歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略 – OceanWP 介紹 – 輕量網站架構+易學架站方式,WordPress 主題推薦,WordPress 因其開源程式碼特性造就全球網站設計者開發出許多不同功能與特色的佈景主題( Theme )可供選擇,而鵠學苑在 WordPress 主題 教學項目中也提供了九種不同樣式風格的佈景主題 給各位參考使用,那麼如此多的佈景主題,有沒有一種是無論在編輯操作、視覺設計、管理維護上都具有一定水準的 WordPress 佈景主題可以讓非資訊本科系的新手站長能在短時間內就能完成網站架設目標?
本篇文章所要介紹的 WordPress 主題 OceanWP,就是相當適合新手架站的網站主題,OceanWP 在網頁設計上具有高自由度、彈性、靈活多變的特性,與一般 WordPress 主題 最大的不同點在於 OceanWP 所需功能是可以透過 WordPress 外掛功能來做附加或刪除,一般 WordPress 主題 在安裝時會預先將所有 網頁內容元素或外掛通通都安裝到後台中,無論用得到或用不到,如此會對網站主機資源造成許多不必要的浪費,更甚者可能會拖慢網站速度或因程式碼衝突造成網站問題,這樣的狀況對不熟悉程式語言的新手站長來說,是相當麻煩的一件事。
