歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略,WooCommerce Shortcode 產品 列表可以應用在網站頁面中,在 WooCommerce 本身已經將顯示產品的頁面都已經定義完成的狀態下,運用 WooCommerce 原生代碼就能客製化產品可以出現的位置,比如說在促銷頁面中顯示銷售量最高的產品列表 ; 或者是在指定商品活動頁中顯示具有同樣分類或屬性的相關商品等。
在本篇教學中,鵠學苑將會介紹 WooCommerce 6 組以不同條件篩選顯示產品列表條件的基礎代碼,屬於只要插入在正確的位置就會顯示的類型,另外是稍微比較進階一點的短代碼,必須要先熟悉 WooCommerce 說明中的代碼屬性進而製作特殊顯示方式的產品列表代碼,當然,此類做法會比較符合大部分站長的需要,提供給有需要的朋友參考看看!接下來跟著鵠學苑的腳步,讓我們開始學習吧!
WooCommerce 下載點
https://tw.wordpress.org/plugins/woocommerce/
WooCommerce 代碼說明文件
https://docs.woocommerce.com/document/woocommerce-shortcodes/
基礎產品列表代碼
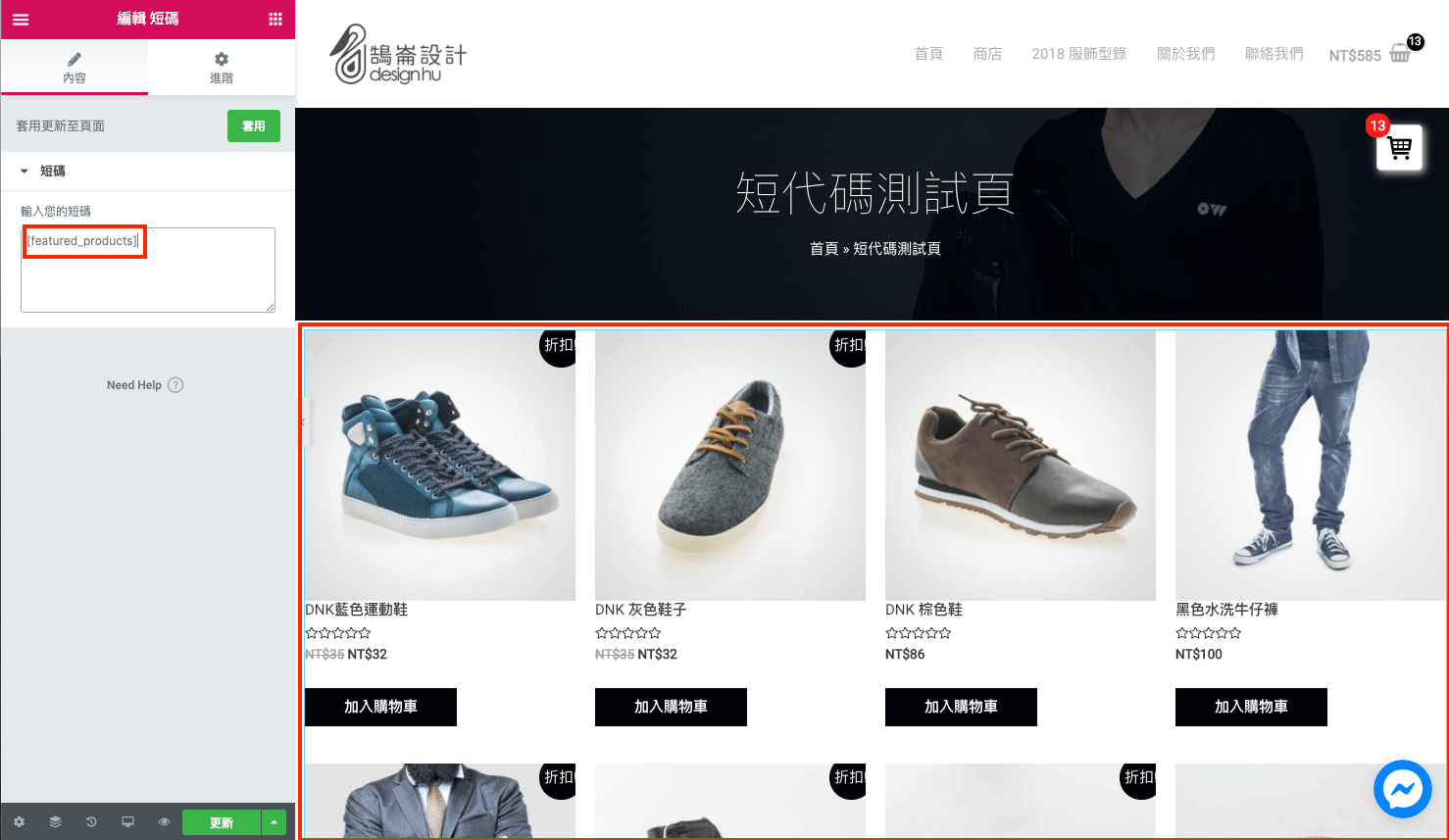
