歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略 – WooCommerce 教學(運送方式)主要是在講解三個部分,分別是運送區域、運送選項以及運送類別,運送區域是指產品銷售主要的國家地區,並且設定要使用啟用哪些運費計算方式 ; 運送選項則是對結帳流程中運費的計算與顯示狀態做更為細節的設定。而最後一項運送類別是較少被用到的功能,主要操作的是自訂義特定類別的商品在不計算稅率的狀況下以單一費率的方式收取不一樣的運費金額,提供的是一種客製化產品銷售的方式。
運費的設定對線上商品銷售而言是相當重要的環節,以銷售實體商品來說,如何以便捷的運送方式與合理的運送費用將商品送到顧客手上,是必須深思熟慮的課題,而將 WooCommerce 運費設定方式弄明白,也才能更好輔助優化銷售流程,並且減少使用者購買時的疑慮。本篇文章將對運送方式項目的基礎設定做簡易說明,希望對各位有所幫助。接下來跟著鵠學苑的腳步,讓我們開始學習吧!
WooCommerce 下載點
https://tw.wordpress.org/plugins/woocommerce/
WooCommerce 官方說明文件
https://docs.woocommerce.com/
WooCommerce WordPress 外掛技術支援論壇
https://wordpress.org/support/plugin/woocommerce/
WooCommerce 運送區域設定與選項說明
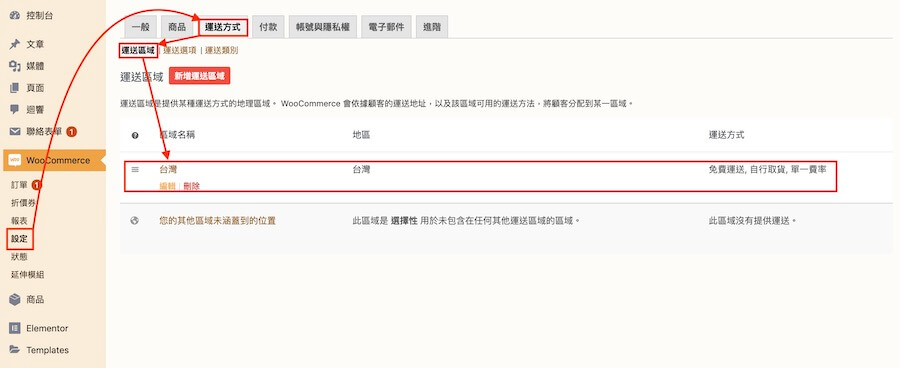
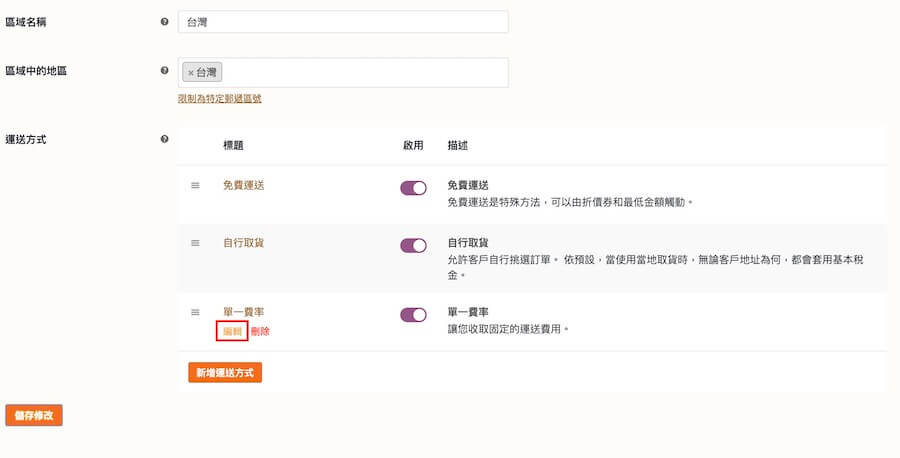
第一步:進入WooCommerce 設定中選擇運送方式頁籤,筆者以運送區域設定為台灣做教學示範,在區域名稱的小項目中點選編輯。
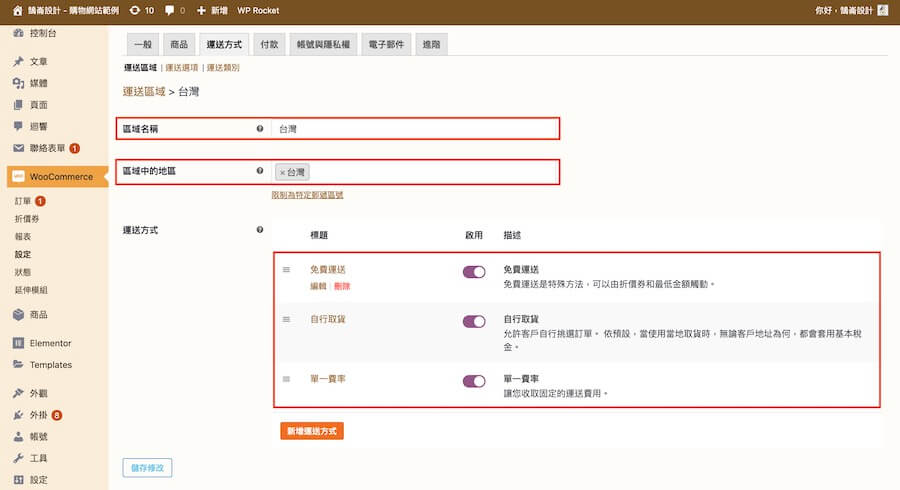
第二步:區域名稱可以自行定義,不影響運費計算,而區域中的地區則必須選擇正確的國家名稱,而在最下方的運送方式有三種:免費運送、自行取貨、單一費率,後續會做說明。
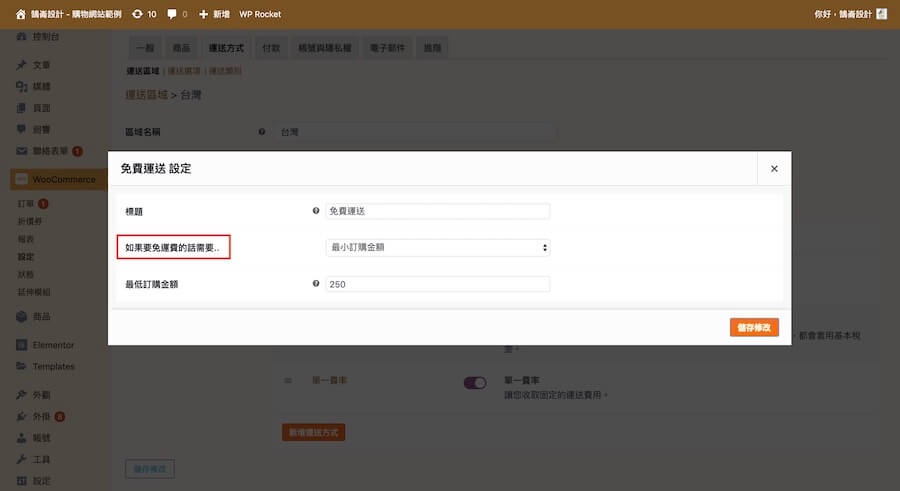
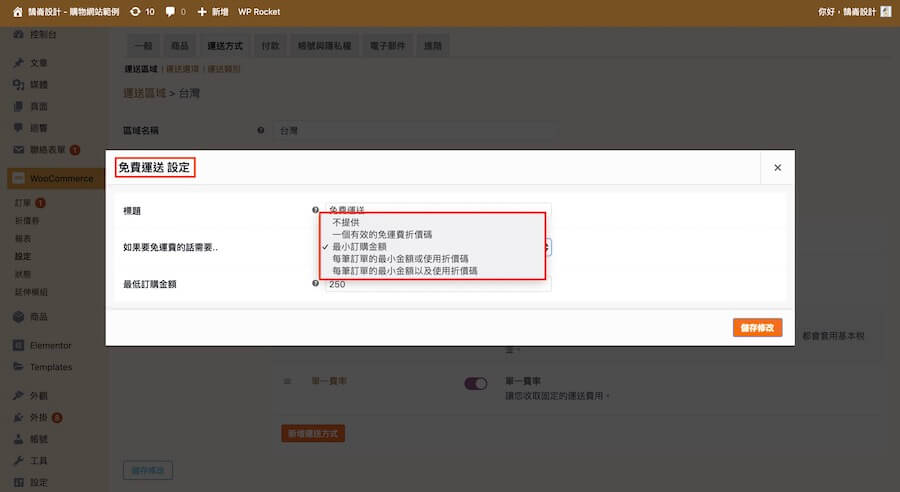