而 OceanWP 的功能是根據使用者需求來自行增加的,在 OceanWP 匯入網站 DEMO 版型時,就會提示這個版型只需要哪些外掛來附加就能夠完整顯示內容與正常執行功能,不會強迫安裝不必要的外掛程式,另外在 OceanWP 的 Theme Panel 設定中,可以針對沒有用到的 javascript 或 CSS 做關閉,讓網站在執行與讀取時可以略過載入不必要的資源,給予使用者更順暢的瀏覽環境。 OceanWP 還有更多讓人不得不選擇的理由,下面開始一一介紹。
(本篇教學中的影片與圖片均擷取自 OceanWP 官方網站 )
OceanWP 官方網站網址
https://oceanwp.org/
OceanWP 特色說明與官網主題資訊導覽
第一步:透過上方所提供的 OceanWP 網站網址可以進入到下圖畫面,接者將針對官網介紹做說明。
第二步:OceanWP 與其他付費佈景主題相比,所提供可直接套版的網站版型範例其實並不多,雖然選擇性變少了,但對於剛開始架站的新手而言,太多的版型樣式反而會讓人眼花撩亂,陷入浪費時間挑版型的選擇障礙狀態,而 OceanWP 在網站版型中有一個比較特別的功能,可以很好的解決什麼版型都想要試試看的問題,就是每一個網頁版型中的 Section 與 element,都是可以儲存到 OceanWP 的 My Library 中做使用,在下一小節會詳細解說這項功能。
第三步:OceanWP 具有付費主題基本擁有的功能,如響應式設計、網站快速讀取、電子商務銷售、SEO 友善架構、支持多國語言等。