- [featured_products]:顯示有勾選特色的產品列表。
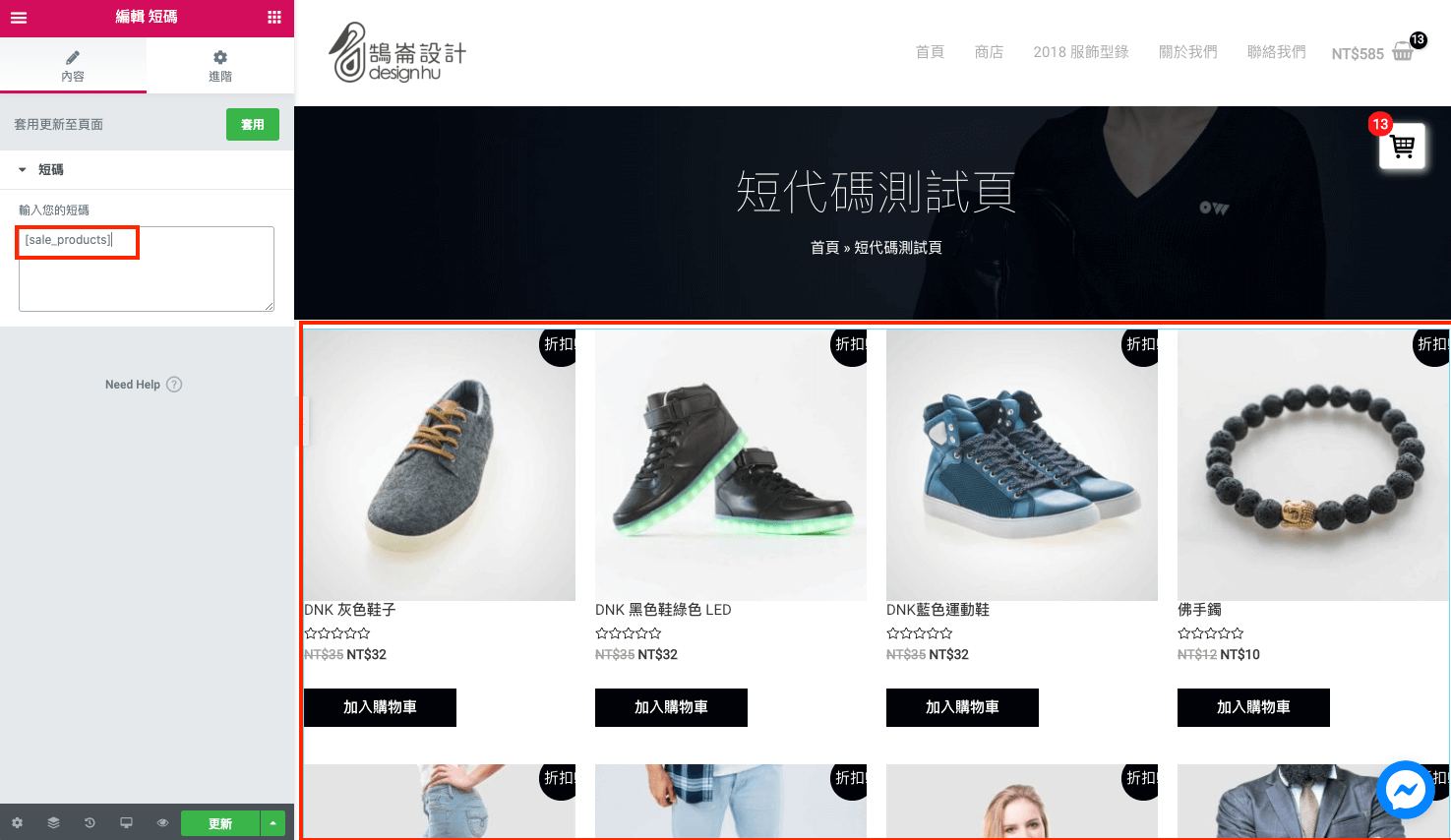
- [sale_products]:顯示具有折扣價的產品列表。
- [best_selling_products]:顯示銷售數量最多的產品列表,預設會由多到少排列。
- [recent_products]:顯示上架日期為最新的產品列表。
- [product_attribute]:按照產品設定的”屬性”來顯示產品列表。
- [top_rated_products]:顯示最高評分的產品列表。
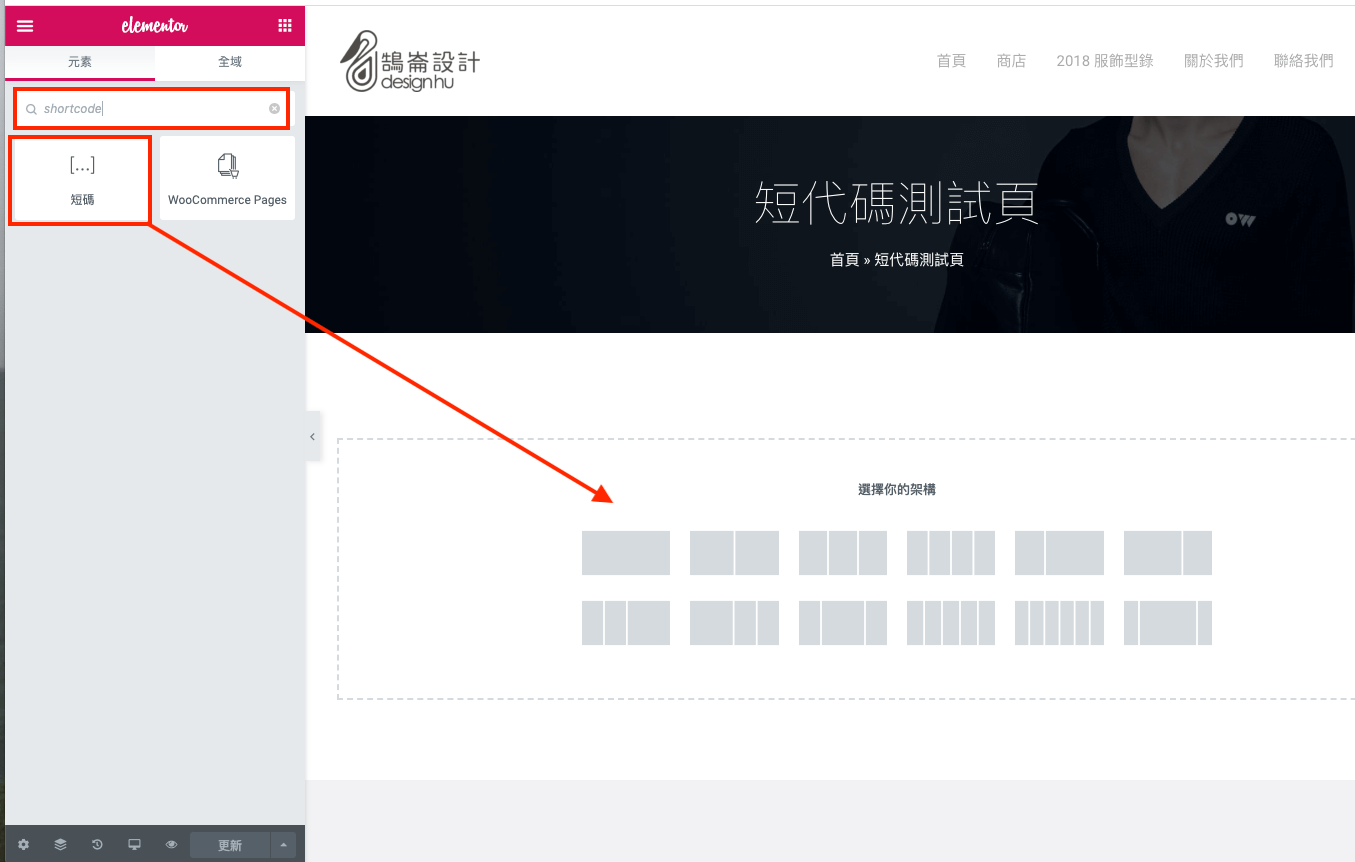
