歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略 – WooCommerce 免運費 對許多電商站長而言是相當困惑的一個問題,因為在 WooCommerce 預設的運費選項中可以啟用免費運送的,但是在購物車以及結帳畫面中,當顧客達到免運條件時,卻不會隱藏其它運送選項,而是多出免費運送的項目讓顧客在結帳時自行點選。就結帳流程的實際操作面而言,是相當不合邏輯的,當顧客滿足免運條件,應該只需顯示本次結帳不需運費的文字,而不是還要讓顧客選擇,讓結帳流程複雜化。
在本次教學中就是要跟大家分享使用 WooCommerce Advanced Free Shipping 外掛來做結帳流程優化,除了當顧客滿足免運條件時將只顯示免費運送的文字提示之外,也能自訂免運費結帳規則,從結帳金額、稅率、地區、使用者身份、商品分類等都可以做為免運費的條件,可運用的自由度非常高。希望這次教學可以對各位辛苦的電商站長有所幫助。接下來跟著鵠學苑的腳步,讓我們開始學習吧!
WooCommerce 官方說明文件
https://docs.woocommerce.com/
Advanced Free Shipping 外掛下載點
https://tw.wordpress.org/plugins/woocommerce-advanced-free-shipping/p
Woo Advanced Free Shipping 外掛技術支援論壇
https://wordpress.org/support/plugin/woocommerce-advanced-free-shipping/
安裝 Advanced Free Shipping 及運送選項設定
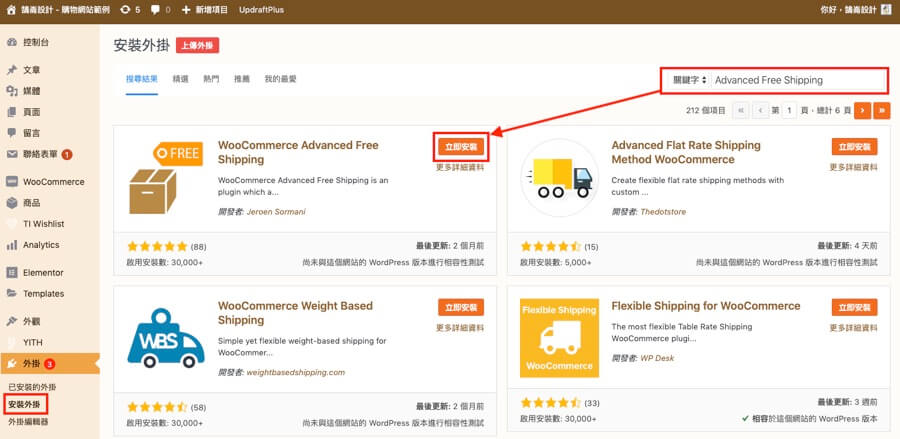
第一步:進入到網站後台的外掛安裝頁面,搜尋 Advanced Free Shipping ,按照下圖指示依序點選安裝並啟用。
