歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略,Elementor WooCommerce 教學 主要是要分享如何使用 Elementor 來建立 WooCommerce 商店頁面以及分類頁,對使用 WooCommerce 建立購物網站的朋友而言,一定會對 WooCommerce 已經預設好的許多外觀樣式或者顯示條件萌生修改的想法,因為每一個網站所面對的客群、銷售的商品、行銷的手法都不一樣,因此要能夠客製化自家網站的內容就變得非常重要,但在不了解程式語言的前提下,對於如何修改 WooCommerce 的部分內容,往往是一大難題。
但如果將網站編輯器改成使用 Elementor ,這一切將會變得不同,Elementor PRO 是具備從無到有建立商店頁、產品分類頁甚至是單一商品頁的能力,而且不需要具備寫程式的能力,透過後台 UI 選項編輯,就能輕鬆客製屬於自己想法的商店頁面,大從商品顯示數量、商品來源、商品排序,小至商品標題顏色、字體大小、區塊間距都可以做調整,本篇文章將會就以上所述功能做簡單介紹,希望能幫助到有需要的朋友。接下來跟著鵠學苑的腳步,讓我們開始學習吧!
下方是 Elementor PRO 建立 WooCommerce 頁面的官方影片介紹,有興趣的朋友可以參考觀看。
Elementor Page Builder 外掛下載點
https://wordpress.org/plugins/elementor/
Elementor 官方網站
https://elementor.com/