第四步:不同於某些 WordPress 主題 只適合開發形象網站或部落格網站,OceanWP 除了支援 Woocommerce 開設購物網站外,也有開發多種針對電商網站的功能性外掛,像快速瀏覽商品圖片、固定購物車按鈕、收合式商品篩選側欄等,能提供給顧客更好購買商品的網站體驗。
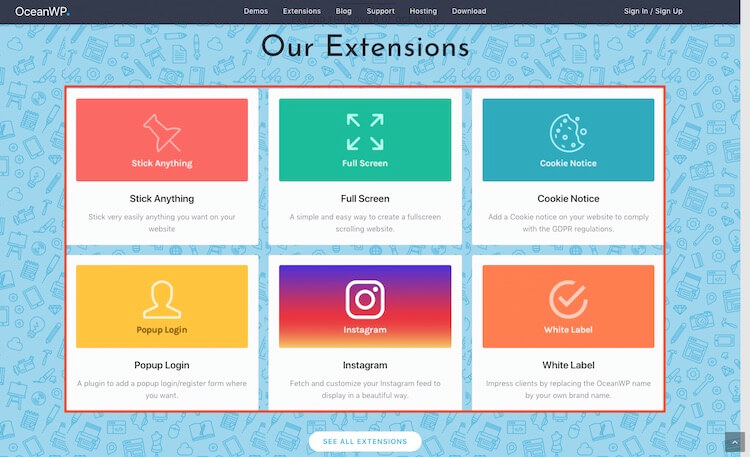
第五步:下圖是 OceanWP 所提供的網站延伸功能,也就是本文開頭筆者所提到的以安裝外掛的方式來增加網站效果,並且可以自由選擇真正需要的功能,如果說你是架站新手,對這些延伸功能有看沒有懂,不必擔心,在下一小節筆者會解釋 OceanWP 讓初次架站也能快速上手的網站設定方式。
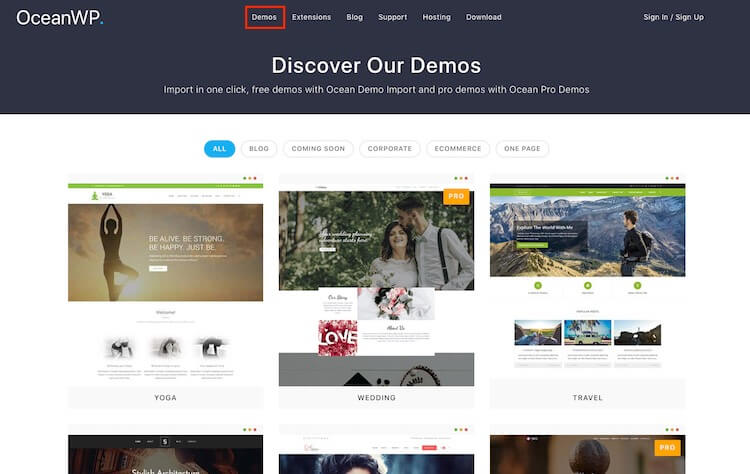
第六步:在 OceanWP 首頁上方的導航列點選 Demo 的選項,可以查看網站範例樣式,在其中挑選自己喜歡的版型,就可以直接匯入網站中做使用。
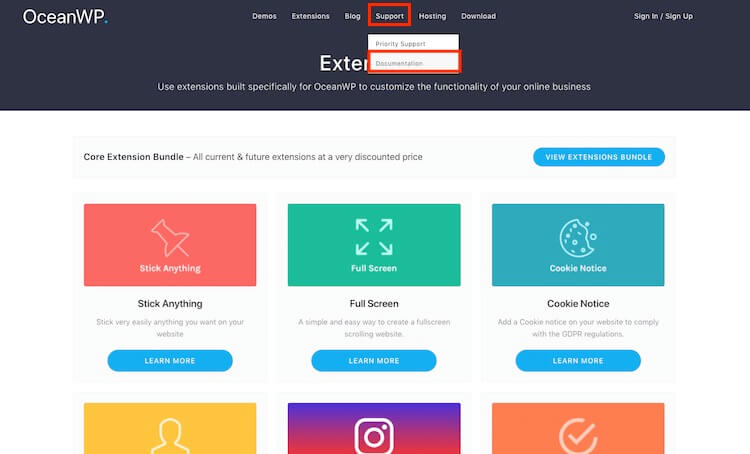
第七步:在安裝新的主題一定會對如何操作有許多問題,因此筆者特別在此一步驟介紹 OceanWP 的 Support Documentation ( 支援說明文件)。
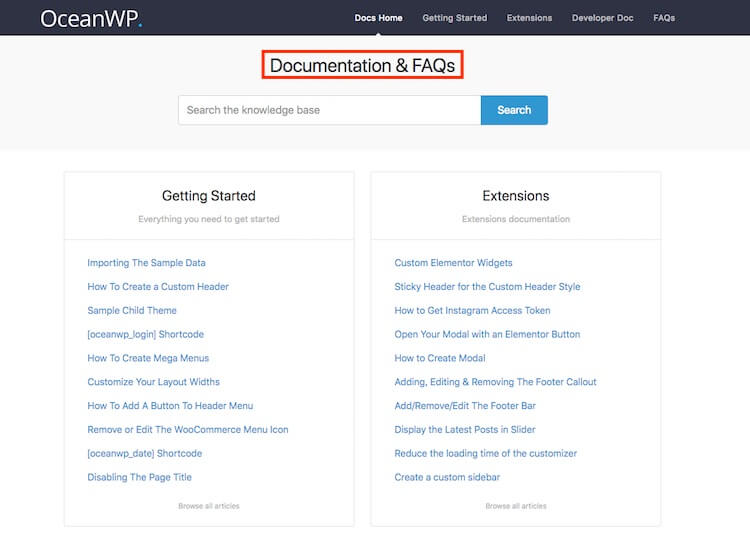
在 OceanWP 的官方說明文件中有許多對網站建構時操作方面的解釋,都可以在這裡找到答案,如果說英文說明不是很在行,可以善用右鍵的google 翻譯功能。
OceanWP 如何安裝 DEMO 網站及網站後台選項功能介紹
