歡迎回到鵠學苑 — WordPress網頁設計超詳細攻略 – Be theme |WordPress主題教學,在安裝佈景主題之後,不知道各位有沒有相同的經驗,想要開設電子商務網站或者是部落格,看著主題內的範例網站主題卻不知道應該要挑選哪一個?總覺得每一個都不錯,每一個似乎都很適合自己想要的風格,無形中浪費了不少時間。
今天之所以要介紹Be theme這個付費佈景主題,就是為了能夠縮短挑選範例網站的時間,因為Be theme擁有超過 320 個範例網站可挑選,而且每個範例網站所能製作的主要風格分類的相當仔細,比在商業網站中細分成玩具專賣、裁縫店、壽司店、酒吧、腳踏車專售等明確網站主要銷售業務,讓我們在挑選主題的過程中可以直達相關聯的範例網站,省略了不少挑選網站版型的步驟。同時Be theme也主打在編輯網頁的介面相當清楚明暸,自定義網頁架構可以很快速地上手,想要了解更多嗎?那快加緊腳步跟著鵠學院,開始了解Be theme這個主題吧!
Be theme 佈景主題下載點
https://themeforest.net/item/betheme-responsive-multipurpose-wordpress-theme/7758048
介紹Be theme佈景主題特色及購買方式
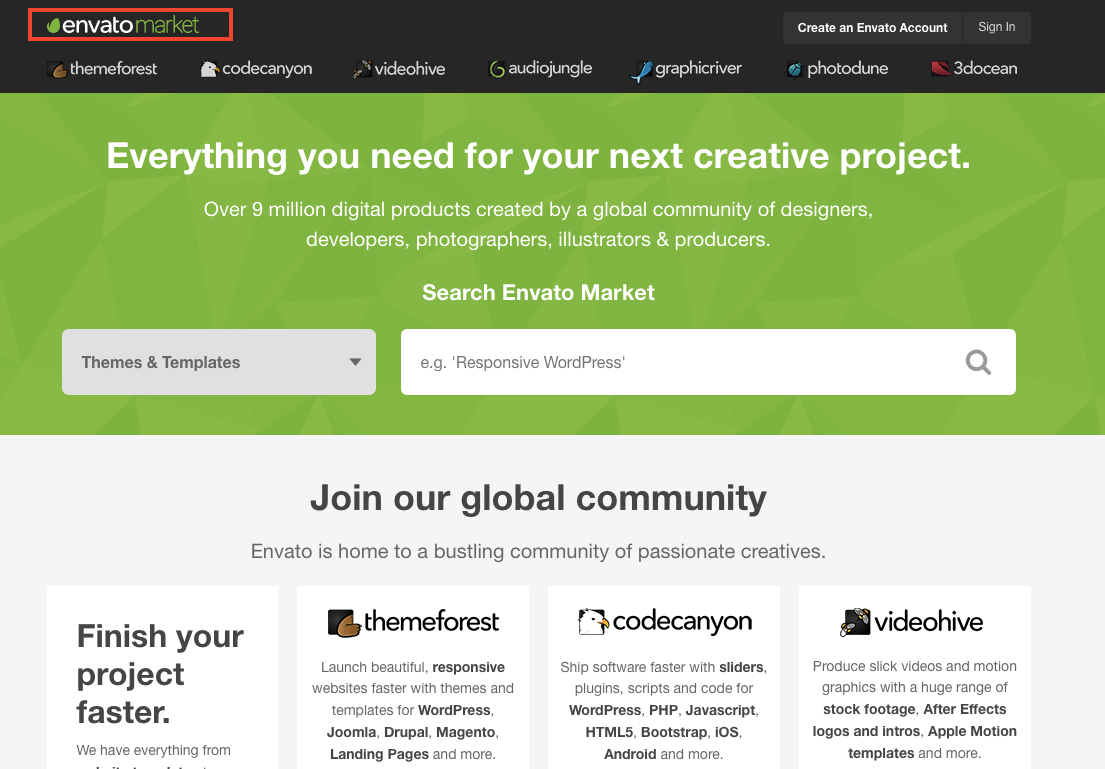
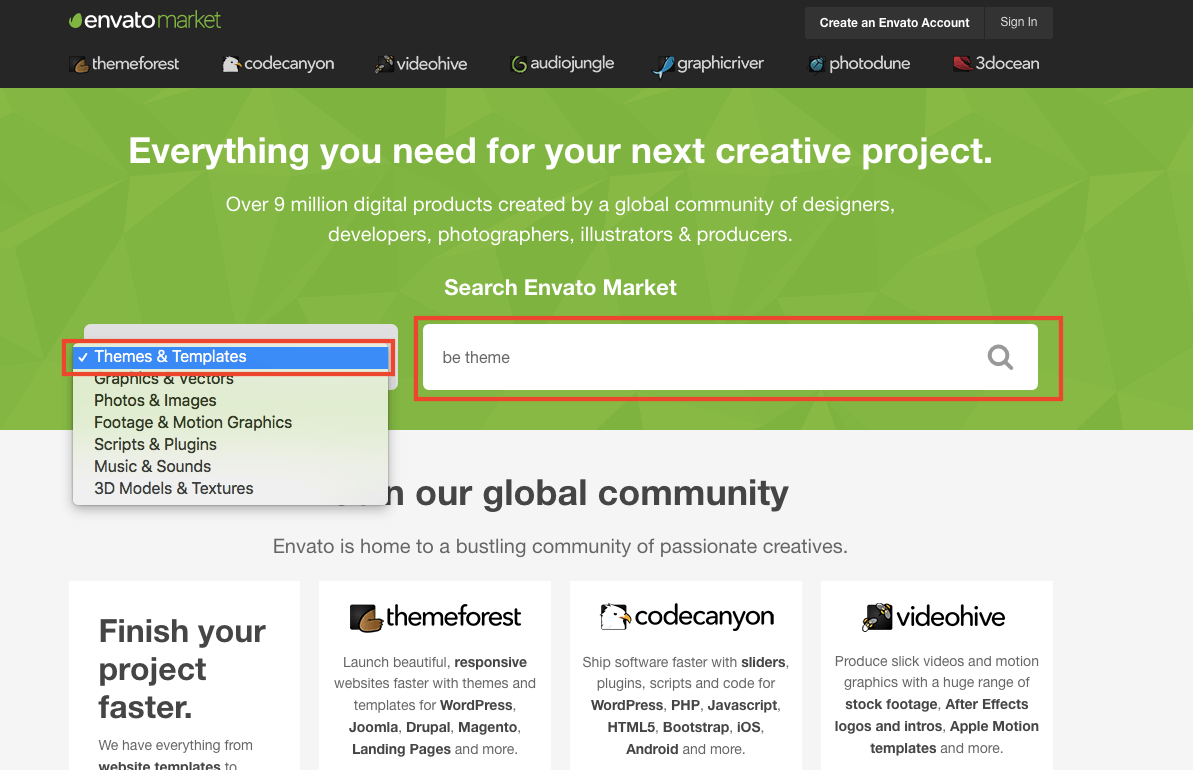
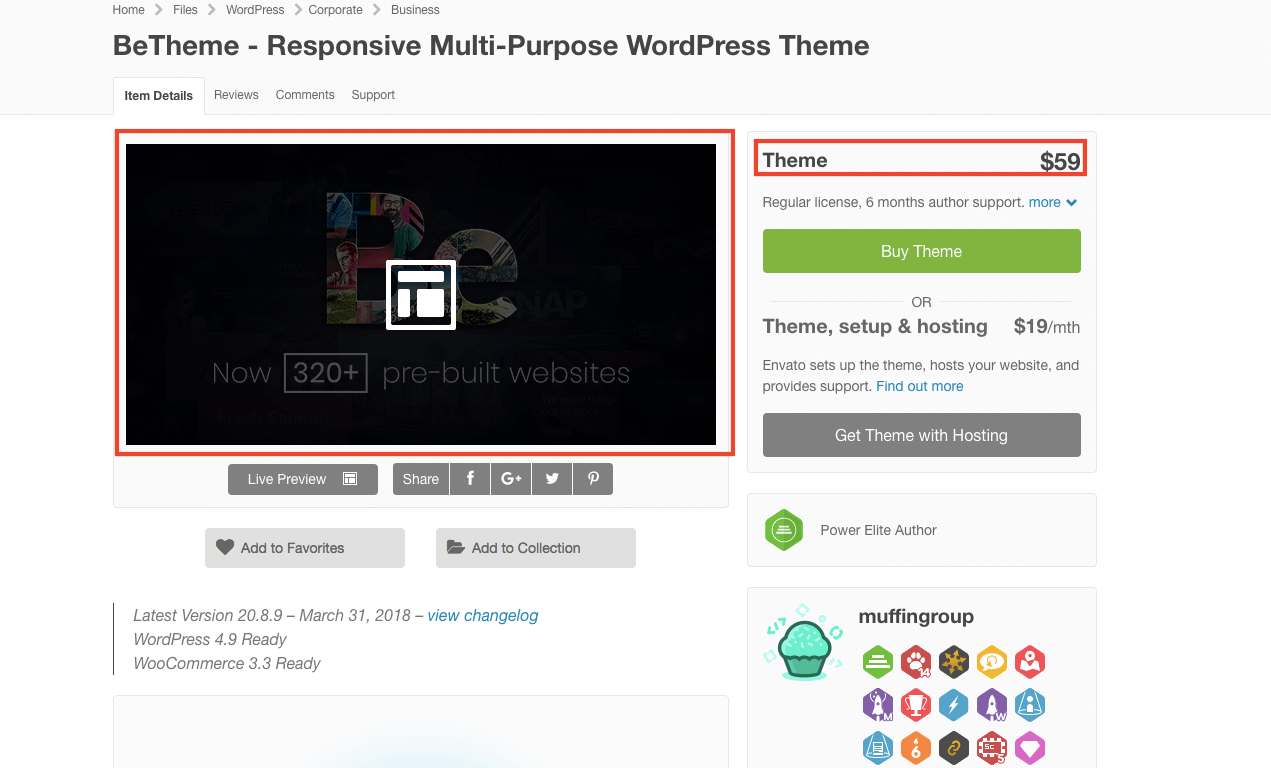
第一步:點擊連結 envatomar 進入首頁,在左邊選擇 Thene&Tamolates,並在搜尋框中輸入Be theme,在結果中點擊圖樣會跳轉到圖三的畫面,也可以直接點擊本教學文章中提供的下載點連結。在圖三紅色方框處點擊,會直接進入主題介紹及範例網站頁面。