(小提醒:必須要同時安裝 Elementor PRO 以及 WooCommerce 外掛才能會顯示 WooCommerce 小工具)
使用 Elementor 建立 WooCommerce 商品展示頁
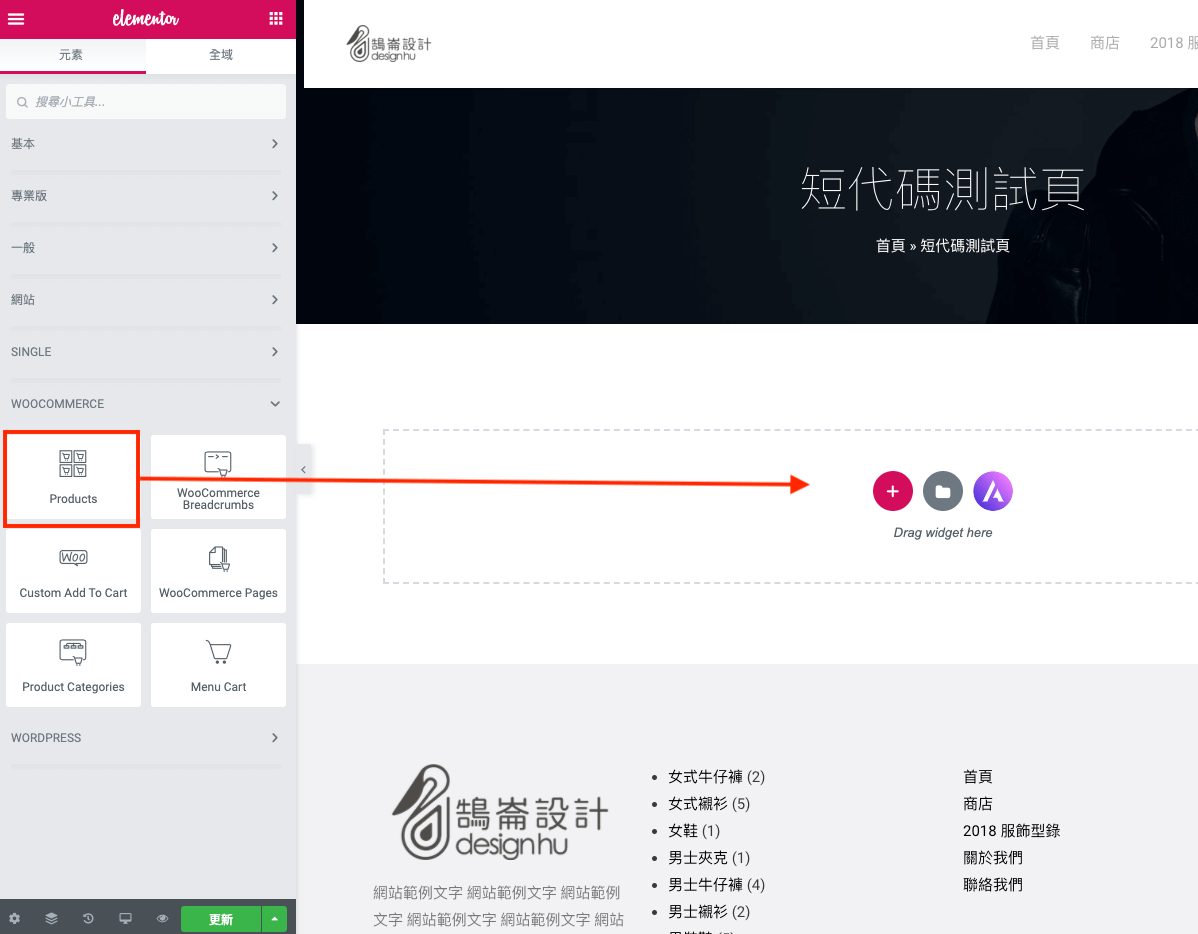
第一步:確定 Elementor PRO 及 WooCommerce 外掛都有安裝並啟用,在 Elementor 編輯頁面中可以找到 WooCommerce 小工具區域,選擇 Products 小工具並拖曳到空白處。
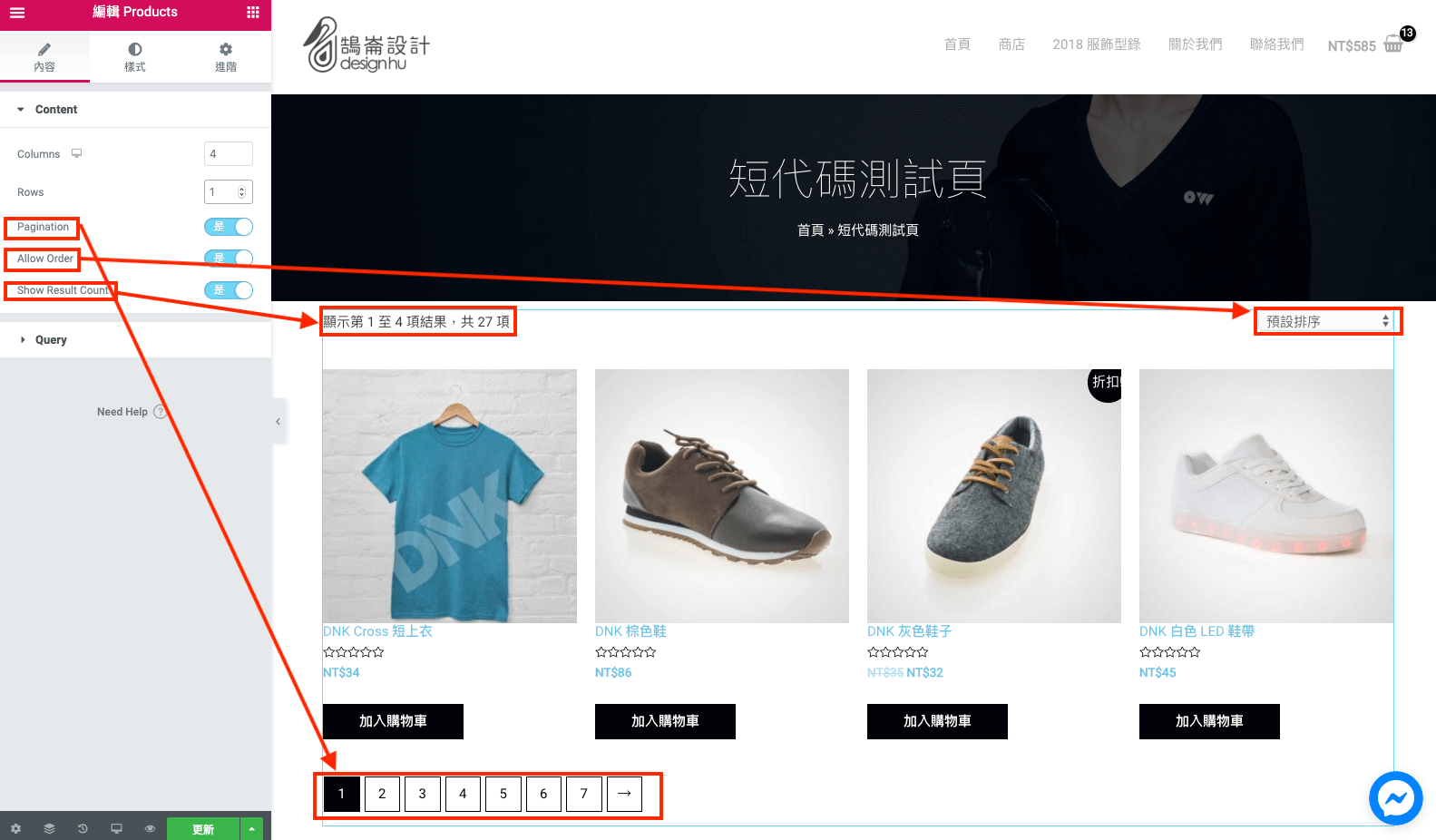
第二步:加入後會直接顯示所有產品,左方的內容中可以做一些篩選的設定:
- Pagination:顯示產品列表分頁。
- Allow Order:允許商品排序。
