歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略 – Essential Grid 教學 最主要的目的,是想要推薦一個可以自訂頁面、文章、商品、分類、標籤等列表顯示方式的 WordPress 外掛,Essential Grid 可以將網站內容以網格 (Grid)顯示,並且根據內容來源的不同提供網站訪客在瀏覽時可以使用篩選功能快速找到所需要的類別,另外也能自定義在網格中要顯示的元數據(meta data) ,像標題、描述、連結按鈕等。另外 Essential Grid 在外觀的編輯上非常自由,從字體字型、背景與覆蓋顏色、元素內外距、邊框線條等都可以設定。
如果説不需要設定太多細項,可以直接套用 Essential Grid 所提供的範例樣式,也能夠達到快速建立網格的目的。在本次教學中,將說明 Essential Grid 操作介面中比較重要的基本項目功能以及如何使用,希望讓正在建立網站的朋友們會有所幫助。在開始說明前,可以先點閱下方 Essential Grid 基本介紹影片,才能對 Essential Grid 有初步的認識與了解。接下來跟著鵠學苑的腳步,讓我們開始學習吧!
(小提醒:Essential Grid 是需要付費購賣的 WordPress 外掛,鵠學院沒有提供試用版,或者為 Essential Grid 推薦背書等,只是在購買並實際使用後發現功能相當齊全,操作也不困難,才會寫出此篇教學,因此是否要購買端看個人選擇,鵠學院並不做任何保證喔!)
Essential Grid 介紹影片:
Essential Grid EnvatoMarket 購買與下載
https://codecanyon.net/item/essential-grid-wordpress-plugin/7563340?s_rank=1
