歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略,現在的網拍平台越來越多而且商品種類也越來越廣,在越來越競爭的網拍市場中我們比較的不再只有產品內容還有網站架構!幫助瀏覽者找到最適合他們的商品以及推薦適合的商品個瀏覽者都是我們可以下手的方向。今天要來分享的是通過製作比較商品頁面幫助消費者找到適合他們的商品!會用到 YITH WOOCOMMERCE COMPARE 外掛來輕鬆完成我們的比較頁面,接下來跟著鵠學苑的腳步,讓我們開始學習吧!
YITH WOOCOMMERCE COMPARE官方網站
https://yithemes.com/themes/plugins/yith-woocommerce-compare/
為什麼需要比較頁面
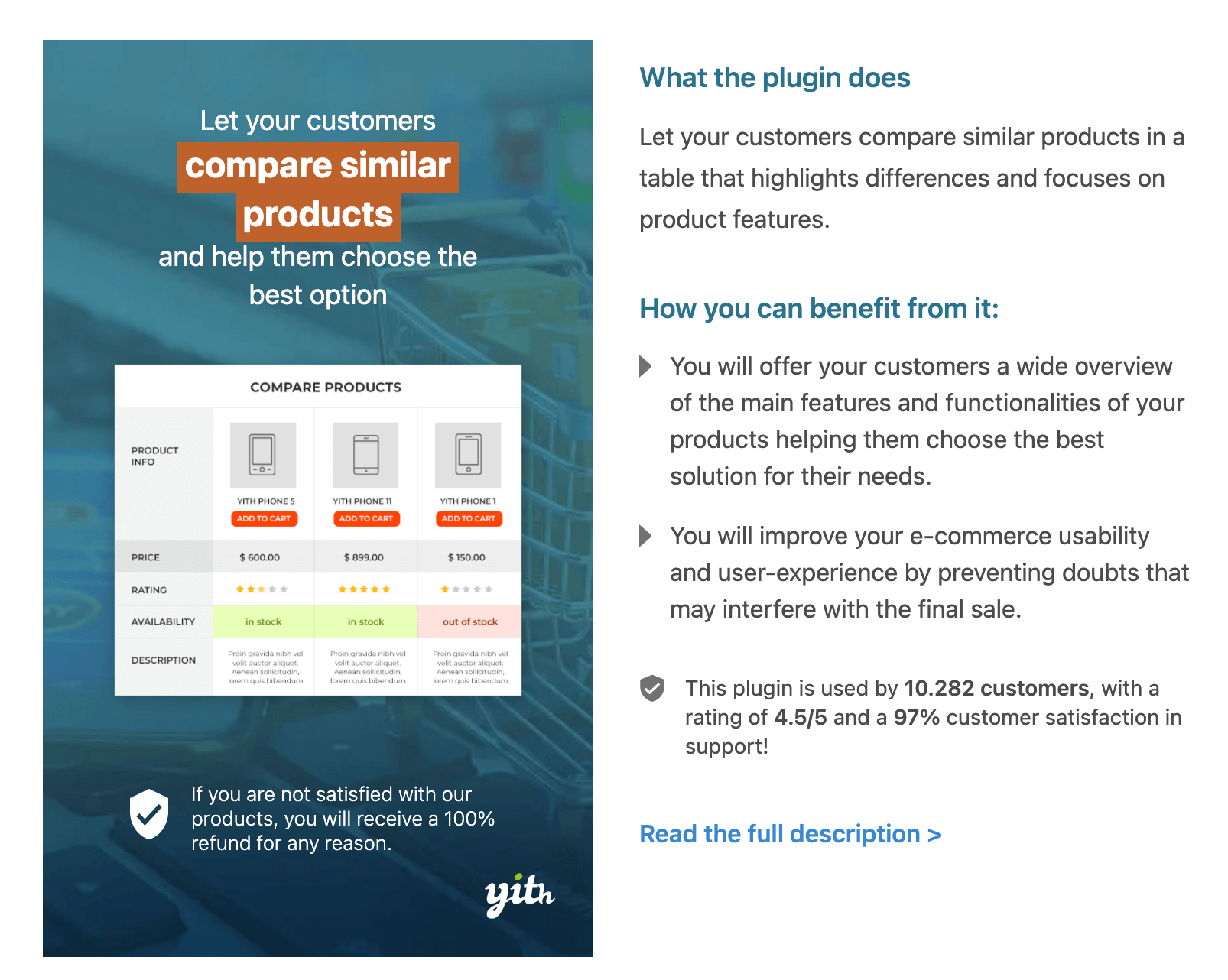
很多人都覺得比較頁面很沒有必要,瀏覽者都在決定要不要購買了沒有必要在去多設定一個頁面給瀏覽者做參考。事情當然沒有那麼簡單,首先在網頁中加入比較頁面能讓瀏覽者更直觀的看到產品的參數和細節提升瀏覽者的使用體驗。
