歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略,Elementor 選單小工具 – Elementor Nav Menu 在實際的運用的範圍很廣泛,可以是網站的主要選單、側邊欄文章列表、相關文章連結、網站底部的資訊列等,透過導航選單的區塊的建立,讓使用者更容易了解網站資訊分佈的狀態,更能透過上下階層從屬設定,讓選單資訊更易於理解閱讀。而 Elementor 選單小工具,最主要的功能就是透過簡單的頁面建構器,在網站不同的位置建立選單,讓每一個頁面間能夠形成有規律、有效益性的連結架構,不只是提供使用者流暢的閱讀體驗,更能讓搜尋引擎快速索引網站內容,以提供給使用者有用的資訊。接下來跟著鵠學苑的腳步,讓我們開始學習吧!
Elementor Menu 小工具官方介紹
https://elementor.com/blog/introducing-nav-menu/
Elementor Menu 小工具官方教學
https://elementor.com/blog/custom-navigation-menu/
官方教學影片:
WordPress 建立選單流程介紹
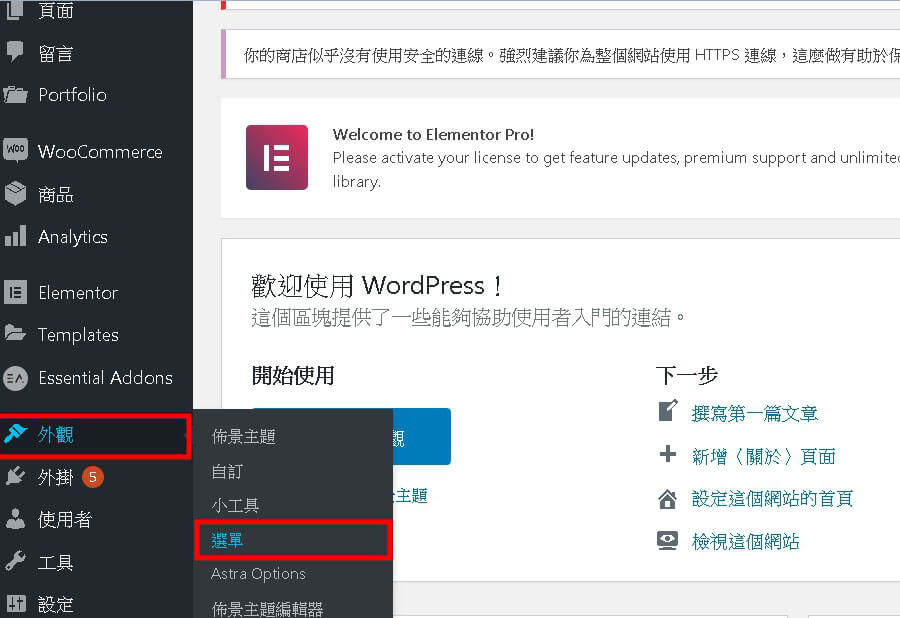
第一步:到後台點擊 外觀->選單。
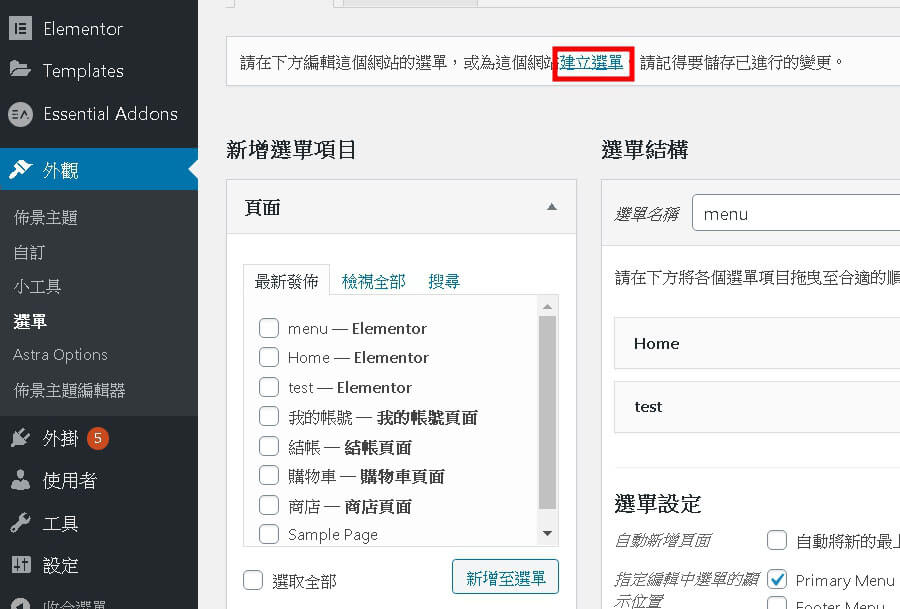
第二步:點擊建立選單,新增”存放選單”的名稱。
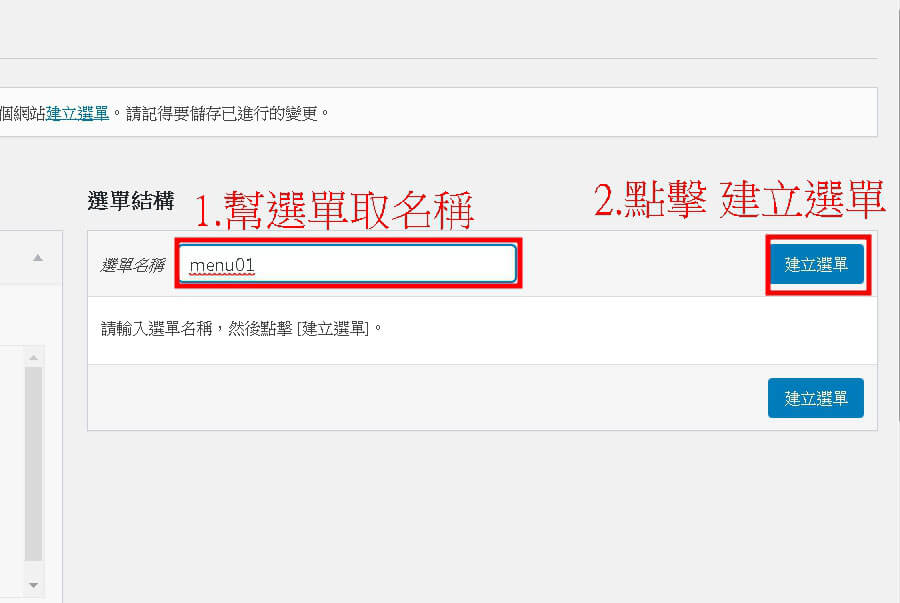
第三步:替選單取”名稱”後,點擊 建立選單
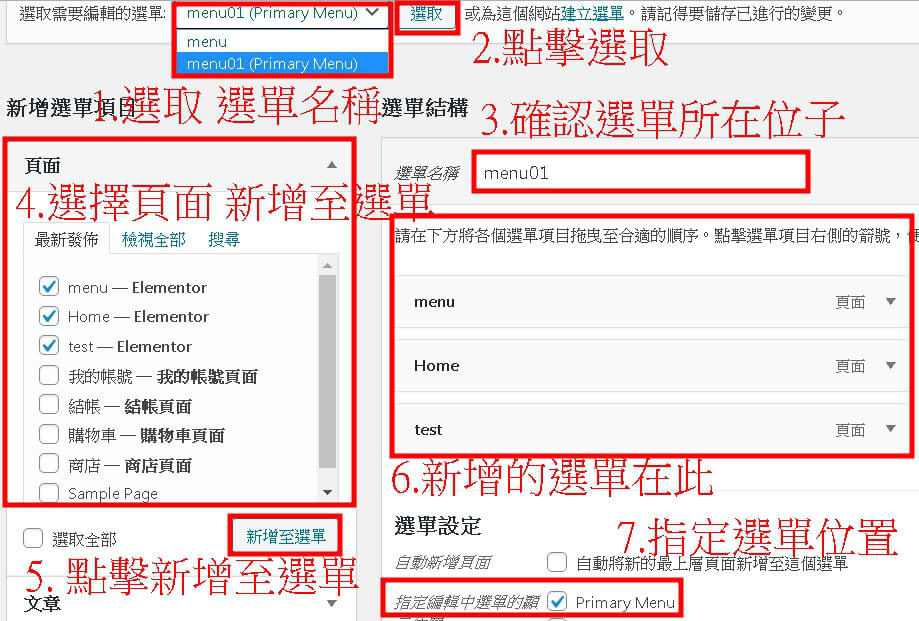