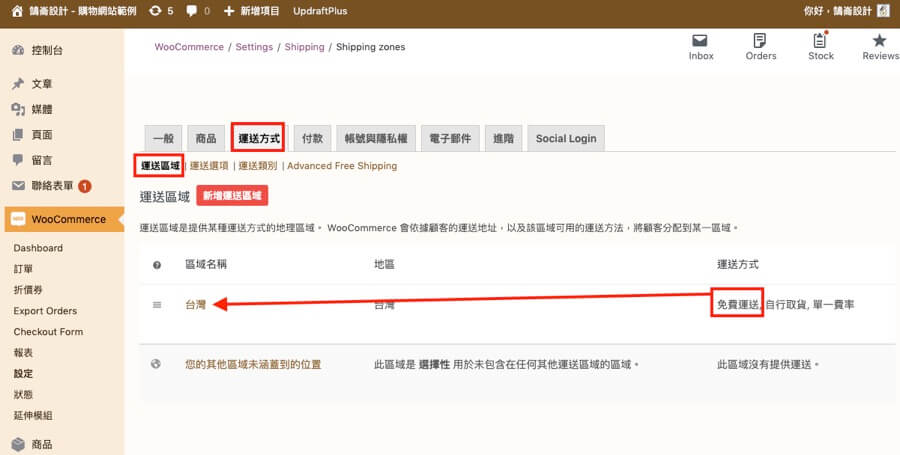
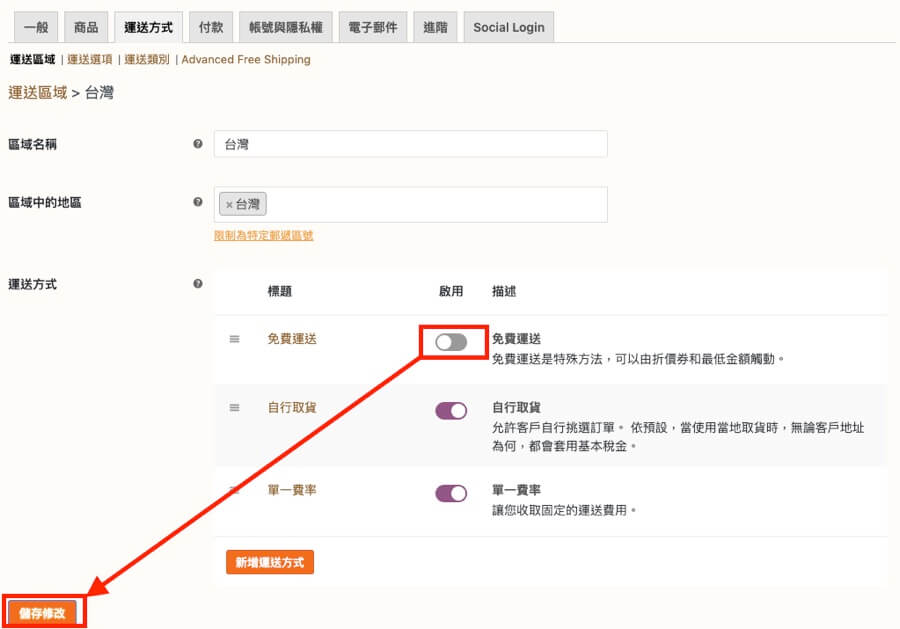
第二步:到 WooCommerce 設定 → 運送方式 → 運送區域中,確定系統預設的免費運送選項沒有啟用,如果有就必須進入設定的運送區域中做變更。
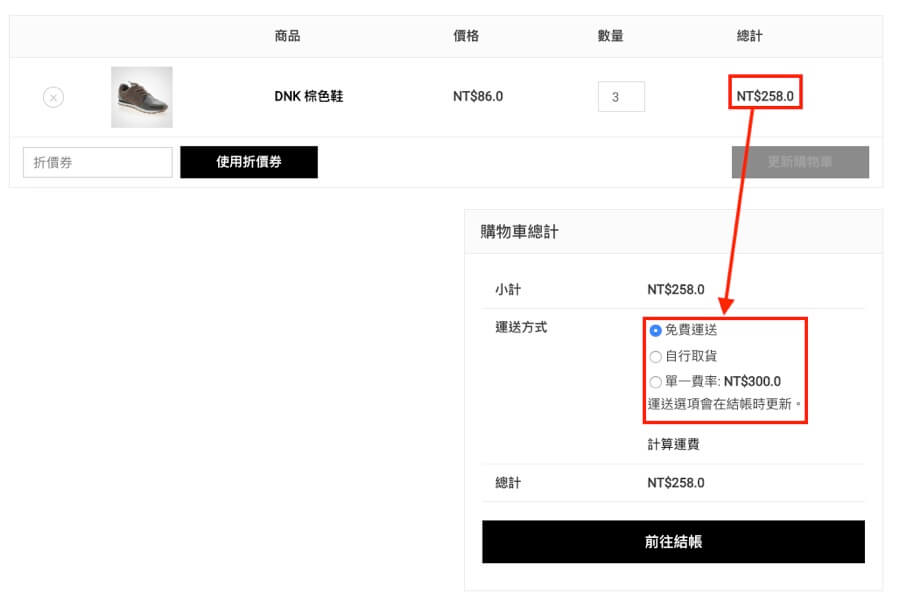
第三步:在系統免費運送選項啟用的狀況,當顧客滿足免運條件就會將所有的運送方式都會列出,讓顧客自行選擇,如下圖所示。
第四步:進入到運送區域設定畫面後,將免費運送的按鈕關閉後儲存修改,如果說是啟用的,Advanced Free Shipping 的免運設定將不會有效果。
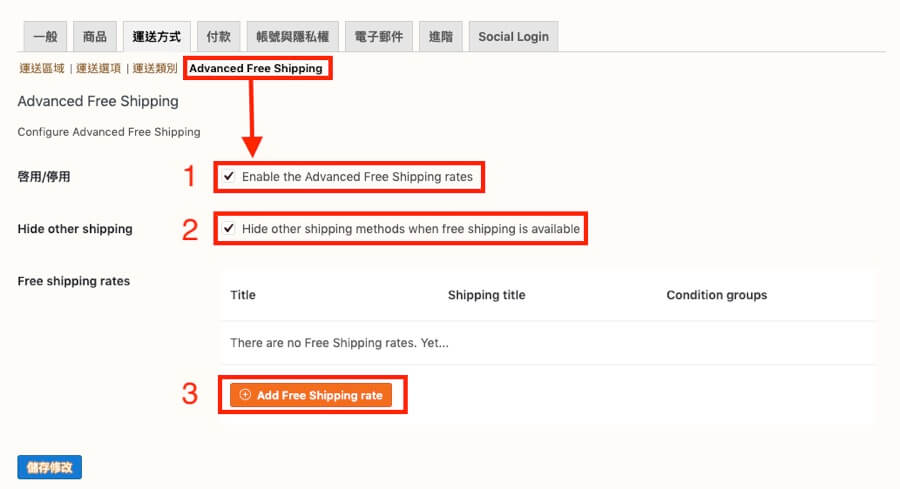
第五步:點選 Advanced Free Shipping 後進入到設定畫面,以下說明:
- 勾選後啟用 Advanced Free Shipping 功能。