第三步:免費運送設定中可以自訂標題,作為與其它客製化運送規則的區別,也可以直接使用預設文字,下圖標示的位置則是指定免費運送的條件,而如果條件為必須達到某數值的訂單金額,則必須在第三項最低訂單金額做設定,不需貨幣符號,只要輸入數值即可。
第四步:免費運送的條件中主要選擇有兩項變數:最低訂購金額與折扣碼,如果要以折扣碼作為免運條件,則必須提供顧客結帳可以使用折扣碼的選項,以及開啟折扣碼功能,在後續 WooCommerce 教學系列文章中會再說明。
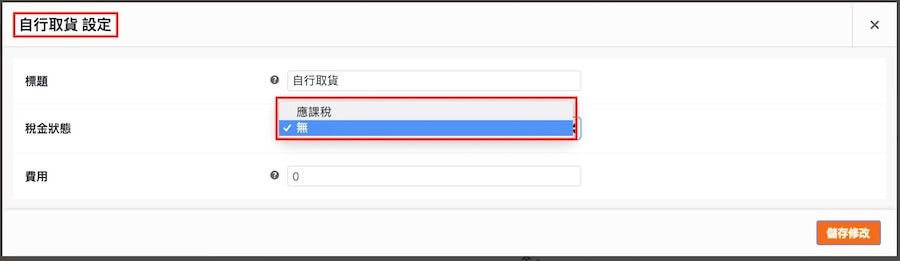
第五步:自行取貨較為簡單,只需設定稅金狀態,如果提供自行取貨,那麼在一般設定中的實體商店地址就必須要輸入正確。
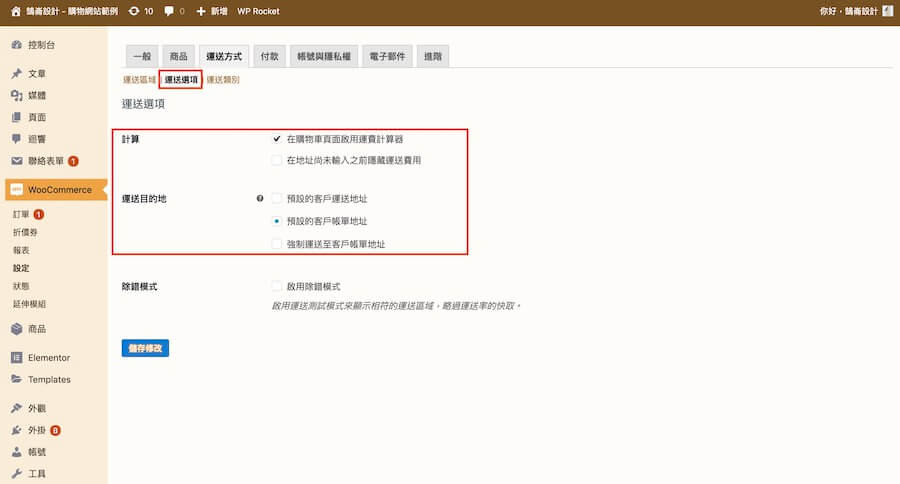
第六步:運送選項中的設定可按照個人經營方式做勾選,就筆者經驗,如果要提供較為快速的結帳流程,建議勾選在購物車頁面啟用運費計算與預設客戶帳單地址,如果客戶沒有建立預設帳單地址,則在結帳時運送地址欄位會顯示為空白,當顧客於結帳時填寫一次後,就會自動在顧客的帳戶個人資料中同步建立。
