歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略 – Salient |WordPress主題教學,各位如果在 envatomarket 挑選付費佈景主題已經有一段時間了,相信已經看過不少的範例網站,照理說看越多別人的網站作品,心中的網站藍圖應該是越清晰才對,但事實上對於大部分的人來說(尤其是架站初學者),反而會因為看太多的主題範例網站,而越來越覺得困惑,每個網站其實都長得差不多,有些甚至連頁面元素都是一樣的,到底應該要如何挑選,才能有與眾不同的個人風格?另外大部分的網站版型所顯示的都只有排版樣式,比較細節的網頁元素功能以及可能實現的動畫效果並不是那麼清楚,讓人難以抉擇。
如果你曾經或是現在有過以上困惑想法的人,那麼今天介紹的付費佈景主題Salient你一定要好好了解!Salient這個主題也許並不能解決以上所有的疑惑想法,但它的特點之一就是對於網頁元素的展示非常的細微,有超過 50 個以上的網頁區塊樣式可以在範例網站中直接查看,甚至使用滑鼠點按就會立即呈現在網頁上的效果;另外無論是靜態圖示或者動態與使用者互動的效果,大部分都是Salient自行開發設計的,相對其他付費主題的內容重複性而言,Salient的表現是比較亮眼的!那麼,接下來跟著鵠學苑的腳步,讓我們開始揭開Salient的神秘面紗吧!
