歡迎回到鵠學苑— WordPress 網頁設計超詳細攻略– ,Elementor 動態欄位 是一項非常方便的功能,可以在文字、圖片、網址等架設網站時容易出現重複內容時,就可以將讓欄位內容與網站中具有的數值做串接,而不需要在每一個頁面逐一輸入內容。另外還有一項滿重要的功能,就是動態串接的內容是具有連動的效果,比如說當修改了網址時,頁面中有串接網址的欄位也會隨之變動,只要在網站架設過程中有系統地運用此功能,之後在變動網站內容時就會少了許多反覆修改同一欄位內容的動作,可以說是 Elementor 編輯器各項功能中的精華所在,也是使用 Elementor 必學的項目之一。接下來跟著鵠學院的腳步,讓我們開始學習吧!
Elementor 動態內容說明
https://www.design-hu.com.tw/
Elementor 操作說明手冊
https://docs.elementor.com/article/226-getting-started
Elementor 外掛下載點
https://docs.elementor.com/article/226-getting-started
Elementor 標題、圖片、網址動態內容說明
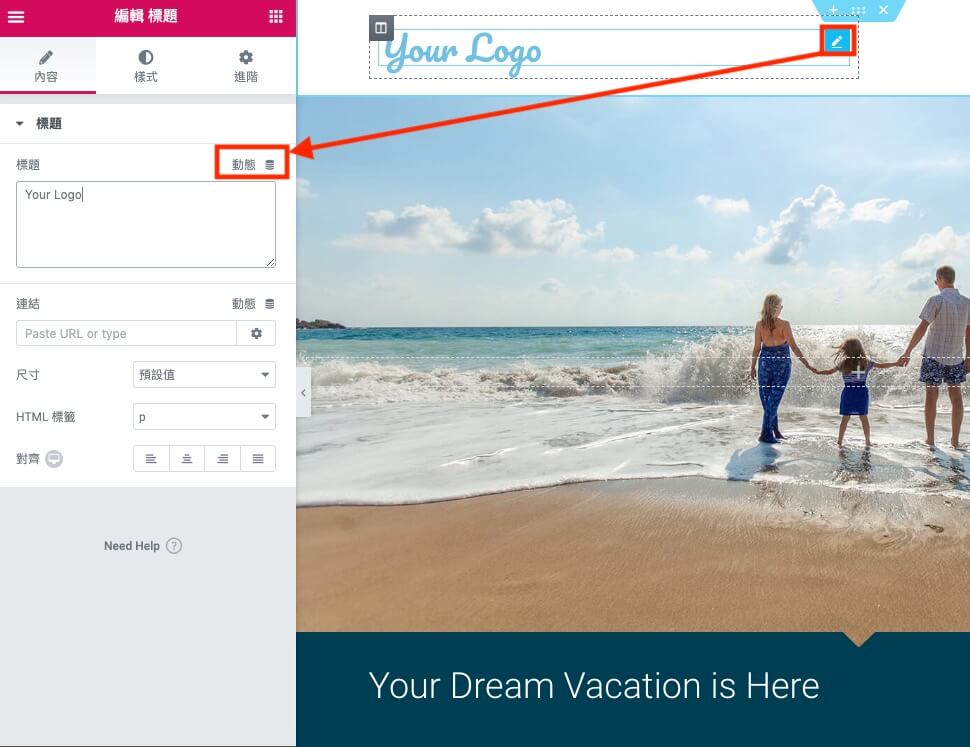
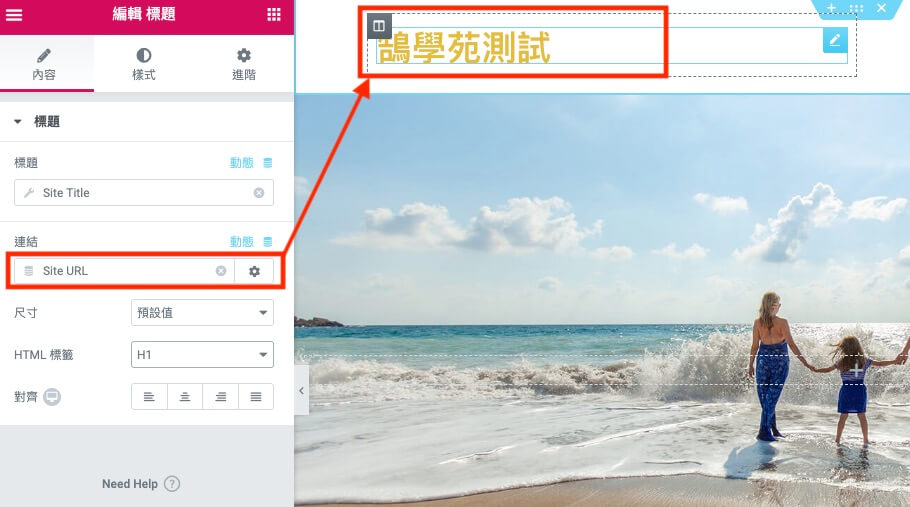
第一步:首先以標題來說,點選輸入框的動態按鈕。
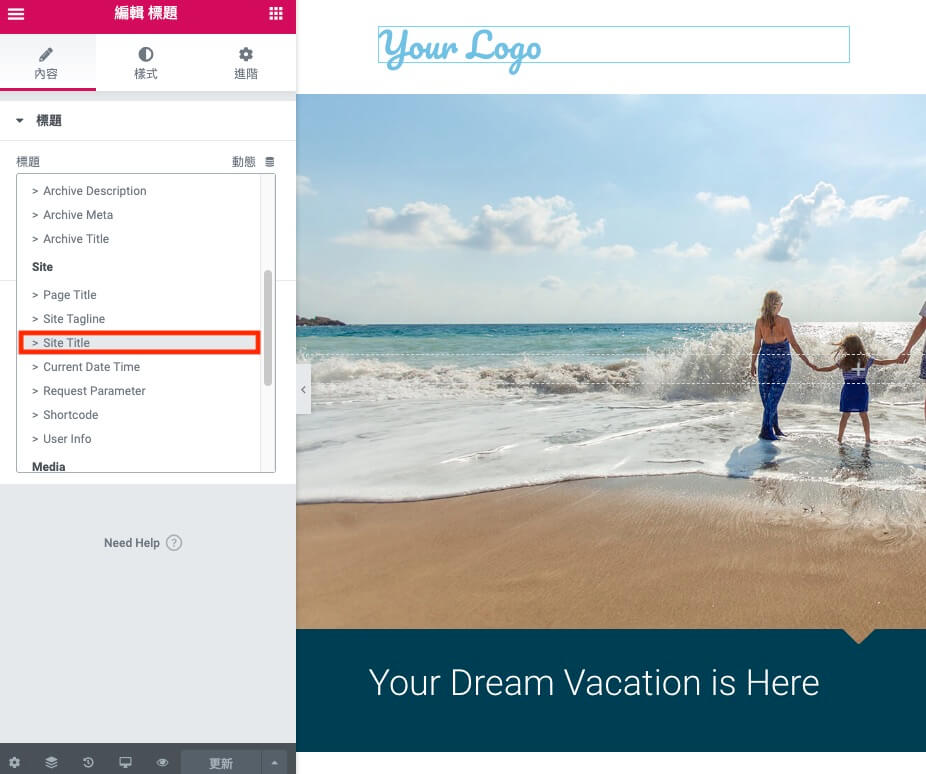