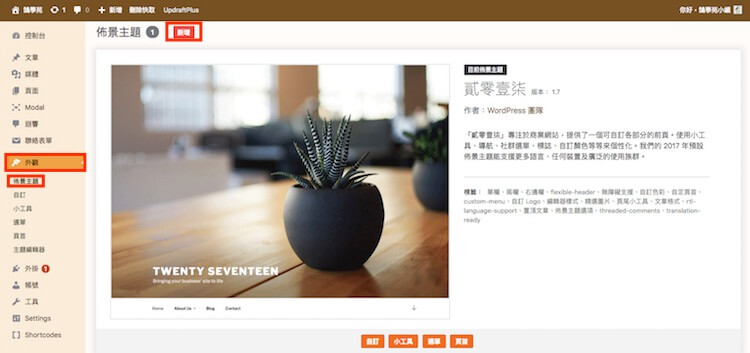
第一步:有別於大部分的付費主題需要先購買才能夠下載主題壓縮檔案的方式,OceanWP 在 WordPress 後台的主題選項中就可以直接安裝主題到網站中,而且不需付費。進入佈景主題後點選左上角的新增。
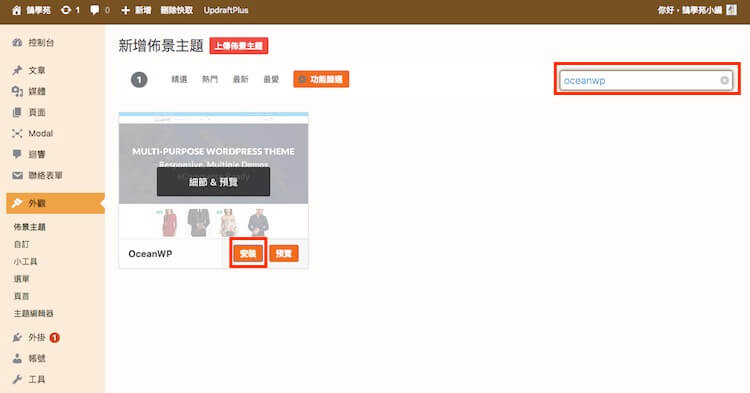
直接搜尋 OceanWP ,如下圖所示點選安裝。
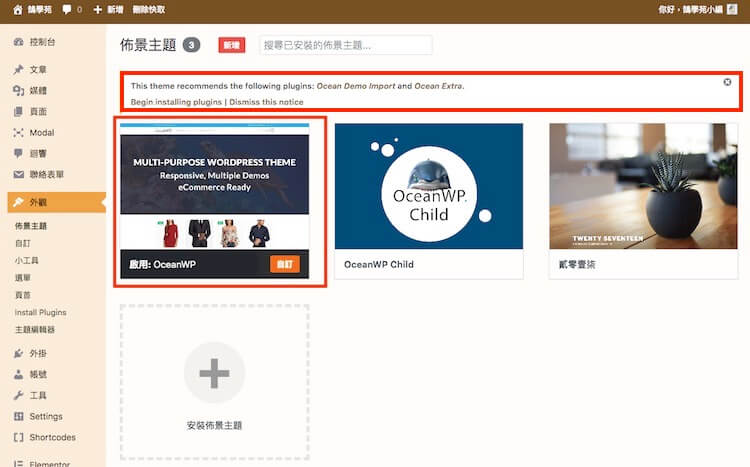
安裝完畢後點選啟用,就會進入到以下畫面,可以看到當 OceanWP 啟用為當前網站所使用的佈景主題後時,上方會跳出需要安裝 Ocean Demo 及 Ocean Extra 這兩個外掛,看到這個提示時請點選 Begin installing plugins。
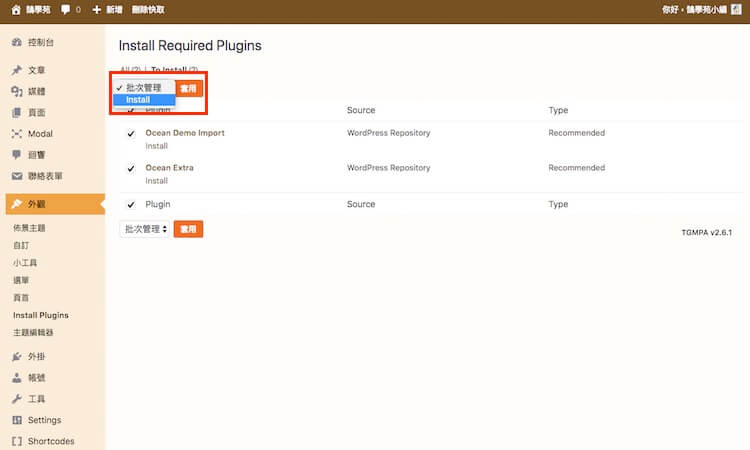
將兩個外掛全部勾選,接者在批次管理的下拉選單中選擇 Install ,點選套用,就會開始安裝。
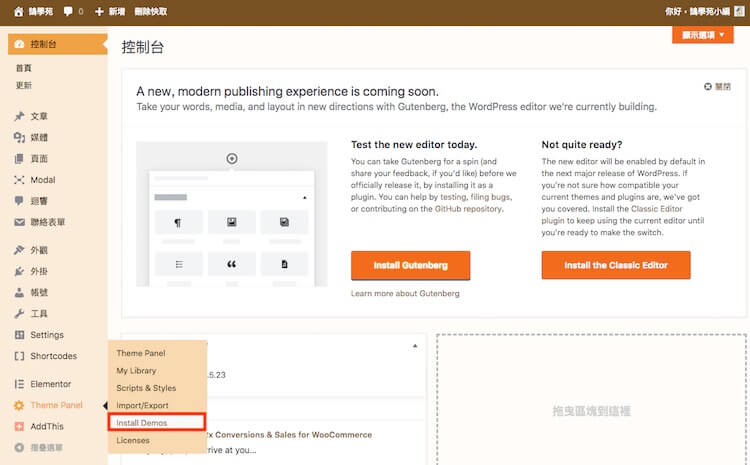
第二步:OceanWP 安裝完成後可以在側邊選單處找到 Theme Panel ,在子選單中點選 Install Demos。
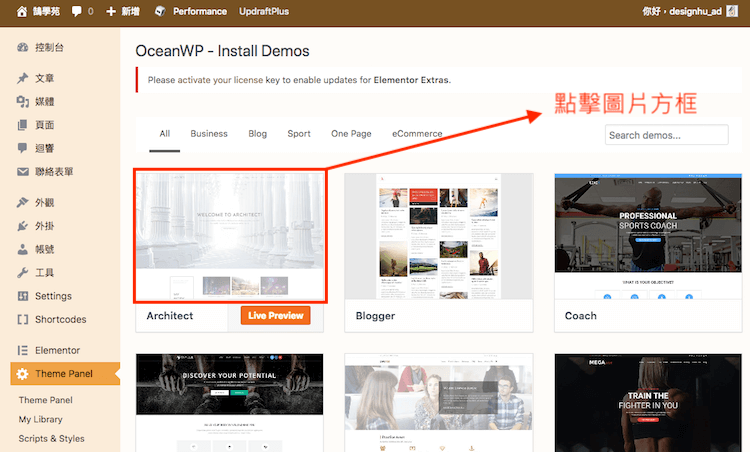
進入後可以點選 Live Preview 查看該版型的網站實際樣式,如果要安裝這個版型,如下圖所示點選圖片方框即可。
