歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略 – Hotjar 意見反饋 (Incoming) 教學介紹-網站使用經驗調查設定,在上一篇 Hotjar 註冊流程及使用教學,分析網站使用熱點與瀏覽方式 的教學文中,提到了如何在 hotjar 註冊,建立使用者行為模式熱點地圖以及錄製使用者操作影片等功能,而這一篇教學所要講的則是 hotjar 網站中第二部分與網站使用者體驗資料統計相關方法,也就是 feedback (反饋)其中之一 的 Incoming 意見反饋,透過在頁面側邊加入 feedback 按鈕,讓網站使用者可以透過五種評分等級,來給予網站操作體驗分數,也能讓受訪者點選最喜歡或不喜歡的網頁內區塊,藉此作為網站改進的依據來源。接下來跟著鵠學苑的腳步,讓我們開始學習吧!
(小提醒:鵠學苑的所有教學均是以 Apple Mac OS X 系統 做步驟示範!)
Hotjar網址
https://insights.hotjar.com/
Incoming (意見反饋)設定方式
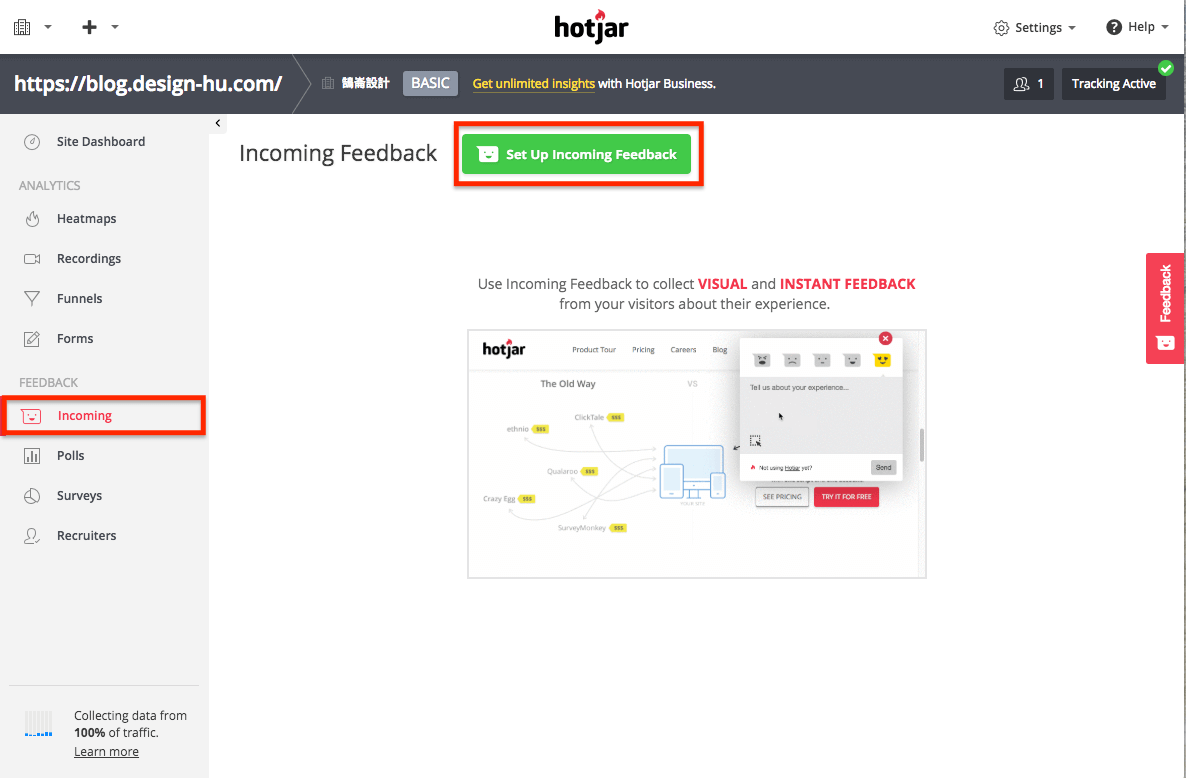
第一步:進入到 hotjar 網站控制台,點選左側選單中 Feedback 的 Incoming 選項,進入後在上方點選設定 Incoming 的綠色按鈕。
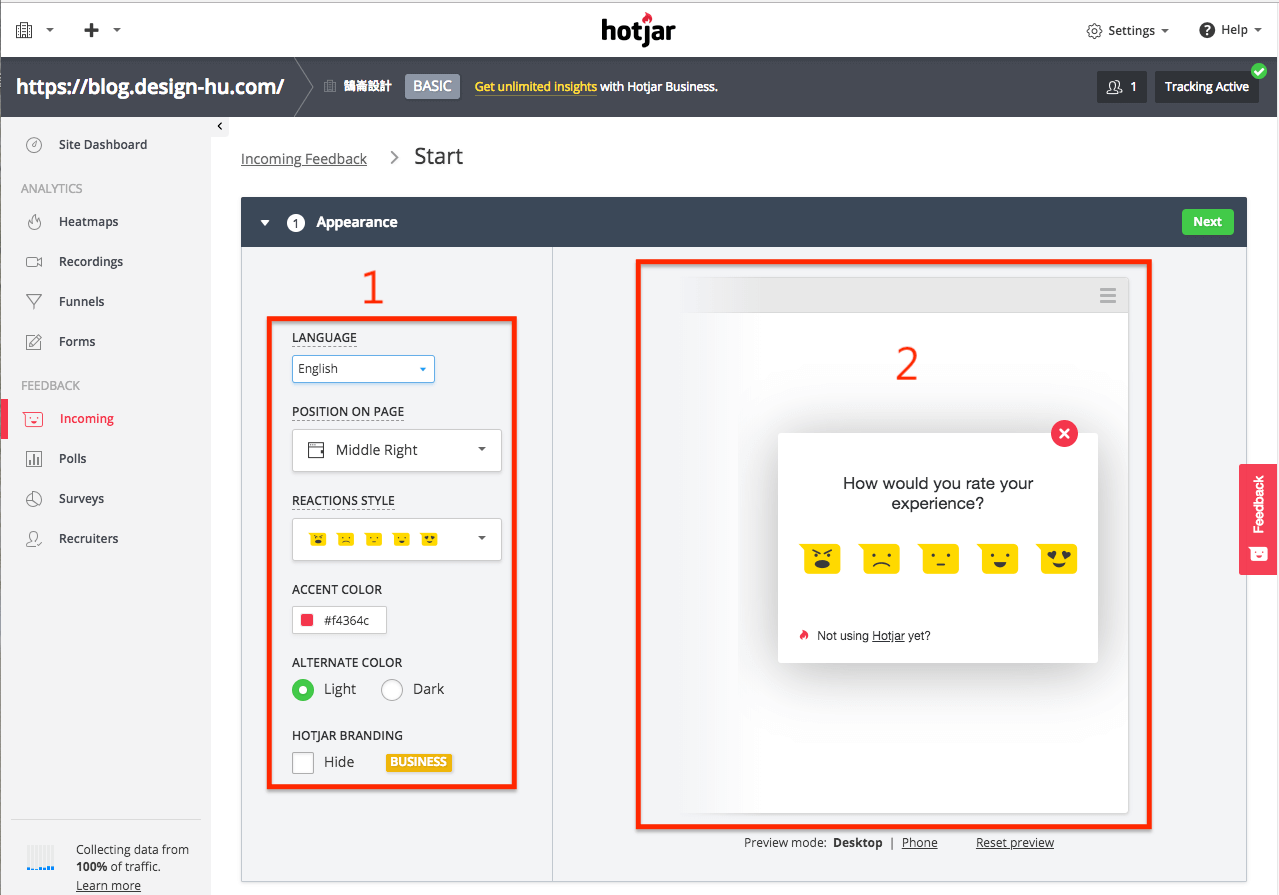
第二步:進入後在第一步驟是有關外觀佈局的設定,下圖中標註 1 的部分是設定區域,標註 2 的是修改後的預覽樣式。
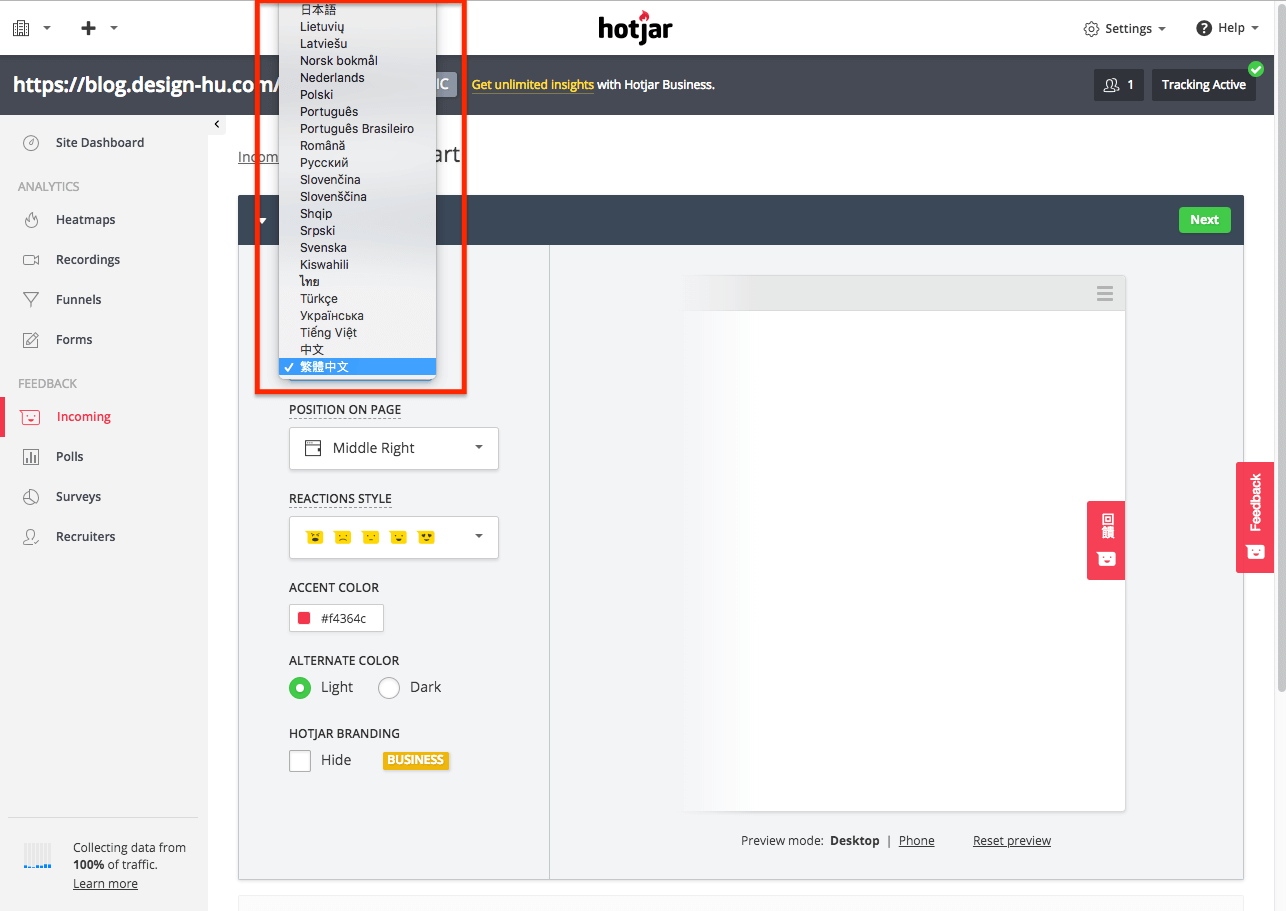
第三步:首先必須選擇語言為繁體中文,可以根據網站主要顯示語言來做選擇。
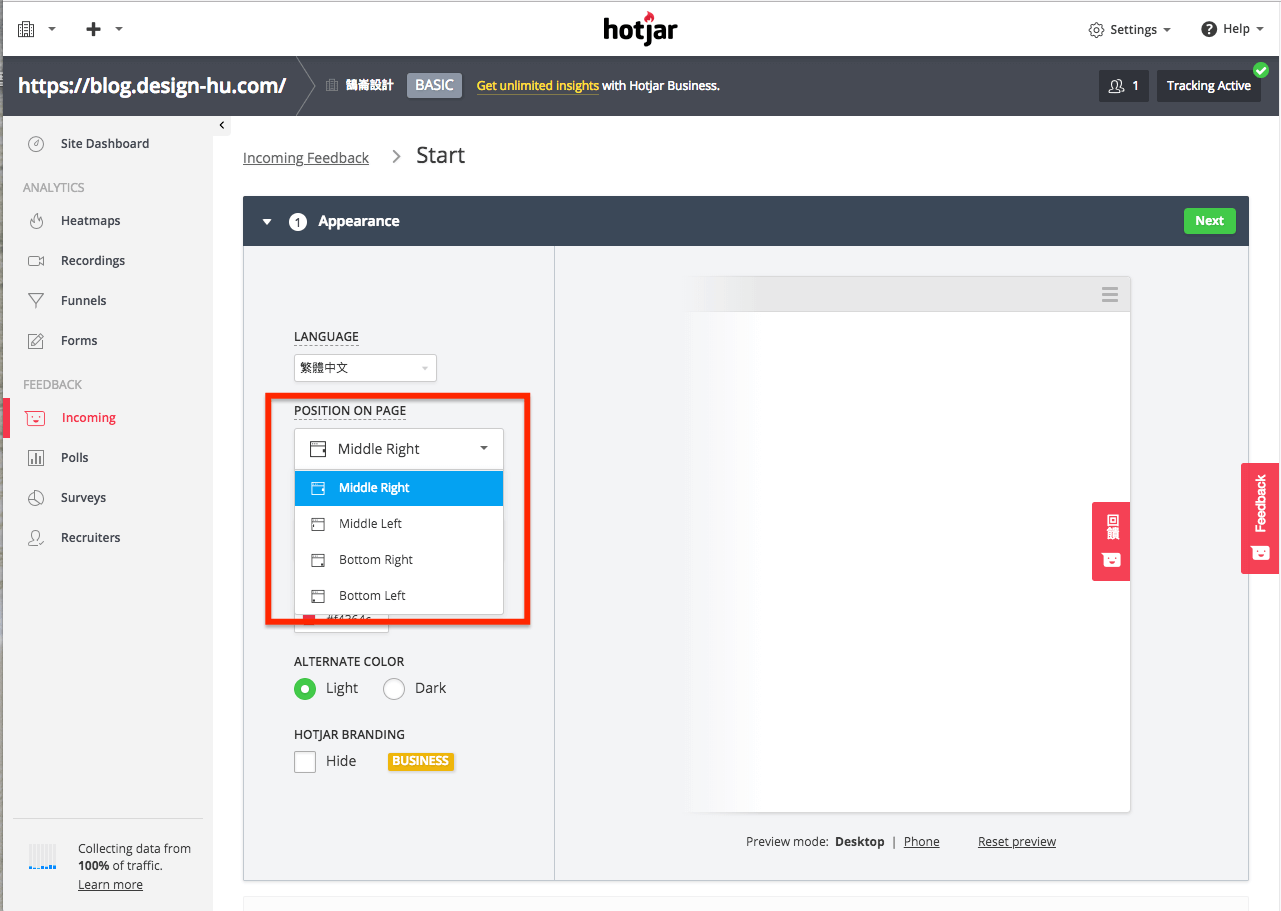
第四步:第二個選項是決定網站回饋按鈕的位置,只有網站中央或底部兩個位置可以做設定,可以自行點選項目,右邊會呈現變更設定後的預覽樣式。
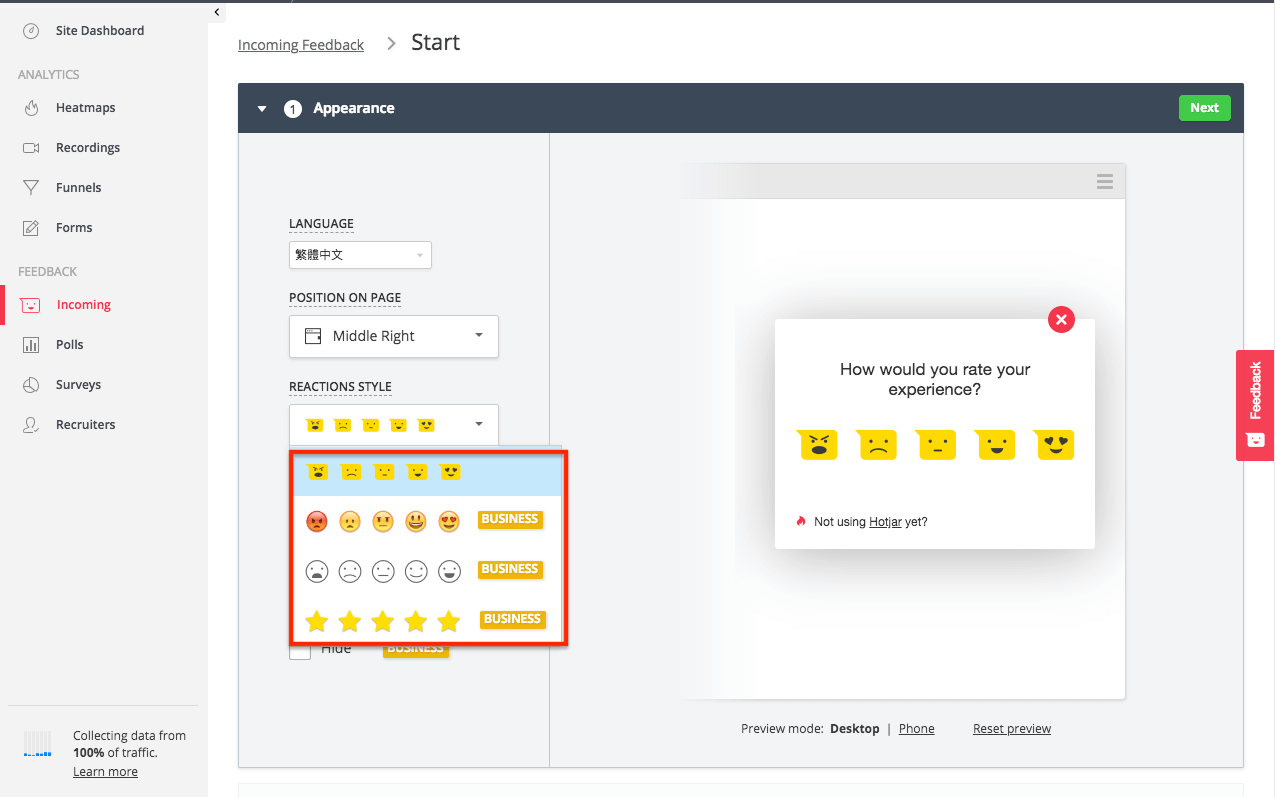