Essential Grid 官方網站
https://essential.themepunch.com/
Essential Grid YouTube 官方教學影片
https://www.youtube.com/watch?v=Ng9YeN1g6sk&list=PLSCdqDWVMJPNjFD1dYYw7GiclPyCfY-z7
Essential Grid 安裝與外掛項目設定方式
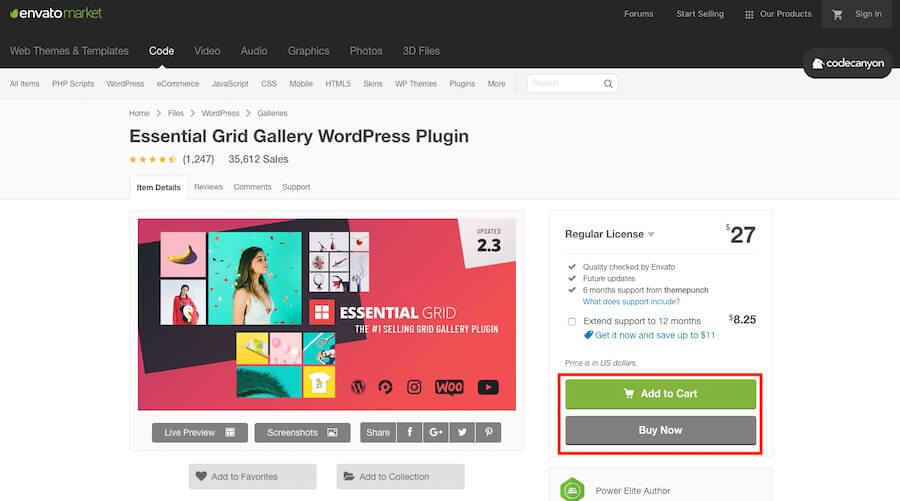
第一步:進入到 envatomarket 網站,搜尋 Essential Grid,就會到以下畫面,點選 Add to Cart 並以信用卡付款後,就能下載 Essential Grid 安裝時使用的 Zip 檔案。
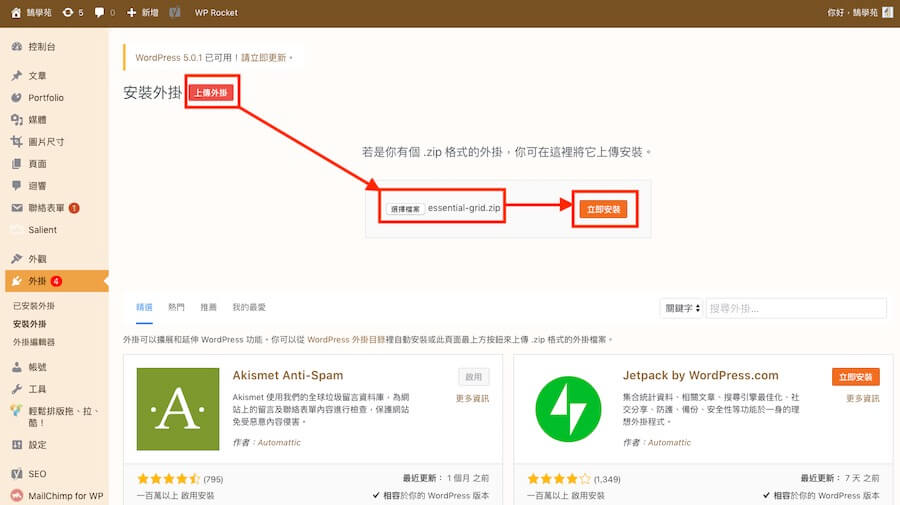
同樣在外掛安裝介面選擇上傳外掛,依序選擇檔案及立即安裝,就能將 Essential Grid 安裝到 WordPress 中。
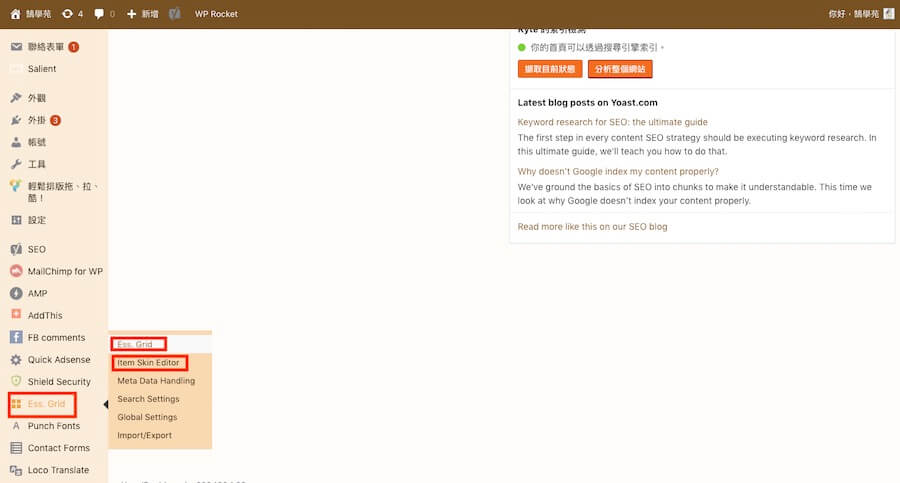
第二步:在側邊工具欄中可以找到 Essential Grid 的設定位置,在子選單中 Ess Grid 與 Item Skin Editor 是在設定網格時必須點選的項目,此次教學是以如何建立網格為主要講述目標,其餘的細項設定如果有人提問,會再做說明。
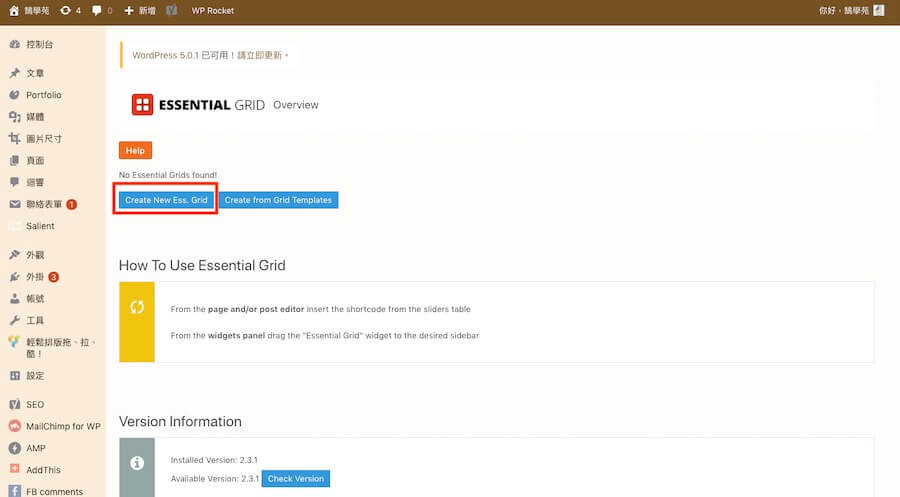
點選 Ess Grid 後會進入到以下畫面,首先點選 Create New Grid Templates 。
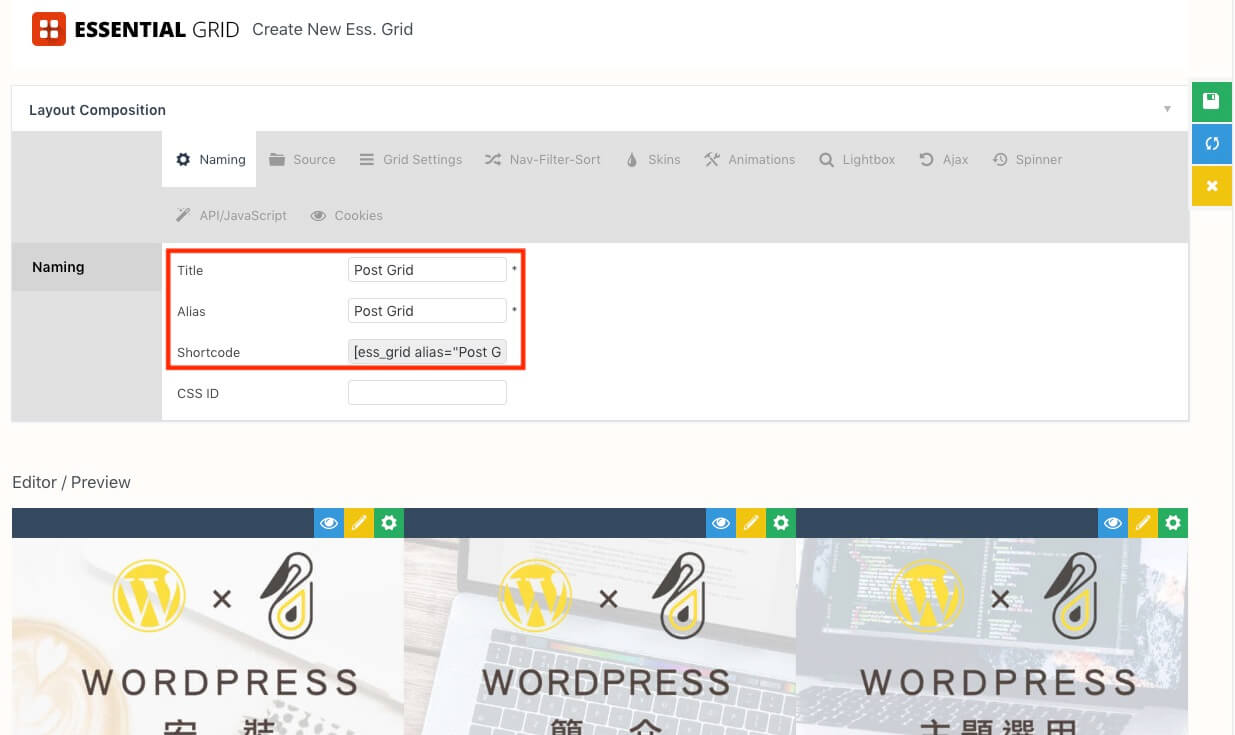