- Show Result Count:顯示結果數量。
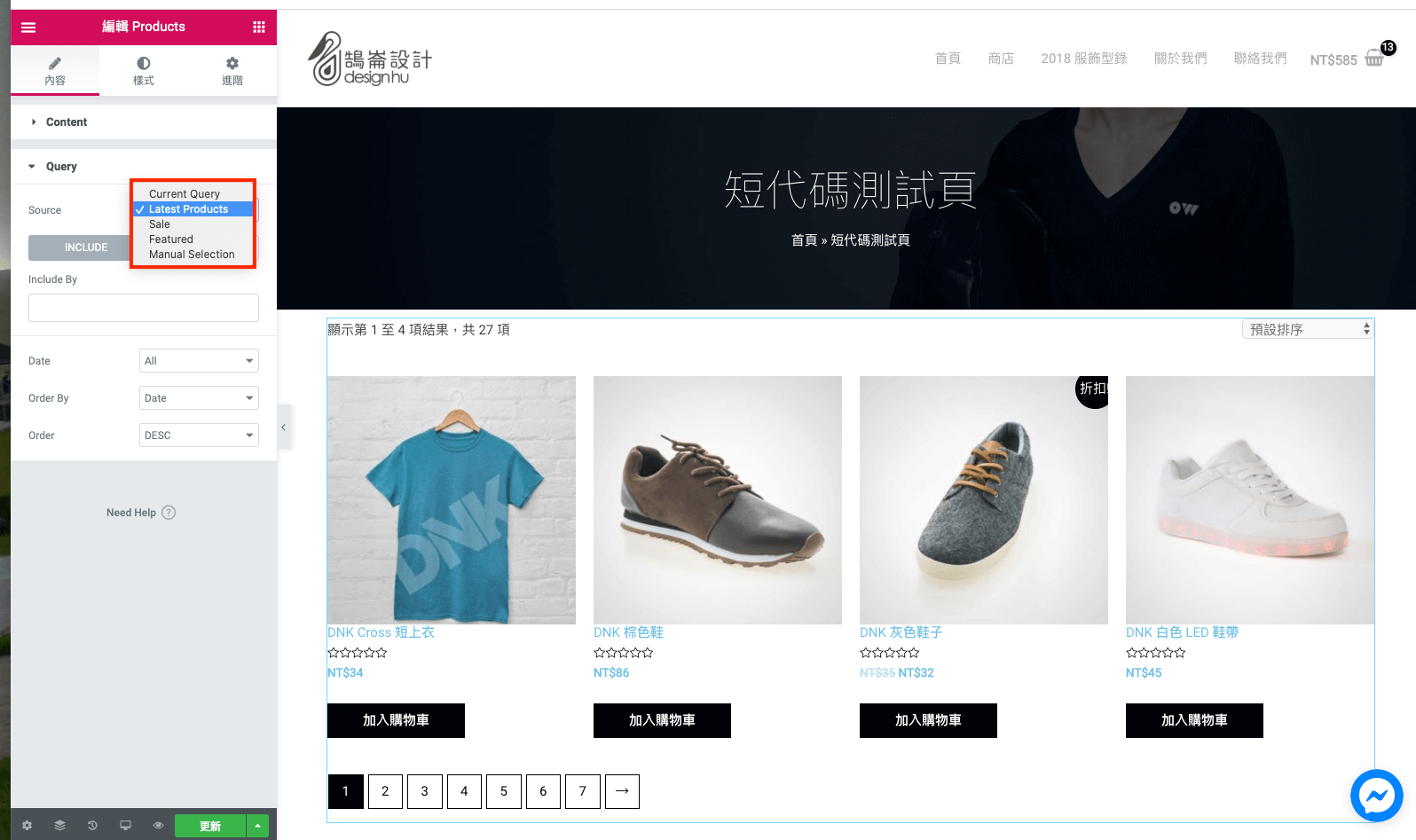
第三步: Query 選項中可以設定產品來源,由上至下分別是當前頁面(多用於分類頁或標籤頁)、最新發布產品、折扣產品、特色產品、手動選擇。
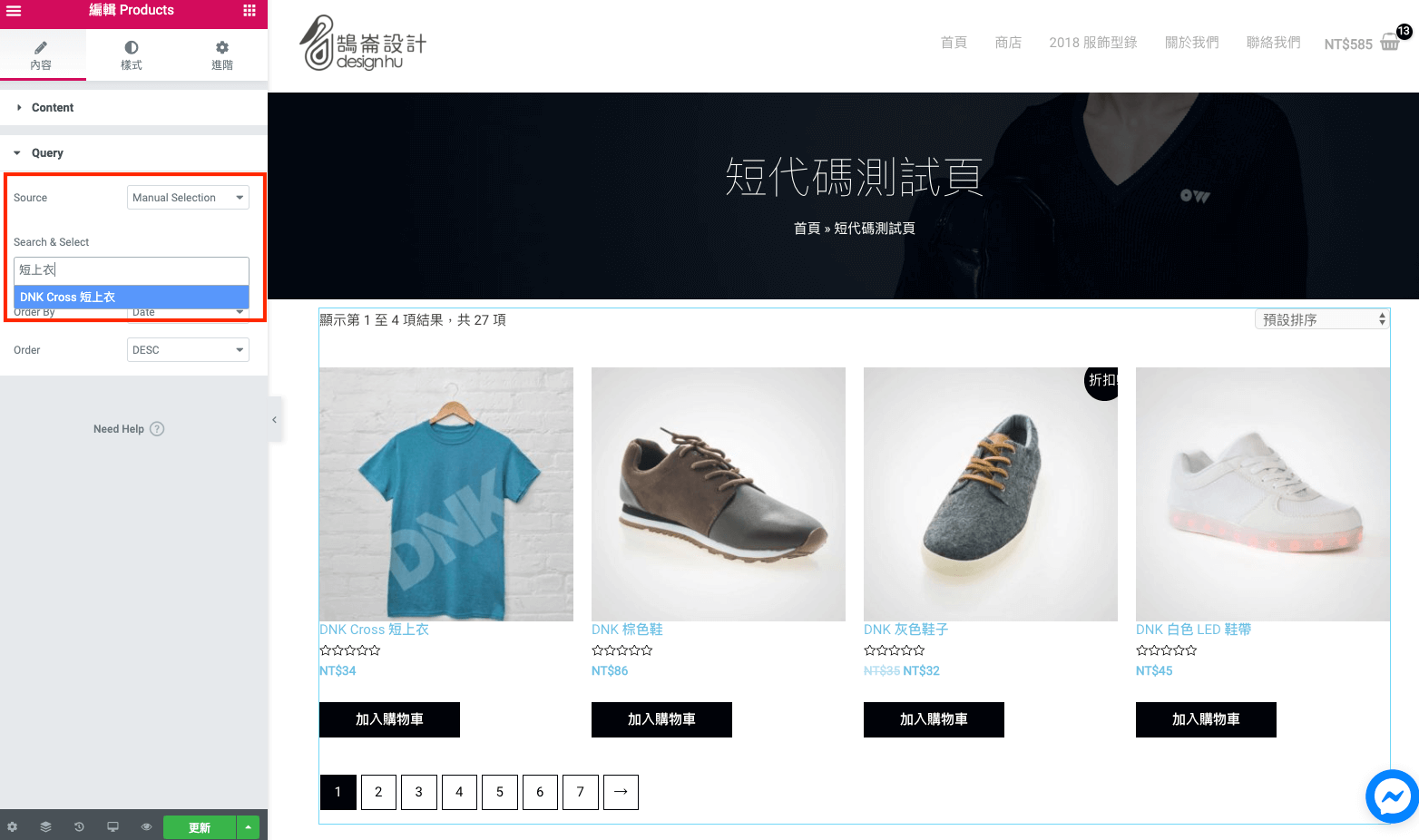
第四步:以手動選擇為例,只要輸入產品標題,就可以自訂要顯示哪些產品。
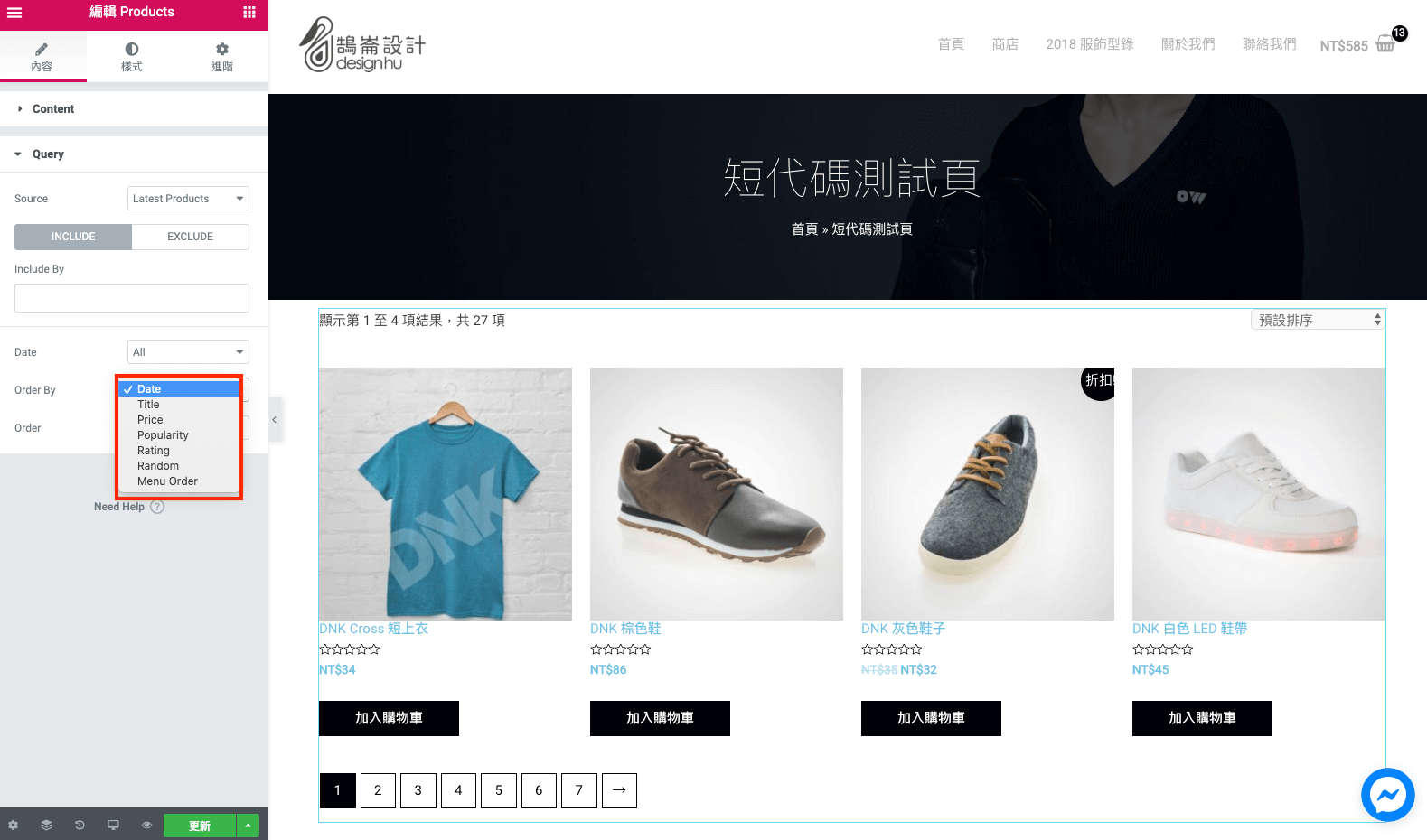
第五步:Order by 是給定產品列表排序的條件,比較常用的是發布日期、標題、售價等,也可以設定以銷售數量、評分、選單順序來做排序,或者較多人使用的隨機顯示,讓每一位顧客都能看到不一樣的產品列表。