(小提醒:鵠學苑的所有教學均是以 Apple Mac OS X 系統 做步驟示範!)
Salient佈景主題下載
https://themeforest.net/item/salient-responsive-multipurpose-theme/4363266?s_rank=1
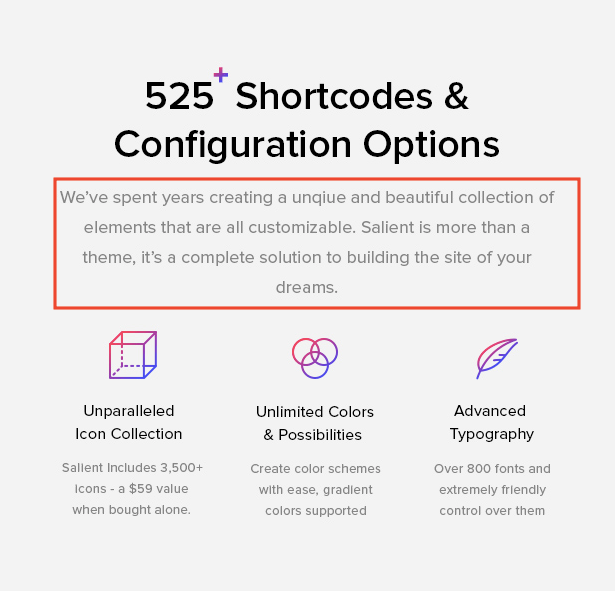
介紹Salient佈景主題特色
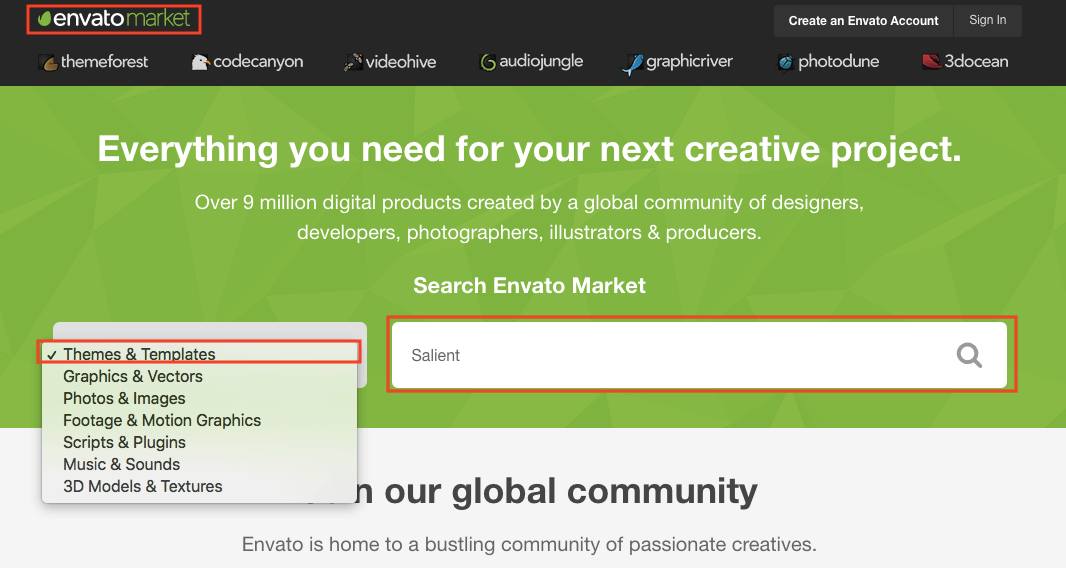
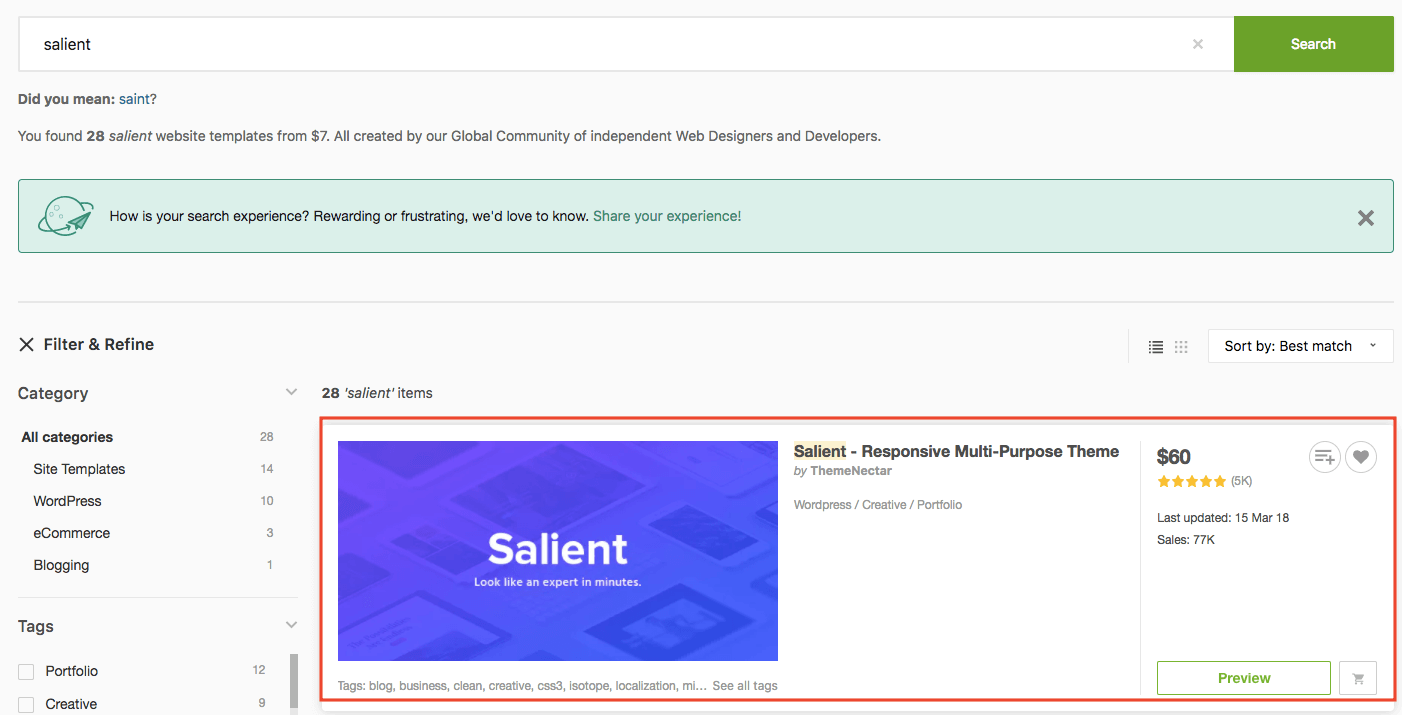
第一步:在 envatomar 首頁中選擇 Theme & Templates ,搜尋框中輸入Salient做搜尋,點擊搜尋結果Salient的圖示可以進入主題介紹頁面。
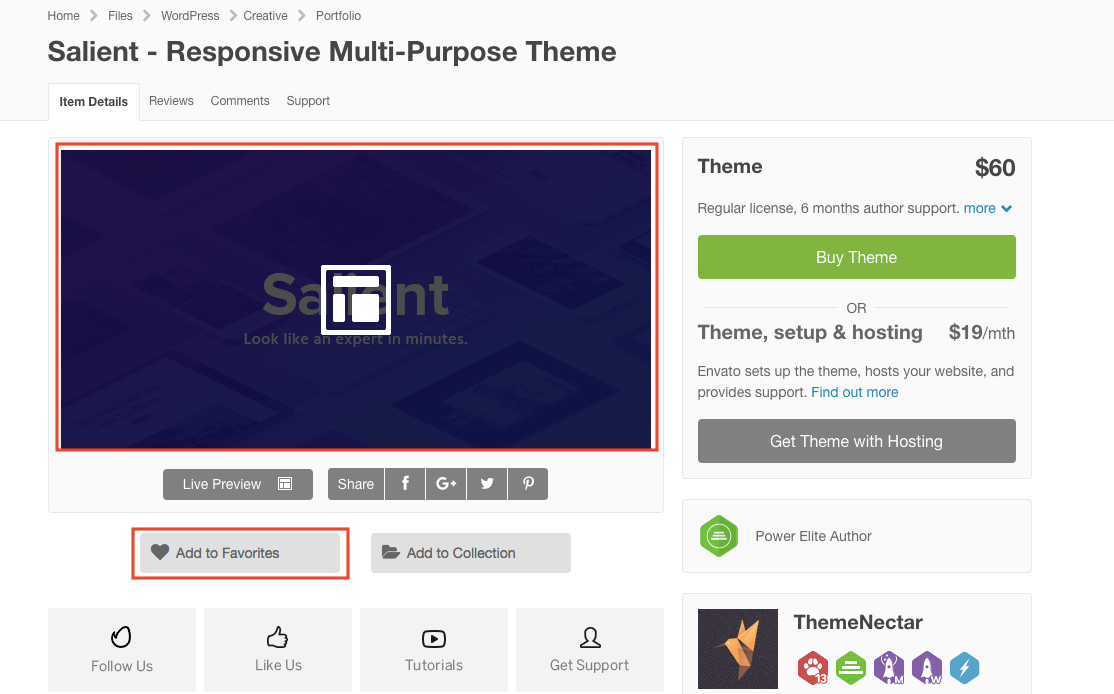
