歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略 – Google Search Console 資料螢光筆 是 Google 官方出版的網站標記結構化資料的替代方案,對於一向重視使用者體驗的 Google 而言,讓所有無論懂不懂程式的網站管理者都去學習如何運用 Schema.org 中的程式碼為網站加入語意標記,是非常不現實的,因此為了讓所有網站都能夠擁有標示結構化資料的能力,讓使用 Goolge 搜尋的瀏覽者可以看到更多豐富的搜尋結果內容,於是提供了資料螢光筆功能,即使不懂如何寫程式,也能透過視覺化介面標記網站內容。
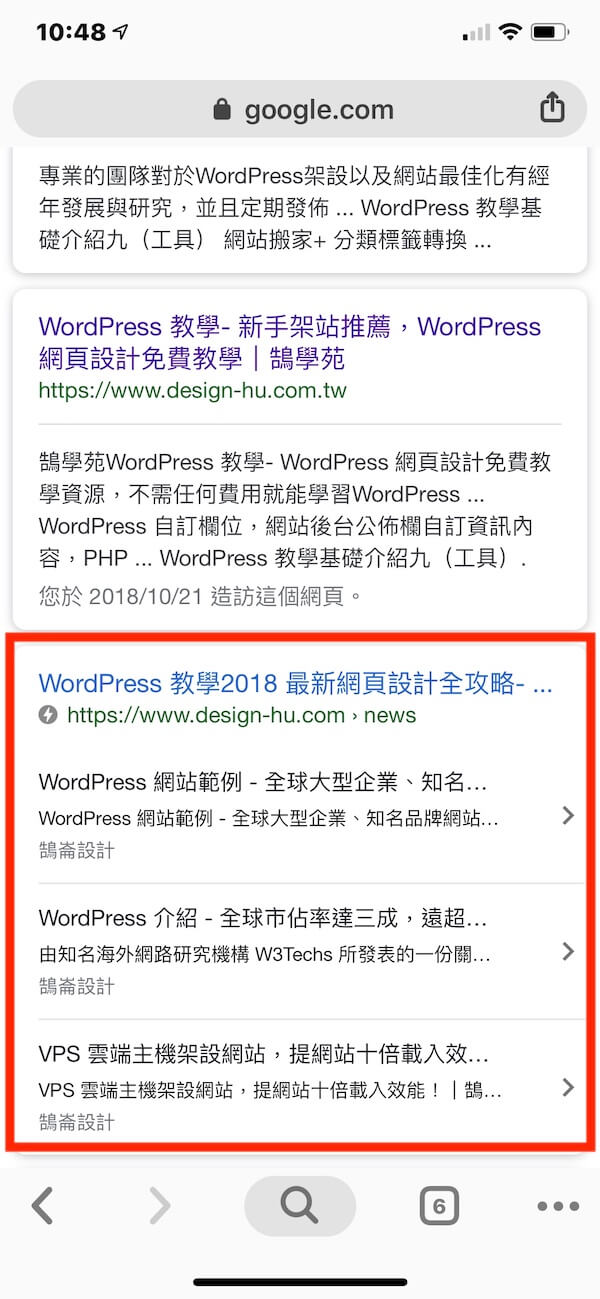
那麼使用資料螢光筆標記網站之後,可以獲得怎樣的成效呢?這就必須談到複合式搜尋結果這個名詞,網頁在搜尋結果的呈現方式正常來說都是呈現條列式,而複合式搜尋結果就是將網站其他內容以不一樣的方式呈現,比如說當使用資料螢光筆將網站同樣類型的文章標示起來之後,在行動裝置上搜尋此類型的某一篇文章,就會在下方顯示所有網站中所有同類型的文章連結,也就是説跟其他人在搜尋結果中依舊呈現單一標題、描述的樣式相比,使用資料螢光筆後所顯示的搜尋結果樣式將更加醒目,所佔的版面位置也更大,提升讓搜尋者注意及點擊的機率。
資料螢光筆標記相當簡單,在開始閱讀文章之前,建議可以先觀看下方 Google 官方介紹資料螢光筆的影片,先有概念後,再繼續學習操作會更加容易。接下來跟著鵠學苑的腳步,讓我們開始學習吧!