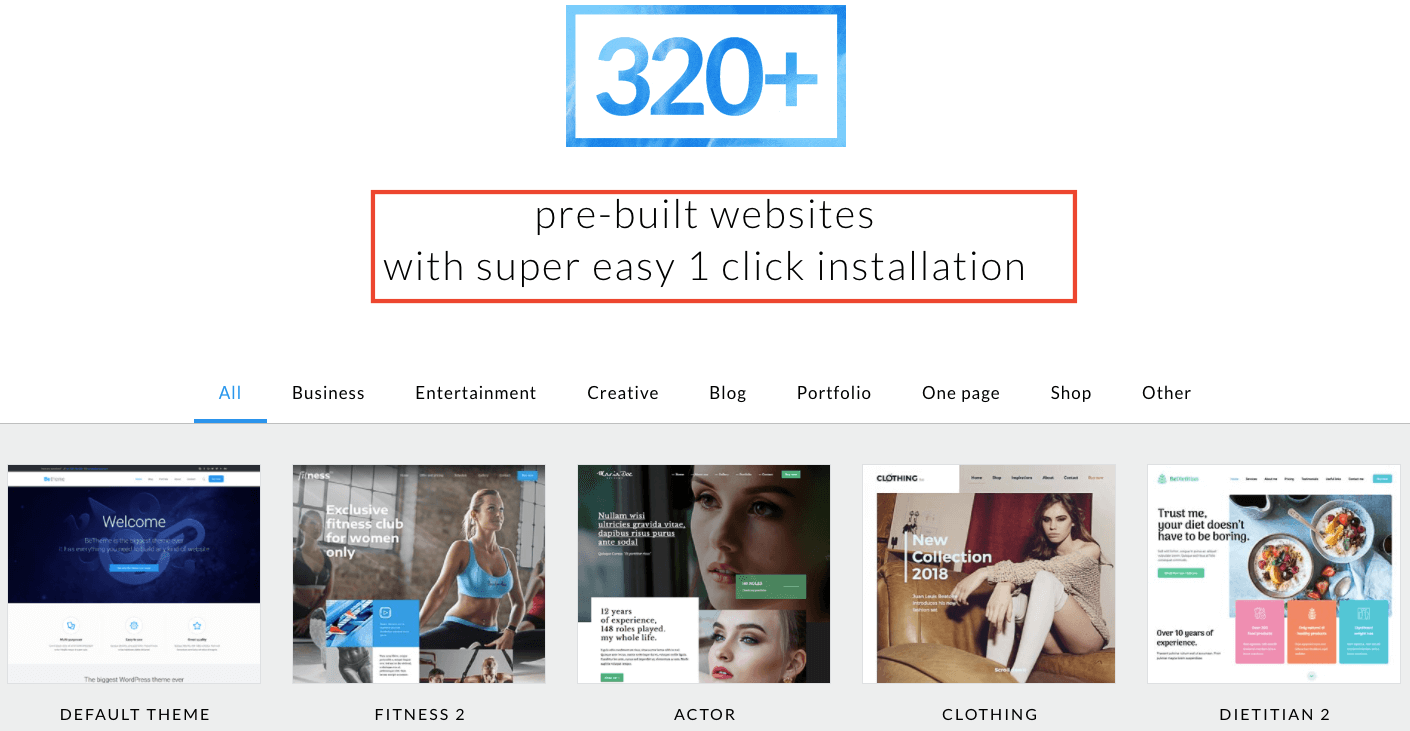
第二步:Be theme擁有三位數的範例網站,匯入的方式也是一鍵點擊,相當快速。

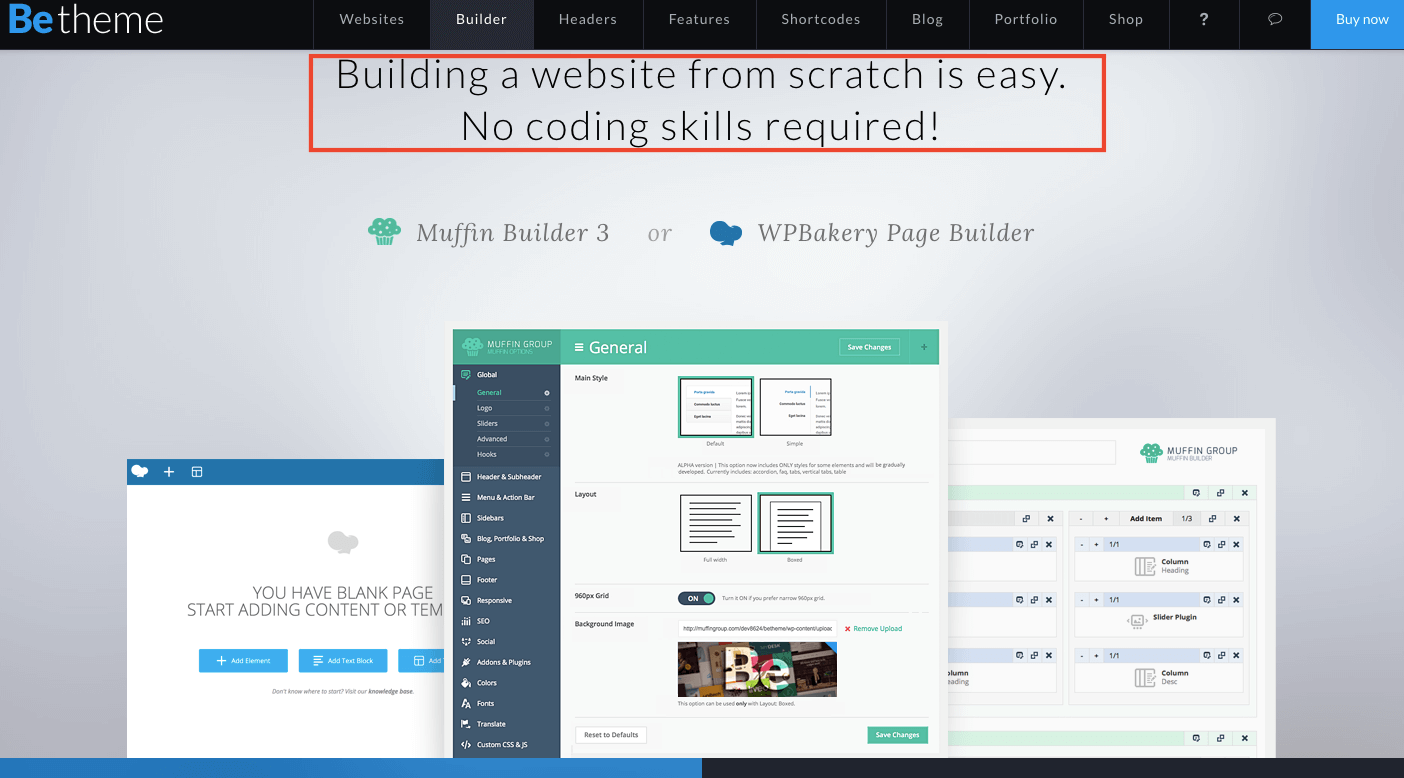
第三步:使用 WordPress Page Builder (網頁內容編輯,可點擊連結查看介紹)搭配作者建置的 Muffin Builder 3 (網頁佈局設定及樣板導入),以section(區塊分隔)的方式來建構所有網頁元素,以重疊大小區塊內容的方式做網頁排版,簡易分隔想呈現的不同網頁內容欄位,可以相當快速的上手。