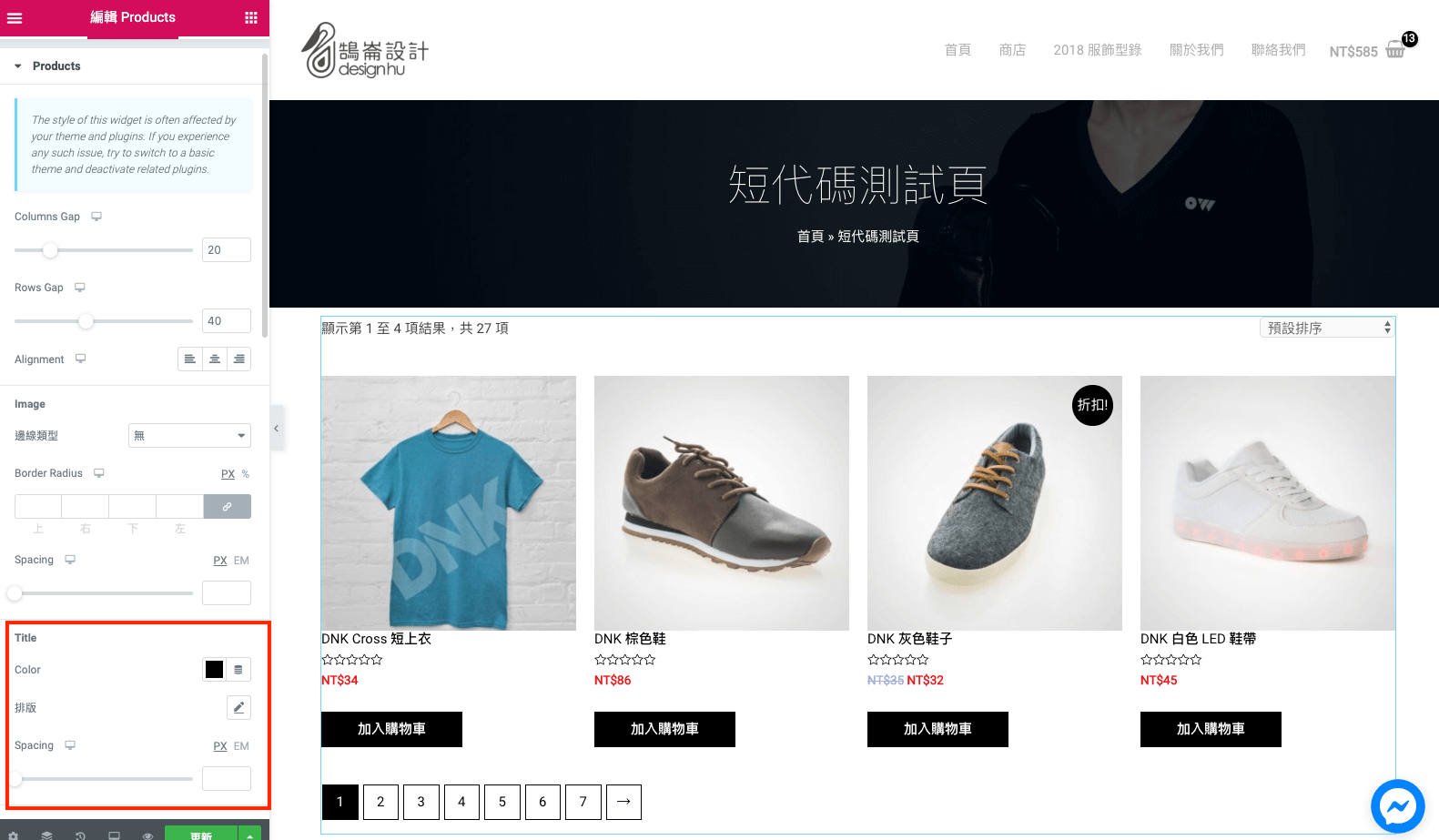
第六步:在樣式裡面可以修改產品區域的間距、字體顏色大小、對齊方式等,其實並不困難,在此不多做贅述。
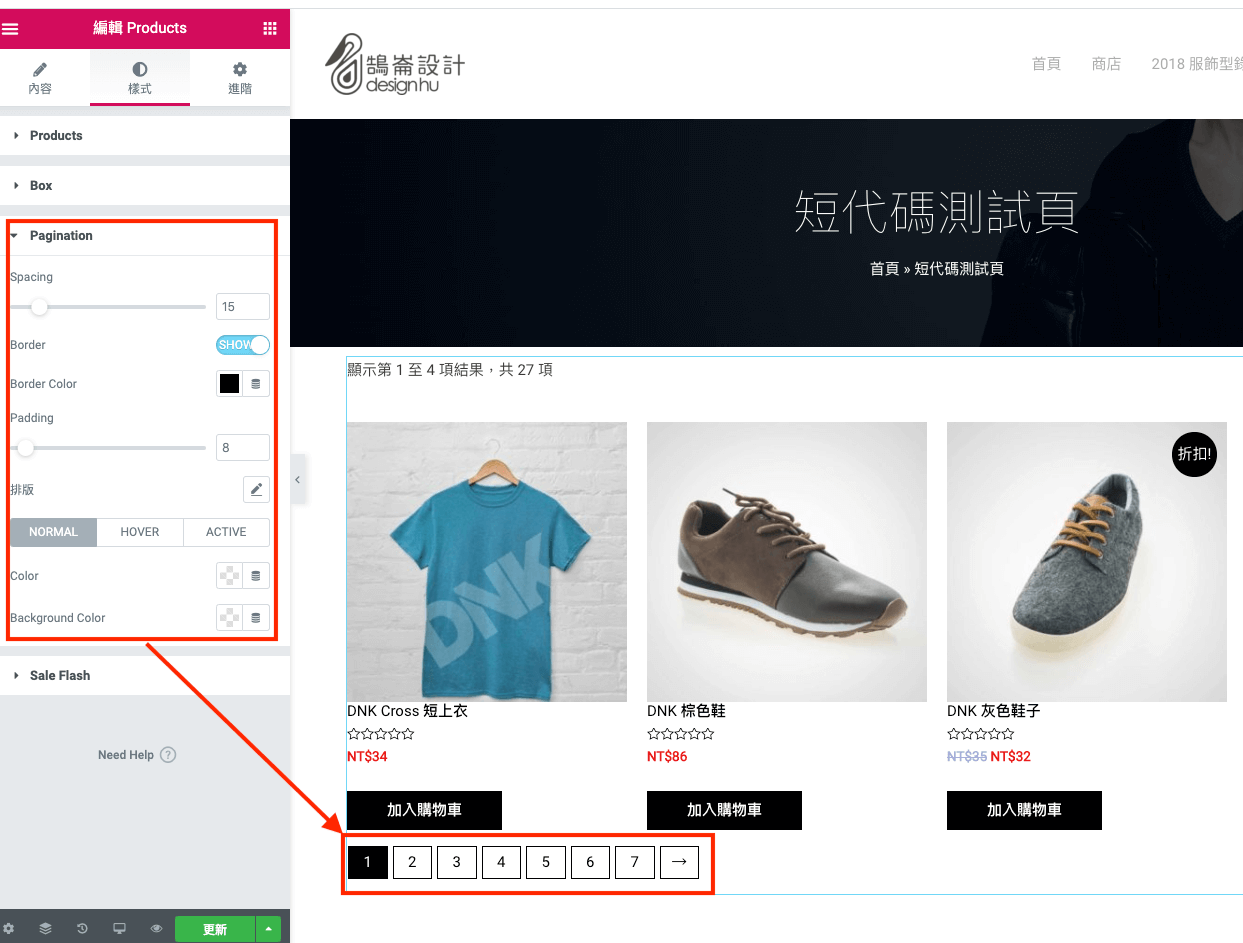
第七步:可以設定分頁區域的樣式,尤其是當前頁面時顯示的頁數顏色,這部分可以花點心思做設計,主要是讓它更顯眼。
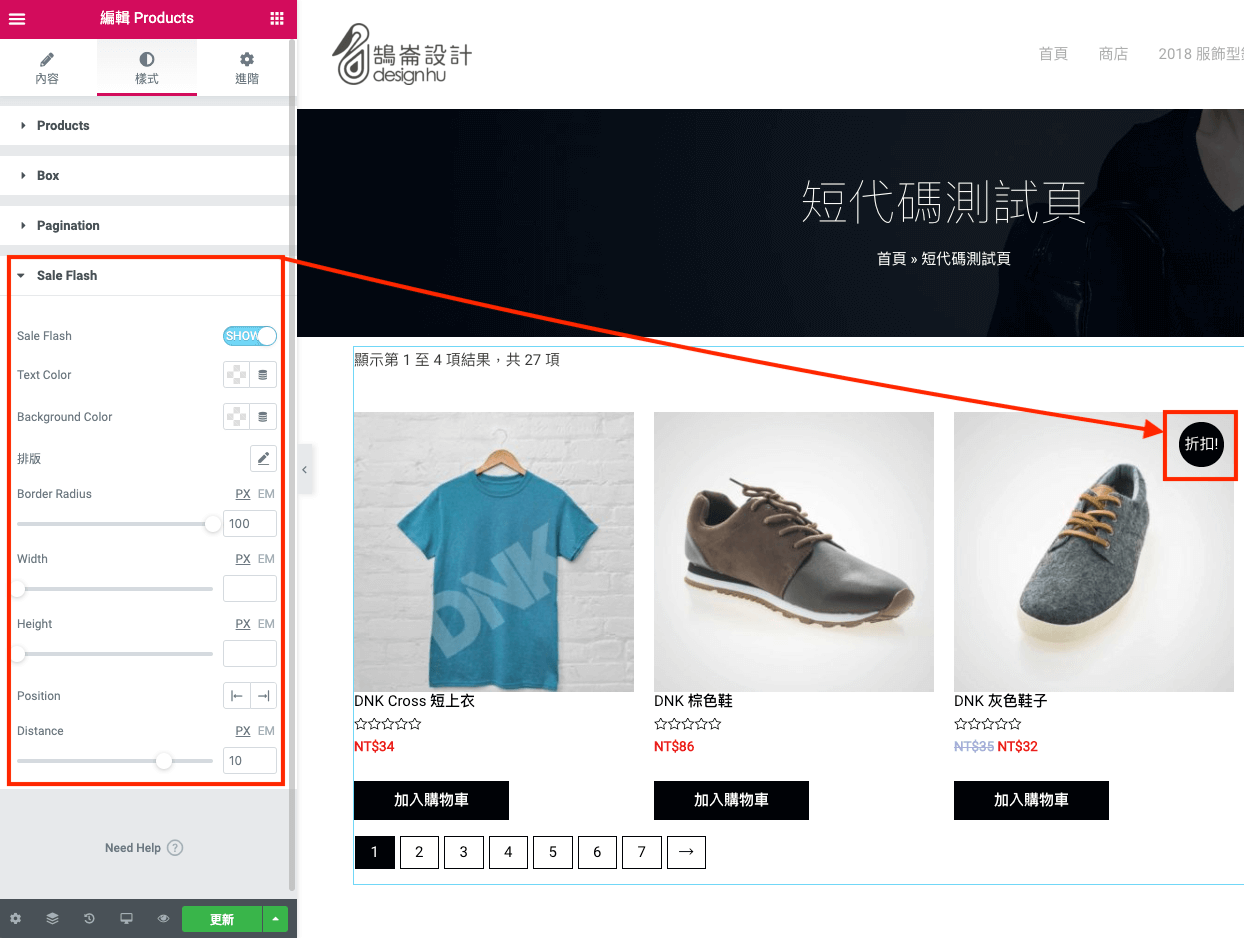
第八步:Sale Flash 可以修改折扣標籤的樣式,相信這也是許多人想修改的部分,畢竟 WooCommerce 預設的樣式真的讓人不敢恭維,使用 Elementor 建立就可以隨心所欲變更樣式,請注意折扣顯示必須要該商品的折扣價部分有填寫,否則不會顯示喔!