第五步:因為是使用免費版,只有一種表情圖案可以選擇顯示,筆者認為免費版的圖案顯示就可以向使用者表達評分標準,不需要特別為了這一部分而付費使用。
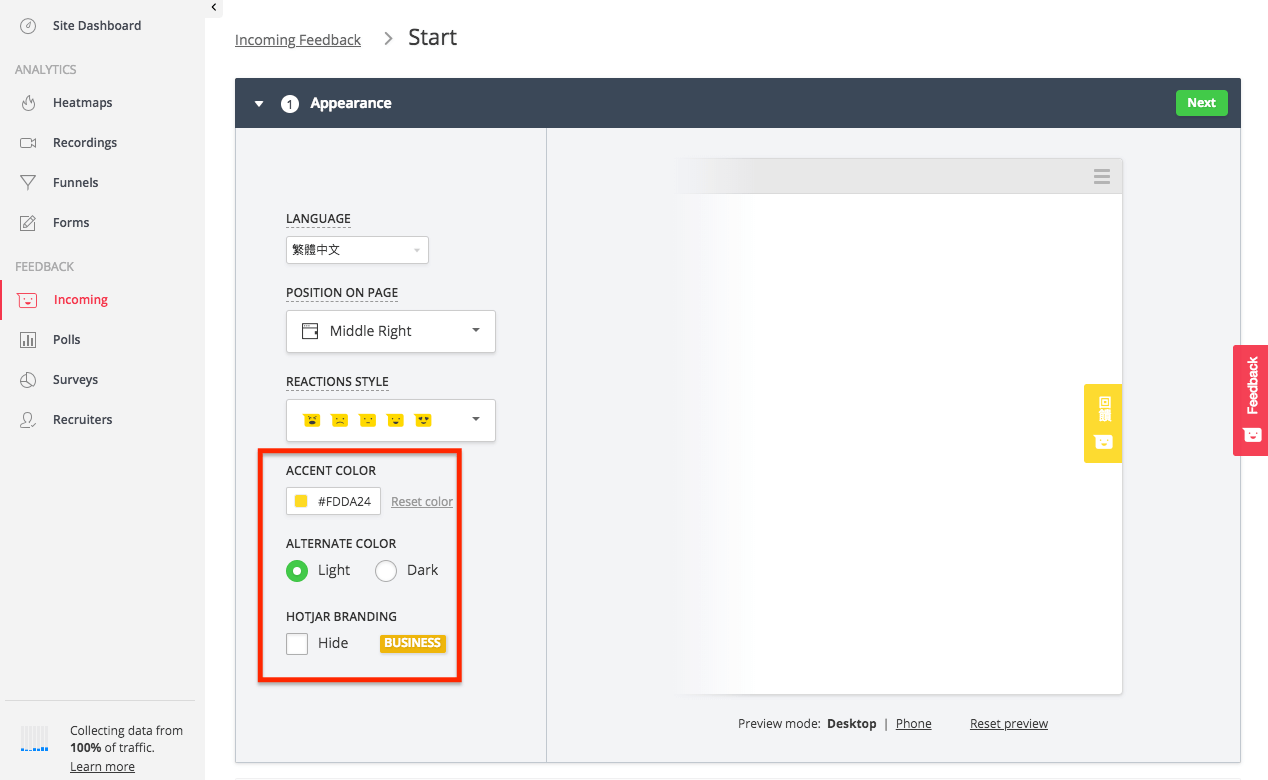
第六步:下圖紅色方框標示處是設定回饋小工具的顏色以及佈局明亮度,顏色的部分可以挑選網站所使用的主色系,色碼的部分可以透過 photoshop 這一類的圖片處理軟體查詢得知。
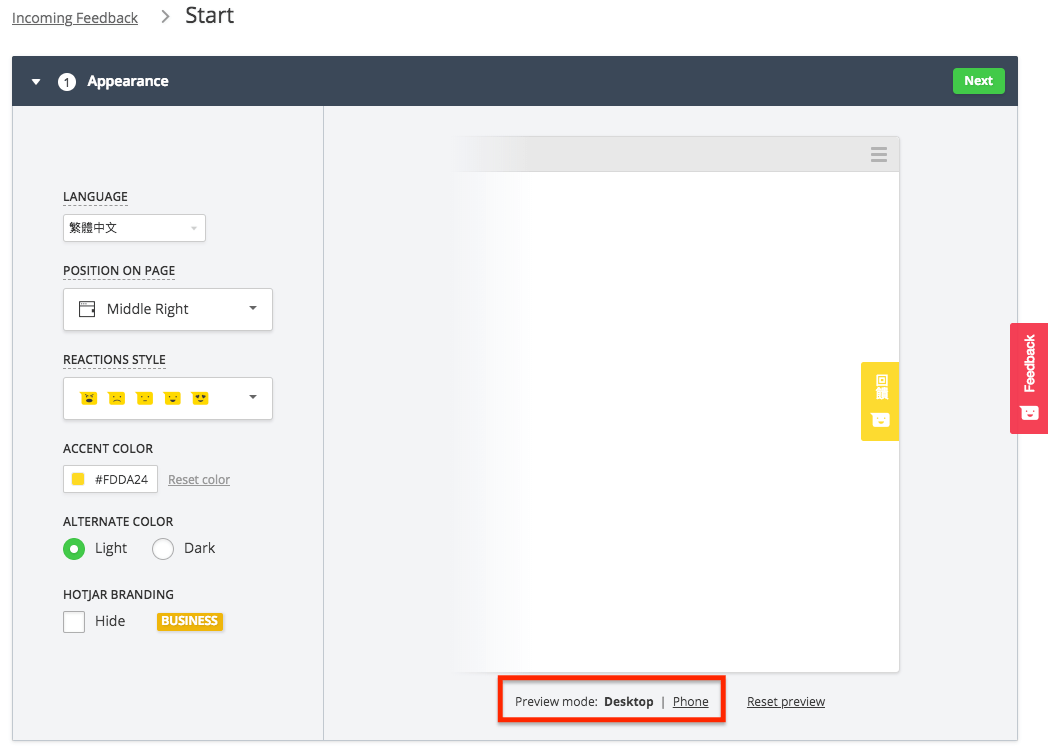
第七步:在與預覽區塊的正下方有切換切換成電腦或手機預覽的模式,以查看回饋按鈕所呈現的樣式。
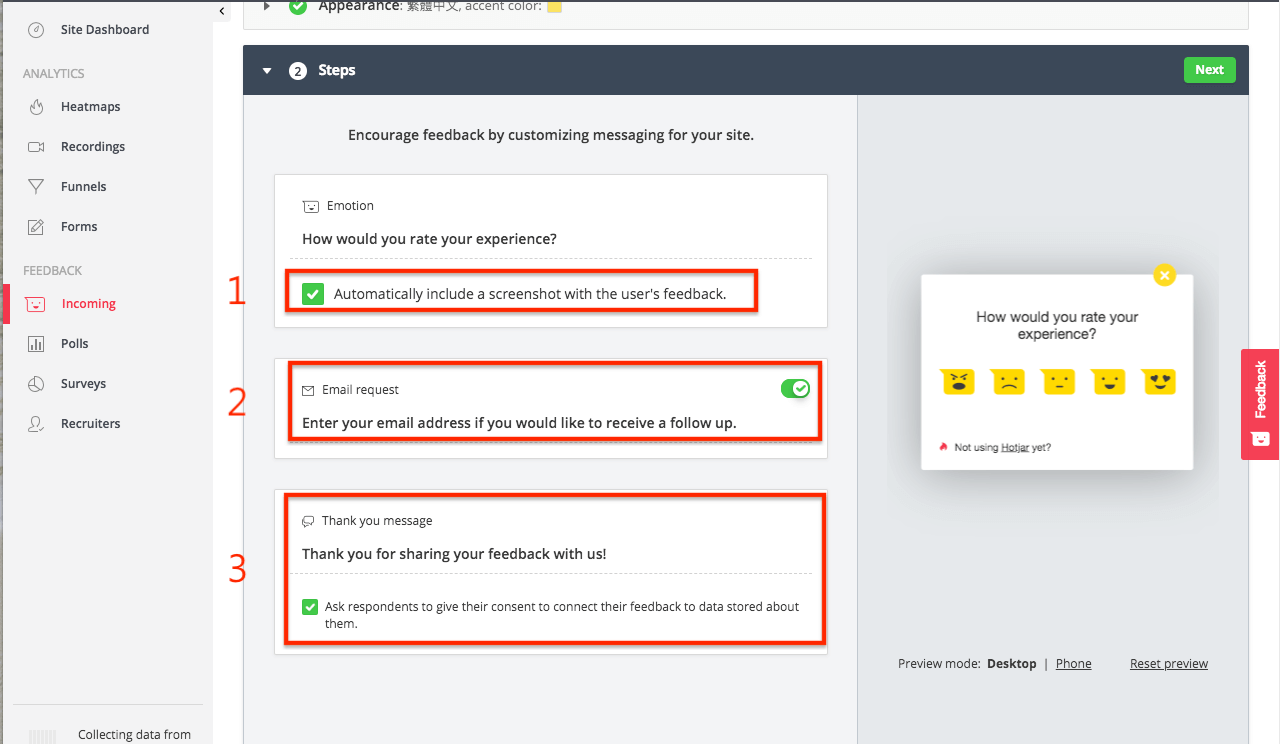
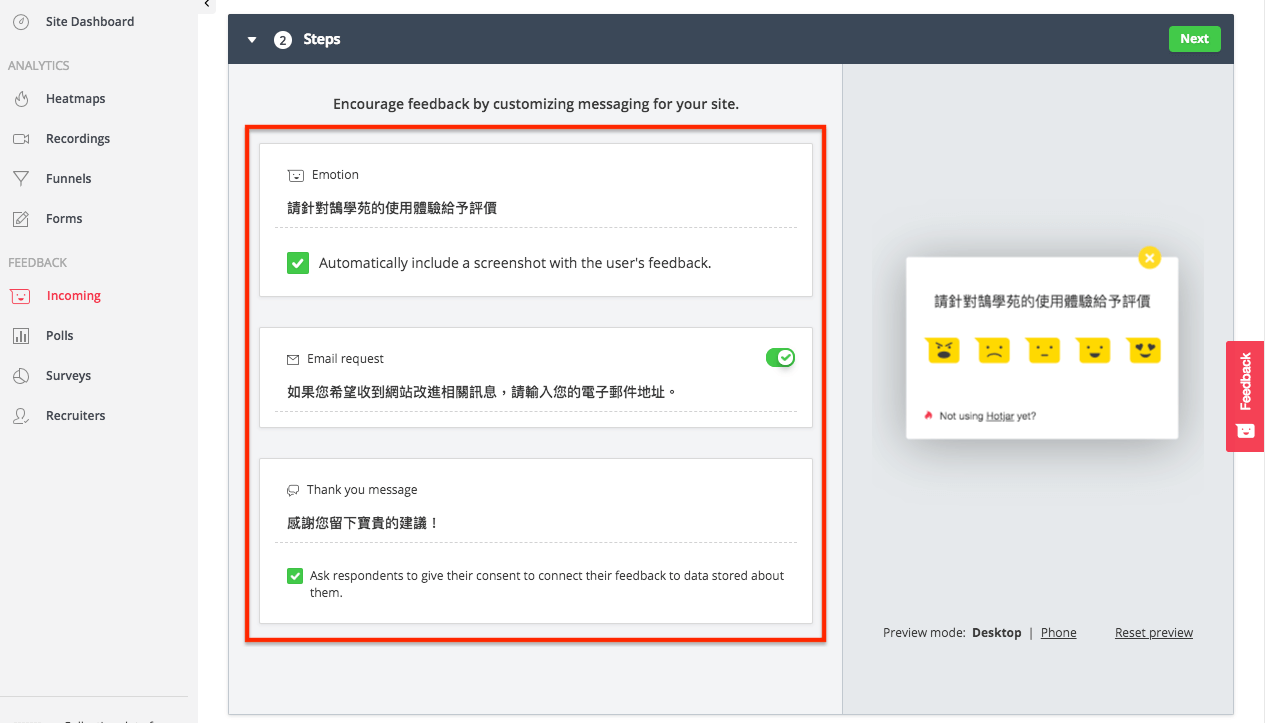
第八步:下圖標示 1 的核取方塊如果勾選,將會自動顯示使用者在回答調查時的螢幕擷取畫面,後面會提到這一部分 ; 標示2 