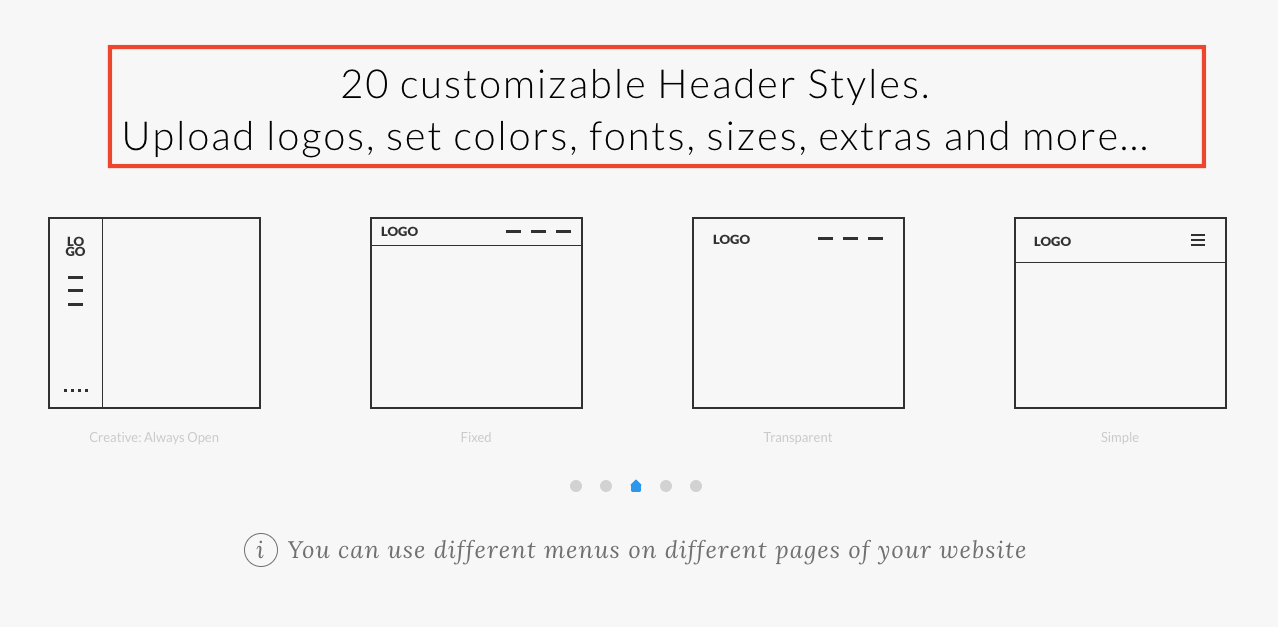
第四步:這裡以頁首的樣式來當作範例,可用於自定義的選項相當多,可選擇的排版樣式多達20種,更多的選擇代表要自己寫入程式碼建構網站的機率就越低。

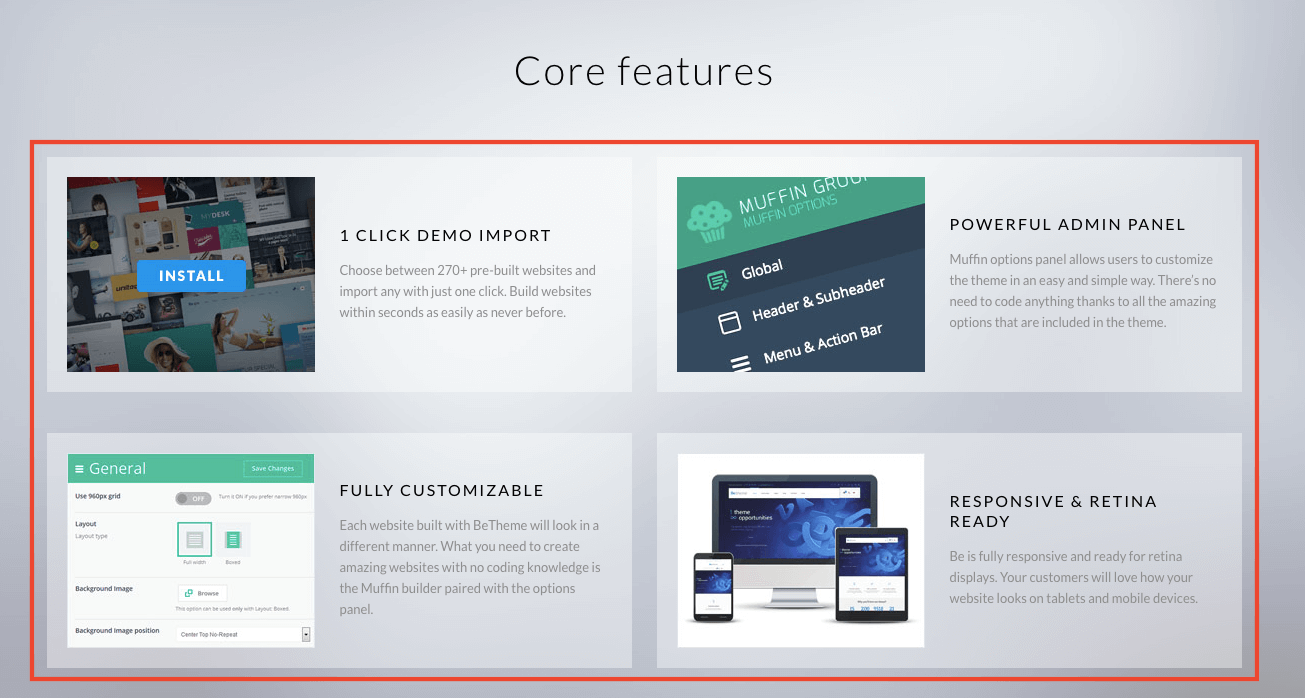
第五步:擁有四項核心功能:一鍵快速安裝範例網站、實用的主要設定選單、完整而自由度高的編輯模式、針對不同解析度的響應式網頁設計。

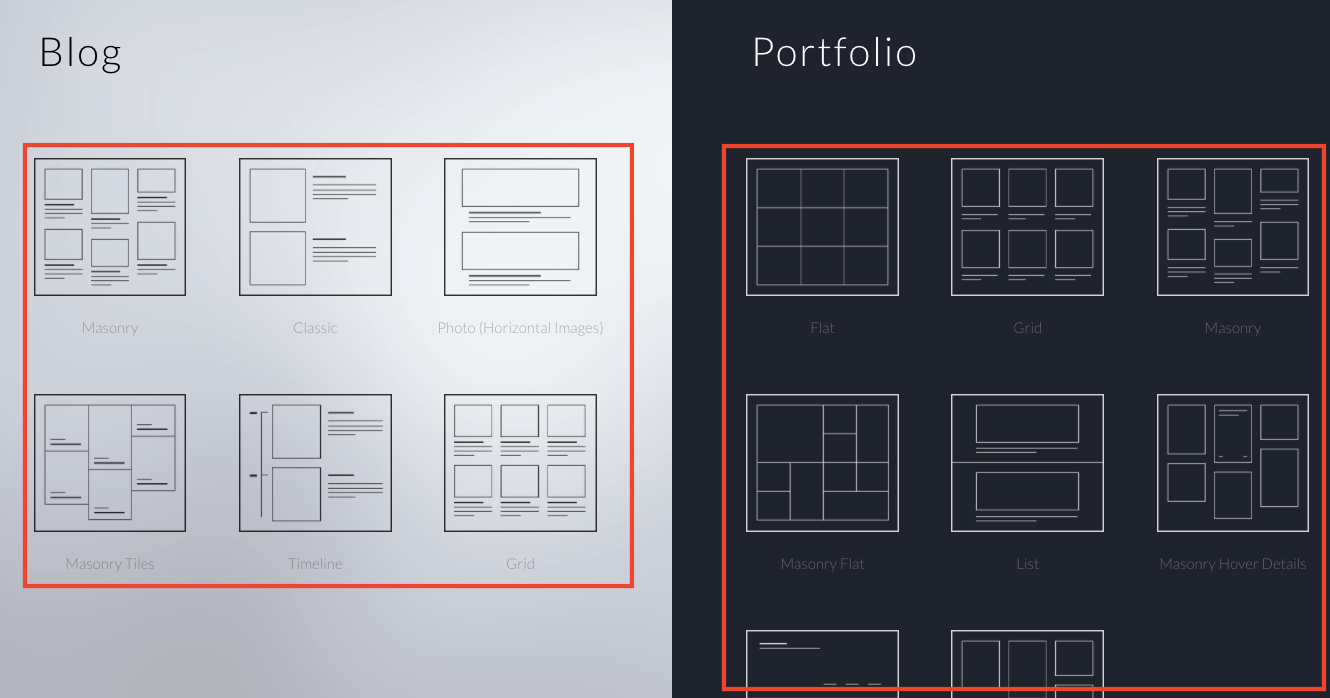
第六步:Be theme對於部落格以及作品集建立許多不一樣的顯示樣式可供挑選,可以自由搭配在不同的section所想呈現的方式。