使用 Elementor 建立商品分類頁
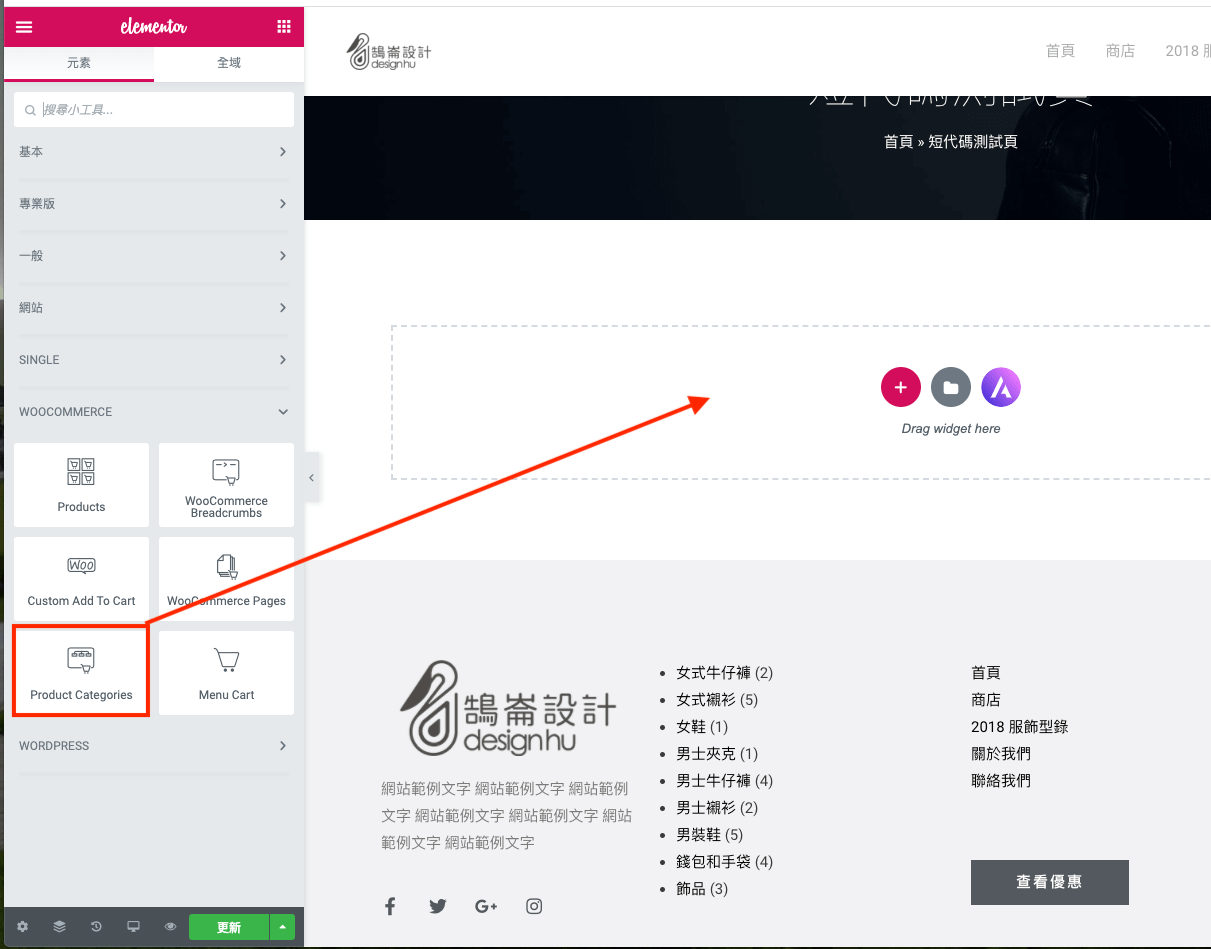
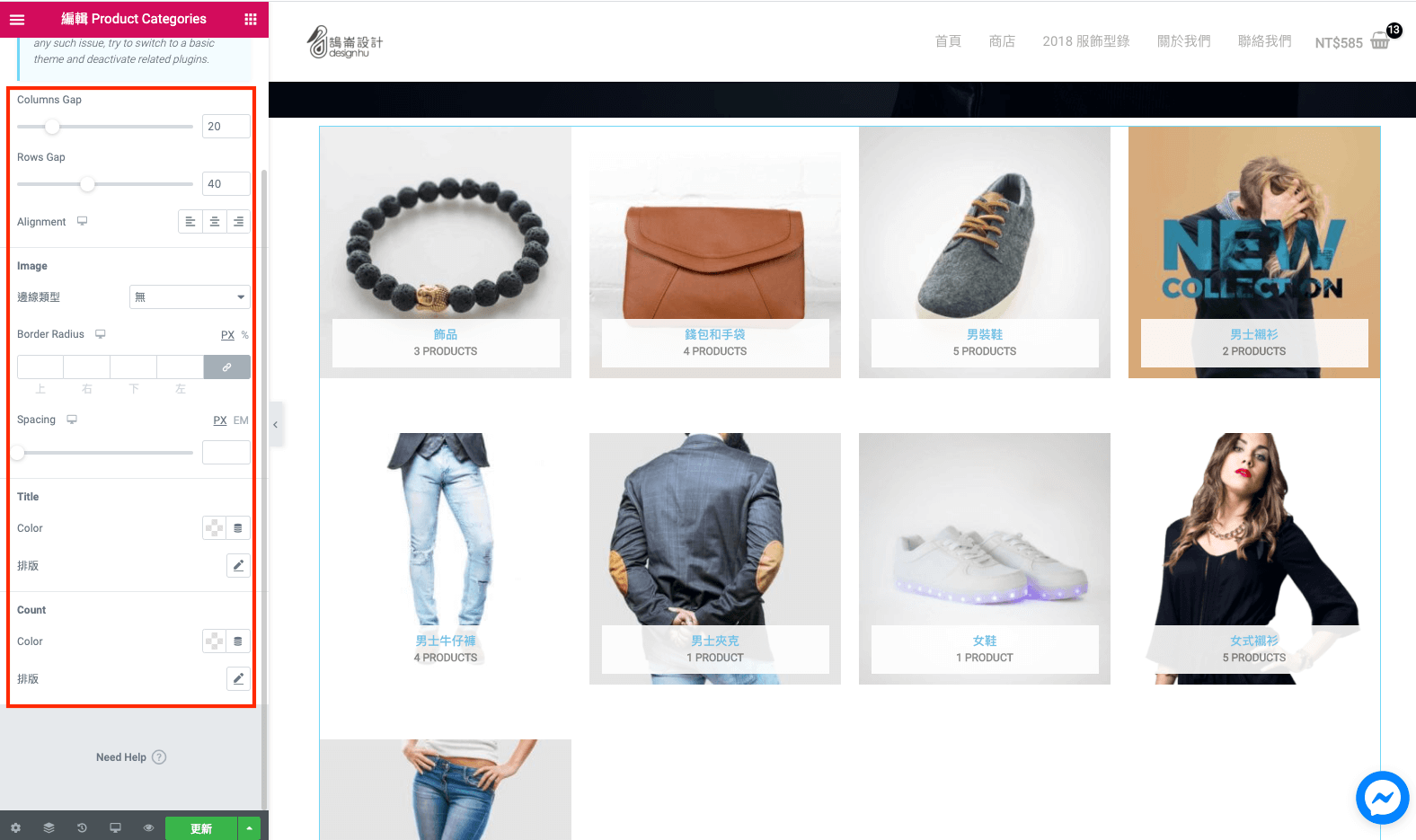
第一步:進在同樣的畫面中選擇 Product Categories ,一樣拖曳到空白區域。
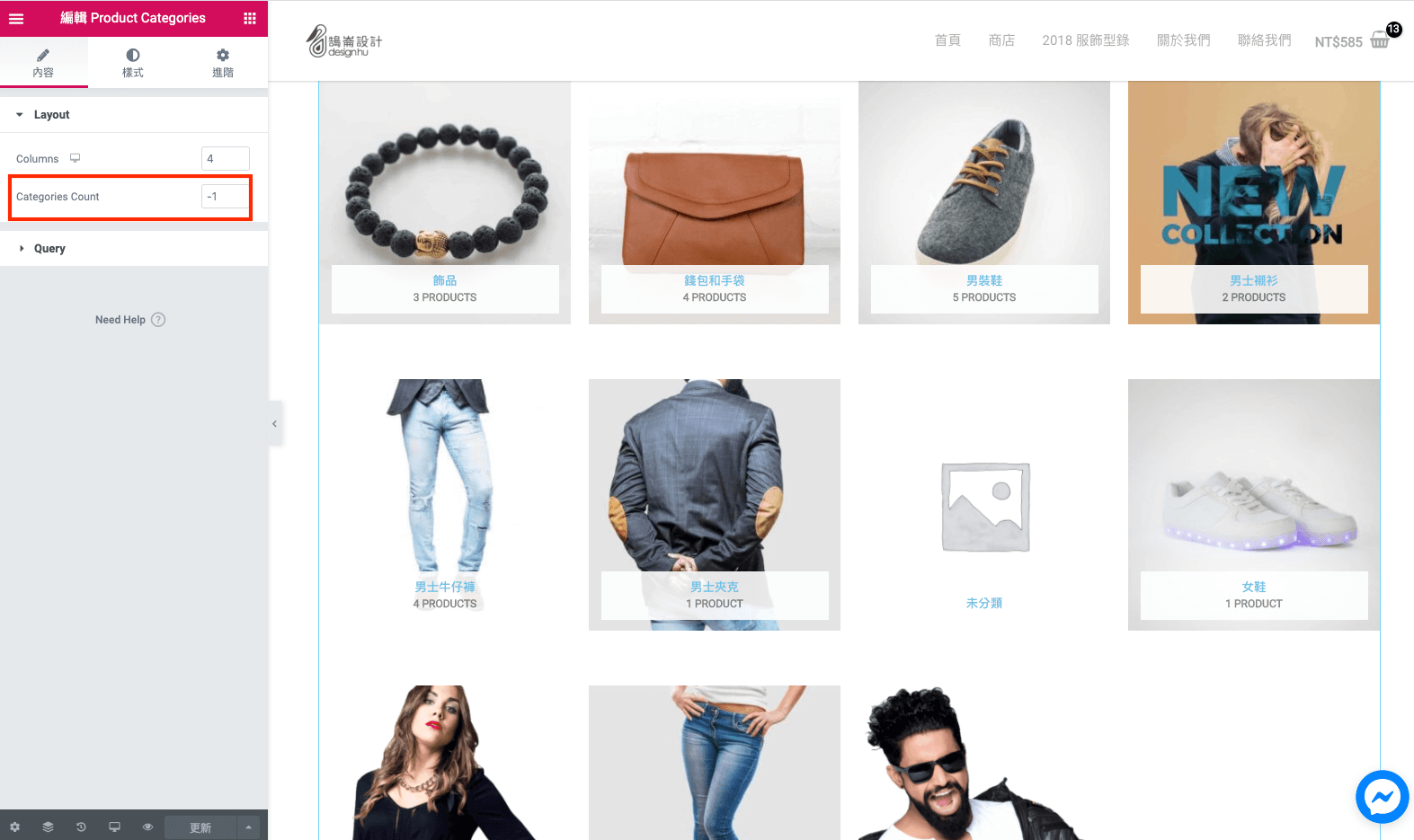
第二步: Categories Count 是要顯示的產品分類數量,輸入 -1 會全部都顯示。