第三步:創建後在 Naming 的頁籤中需要先為此網格命名與定義 shortcode 顯示的文字內容,如果要創建多個網格,就必須在 Alias 中設定易於辨識的名稱。
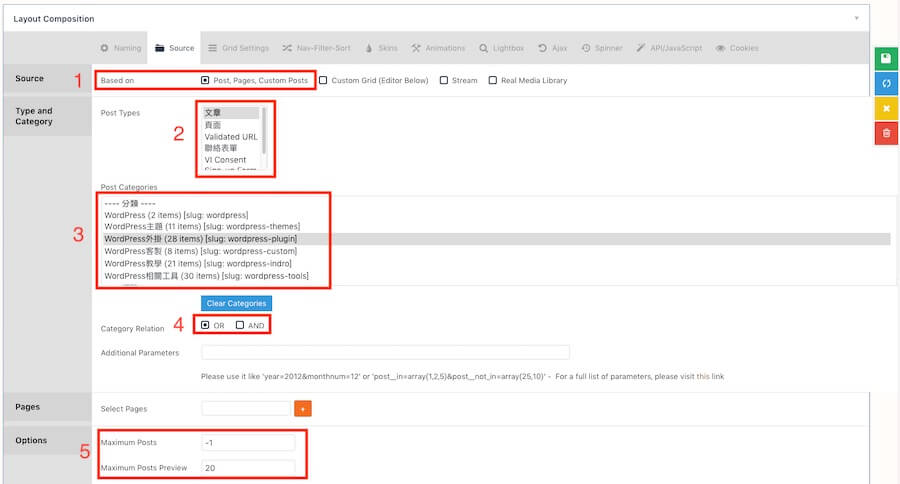
第四步:Source (來源) 是要決定網格顯示的資料內容要從網站哪個位置擷取,以下解釋:
- Based on:如果要顯示的內容為文章、頁面此類在 WordPress 中獨立的內容,就要選擇以 Post 開頭的選項。
- Post Type:選擇要顯示的內容為哪種類型。
- Post Categories:此網格要顯示哪些分類的內容。
- Category Relation:如果選擇多項分類,OR 代表選中的每一分類的內容都要顯示,AND 代表只顯示符合條件的分類內容,在一般情況下請選擇 OR 。
- Maximum Posts:在網站前台要顯示的最大篇數,設定為 -1 為全部顯示 ; Maximum Posts Preview:預覽顯示最大篇數,在 Essential Grid 設定頁面中預覽所顯示的最大數量。
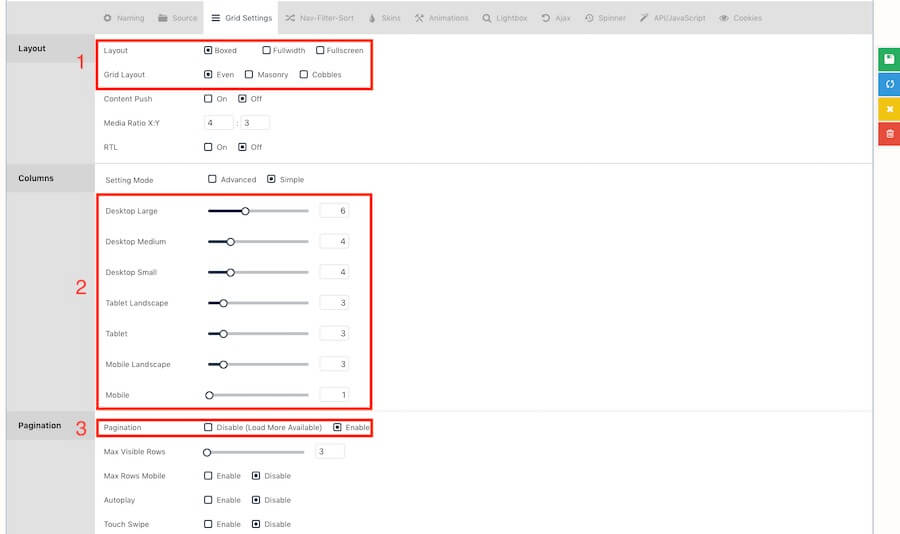
第五步:Grid Setting 頁籤中的設定比較複雜,以下解釋:
- Layout:設定網格要顯示的大小,分為區塊顯示、全寬顯示、全螢幕顯示 ; Grid Layout 是指網格整題要顯示的樣式,分為 Even (固定外觀比例)、Masonry (按內容顯示外觀比例)、Cobbles (多樣性數值比例),一般都會使用 Even,如果要使用 Masonry 建議要將顯示的圖片或其他內容做好顯示位置的計算。
- Columns:在不同的裝置上鎖顯示的網格列數,在設定時可以參照在手機、平板、筆電上網格所顯示的比例大小,再來決定數值。