第二步:Salient這個主題的定價是 60 美金,如果要擁有envatomar 線上支援、安裝主題、購買網址、客製化網站等服務需要每個月支付19美金,這些方案各位可以自行參考。點擊Salient圖示或下方的Live Preview按鈕都可以進入到網站演示範例。
第三步:在Salient的範例網站頁面可以看到上方有各種不同類型的頁面選項,想查看圖片、影片的頁面樣式可以點選 Portfolio ,而想建立電子商務網站可以點選 Shop 等等,在這裡鵠學苑主要是介紹 Elements 的部分,這個選項中有相當多的有關頁面內元素的範例可供觀看。
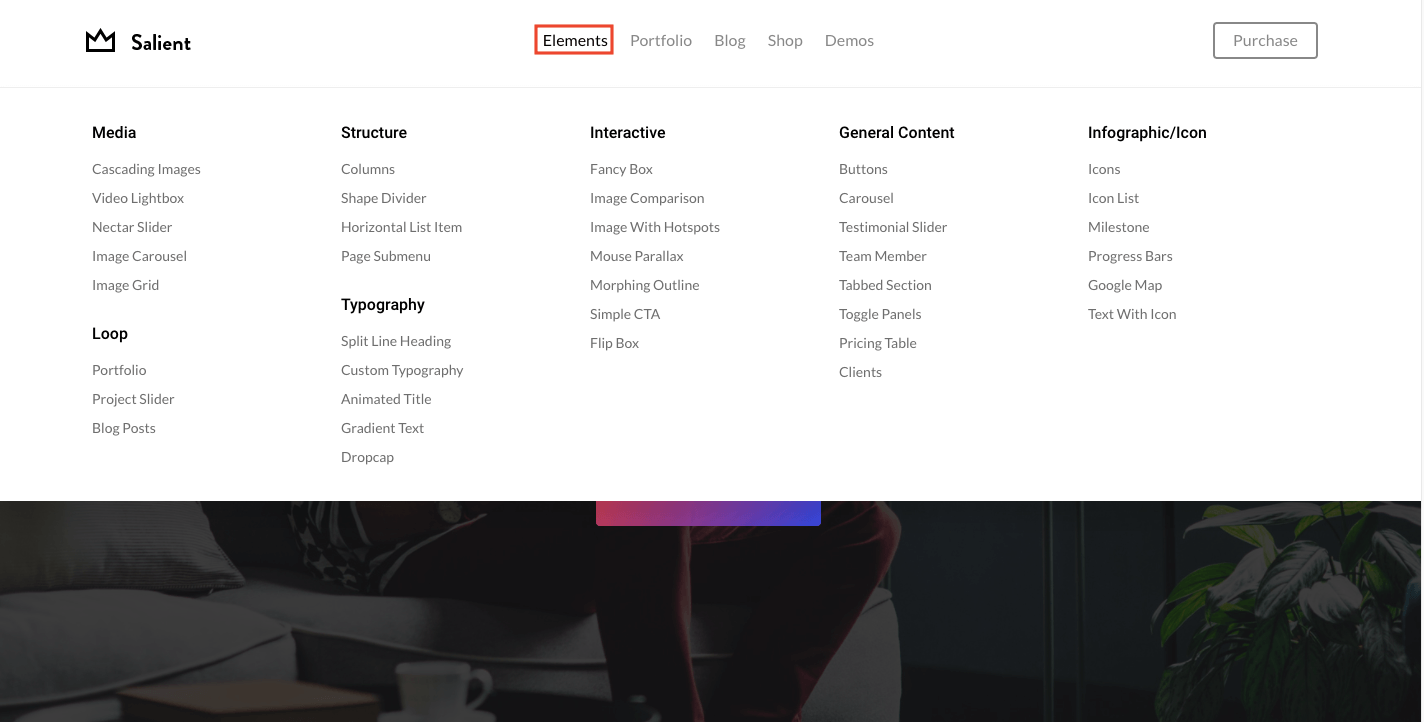
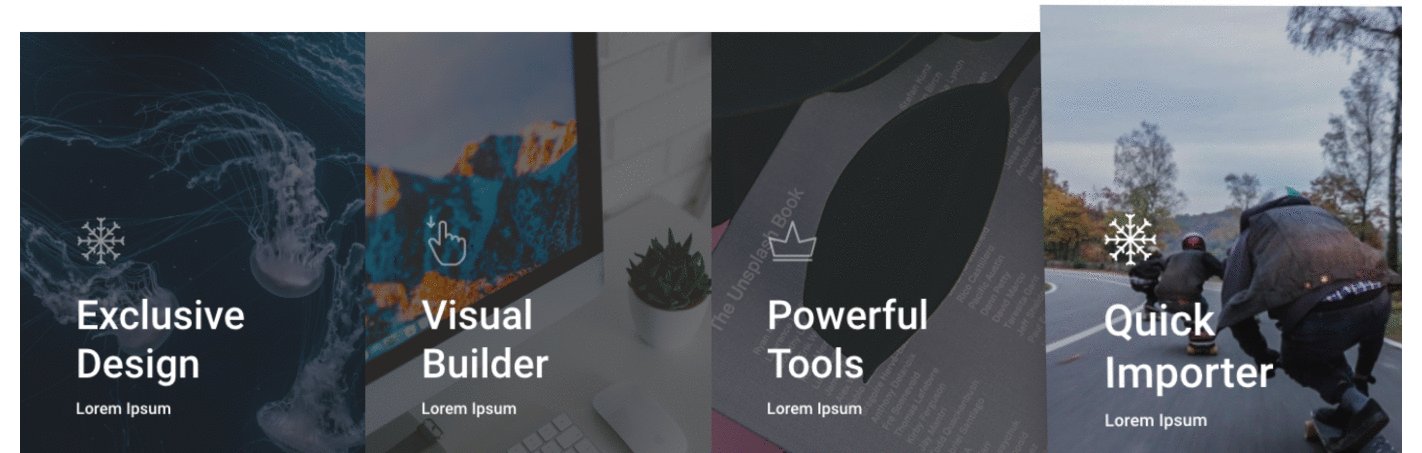
第四步:如下圖所示,頁面元素的範例共有七個不同的類別,幾乎包含所有可能在網頁中使用的元素類型,而較常用的媒體、文字效果、輪播、圖標等也有相當多的演示版型可供參考。
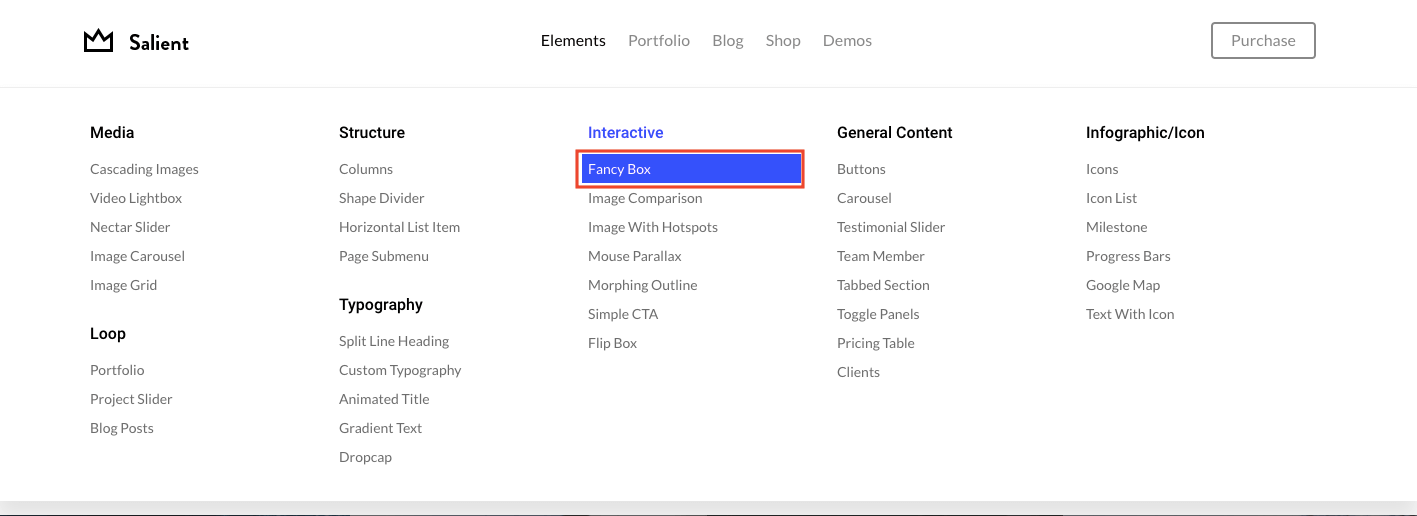
第五步:現在筆者嘗試在 Interactive (互動式)這個分類下點選 Fancy Box 這個元素效果。
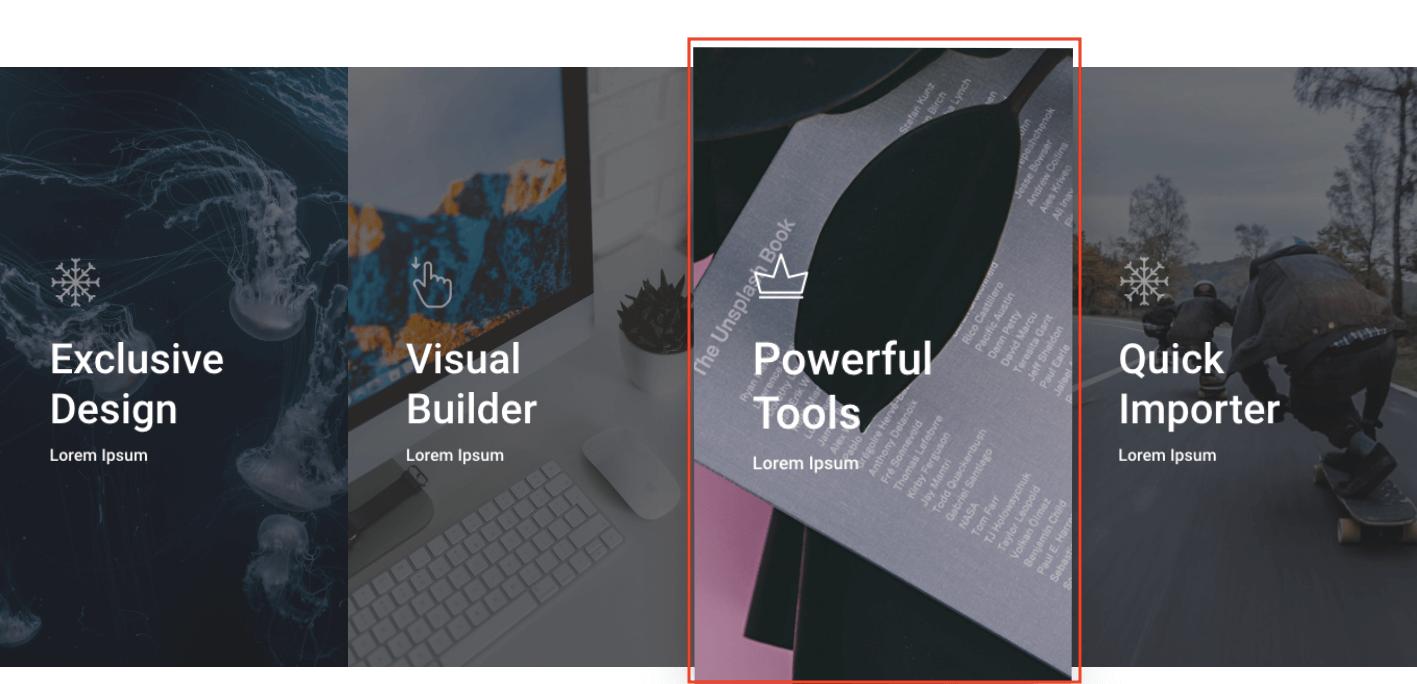
