歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略,WooCommerce 購物車 在預設中點擊後只會出現 ”已成功加入購物車按鈕” 的提示文字,如果想要提供更詳細的商品資訊讓顧客觀看,就可以使用本次教學所介紹的付費外掛 – YITH Cart PopUp ,顧名思義,就是可以在顧客點擊加入購物車按鈕時顯示全螢幕彈跳視窗以顯示商品價格、運送費用、當前購物車金額總計、相關商品等資訊,並且此外掛具有詳細的客製化購物車選項,只需在管理選單中簡單以勾選方式就可以完成購物車彈跳設定,以下開始介紹外掛功能。接下來跟著鵠學苑的腳步,讓我們開始學習吧!
YITH Added to Cart Popup 介紹與購買
https://yithemes.com/themes/plugins/yith-woocommerce-added-to-cart-popup/
YITH Added to Cart Popup 外掛說明文件說明文件
https://docs.yithemes.com/yith-woocommerce-added-to-cart-popup/
注意事項:本篇教學所介紹的是 YITH 官方販售的 WordPress 外掛,如果要使用本篇文章所說明的功能,必須要到 YITH 官網購買下載並安裝在網站上,鵠學苑本身也是自行購買使用才寫出此篇教學,如果你選擇購買外掛,鵠學苑不會得到任何分潤或費用,也沒有為此外掛做任何背書與保證。
YITH Cart PopUp 外掛設定與範例展示
第一步:點擊上方提供的連結進入到下圖畫面,點選 ADD TO CART 按鈕按照指示完成購買流程,接者下載外掛檔案。
第二步:在上傳外掛中執行外掛安裝,完成後在側邊工具欄中會出現 YITH 項目,點擊後就可以進入外掛設定畫面。

