歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略,關於背景製作工具先前向大家介紹過相當實用的Cool Backgrounds與VISIWIG,而今天要跟大家分享的 Icons Pattern 能運用免費圖示庫裡大量的icon素材,以各種主題的圖示製作出客製化的獨特背景,接下來跟著鵠學苑的腳步,讓我們開始學習吧!
Icons Pattern
https://www.flaticon.com
Icons Pattern 是什麼
Icons Pattern 是一個免費的線上背景製作工具,特色是以無接縫圖案(seamless patterns)重複拼接的方式生成圖片,素材為免費圖示庫「Flaticon」裡所提供的超過750萬個向量圖示,使用者可以任意調整圖片的尺寸及圖示密度自由編輯製作出屬於你的獨特背景圖。要留意的是部分圖示需付費成為Premium才能夠使用,不過免費的就已經擁有相當豐富的選擇,這點使用者不必擔心!
Icons Pattern 使用教學
點擊上方的網址就可以進入 Icons Pattern 官方網站囉,接下來就跟著下方學習,了解 Free Icons 如何使用吧!
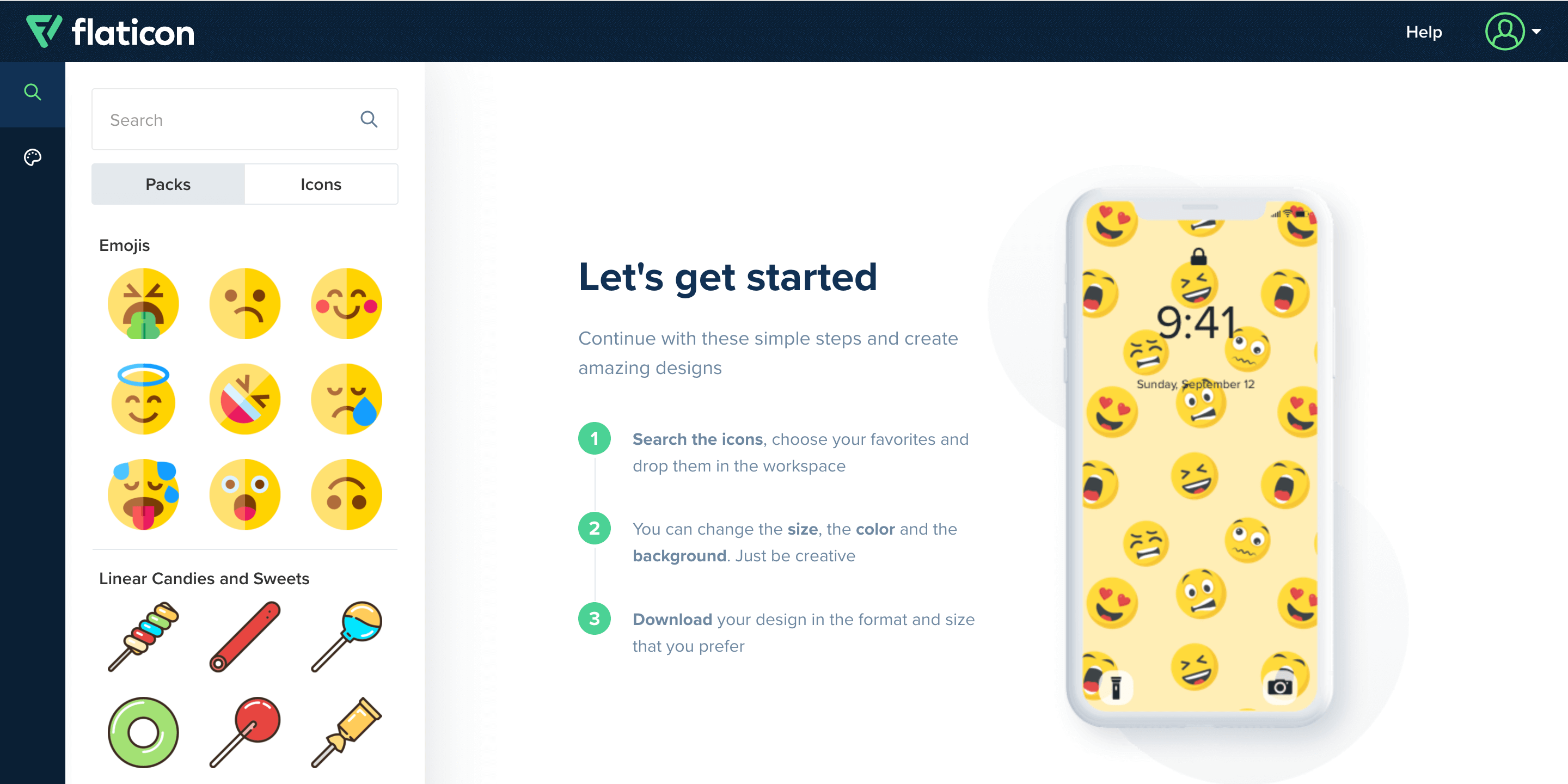
第一步:
首頁有簡易教學三步驟,尋找你喜歡的icons,接著調整大小跟顏色、背景,最後即可直接下載~
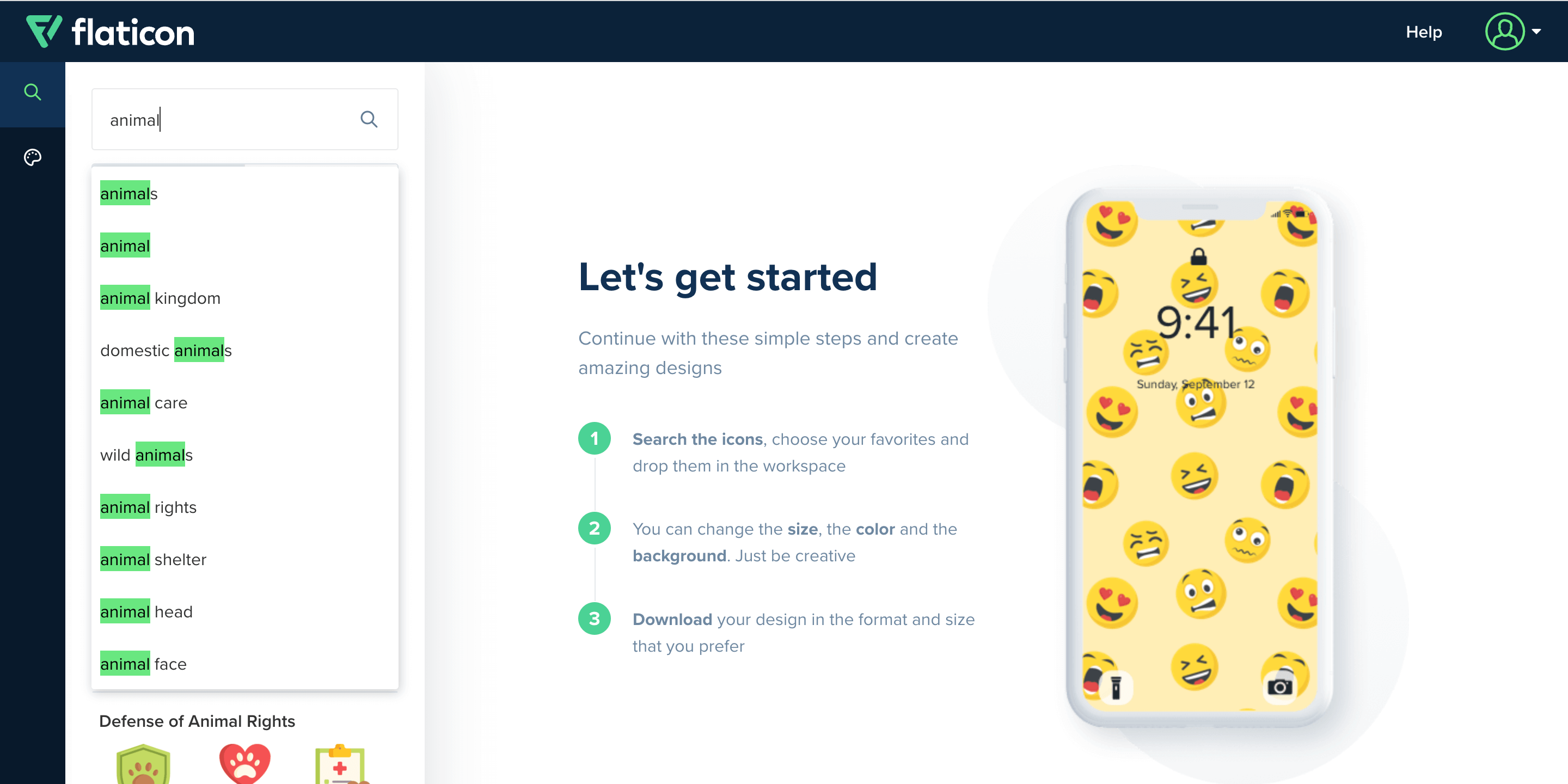
第二步:
以搜尋「animal」為例,找到喜歡的圖示包後,可以手動添加icons到畫面中,點擊下方「Random pattern」也可進行隨機生成。
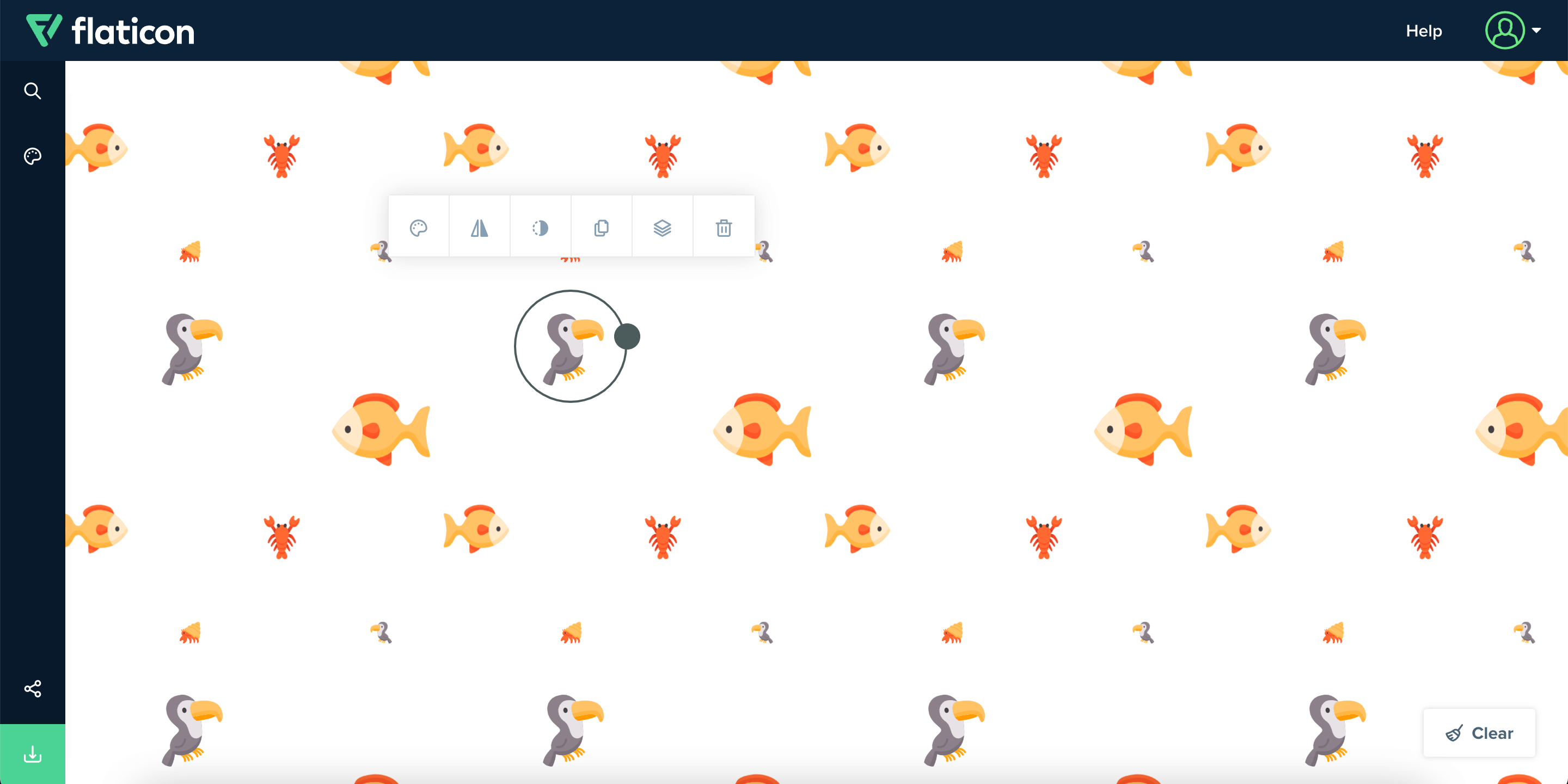
第三步:
每個icon都可以各別調整方向、大小及顏色!