還有一個很大的重點就是拿來比較的都是自家產品,產品的設計特殊和亮點等都能明確表達出來,因此可以採用在具體羅列對比之前,先對比用戶最關心的項目,並將新產品的獨特賣點植入其中的做法,嘗試在對比頁上加入轉化不突兀的轉化路徑,或許可以有意外的收穫。
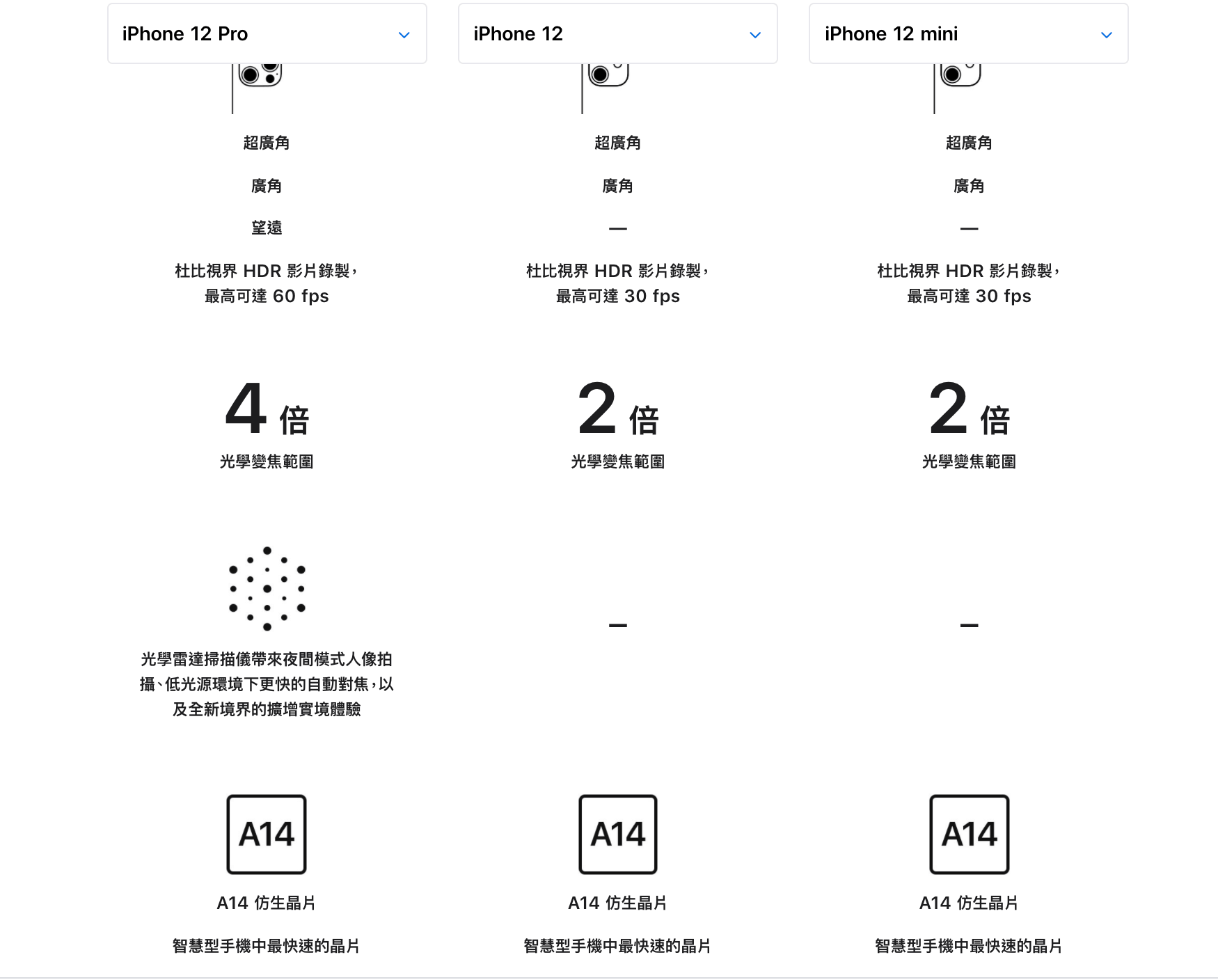
Apple就在官網就有產品比較頁面,Iphone的外觀基本上沒有特別大的變化所以就可以利用產品比較頁幫助消費者找到最適合他們的產品。
YITH WOOCOMMERCE COMPARE 下載和啟用
了解了產品比較頁面在網站中的重要性以後就來來在自己的網拍平台中製作一個比較頁面了,今天我們要使用的外掛是 YITH WOOCOMMERCE COMPARE ,首先我們先打開WordPress後台下載外掛並且啟用!
第一步:如何下載
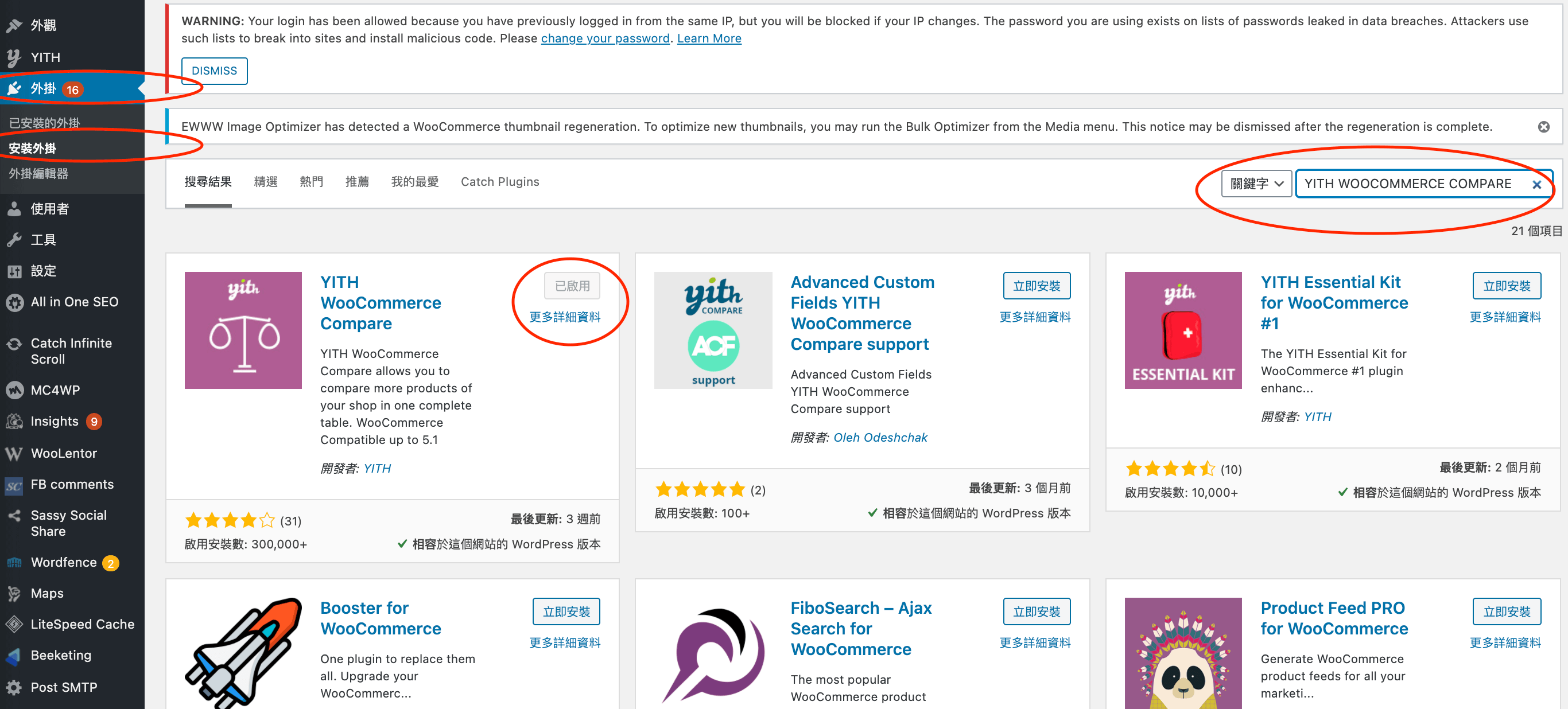
我們進入WordPress後台以後在左邊的的工具欄位中點擊外掛 – 點擊安裝外掛 – 在搜尋引擎中輸入外掛名稱 – 點擊安裝