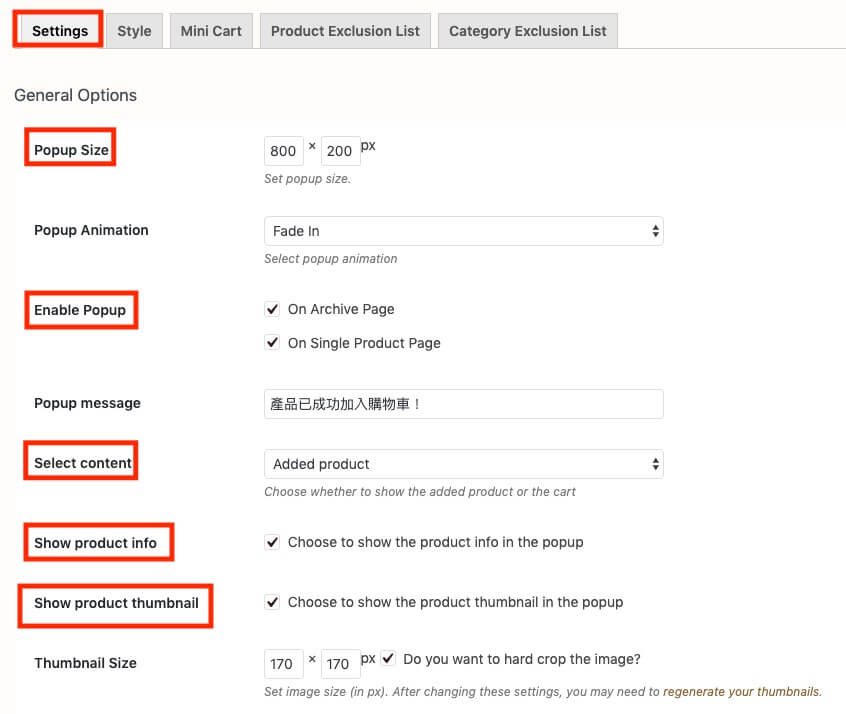
第三步:YITH Cart PopUp 基本設定項目以下介紹,勾選代表啟用:
- Popup Size:彈出視窗資訊框的長寬比例,以 px 為單位,會按照不同裝置螢幕大小自動縮放。
- Eanble Popup:在商品彙整頁與單一商品頁是否要啟用彈跳視窗,勾選為啟用。
- Select content:選擇要顯示已經加入購物車的所有商品,或者是只顯示當前加入購物車的商品。
- Show product info:顯示商品詳細資訊。
- Show product thumbnail:顯示商品縮圖。

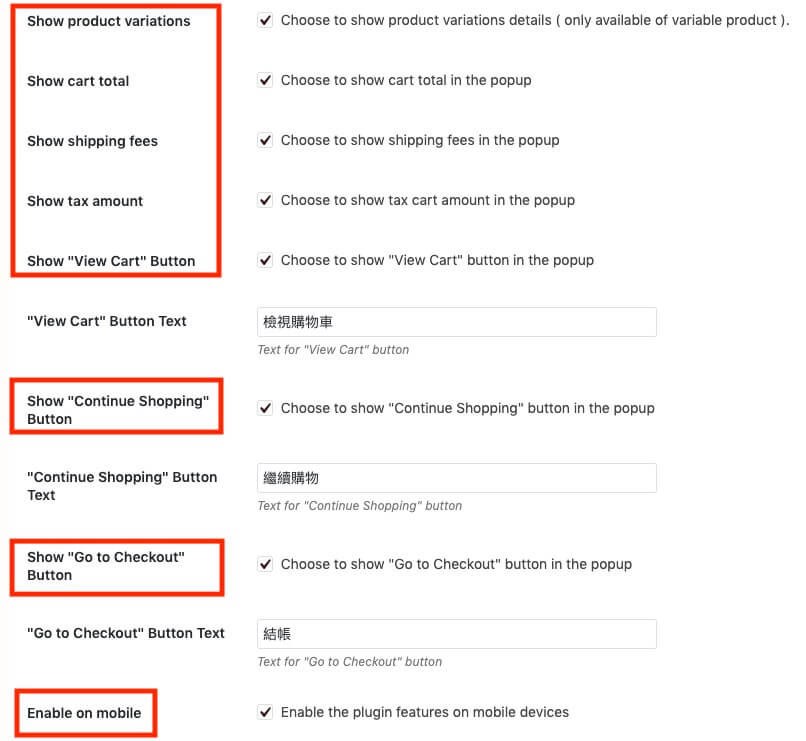
第四步:購物車按鈕等設定項目,勾選代表啟用:
- Show product variations:顯示商品所有變化類型,例如顏色、尺寸等。
- Show cart total:顯示購物車總金額。