- 選中表示當滿足免運條件時,將自動隱藏其他運送方式。
- 新增免運條件按鈕,後面將接續說明。
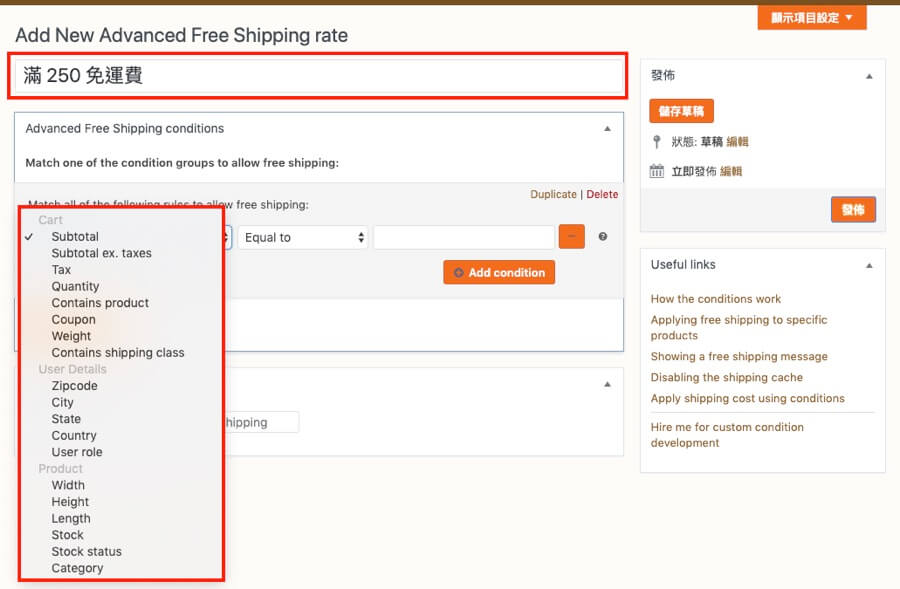
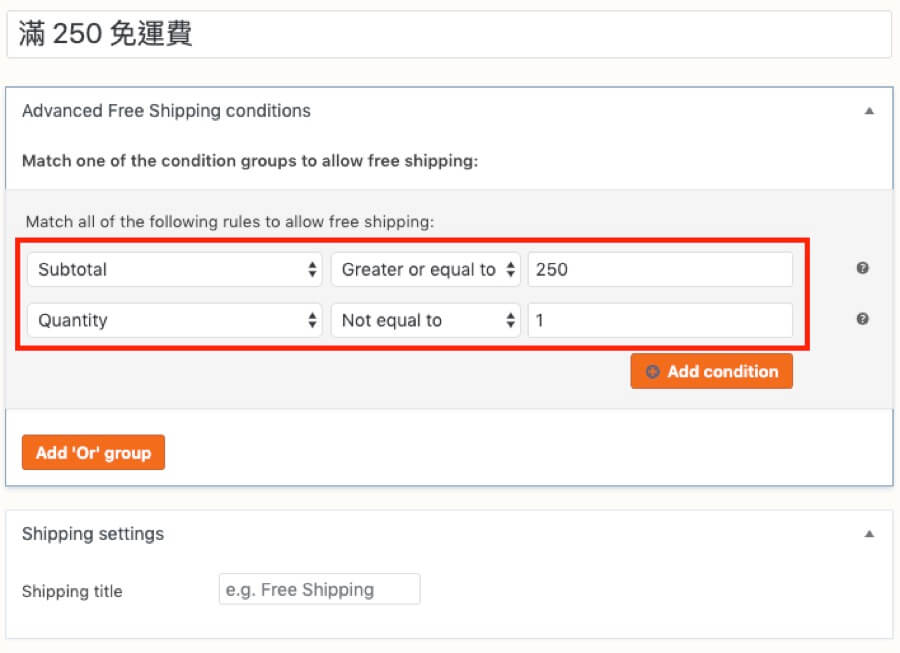
第六步:上一步驟點選免運條件按鈕後將會進入下方畫面,首先設定運送標題,在網站後台好辨認即可,不會影響到網站前台,第一個項目就是要選擇免運條件來源,總共有三大類,分別是購物車選項、使用者資料、商品內容等,接下來步驟中筆者會以總訂單金額、商品數量、商品分類來做範例說明。
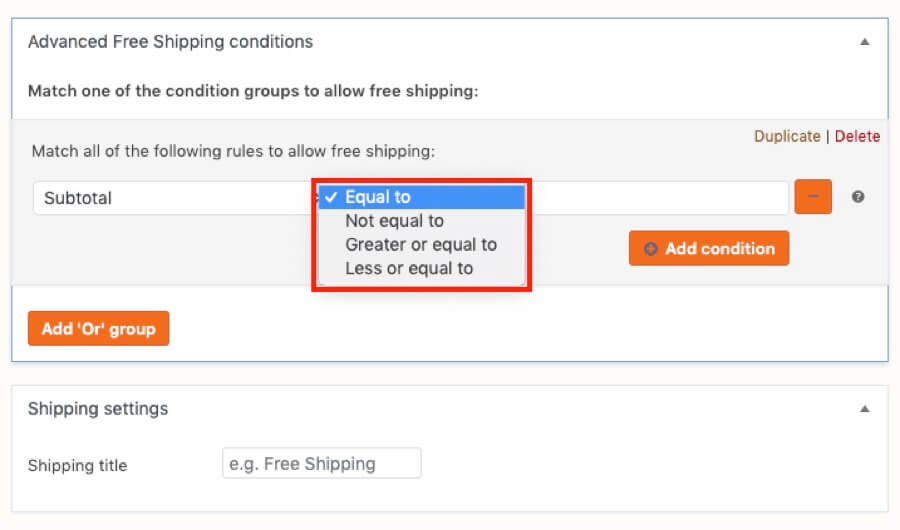
第七步:第二欄位是設定條件等式,由上至下分別為:等於、不等於、大於或等於、小於或等於,在設定時要先確定自己的條件要套用哪一個等式,不然設定會無法生效。
第八步:以下說明圖中的免運條件:
- 當總金額大於或等於 250 時,將套用免運費。