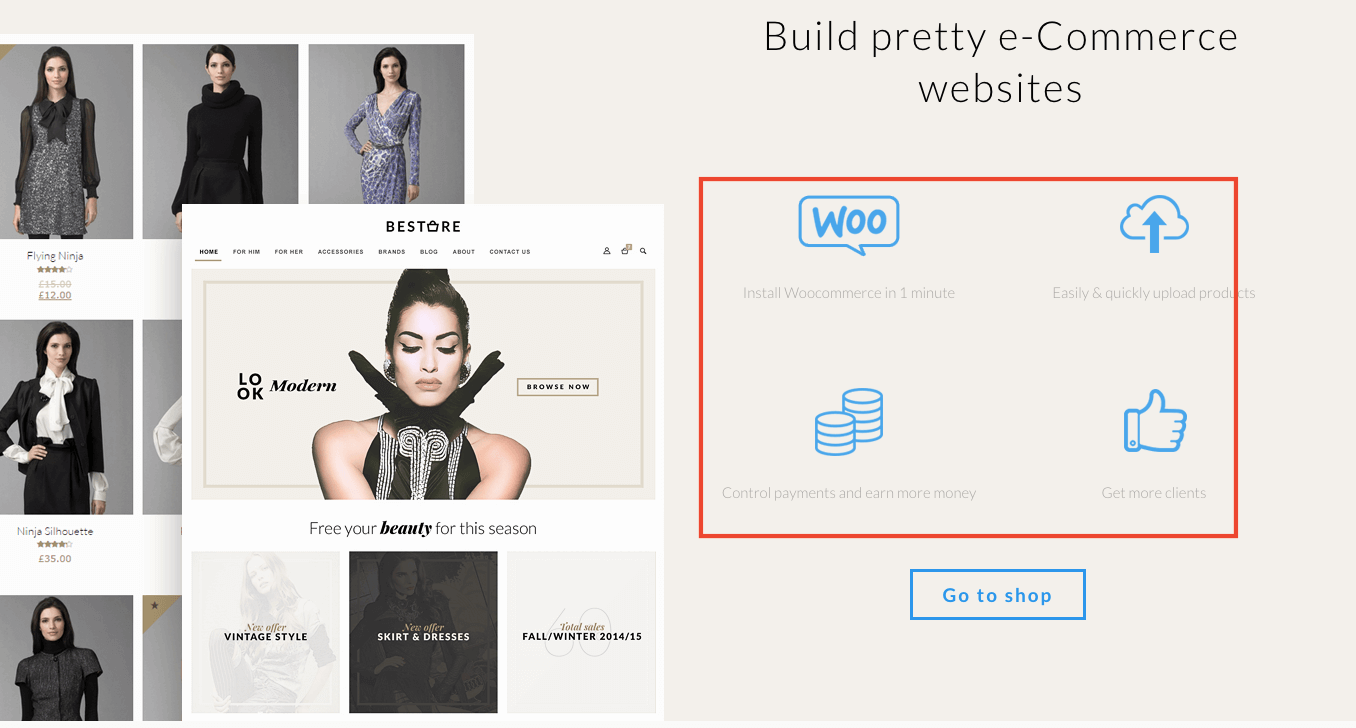
第七步:對於電子商務網站的支援功能也相當完善,支援 woocommerce 網路商店外掛、商品上架及更新方便,金流服務操作簡單,協助創造更好的銷售數字。

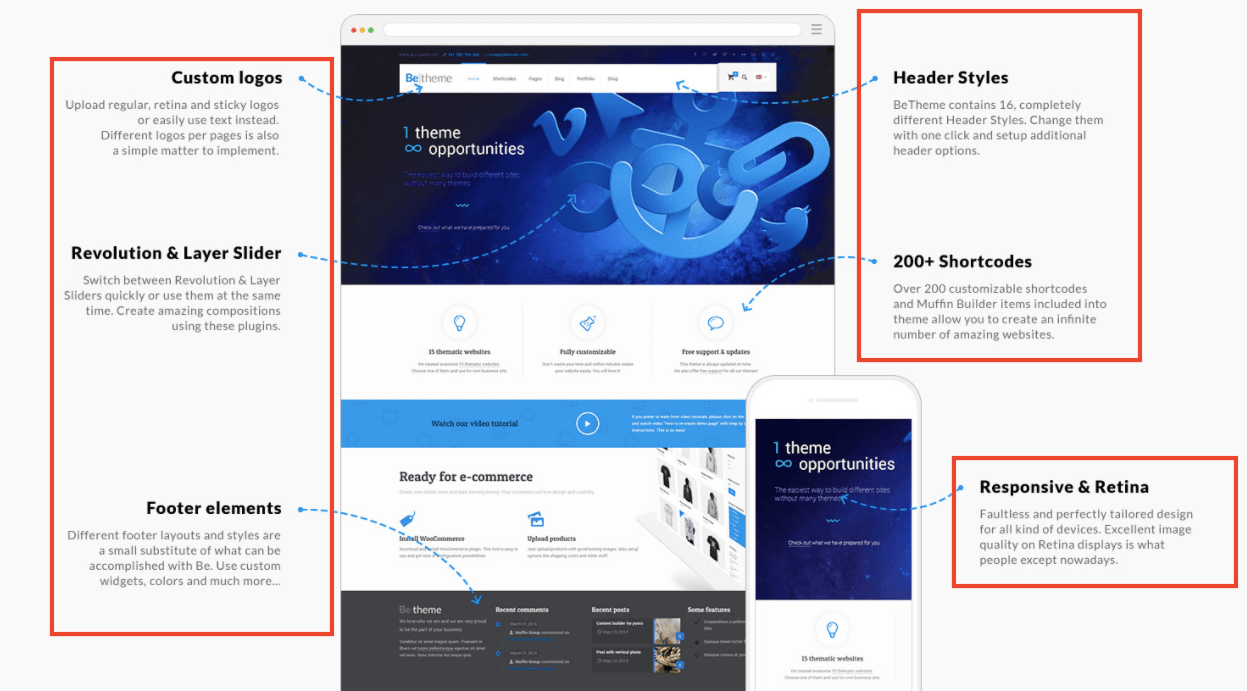
第八步:從logo、特色圖片輪播、頁首頁尾所呈現的佈局、網頁欄位顯示的元素種類插入都有非常多樣性的客製化選擇。

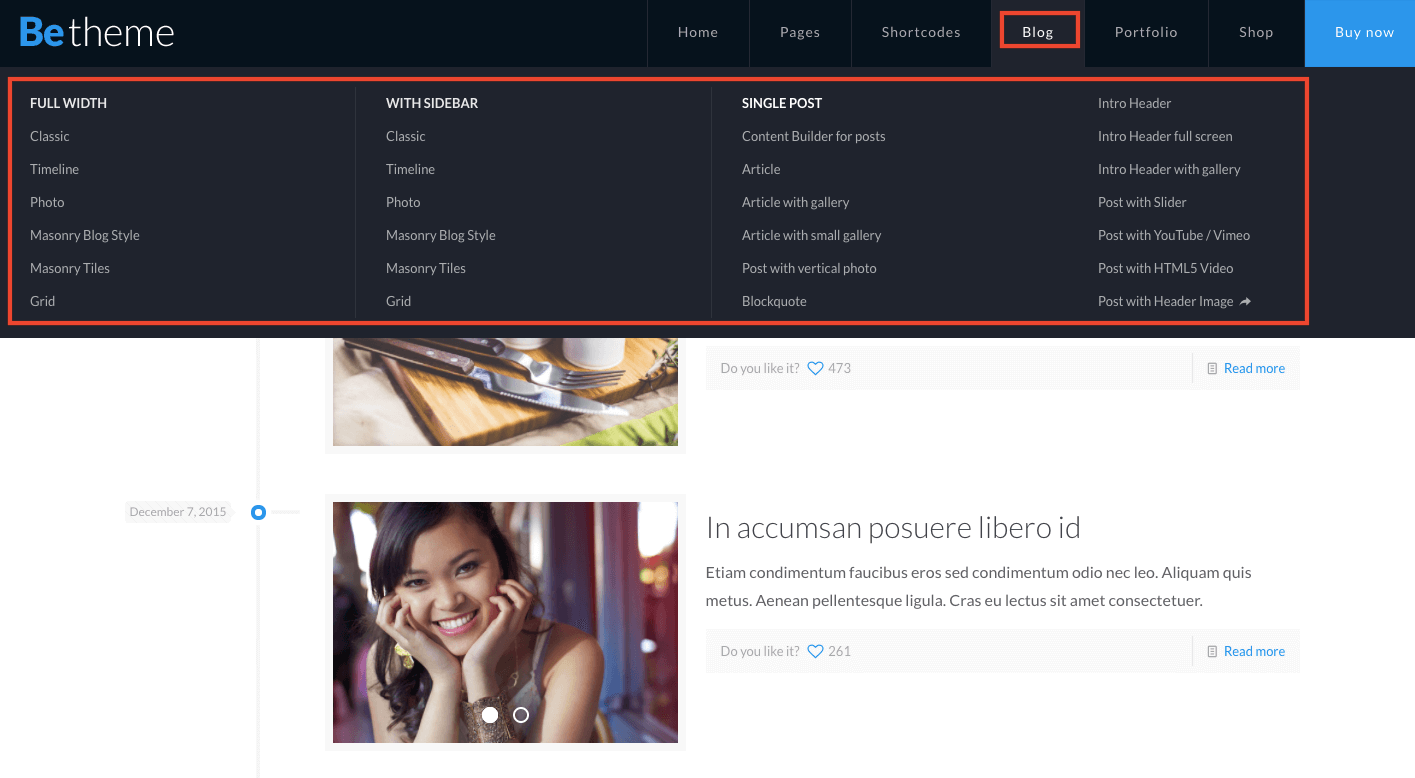
第九步:在Be Theme 的官方網站中有許多可供預覽的網站版型,比如點擊 Blog 就會出現與部落格相關的所有範例頁面,可以點擊連結自行過去參考。