- Show shipping fees:顯示運費。
- Show tax amount:顯示稅金。
- Show ” View Cart ” Button:顯示檢視購物車按鈕。
- Show ” Continue Shopping ” Button:顯示繼續購物按按鈕。
- Eanble on mobile:在行動裝置上啟用彈跳視窗。
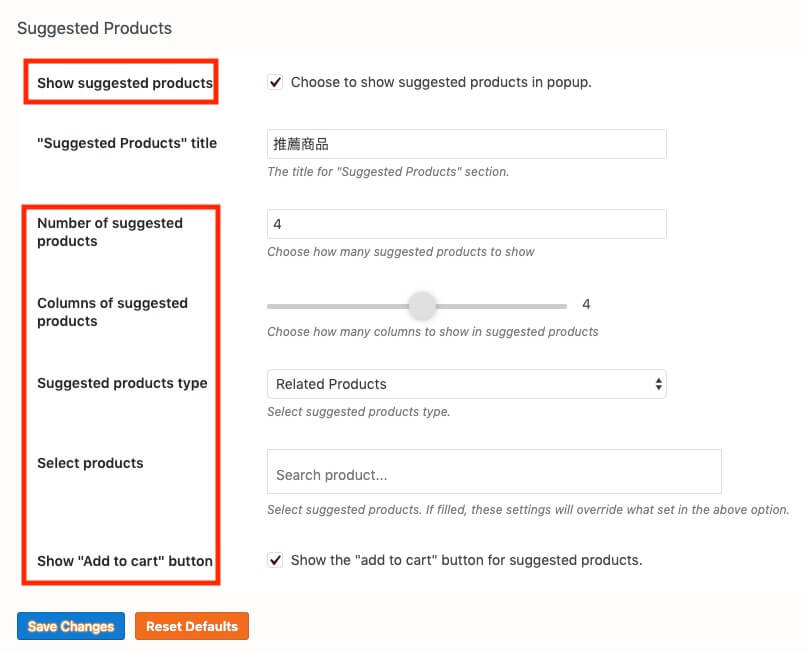
第五步:相關推薦商品設定項目,勾選代表啟用:
- Show suggested products:顯示推薦商品列表。
- Number of suggested products:要顯示多少推薦商品。
- Columns of suggested products:推薦商品的行數。
- Suggested products type:推薦商品類型。
