歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略,Header Templates 是 Elementor 一個比較實用的功能,通常應用在想要客製化網站頁首選單的部分,比如想要改變網站 Logo 位置、加入網站標語、新增社交連結圖示、增加站內搜尋框區域等,讓網站不會再受限於佈景主題樣式,可以有更多的變化。
另外一提, Header Templates 是屬於比較進階的網站架設操作方式,雖然說可自訂的自由度很高,但相對的也需要建立網站的操作人員具有一定程度的網站專業架設知識,尤其在當前智慧型手機滿街跑的趨勢下,使用客製化的方式建立網站頁首也需注意到手機版網站的呈現方式,這一點必須要跟大家做個提醒。接下來跟著鵠學苑的腳步,讓我們開始學習吧!
Elementor Page Builder 外掛下載點
https://wordpress.org/plugins/elementor/
Elementor 官方網站
https://elementor.com/
使用 Elementor 建立網站頁首區域
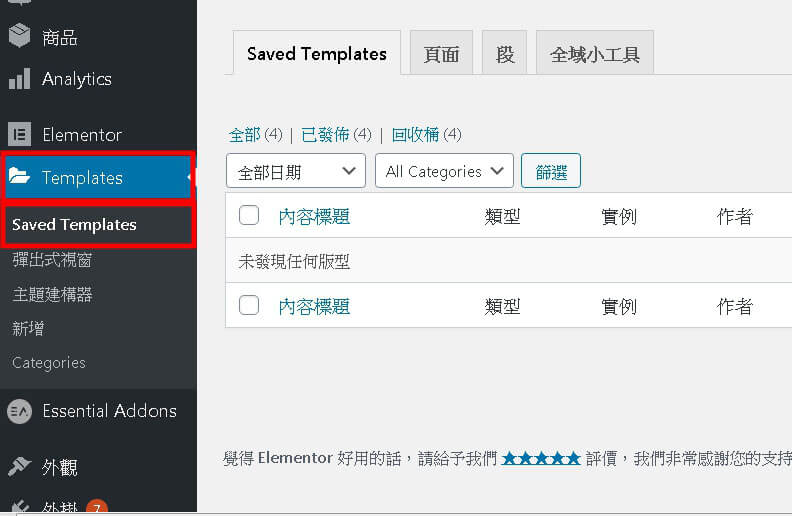
第一步:點選 Templates->Saved Templates。
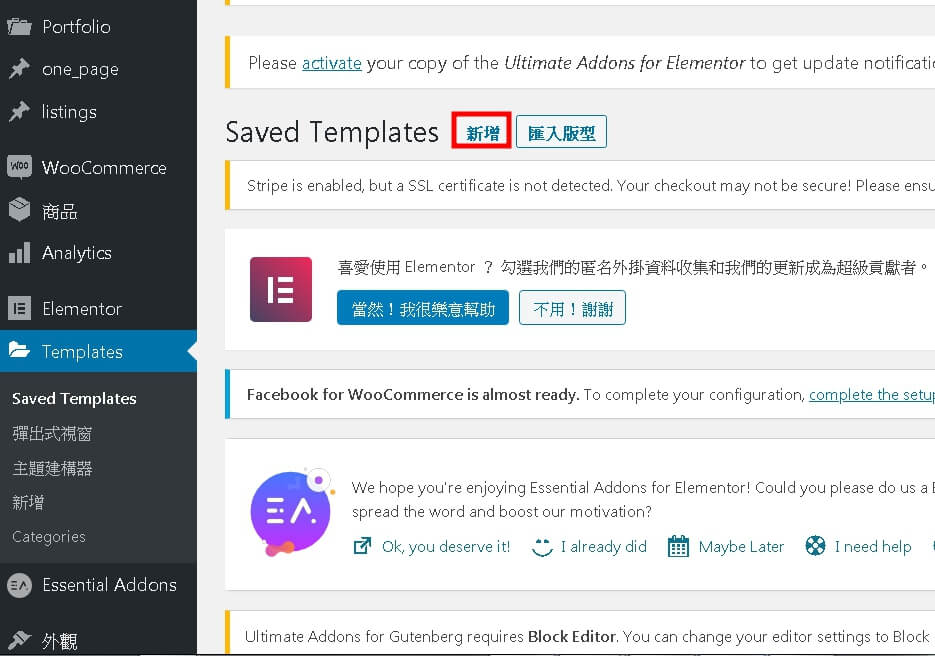
第二步:在標示的位置內按下新增。
