歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略 – Search Console 強化項目 中的複合式資訊卡( Rich Snippets )也稱為複合式摘要,在目前 Search Console 最新繁體中文的定義名稱已改為 ” 複合式搜尋結果 “,那什麼是複合式搜尋結果呢?簡單來說就將 Google 定義的特定結構化資料類型,在網站中加入選定資料的語意標記,在符合 Google 複合式摘要規範的情況下,將會在搜尋結果中呈現較為醒目的特殊樣式,目前支援的類型有徵人啟事、食譜、活動、問與答網頁,只有建立上述 4 種類型的結構化資料,才會在 Search Console 新版強化項目中顯示資料。至於如何建立結構化資料,可以參考這一篇文章:Google Search Console 結構化資料 教學 – 網站建立 Schema 標記。
在新版 Search Console 中將複合式資訊卡、行動裝置可用性、AMP 加速版行動網站這三個項目合併在 ” 強化 ” 的項目中,複合式資訊卡的建立筆者希望使用比較容易的方式來跟大家分享如何標記,因此會以 Google 結構化資料協助標記工具 為主軸另外寫一篇教學文章。而在本篇文章中會重點介紹行動裝置可用性與 AMP 這兩個項目在新版 Search Console 中資料所呈現的樣式,以及當有出現錯誤時如何向 Goolge 提交驗證,主動讓 Google 知道錯誤已修復,才能讓網站有獲得更好搜尋結果排名的機會。(不知道什麼是 AMP ? 請參考:Google AMP 網頁 教學 AMP是什麼 ? 加速 手機版網頁 必學技能!)接下來跟著鵠學苑的腳步,讓我們開始學習吧!
Search Console 遷移說明
https://support.google.com/webmasters/answer/9073702
Google Search Console 登入網址
https://search.google.com/search-console/about?hl=zh-TW&utm_source=wmx&utm_medium=wmx-welcome
Search Console 行動裝置可用性與 AMP 說明
https://support.google.com/webmasters/answer/9063469?hl=zh-Hant&ref_topic=7440006
複合式資訊卡改版為搜尋結果樣式強化
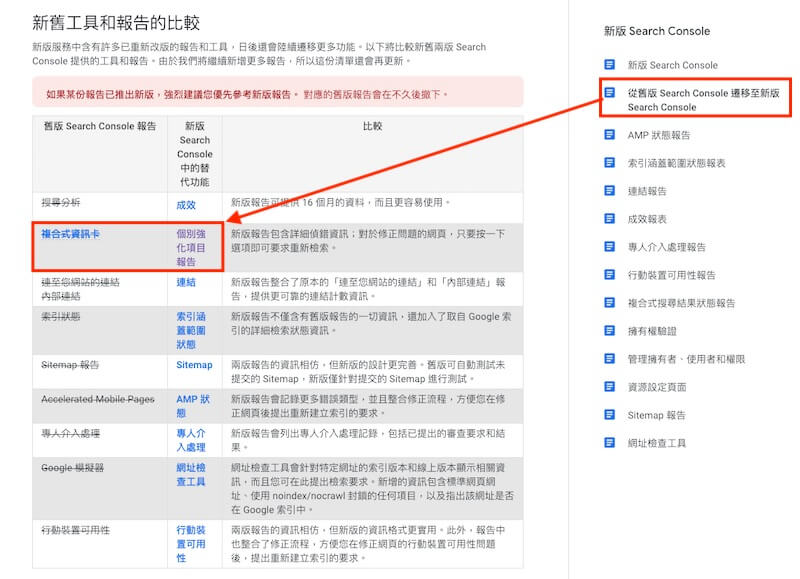