的項目開啟代表會在使用者評分完成後顯示請使用者填入電子信箱的方框,以傳送網站相關改進或版本變更的資訊給使用者,筆者建議打勾,如此就多了一種與使用者互動的方式 ,另外也需要修改請使用者留下電子信箱的文字部分 ; 標示 3 的項目是修改使用者在完成調查後的感謝文字。
下圖中是筆者設定以及文字修改均完成後的結果
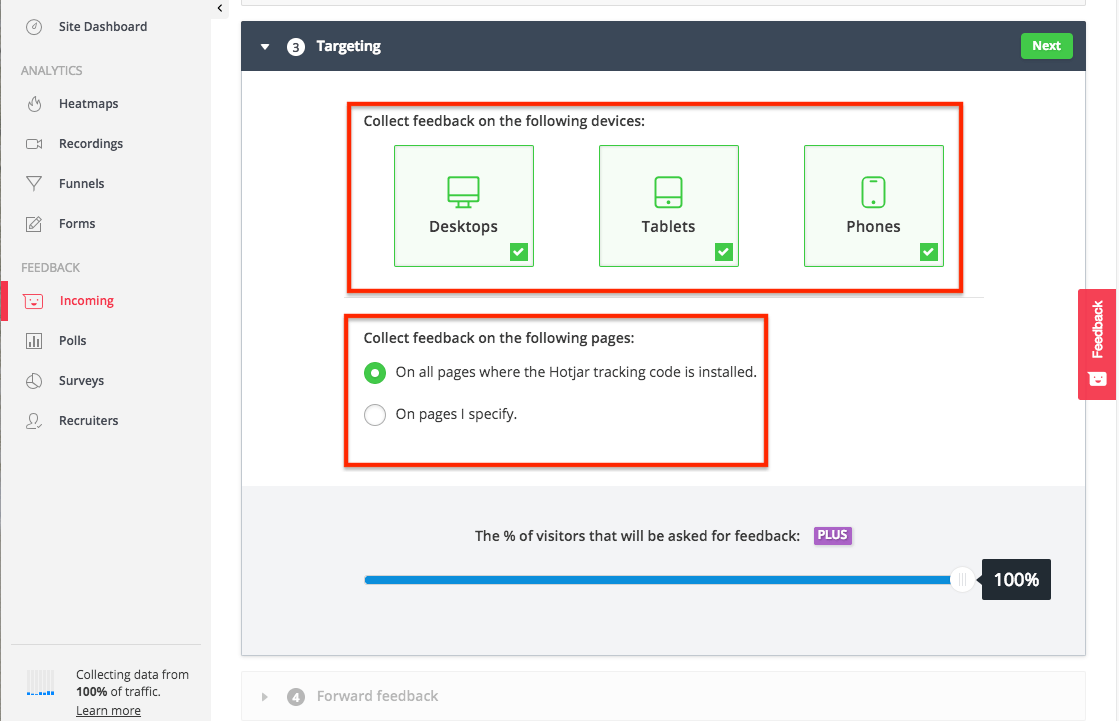
第九步:下圖長方框中是設定反饋小工具要顯示的裝置,綠色代表啟用 ; 短方框中是想要在網站中的哪些頁面顯示反饋小工具,第一個是在網站中所有頁面均顯示,第二個是自定義哪些頁面要顯示,如果説網站頁面不多,可以選擇所有頁面均顯示即可,如果是只想收集特定重要頁面的使用者評價,透過網址的定義就可以自行選擇,設定方式在 Hotjar – Funnels ( 瀏覽分析 )、From( 聯絡表單)設定教學介紹 中有說明。
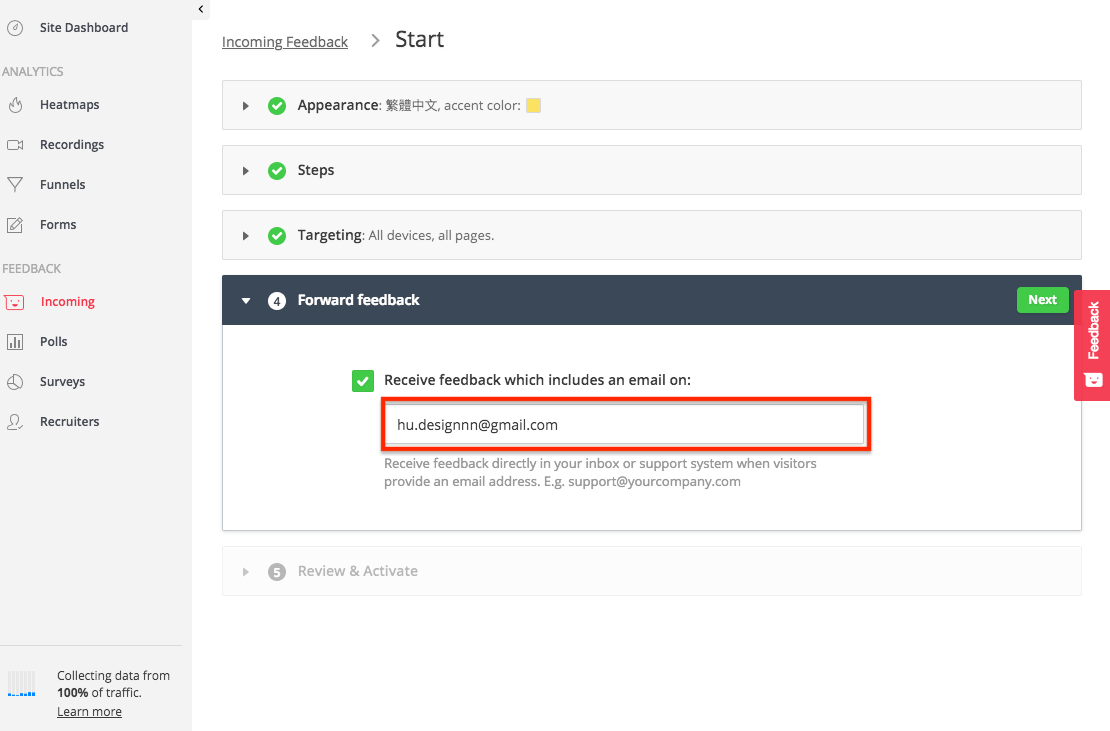