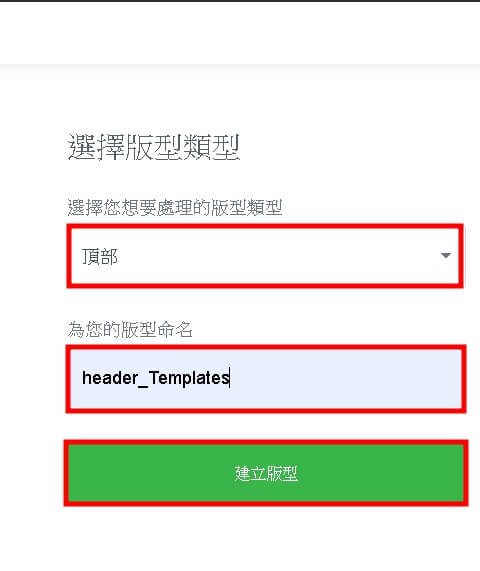
第三步:版型種類選擇頂部,替版型命名後按下建立版型。
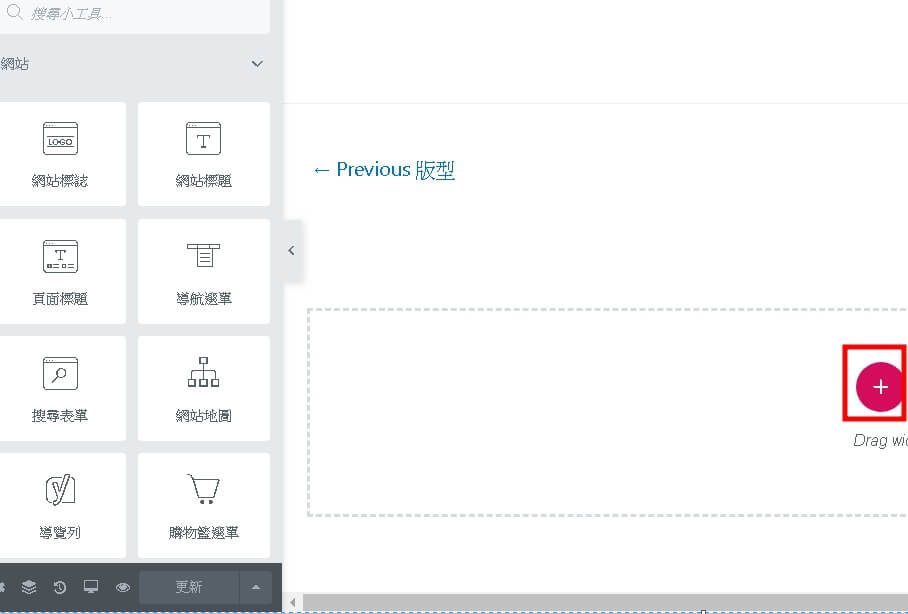
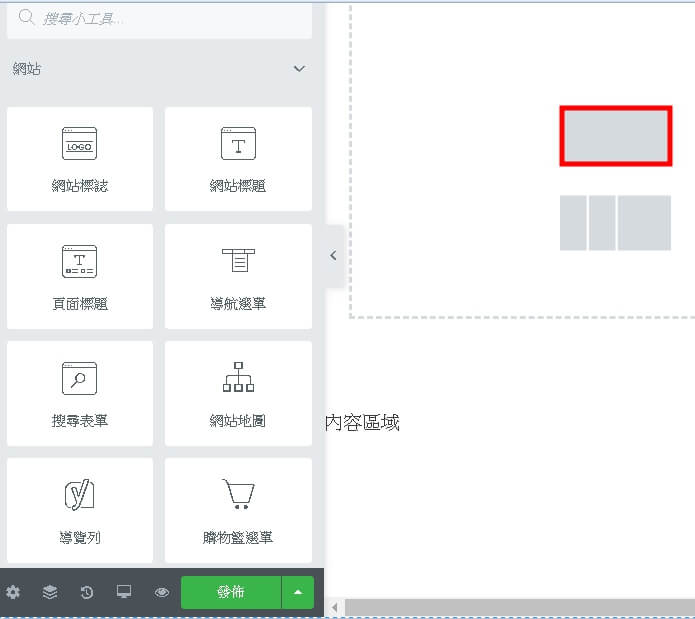
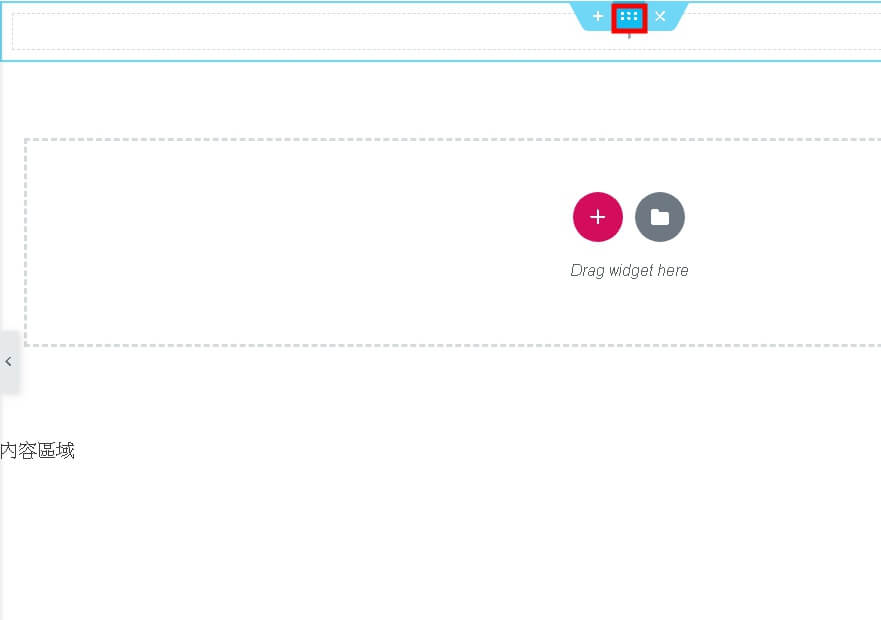
第四步:點擊紅框中的 + 符號,建立一個區域。
第五步:選擇區域欄位數量。
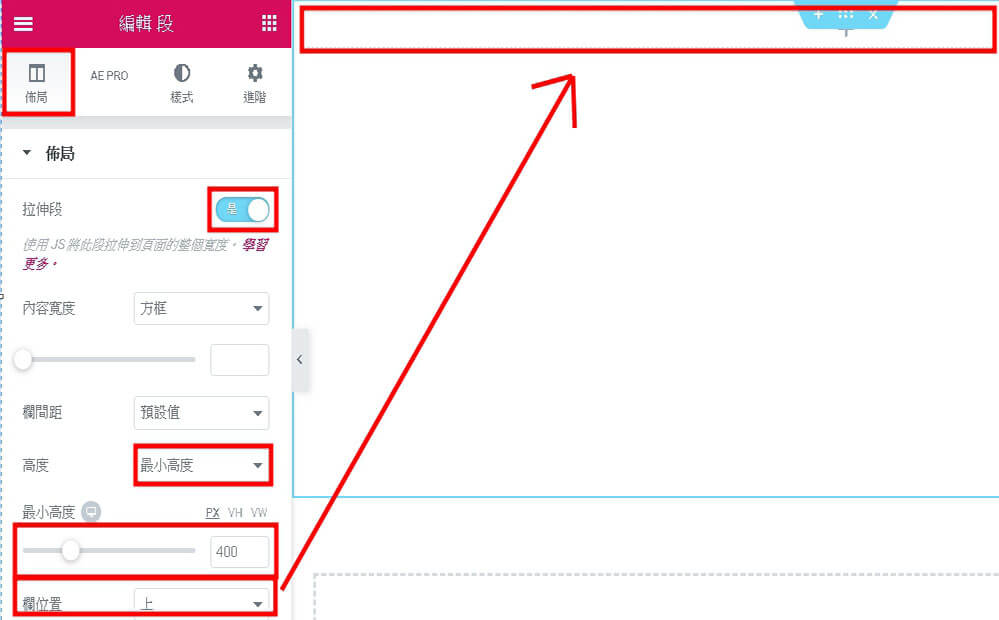
第六步:點選外框標籤圖示,這個位置是設定最外層區塊的樣式。
第七步:按下佈局->拉神段自由選擇->最小高度依據個人需求調整。