第四步:新增頁面到選單:1.選取選單名稱->2.點擊選取->3.確認選單所在的位子->4.選擇要新增到選單的頁面->5.點擊新增至選單->6.確認新增的頁面正確無誤->7.指定選單位子
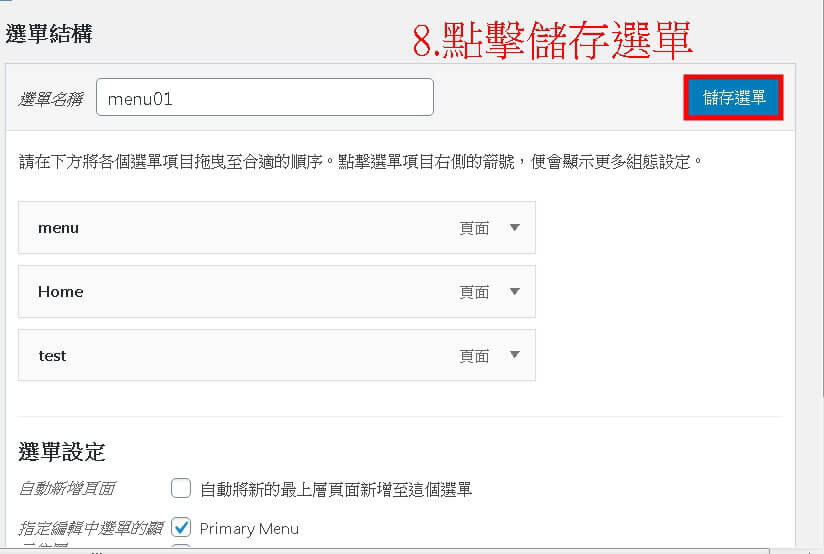
第五步:點擊儲存選單。
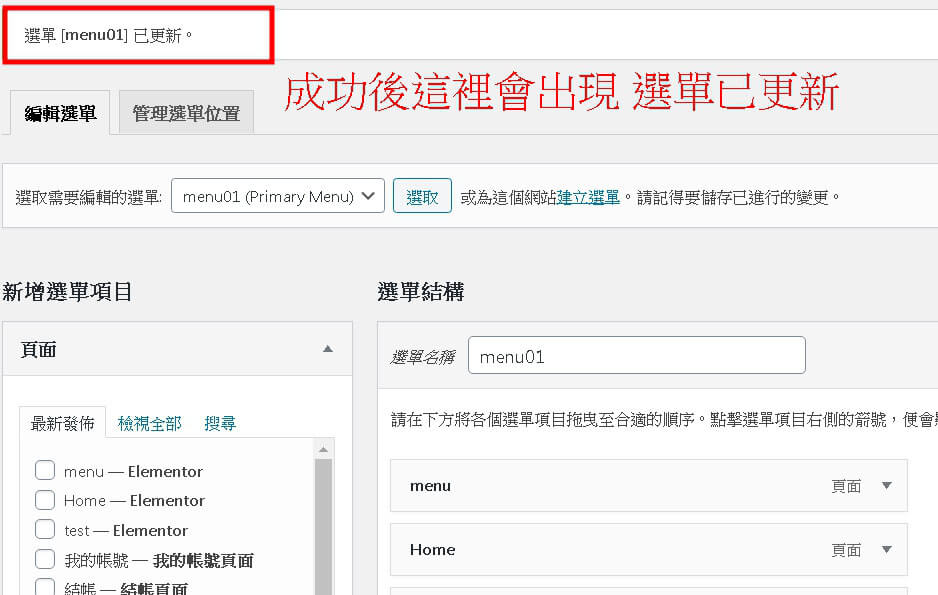
第六步:確認選單是否建立成功。
Elementor Nav Menu 操作步驟詳細說明
第一步:點擊下方圖示可以從編輯圖示新增 section。
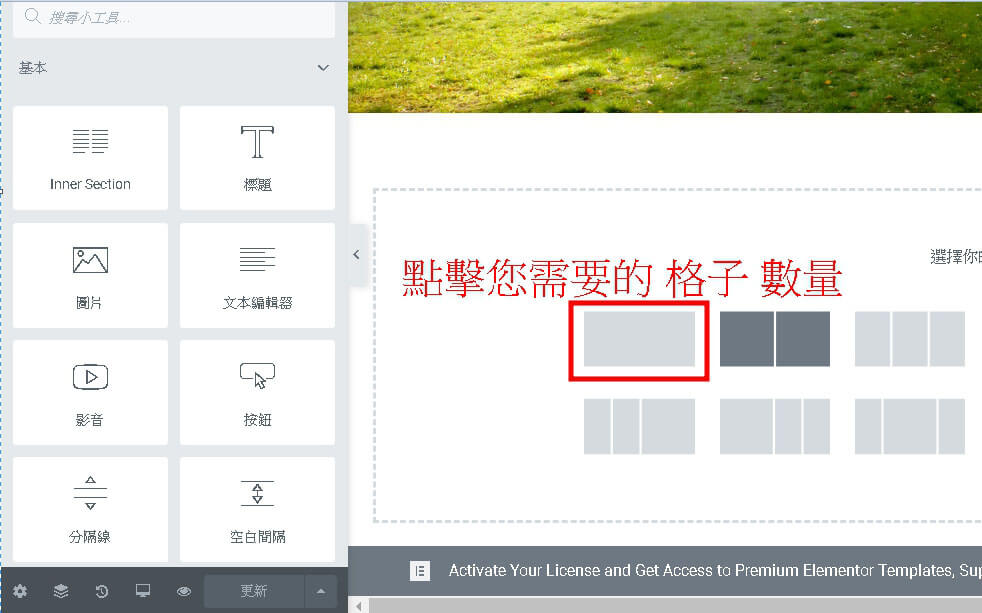
