歡迎回到鵠學苑— WordPress 網頁設計超詳細攻略– ,今天我們要來學習的是如何在自家網站的文章內加入 WordPress 目錄 ,為什麼我們需要特別編輯一個目錄呢?原因很簡單我相信長期關注我們鵠學苑的大家一定明白這三個要點!
1、Google SEO 說明中明確提出文章的結構化會影響SEO的排名,標題就是結構化的第一步
2、瀏覽體驗的提升,SEO現在越來越看著使用者體驗,目錄可以一鍵點選到相關的內容可以提高用戶體驗
3、精選片段的資格,要想SEO佔據榜首精選片段是一定要的,目錄就很重要了
那到底要怎麼加目錄呢?接下來跟著鵠學院的腳步,讓我們開始學習吧!
Easy Table of Contents 正體中文下載點
https://tw.wordpress.org/plugins/easy-table-of-contents/
選擇Easy Table of Contents的原因
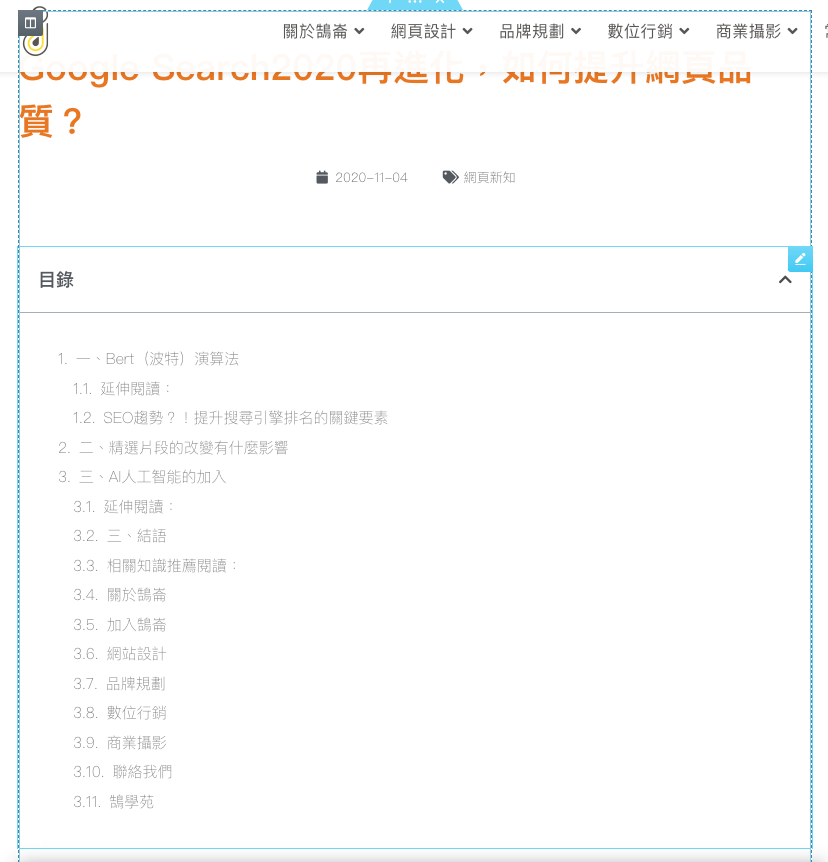
如果是用Elementor編輯網頁文章的話其實可以看到 WordPress目錄 是可以內建編輯的,但是直接使用內建的目錄會有很多問題!我們隨便拿一篇文章來舉例子!
內建的目錄會暫用很大的篇幅,而且沒有辦法自定義太多的內容,重點就是不能縮放,因此我們就不用內建的 WordPress目錄。
如何下載Easy Table of Content呢?