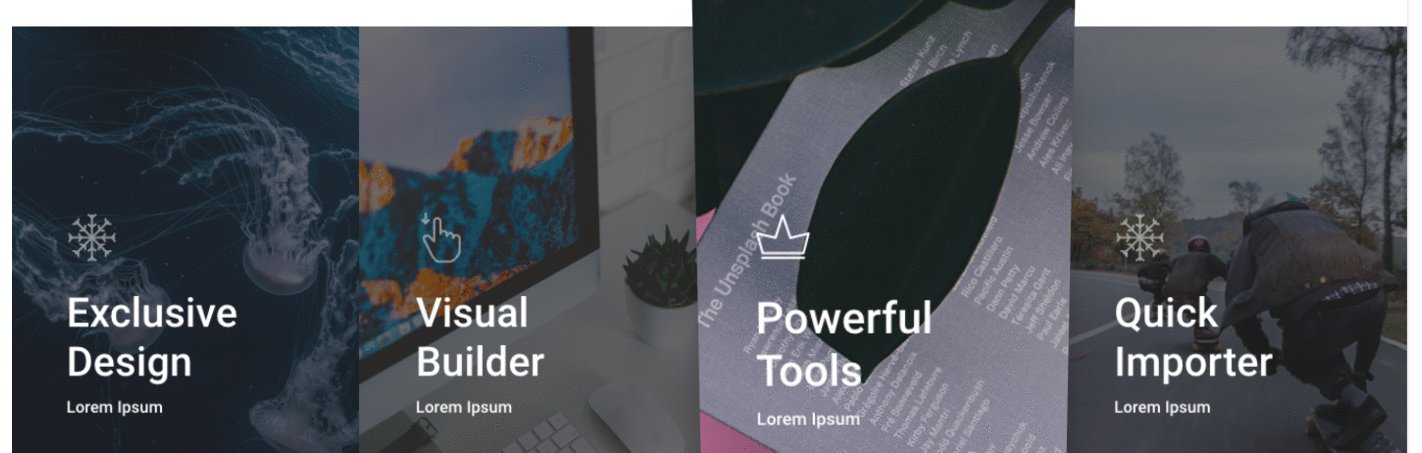
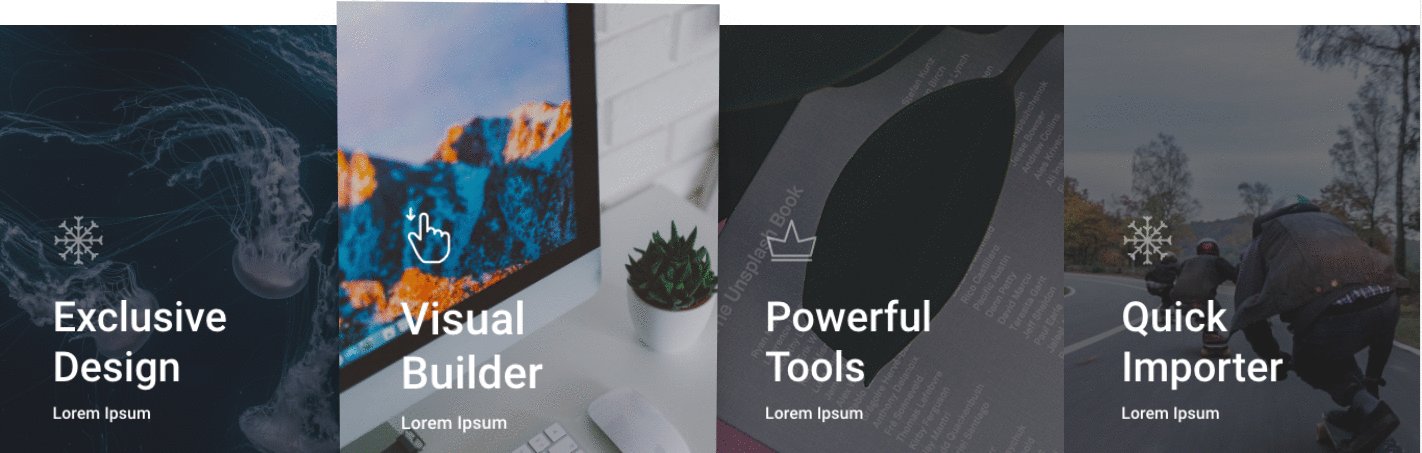
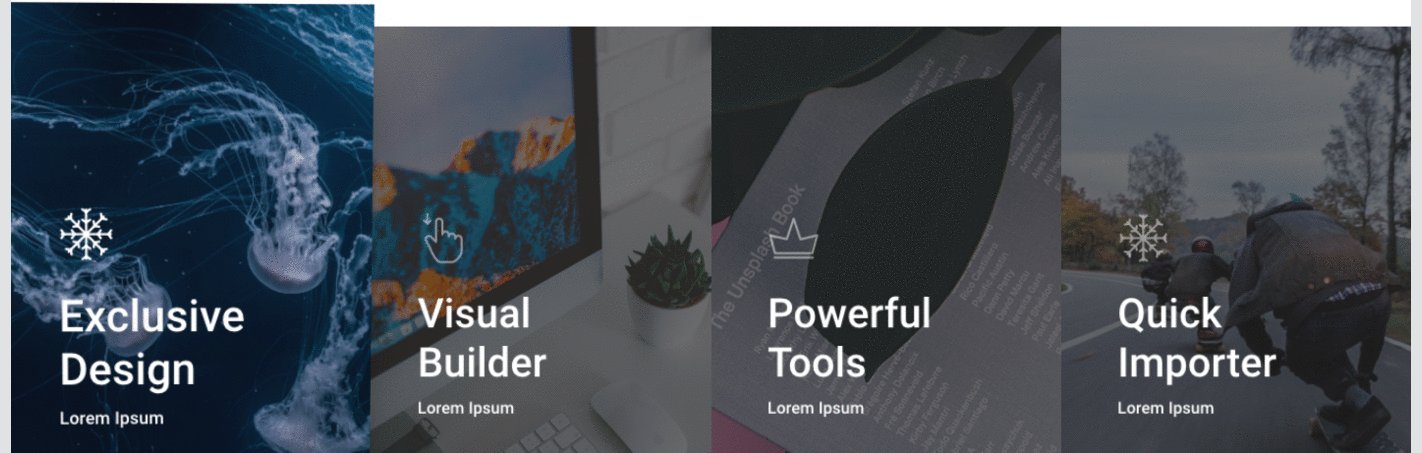
第六步:如下圖,就可以立即看到如果在Salient使用 Fancy Box ,所呈現的就是當滑鼠的游標停留在元素方框上時,會有跳出放大的效果,而將滑鼠左右移動時,長方框的左右也會出現如同蹺蹺板上下晃動的位置偏移,其動畫的細節設定也可以在Salient中做變更。比如點擊之後直接變成全螢幕幻燈變的樣式,如果是在商品頁面套用這個效果,就能讓顧客透過放大展示商品圖片進而了解更多的商品資訊,對於使用者體驗是相當加分的。
第七步:Salient背後的團隊經營這一個佈景主題花費了相當長的時間,創造了許多具有特色風格的頁面元素,為的就是能讓使用者實施完全客製化的操作,打造夢想的網站。
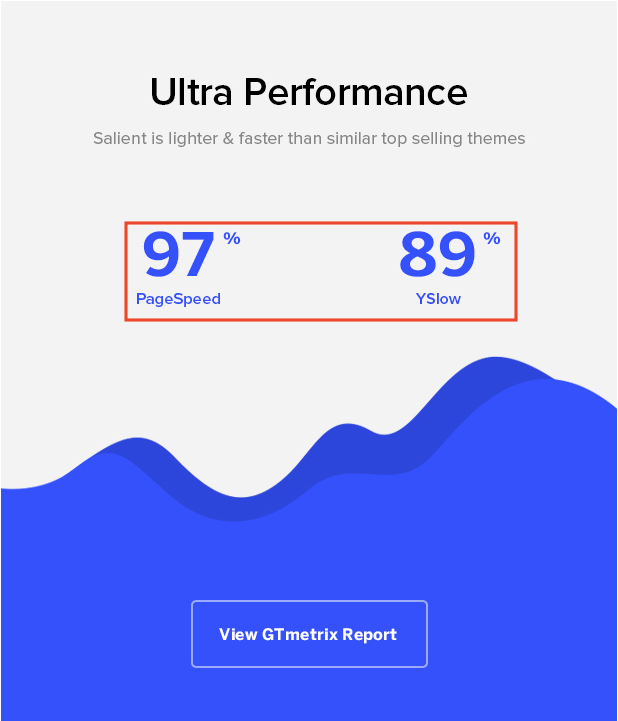
第八步:在 GTmetrix 這個測速網站中使用Salient建構網站後網頁速度的效能可以達到相當高的程度,但在Salient介紹頁面的速度測試報告連結已失效,因此各位有興趣可以自行測試看看網頁載入效能的報告是如何。