- Select products:指定商品顯示於推薦商品中。
- Show ” Add to cart ” Button:在單一推薦商品區域中顯示加入購物車按鈕。
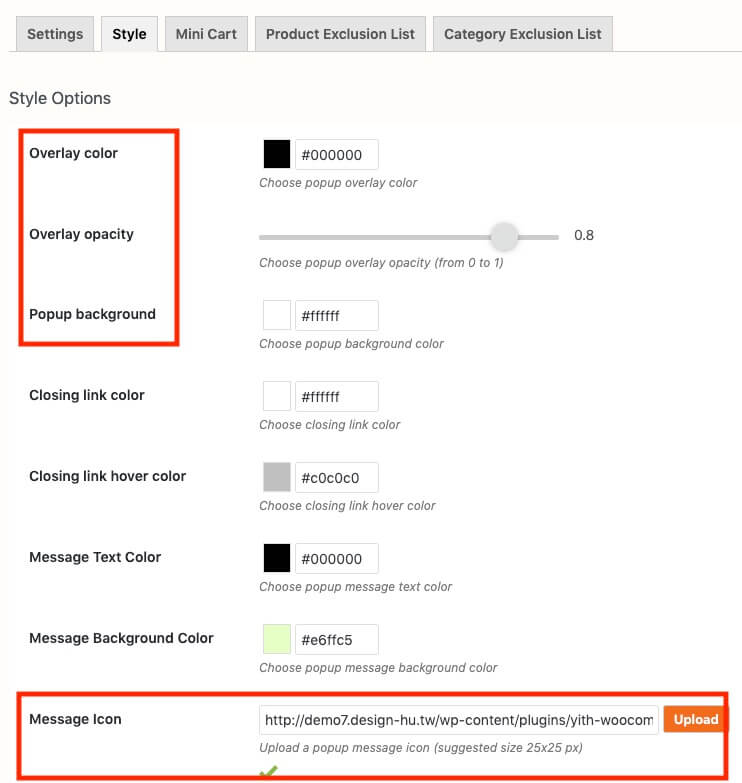
第六步:會關於購物車彈跳視窗的外觀樣式設定,只簡單說明幾個重要項目,其他關於顏色設定只要貼上色碼就能完成,因此不再贅述。
- Overlay color :彈跳視窗背景覆蓋顏色。
- Overlay opacity:覆蓋顏色的透明度。
- Popup background :彈跳資訊區域的背景色。
- Message Icon:已加入購物車文字前方的圖標,可以在媒體庫中自行選擇。
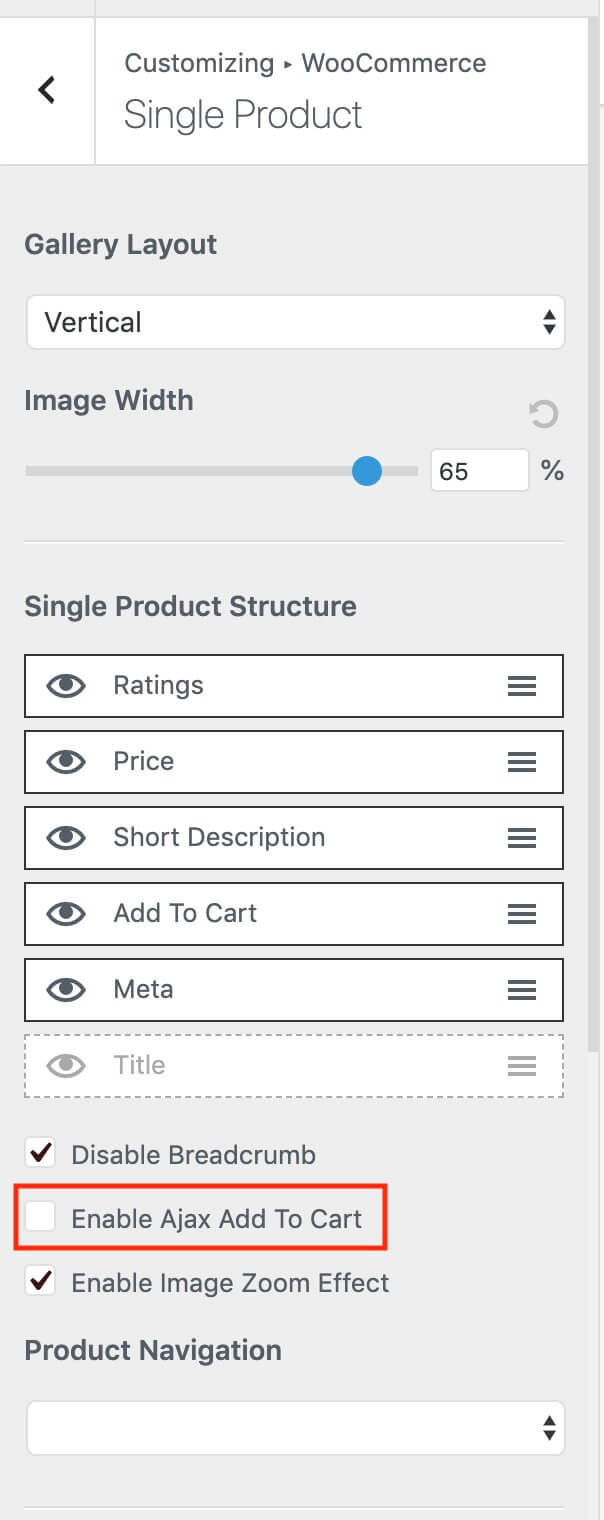
第八步:如果是使用 Astra 主題,記得要在自訂中的 WooCommerce 項目將 Ajax add to cart 功能關閉,否則外掛將不會起作用。