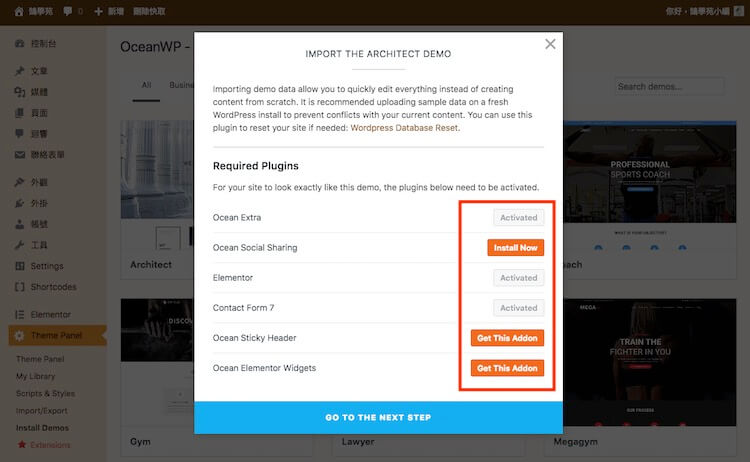
第三步:點選後所跳出的第一個方框是提示安裝這個版型需要哪些附加外掛,只要這些外掛都安裝後就可以在網站匯入完整的版型樣式,而在圖中 Install Now 按鈕就表示可以直接安裝,而 Get This Addon 則是需要到 OceanWP 網站付費購買才能夠繼續安裝此版型,也就是說 OceanWP 主體是免費的,只有當需要附加功能時才需要付費,一般的佈景主題都是一鍵安裝所有可能會用到的項目,對比之下其實 OceanWP 對網站主而言比較有利,因為 OceanWP 只要求購買需要的功能,而非裝了一堆項目到網站中,真正用到的卻只有寥寥幾項。
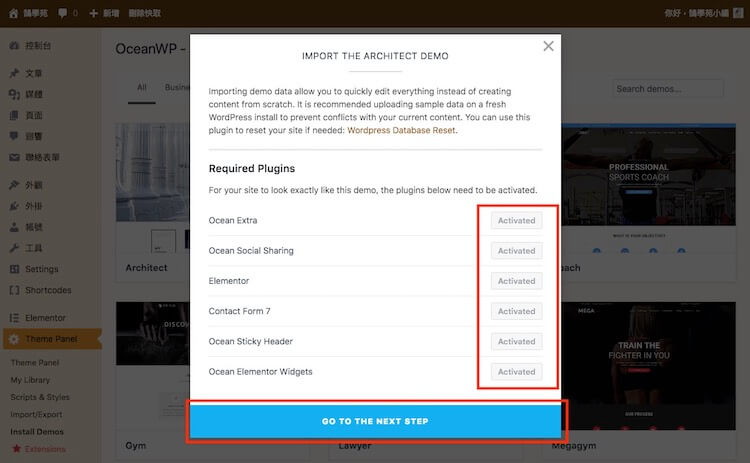
當所需的外掛都購買並且安裝完成,就會呈現如下圖的樣式,接者就可以點選下一步的藍色按鈕。
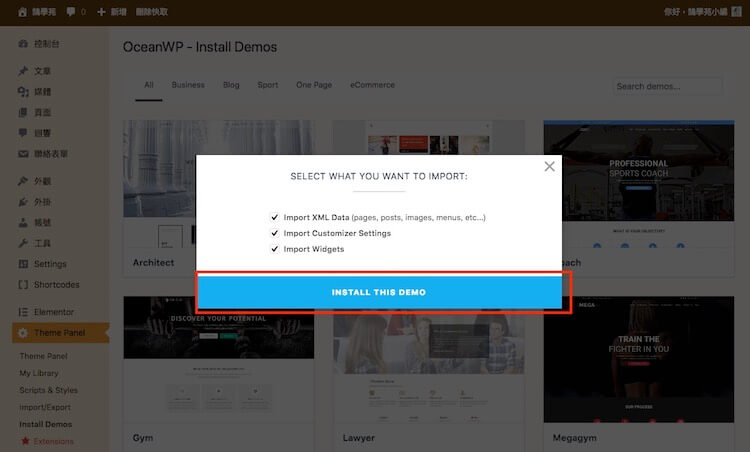
如果說不需要網站範例中的頁面、文章內容、範例圖片、主選單等,第一項(Import XML Date)可以不要勾選,至於下面兩個項目對架站新手而言建議都勾選,可以省去一些找尋網頁內容元素設定方式的時間。接者請點選 INSTALL THIS DEMO。
等待網站安裝完成
出現在下圖的打勾符號就代表完成版型匯入,直接點選 see the result。
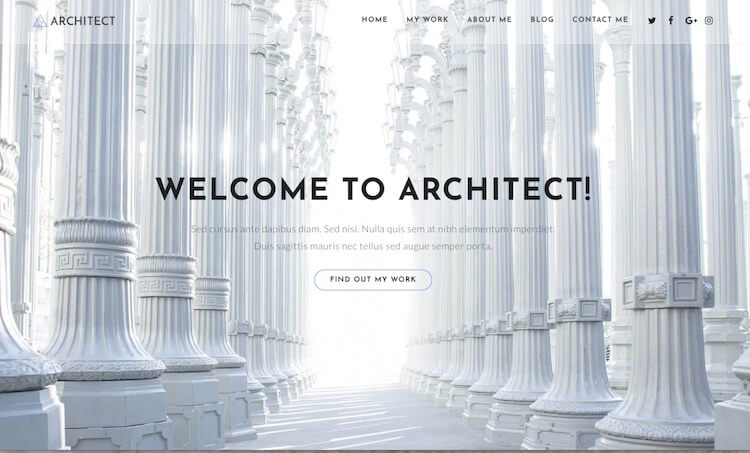