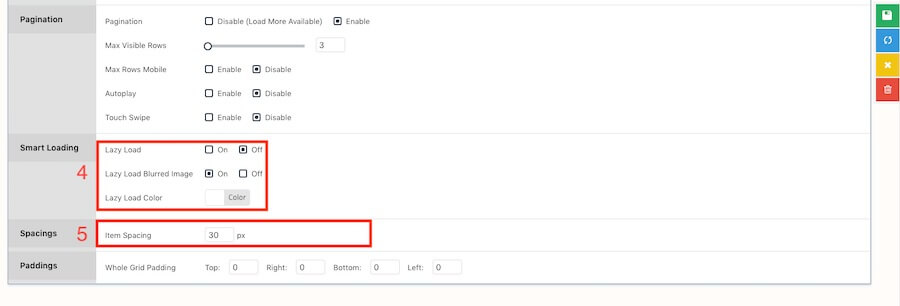
- Pagination:設定網格分頁的呈現樣式,Disable (Load More Available) 將會顯示繼續載入網格的按鈕,Enable 將顯示分頁頁數。
- Smart Loading:設定是否要延遲載入圖片,以及在延遲載入圖片時顯示在圖片位置的顏色。
- Item Spacing:網格與網格之間的距離。
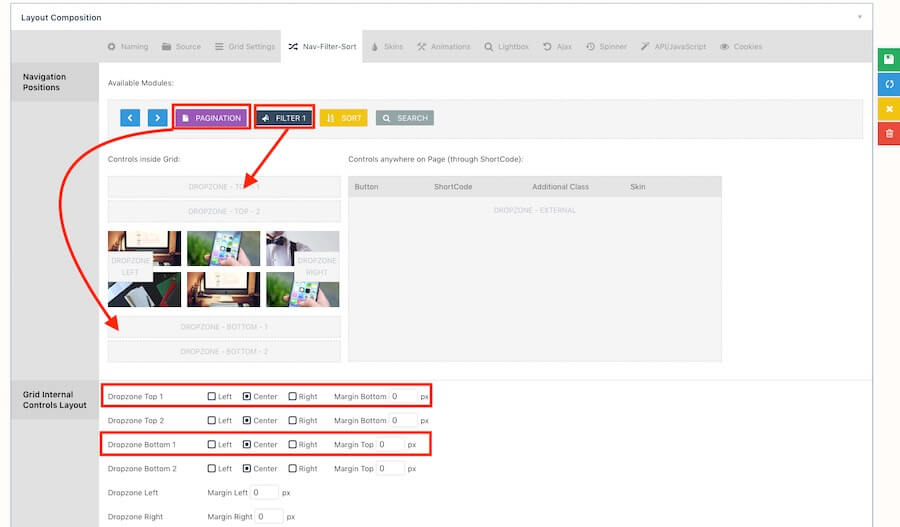
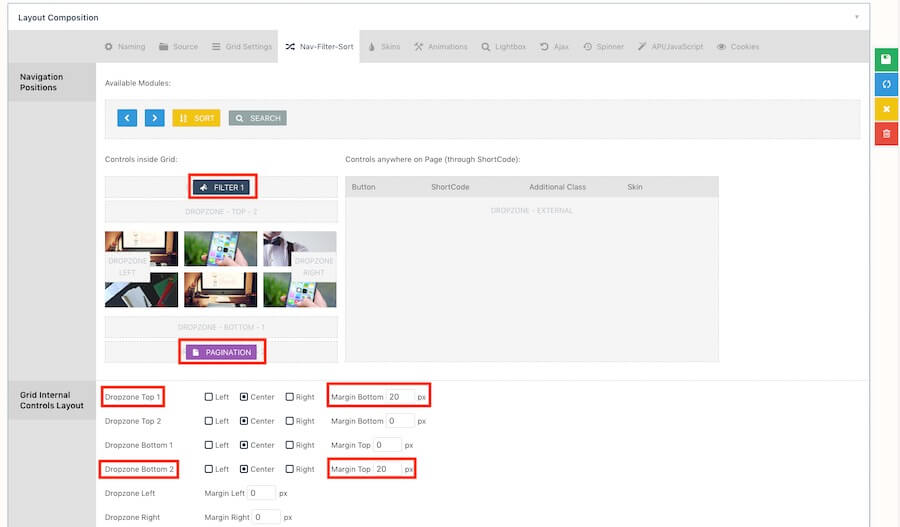
第六步:Nav-Filter-Sort 是在網格上方或下方加入篩選及分頁功能,以拖曳的方式將功能按鈕加入到網格上下區塊中,並設定各個區塊與網格內容的距離,比如將黑色 Filter 按鈕加入到 Dropzone Top 1 的位置,那麼在下方就可以設定 Dropzone Top 1 與網格內容的距離,以 px 為單位。
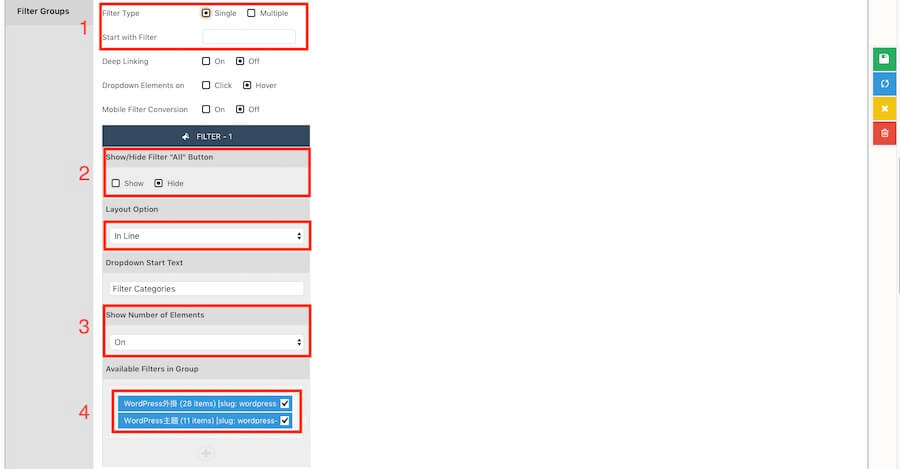
第七步:篩選網格功能是比較常被應用在網站設計上的,因此下方針對篩選功能做解說:
- Filter Type:使用單一篩選模式或者多樣篩選,假如篩選基準是文章分類,那麼單一模式就只會篩選一個分類,反之多樣篩選就是能夠同時篩選出兩個不同分類的網格。
- Show/Hide Filter “All” Button:是否要顯示或隱藏全部篩選內容的按鈕。Layout Option 可以設定篩選條件按鈕顯示樣式,比如 inline 就是水平排列。
- Show Number of Elements:是否要在篩選條件按鈕中顯示分類的數量。