第十步:這一步驟是當使用者在反饋中有提供電子信箱時,要傳送反饋通知到哪一個電子信箱,在下圖方框標示處填入公司或網站管理員的信箱即可。這個是設定是方便回復網站改版結果給予留下電子信箱的用戶。
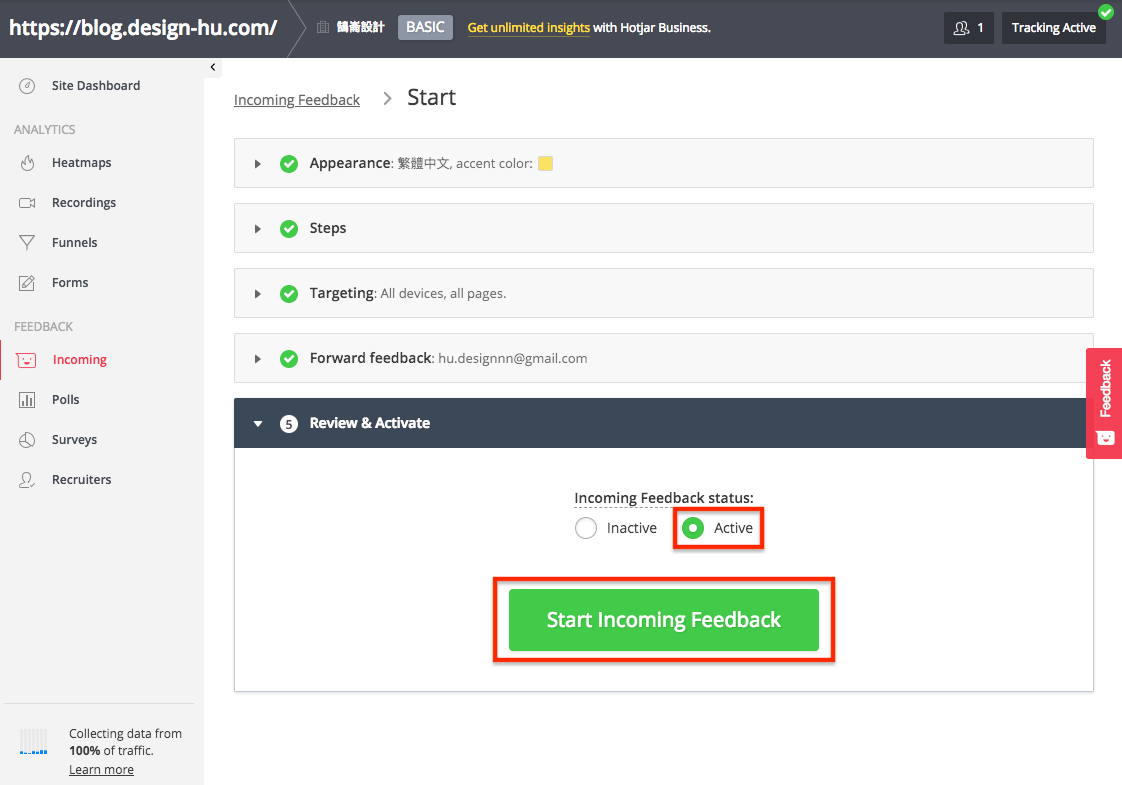
第十一步:如下圖所示最後步驟點選 Active 並按下 Start Incoming Feedback 按鈕,就完成設定並啟用 Incoming 功能。
Incoming 測試範例及資料分析
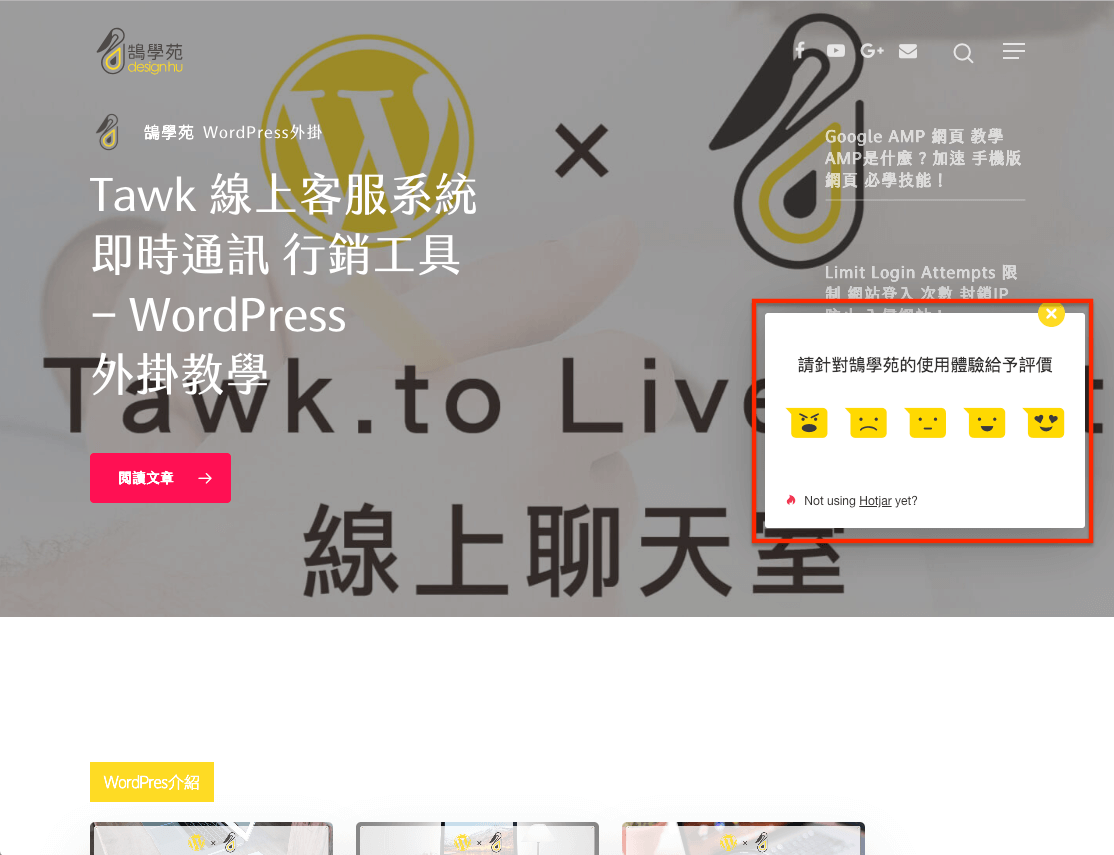
第一步:實際看一下設定完成的畫面,在網站畫面的右邊會顯示反饋的小工具。
第二步:點開後就會請使用者給予評價分數。
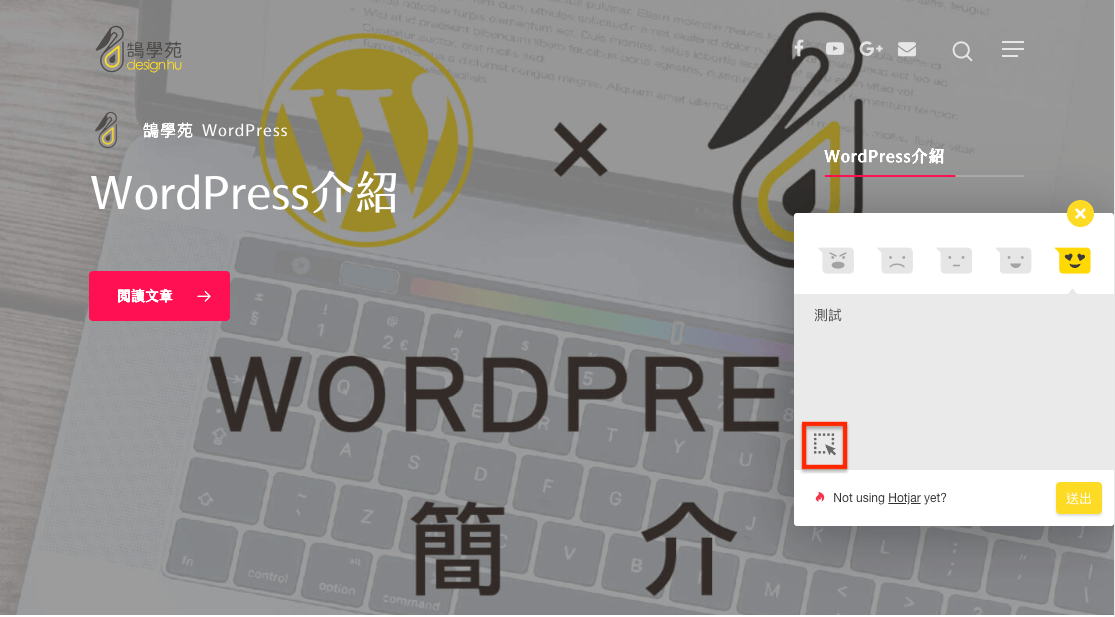
第三步:評價後會進入到留言的畫面,筆者只打上測試的文字,左下腳紅色方框標示的就是受訪者可以自行點選喜歡或不喜歡的區網站區塊,也就是在剛剛所提到的螢幕截圖部分。
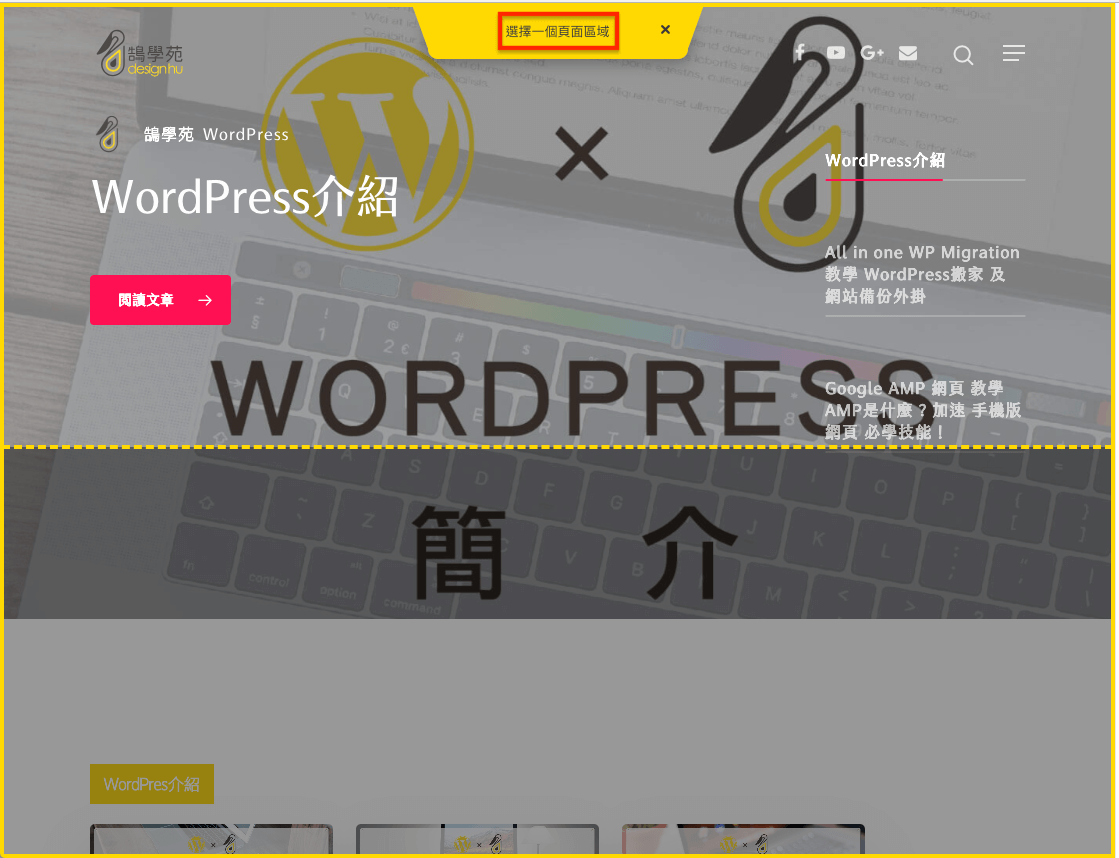