第二步:如何啟用
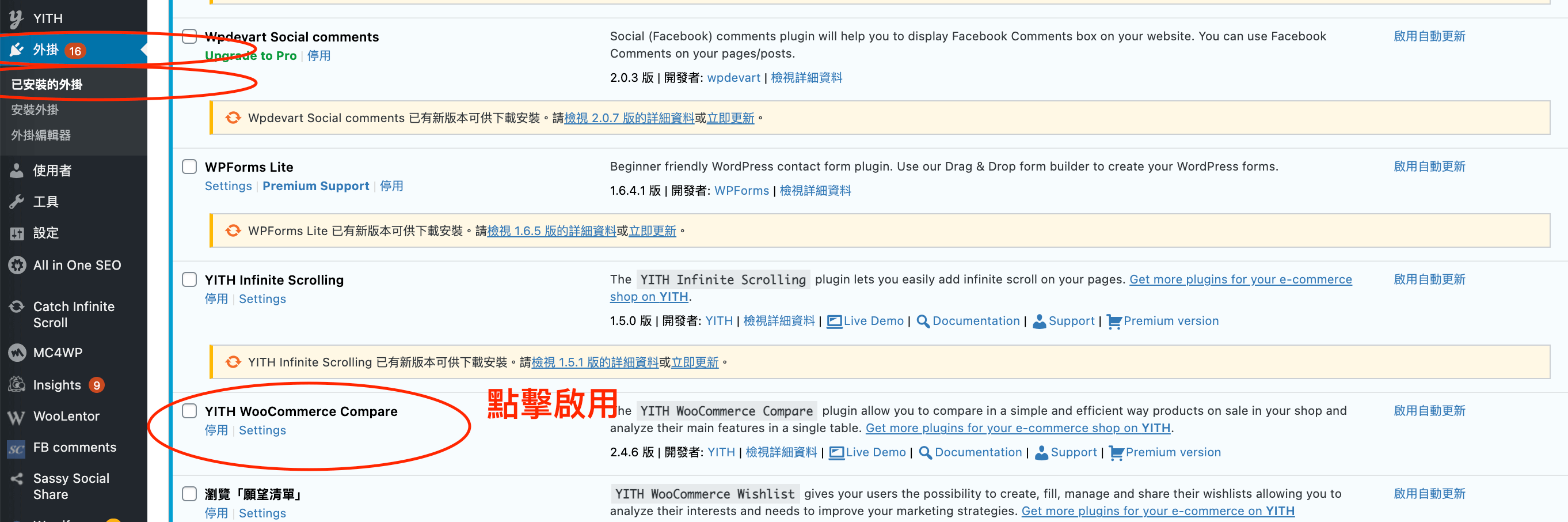
安裝完成後還需要啟用外掛才能開始使用,啟用外掛很簡單只需要在WordPress後台點擊外掛 – 已安裝外掛 – 找到剛剛下載的外掛 – 點擊啟用即可
通過YITH WooCommerce Wishlist製作願望清單!提高產品的曝光度!
https://www.design-hu.com.tw/woocommerce/woocommerce-plugins/yith-woocommerce-wishlist.html
Catch Infinite Scroll 滾動無限載入商品:改變你的網拍商品載入方式
https://www.design-hu.com.tw/woocommerce/woocommerce-plugins/catch-infinite-scroll.html
基礎操作
啟用後就能直接使用了啦!現在的WooCommerce是非常方便的,但是如果要想提高產品比較頁面的豐富度。還需要進行一些基本操作!接下來就跟著鵠學苑學習外掛的基本操作吧!