下方以使用 Elementor shortcode 小工具加入代碼作為示範:
第一步:在 Elementor 編輯畫面中的工具欄搜尋 shortcode 小工具,直接加入到空白區域中。

第二步:在欄位中貼上 shortcode,下圖是顯示特色商品的示意。
第三步:下圖是顯示折扣商品的示意。
產品列表代碼可用屬性解析
WooCommerce 產品列表代碼中可以加入更多屬性,以控制產品列表顯示方式,比如數量、分頁、排序、貨號、指定產品分類或標籤等,以下列出各種屬性的說明:
-
- limit-控制顯示的產品數量,-1 代表全部顯示。
- columns-產品顯示的列數。
- paginate-產品列表是否要顯示分頁,默認為 false,可給定 true 以顯示分頁。
- orderby– 產品列表排序的依據,下方是可用的屬性。
- date- 按照產品發布日期排序。
- id- 按照產品編號排序,id 可以在全部產品頁中,將滑鼠游標移動至產品上將會是 “id=XX”。
- menu_order- 按照選單號碼順序排列,數字越小優先顯示。
- popularity- 按照商品已購買數量排列。
- rand- 按照隨機順序排列。
- rating- 按照評分排列。
- title- 按照產品標題排列,這也是預設的排列順序。
- skus– 以產品貨號來顯示產品列表,以逗點隔開連續的產品貨號。
- category– 以產品分類顯示產品列表。