Google Search Console 登入網址
https://search.google.com/search-console/about?hl=zh-TW&utm_source=wmx&utm_medium=wmx-welcome
Search Console Data Highlighter 說明網頁
https://support.google.com/webmasters/answer/2692911?hl=zh-Hant&ref_topic=2692946
開始使用 Search Console 資料螢光筆標記同類型網頁
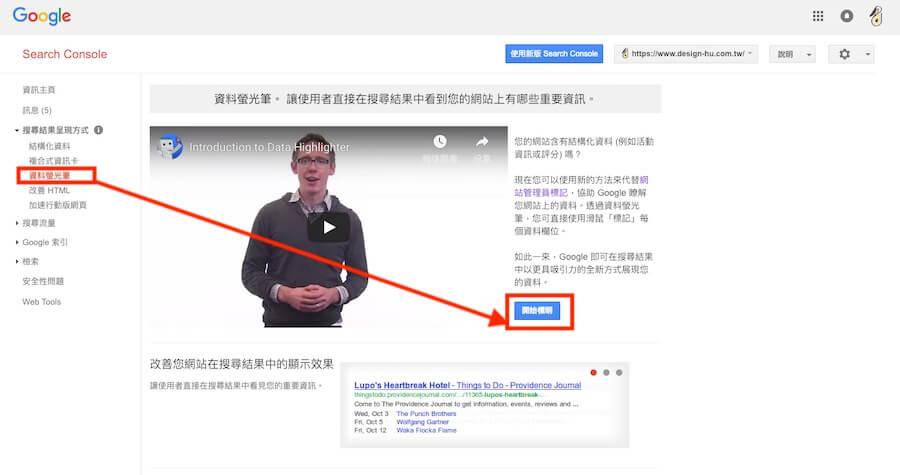
第一步:進入到 Search Console 資料螢光筆項目中,直接點選開始標明。
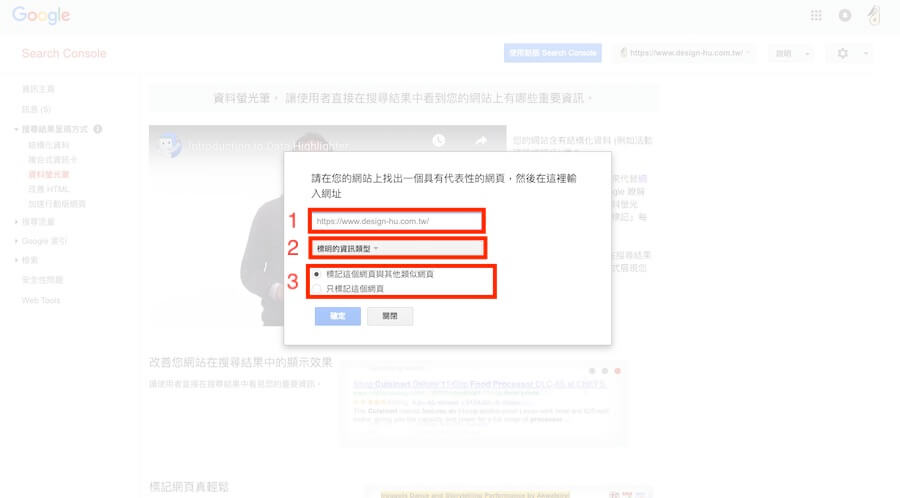
第二步:在開始標記前必須要先做目標網頁的設定,以下說明:
- 輸入想要標記的同類型網頁其中一篇的網址,比如說要標記文章,就輸入網站中的某一篇文章網址即可,如果是要標記同分類的文章也是相同做法。
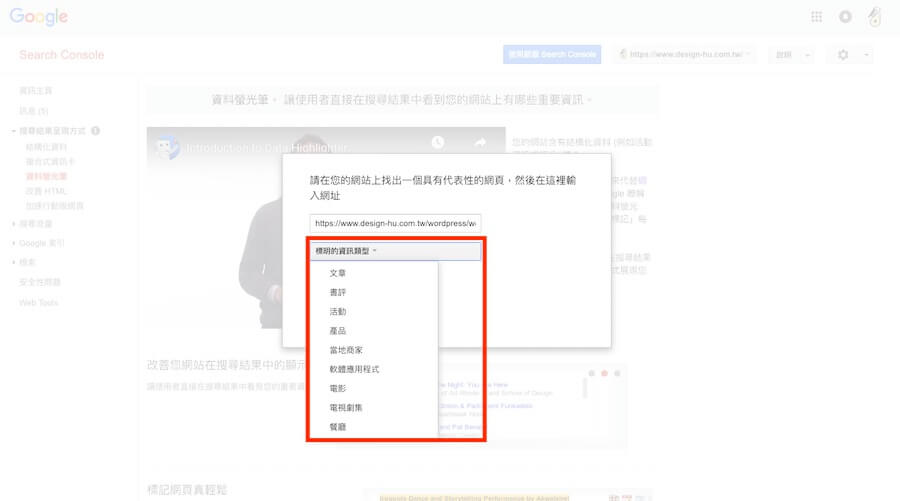
- 目前可標明的資訊類型有文章、書評、活動、產品、在地商家、軟體應用程式、電影、電視劇集、餐廳,本篇教學會以文章做標記示範。
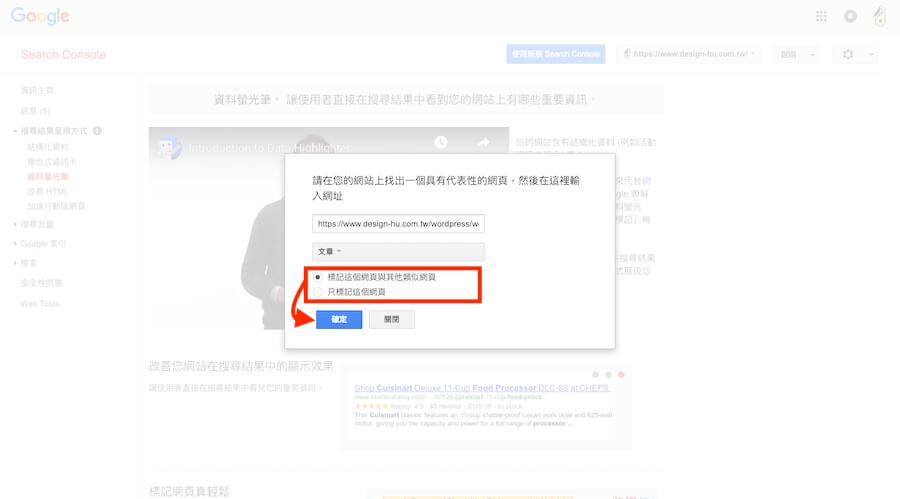
- 選擇標記其他類似網頁的話,再輸入網址時就找同分類的文章,只標記此網頁則沒有差別。
必須選擇與標記頁面具有相同屬性的資訊類型。
選擇完畢後點選確定就可以開始標記。
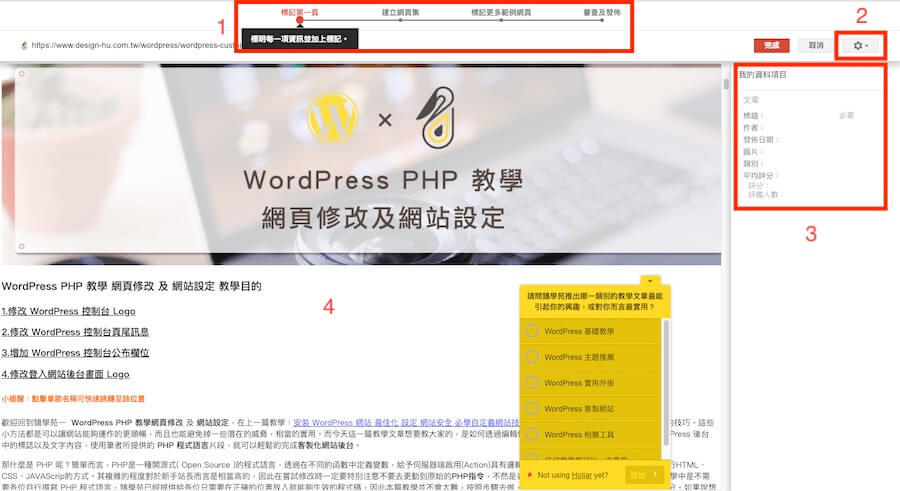
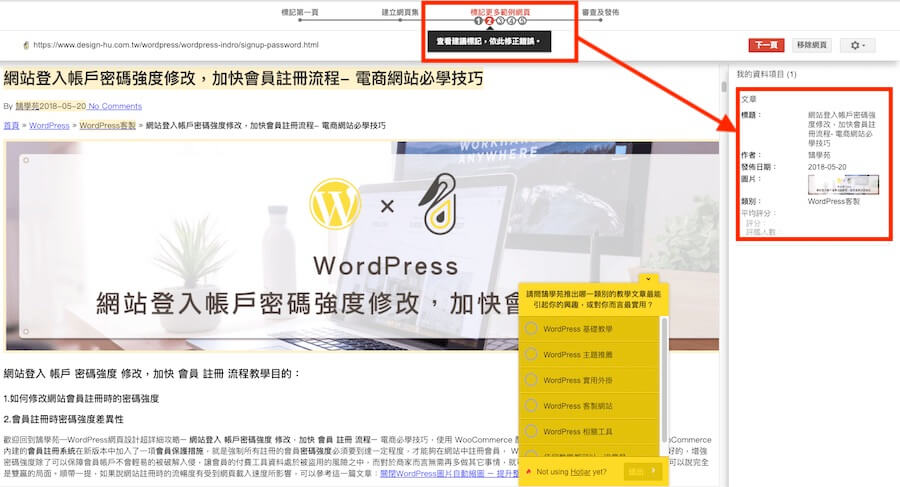