下圖就是網站版型匯入後完成的樣式,接者就可以根據自己想要放上的文字及圖片做內容編輯。
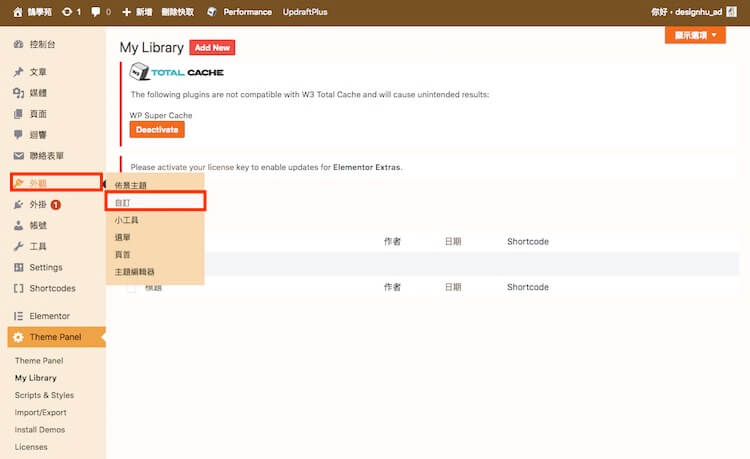
第四步:OceanWP 的網站主要設定比較特殊,是與 WordPress 自訂功能結合在一起,在外觀項目的子選單中點擊自訂。
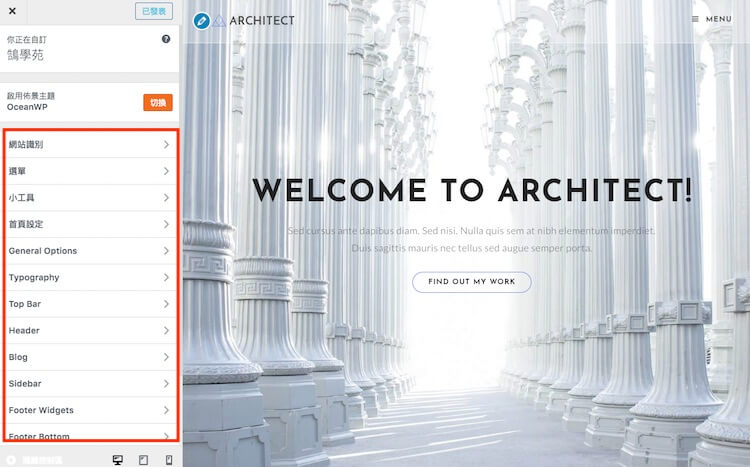
進入後可以看到側邊的設定項目,OceanWP 的設定項目從 General Options 開始,可以針對網站字型、主要配色、網站架構等作詳細的設定,並且在右方的網站畫面中會直接顯示變更後的樣式,與其他付費主題需要不段切換後台編輯、前台檢視的模式相比起來,OceanWP 視覺化的操作方式更有效率。
OceanWP 官方安裝教學影片
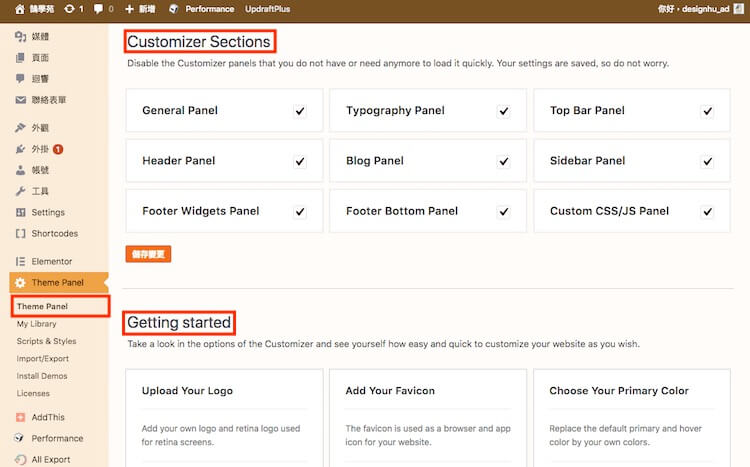
第五步:同樣在後台側邊選單點選 Theme Panel ,進入到下方畫面,Customizer Sections 預設是全部勾選,如果想要在自訂中隱藏不會用到的選項,將核取方框取消勾選即可 ; Getting started 就是提供在網站架設剛開始時需要先修改的項目,點選任一項目就會進入到上一步驟所解說的自訂頁面。
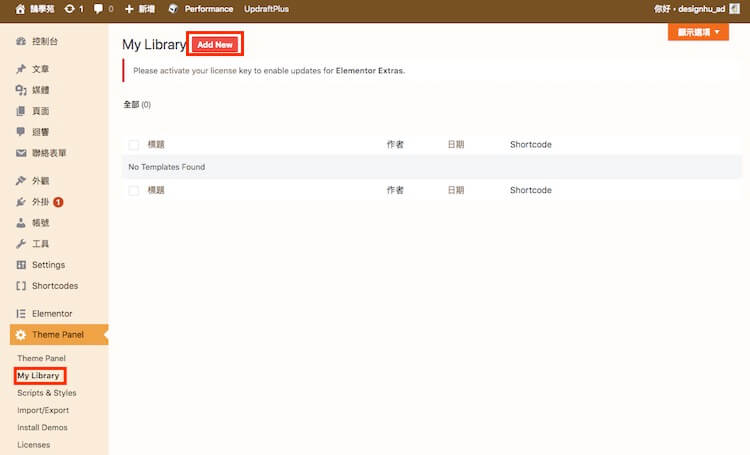