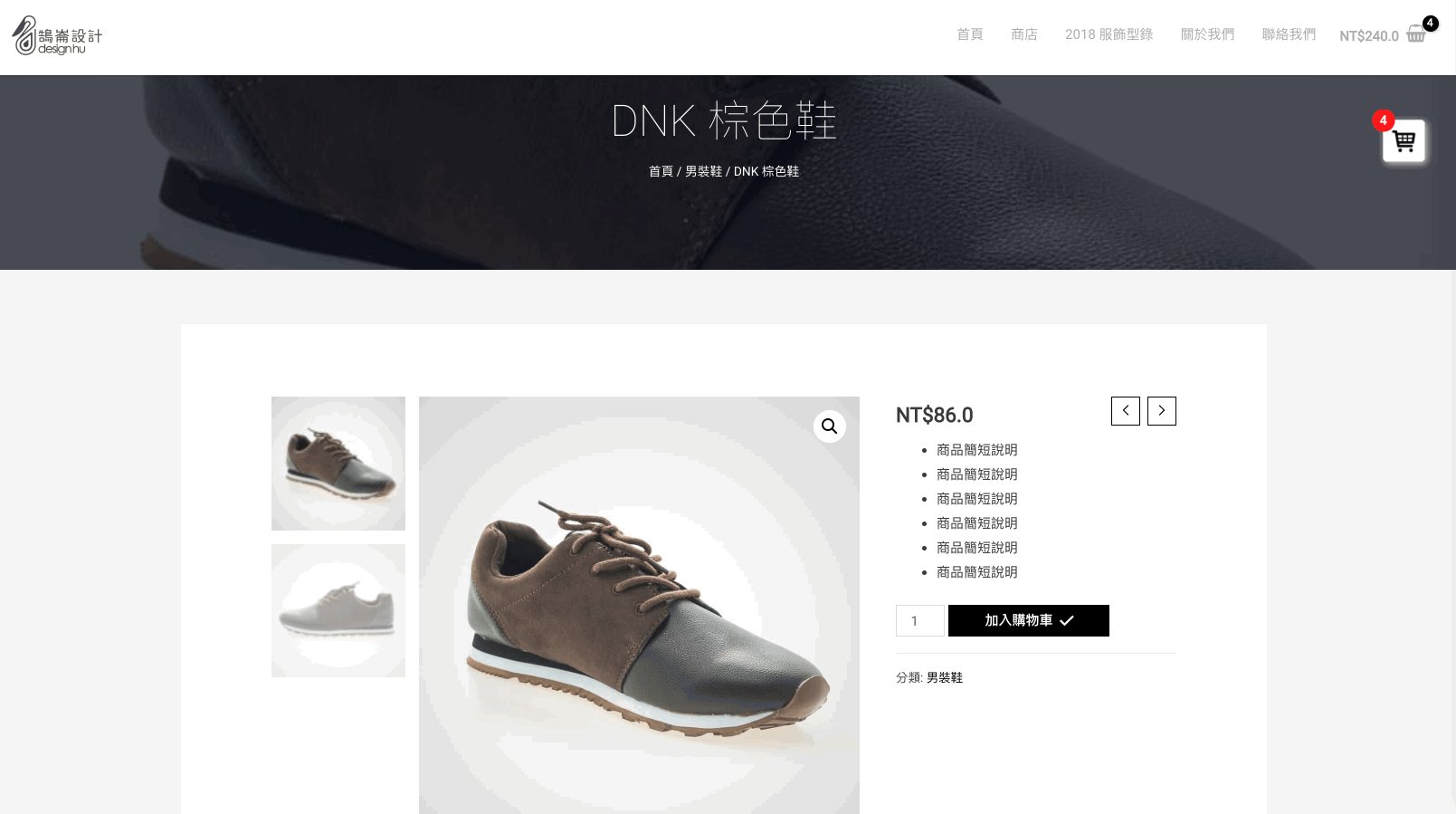
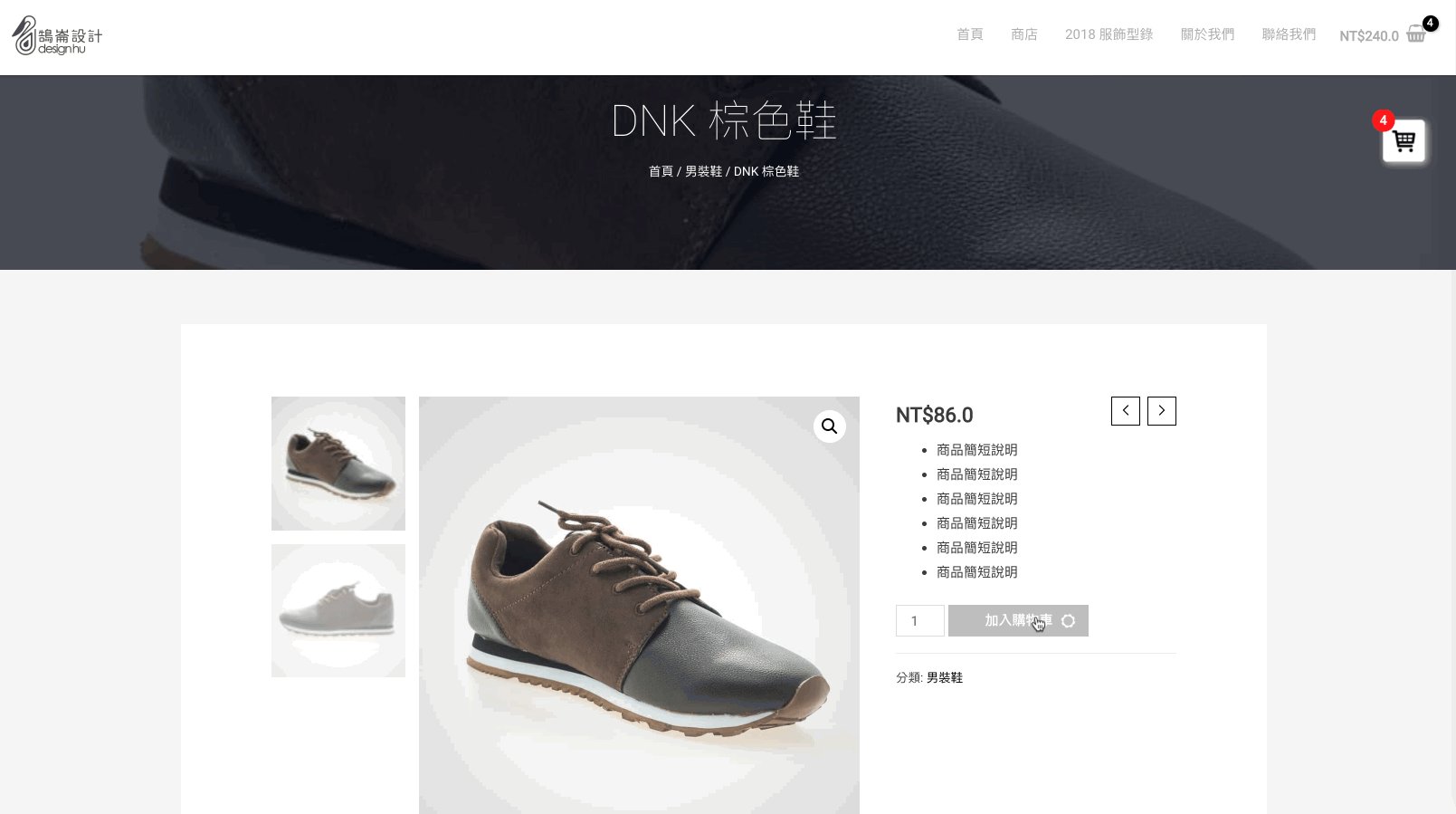
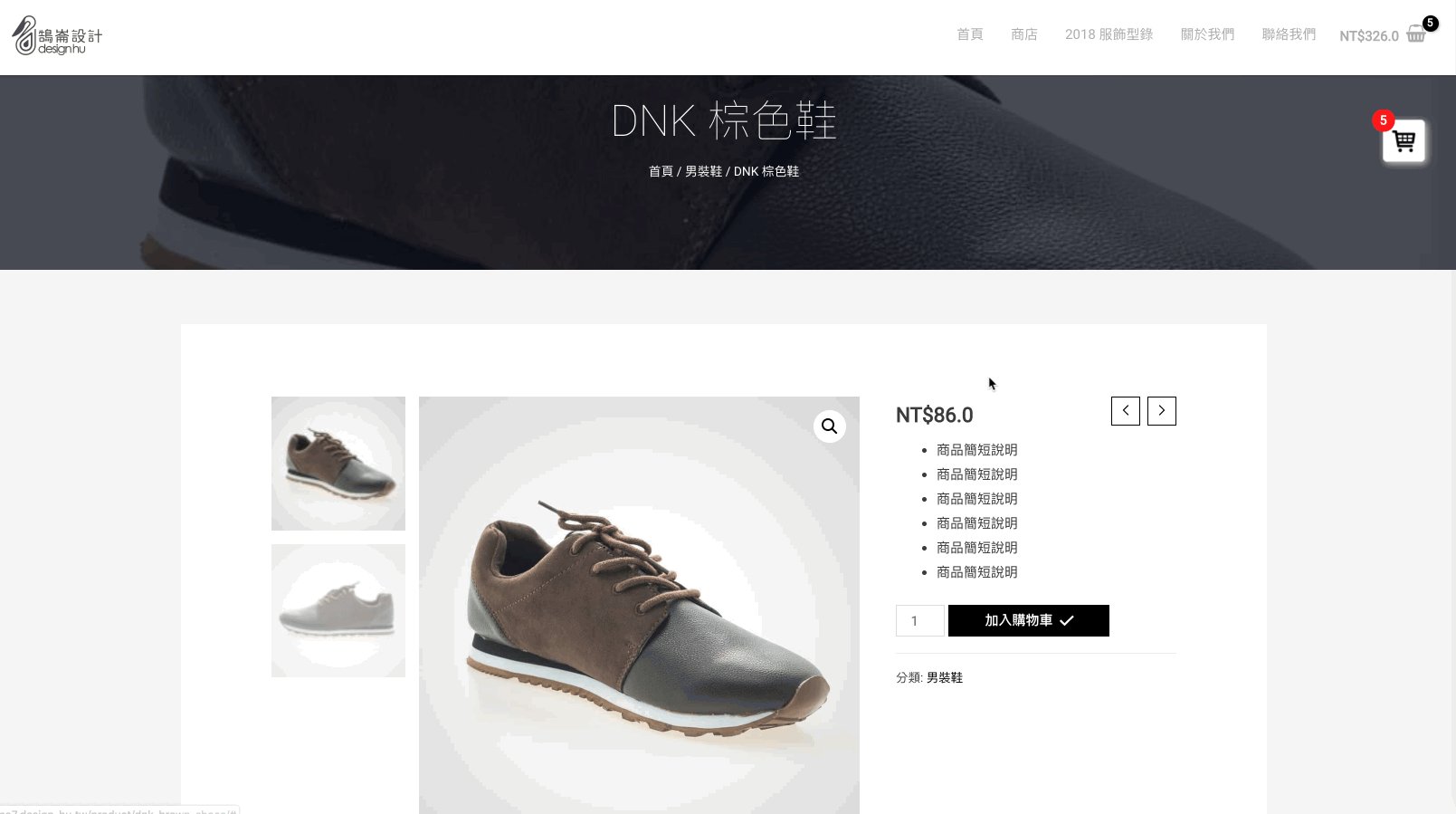
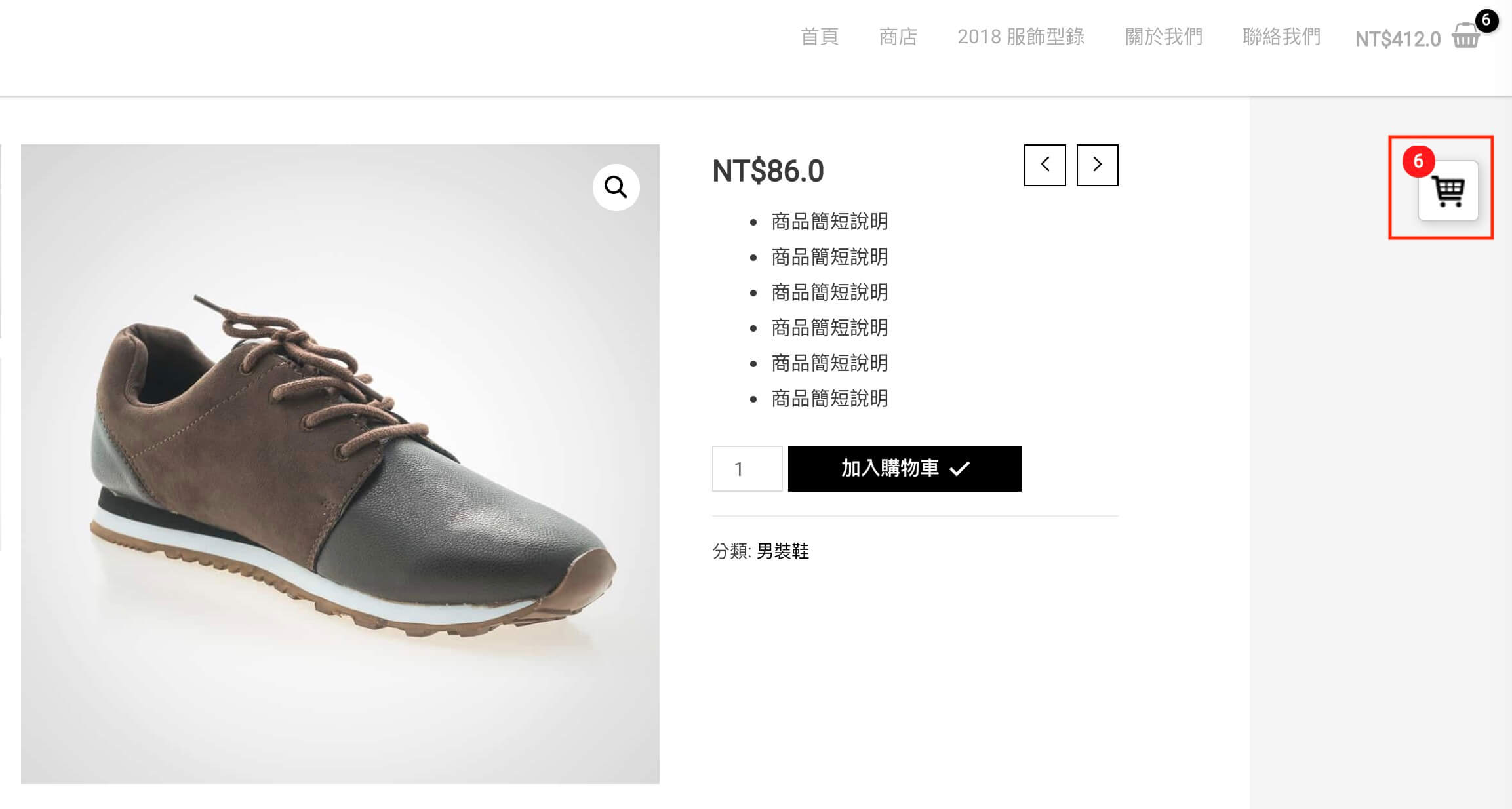
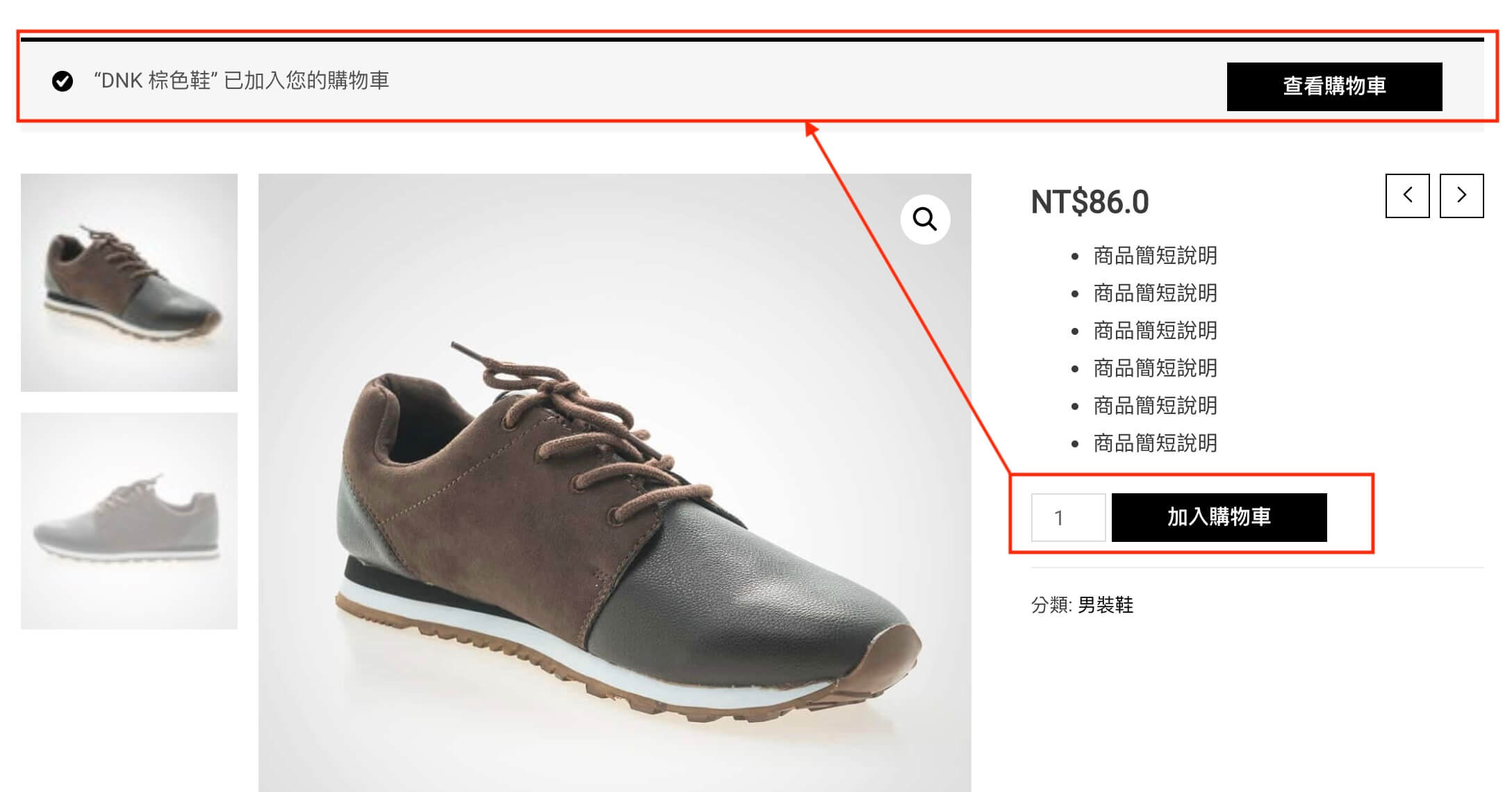
第九步:完成設定後,在單一商品頁點擊加入購物車按鈕。
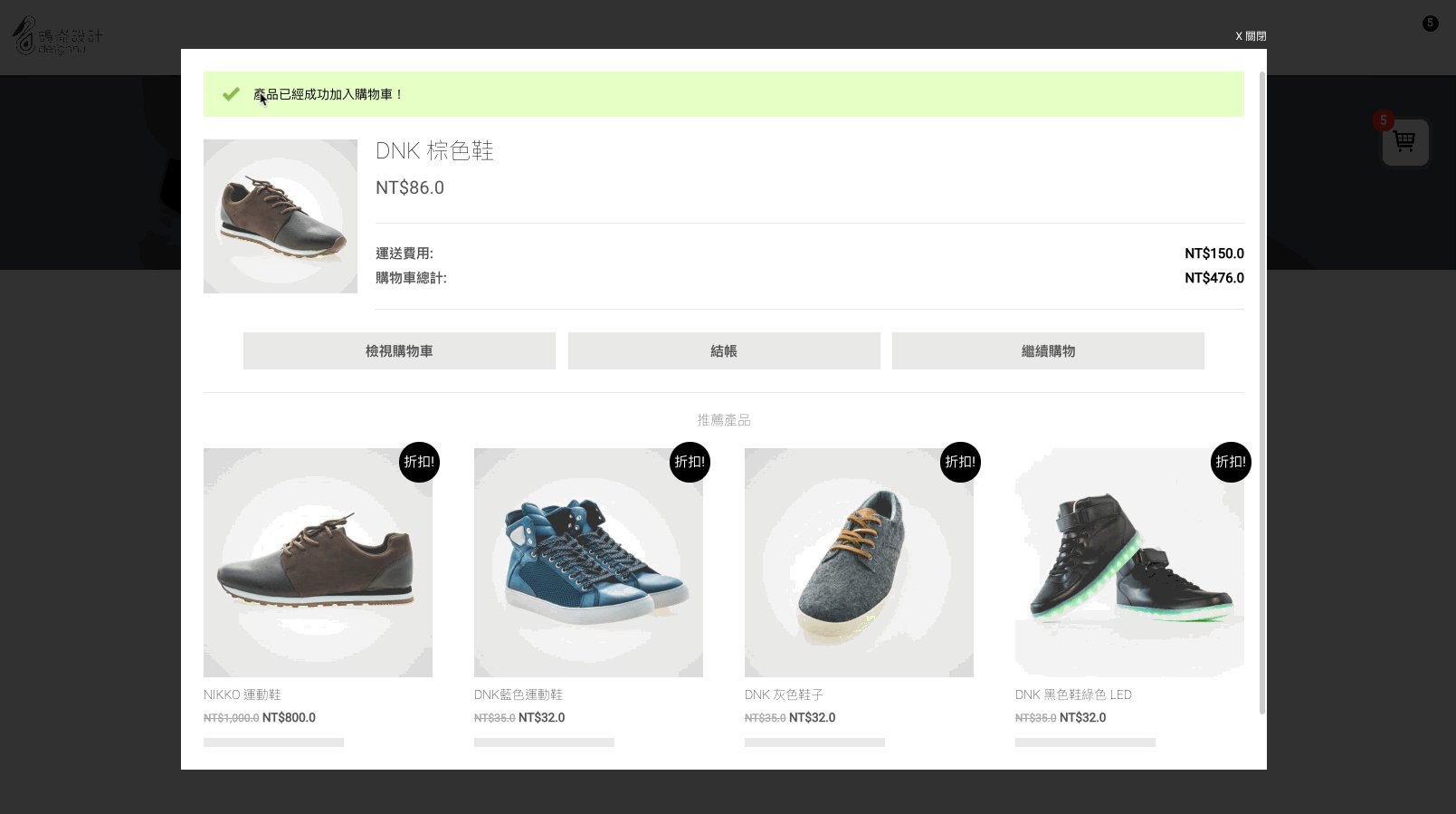
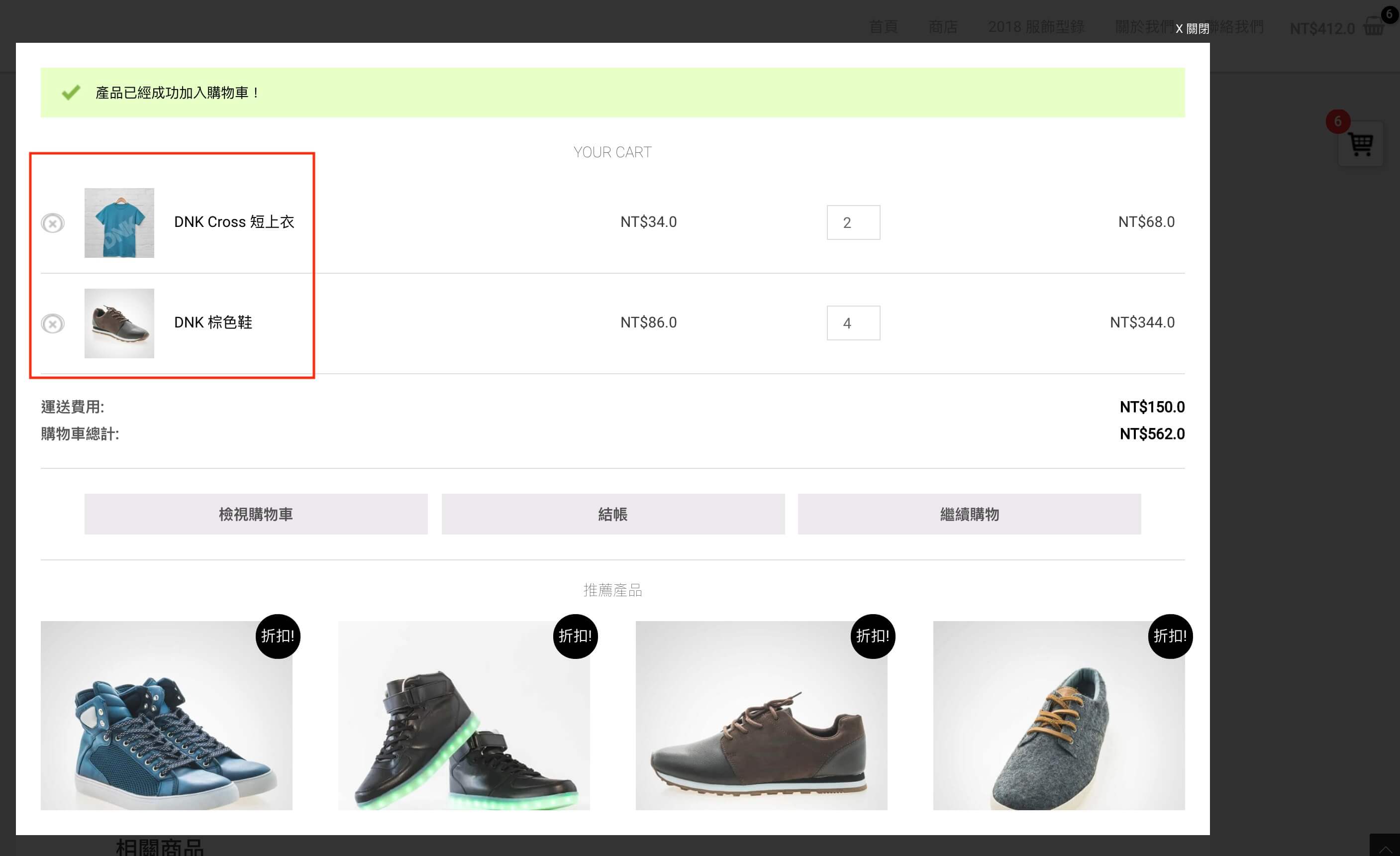
第十步:會直接跳出如下圖全螢幕的商品詳細資料,會出現哪些項目與剛剛勾選時所做的設定內容有關。
迷你購物車位置調整與商品分類排除教學