同類別商品統一運費設定步驟
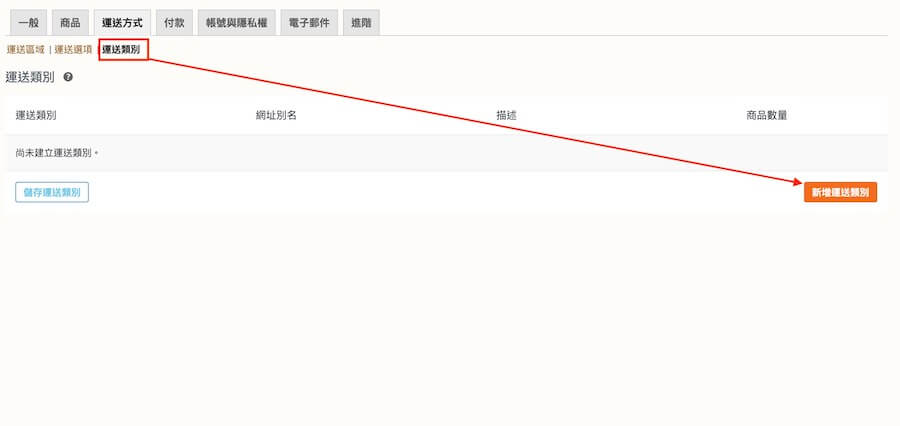
第一步:選中運送類別項目進入編輯畫面,接者點選新增運送類別。
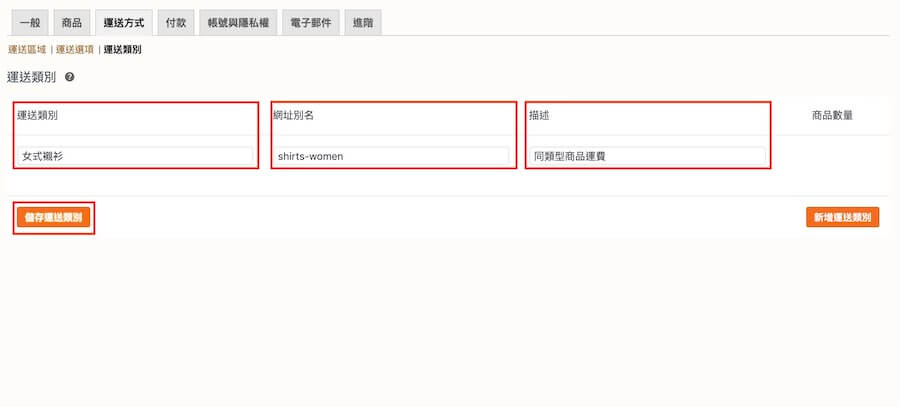
第二步:下圖標示的三個項目沒有一定要填寫的內容,只需輸入方便識別的文字即可,要注意的只有網址別名,建議使用英文,輸入完成後點選儲存運送類別。
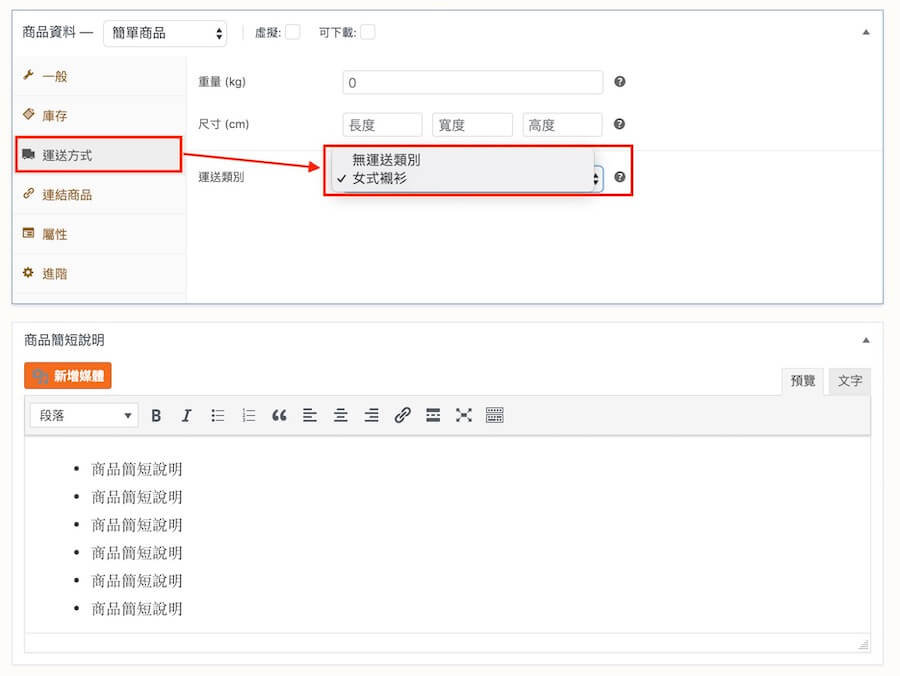
第三步:接下來要決定哪些商品要具有同樣的運送類別,進入單一商品編輯頁,在商品資料的設定區塊中選擇運送方式中的運送類別項目,選擇剛剛建立的運送類別名稱,此商品就在運費計算時就會套用此運送類別的規則。
第四步:回到運送區域中的運送方式,選擇單一費率並點選編輯。
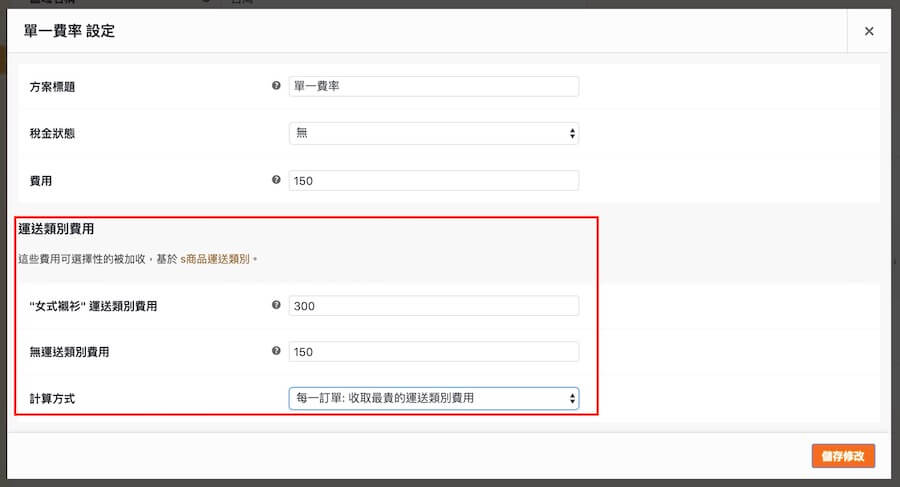
第五步:在單一費率設定畫面中可以決定運送類別的費用,無運送類別費用建議設定為與單一費率相同,計算方式則可按照個人喜好的銷售模式去選擇條件,