第六步:MY Libary 是 OceanWP 相當重要的一個功能,在網頁編輯時會頻繁地使用到,其主要就是將設計好的網頁元素區塊做儲存,再透過Shortcode 放置的方式讓網頁元素區塊可以顯示在任何可以使用 Shortcode 的位置,比如像:側邊欄小工具、頁尾小工具、網頁內容、網頁頂部選單區塊等,這個功能不只是讓網站建立更加有效率,也增加更多網頁設計的可能性。有關 Shortcode 教學請參閱:WordPress shortcode 教學 – 網頁設計基礎,運用簡碼加入網頁內容元素。
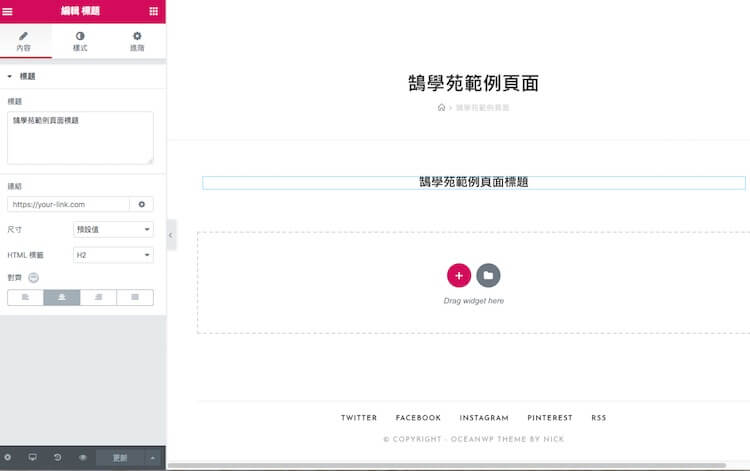
下圖是筆者運用 Elementor 編輯器示範在 OceanWP MY Libary 中建立一個通用網站內容區塊,假設”鵠學苑範例頁面標題”這個標題小工具將會運用到所有網站頁面當作統一標題格式。Elementor 編輯器介紹請參閱:Elementor 教學- WordPress 視覺化網站編輯外掛,基本操作及設定介紹。
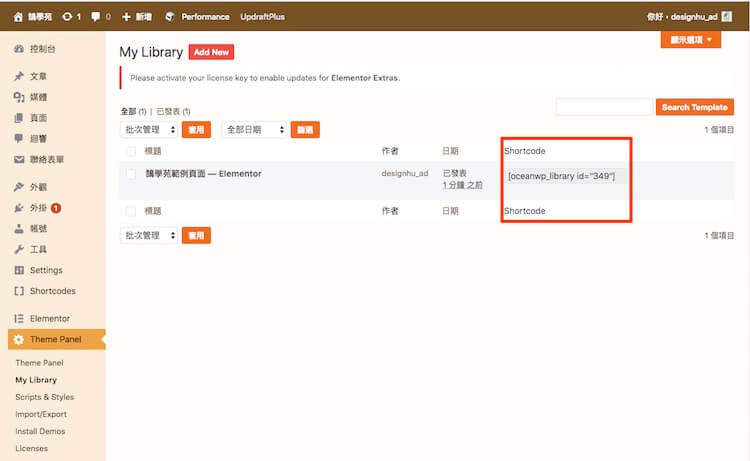
在 MY Libary 中建立好統一標題元素後,會自動生成一組 Shortcode 簡碼,此時將這組簡碼在其他頁面的標題位置將其貼上,就不需要每新建一個頁面或文章就重複做一次標題設定,如此也能讓網站具有統一格式內容。
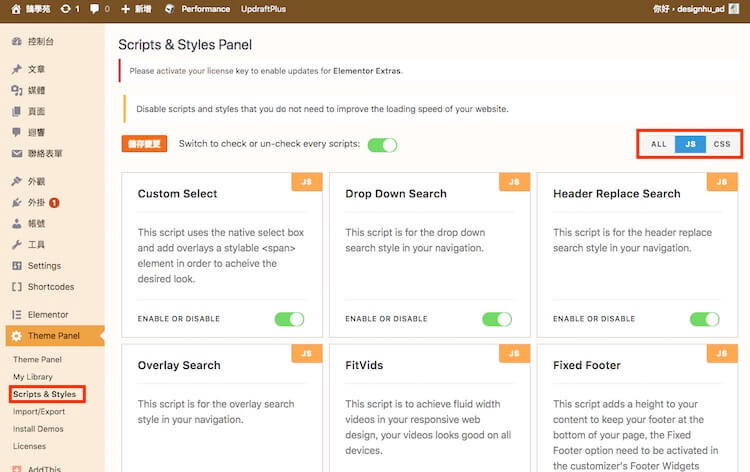
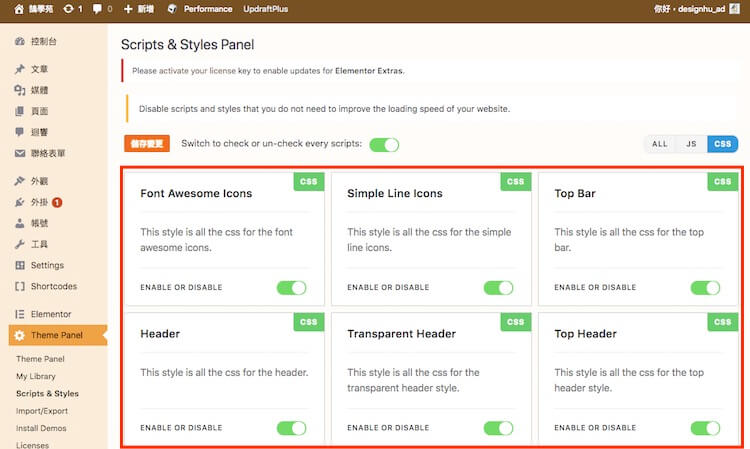