- tag– 以產品標籤顯示產品列表。
- on_sale– 顯示具有折購的產品列表。
- best_selling– 顯示最高銷售量的產品列表。
- top_rated– 顯示評分最高的產品列表。
注意事項:on_sale、best_selling、top_rated 這三個在同一組短代碼中只能出現一個,無法同時使用。
產品列表代碼組合範例
下方我們將展示產品列表代碼配合屬性後所呈現的樣式,提供給大家做參考。
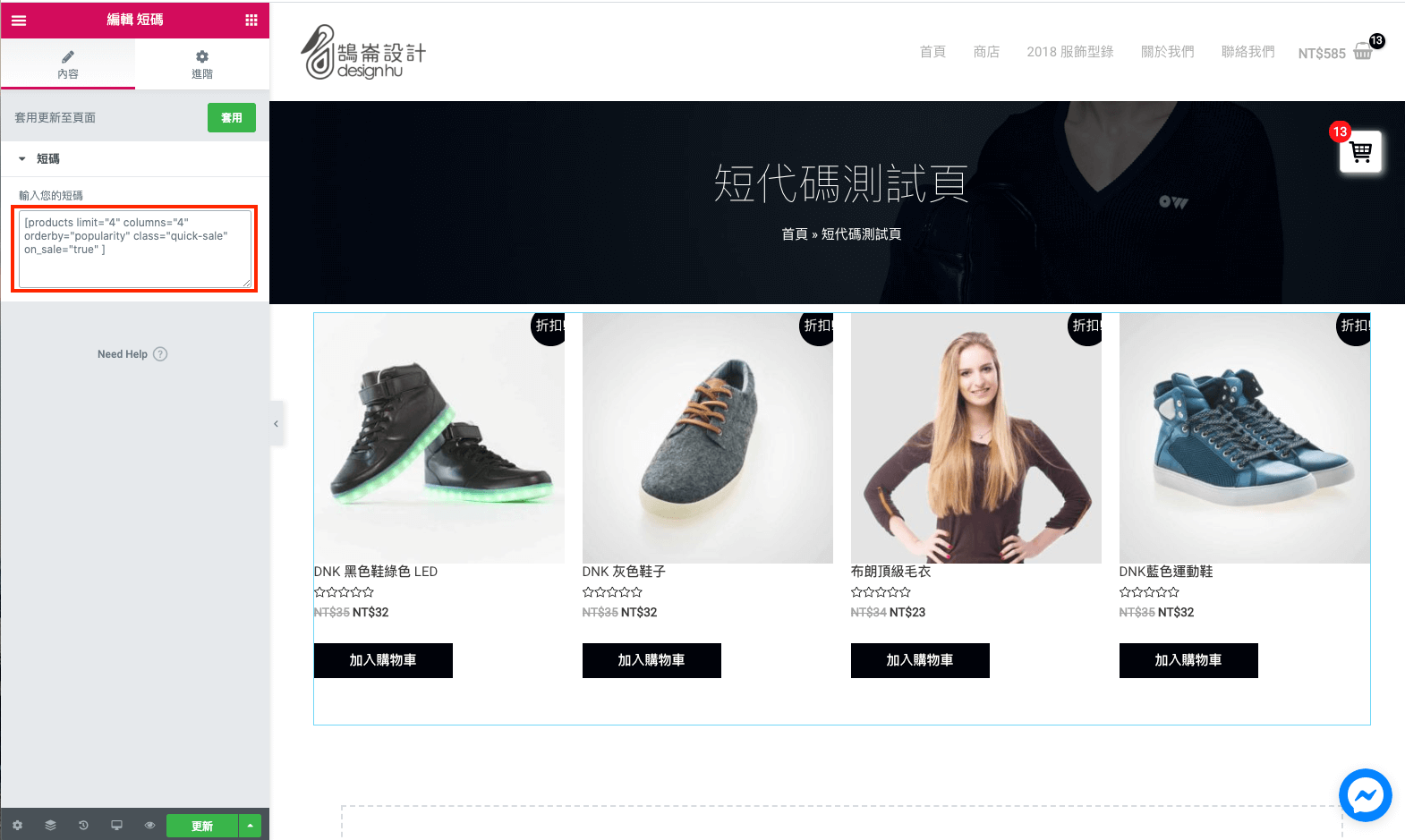
1.顯示四個具有折扣的熱門商品
[products limit="4" columns="4" orderby="popularity" class="quick-sale" on_sale="true" ]