第四步:下圖就是説題供給受訪者選擇喜愛頁面區域的畫面。
第五步:邀請受訪者填入電子信箱畫面。
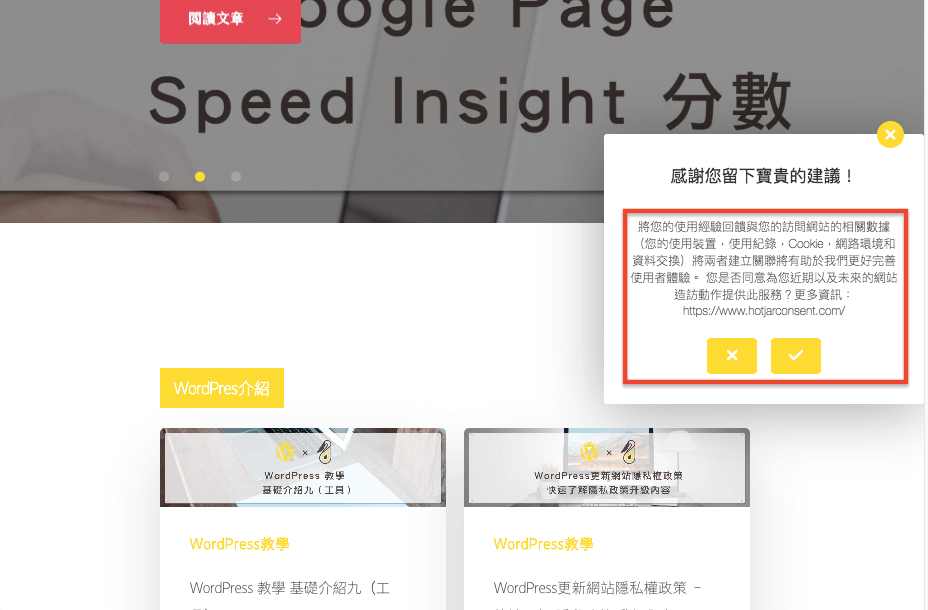
第六步:最後地感謝畫面,方框標示處的說明是告知使用者在本次填寫送出的相關結果將會與之前使用者在瀏覽網站時被記錄的資訊相結合,以作為網站使用者體驗的統計參考數據,由使用者自行決定是否同意提供網站使用數據,如果使用者點選X的按鈕,將不會在統計資料上看到使用者的相關資訊,比如使用的裝置或瀏覽器等,只會提供評分結果。
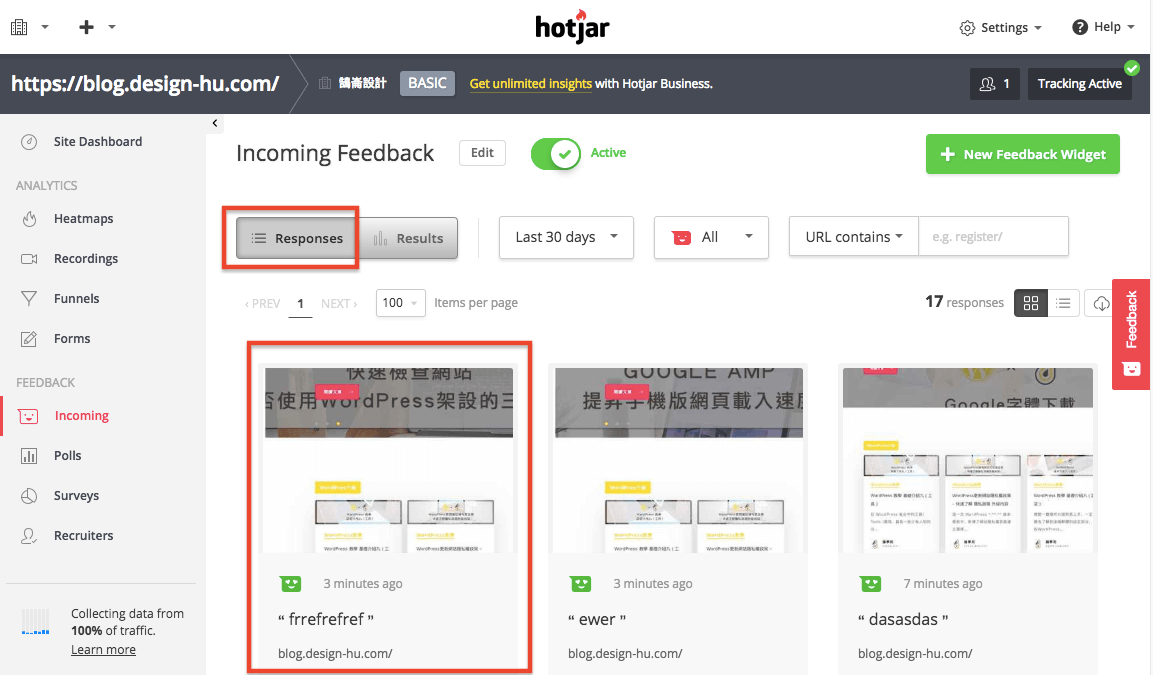
第七步:筆者對評分反饋小工具做測試,在下圖中可以看到在查看數據時有兩種模式可以使用,Responses 會呈現所有的評分結果,點擊其中一則評分。
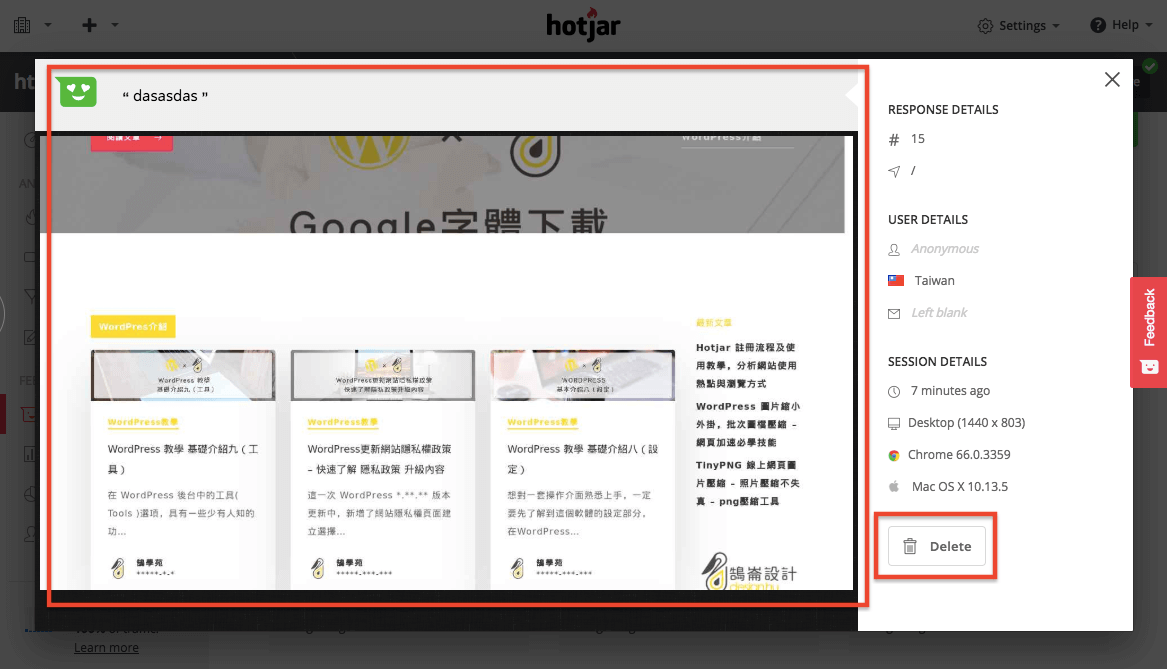
第八步:下圖就是進入評分結果的畫面,左上角會顯示使用者留言,如果這是無效的留言,也可以在右下角將其刪除。
