歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略 – WooCommerce 教學(商品設定) 主要有三大項目,分別是指定商品彙整銷售頁面、商品庫存管理、可下載商品權限設定等。在本篇文章中,將簡易解說商品頁籤中的項目設定方式以及功能用途,而其中較為重要的是指定商店頁面與商品庫存細向的設定,因為正確設定商店頁面才能提供給消費者更為合理的瀏覽結帳動線,而商品庫存的控管,更是掌握顧客下單購買趨勢的指標,兩者都能在線上銷售系統中起到相當程度的輔助作用。對此兩項目,筆者將會著重說明,希望能幫助到有需要的朋友。接下來跟著鵠學苑的腳步,讓我們開始學習吧!
WooCommerce 下載點
https://tw.wordpress.org/plugins/woocommerce/
WooCommerce 官方說明文件
https://tw.wordpress.org/plugins/woocommerce/
WooCommerce WordPress 外掛技術支援論壇
https://wordpress.org/support/plugin/woocommerce/
指定商店頁面、設定尺寸單位、商品評價方式
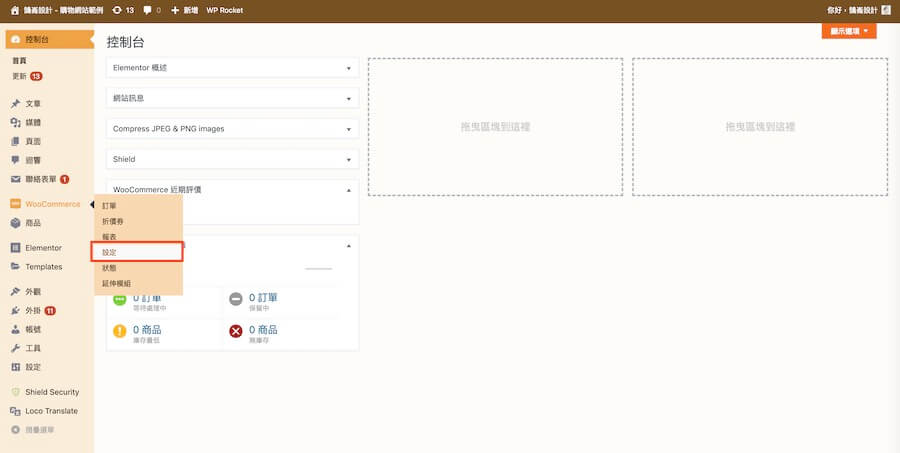
第一步:點選後台側邊工具欄中的 WooCommerce 設定項目。
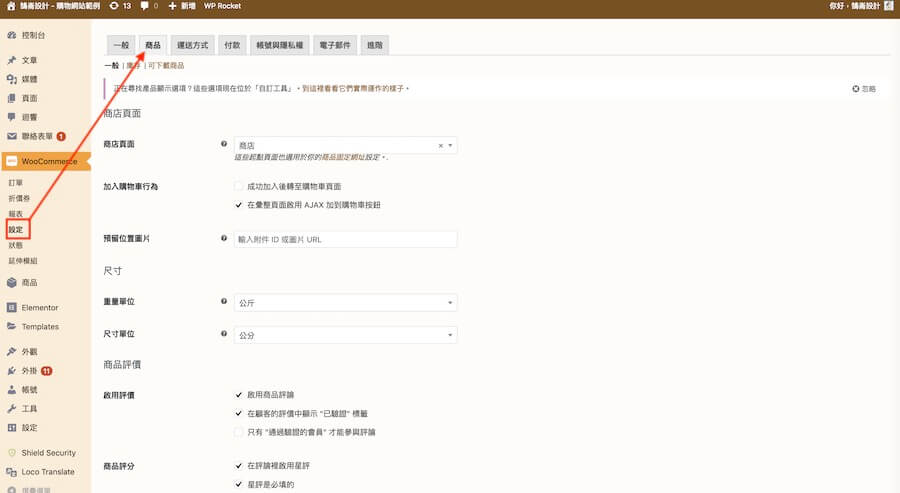
第二步:進入後選擇第二頁籤 — 商品。
第三步:在頁籤列下方可以看到商品頁面中有一般、庫存、可下載商品三個項目,在一般設定中的選項以下說明:
- 商店頁面:指定要使用哪一個頁面作為顯示商品的位置,在安裝完 WooCommerce 後會自動建立商店頁面,此項目預設值就是自動建立的頁面,在沒有客製化商店頁面樣式的情況下,使用預設值即可,如果是自行製作的商店頁面,則必須在此選擇該頁面。