第二步:出現的下拉選單就是網站內容中可以選擇的值,在這一步筆者選擇 Site Title 。
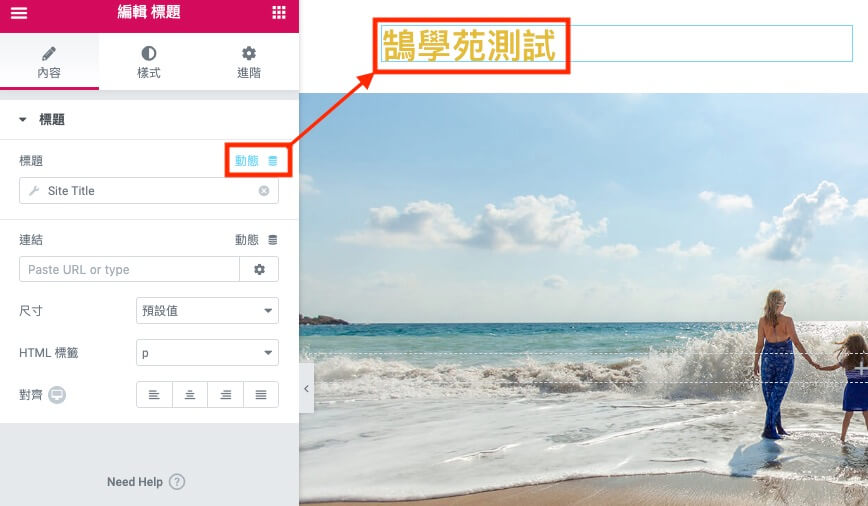
第三步:完成後就會顯示在設定中輸入的網站標題,動態按鈕也會變為藍色。
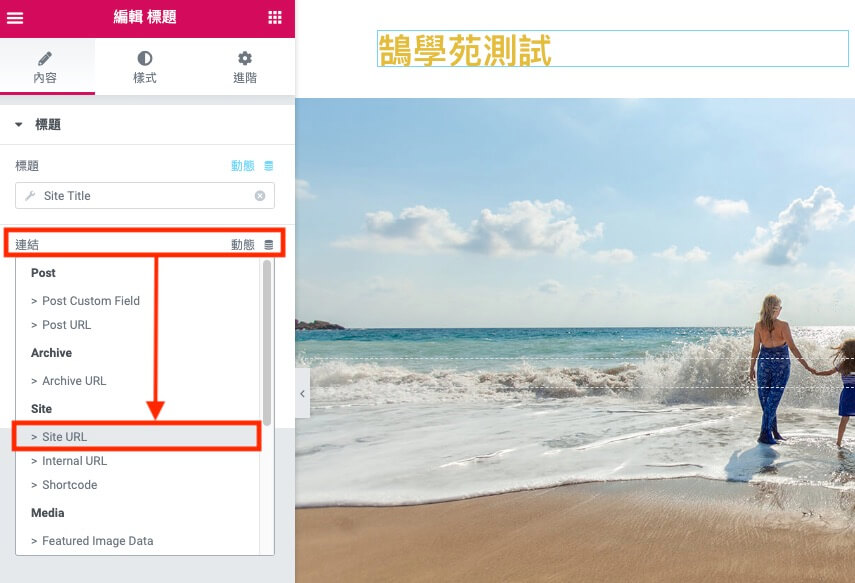
第四步:接下來設定連結,在動態內容中每一個欄位可以抓取的數值都會有相對應的項目可選擇,比如說我們這一步驟設定的是標題連結,在子選單中出現的就是文章、彙整頁、內部連結、短代碼等可用的連結,筆者在此步驟選擇 Site URL 。
第五步:完成後該文字區域就會自動建立網站連結,點擊後會回到網站首頁。
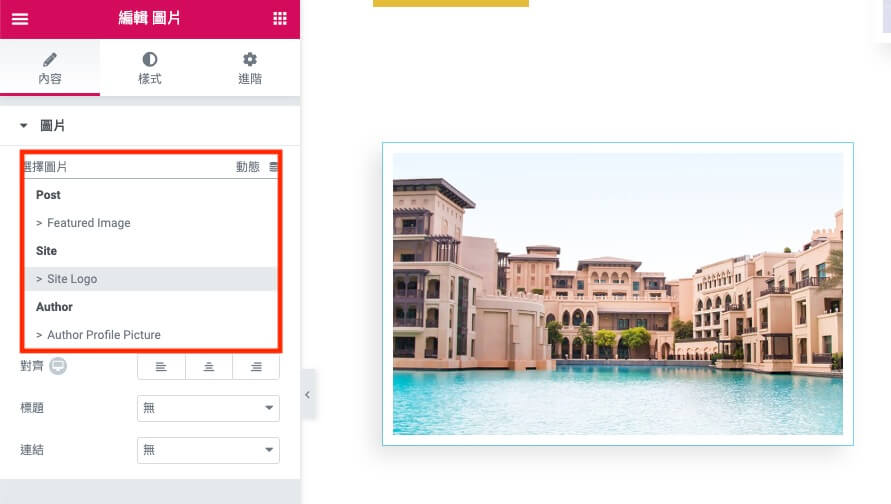