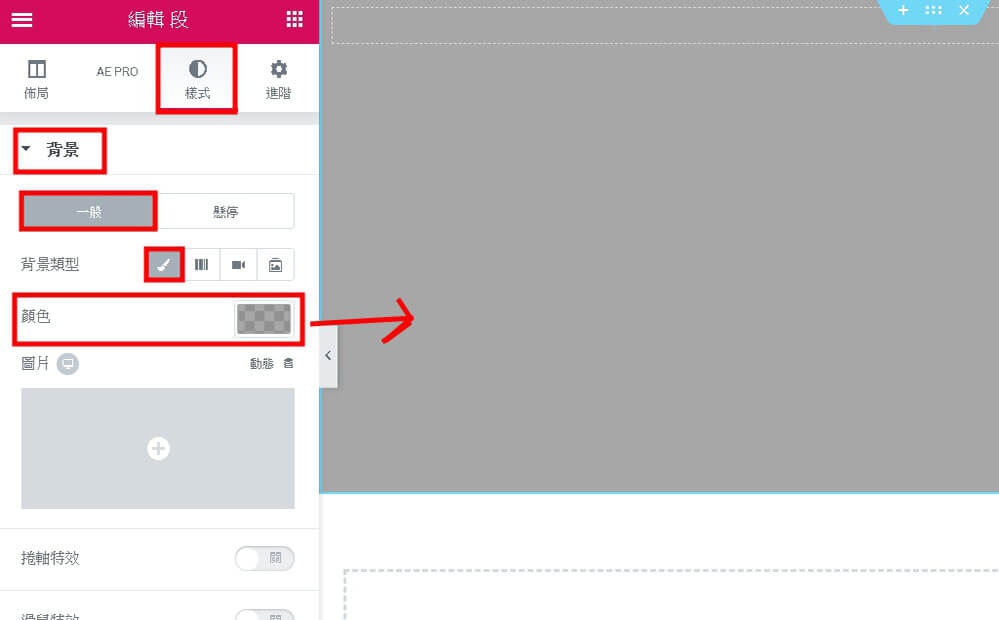
第八步:按下樣式->點擊背景->一般->選擇喜愛的背景顏色->這時候攔的背景就呈現出設定好的顏色。
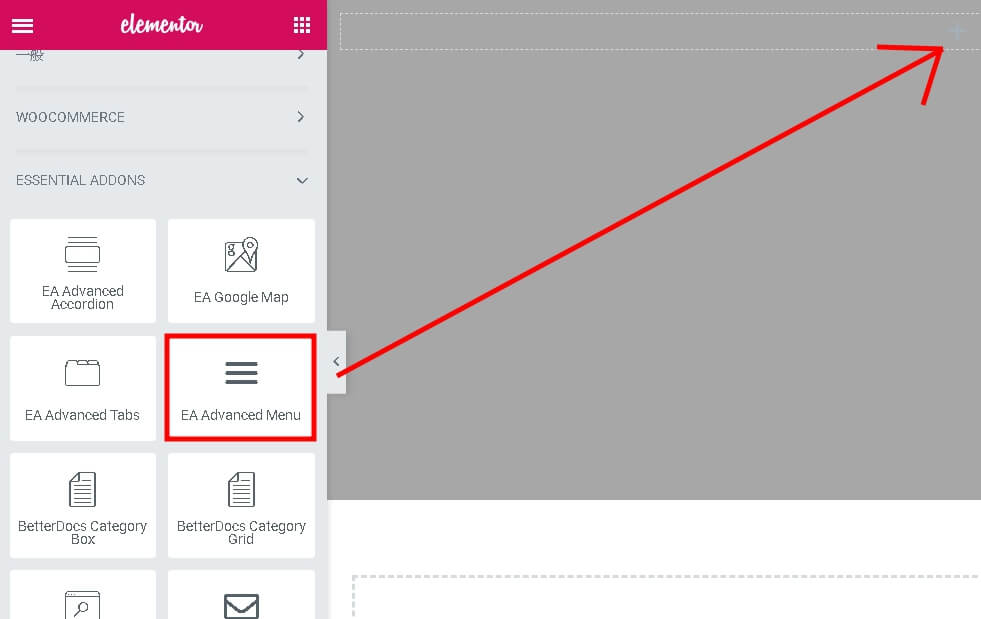
第九步:將 Menu 小工具選單拖曳到欄位中。
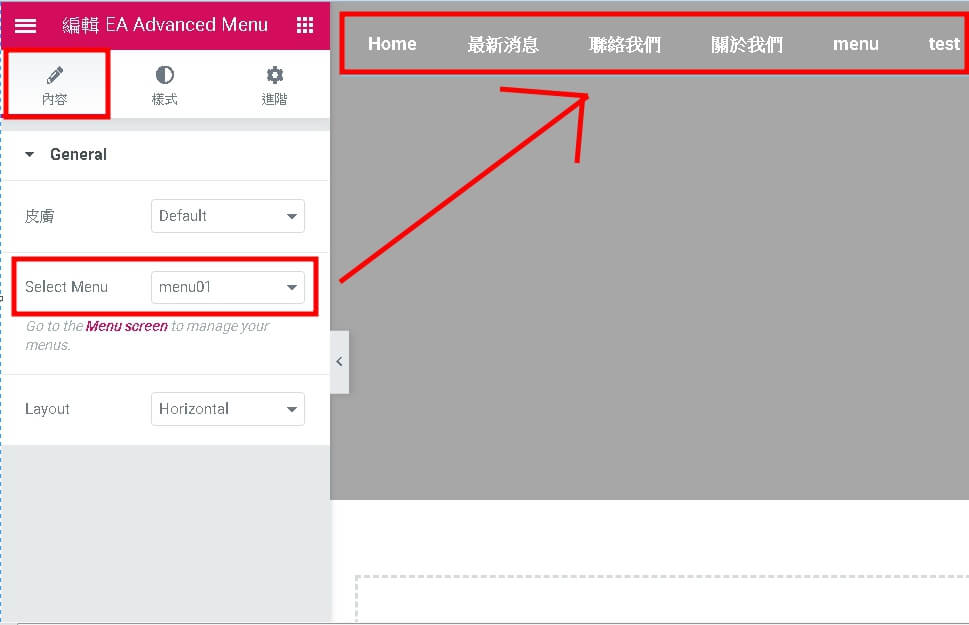
第十步:點擊內容->選擇選單名稱->選擇後攔內就會出現該選單設定的連結。詳細選單小工具設定方式,可以參考此篇文章:Elementor 選單小工具 – 客製化 Menu Widget 功能與樣式操作教學。