- Available Filters in Group:要使用的篩選條件,可以在下方的加號位置點選加入想要顯示的篩選條件按鈕。
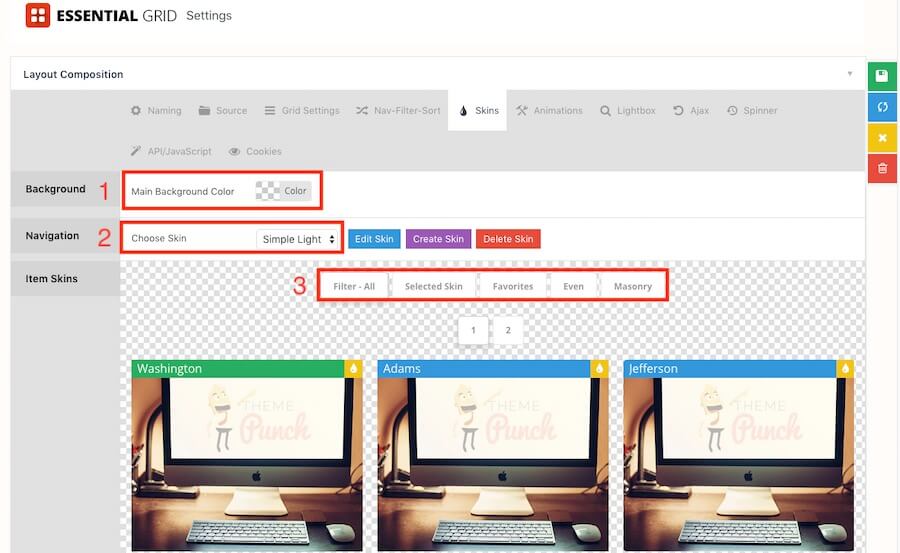
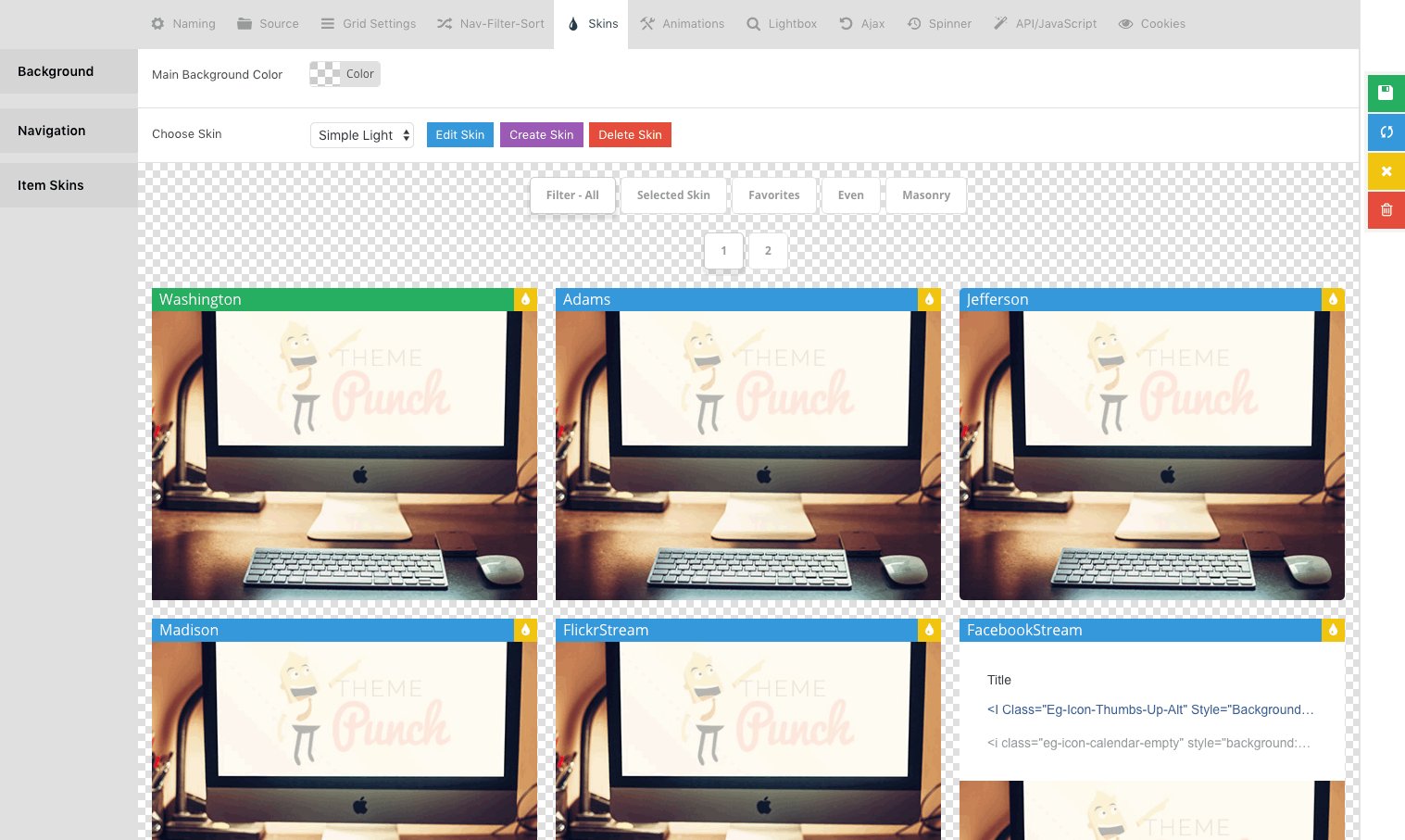
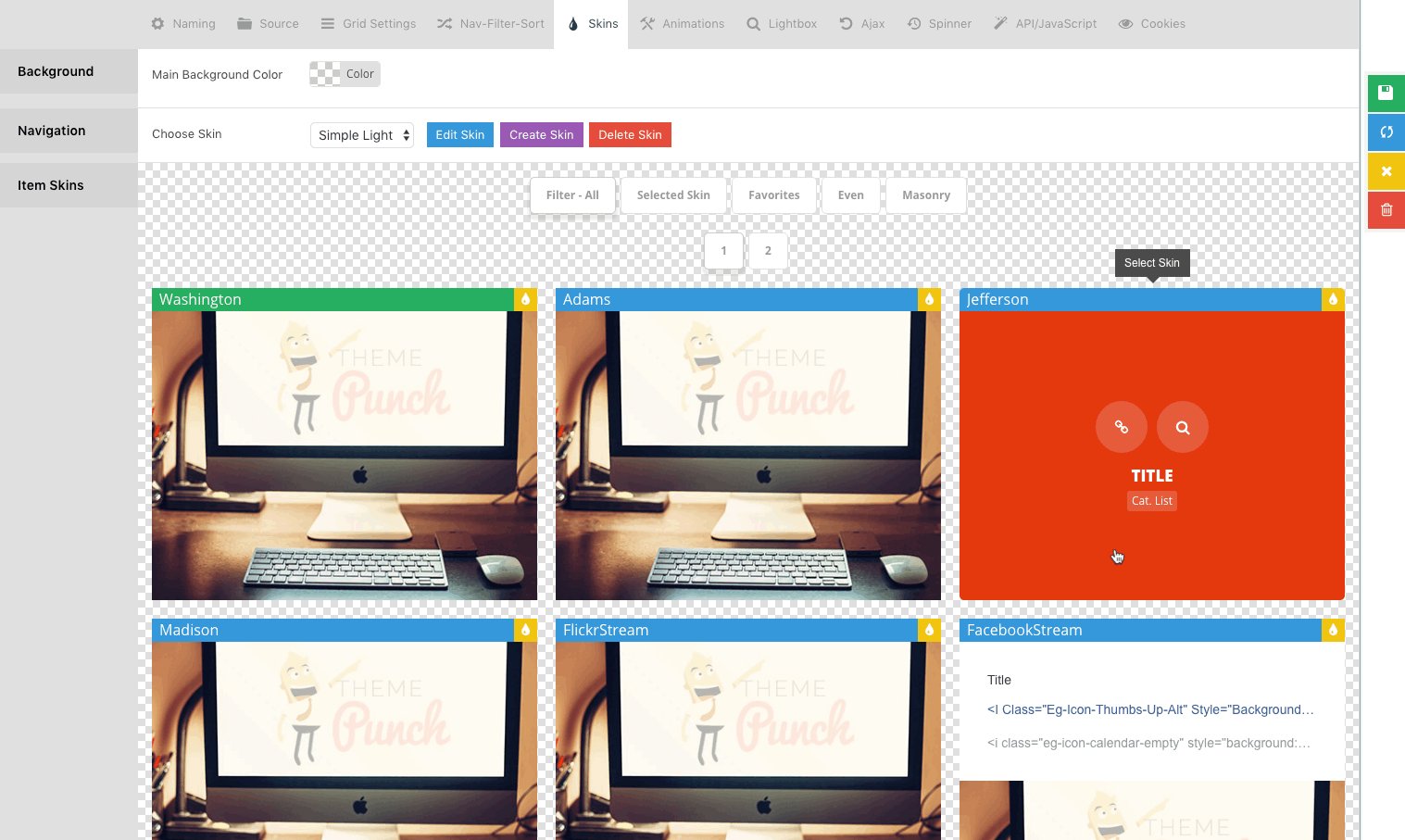
第八步:Skin 可以設定網格的基本版型,開頭提到的 Essential Grid 版型就是在這裡選擇,以下說明項目:
- Navigation:選擇篩選、分頁等按鈕要套用的樣式。
- Item Skins:選擇網格項目要顯示的外觀模板。
下圖是在選擇網格版型時的畫面,當游標懸浮時會顯示網格呈現的效果。
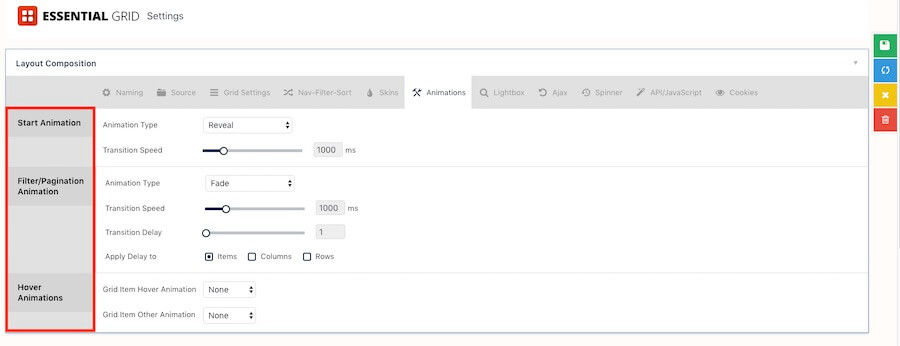
第九步:Animation 可以設定網格動畫顯示的細項,比如動畫過渡時間,要在哪一個位置上應用動畫延遲等,如果沒有特別要求,維持原設定即可。
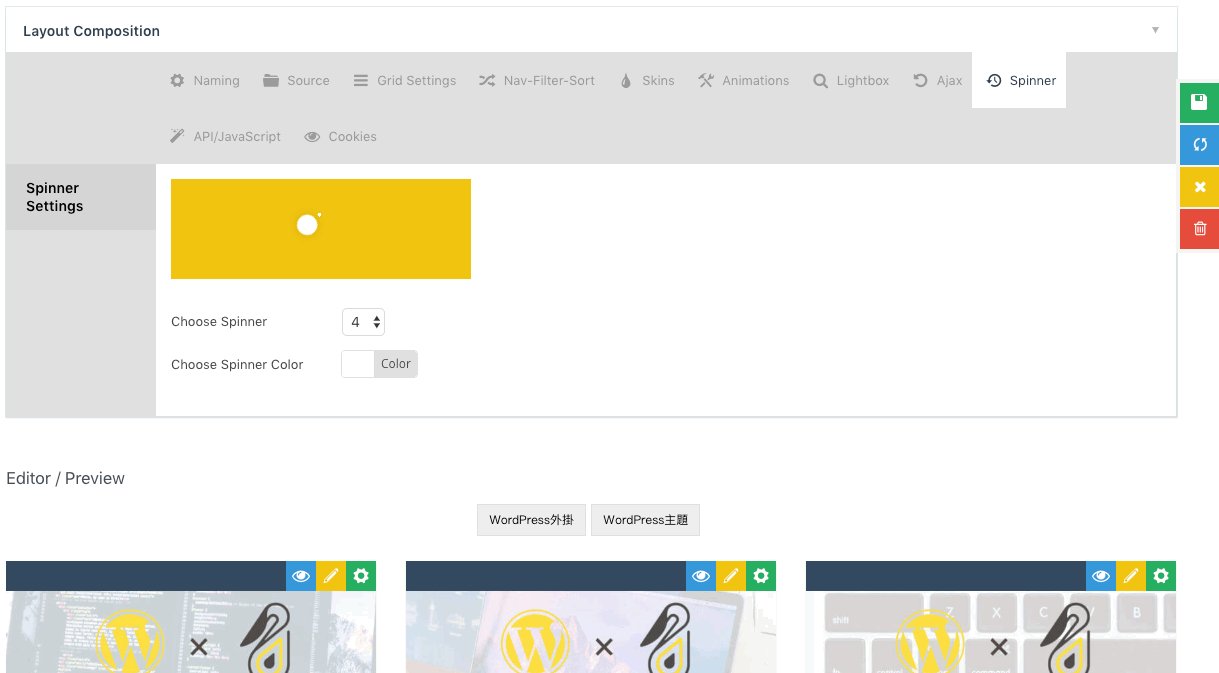
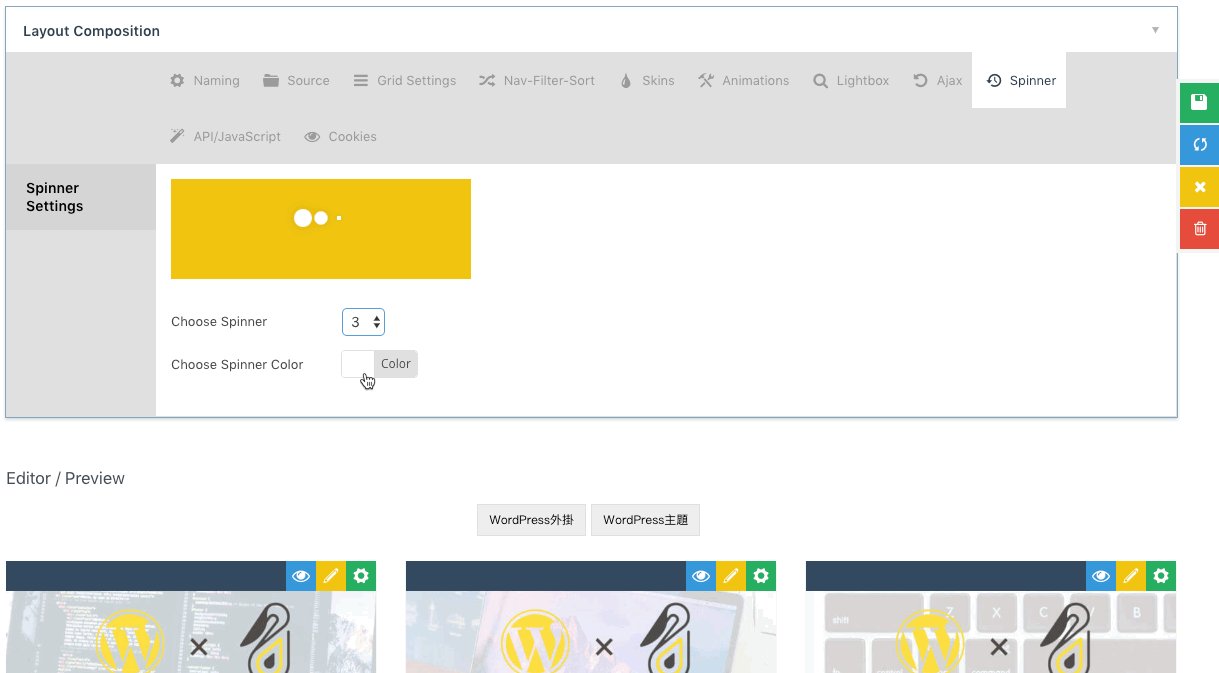
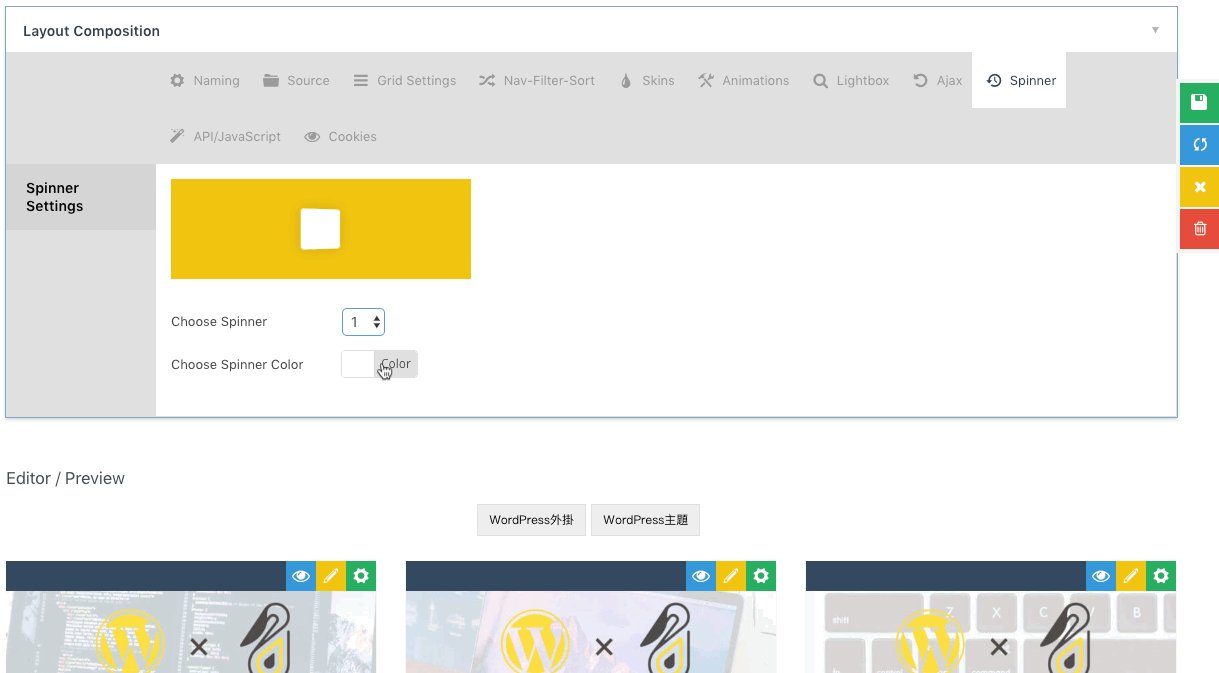
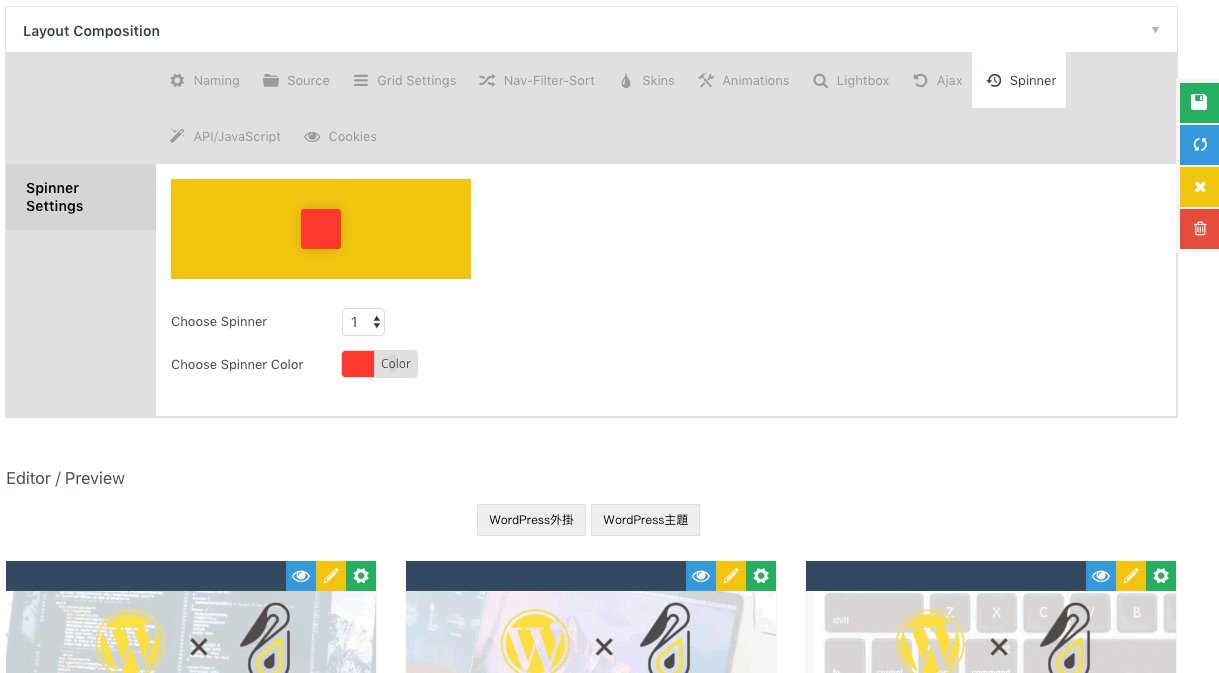
第十步:Spinner 是設定當還有網格內容尚未載入完畢時所顯示的動畫圖示,可以自訂顏色以及動畫樣式。
Essential Grid 內容區塊外觀編輯方式
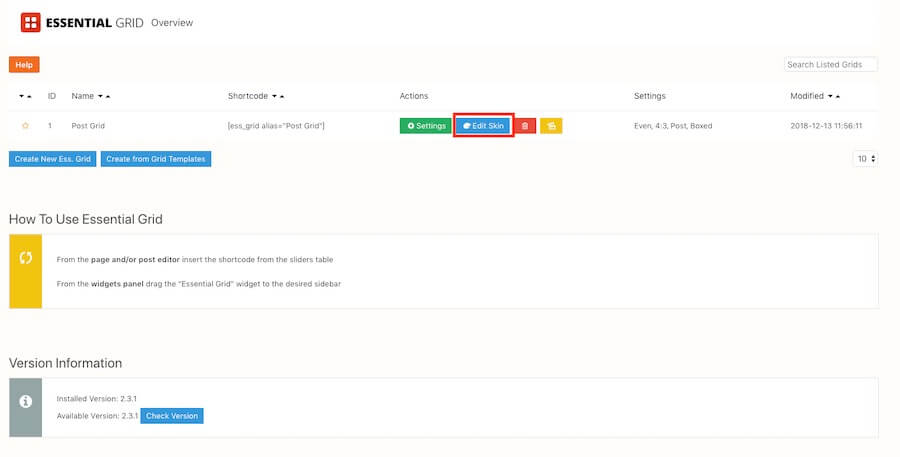
第一步:Essential Grid 在編輯上區分兩個部分,第一就是上一小節提到的網格基本設定,第二就是針對網格版型做細節調整,在剛剛建立的網格中選擇 Edit Skin ,如下圖所示。