第一步:下圖是 Google Search Console 新舊版本的比較,可以看到複合式資訊卡已轉移到個別強化項目報告,關於複合式資訊卡可以參考此篇說明:複合式搜尋結果狀態報告。
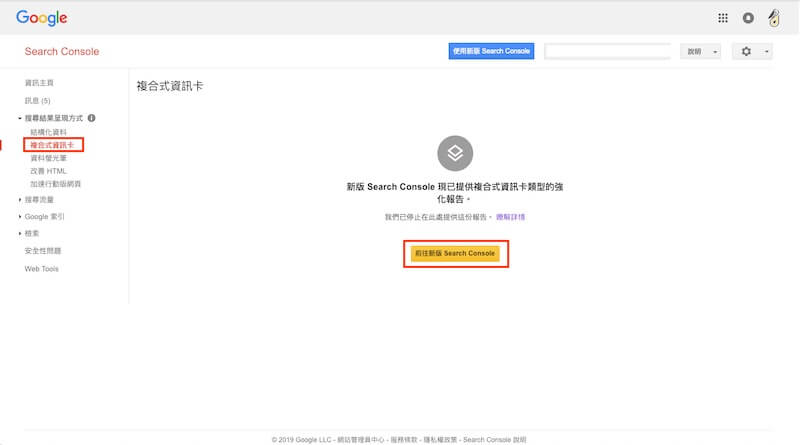
第二步:登入 Google Console 後在搜尋結果呈現方式可以找到複合式資訊卡的項目,在右方公告的位置點選前往新版 Search Console。
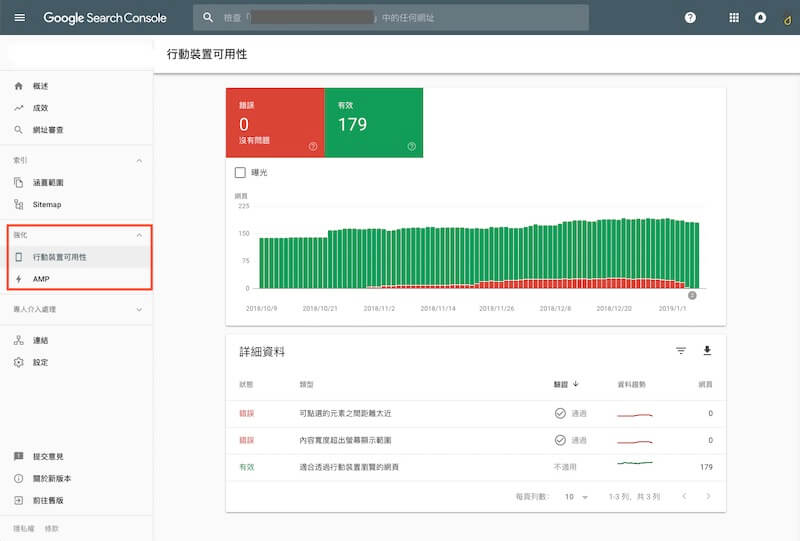
第三步:新版強化項目中目前有行動裝置可用性及 AMP 兩個項目,根據 Search Console 說明文件,只有在網站建立文章開頭介紹的 4 種結構化資料類型,才會在強化項目中顯示複合式搜尋結果的分析資料,如果不在 4 種類型中,則要到舊版的 Search Console 結構化資料想項目中查看。
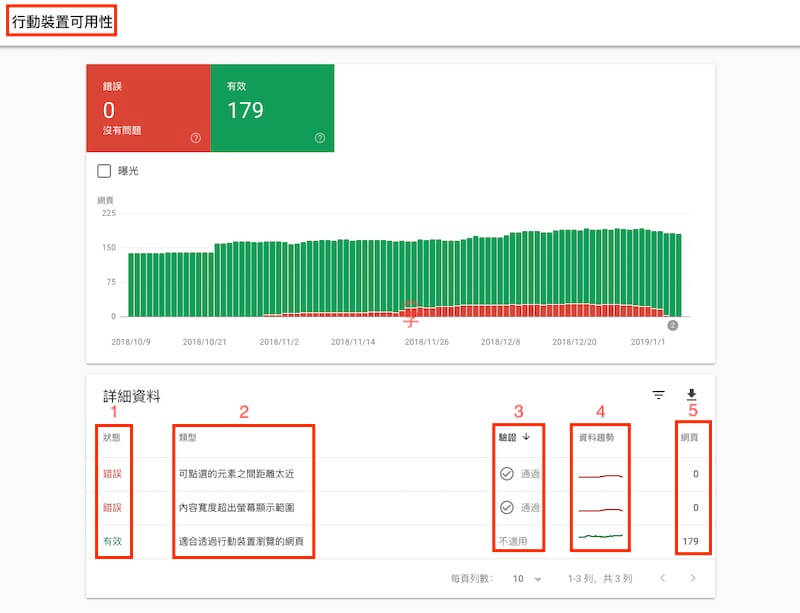
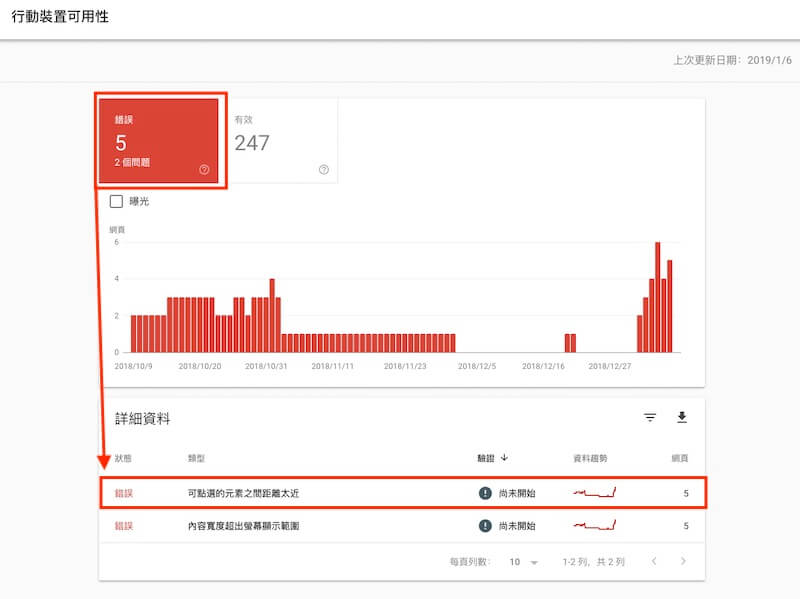
第四步:點選行動裝置可用性的項目,下方資料欄位將分別說明:
- 狀態:分為錯誤及有效,當 Google 在爬取網站行動版網頁時,發現顯示的版面樣式不符合行動裝置規範時,就會顯示錯誤。