第六步:不只是文字,圖片同樣能做到動態顯示,不過圖片可串接的項目比較少,只有精選圖片以及網站標誌兩個位置可以選擇。
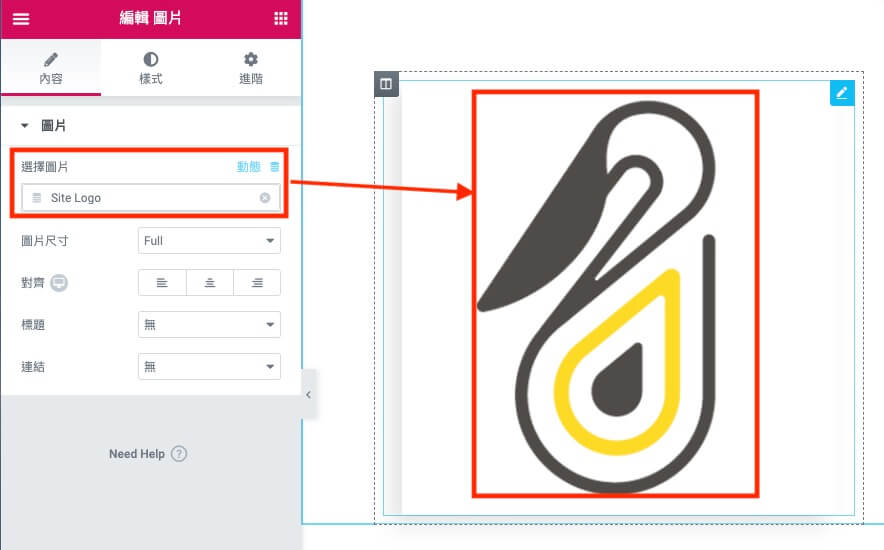
第七步:串接網站標誌後,可以在對應欄位中顯示,通常動態圖片內容都是用於自訂頁首時。
Elementor 動態內容進階應用
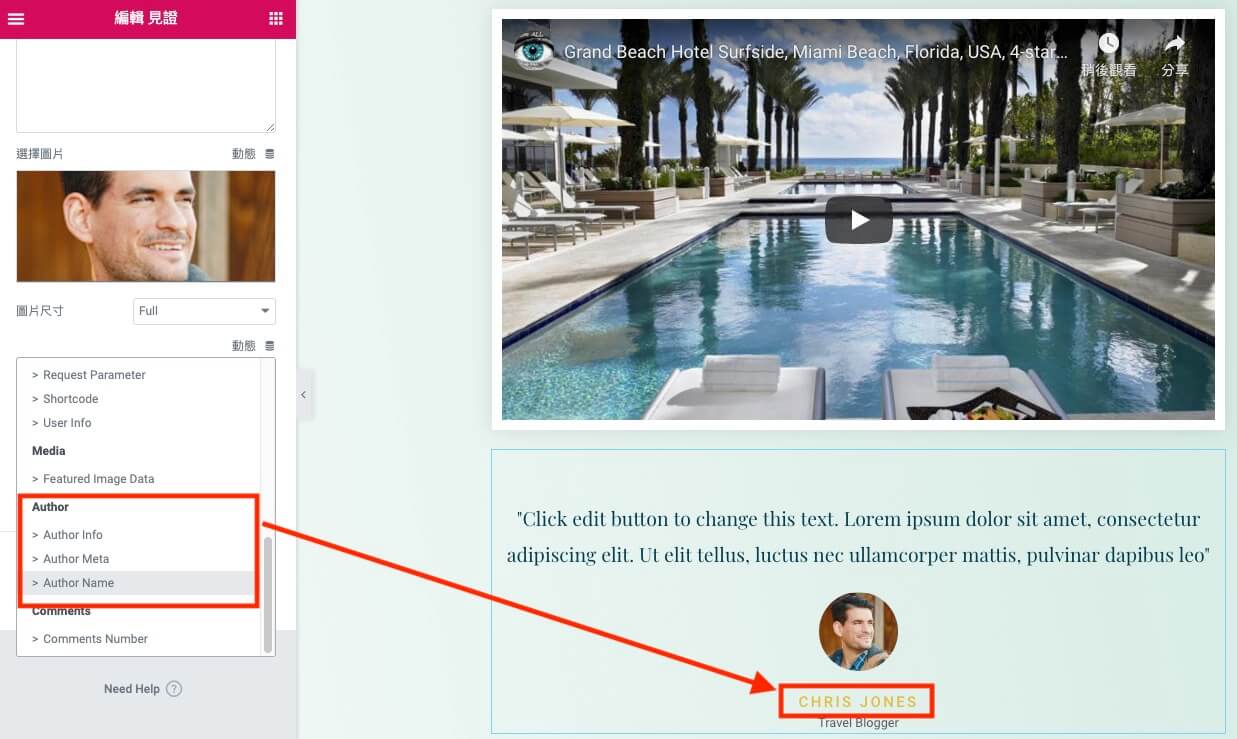
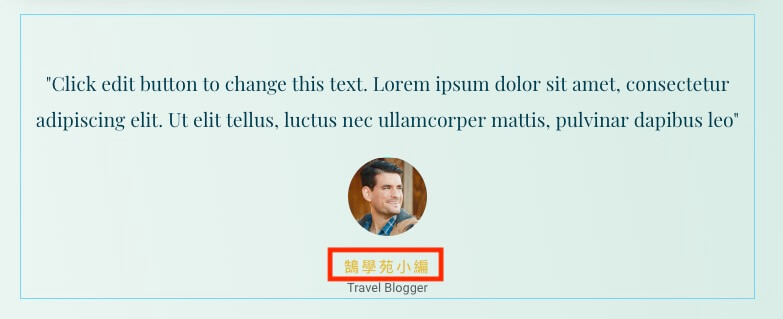
第一步:動態內容可選擇的項目也可串接作者資料,同樣點選動態按鈕後選擇作者名稱。
第二步:完成後就會顯示建立當前頁面的作者姓名。