第二步:點擊需要的 section 數量。
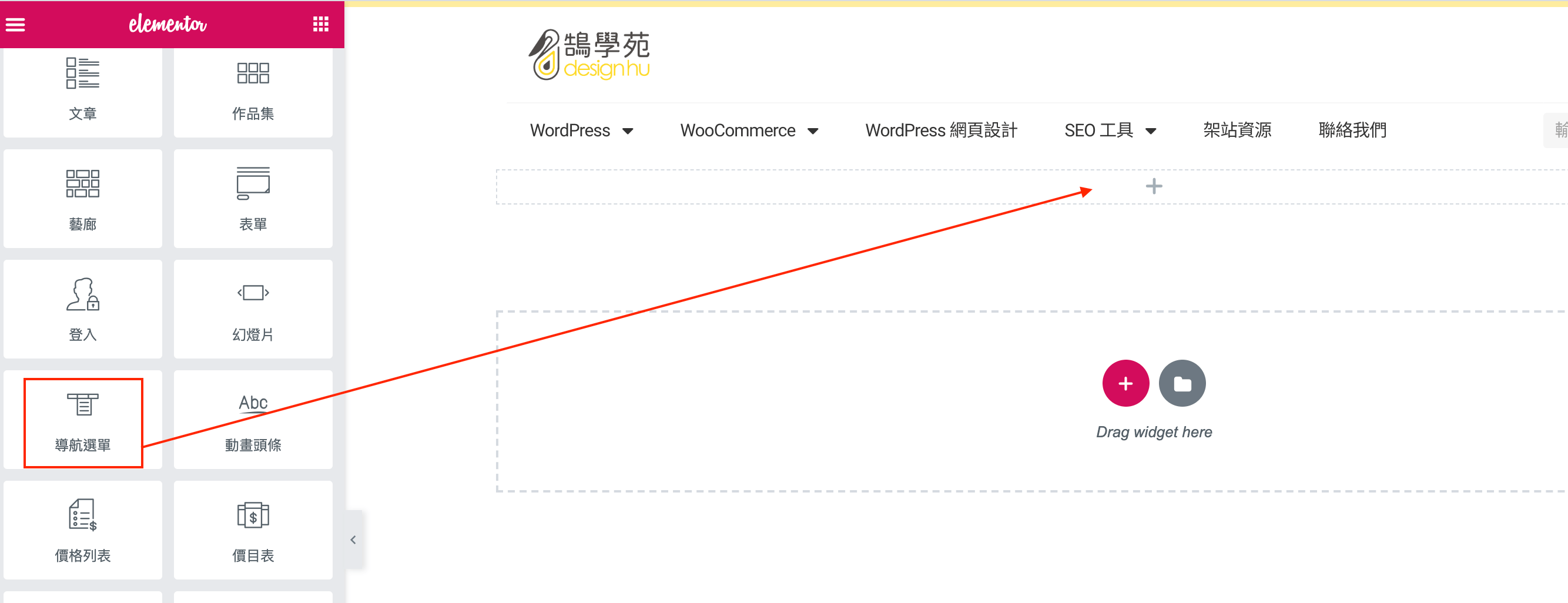
第三步:把 Nav Menu 小工具拖拉到 section 上。
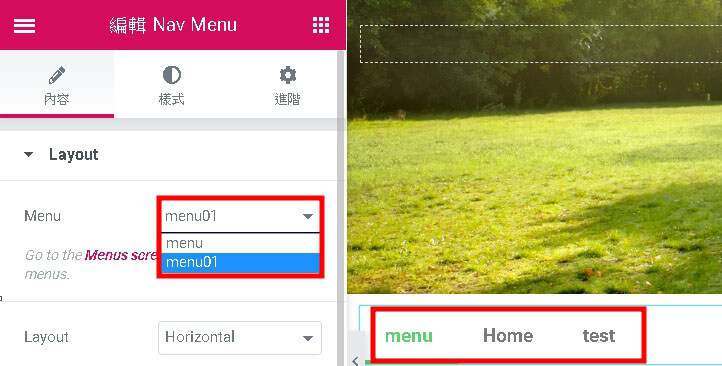
第四步:選擇已經建立的選單名稱,會自動抓取資料。
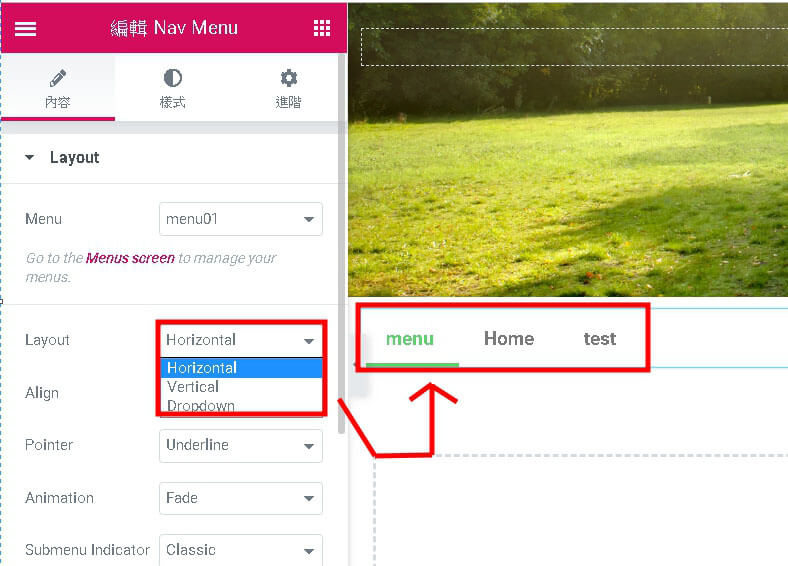
第五步:設定選單連結的排列方式,下圖為水平排列。
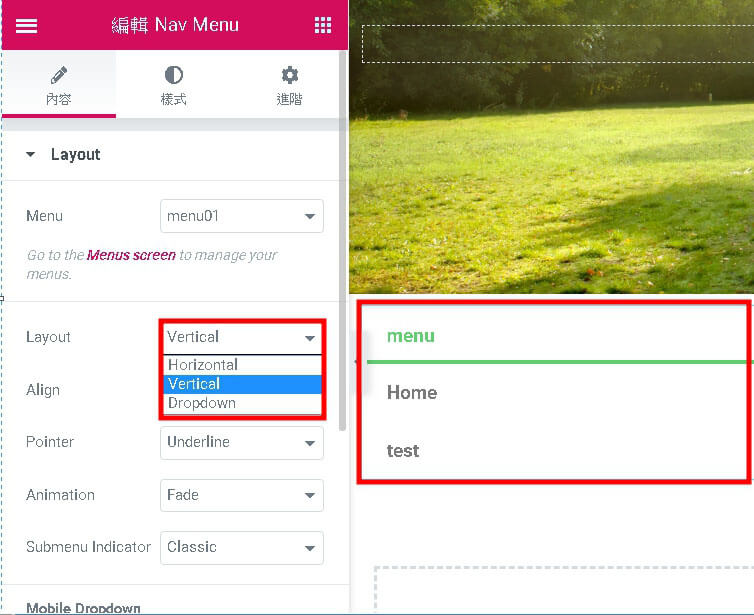