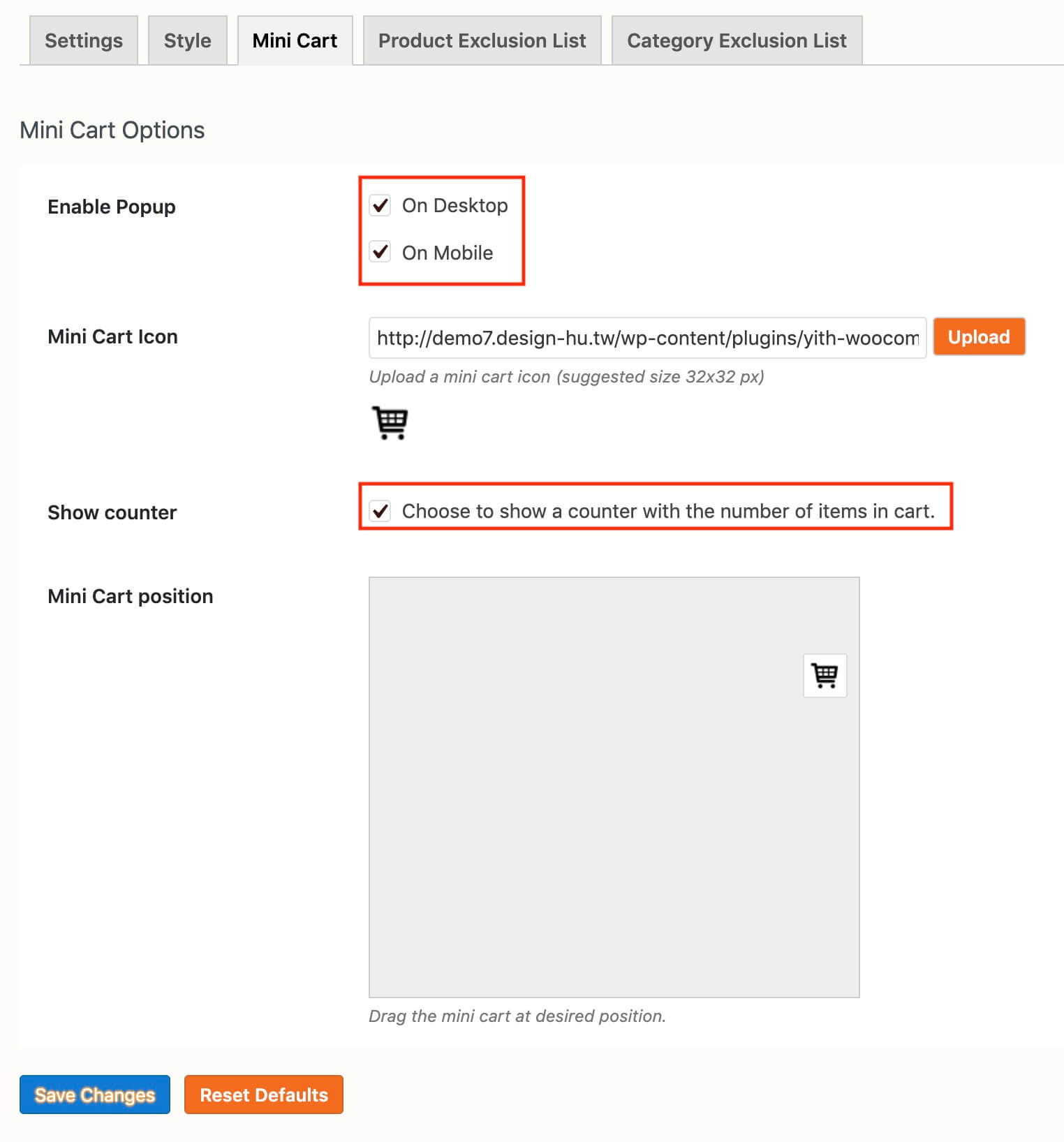
第一步:在 Mini Cart 中設定的是會懸浮在網頁上的小購物車圖示,點擊後會出現與加入購物車同樣的效果,下圖中第一個標示的位置是決定小購物車在桌機與手機上是否要顯示彈跳視窗,第二個標示位置如果勾選,將會顯示購物車商品數量於小購物車圖示上。
第二步:下圖示是變更小購物車位置的操作範例,可以決定小購物車要在網頁中的哪個位置顯示。
第三步:完成第一、第二步驟的設定,小購物車按鈕就會正常顯示。
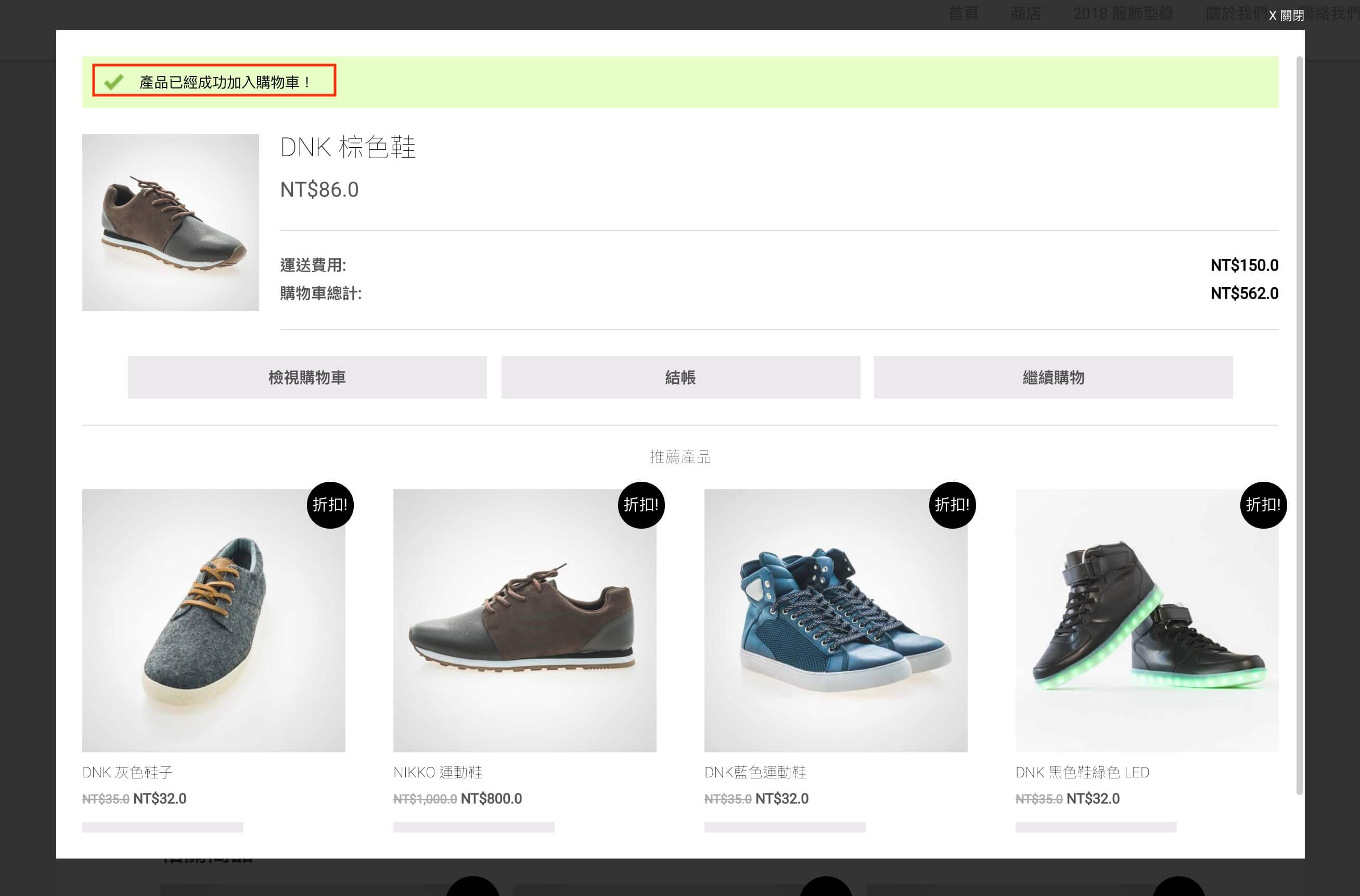
第四步:點擊會跳出同樣的彈跳視窗內容。
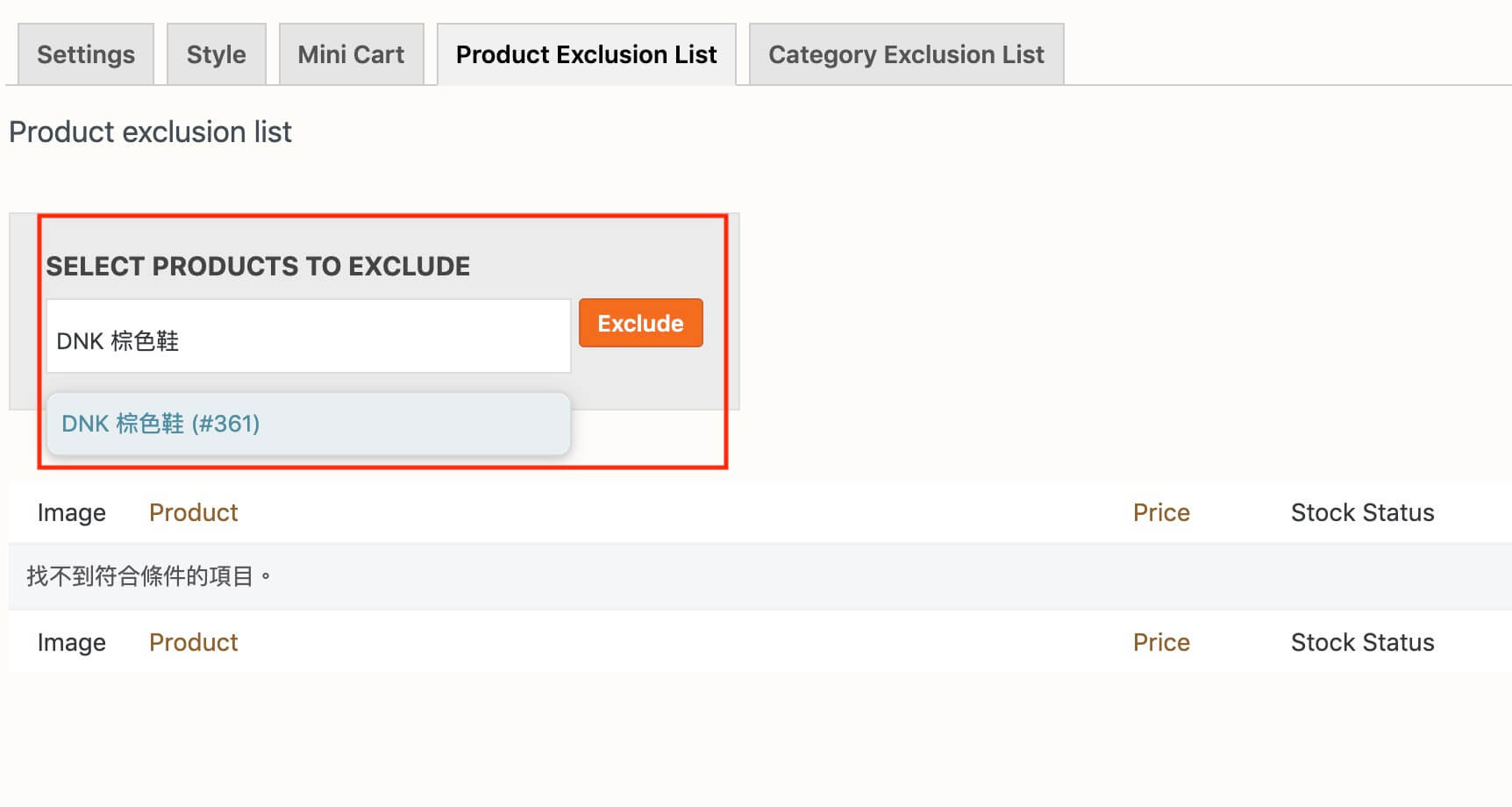
第五步:Product Exclusion List 是設定哪些商品不要套用彈跳視窗效果,在圖中標示的欄位輸入商品名稱,選擇對應的商品。
