歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略 – WordPress shortcode 在網頁設計時是非常彈性的功能,當需要在特定位置加入想要呈現的內容,卻受限於網站主題框架無法以內建編輯器或區塊小工具完成時,就可以選擇自行創建 shortcode 函式定義想要顯示的內容,只要在 HTML 區塊中加入 shortcode ,就能夠在網站主題不支援編輯的位置顯示特定文字或圖片,本篇文章分享的 shortcode 函式相當簡單,只需按照步驟就能夠完成,如果想了解更多 shortcode 知識,可參考 WordPress Shortcode 教學 – 網頁設計基礎,運用簡碼加入網頁內容元素。接下來跟著鵠學苑的腳步,讓我們開始學習吧!
WordPress codex shortcode 函數參考
https://codex.wordpress.org/Function_Reference/add_shortcode
WordPress codex shortcode API
https://codex.wordpress.org/Shortcode_API
使用 add_shortcode 函數
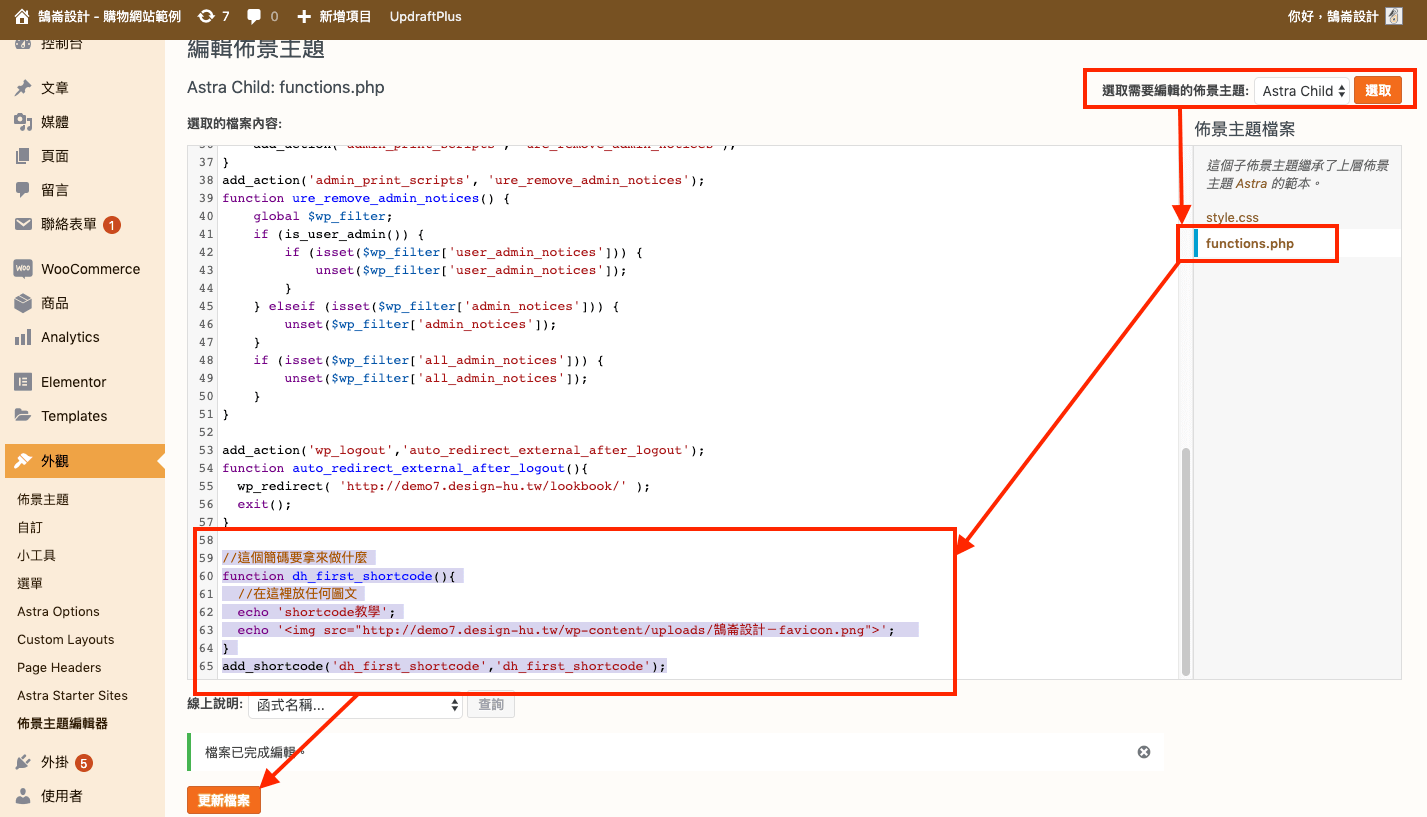
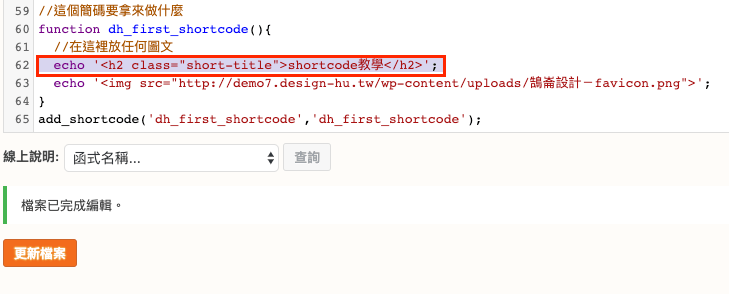
第一步:在下方的函式中,dh_first_shortcode 是可以自定義的名稱,但要注意如果有更改,函式結尾處的 add_shortcode 內容也必須要替換成一樣的名稱。而這段函式所代表的意義就是定義當 dh_first_shortcode 這段文字以代碼的形式在 HTML 中出現時,將自動輸出(echo)文字 ” shortcode教學 ” 以及檔案位置為 ‘ http://demo7.design-hu.tw/wp-content/uploads/鵠崙設計-favicon.png ‘ 的圖片,也就是在網頁上顯示。
加入方式為選擇子主題模板,在 funtions.php 檔案內容結尾處加入此段函式即可,如下圖所示。
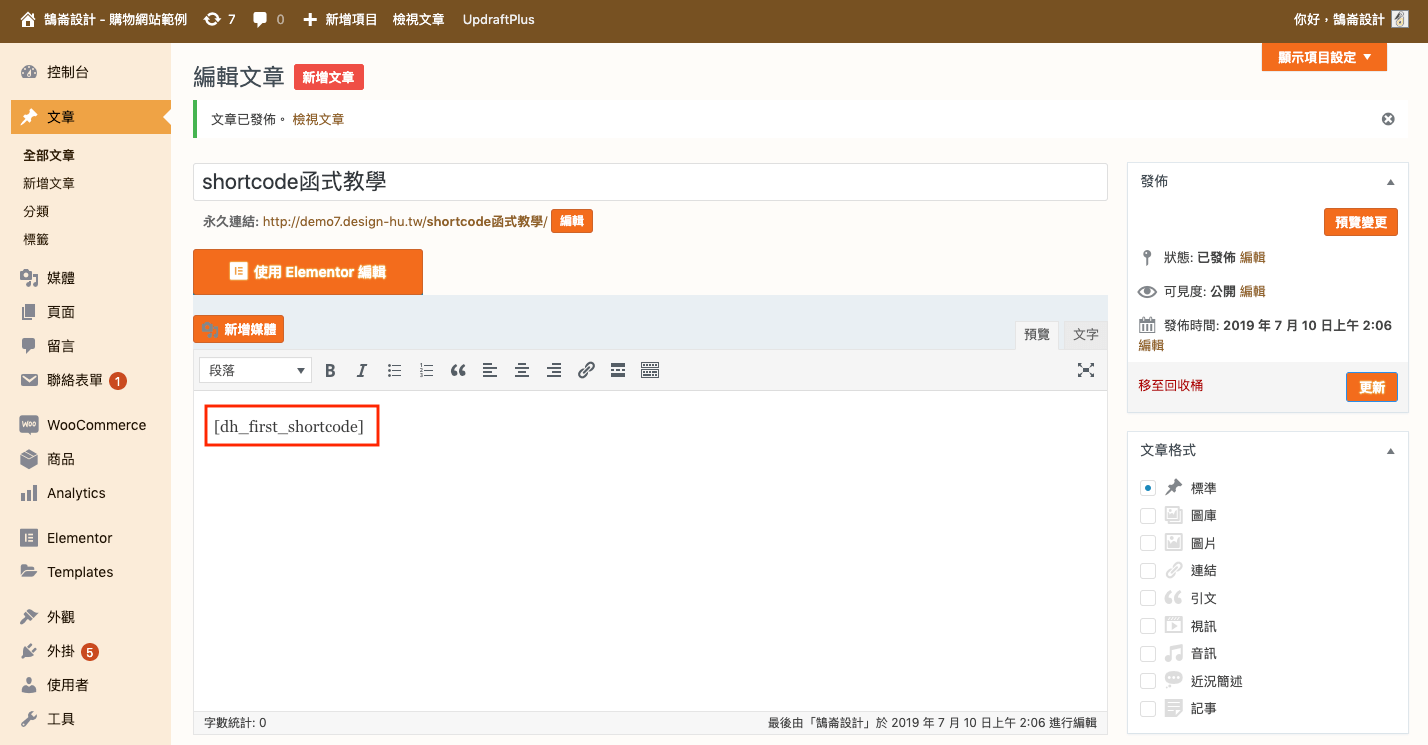
第二步:以 WordPress 傳統編輯器而言,只需加入剛剛定義的 shortcode 名稱,並在前後加上 [ ] 符號即可。
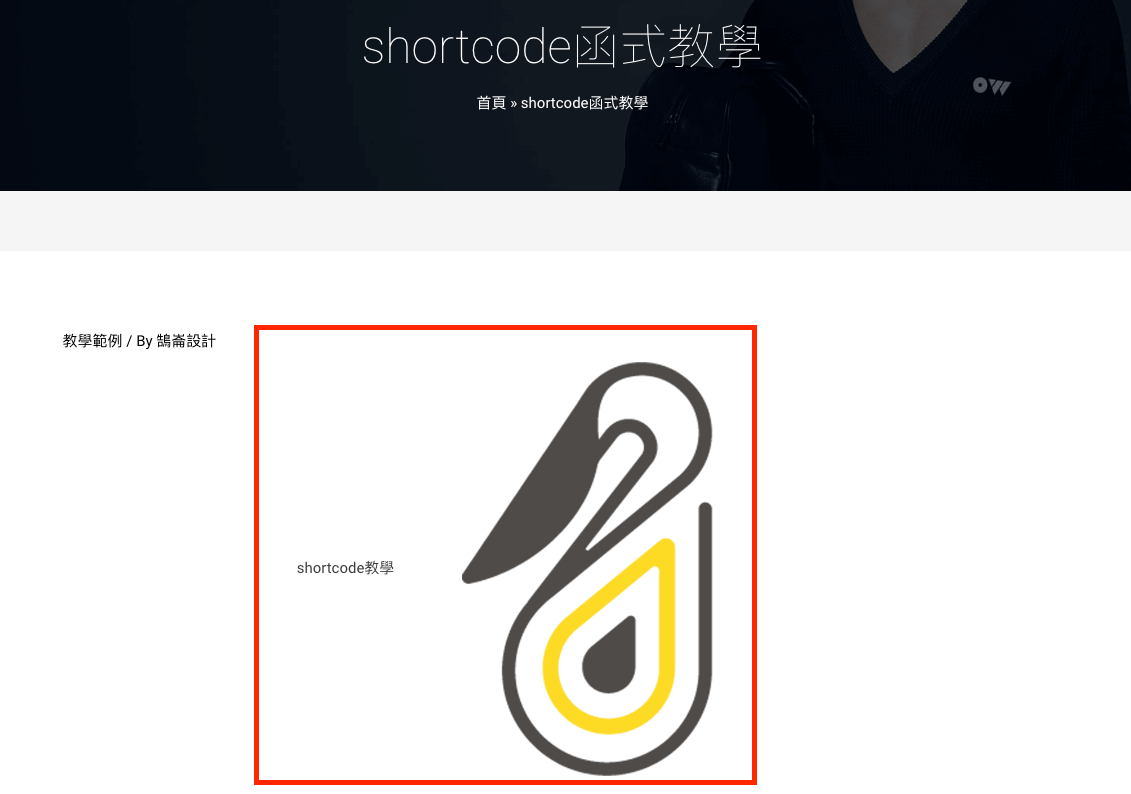
第三步:完成後就會在網頁上顯示我們所定義的文字與圖片,如下圖所示。
第四步:在本來的函式中,我們只單純輸出文字,因此在外觀上不會套用網站主題既有的 CSS 樣式表,此時只需要為文字加入 HTML 標籤以及 CSS 類名稱,以下圖為例,設定文字為 h2 就會套用網站中對 h2 既有的樣式,比如字體粗細與大小。
第五步:更新後在重新整理網頁,文字就會套用 h2 標籤的樣式了。
結語:
shortcode 寫法可以有很多種,另外一種比較複雜的甚至可以在代碼中直接加入篩選條件,比如說文章 loop 可以使用 shortcode_atts 來制定規則,以控制網站前端只顯示特定的分類文章,shortcode 看起來就會像 [dcat cat=”cat_id”],只要輸入文章分類 id ,就能只顯示特定分類的文章,這是屬於比較進階的寫法,之後鵠學苑也會陸續分享喔!
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
WordPress相關文章:
網站資訊文章推薦
內容行銷到底要多久才能見效呢?撰寫內文時一定要遵循的潛規則!
SEO到底追不追的完?文章怎麼寫!
Google Search2020再進化,如何提升網頁品質?