RWD 響應式設計 在網頁設計與網站架設的優勢
https://www.design-hu.com/news/rwd-web-design.html/
什麼是 RWD 響應式設計?為何網站需要 RWD 功能?
https://www.design-hu.com/web-news/rwd.html
了解Be theme在WordPress後台中如何匯入Demo網站
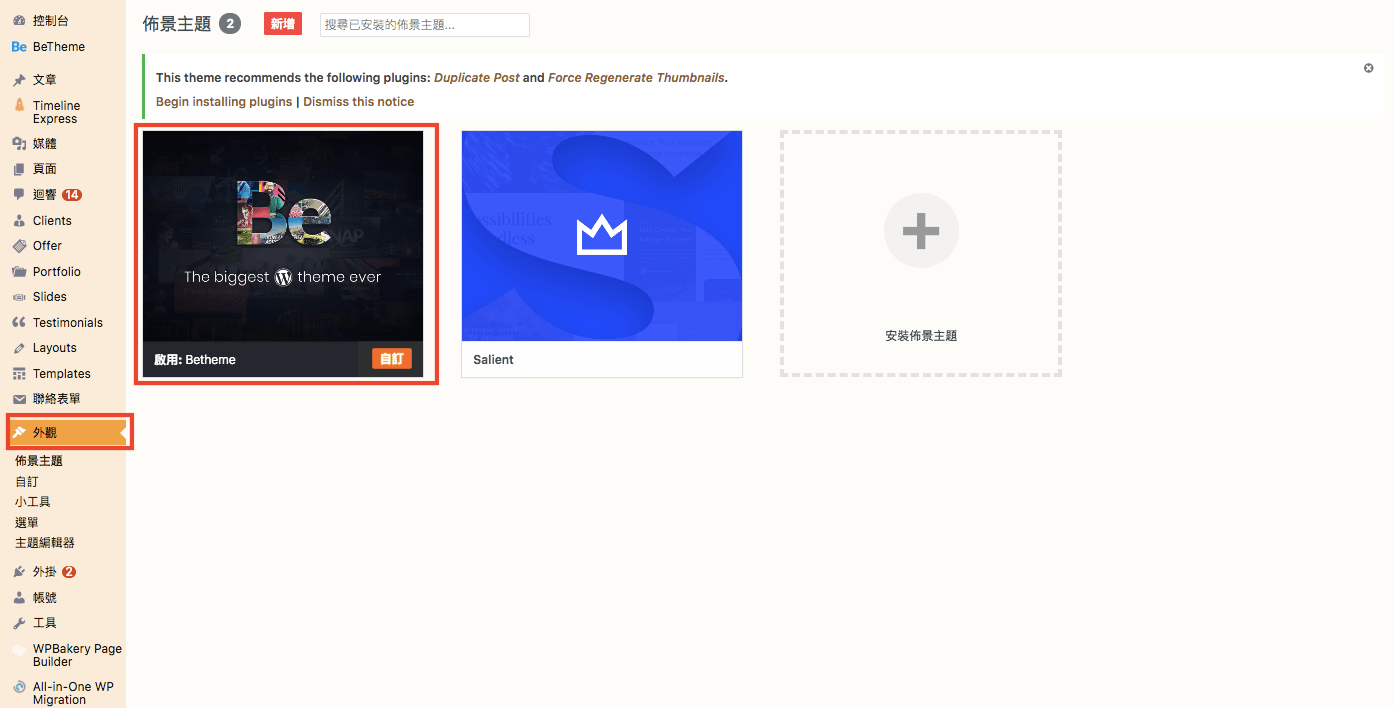
第一步:在外觀中可以啟用Be theme的佈景主題,也具有預覽跟自訂主題的功能,如果不熟操作,可以參考鵠學苑之前的教學文章 WordPress 教學介紹五(外觀)。

第二步:在WordPress後台中找到
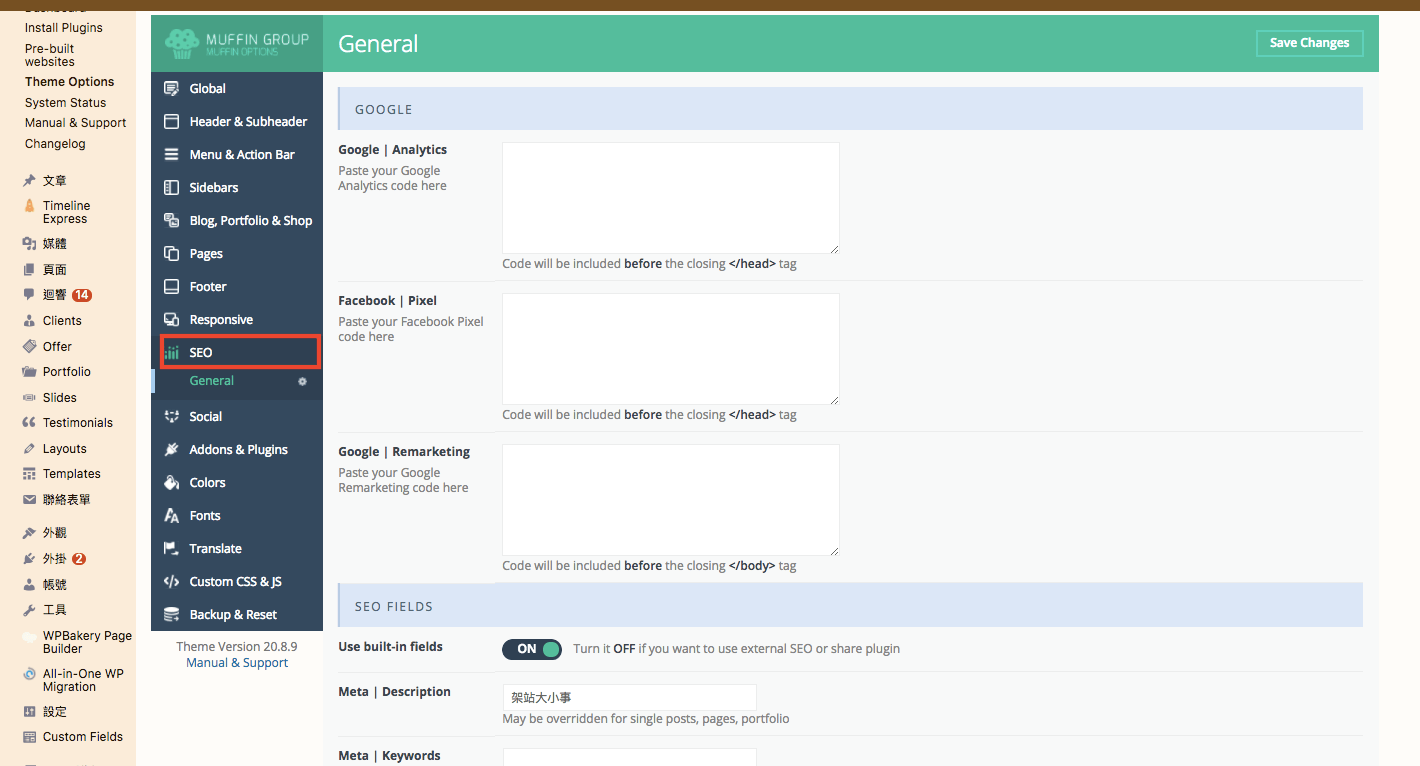
![]() 這個圖示的項目,點擊 Theme options 就會進入到主題設定的頁面,下圖中是SEO(搜尋引擎優化網站排名)的設定,這在付費主題中相當少見的功能,通常都需要再附加其他SEO的外掛才可以,但一個網站的架設過程中,外掛是安裝的越少越好,太多的外掛容易拖慢網站的效能,這也就是我為什麽特別提到這個Be Theme功能中特別的設定選項。
這個圖示的項目,點擊 Theme options 就會進入到主題設定的頁面,下圖中是SEO(搜尋引擎優化網站排名)的設定,這在付費主題中相當少見的功能,通常都需要再附加其他SEO的外掛才可以,但一個網站的架設過程中,外掛是安裝的越少越好,太多的外掛容易拖慢網站的效能,這也就是我為什麽特別提到這個Be Theme功能中特別的設定選項。