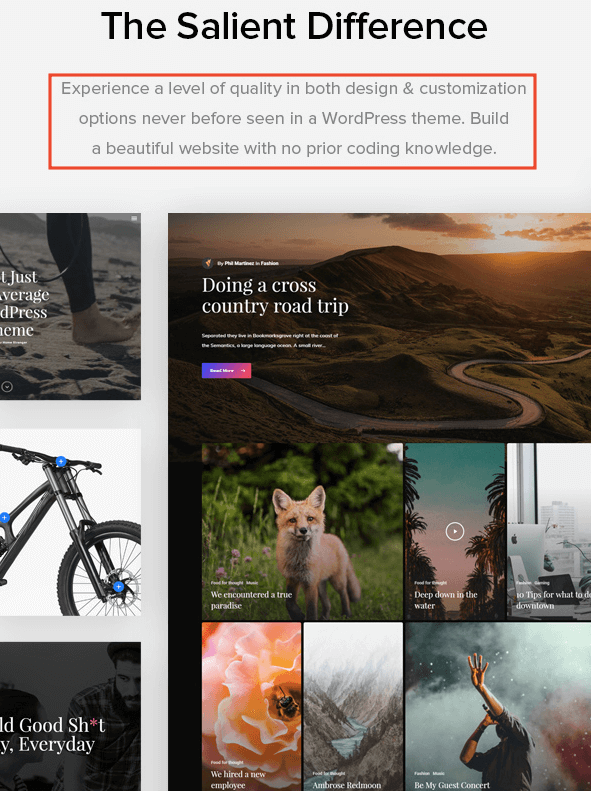
第九步:使用Salient作為網站的架構將能得到全客製化且自由度極高的網頁設計體驗,且不需要程式碼相關的知識,也能夠打造獨一無二的網站。當然這是廣告詞,除非本身是英文老師或者在曾在國外就讀或居住,不然基本的網站相關基礎知識還要自修後再使用Salient架站,才能夠事半功倍。
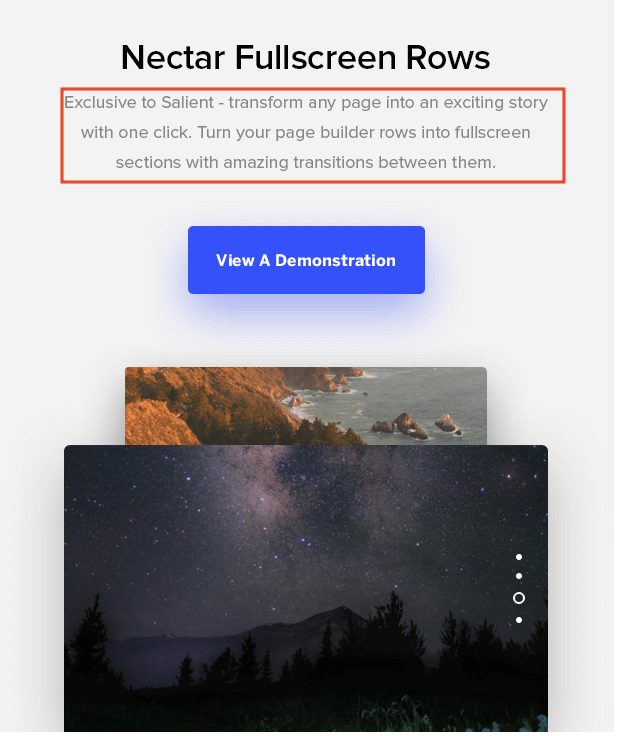
第十步:使用一鍵點擊,能改變任何頁面的連貫性進而創造極佳的內容延伸閱讀性,更能改變任何網頁元素區塊的大小為全螢幕顯示,美化網站內容帶給使用者更優良的瀏覽經驗。
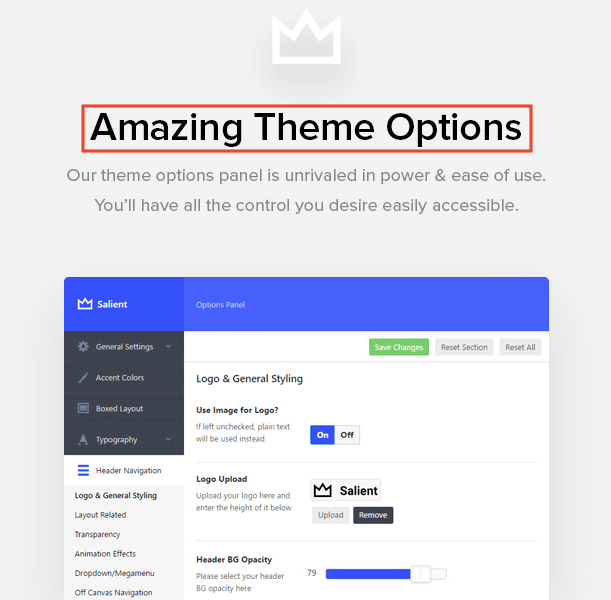
第十一步:多樣性的佈景主題細節設定,不需在網站後台中點擊每一個選項尋找設定全站頁面元素或建構網站佈局的方法,在主題選項內可以簡單快速的一次將所有相關設定完成。
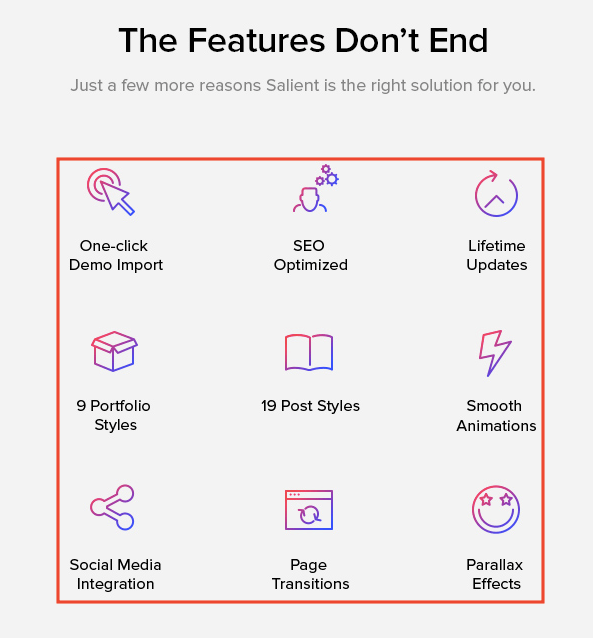