第三步:在資料螢光筆的標記頁面比較特殊,在抓取網址後所呈現的畫面會與實際畫面略有不同,這是因為 Google 在載入標記網頁時只會保留 HTML 資料,一些動態效果都會被主動禁用,因此不要誤會是自家的網站出問題了。標記介面可以分為四個區塊,以下解釋:
- 標記的步驟,點選圓點可以回到該步驟的編輯畫面。
- 標記時間操作選項,可以新增標記或清除目前標記資料,以及設定日期格式與網站語言。
- 可標記的項目,文章類型只有標題是必填項目,其它都可以選填。
- Goolge 抓取的網址連結畫面,要在此畫面中找出第三區塊中所需要的資料。
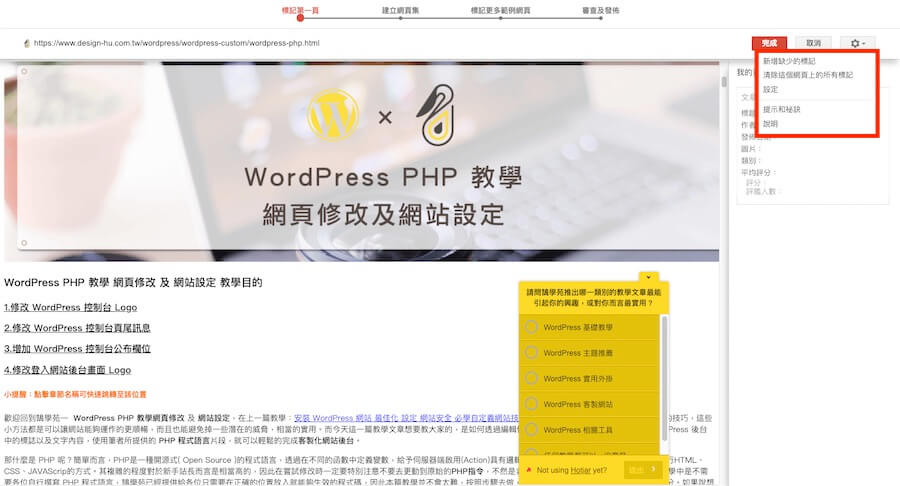
第四步:在設定中可以新增缺少的標記,意思是當右方我的資料項目欄位中有缺少的可標記項目,就能使用此選項新增,另外如果標記錯誤,就能點選第二個清除標記的選項。
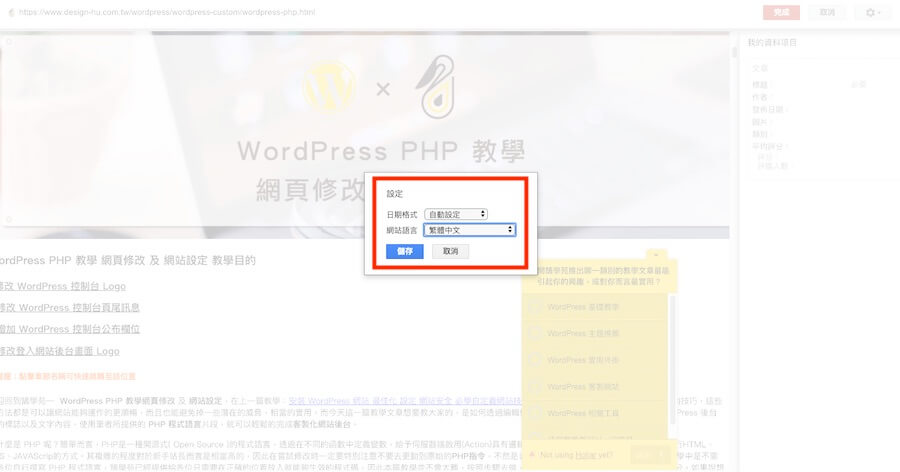
點選第三個設定選項時,會跳出如下圖的提示框,可以設定日期格式與網站語言。