- 類型:目前較容易出現的錯誤有兩種,可點選元素距離太近以及內容寬度超出螢幕顯示範圍,可點選元素指的是連結、按鈕等 HTML 元素,包含圖片連結,影音連結等 ; 而內容寬度則是指網頁中有區塊在行動裝置上顯示時沒有在 Viewport (視口)之中,白話來講就是切版或破版,原因通常來自於 CSS 定義時沒有符合 RWD 設計規範。
- 驗證:顯示當前錯誤驗證狀態,在下一小節會講解如何提交錯誤驗證。
- 資料趨勢:查看錯誤與有效的行動版網頁數量走向。
- 網頁:錯誤及有效的網頁數量。
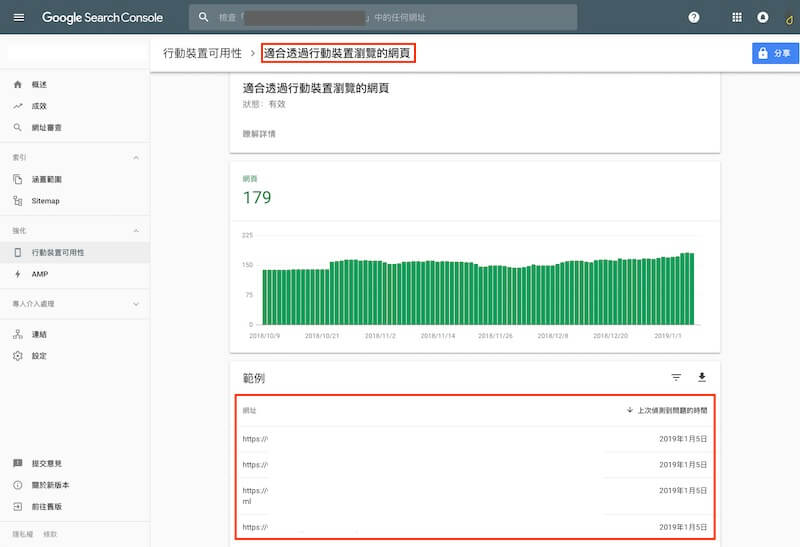
第五步:點擊有效的項目進入後會在下方顯示行動裝置可用性為正常的網站內部頁面網址以及資料分析趨勢。
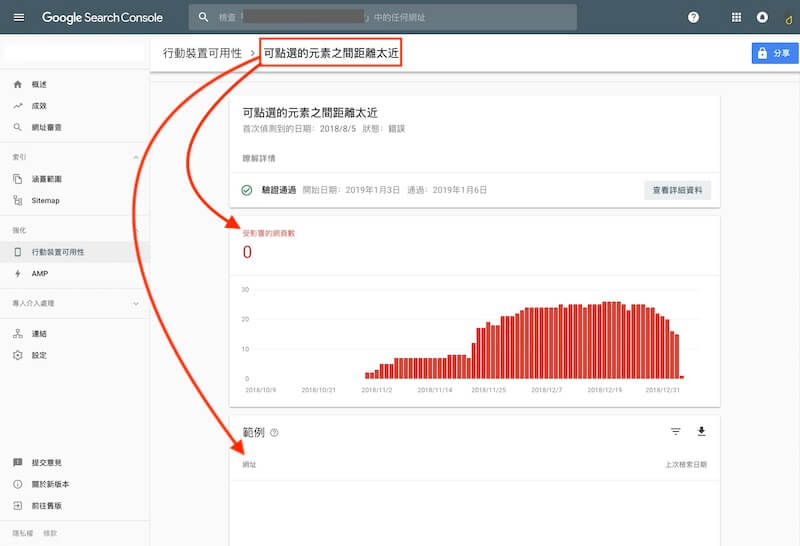
第六步:在錯誤項目的頁面中比較不同的是會列出偵測到錯誤的時間以及驗證狀況,可以根據時間點去判別在在那段期間中是否有對網站做怎樣的更動,才會導致 Google 判定錯誤。
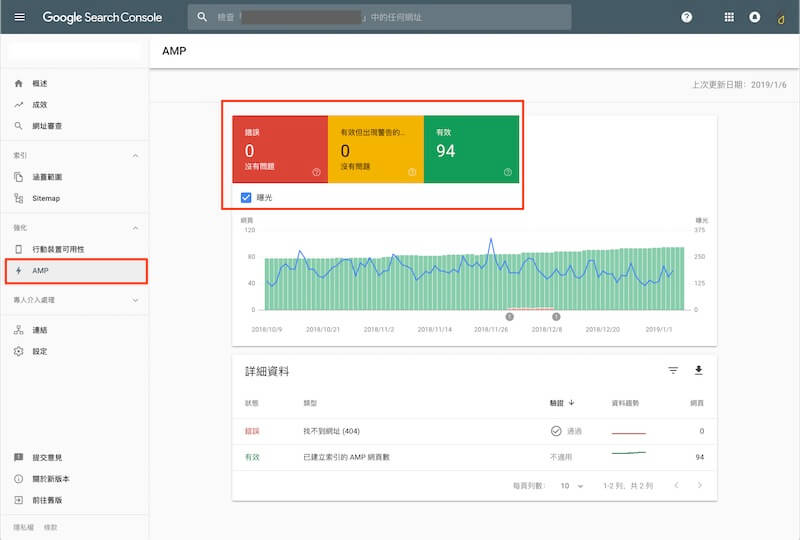