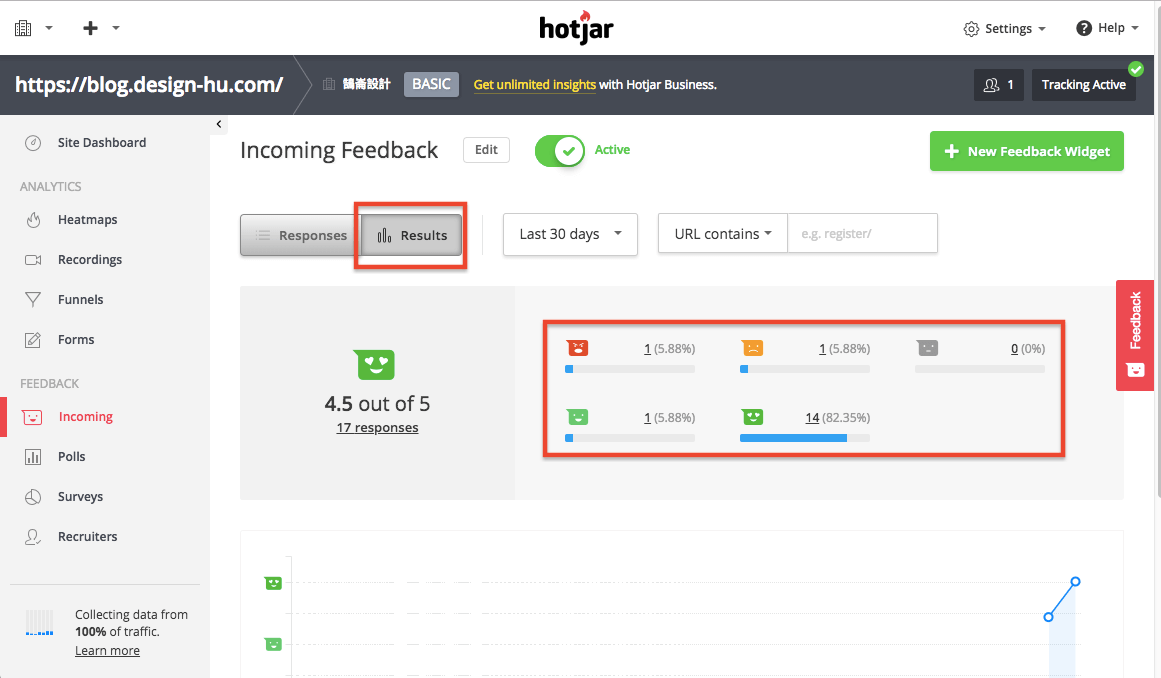
第九步:在 Results 模式下可以看到總評分統計結果。
Hotjar 意見反饋 (Incoming) 教學介紹-網站使用經驗調查設定
https://www.design-hu.com.tw/wp-content/uploads/2018/06/1hatjor-feedback-22.png
結語:
在 feedback 中所供的工具都可以對網站運作情形與使用者體驗部分給予有效的統計資料,就筆者實際測試與操作的心得來講,Incoming 可以常態性開啟來做使用調查,Incoming 除了邀請使用者評分,也有文字區塊可供使用者寫下建議的文字,可以比較清楚表達出使用者對於網站內容的心得與建言,另外其位置在於螢幕邊緣對於網站排版內容的影響以及網站使用者在瀏覽時的干擾都不會太嚴重,但相對的缺點就是如果使用者沒有主動將 feedback 按鈕點開,它就只會靜靜的在那個位置,不會主動提示使用者可以填寫意見調查,因此筆者建議可以跟後續介紹的其他 hotjar feedback 功能搭配使用,會有比較好的效果。今天的教學到這裡告一段落了,不要忘記持續關注鵠學苑的最新文章,想學習超詳細的WordPress攻略嗎??來 鵠學院 就對了!我們下次的教學見~
架站相關文章:
網站架設知識推薦閱讀:
WordPress 介紹 – 全球市佔率達三成,遠超其他CMS管理系統
免費網頁空間 架站平台比較 – WordPress,Wix,Weebly,Blogger
WordPress 市佔率再創新高,2019 年成長至 33.4%!










































![[ 跳過recaptcha 驗證 ] - Google Invisible reCAPTCHA 隱形驗證碼 教學](https://www.design-hu.com.tw/wp-content/uploads/2018/04/Invisible-reCAPTCHA_FI-e1534304908876.jpg)