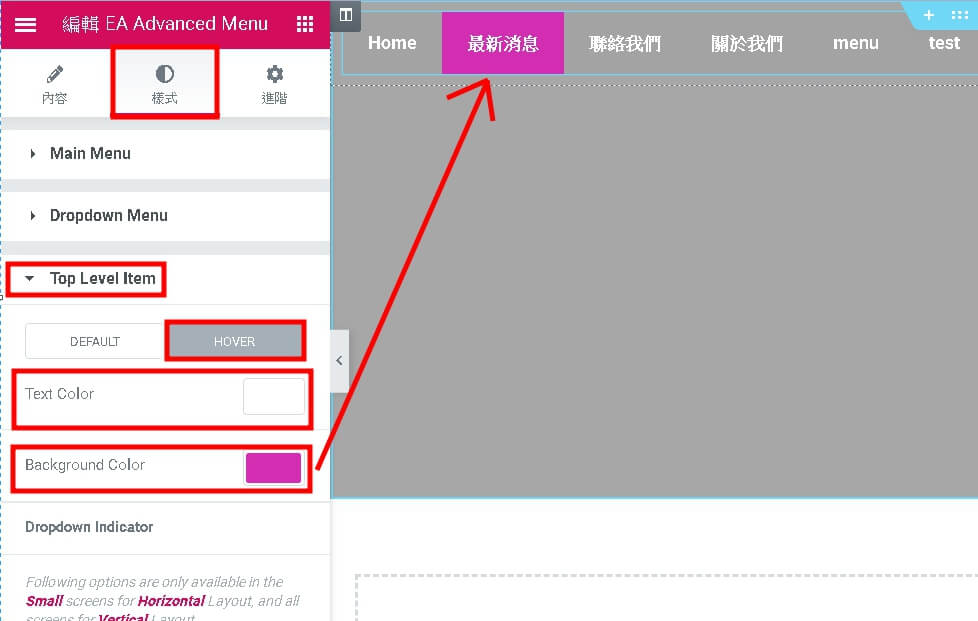
第十一步:按下樣式->Top Level Item->Hover->文字及背景顏色選擇不同的色塊,在滑鼠游標移動到選單文字上時,將會有變色的效果。
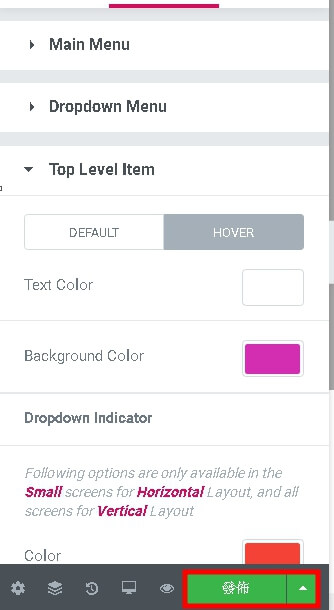
第十二步:設定完成後按下發佈。
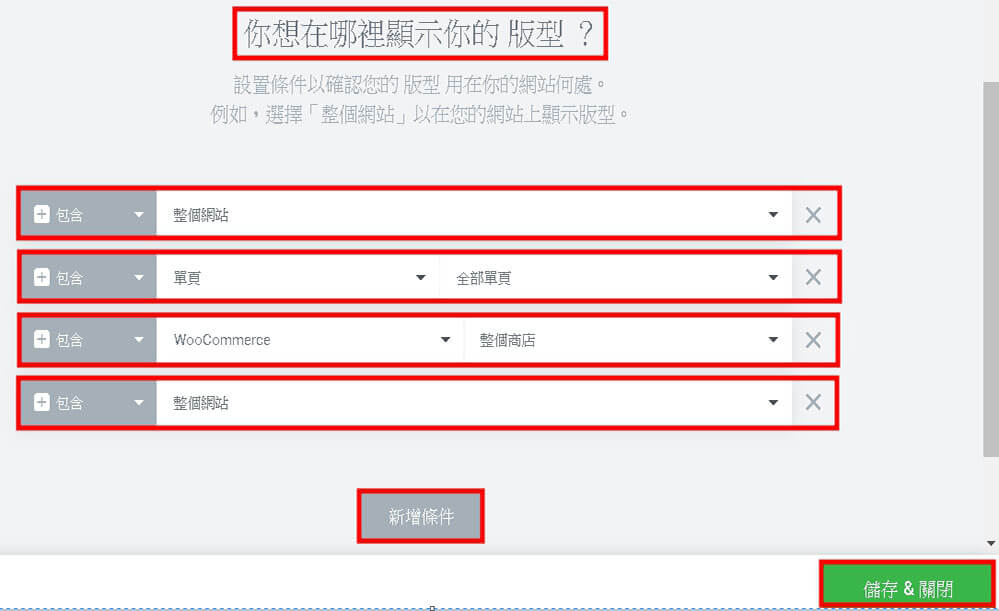
第十三步:選擇此頁首版型要在網站中哪些頁面呈現,下圖所列出的條件第一、二、四項都是讓整個網站套用此頁首,第三項是只在 Woocommerce 相關頁面套用。
結語:
Elementor 頁首模板在 Astra 及 Ocaen WP 這兩個主題上,只要發布後就會自動覆蓋掉主題原本的頁首樣式,這是鵠學苑網站開發人員實測後的結果,但如果是使用別種主題做搭配,有可能會導致錯誤或者顯示無效,因此在使用網站頁首 Templates 前建議先將網站備份,或者使用測試站來製作,這一點特別提醒大家。
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
Elementor 相關教學文章:
網站架設知識推薦閱讀:
新冠肺炎大流行 – 企業線上數位轉型網站架設重點與優勢分析
AMP Stories 介紹 – 你一定要了解的 Google 行動網站技術
Google 優先索引行動版內容 將於一年內對所有網站實施