第七步:AMP 的頁面基本上與行動裝置可用性相同,當點選曝光的選框,會顯示 AMP 網在行動裝置上被搜尋到的資料趨勢,正常而言當 AMP 網頁數量穩定增加時,曝光數也會呈現穩定的波動,如果資料趨勢是沒有起伏的,那就表示 AMP 網頁可能有連結上的問題。
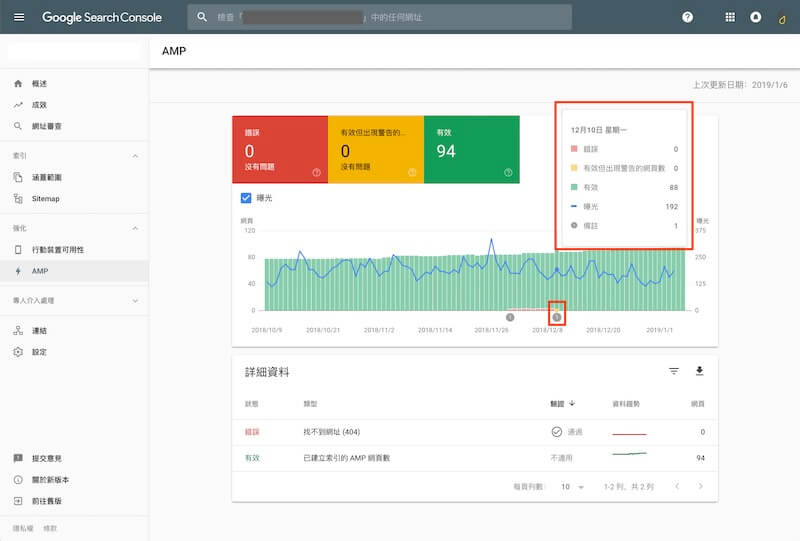
第八步:點選資料圖表會顯示不同的時間區間中詳細的資料,可以連續標記做資料變化的比較。
驗證行動裝置可用性及 AMP 錯誤項目
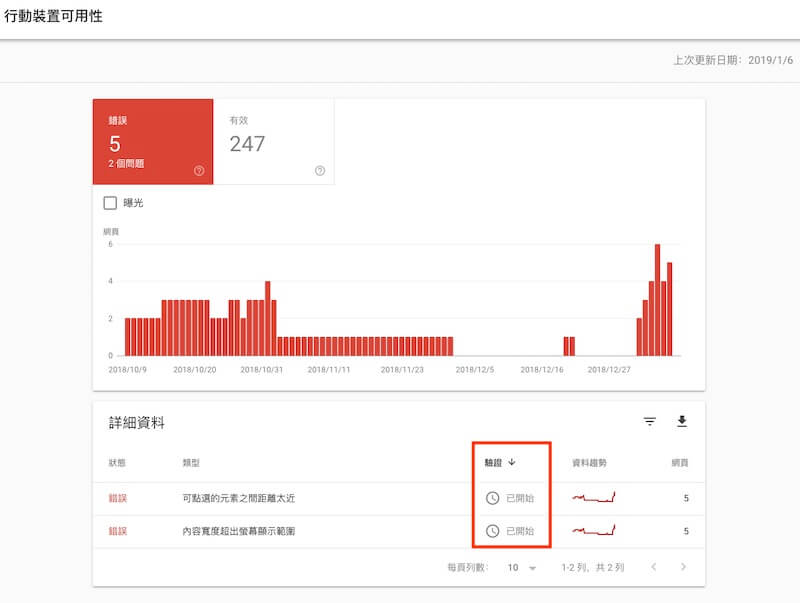
第一步:接下來將說明當 Search Console 出現行動裝置可用性或 AMP 錯誤項目時,在提交驗證前可以做的事情以及如何開始驗證。下圖中是發生錯誤的畫面,在詳細資料的欄位中可以看到錯誤類型、錯誤數量以及驗證狀況,筆者以可點選的元素之間距離太近這個項目來做示範。
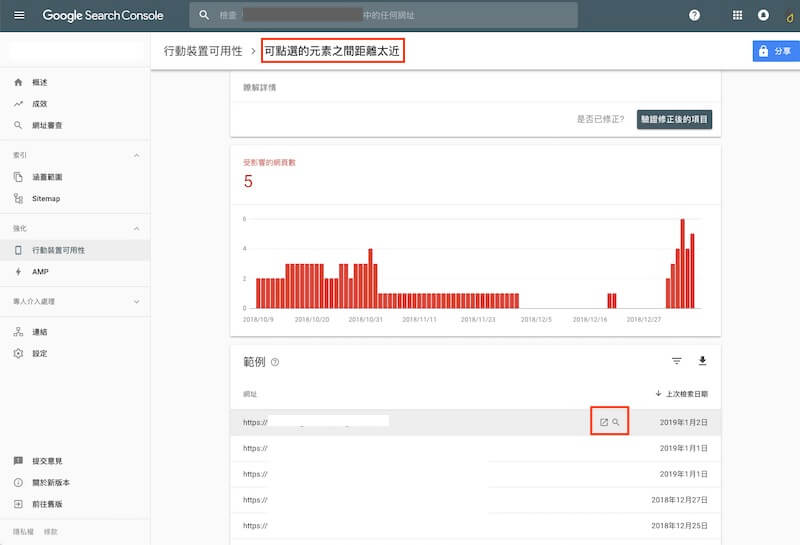
第二步:點擊進入錯誤項目之中,首先必須根據範例區塊中的網址來判斷造成錯誤的原因,在示範中所有的錯誤都是發生在標籤頁面,筆者在網站中找到是因為固定小工具外掛的行動裝置設定有問題,側邊欄在行動版網頁上無法完整顯示,所以導致 Google 判斷為錯誤。