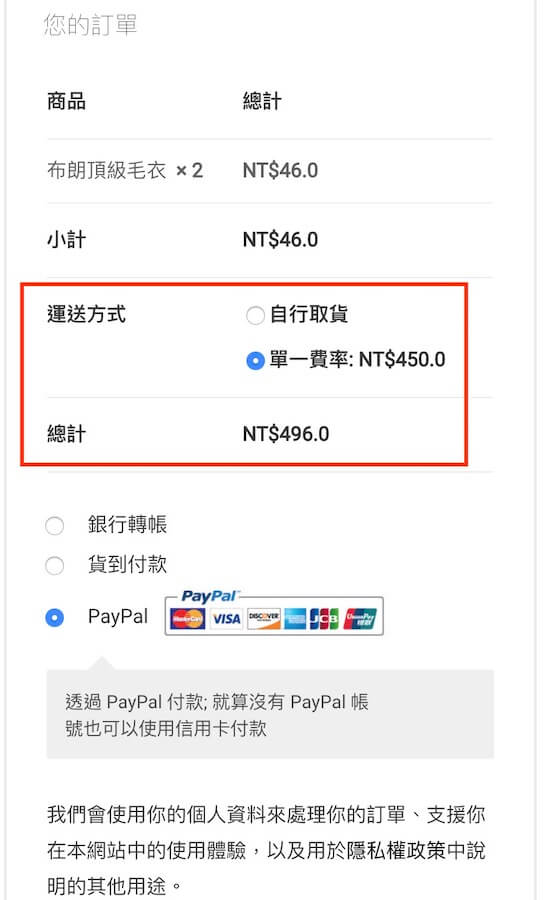
第六步:下圖中筆者將布朗頂級毛衣的運送類別設定為女式襯衫,因為此運送類別必須多付 300 的運送費用。所以在結帳時可以看到運送方式的費用就會由 150 變為 450 。
結語:
運送類別的設定對第一次使用 WooCommerce 的朋友來說較為複雜,透過文字的理解可能還是不懂如何操作,在之後的 WooCommerce 教學中會陸續提到單一商品頁面編輯方式與客製商品運送費率,建議開啟鵠學苑的網站通知,才能在第一時間收到新文章發表訊息,如果有其它與 WooCommerce 相關的問題,也歡迎在下方留言討論。
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
WooCommerce相關文章:
網站架設知識推薦閱讀
GDPR 歐盟 個人資料保護 法規發佈,網站必須建立 隱私 政策 !
Site Kit WordPress Plugin – Google SEO 整合工具外掛介紹
Google reCaptcha v3 發布,以後不用再點選 我不是機器人?