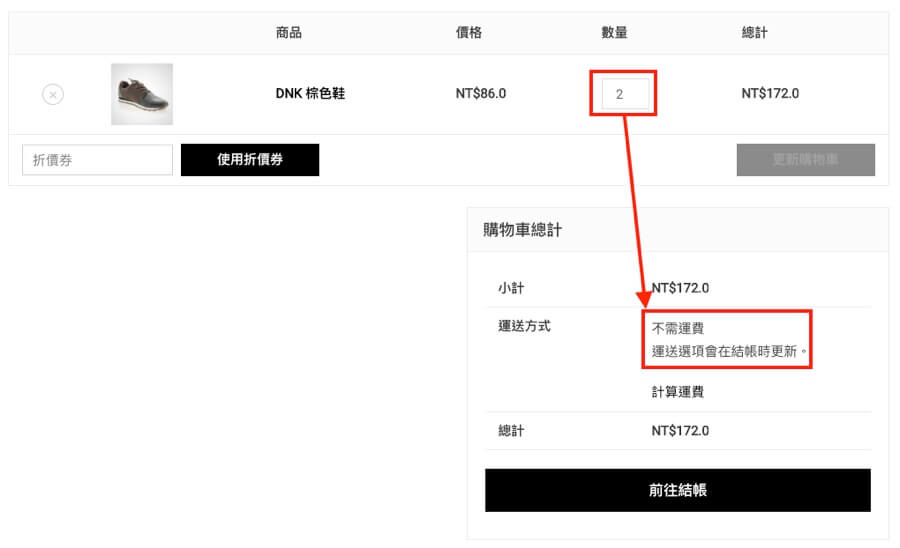
- 當商品數量大於 1 件時,將套用免運費。
免運條件(或者、以及)設定方式與購物車測試
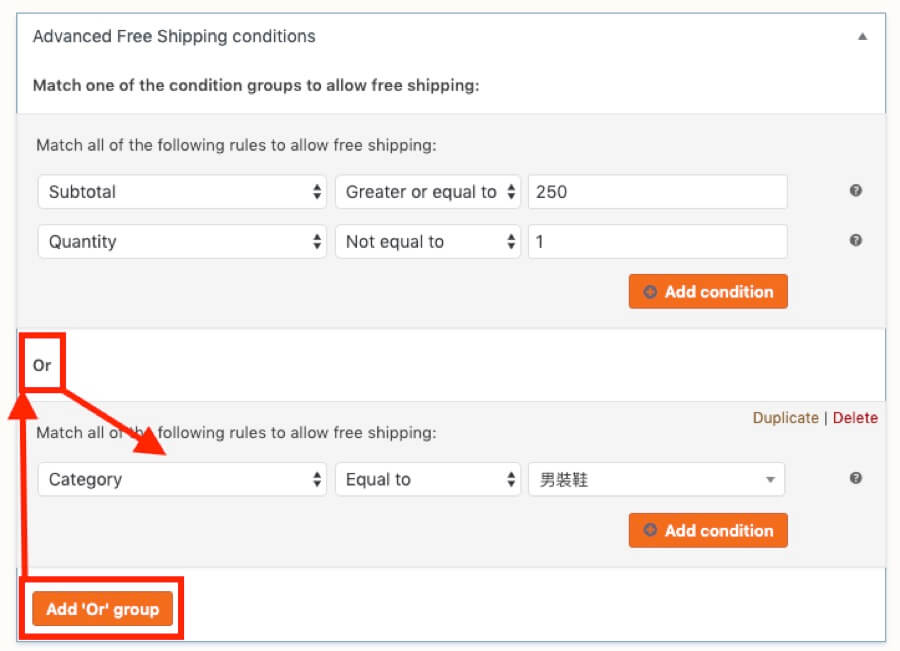
第一步:免運條件是可以使用群組方式來分別設定的,以第一組免運條件來說,就是 ” 當金額大於等於 250 以及 數量大於 1 兩個條件同時滿足時 ,將套用免運 “,如果加入了另一個群組條件,以下圖來說就會變成 ” 當金額大於等於 250 以及 數量大於 1 ,或者商品分類等於男裝鞋時,將套用免運 “。
加入群組方式為點選 Add ‘or’ group 按鈕,重複新增條件步驟即可。
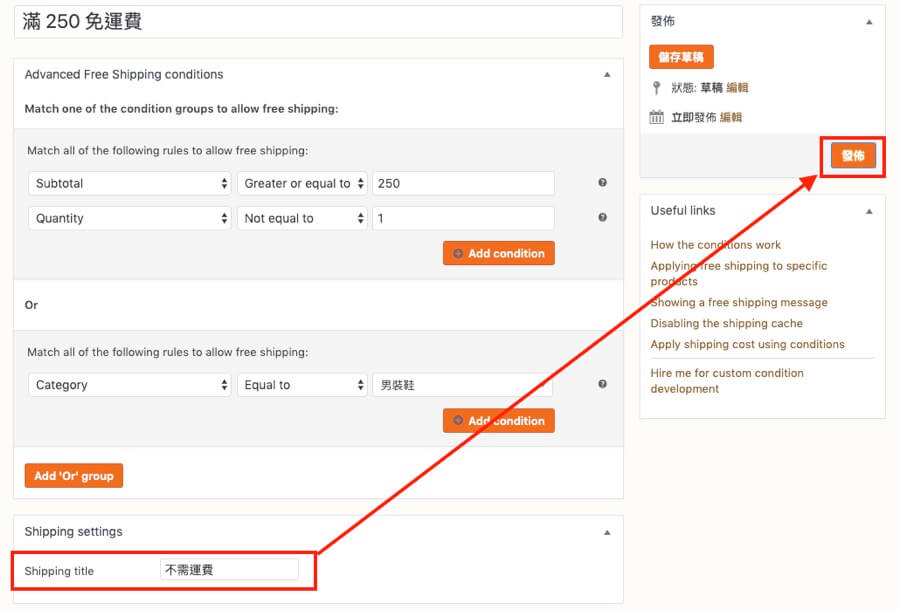
第二步:最後一項設定免運選項的文字,將會顯示在前台,接著點選發布,設定就會生效了。
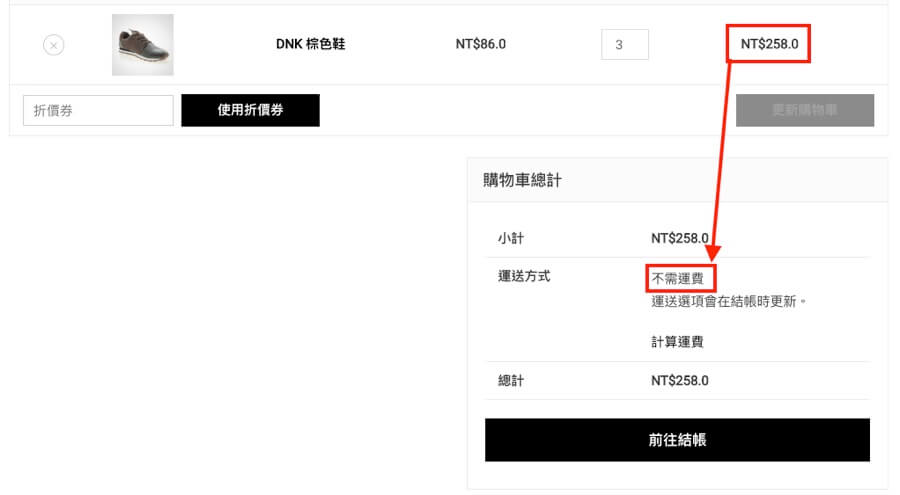