因為全部都是屬於標籤頁面,因此只要點選其中一個網址來檢查即可,如果你的錯誤是來自不同頁面的網址,那麼就要針對每一個網址重複以下教學的步驟。首先選中要檢查的網址列,如下圖中可以看到會出現兩個圖示,左邊的是連結到錯誤的網頁,方便直接使用 Chrome 行動裝置模擬器查看排版狀況,右邊放大鏡圖示是檢查錯誤網址,跟工具欄中的網址審查是一樣的功能。
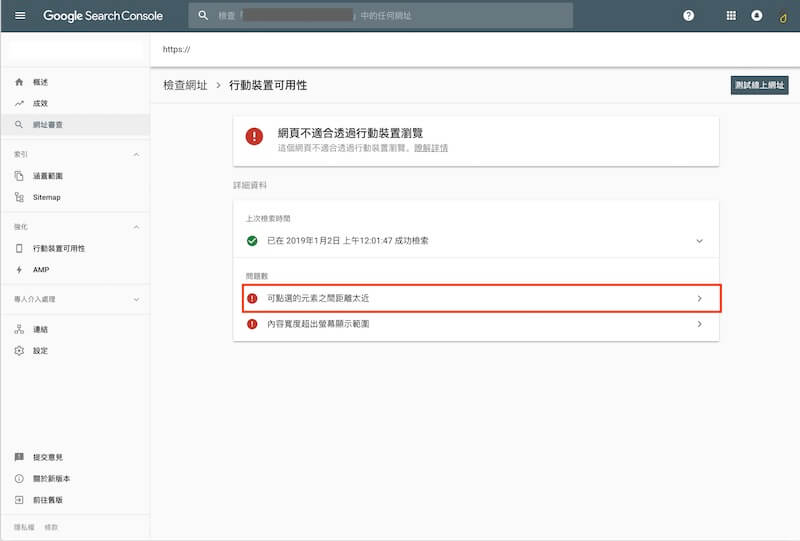
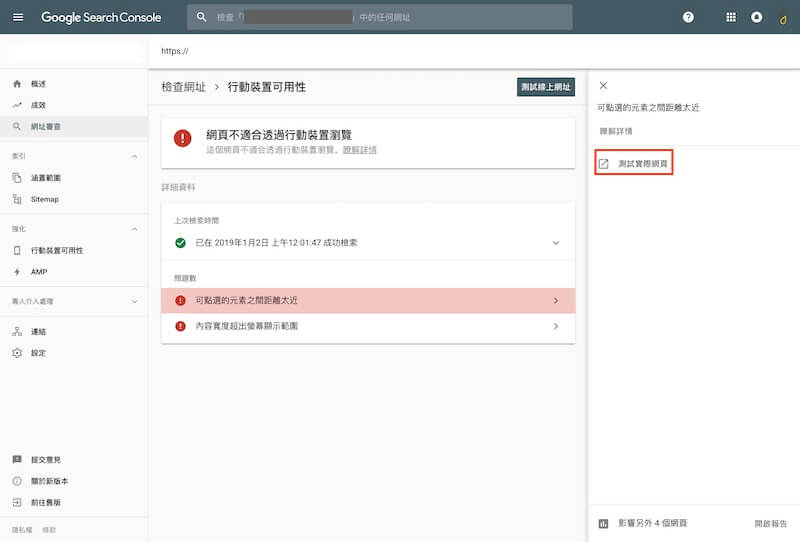
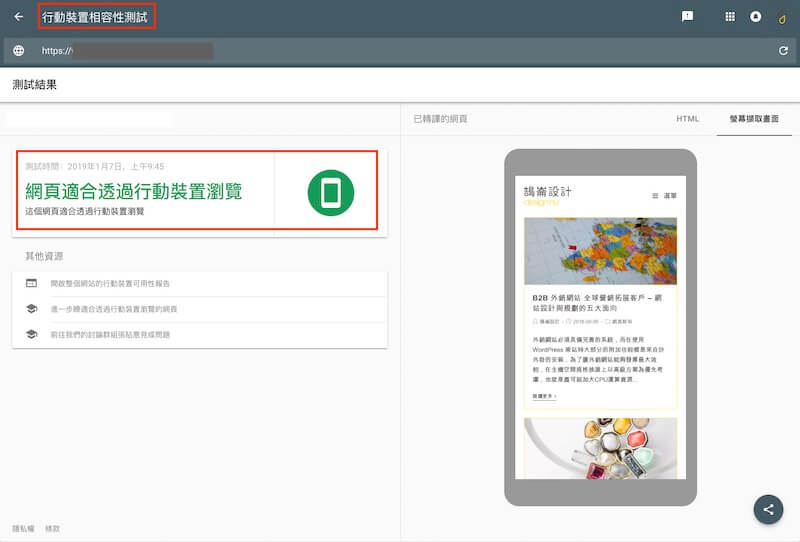
第三步:點選放大鏡圖示後會進入下圖畫面,在問題數欄位選擇圖中標示的錯誤項目,在右側會彈出測試實際網頁的選項(下圖二),點選之後就會自動在 Google 行動裝置相容性測試 中檢查網頁(下圖三)。當檢查結果為網頁適合行動裝置瀏覽時,就表示剛剛筆者對網站固定小工具外掛的問題修正已完成。
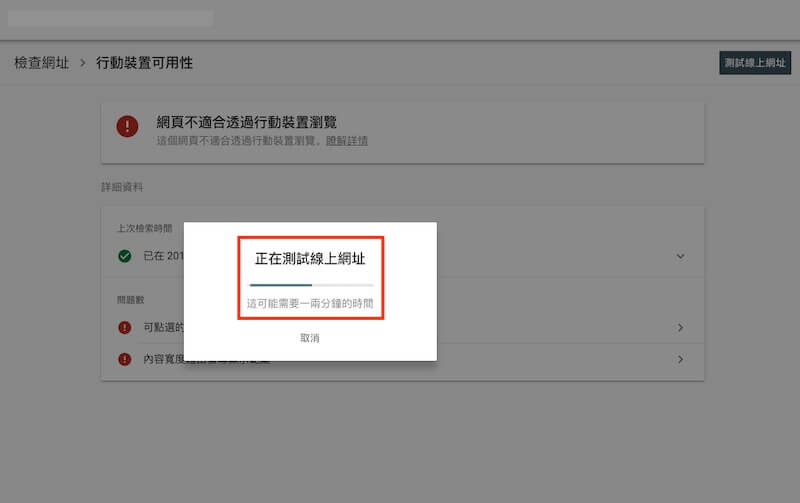
第四步:上一步驟檢查沒問題之後,回到檢查網址的頁面,點選右上角的測試線上網址,在 Search Console 中對網頁即時的狀態再次檢查。
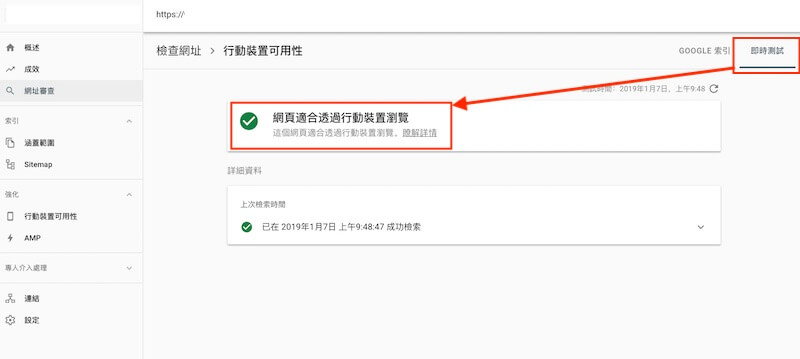