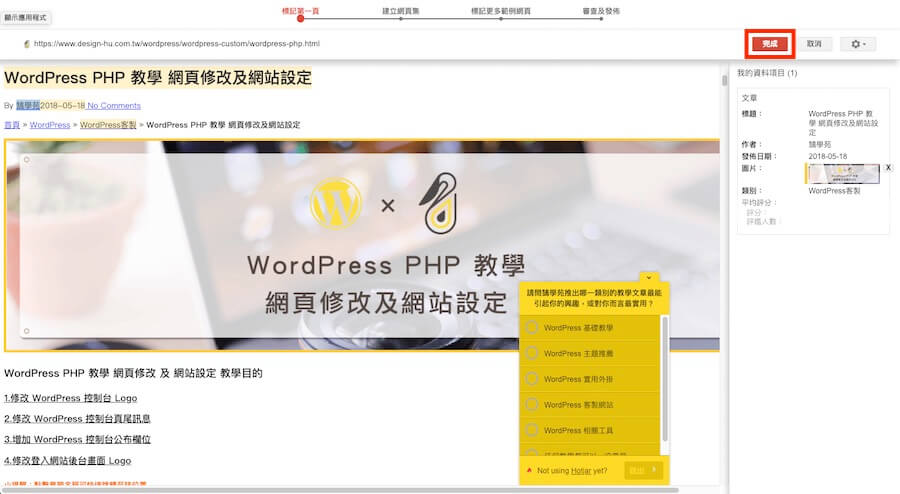
第五步:下方為筆者錄製了如何標記資料的影片,基本上就是選取網頁模擬畫面的內容,並在小選單中選擇對應的欄位,就完成標記了,過程全自動化,相當簡單。
第六步:標記完第一頁後,點選右上角的完成進入第二步驟。
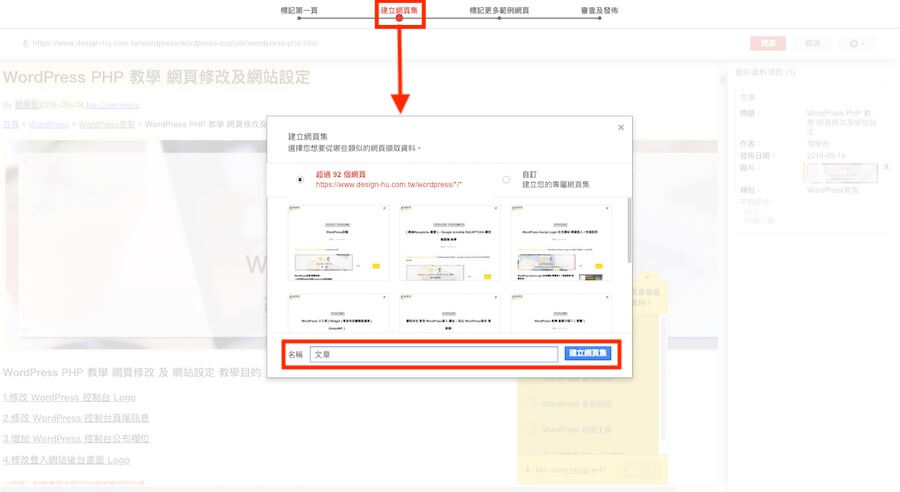
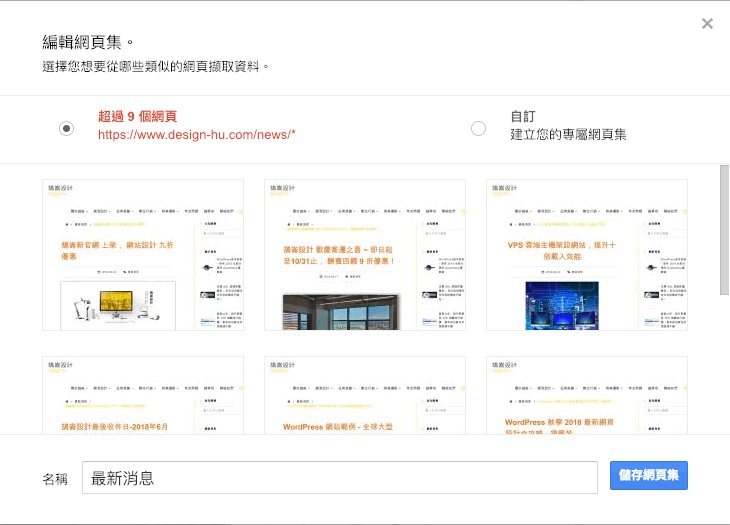
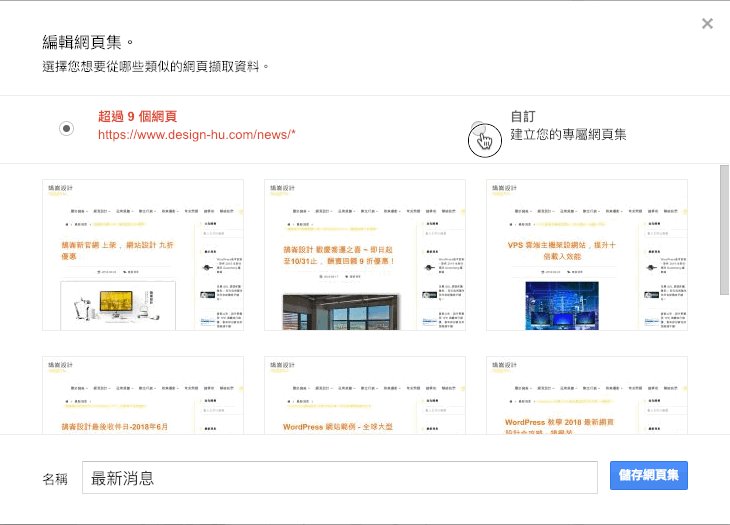
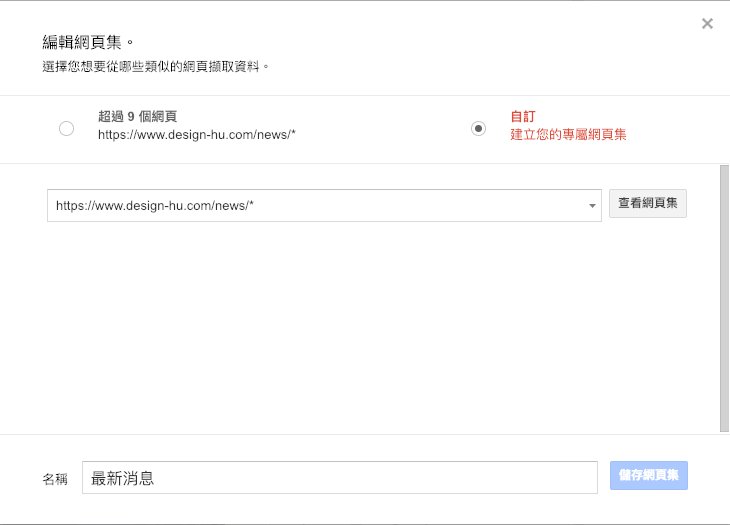
第七步:建立網頁集是在第二步驟中選擇”標記其他相同類型的網頁“這個選項才會出現,如果沒有要特別為同分類文章建立標記群組,就選擇 Google 已經計算好的選項,如下圖中假使筆者選擇 “超過 92 個網頁”,就會將網站中所有文章設定為同一個標記群組,但要是筆者想要將同分類的文章分別建立不同標記群組,就要選擇自訂。