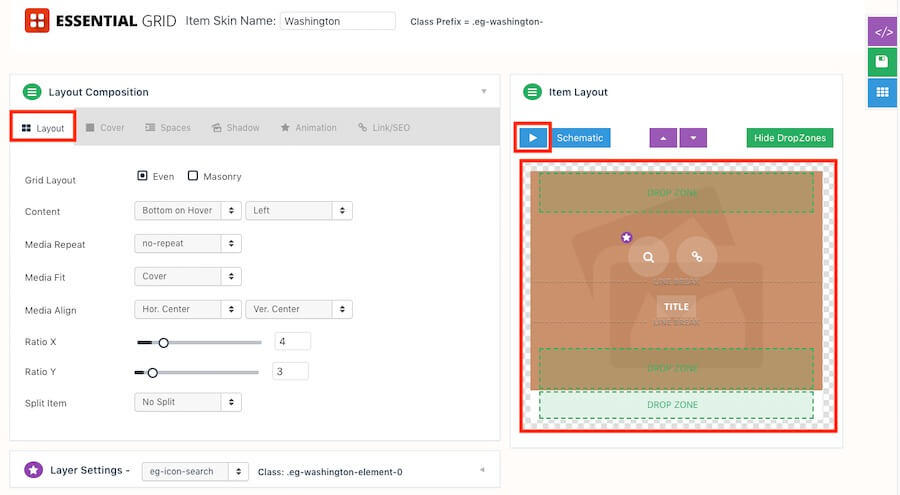
第二步:在網格版型的設定中又分成兩個小部分,下圖是第一部分,設定單一網格的外觀,首先在 Layout 中可以設定網格顯示比例、內容位置、圖片顯示方式等,而在右邊會有網格的預覽樣式,只要在左邊設定項目做變更,就會立即反應在右邊預覽畫面中,點選播放的按鈕,會開始顯示網格的動畫效果。
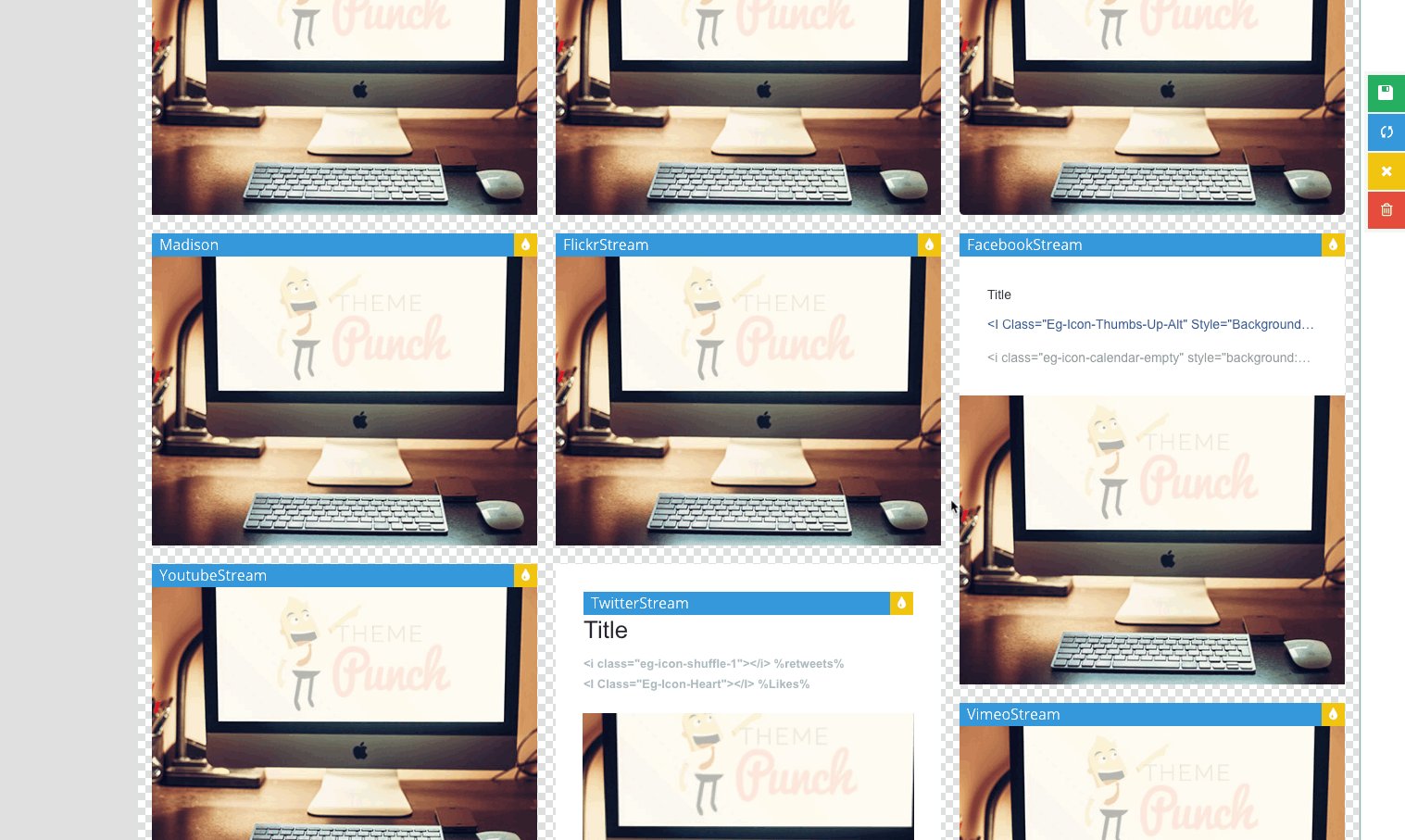
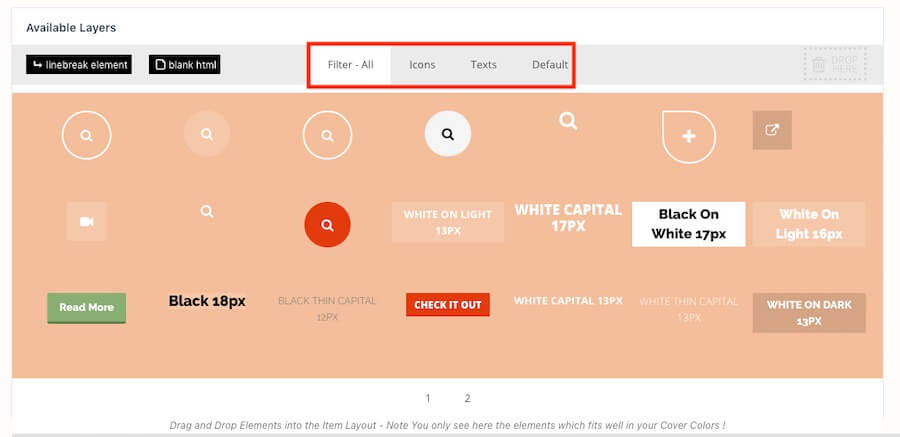
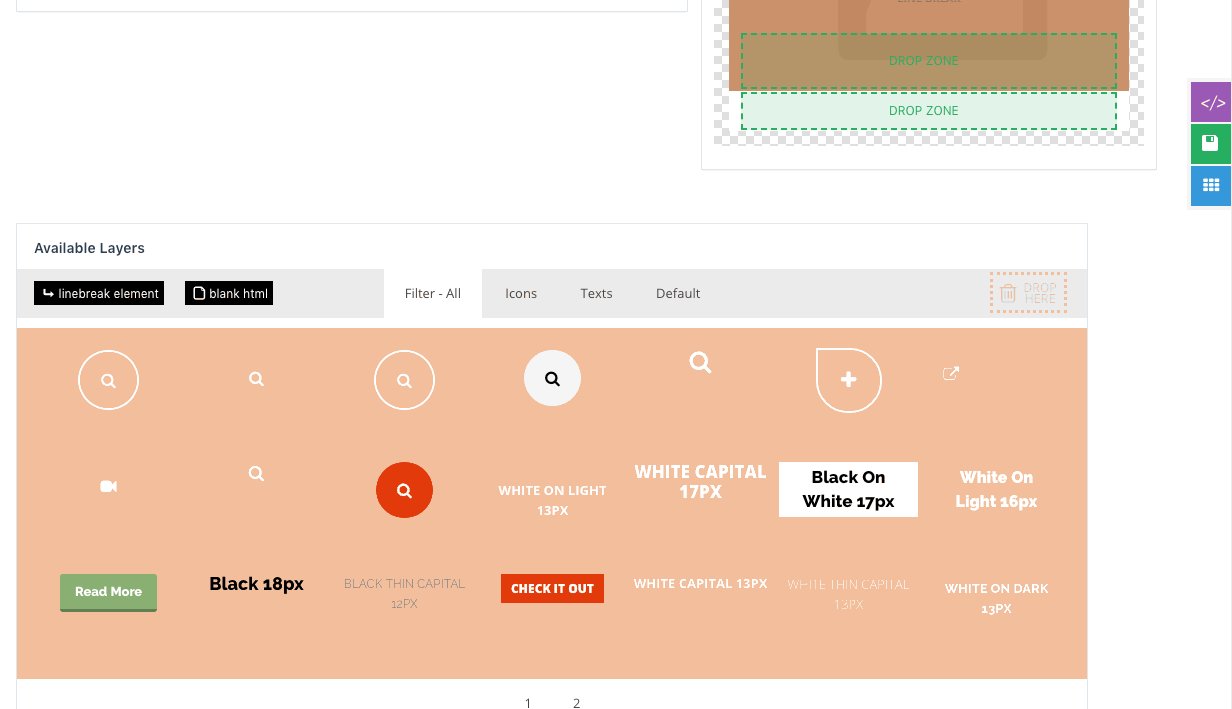
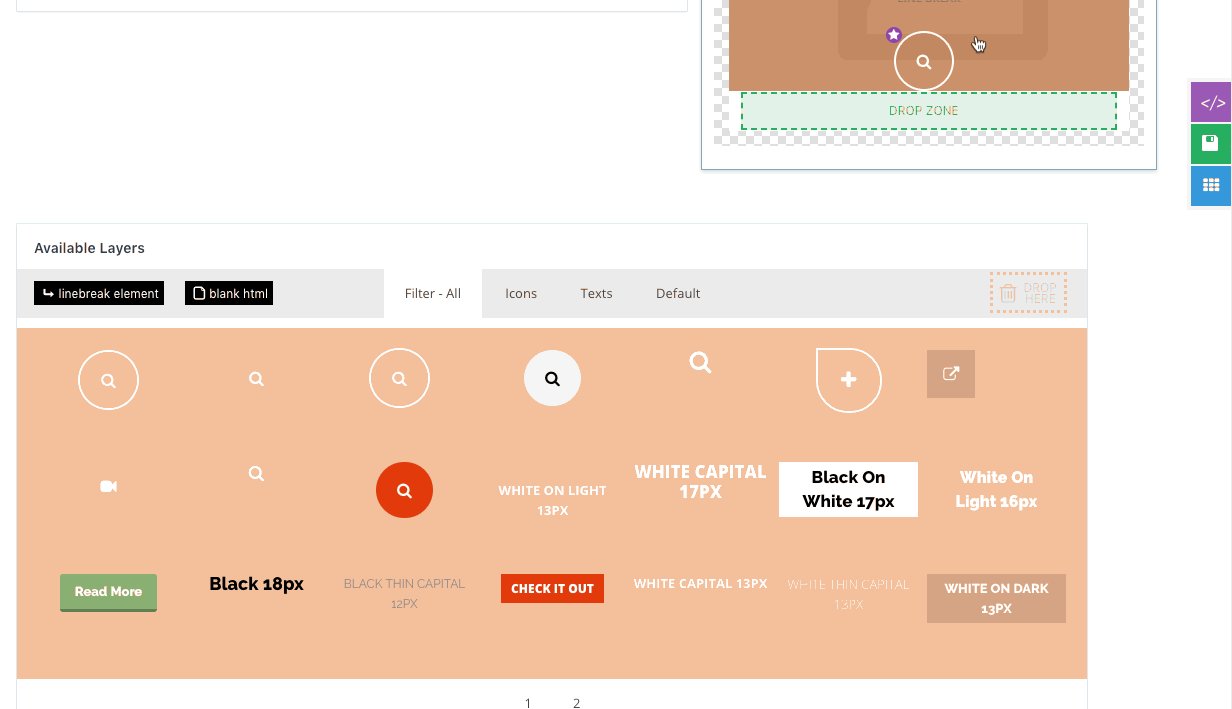
第三步:下圖是在網格版型中可以加入的元素,在操作介面的下方可以找到此區塊,在標示的篩選列表中可以快速找到不同類別的網格元素,比較常用的就是 Icon 跟 Text 。加入網格元素的方式同樣以拖曳的方式置入到 DROP ZONE 的綠色區塊中即可,如圖二展示。
加入網格元素的示意圖。
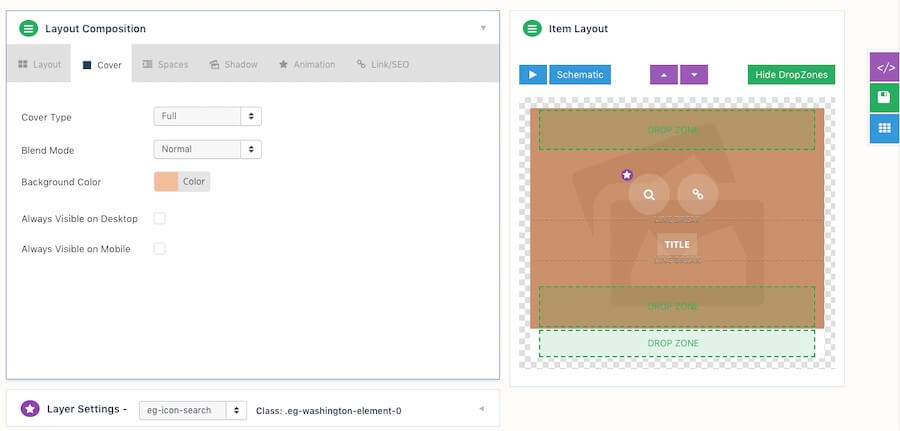
第四步:Cover 項目中可以設定單一網格背景顏色,內容樣式等。
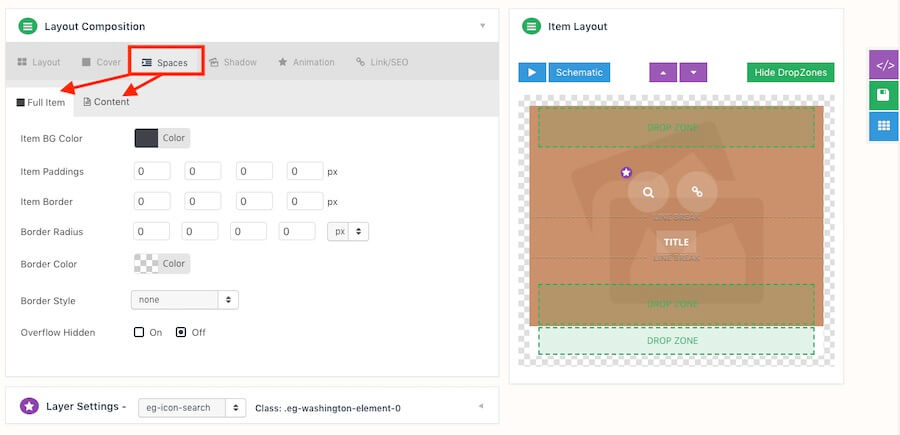
第五步:Space 是設定網格邊框線條樣式,項目間格的位置,要注意的是有設定上有分為整體網格以及網格內容兩個位置,不要設定錯誤。
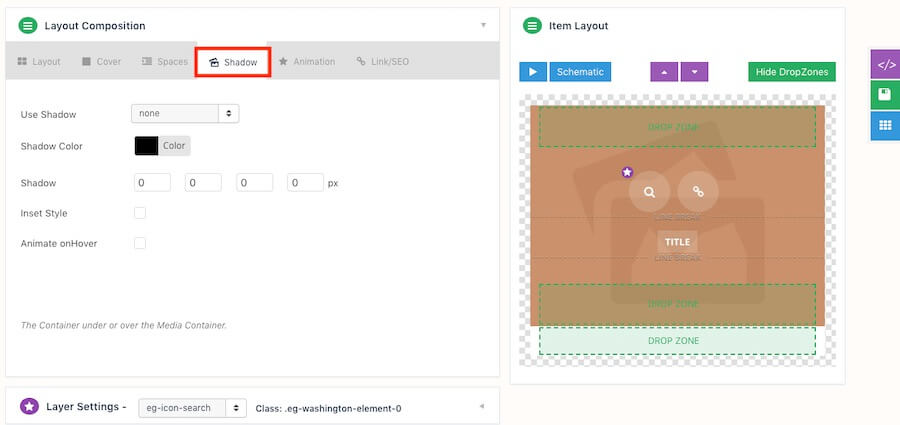
第六步:Shadow 可以設定網格是否要顯示陰影效果。