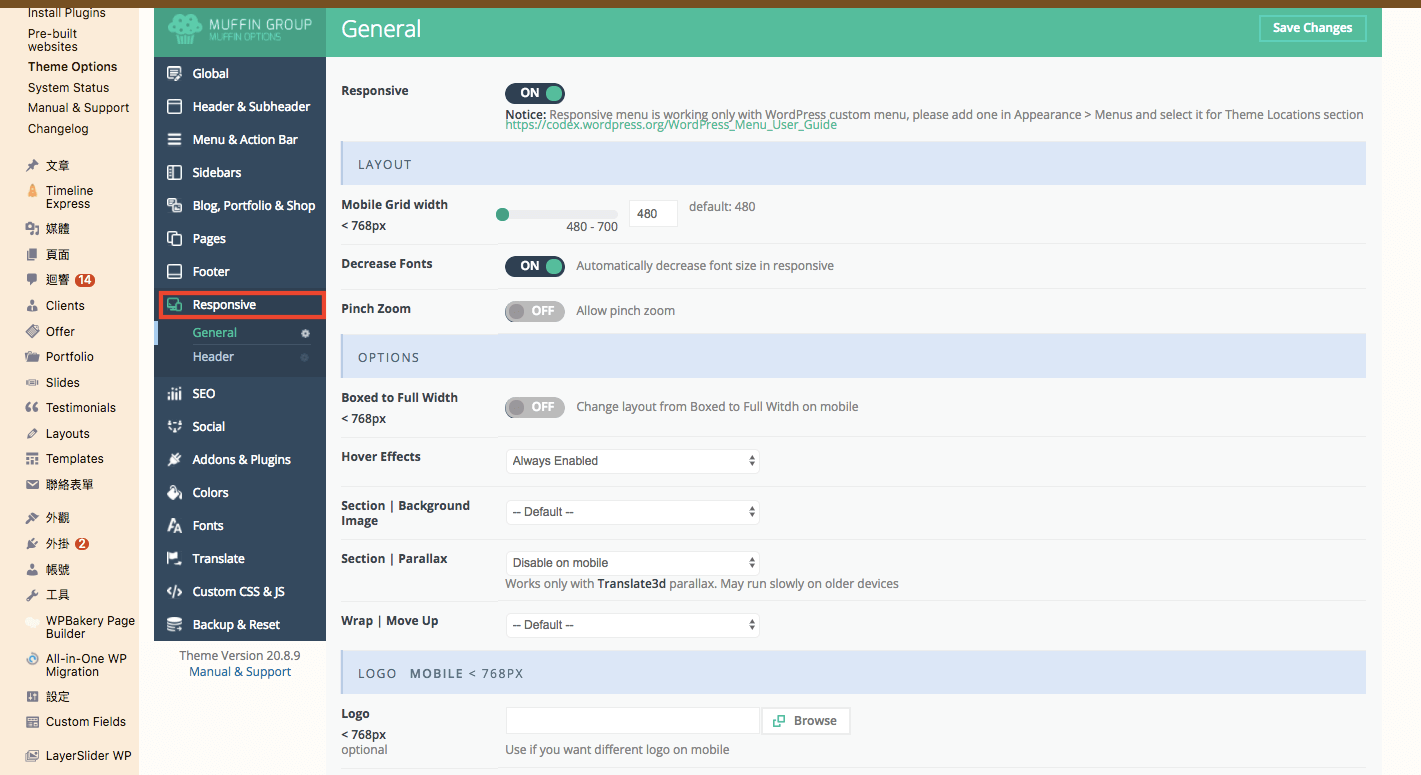
第三步:在設定中對於RWD響應式設計也有相當細微的設定,一些較普通的佈景主題大都只有開/關的選項,Be Theme這項設定能減少對手機版網頁設定的麻煩。
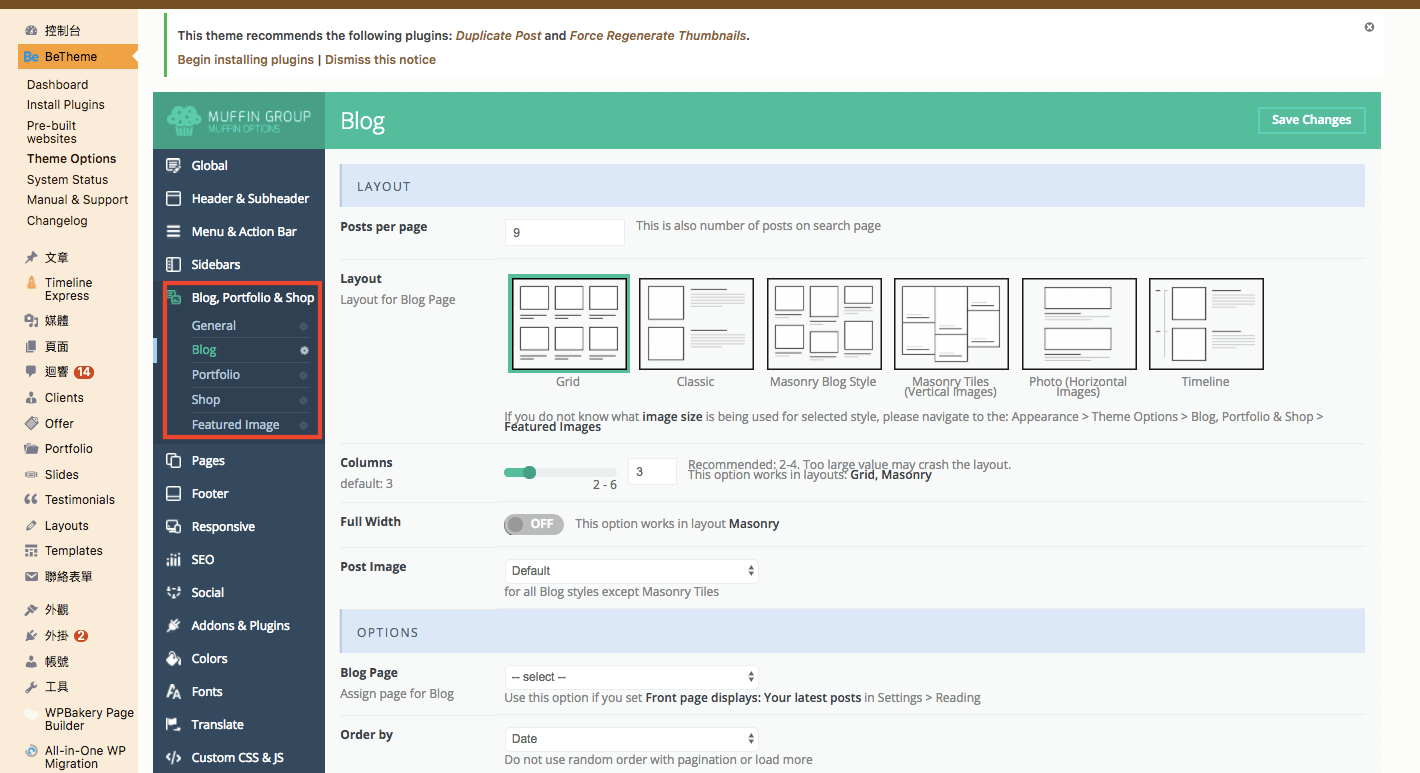
第四步:不得不說Be Theme在對於部落格跟作品集類型的網站有重點放置的狀況,設定的選項繁多到幾乎是在這裡完成調整,網站頁面就只剩下換圖換字而已。

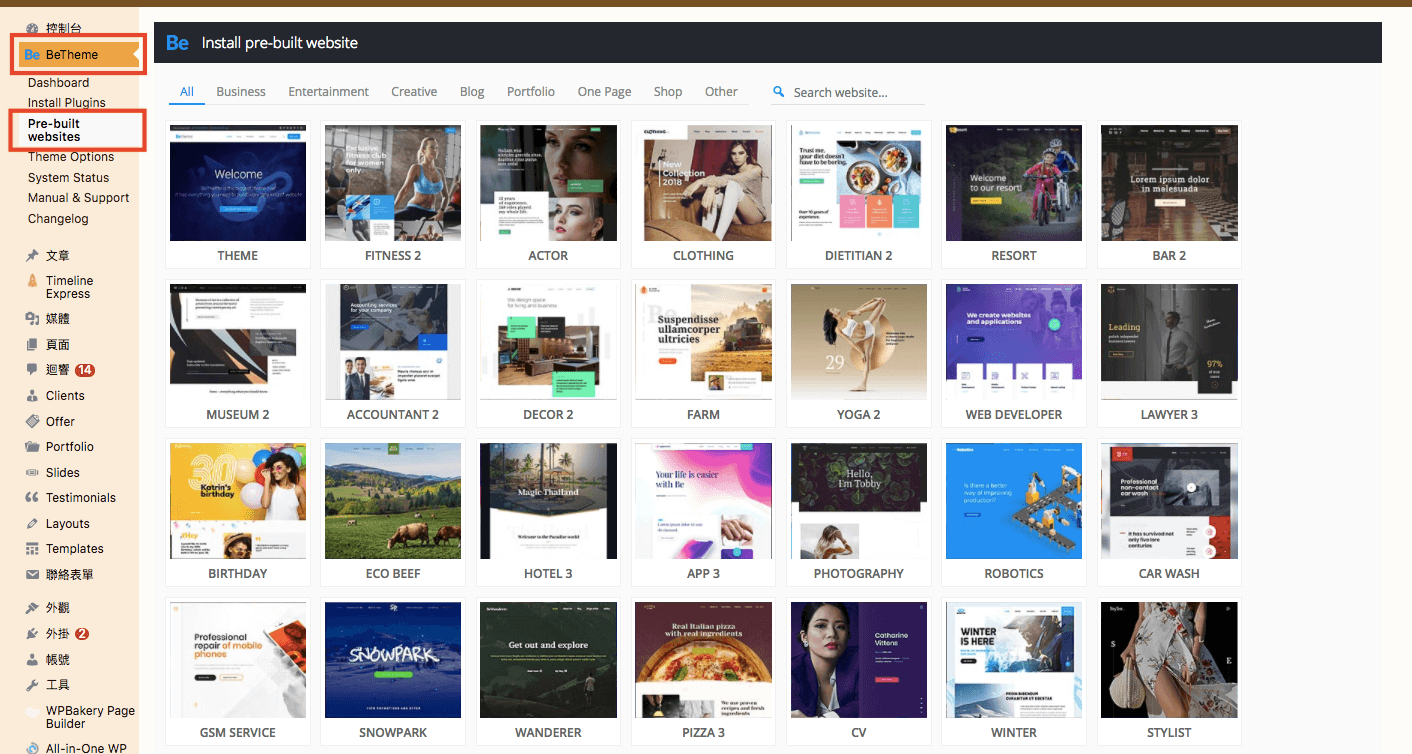
第五步:在同樣的Be Theme設定的清單上可以找到Pre-Built website的選項,點擊後會進到下圖範例網站的頁面。