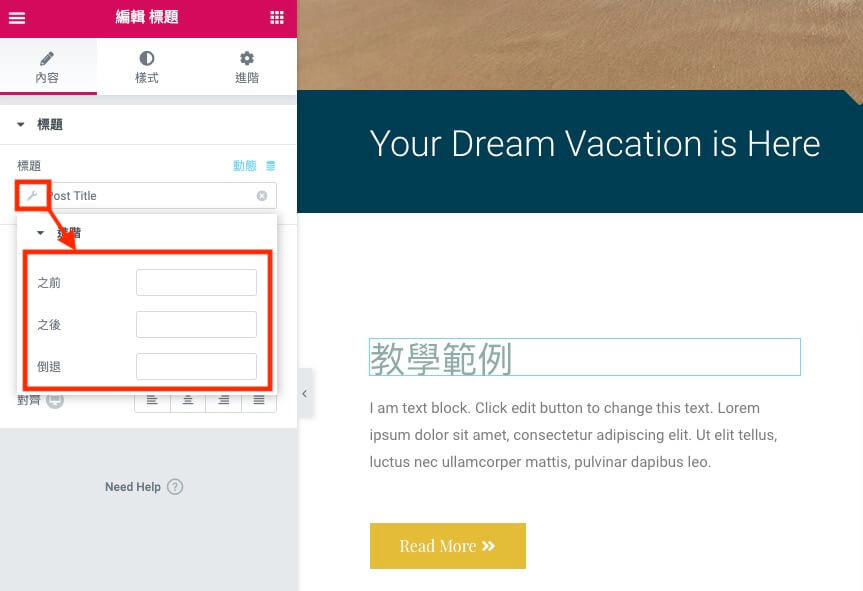
第三步:如果說想要在再標題中再加入其他文字,可以點選小工具圖示後在進階小選單中編輯,之前之後就是字面上的意思,倒退是指當此位置串接的內容變更或無法抓取,可以預設一組顯示文字。
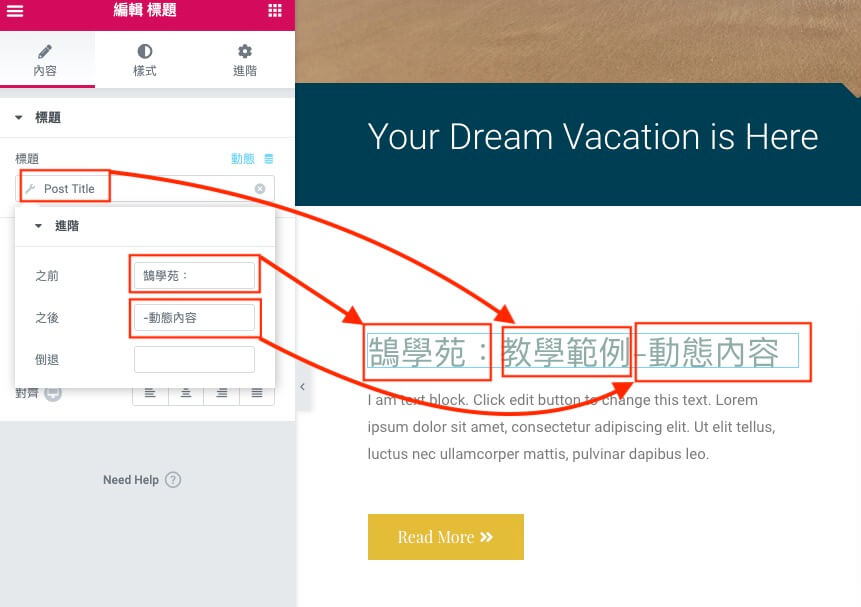
第四步:下圖是設定前後文字的範例。
結語:
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
WordPress相關文章:
網站資訊文章推薦
行銷漏斗:如何找到最適合你的行銷方式
購物網站架設 – 電子商務網站建置的細節與項目
Google Search2020再進化,如何提升網頁品質?