第十二步:Salient所具有的特色功能:一鍵匯入範例網站、SEO搜尋引擎優化設定、永久免費主題更新、9種作品集的風格樣式、19種文章頁面可選擇的排版方式、CSS特效動畫、建立社交分享、簡單快速的網頁跳轉、頁面元素區塊視差效果。
第十三步:Salient擁有自己的獨家設計,被名稱為HTML5 Particle System (粒子動畫系統),透過上傳的圖片將其製作成動畫特效,有著炫麗的演示方式。
了解Salient在WordPress後台中如何匯入Demo網站
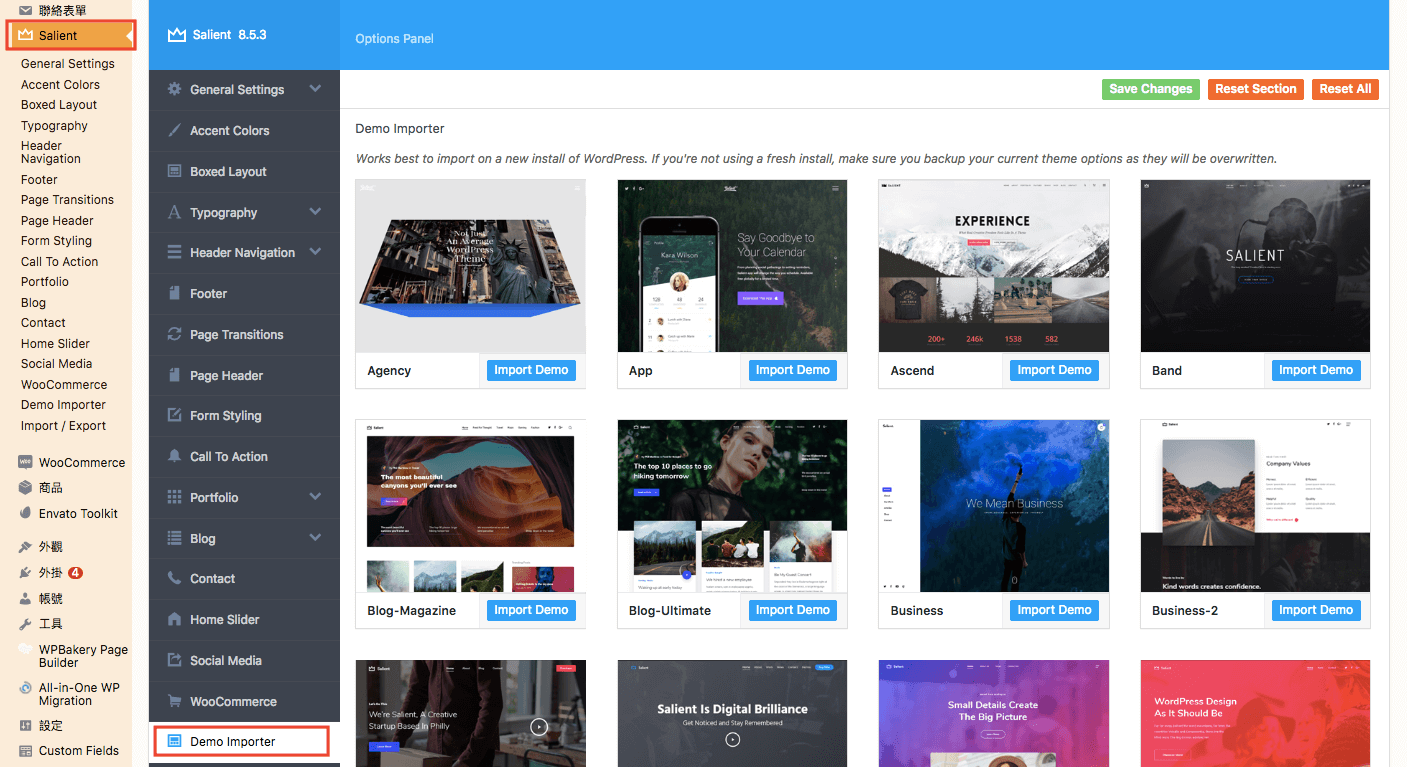
第一步:在安裝完Salient就可以在 WordPress 後台中找到皇冠圖示,點擊後如圖所示找到 Demo Import,點擊後可以看到可選擇的範例網站圖示清單(如何安裝佈景主題可以參考鵠學苑的教學文章 WordPress主題選用)。
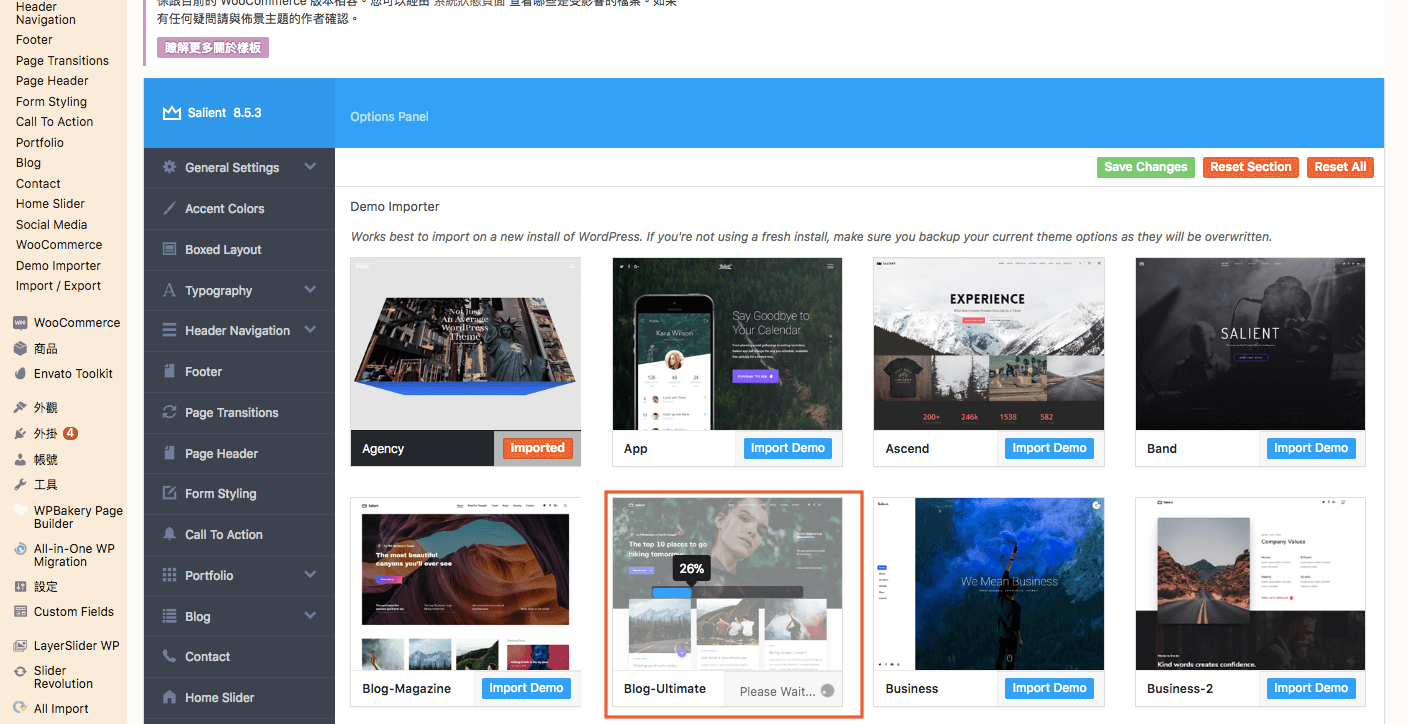
第二步:將滑鼠游標移至清單項目的預覽圖示上,會出現 “Import Demo“的按鈕,點擊後即可開始匯入範例網站的版型。
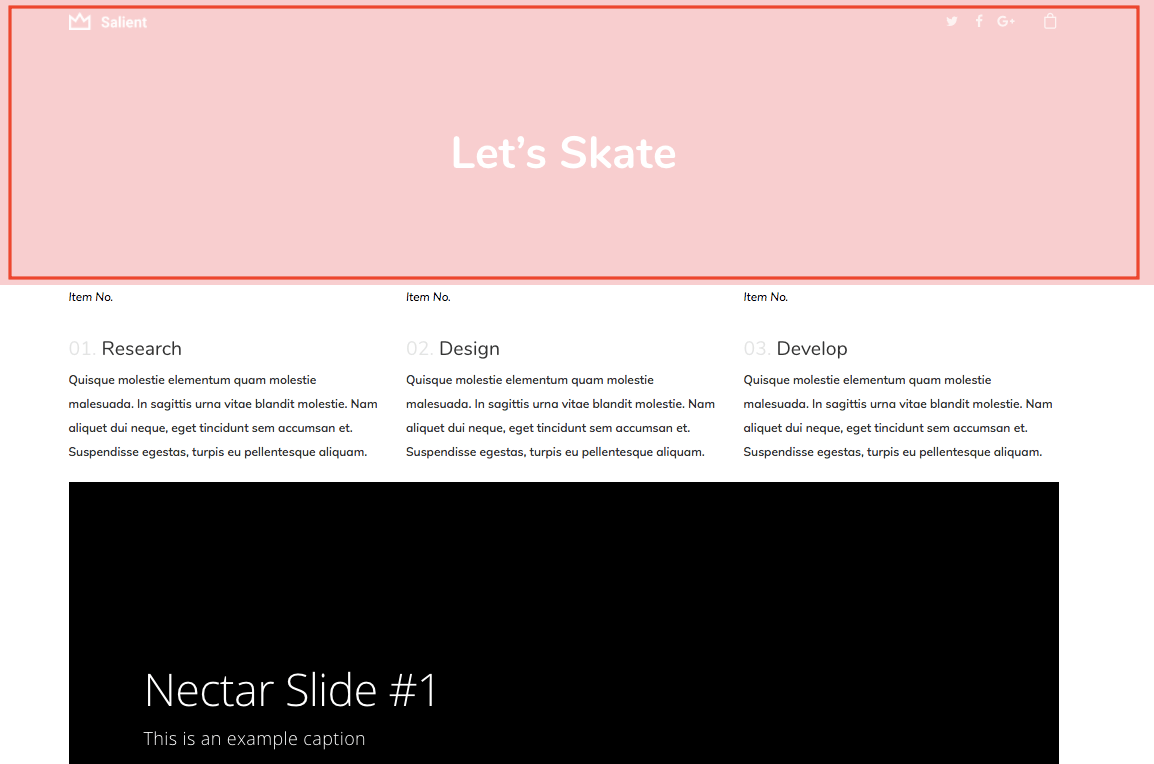