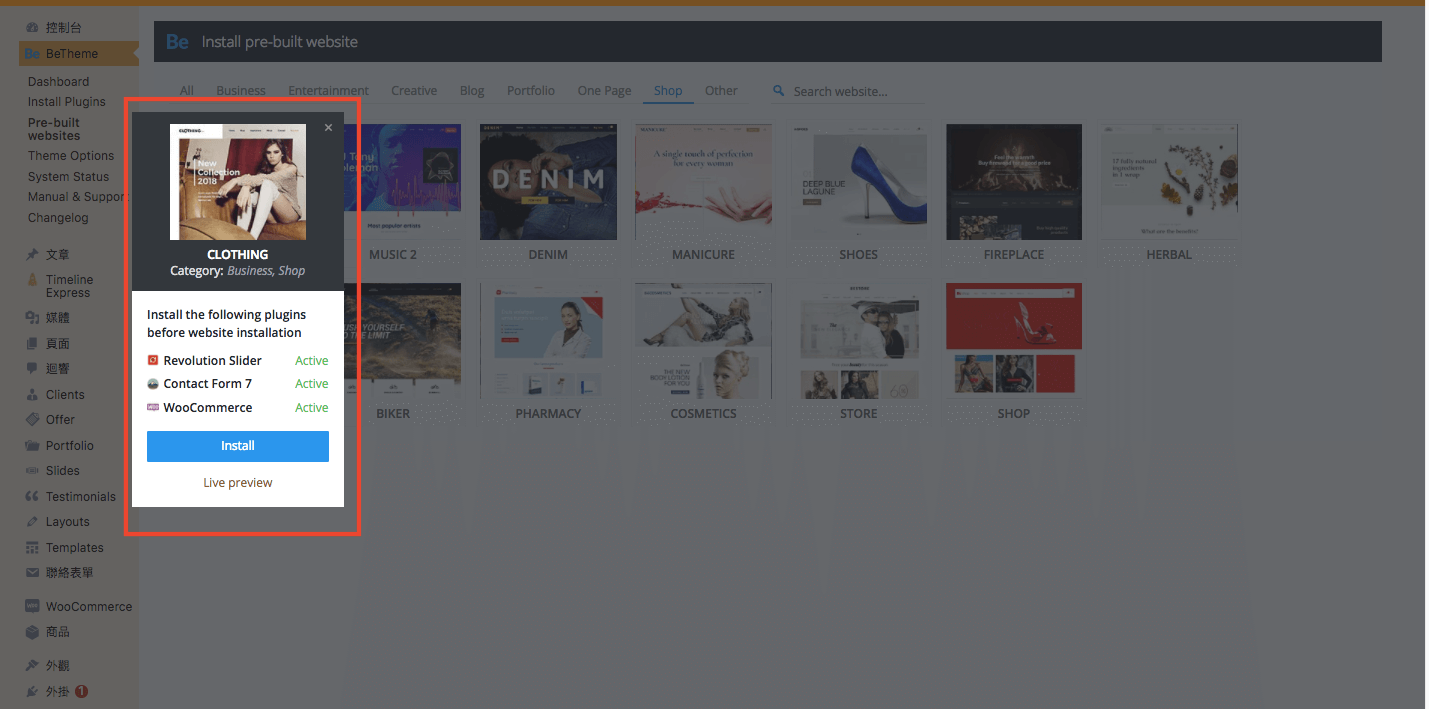
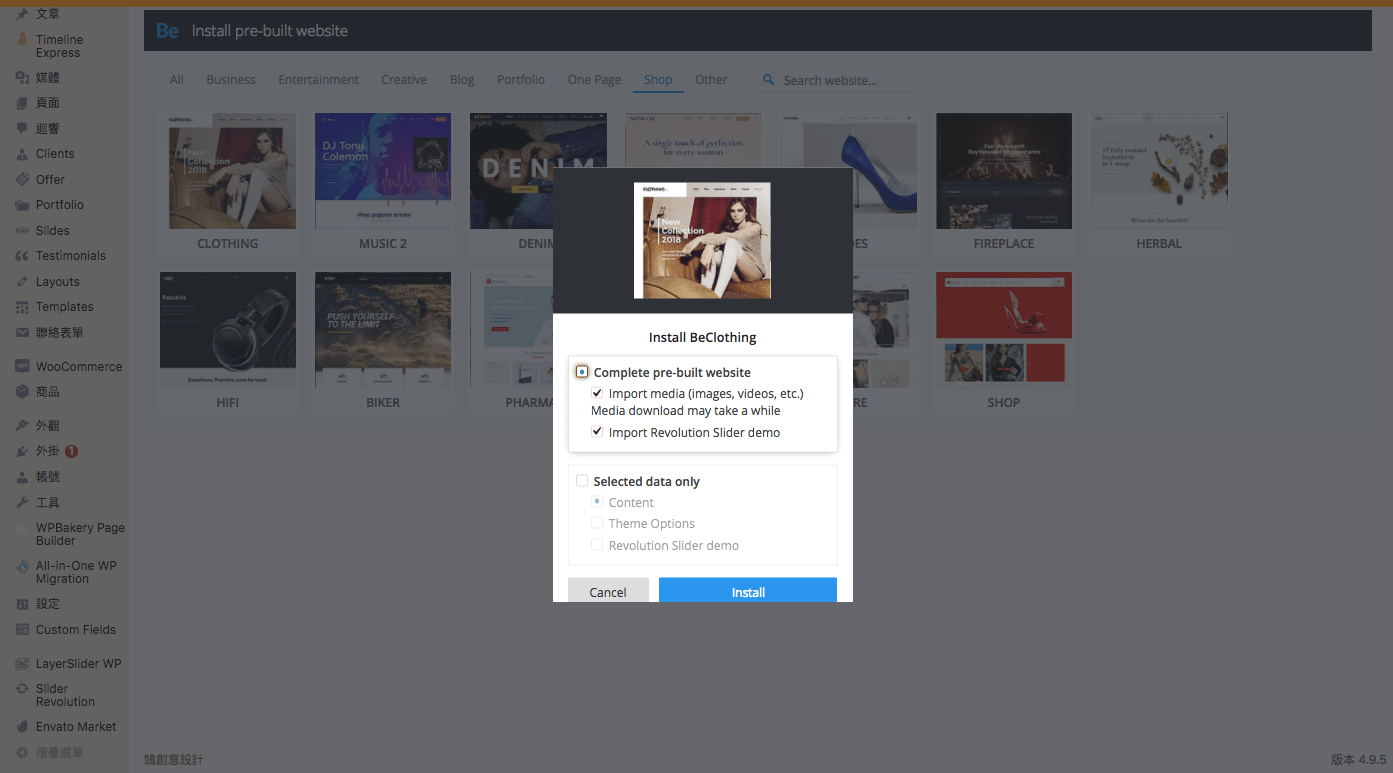
第六步:直接點擊想導入作為範例修改的Demo,會跳出下圖中這樣的懸浮視窗,如果這個示範網站所需要的外掛尚未安裝,在外掛的名稱旁邊會顯示不同顏色的文字提示,點擊安裝後才可以匯入示範網站。
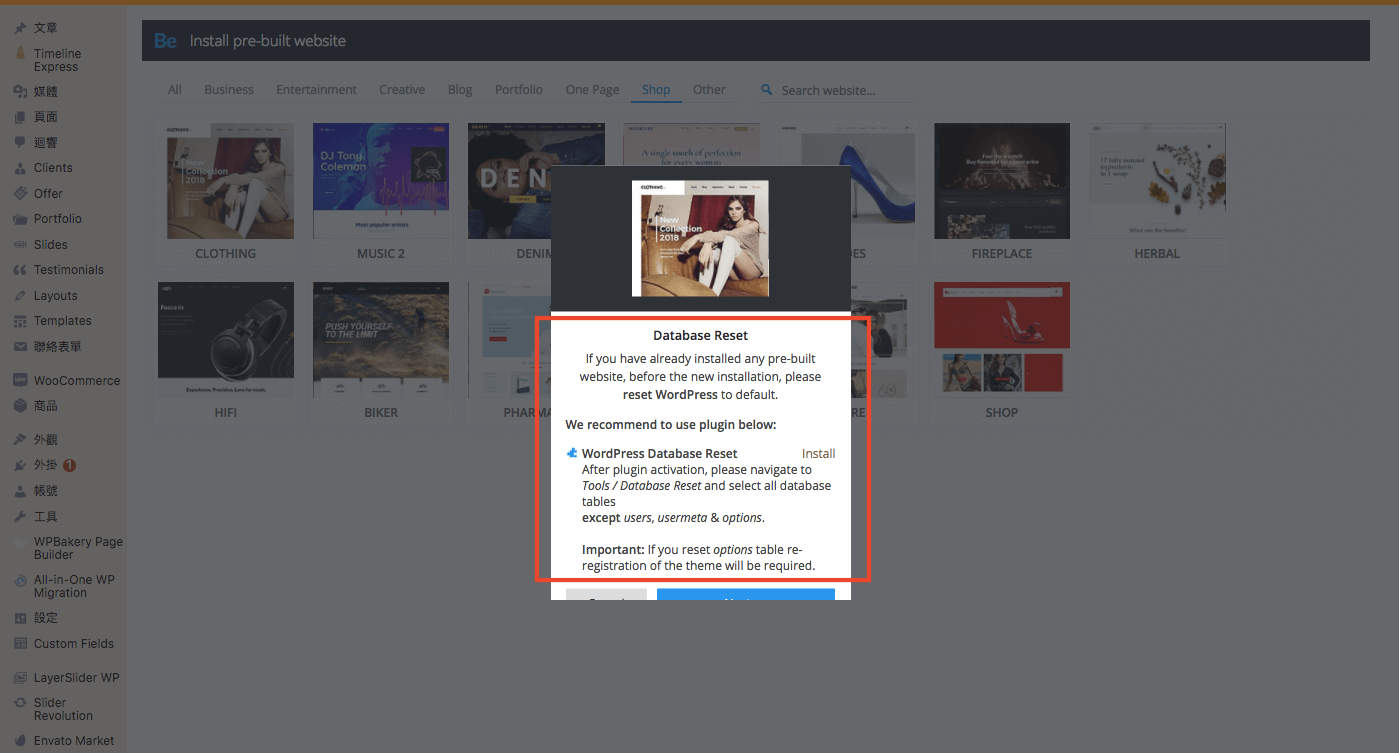
第七步:這裏在安裝示範網站中所跳出的視窗是相當貼心的提醒,說的是在匯入示範網站前請先安裝 WordPress Reset 的相關外掛,讓網站回覆到只有安裝 WordPress 的狀態,才不會導致匯入範例網站之後出現問題,很少有付費主題會做這樣的提醒,但筆者認為這樣的提醒是必須的,尤其是對於第一次架站的新手站長來說,如果重複匯入同的示範網站內容(不管是相同主題或不同主題的都一樣),將會導致網站前台內容混亂,就算立即刪除掉錯誤的元素,也有許多看不到的可能會跟未來其他的更新或外掛發生沖突的設定或程式碼是我們不知道的,因此將網站清空安裝是最保險的,所以這樣的提醒的確是必要的。