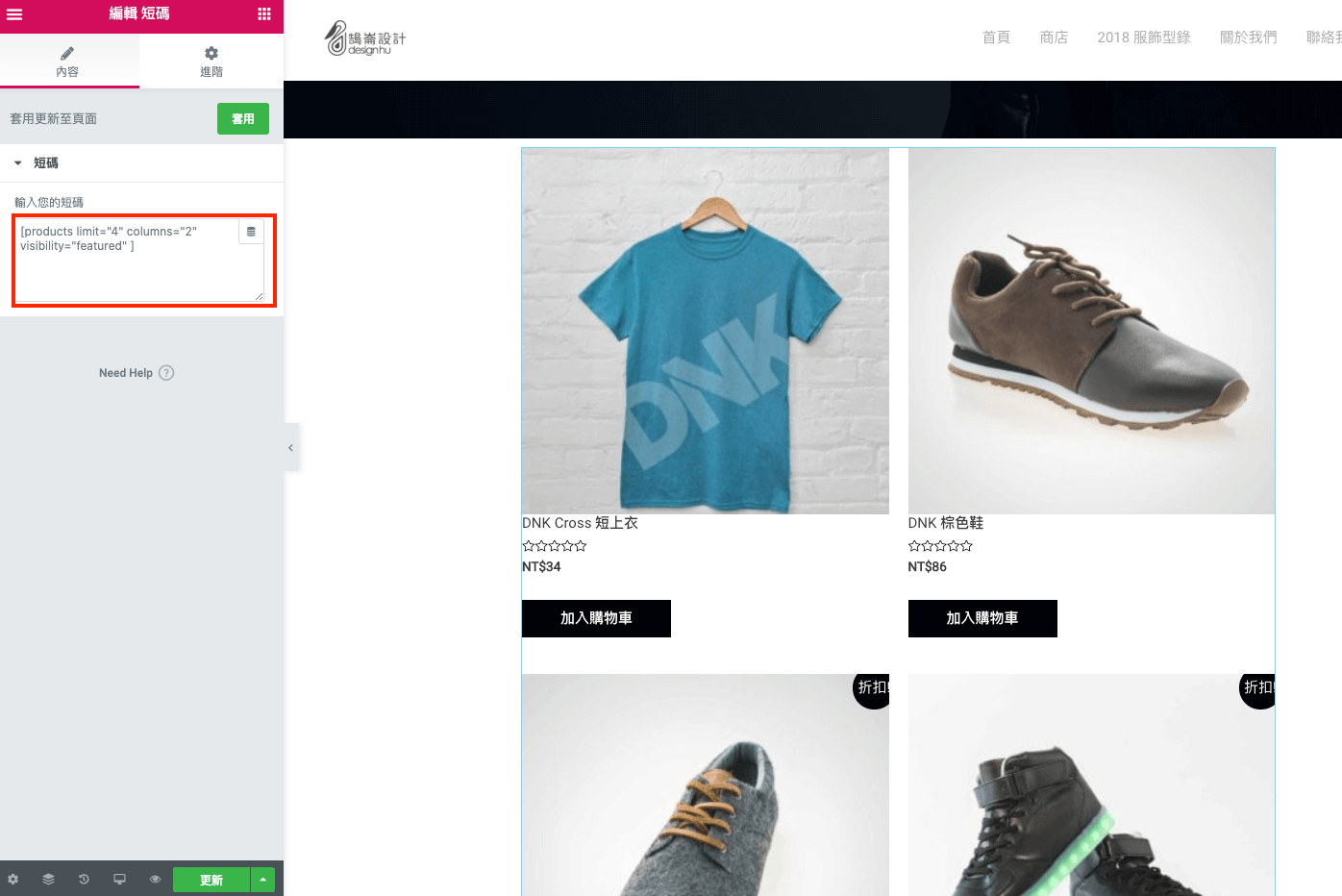
2.顯示兩個特色商品
[products limit="4" columns="2" visibility="featured" ]
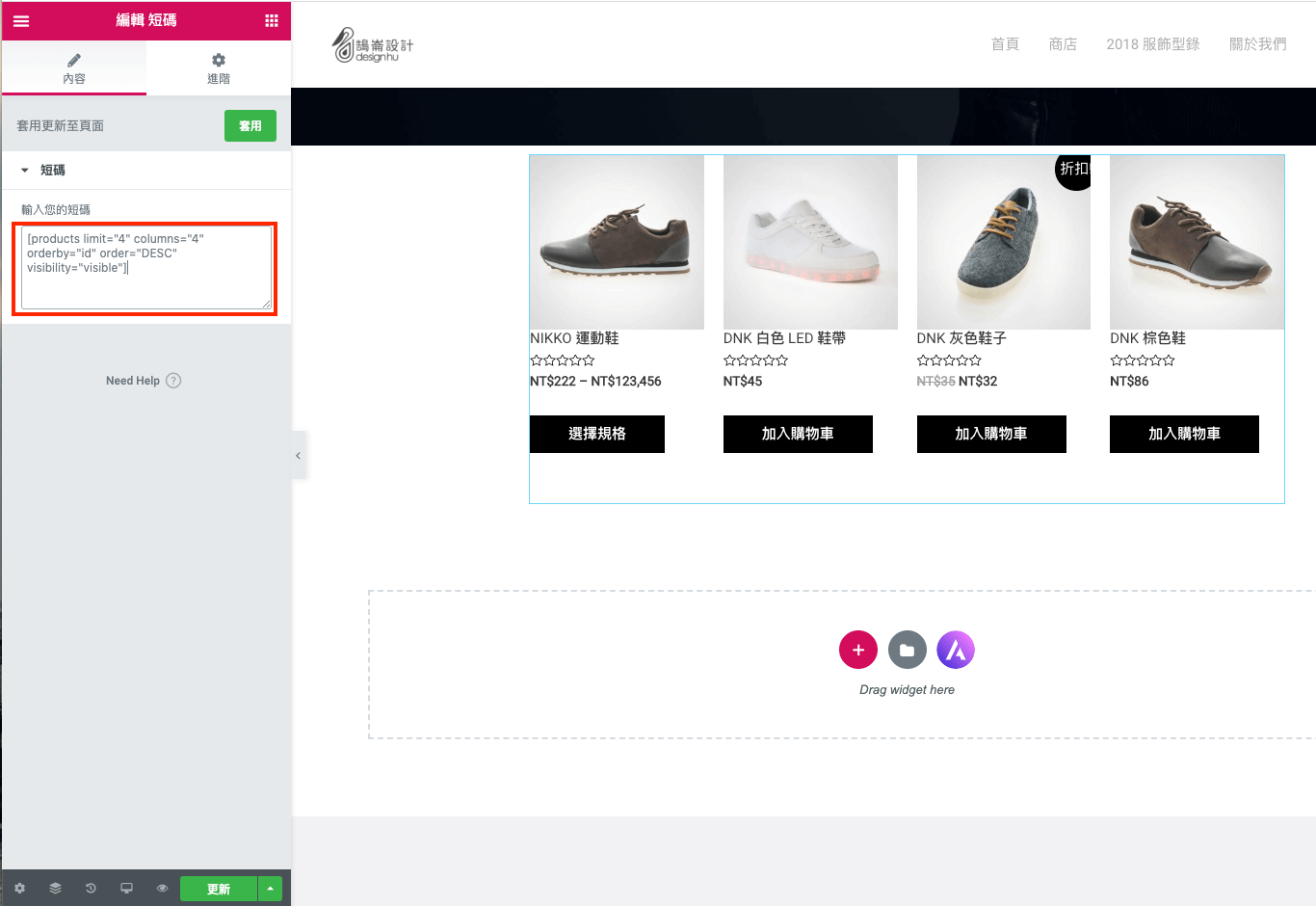
3.顯示四個最新產品(以 id 排序):
[products limit="4" columns="4" orderby="id" order="DESC" visibility="visible"]