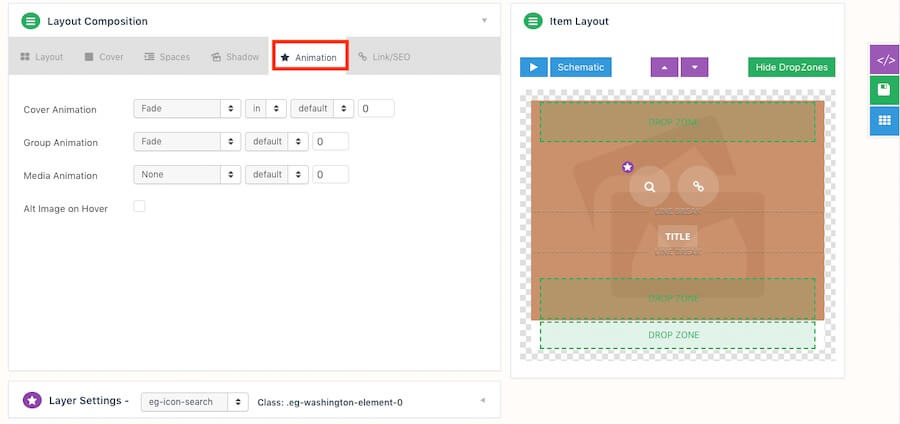
第七步:Animation 是設定網格的動畫樣式,像是淡入淡出、放大縮小、入場方向等,可以設定的位置有覆蓋外型、內容元素、內容圖片。
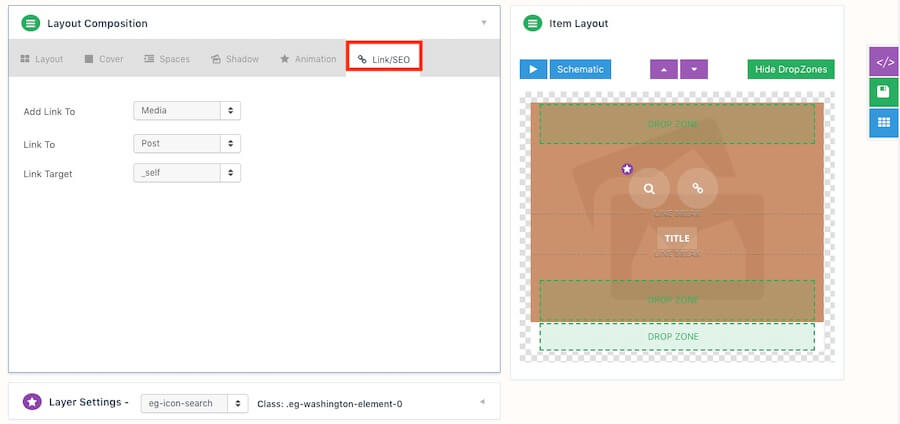
第八步:Link/SEO 是設定網格的連結位置、連結指向以及連結開啟的方式。
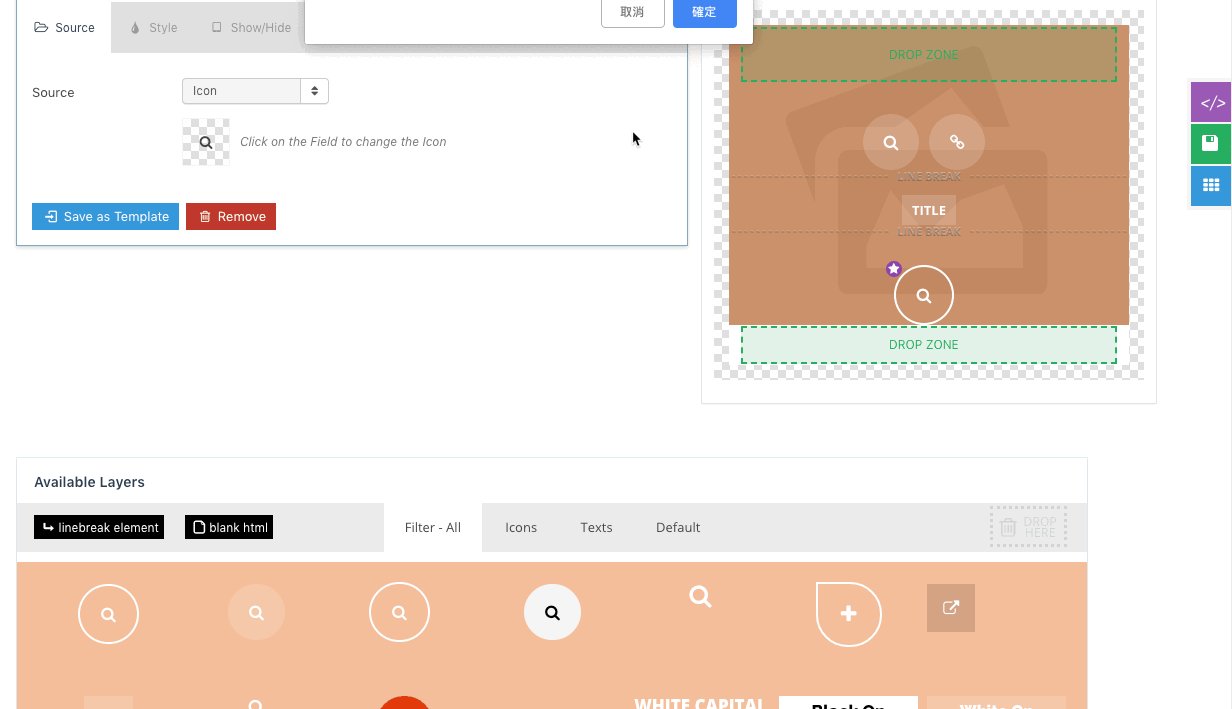
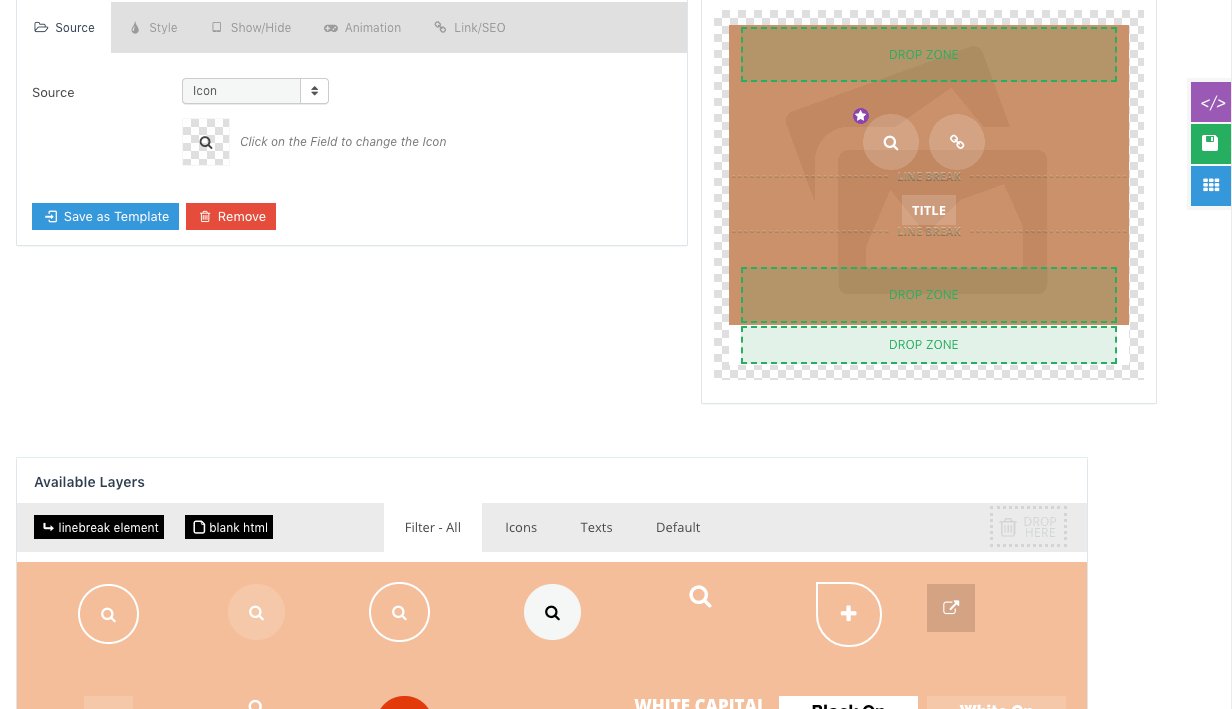
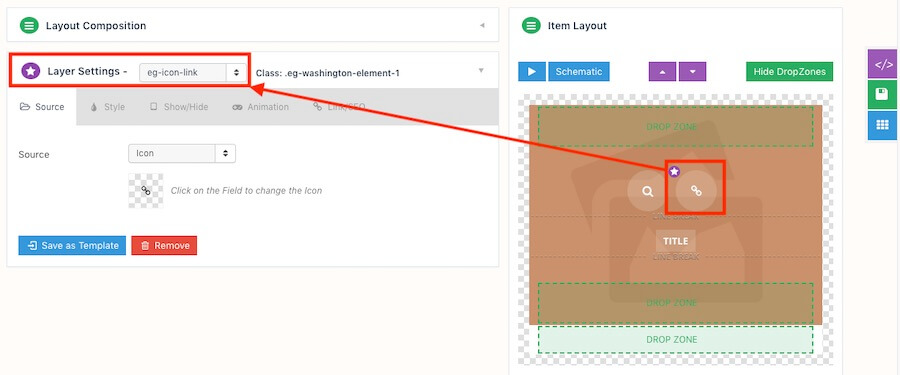
第九步:當需要修改網格元素時,必須要點選預覽畫面的元素圖示,並確定左上角有星星標示,才能在左側中開始修改,如下圖中選中了連結元素,在左方就會顯示 eg-icon-link,代表目前正在修改的是圖示連結這個網格元素,設定項目與剛剛說明的 Layout 頁籤大同小異,可依據個人需求自行設定。
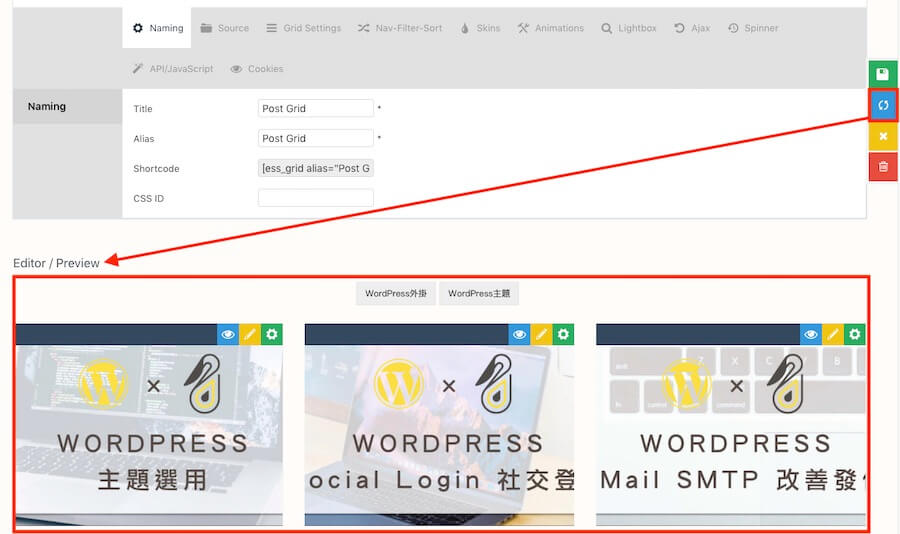
第十步:這裡補充說明,在 Essential Grid 中設定好所有項目之後,可以在操作面版中點選重新整理的按鈕,就會顯示修改後的網格預覽畫面,在操作上其實相當方便。
使用 Essential Grid shortcode 建立文章網格
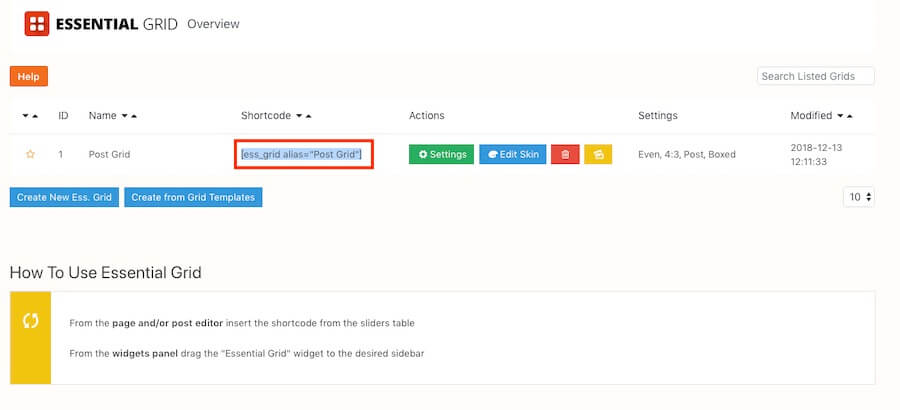
第一步:在網格列表的畫面中可以找到 shortcode 欄位,將下圖標示的位置複製起來。
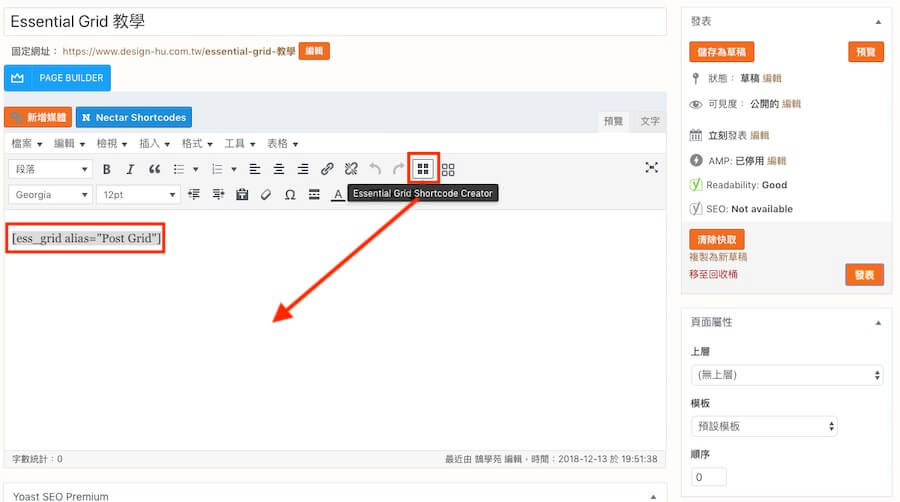
第二步:開啟 WordPress 的內建編輯器,直接貼上剛剛複製的 shortcode ,也可以點選工具欄中 Essential Grid 的圖示。