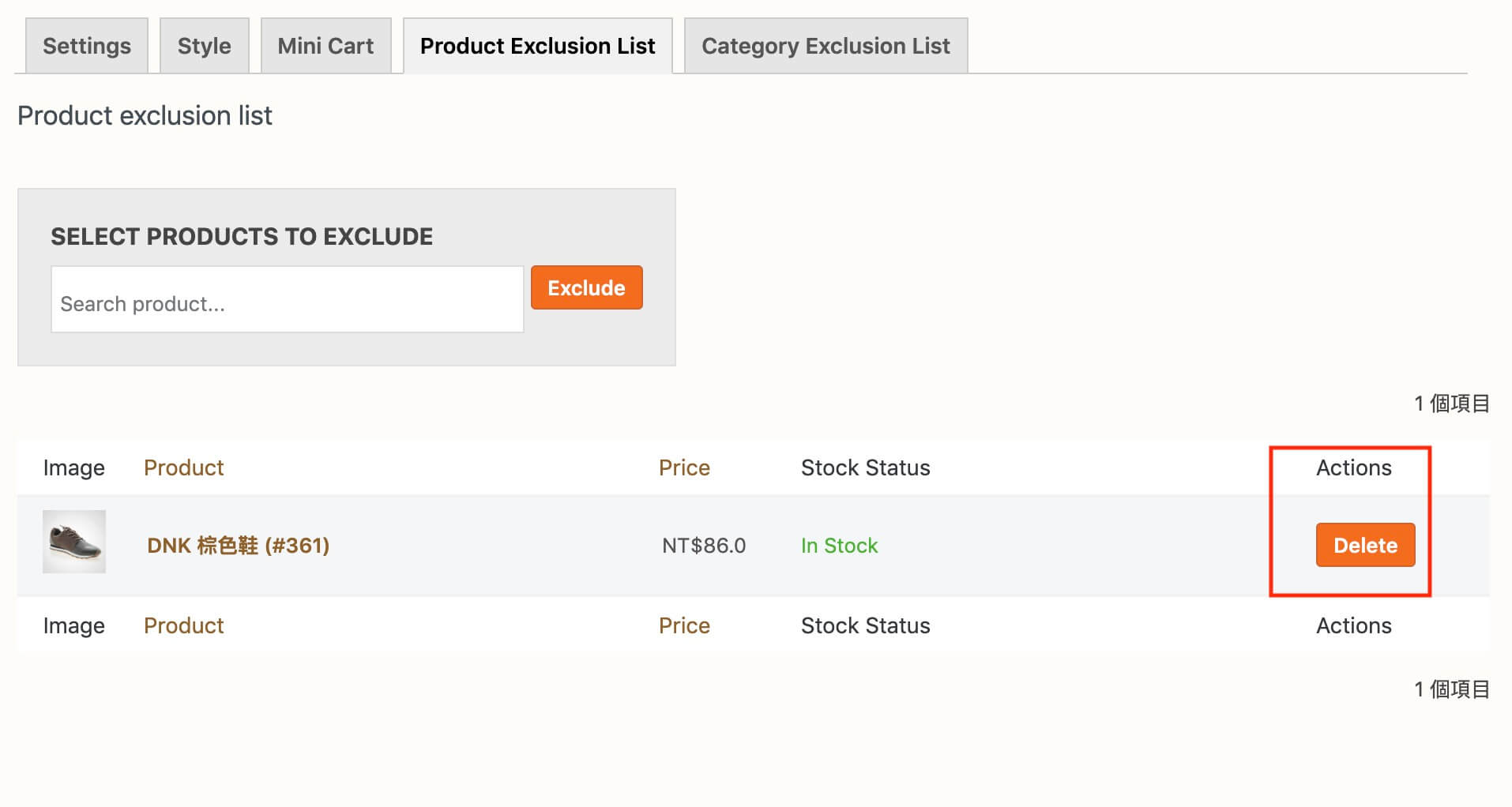
第六步:加入後此商品就不會套用彈跳視窗效果,點選 Actions 的 Delete 可以將商品自排除列表中刪除。
第七步:加入排除列表的商品點擊加入購物車後就只會顯示文字提示。
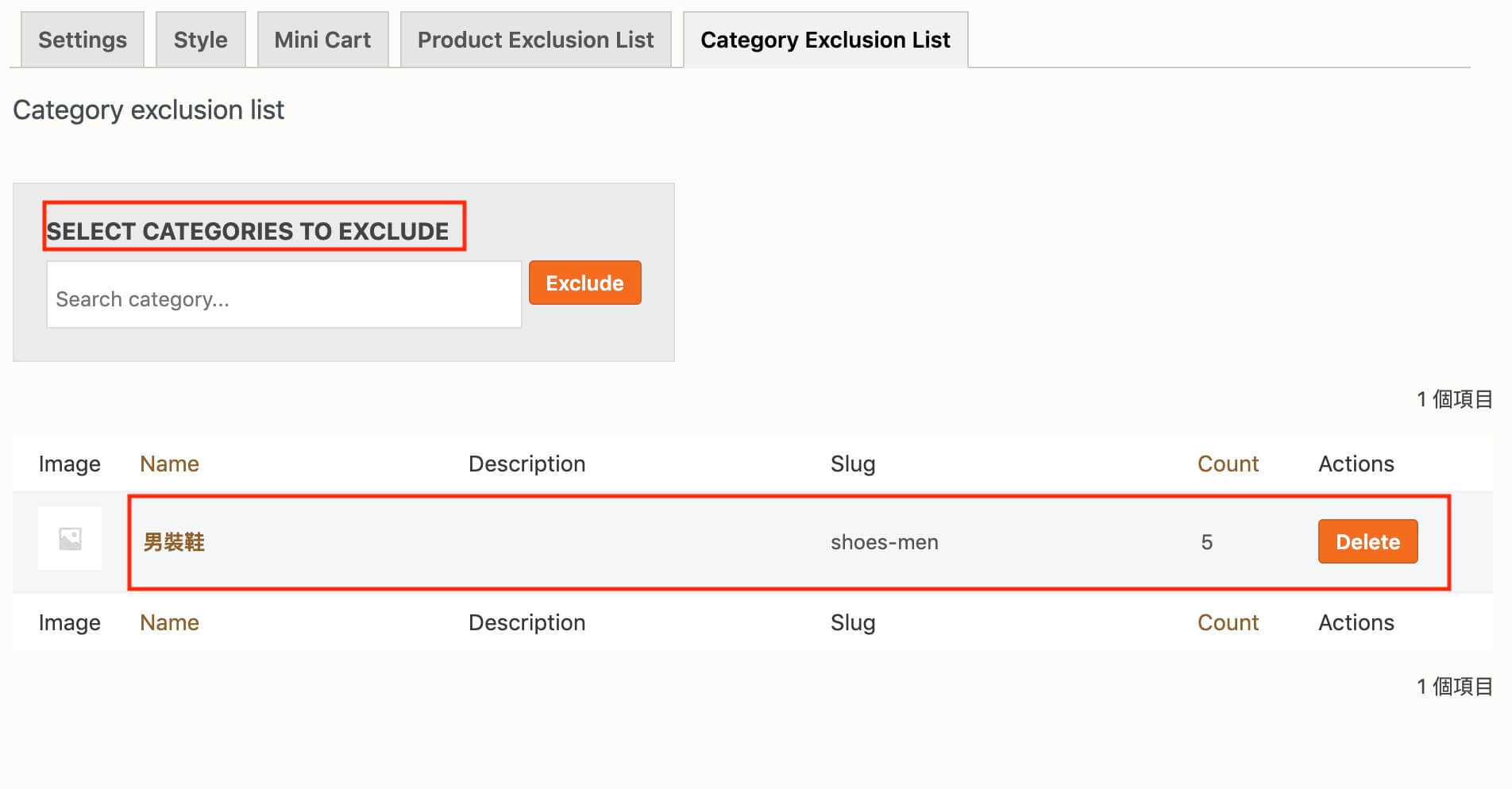
第八步:Category Exclusion List 是指定某一個商品分類中的所有商品都不要套用彈跳視窗效果,設定方式與第五布步驟相同。
結語:
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
woocommerce相關文章:
網站資訊文章推薦
內容行銷到底要多久才能見效呢?撰寫內文時一定要遵循的潛規則!
SEO到底追不追的完?文章怎麼寫!
Google Search2020再進化,如何提升網頁品質?