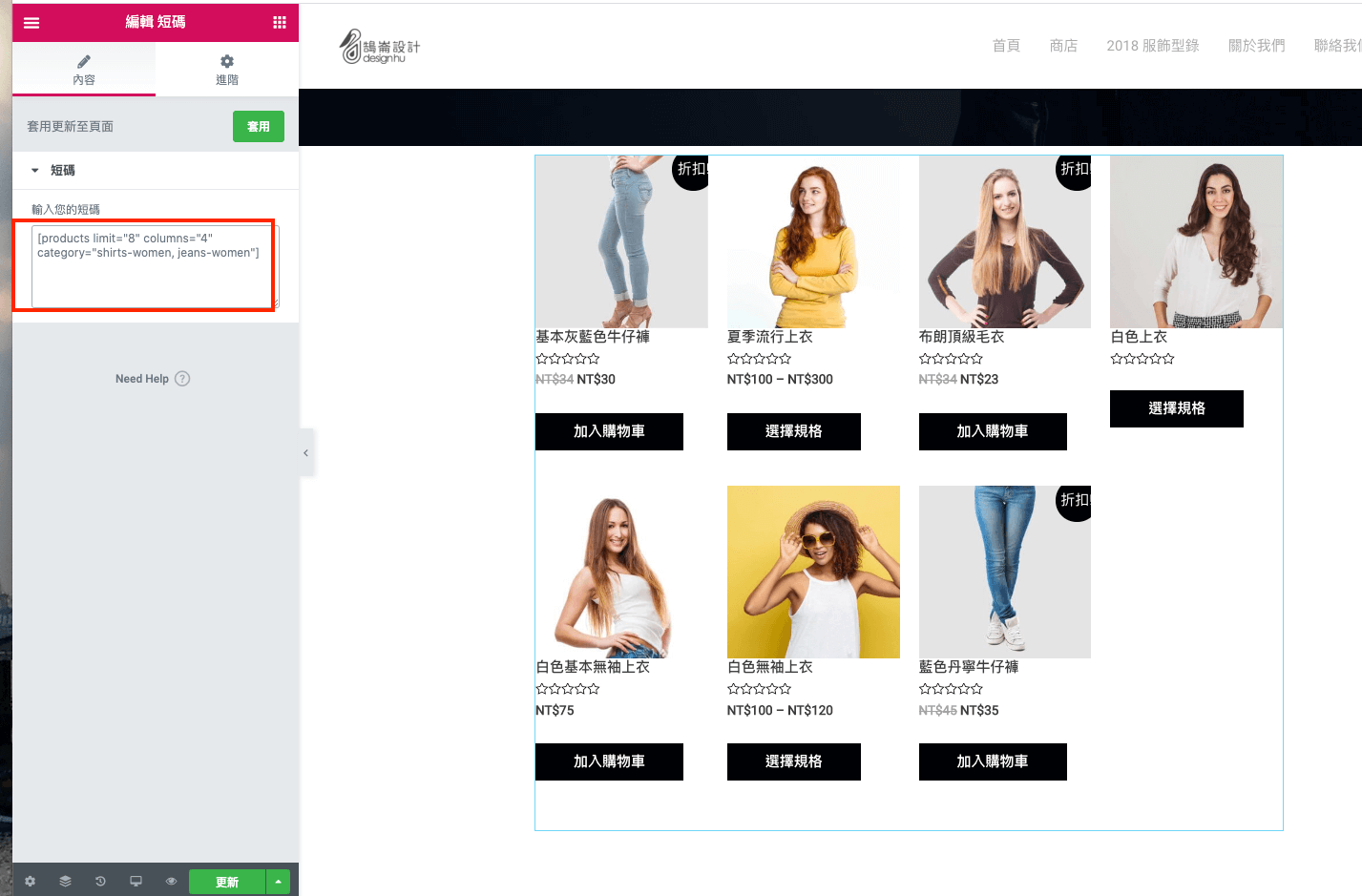
4.只顯示特定分類的八個產品:
[products limit="8" columns="4" category="hoodies, tshirts"]
結語:
WooCommerce Shortcode 產品列表、產品分類彙整頁設定相當簡單,只要了解每一段代碼中應該具有的規則,就能輕易上手,如果說對 WooCommerce 頁面 Shortcode 也有興趣,可以參考這一篇文章:WooCommerce Shortcode 教學 – 頁面基本短代碼呈現效果說明
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~