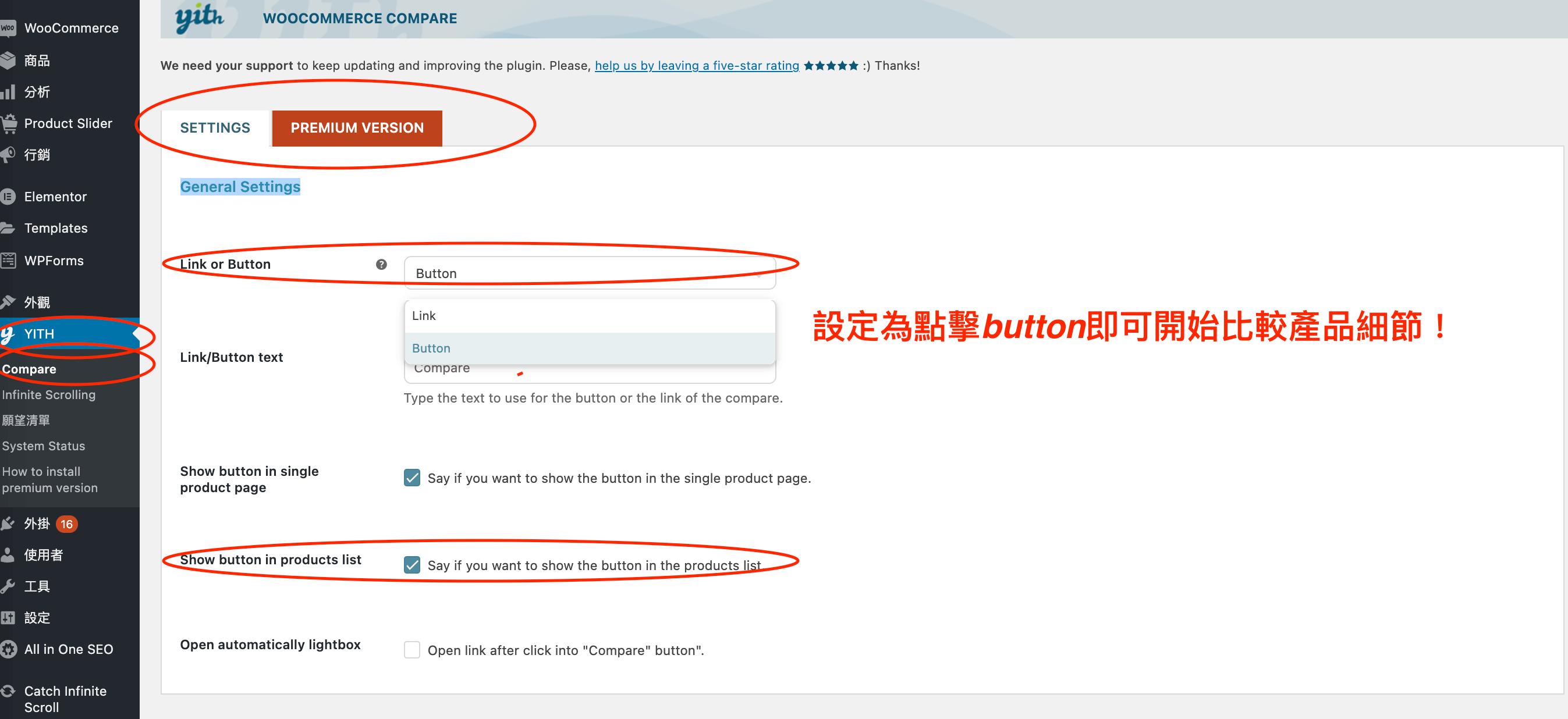
第一步:General Settings
我們主要是針對外觀方面進行調整設定,我們的第一步就是設定比較Button的外觀!我們先點擊左邊的工具欄位 – 點擊YITH – 點擊COMPARE就可以開始進行設定!
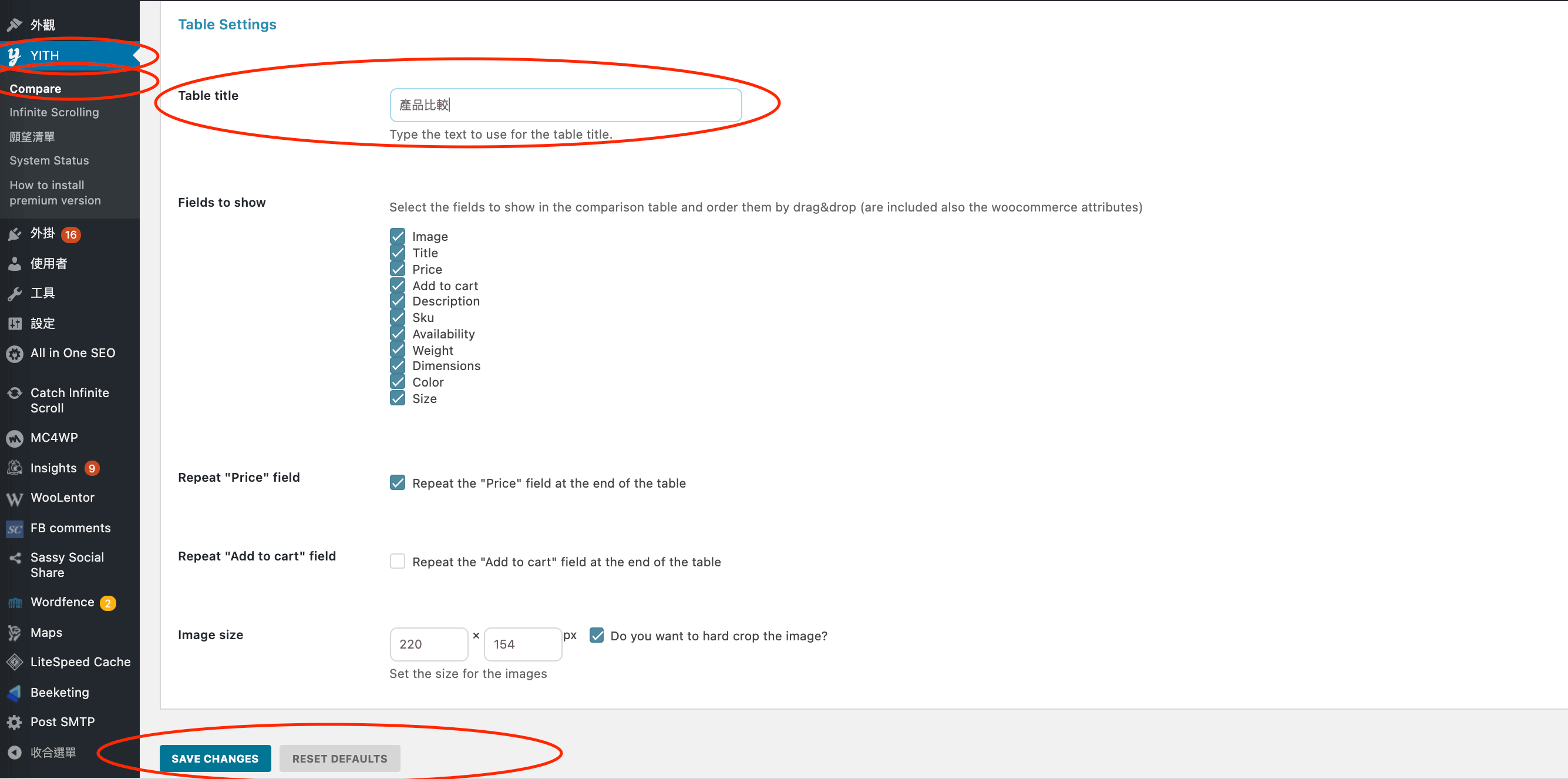
第二步:Table Settings