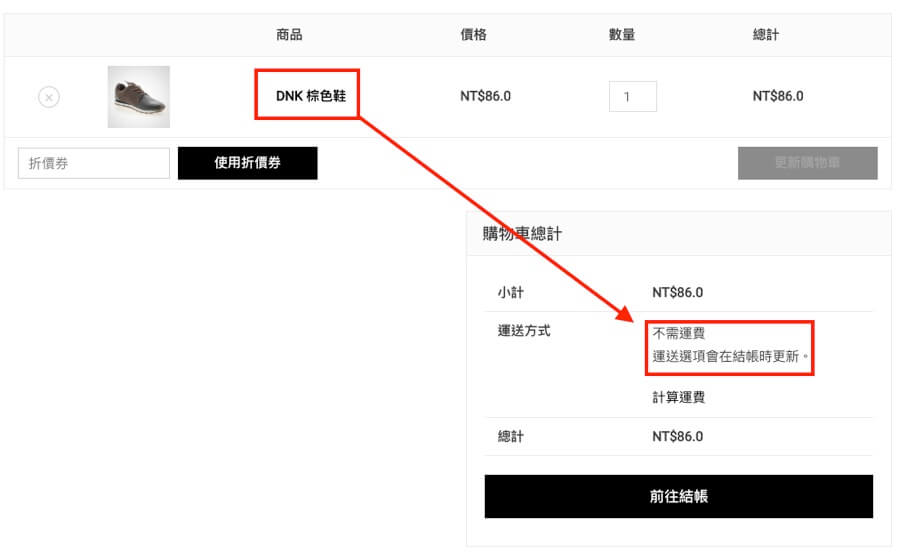
第三步:首先金額大於 250 ,顯示不需運費。
第四步:數量為 1 件以上 ,顯示不需運費。
第五步:當商品分類為男裝鞋時,顯示不需運費。
結語:
Advanced Free Shipping 就免運費設定而言是非常易懂操作的,當然每個電商網站的狀況不同,也須會需要運送與結帳方式能夠相互結合,或者對可變商品、組合商品等設定更為複雜的規則,之後鵠學苑在 WooCommerce 教學中也會介紹更進階、功能更多的運費設定外掛,敬請期待喔!
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
woocommerce相關文章:
網站資訊文章推薦
Chrome 76 版更新項目介紹,破解網址隱藏 WWW 與子網域名稱
SEO到底追不追的完?文章怎麼寫!
購物網站架設 – 電子商務網站建置的細節與項目