第三步:匯入完成後到前台查看,範例網站不會匯入圖片及影片,只剩下文字的部分,因此可以快速的開始修改自己的網站,不會有要不斷換圖的問題。
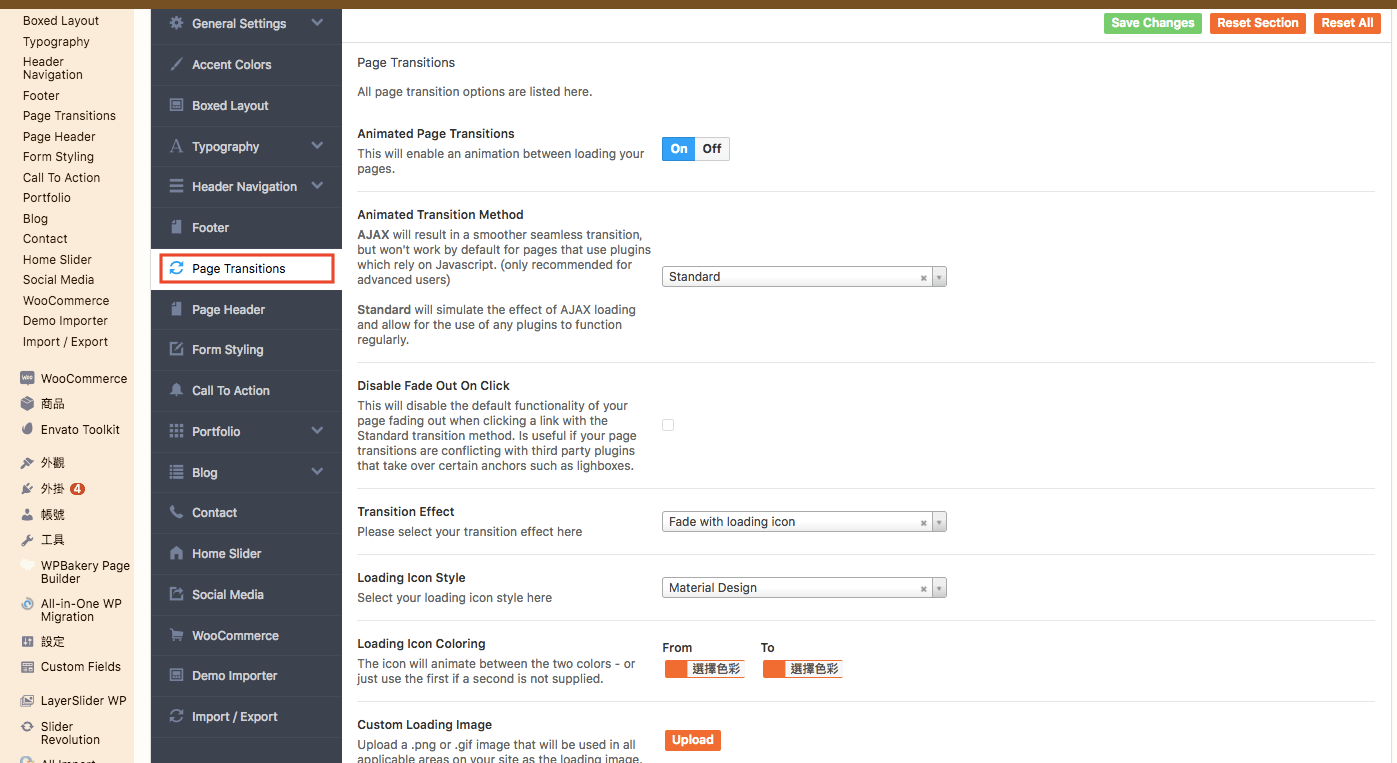
第四步:Page Transitions這個選項也是Salient特有的設定選項,可以設計頁面轉換的動畫特效、方式,或者變化效果,再細一點的到頁面加載中的動畫樣式都可以設定。
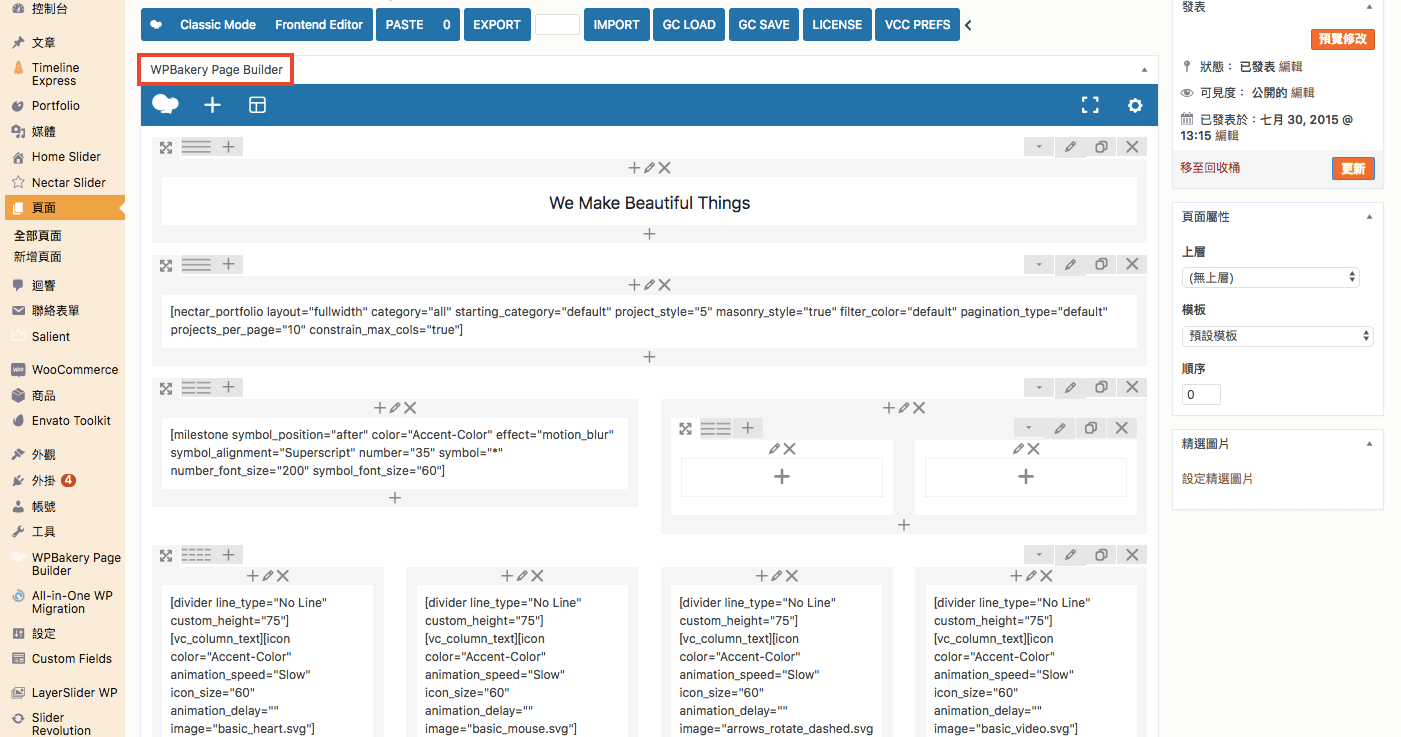
第五步:另外一個特點是在網頁編輯一共有三種方式,第一種是WordPress傳統編輯器,第二種是WPBakery Page Builder,也就是在網頁的後台使用拖拉的方式放進網頁元素,並以區塊、欄、列來對頁面做排版的方式,下圖為第二種方式。
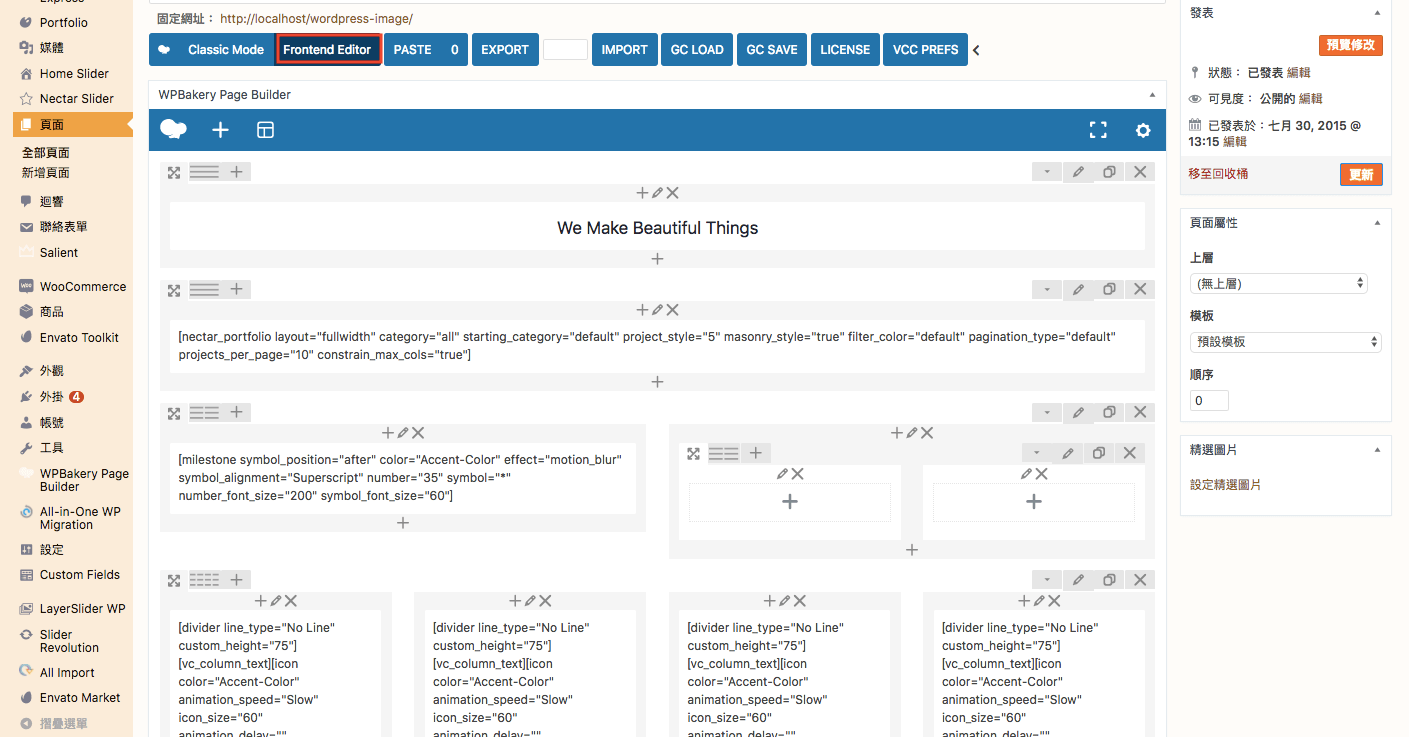
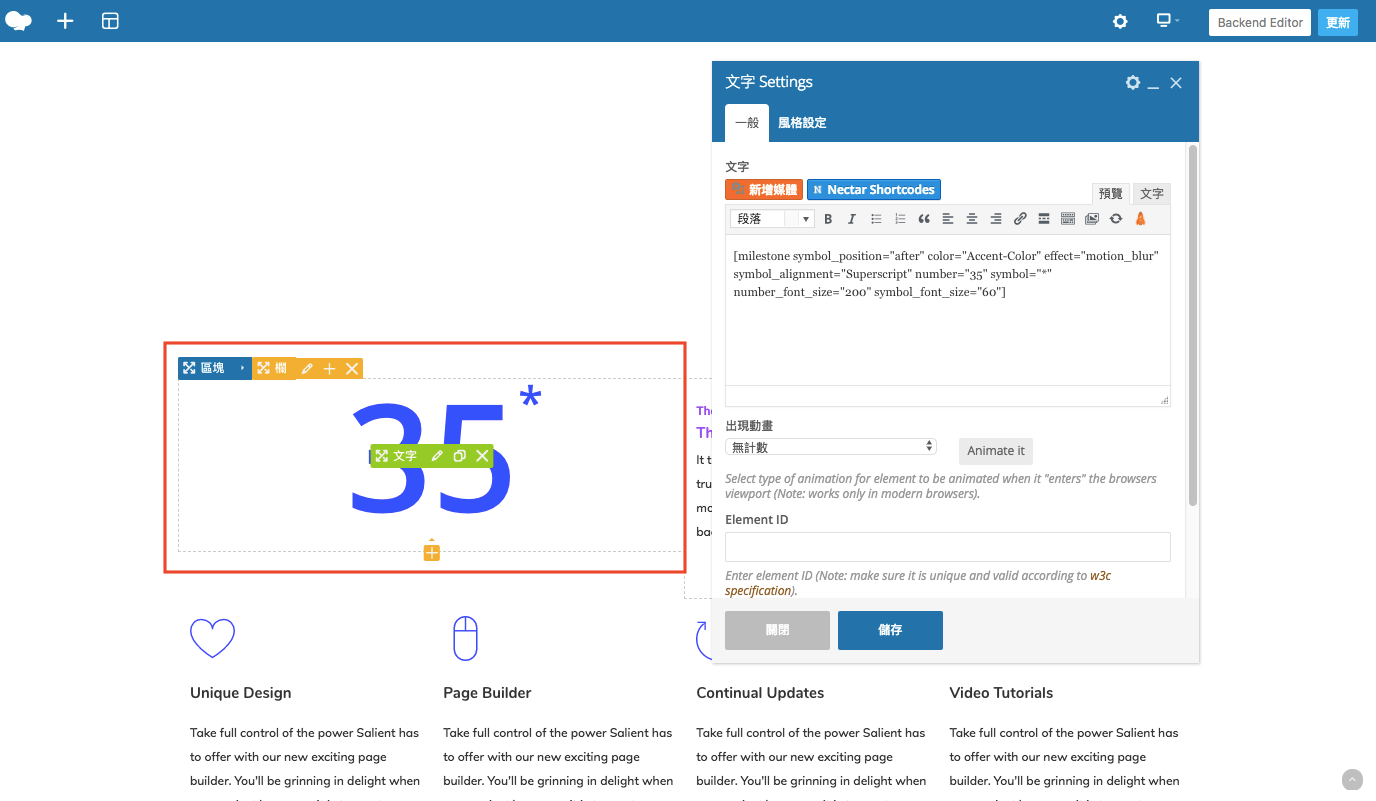
第六步:點擊下圖中紅色方框Frontend Editor,就會進入第三種方式,在前台直接編輯網站,也就是常說的”所見即所得“的快速更改內容,如圖二所示。
結語:
鵠學苑之所以會推薦Salient這個佈景主題,絕對不是閉著眼睛隨便瞎選一個佈景主題就來寫教學,從一開始我們介紹Salient擁有的頁面元素詳細演示,接下來的網頁測速表現及獨家粒子動畫系統,倒最後面的一鍵導入範例網站版型,三種可以用在不同時機的網站編緝修改方式,都說明了如果有心打造一個具有與眾不同特色的網站,Salient會是眾多付費主題中可以做為至少前五名順位優先使用的選擇。當然,說好的不說壞的,就有失客觀性,在這裡要提醒的是,Salient的動畫特效無疑是一大賣點,但要知道建立一個網站不只是要在外觀視覺上足夠吸引人,還有網站速度、功能穩定度、搜尋引擎友善度等更重要的因素需考量,如果一昧的追求特效,結果卻導致網站過慢甚至內容因為使用動畫製作而導致搜尋引擎無法辨識造成網站無法被搜尋到,那就得不償失了。今天的教學到這裡告一段落了,不要忘記持續關注鵠學苑的最新文章,想學習超詳細的WordPress攻略嗎??來 鵠學院 就對了!我們下次的教學見~
站內相關文章:
網站架設知識推薦閱讀:
一頁式網站介紹 – 單頁式活動網站製作要點與應用說明
Site Kit for WordPress – Goolge 官方服務整合外掛正式上線
Google 優先索引行動版內容 將於一年內對所有網站實施