第八步:這裏可以選擇完整匯入所有的演示內容,或者只匯入部分的內容,建議選擇匯入完整的選項。

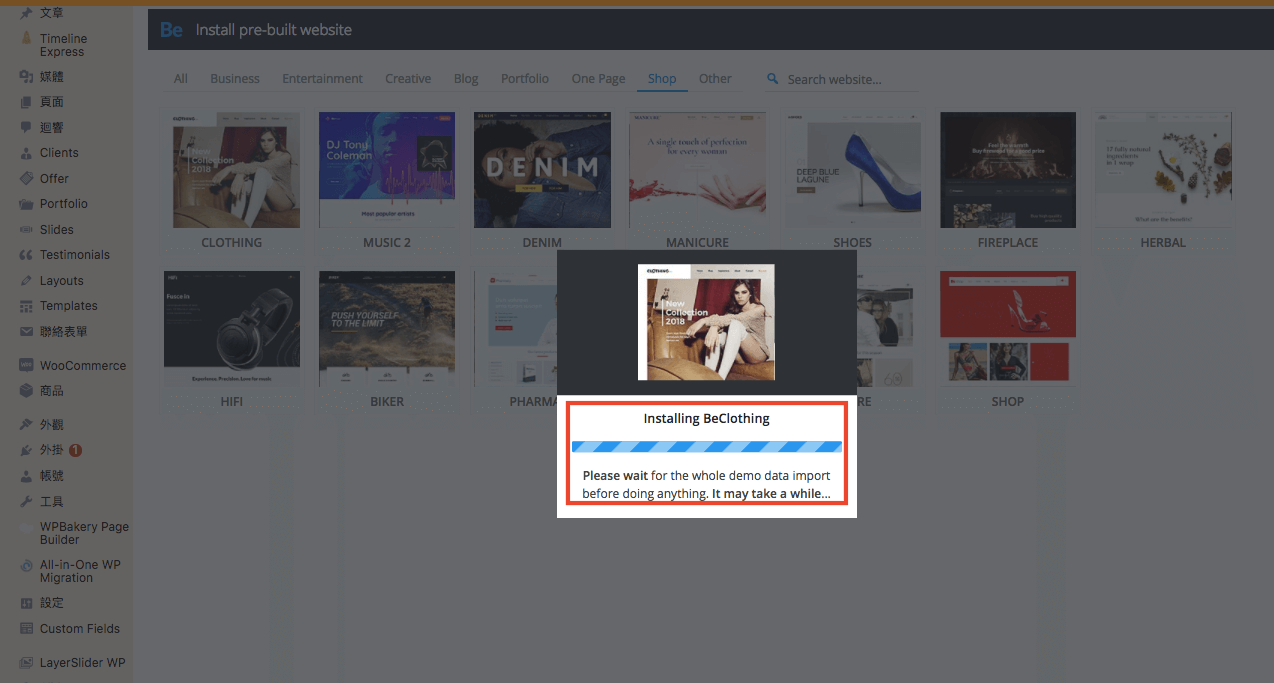
第九步:由於是匯入完整內容,需要等待一段時間匯入。

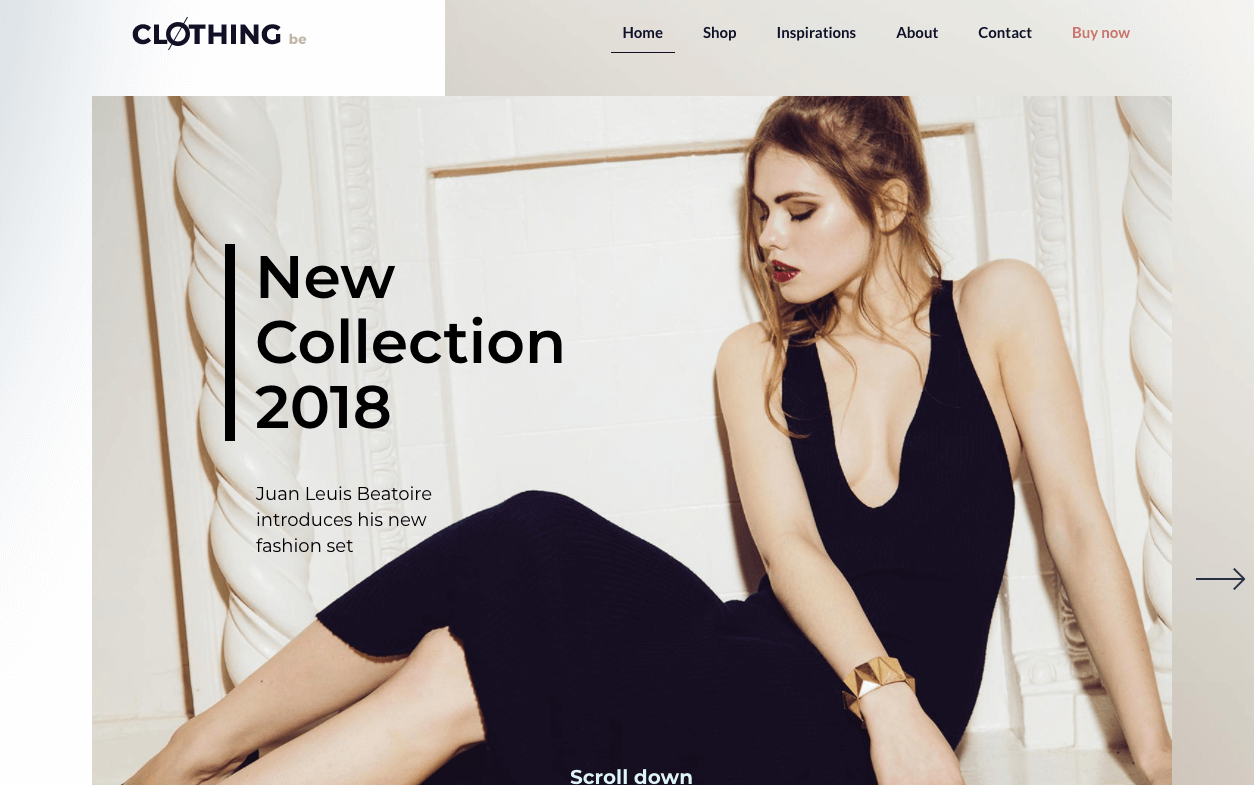
第十步:匯入完成後到前台檢查網站,如果沒有出現亂碼或者有文字圖片位置偏移,就表示匯入成功了。

第十一步:這裡附上要如何匯入Demo的Be theme官方教學影片,以及Be theme如何建構網頁的影片給各位參考。
→匯入範例網站教學
→網站建構教學
結語:
每一款付費佈景主題都各自有特色,有的版型眾多特別,但是在修改上並不具有直覺式的操作,而是需要先設定步驟一,接著才能完成步驟二,對於架站新手來說,在挑選主題時不要只侷限於網站的美觀設計上,雖然視覺上的美感是直接傳達到人大腦的情緒區塊,也是相當重要,但一個好的”網站”要兼顧的還有便利性、操作性、完整性等因素。
Be theme這個主題在網站架設所使用的編輯器就是非常的簡單,任何的網站元素透過拖曳跟簡單的點按就能夠輕易地完成排版,試想看看,如果一個主題內建的網站建構器相當的複雜難懂,網頁編輯的畫面跟前端的畫面連比對都要耗費很大的精神,它就算有再吸睛的排版方式,再特別的動畫特效,無法透過建構器將其顯現出來也是枉然的。今天的教學到這裡告一段落了,不要忘記持續關注鵠學苑,每週定時推出最新教學文章,推薦的主題、實用的外掛!最詳細完整的WordPress攻略,來 鵠學院 就對了!我們下次的教學見~
站內相關文章:
網站架設知識推薦閱讀:
一頁式網站介紹 – 單頁式活動網站製作要點與應用說明
Site Kit for WordPress – Goolge 官方服務整合外掛正式上線
Google 優先索引行動版內容 將於一年內對所有網站實施