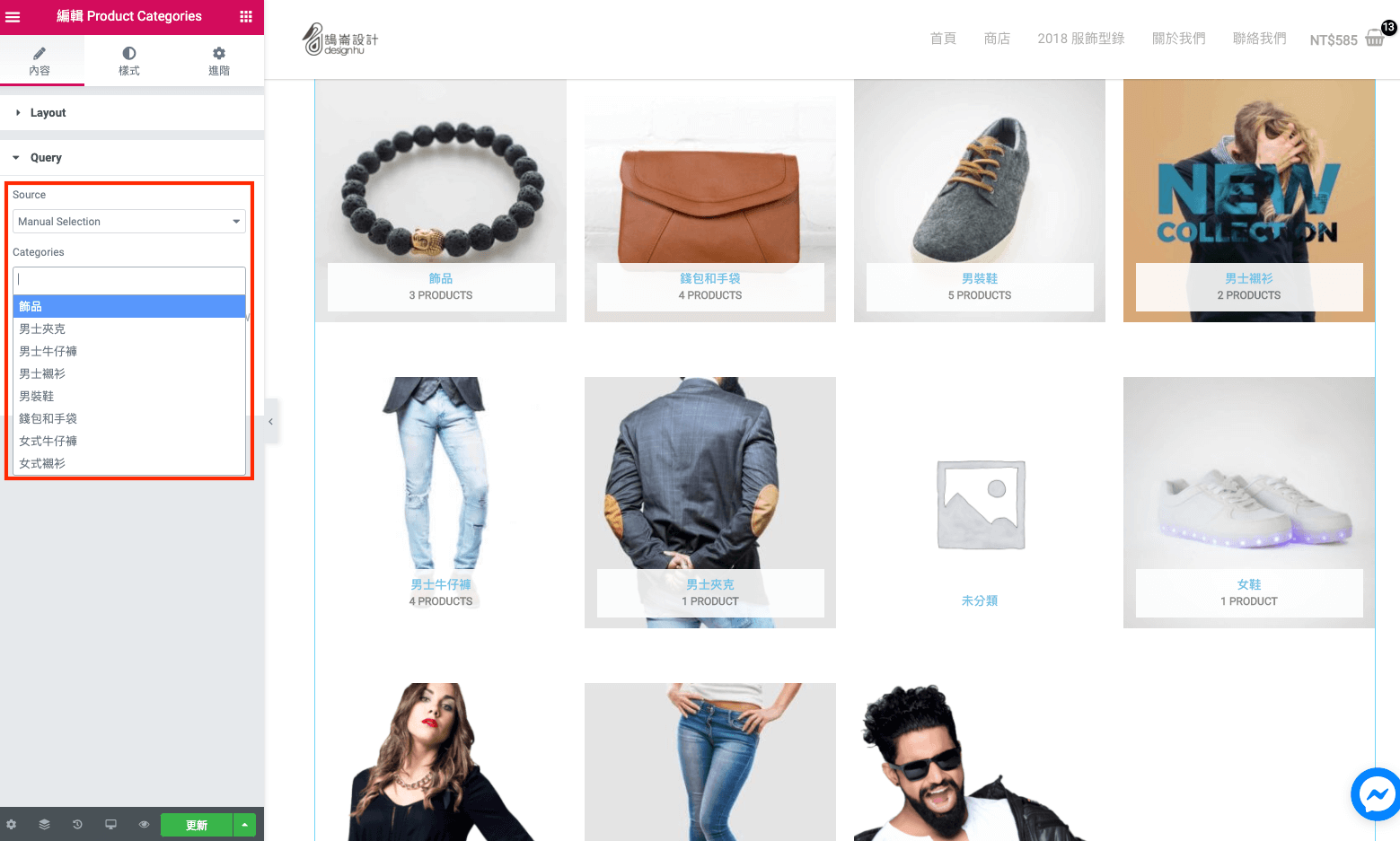
第三步: Query 在 Source 選擇 Manual Selection,點選 Categories 下拉選單,就可以自訂那些產品分類要顯示。
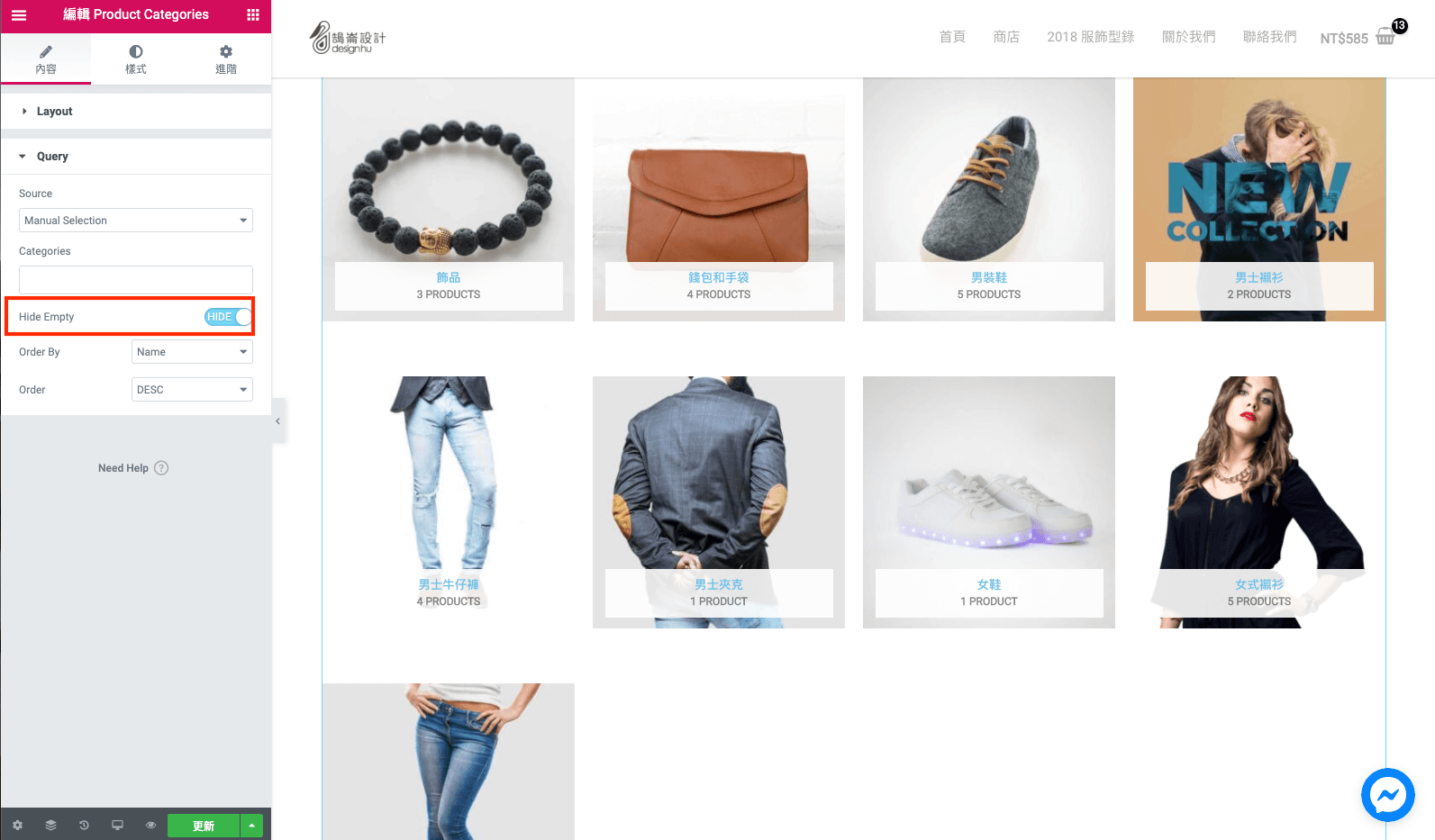
第四步:Hide Empty 開啟就會自動將沒有產品的產品分類隱藏,避免顧客點擊後跳轉到找不到產品的頁面。
第五步:樣式的設定比較少,但基本的間距、對齊方式、文字大小顏色粗細等也還是可以做調整。
結語:
在下一次的教學中鵠學苑將會分享如何製作單一商品頁以及加入購物車按鈕,還有 WooCommerce 頁面導航的顯示方式,並且可以結合 Elementor 主題建構器中的單一商品頁來讓所有商品套用同樣的格式,這樣的教學目前其實多數都是國外的文章,所以請不要錯過下一篇 Elementor 的 WooCommerce 教學喔!
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~