Table Settings和General Settings在同一頁,這裏要來設定我們的標題。這邊我們就可以用產品比較取代compare。
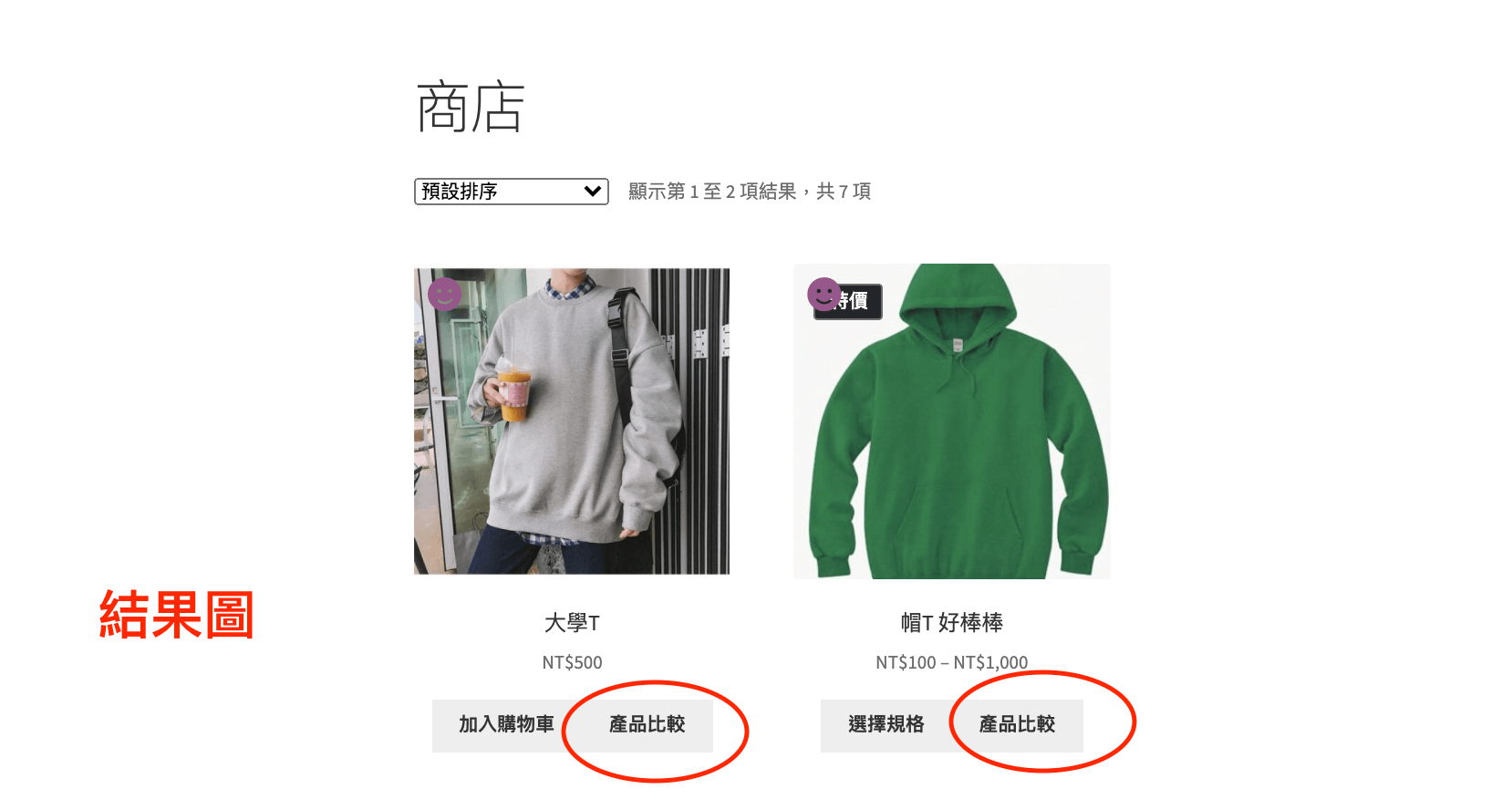
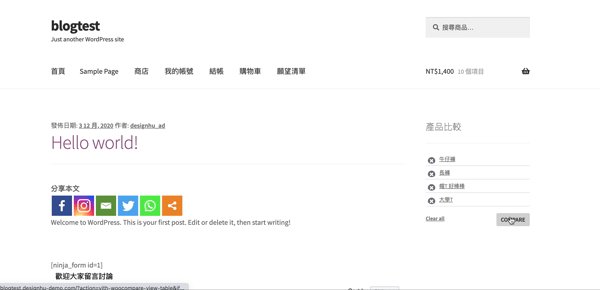
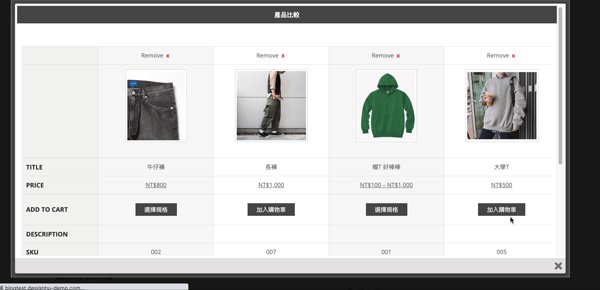
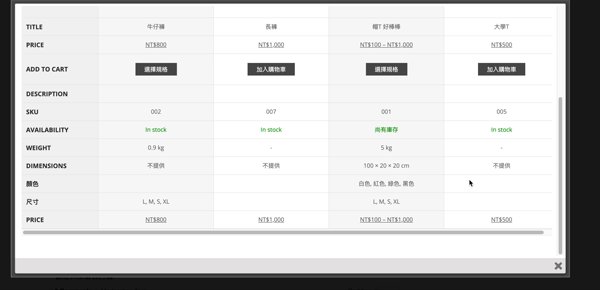
第三步:實際效果圖
設定完成後點擊儲存就可以在回到主頁查看結果!