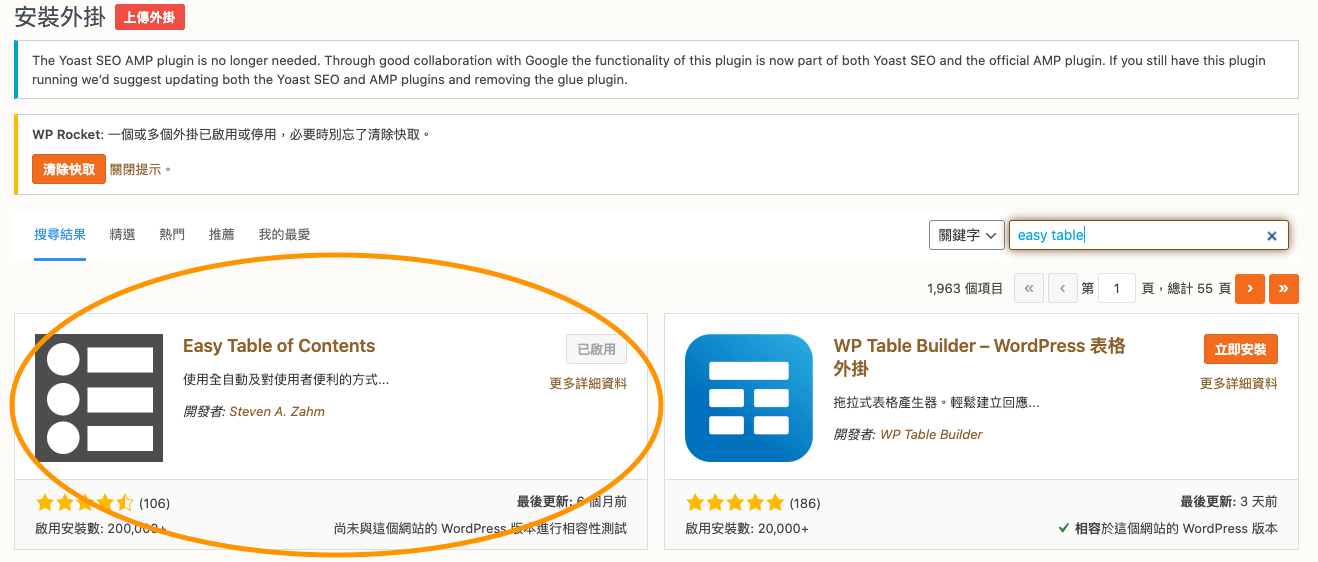
第一步:安裝外掛
我們先登入WordPress後台,點擊安裝外掛,在搜尋欄直接搜尋Easy Table of Content就可以了!
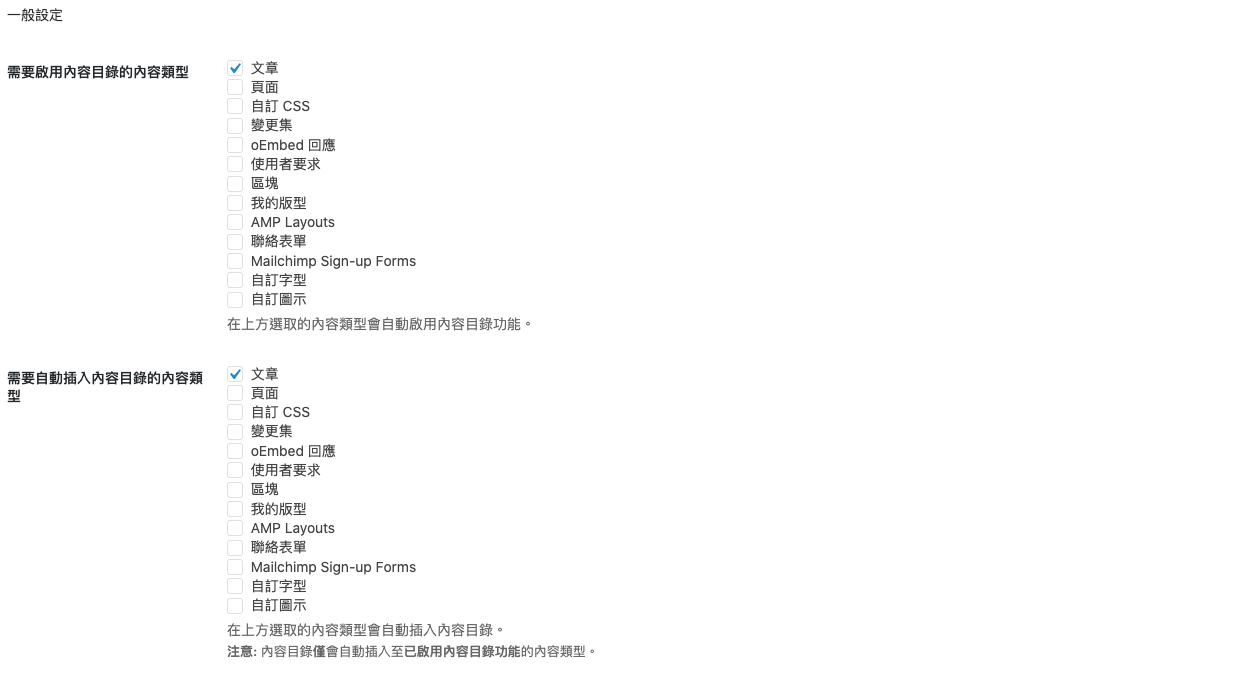
第二步:設定 WordPress目錄 內容
安裝完成就可以直接開始使用了,當然還是要先設定那些地方需要有目錄!