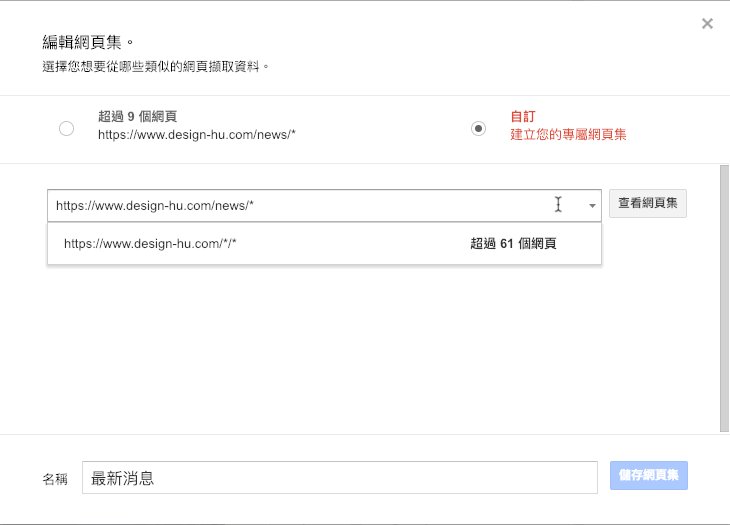
在自訂的下拉選單中,點選後會看到像是” www.example.com/*/* “、” www.example.com/當前標記文章的分類名稱/* ” 兩組不同的網址,*這個符號代表萬用字元,也就是會按照網頁網址規則自動抓取該位置的字串,因此如果要為同分類的文章分別建立不同標記群,請選擇後者。接下來在圖中標示的欄位輸入自定義的群組名稱,即可點選建立網頁集。
第八步:選擇標記同類型的網頁的話,會在此步驟隨機抽樣同分類的網頁做資料標記驗證,總共需要檢查 5 次,以確定標記資料正確。
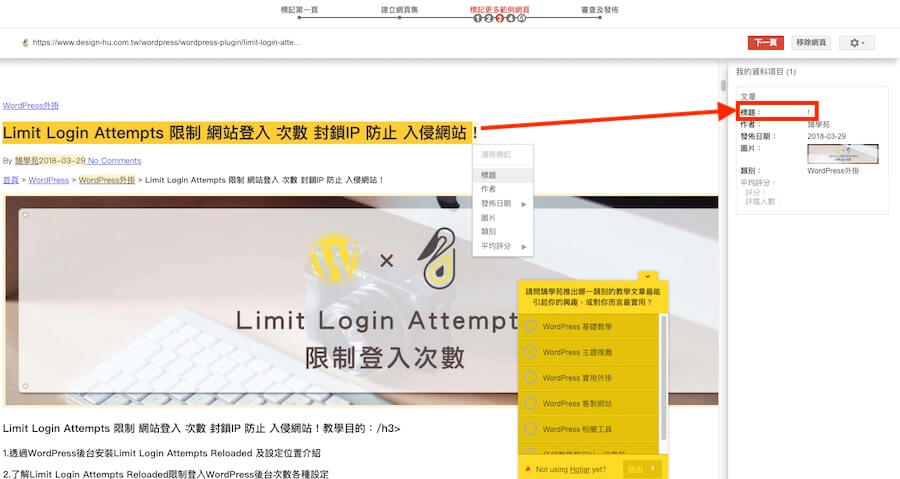
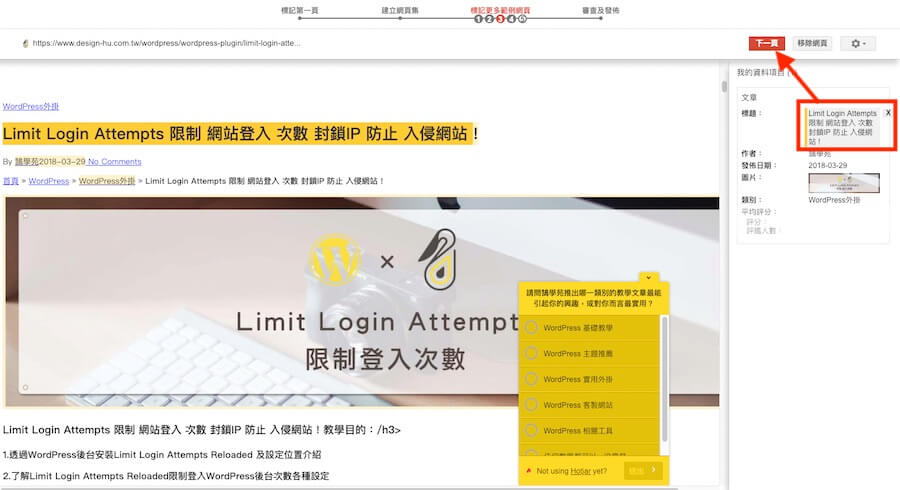
第九步:在過程中請務必仔細查看資料項目中有無錯誤,如下圖中就有其中一篇文章在標題的部分只抓到驚嘆號,此時就要重新標記。