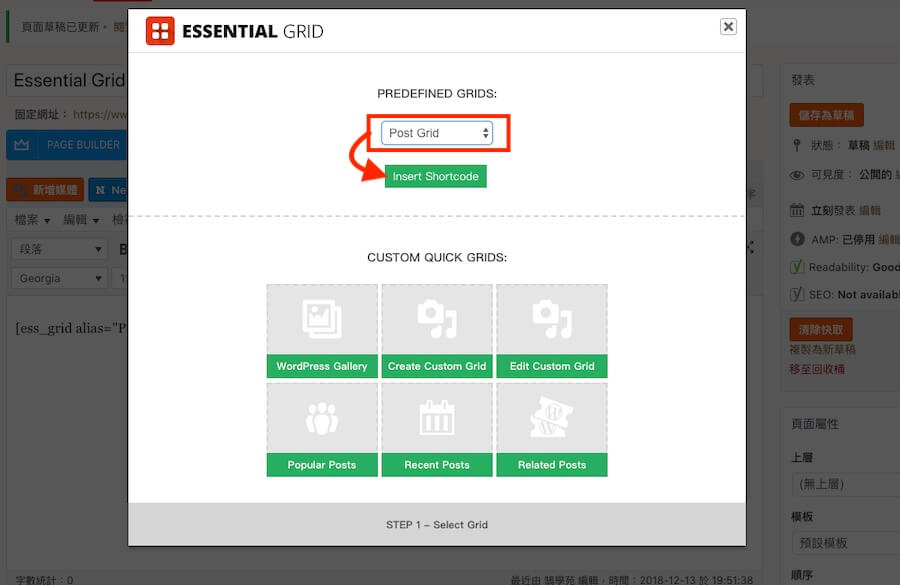
第三步:開啟 Essential Grid 小工具圖示後,在下拉列表中選擇想要加入的網格名稱,接著點選 Insert Shortcode 。
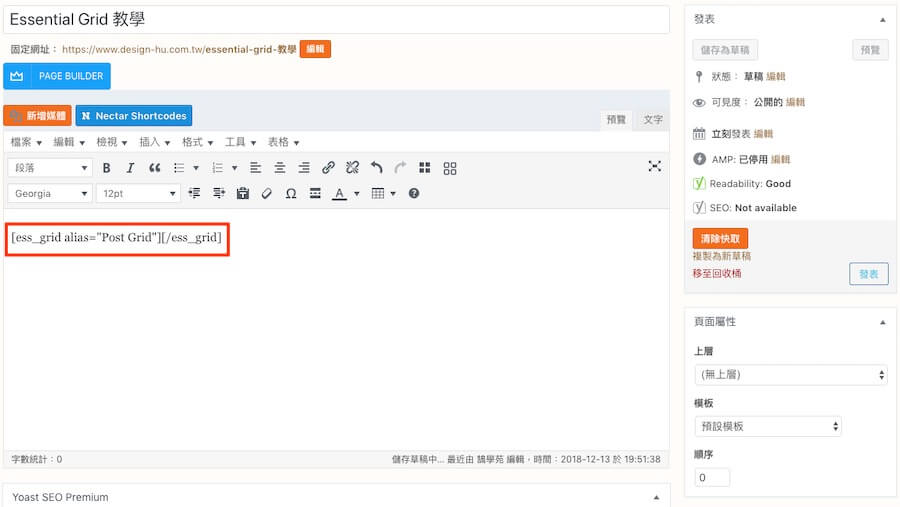
第四步:如此就完成將 Essential Grid 建立的網格加入到網頁的步驟。
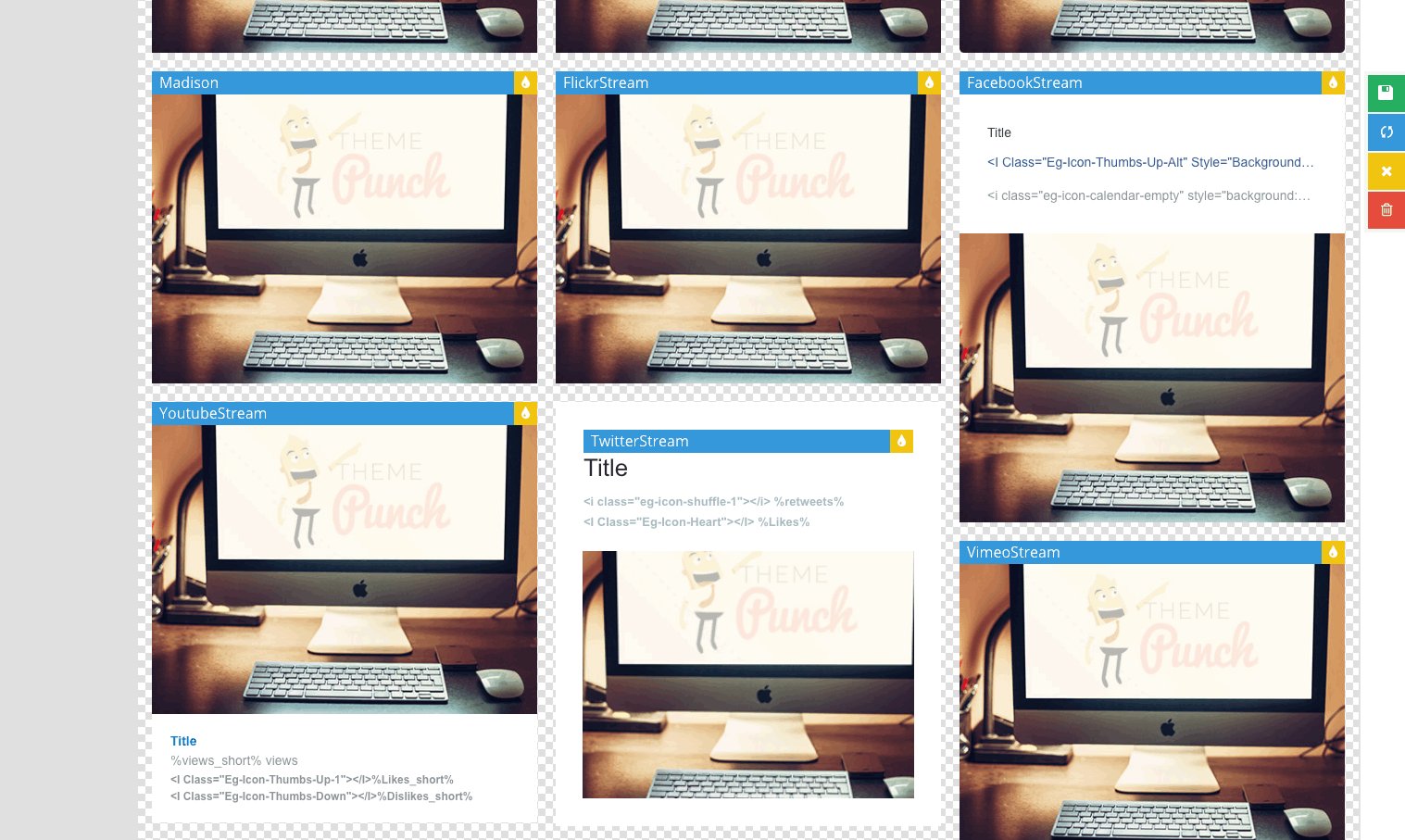
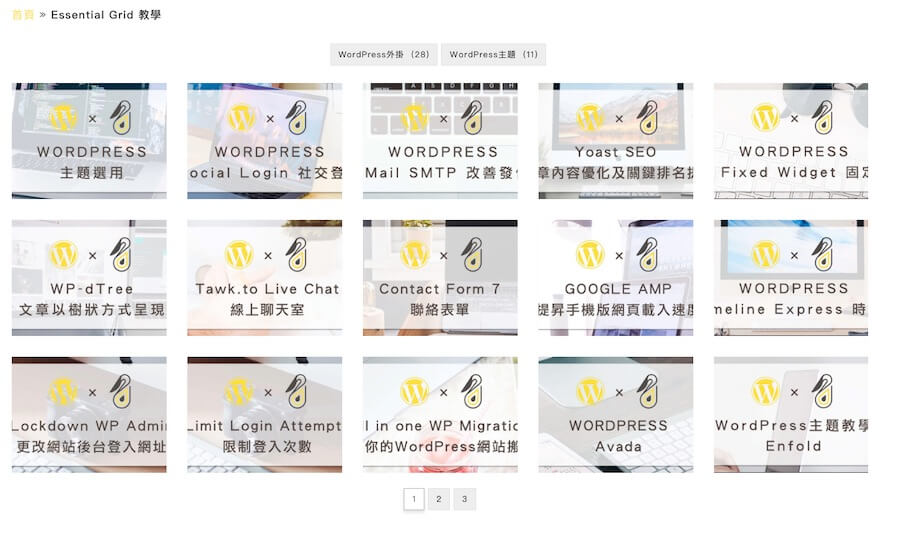
第五步:下圖是筆者建立的示範網格,所有的設定都在剛剛文章中有提到,當然 Essential Grid 高度的自訂編輯方式,能呈現的效果可以更豐富。
結語:
Essential Grid 的可設定項目其實有很多,在本篇教學中提到的只是比較重要的部分,另外從細項設定上來講,筆者建議還是要具有一定的網頁設計基礎概念,再來使用 Essential Grid 建立網格會比較快,因為在教學中其實有很多項目,並不是筆者要略過,而是對於具有網站架設經驗的人而言,一些設定都相當簡單,如果筆者要詳細解說,反而就模糊了本篇文章的焦點,會變得更加複雜,因此對於細項設定的部分,可以參考 HTML、CSS 等相關知識。
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
架站 相關教學文章
網站架設知識推薦閱讀
無障礙網站介紹-規範說明、檢測工具與操作影片
部落格架站該如何選擇?Medium跟WordPress的優勢比較!
Elementor 網頁編輯器 突破 300 萬下載次數,最受歡迎的外掛!