鵠學苑自己在設定內容的時候是把頁面這個選項給關掉了啦,畢竟文章出現目錄很正常,但是在網頁的一開始就出現一個目錄框還是怪怪的當然這邊就要看你自己家的網站架構了!
第三步:自定義 WordPress目錄
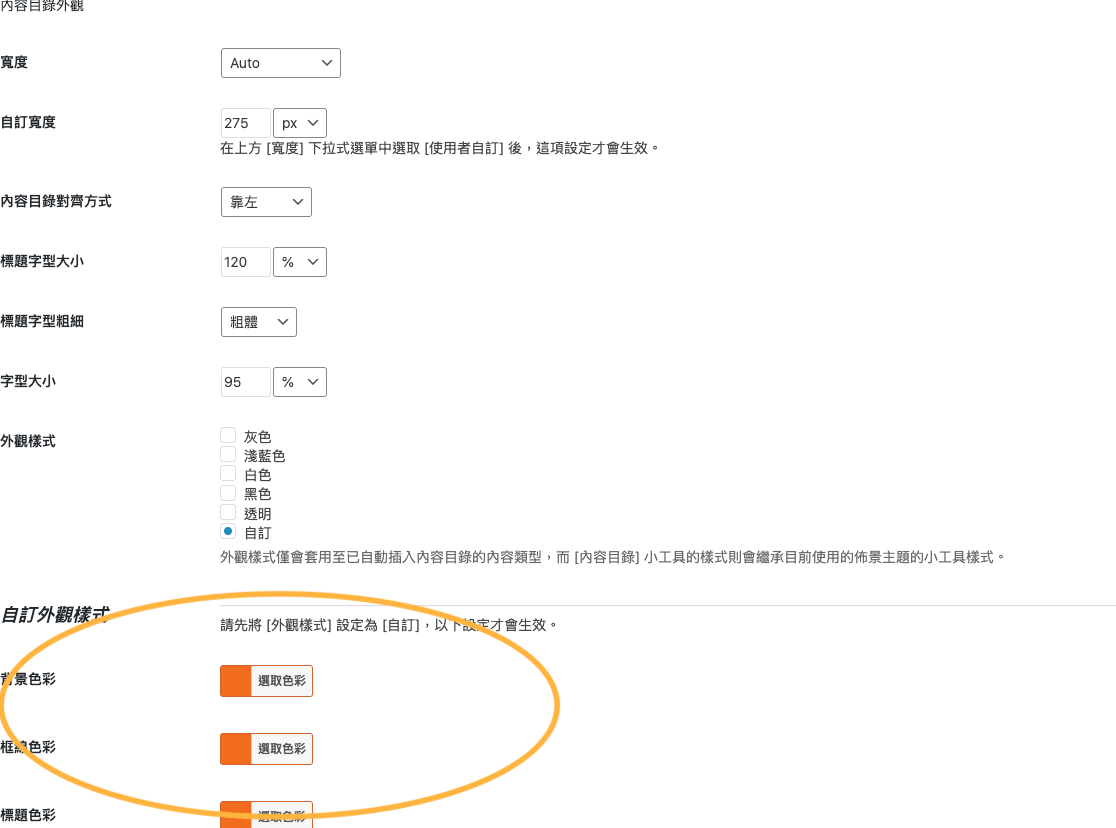
接下來就很主觀了,接下來我就介紹一下他裡面可以自定義那些內容吧!