第四步:
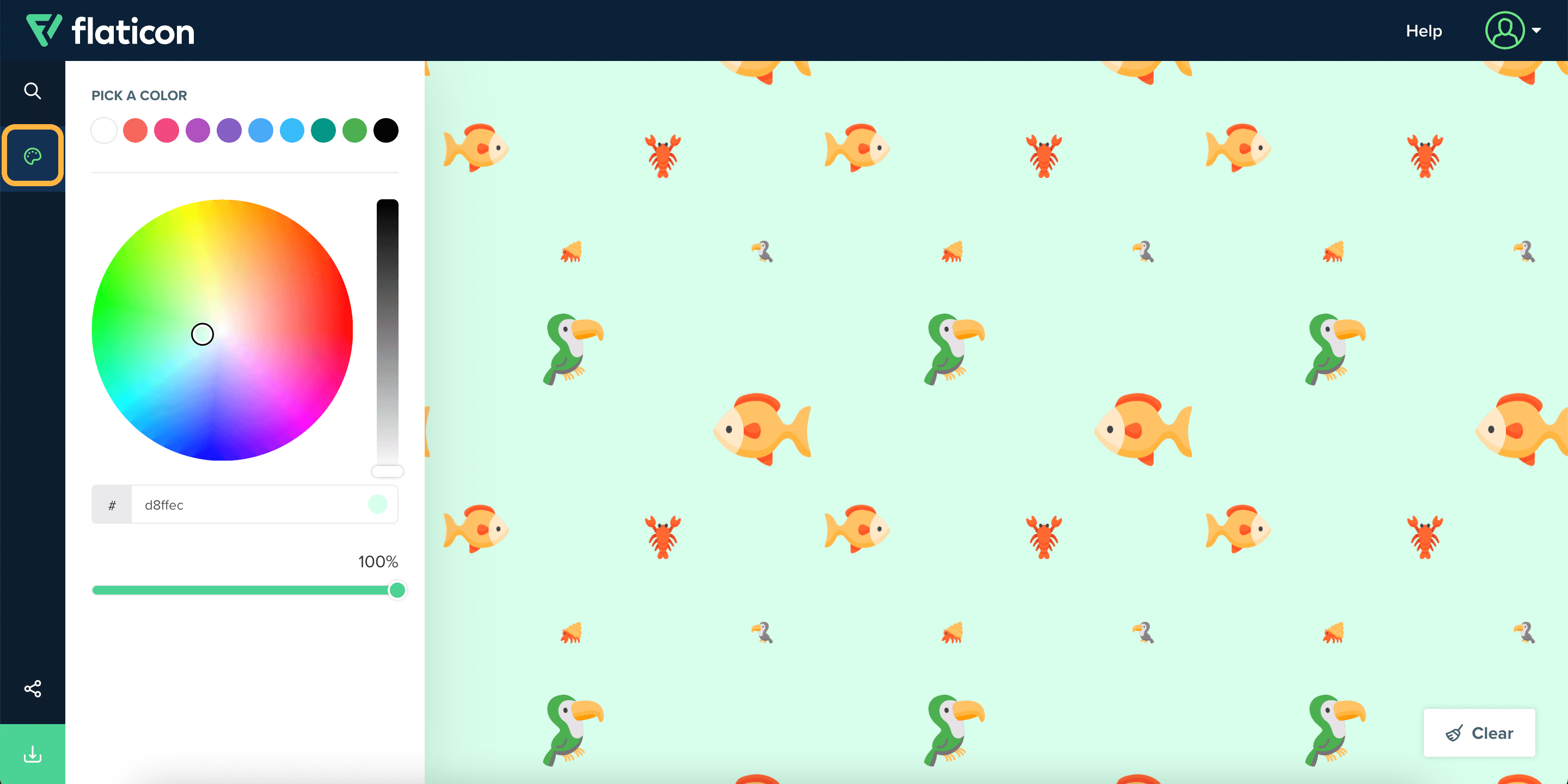
點擊左側調色盤圖示(Background)後可以進行背景顏色調整。
第五步:
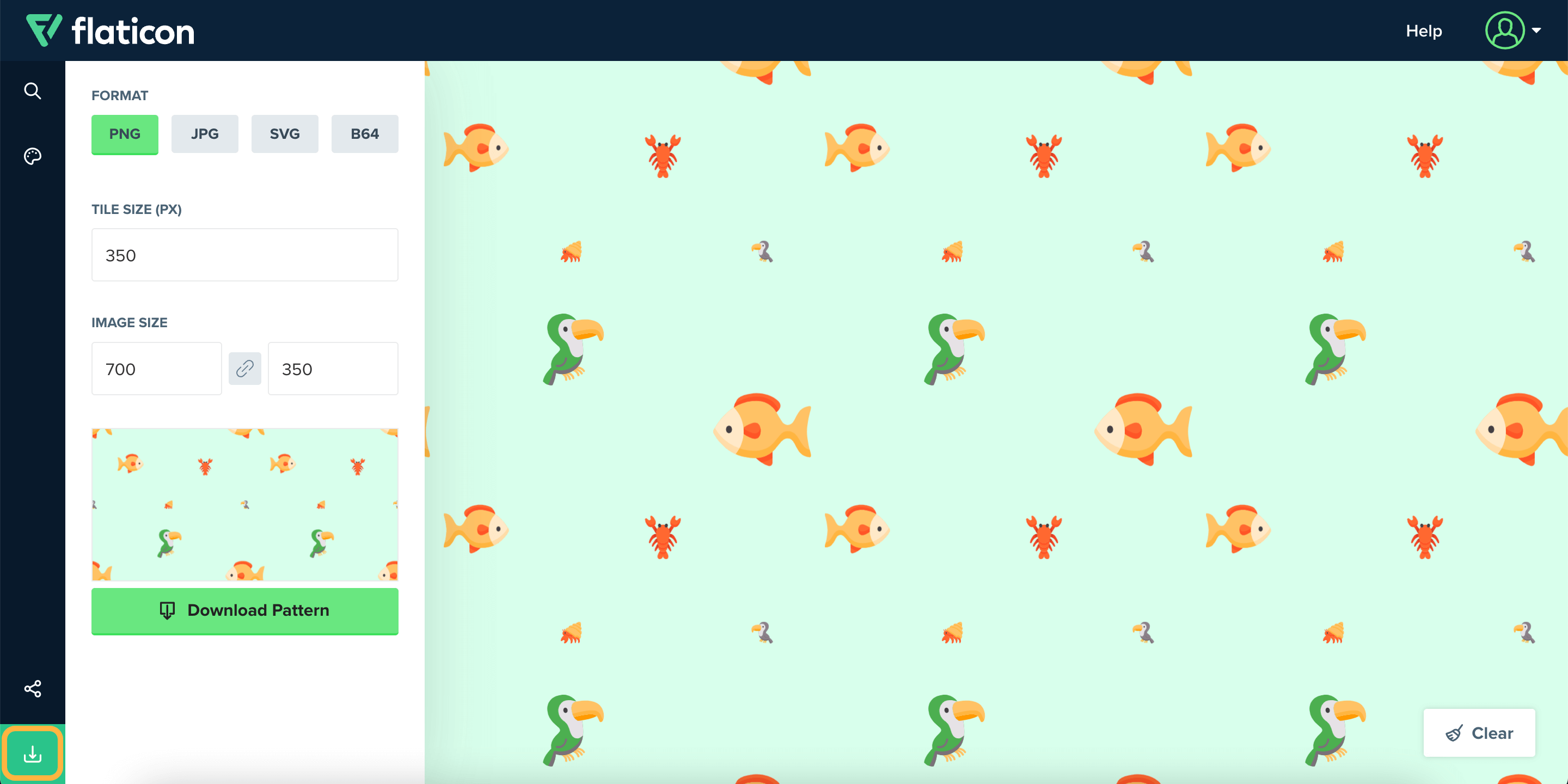
到左下角點擊Downlaod進到下載頁面,有四種格式可以選擇:PNG、JPG、SVG及Base64編碼,最後調整完尺寸點選「Download Pattern」就完成下載啦!
VISIWIG 給你免費圖示以及30種免費背景讓你的網站更加豐富!
https://www.design-hu.com.tw/webmaster-tools/visiwig.html
好的背景是可遇不可求的!利用 Cool Backgrounds 客製化專屬與你的背景
https://www.design-hu.com.tw/webmaster-tools/cool-backgrounds.html
結語
以活潑的滿版icons作為背景圖片,不僅吸睛也能巧妙地以圖示傳達訊息,一眼便能迅速將瀏覽者帶入主題,若喜歡這種充滿icons的圖片風格,試試 Icons Pattern 或許能夠滿足你的需求哦!那今天的教學就到這裡告一段落了,如果想了解最新網站知識,也可以到 鵠崙設計 官網看看,我們下次的教學見~
那今天的教學就到這裡告一段落了,如果想了解最新網站知識,也可以到 鵠崙設計 官網看看,我們下次的教學見~
架站資源相關文章:
網站資訊文章推薦
你搞懂網路行銷了嗎?行銷5A教你如何用戀愛腦經營顧客關係!
MBO、KPI、OKR 不知道如何運用嗎?一張圖讓你秒懂!
上傳 LINE / Twitter / Facebook 的連結長什麼樣?一秒預覽測試!