第七步:在 Scripts & Styles Panel 中就是筆者在文章開頭所提到的 可以自行開啟或關閉沒有用到的 javascript 或 CSS ,當然在網站速度沒有明顯減慢,或者對 javascript 或 CSS 完全沒有概念的同學就不要嘗試去更動這裡的設置,以免導致網站問題。
結語:
OceanWP 是一個十分強大且具有多面向的 WordPress 主題,從成本的角度來看,可以自由選購所需外掛,不需要浪費多餘的成本購買用不到的網站功能,如果説並非以電子商務網站為取向,甚至可以使用免費版功能即可架設網站 ; 從網站架構的角度來看,沒有過多的附加程式碼,不會浪費到主機資源 ; 從網站操作的角度來看,與 OceanWP 搭配的網站建構器外掛幾乎都是以視覺化編輯為主,不需懂程式語言也能夠完成網站架設,綜合以上幾點以及教學文章內容,OceanWP 是可以列入網站主題使用的考慮項目之一。
在之後的教學文章中鵠學苑也會對 OceanWP 做更詳細的主題設定與應用說明,希望各位不要忘記在右側電子報欄位訂閱我們,以確保能收到最新文章的內容!今天的教學到這裡告一段落了,不要忘記持續關注鵠學苑的最新文章,想學習超詳細的WordPress攻略嗎??來 鵠學院 就對了!我們下次的教學見~
WordPress相關教學文章
網站資訊文章推薦
後疫情時代全球購物習慣改變?如何運用UI、UX的設計優化電商的轉換率!
形象網站介紹 – 企業官方網站架設功能介紹與架構分析
網頁設計公司挑選參考?架設網站時應該具備的基礎功能分析