第六步:下圖為垂直排列,多用於側邊欄列表。
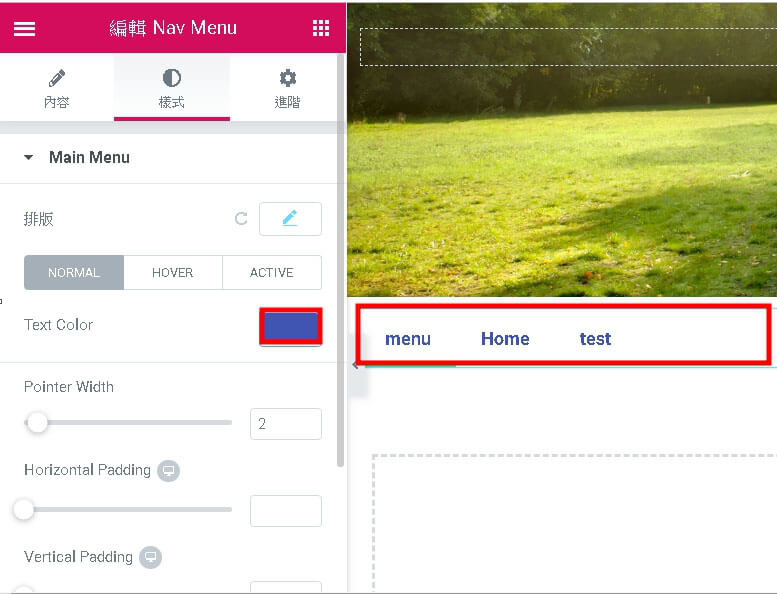
第七步:導航攔的文字顏色,在樣式->Text Color裡面選擇顏色
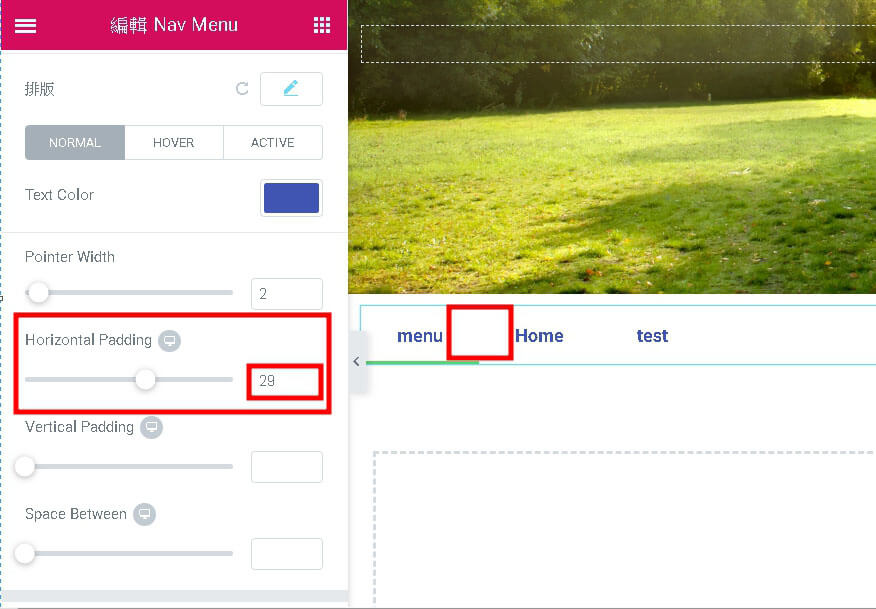
第八步:選單項目中的空格的距離-padding,數值越大間距越大。
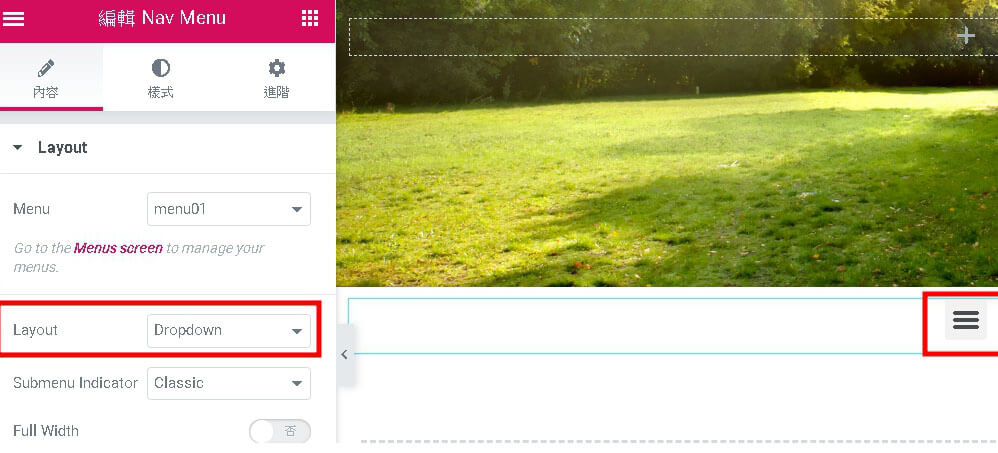