修正後點選下一頁。
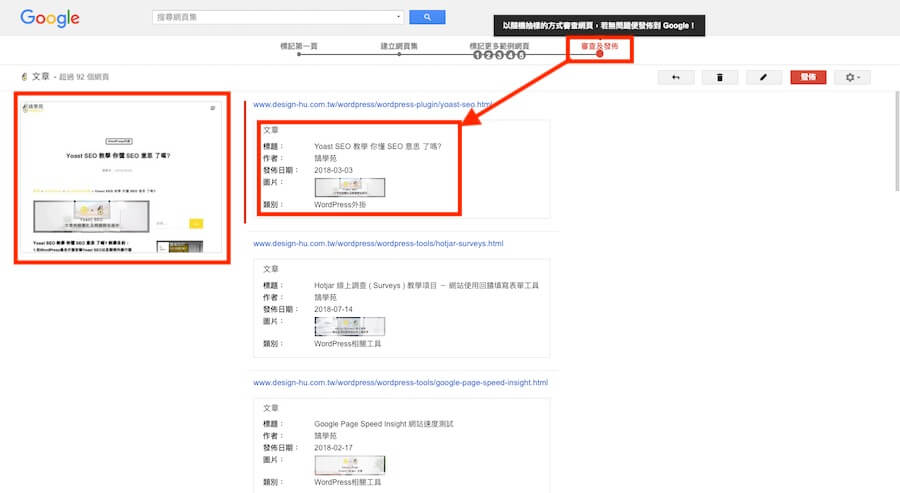
第十步:最後會再次隨機顯示同分類的文章,再次檢查是否都顯示正確的標記資料,下圖左方會顯示文章的預覽畫面,全部確認後,請點選右上角的發佈按鈕。
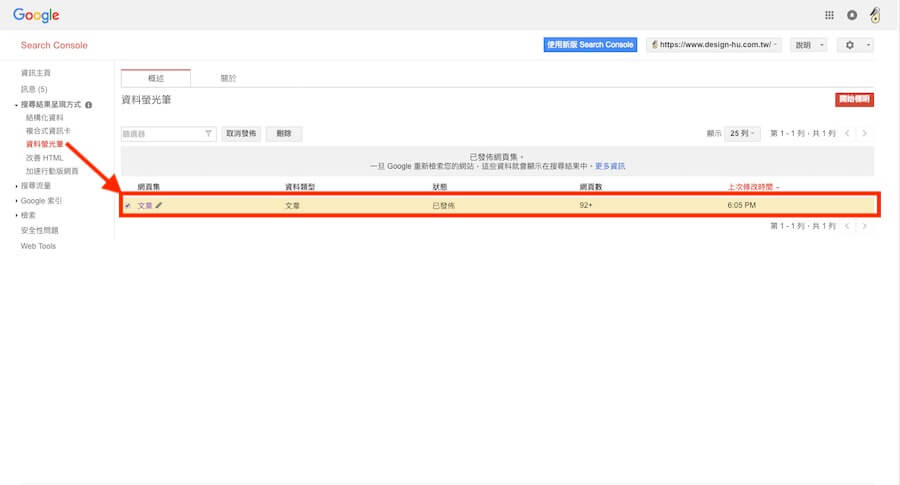
回到 Search Console 資料螢光筆的畫面,可以看到剛剛建立的網頁集與相關資料,如果想要修改,只要點選名稱旁鉛筆圖示就可以再次編輯。
結語:
如果説要在 Search Console 中排名哪些是必須要先處理的項目,就筆者個人而言,資料螢光筆是絕對可以排在前 5 名,因為結構化資料的標示並不是即時顯示,不會今天完成資料標記,明天或後天搜尋結果中的樣式就會改變,既然需要等 Goolge 搜尋引擎對網站結構化資料做驗證,那何不先做呢?但是在使用資料螢光筆有一個前提,就是網站內容與架構已經相當確定了,如果還在修改中或者無法確定網站結構安排,那麼不建議使用資料螢光筆,因為一直變動的內容對搜尋引擎而言可能會造成識別與驗證上的衝突,假設今天網站內容本來用文章做,後來又決定改用另一套樣式(比如 Portfolio),在資料位置變動的情況下,使用資料螢光筆標記等於沒做一樣,必須要重新做標記,接者在等搜尋引擎重新爬曲與索引網站,白白浪費時間與精力。
下圖是筆者使用資料螢光筆標記同分類的文章後在手機上呈現的搜尋結果樣式,所有在 NEWS 分類下的文章連結都會顯示出來,提供給大家參考。今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
架站 相關教學文章
網站架設知識推薦閱讀
無障礙網站介紹-規範說明、檢測工具與操作影片
部落格架站該如何選擇?Medium跟WordPress的優勢比較!
Elementor 網頁編輯器 突破 300 萬下載次數,最受歡迎的外掛!