如果網站版面問題確實已經修正了,測試完成後會出現以下畫面,在即時測試的頁籤中會有網頁適合透過行動裝置瀏覽的提示。
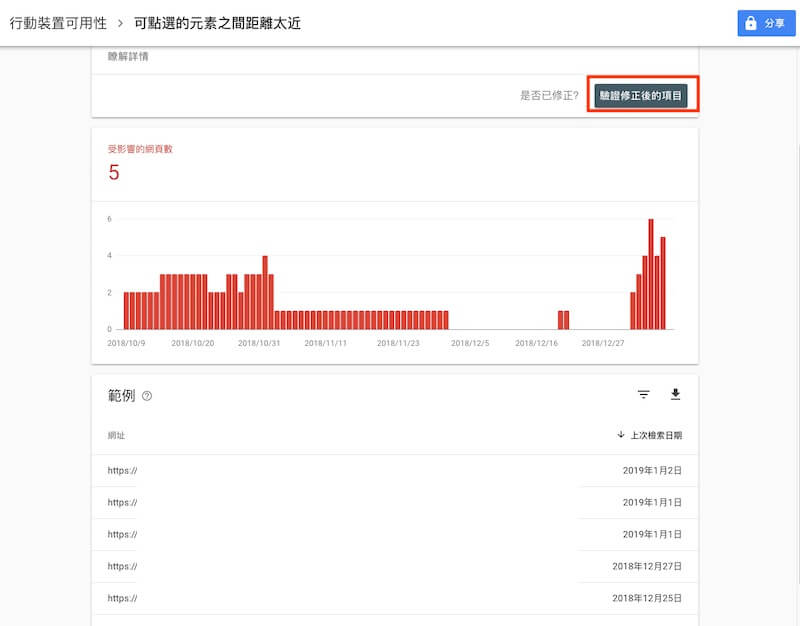
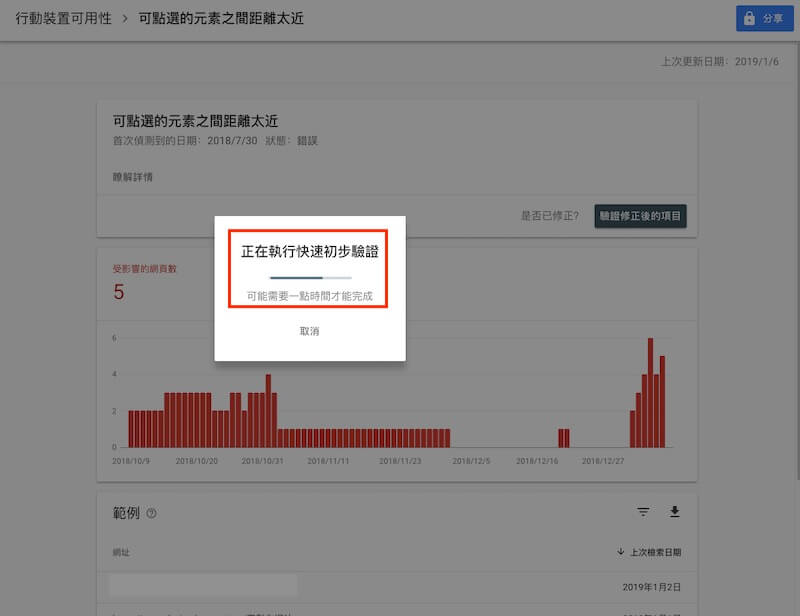
第五步:完成行動裝置相容性測試與線上網址測試,且都顯示為綠色的提示之後,就可以回到錯誤項目中開始驗證修正後的項目,點選圖一標示的按鈕後,會出現圖二的提示:Google 正在快速初步驗證,會需要一些時間。
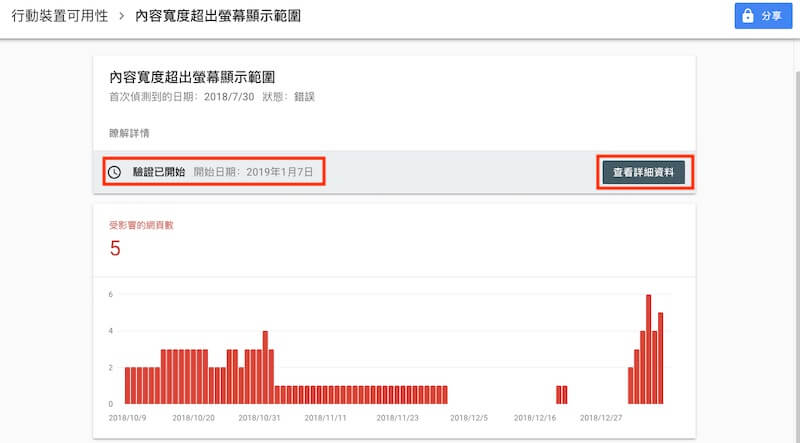
第六步:如果初步驗證沒問題,就會開始對此錯誤項目中所有的網址開始驗證,如下圖所示,也可以點選查看詳細資料按鈕,就會顯示此次驗證有多少網址是需要處理以及有哪些網址正在驗證(下圖二)。
第七步:在第一小節提到的詳細資料 → 驗證欄位的狀態就會變更為已開始。
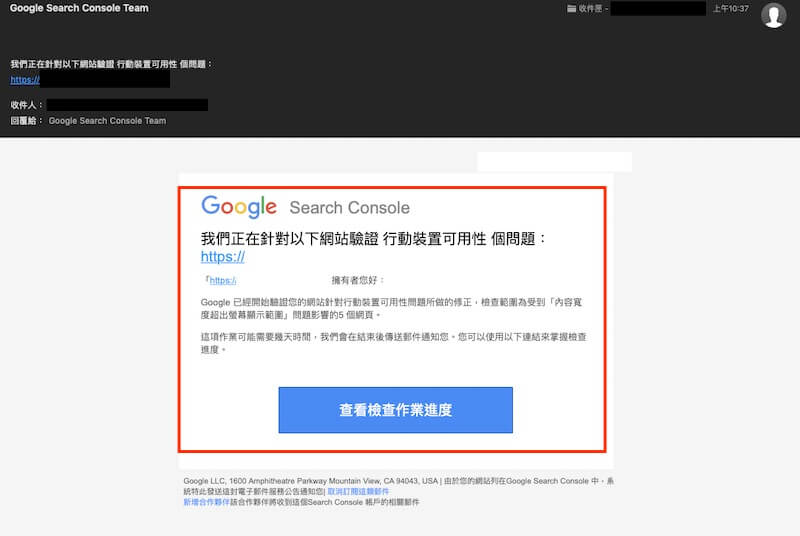
第八步:同時 Google 也會寄信到 Search Console 帳號註冊的信箱中,告知錯誤項目已經開始驗證。
結語:
Search Console 驗證開始之後,無論有沒有通過驗證,都會以電子郵件的方式通知,至於通知的時間並沒有規律,要視提交驗證網址的數量、網站被索引的狀況、搜尋引擎爬取網站的頻率這個三個因素來決定。那麼知道要如何驗證錯誤,應該會反思要如何避免錯誤的發生吧?其實 Google 對於行動版網頁有提供設計要點可以作為 RWD 響應式設計時的製作基礎,請參考此篇文章:行動裝置網頁 – 自適應網頁 25 個設計重點 (Google 行動網站),按照裡面的說明來建置行動版網站,雖不能說可以完全避免掉相關錯誤,但至少能降低錯誤發生的機率。
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
架站相關教學
網站資訊文章推薦
Google Search Console 結構化資料 教學 – 網站建立 Schema 標記
Google Search Console 教學 – 網站管理員工具項目介紹與說明
Google網站管理員 ( Search Console ) 驗證網站所有權的三種方式
Google Map 自訂外觀 – 客製化 Google 地圖樣式教學
Google Map 教學 – 網站嵌入 Google 地圖及我的地圖操作方法
網站架設知識推薦閱讀:
WordPress版本更新 – 發佈 2019 全新主題及 Gutenberg 編輯器