介面設定
設定完成後我們還需要把比較列表放到網頁右邊的訊息欄位!(當然這個不是強制,只是增加一個消息列表在右邊比較方便瀏覽者使用)
第一步:外觀小工具設定
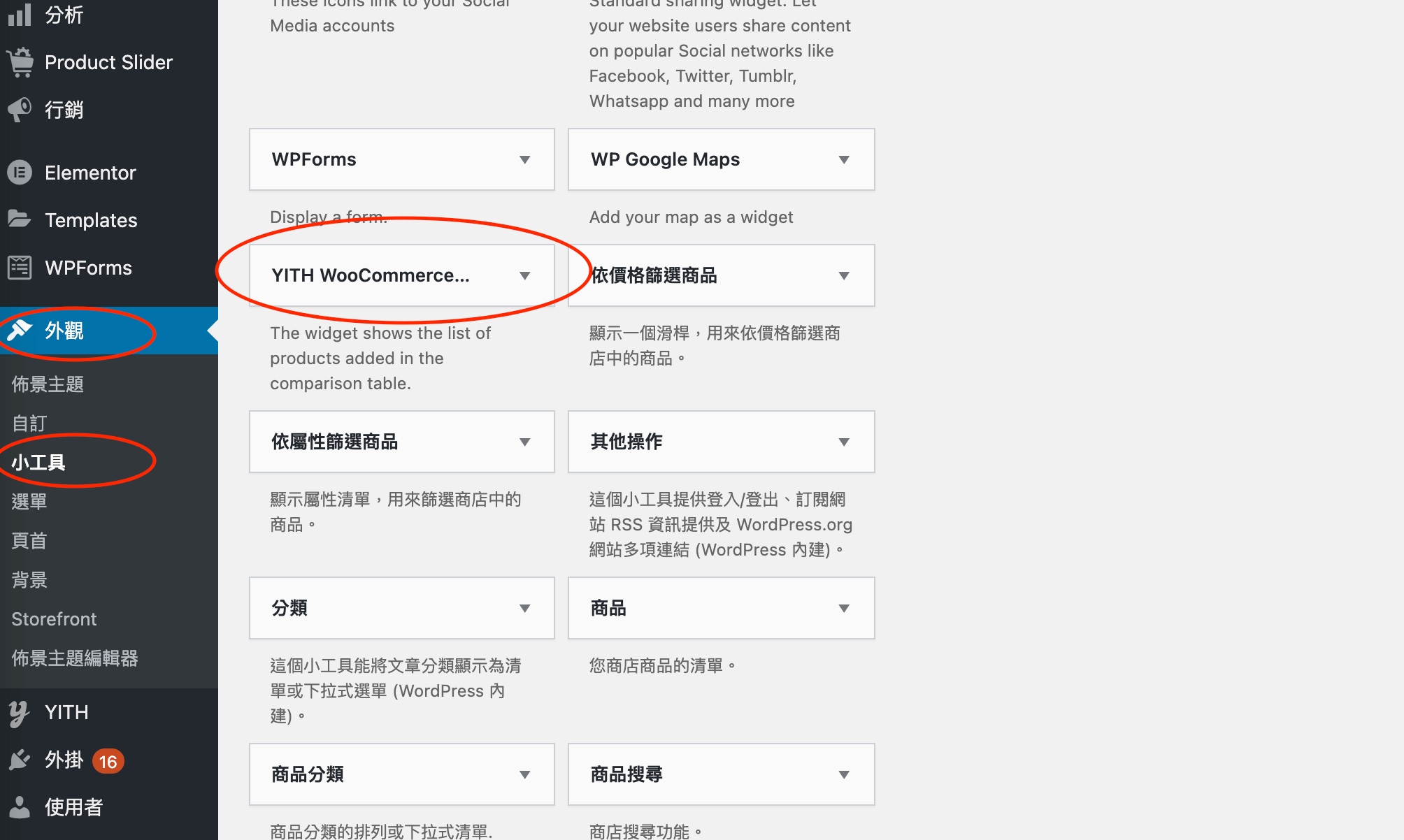
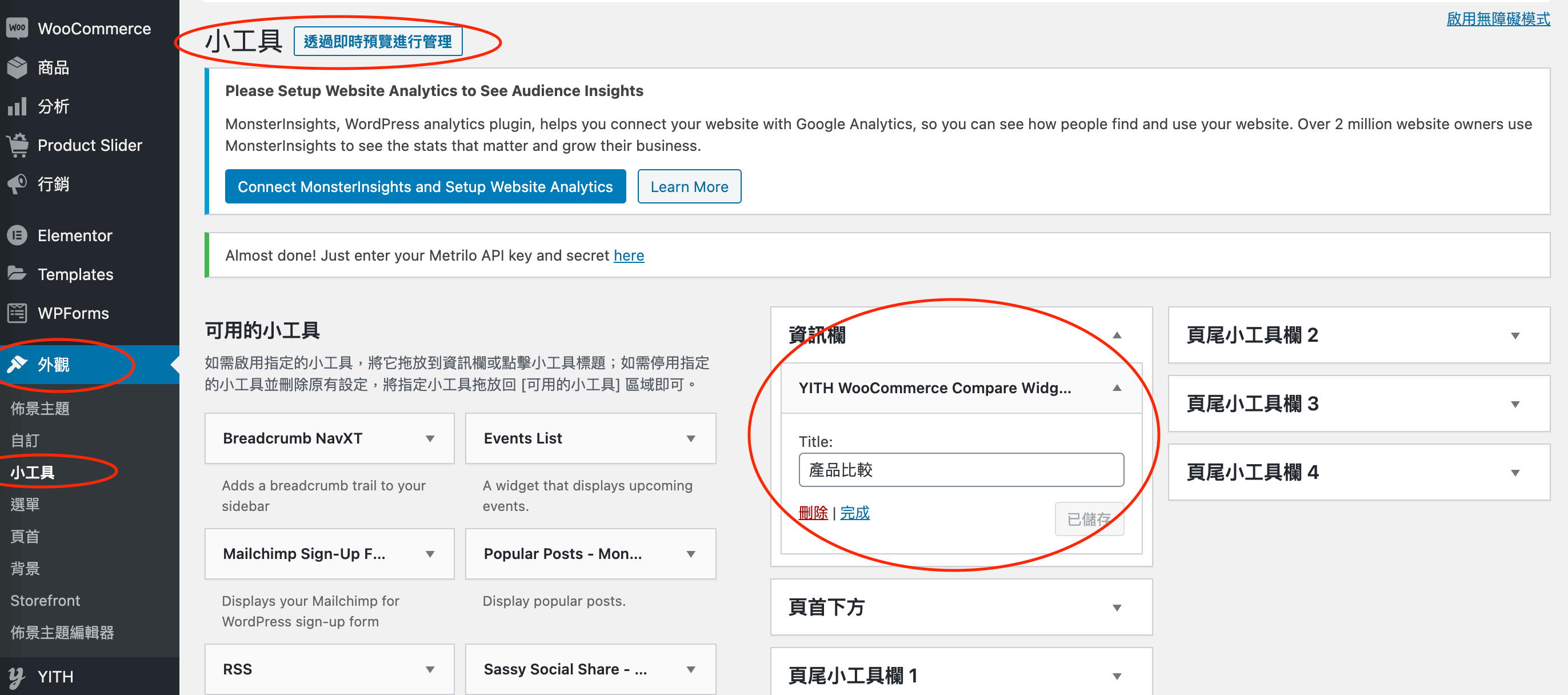
在WordPress後台左邊的工具欄位中點擊外觀 – 小工具 – 找到YITH WOOCOMMERCE COMPARE。
第二步:通過即時預覽進行設定
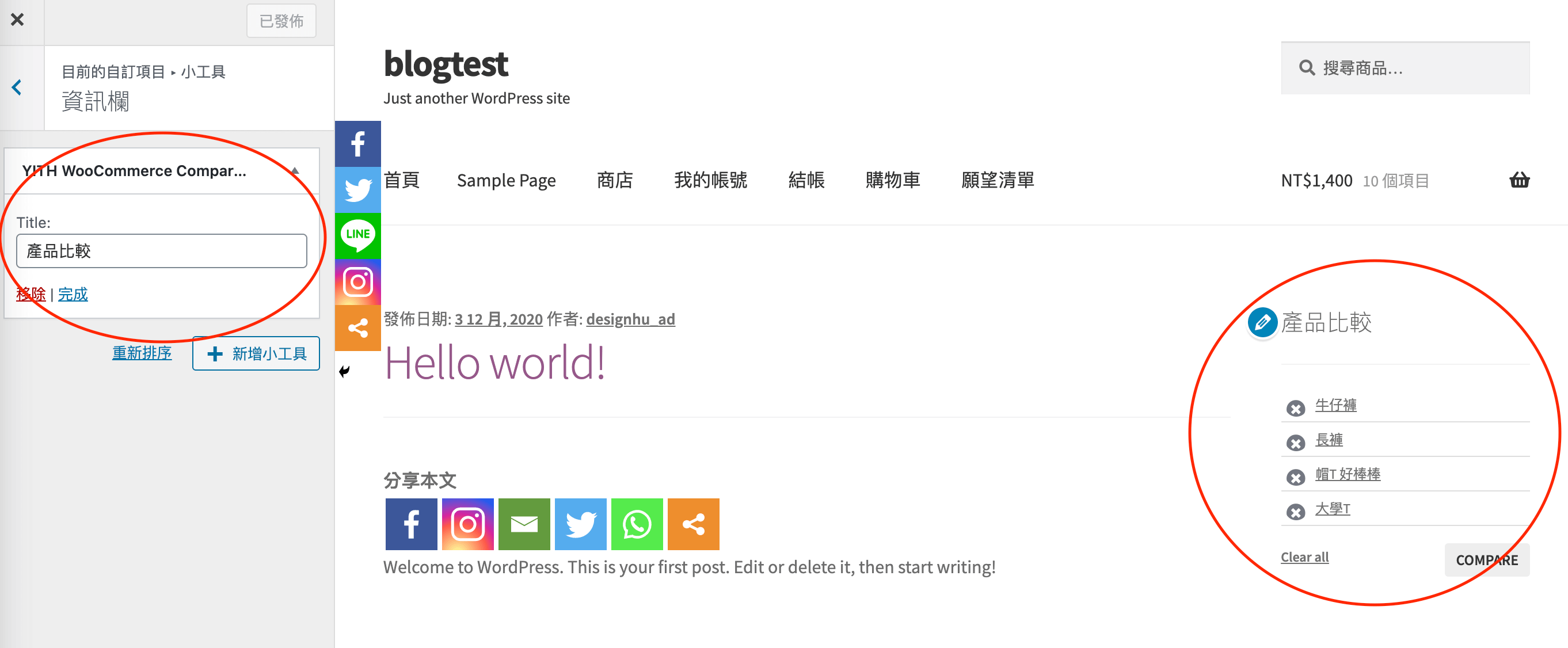
把剛剛找到的小工具拖放到資訊欄位。如果你無法確定就需要通過即時預覽進行設定。