Appearance用來改變目錄的大小、排版、顏色。
當然如果你毫無頭緒也可以用官方的模板-Theme
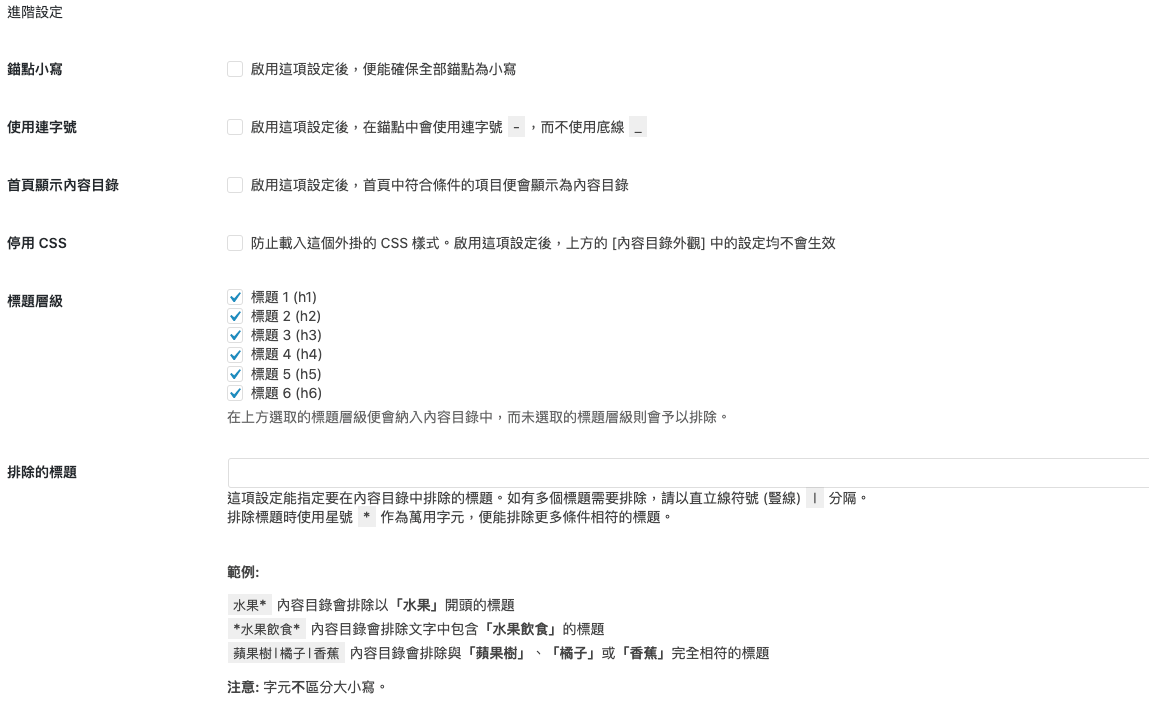
第四步:呈現方式
最後只需要設定那些種類的標題會出現在目錄上就可以,勾選H1、H2、H3、、、、根據自己的要求來設定即可。
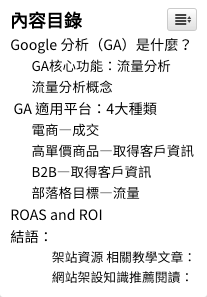
設定完成就可以看看發布的文章有沒有目錄了!
結語:
使用 WordPress目錄 外掛編輯一個目錄看似很簡單但是對網站的整體架構影響還是蠻大的,現在的Google很看重用戶體驗,所以精確的分段就顯得越來越重要了!利用Easy Table of Content快速編輯一個目錄吧!今天的教學到這裡告一段落了,不要忘記點擊 訂閱鵠學苑電子報 ,確保收到最新 WordPress 教學文章,如果有 網頁設計 相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~