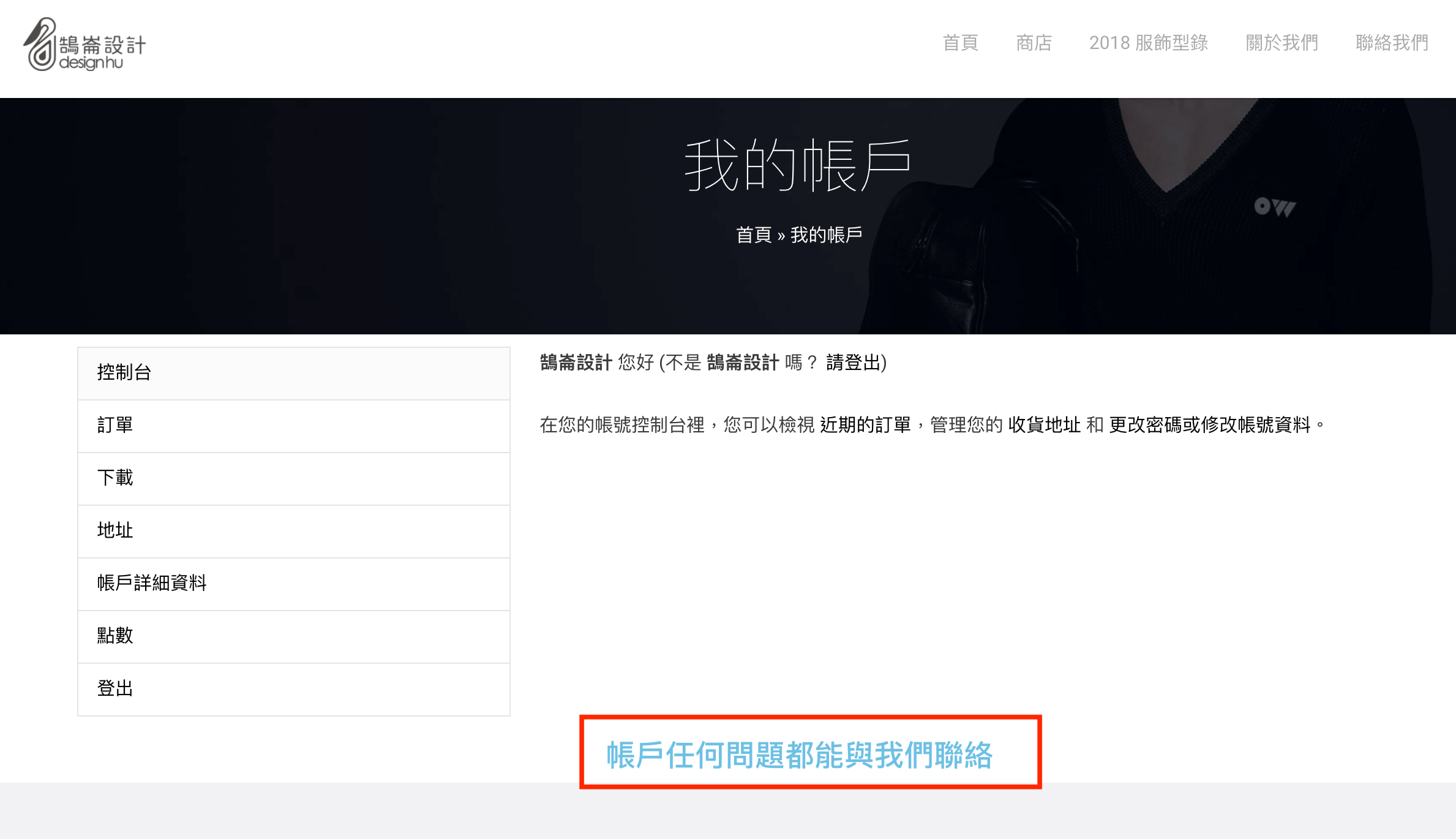
第四步:完成後點選更新,文字就會顯示在我的帳戶頁面中。
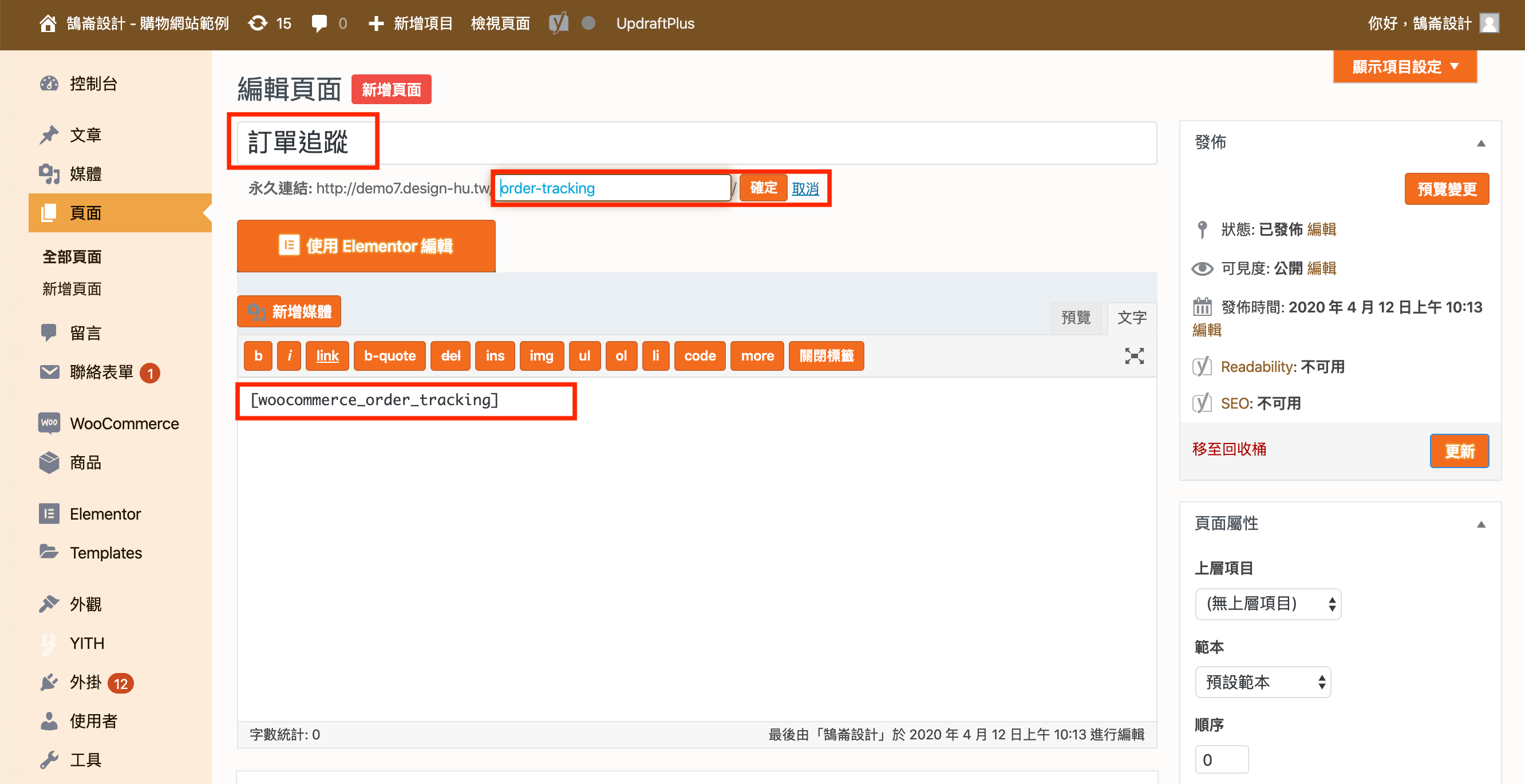
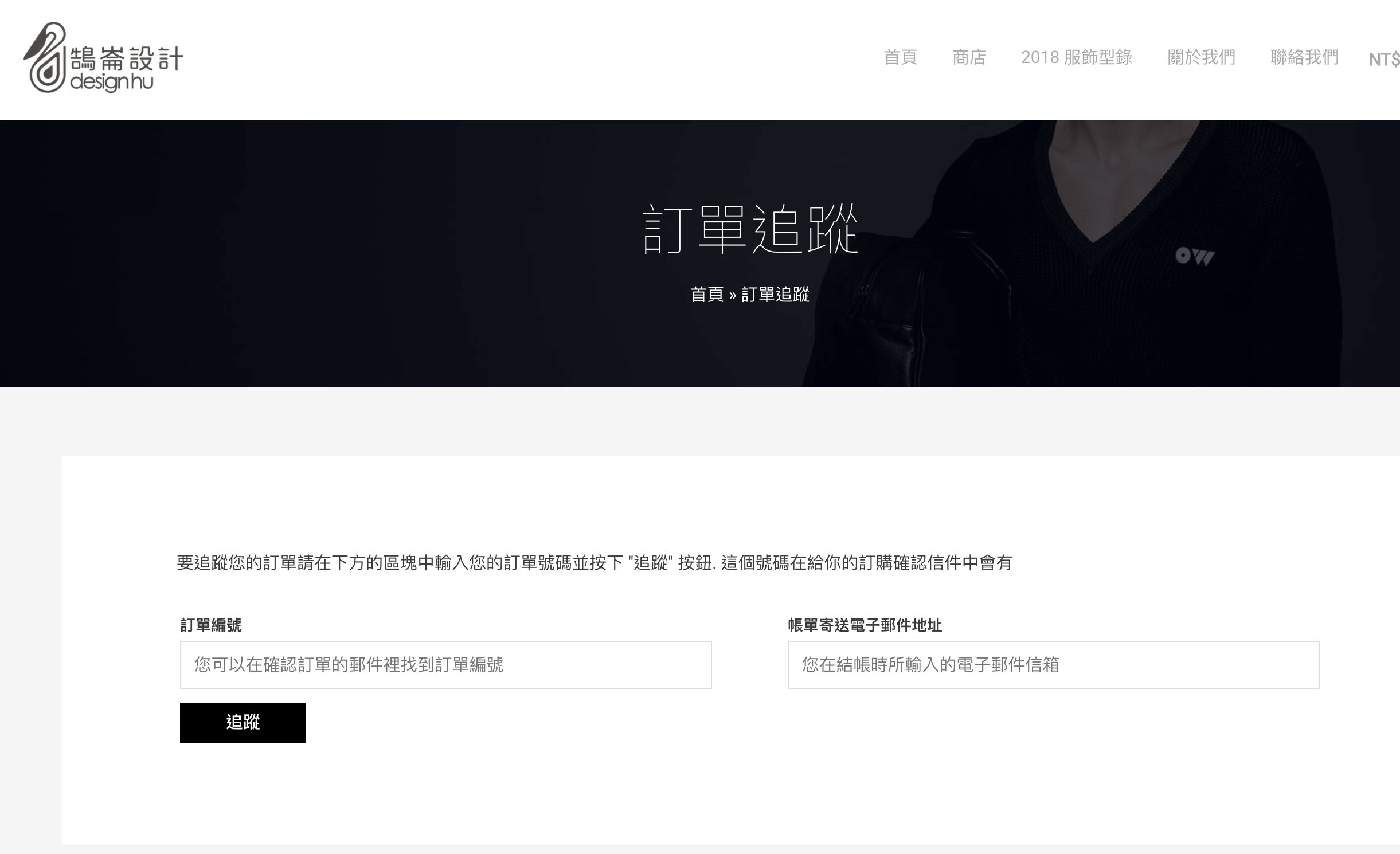
訂單追蹤代碼 [woocommerce_order_tracking]
訂單追蹤比較特別,他不是 WooCommerce 一開始就會建立的頁面,必須要自己建立一個頁面並加入上方的訂單追蹤代碼後,才會真正有這一頁出現,建立方式很簡單,新增頁面後加入標題、修改網址、貼上短碼、更新後就完成了,可以將此頁面連結放在主選單會其他任何地方。
結語:
WooCommerce Shortcode 還有其他進階的設定,比如顯示產品列表、產品分類彙整頁、指定加入特定商品的購物車按鈕等,之後鵠學苑會再一一做介紹喔!
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
WooCommerce 教學相關文章:
網站架設知識推薦閱讀:
新冠肺炎大流行 – 企業線上數位轉型網站架設重點與優勢分析
AMP Stories 介紹 – 你一定要了解的 Google 行動網站技術
Google 優先索引行動版內容 將於一年內對所有網站實施