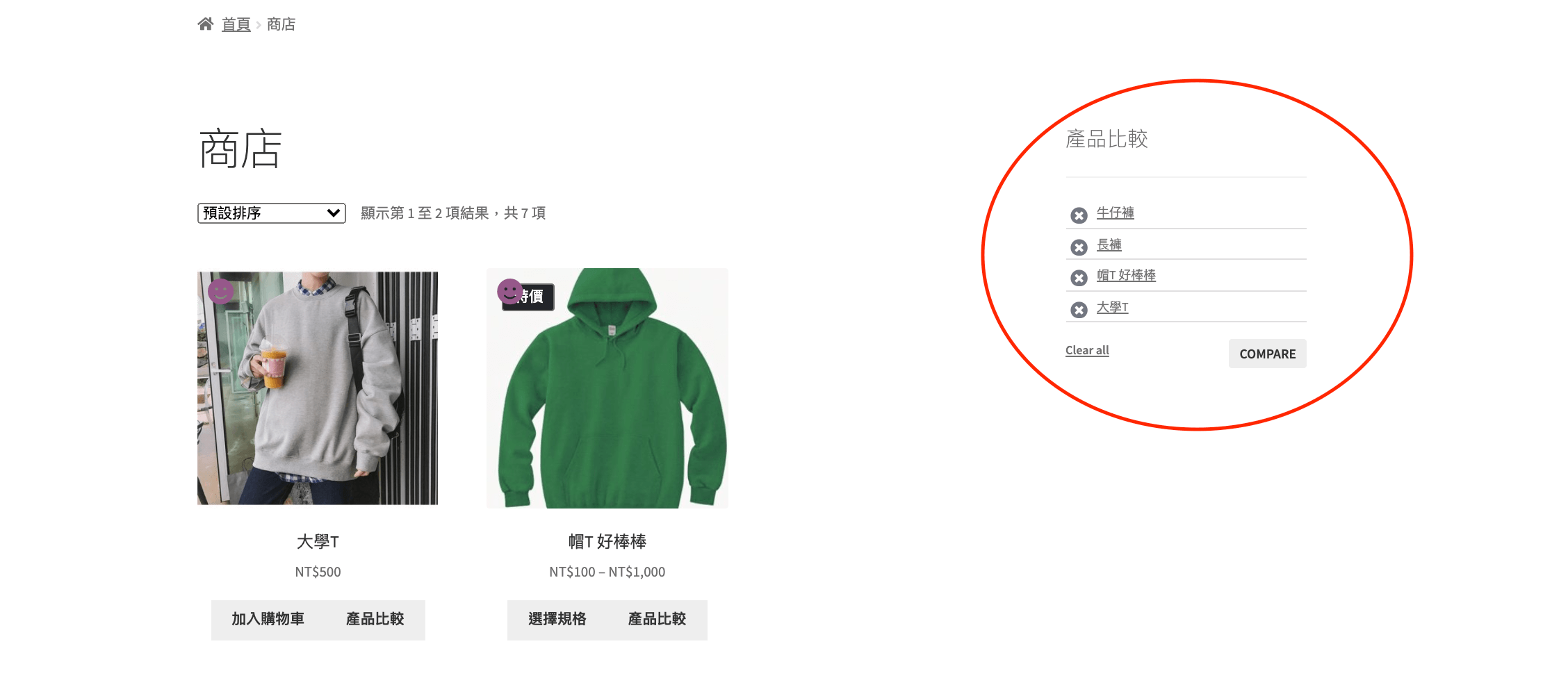
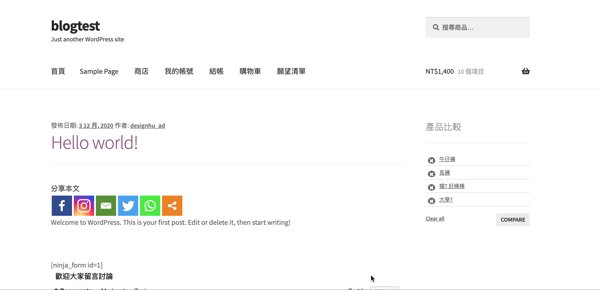
第三步:結果展示
WooCommerce基礎教學 (一):在你的網拍平台上架第一件商品!
https://www.design-hu.com.tw/woocommerce/woocommerce-indro/woocommerce-intorduction.html
WooCommerce基礎教學 (二):商品分類管理以及可變商品設定
https://www.design-hu.com.tw/woocommerce/product-data.html
結語:
這就是產品比較頁面的製作過程了!產品比較頁面比較看你的網拍商品特性啦!像是電子產品那種比較需要產品參數的就比較時候,衣服和日常生活用品就比較不適合了,畢竟有人特別去比價不同顏色的衣服在參數上有哪些不同!今天的教學到這裡告一段落了,不要忘記點擊 訂閱鵠學苑電子報 ,確保收到最新 WordPress 教學文章,如果有 網頁設計 相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
woocommerce相關文章:
網站資訊文章推薦
內容行銷到底要多久才能見效呢?撰寫內文時一定要遵循的潛規則!
SEO到底追不追的完?文章怎麼寫!
Google Search2020再進化,如何提升網頁品質?