第九步:原本是展開來的選單,透過Layout->Dropdown 讓選單收起來,以點擊圖示展開的方式呈現。
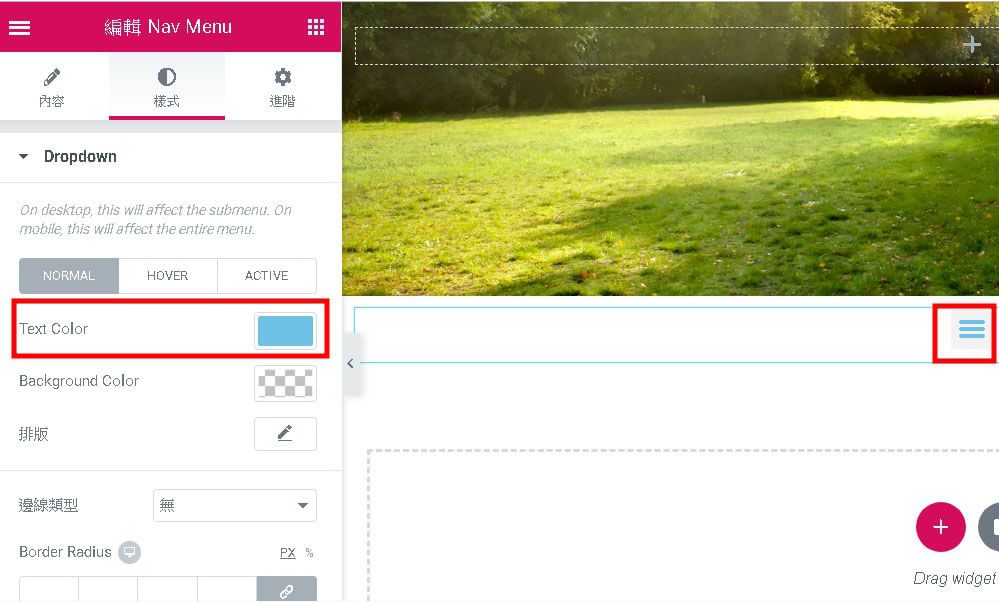
第十步:選單圖示的顏色設定,樣式->Dropdown->Text Color裡面去設定顏色。
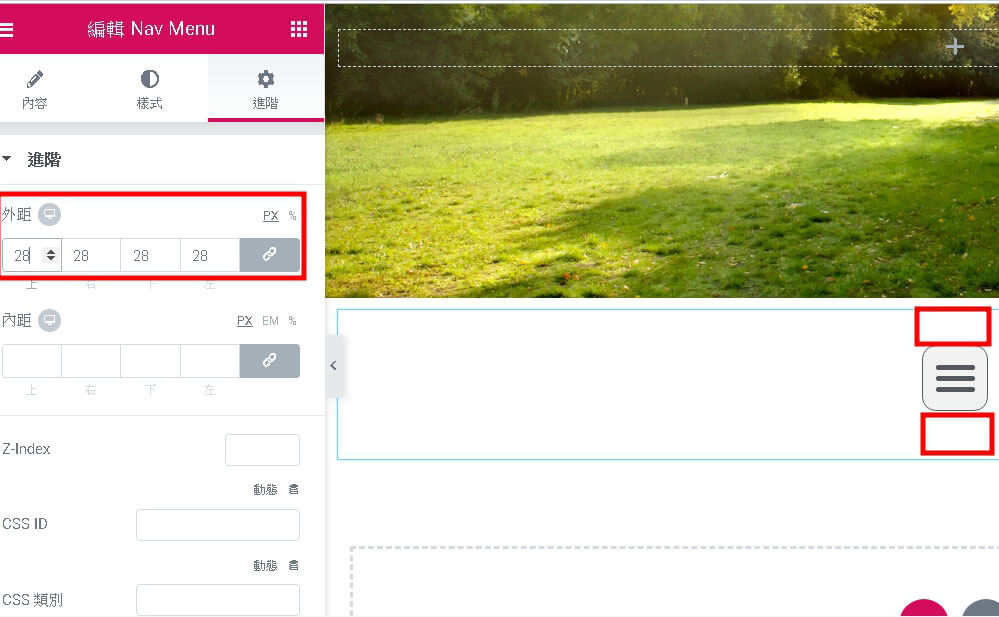
第十一步:當滑鼠游標移動到選單圖示上時,會自動更換大小、邊框、寬度以及圓角,根據不同的數值大小,呈現差異的動態效果。
結語:
Elementor Nav Menu 可以依據 Layout 調整它顯示出來的樣子,有三種不同的顯示模式,還可以設定在平板和手機的時候,更改為收合選單的樣式,如果你覺得這篇文章說得無法理解,可以在下方留言告訴我們,鵠學苑將會對多數人想要了解的部分來寫出更詳細的操作流程喔!
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
Elementor 相關教學文章:
網站資訊文章推薦
內容行銷到底要多久才能見效呢?撰寫內文時一定要遵循的潛規則!
SEO到底追不追的完?文章怎麼寫!
Google Search2020再進化,如何提升網頁品質?