- 加入購物車行為:第一項為指定當使用者將商品加入購物車後,是直接跳轉到購物車商品清單頁,還是停留在原本頁面,在商品眾多的情形下,建議不要勾選。第二項則是指在商品清單頁(非單一商品頁)提供快速將商品加入購物車的按鈕於個別商品區塊中,大多數使用者在網路購物都會使用購物車來集中想購買的商品進行比較,因此建議開啟。
- 預留圖片位置:如果商品沒有特色圖片,將會以此處設定的圖片作為替代,避免商品圖片出現空白,在媒體庫中複製圖片位址貼上此欄位即可。
- 尺寸:重量與長度單位,以商品特性與銷售主要客群來決定要顯示的計量單位。
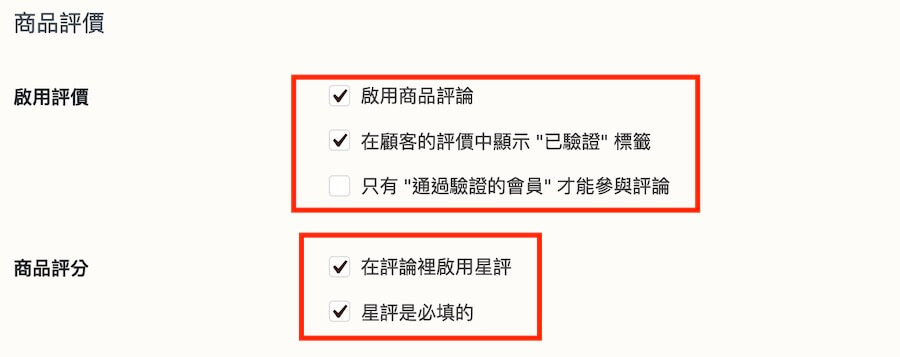
第四步:商品評價會顯示在商品頁特定區域,有時必須要看網站所安裝的主題有無支援此功能。如果說要避免假帳號惡意評論,則可以勾選通過驗證的會員才能參與評論。商品評分則是常見的使用星星符號作為商品滿意度評量標準,端看個人網站銷售策略來決定是否要啟用。
商品庫存數量管理與通知、可下載商品設定方式
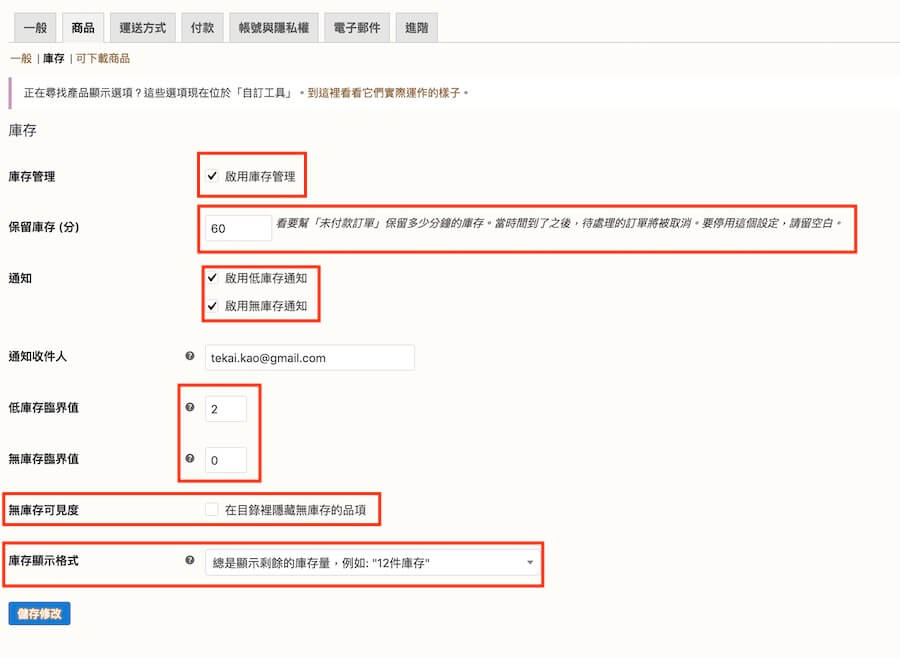
第一步:點選第二項目庫存,以下說明此頁面項目:
- 庫存管理:勾選後才會在單一商品設定頁面中具有庫存管理選項。
- 保留庫存:控管未完成付款的訂單保留時間,以分鐘為單位,超過時限將自動取消訂單,讓產品不會被惡意鎖定,如果不設定時間限制,請將此欄位留空。
- 通知:當庫存過低或庫存為零時,將自動發送電子郵件到設定的電子信箱(通知收件人欄位中所填入的信箱位址)。
- 低(無)庫存臨界值:設定低庫存與無庫存的數值。
- 無庫存可見度:勾選後當商品庫存量達到無庫存設定的數值後,將在商店頁、商品彙整頁、商品分類頁自動隱藏沒有庫存的商品。
- 庫存顯示格式:按照個人習慣選擇格式即可。
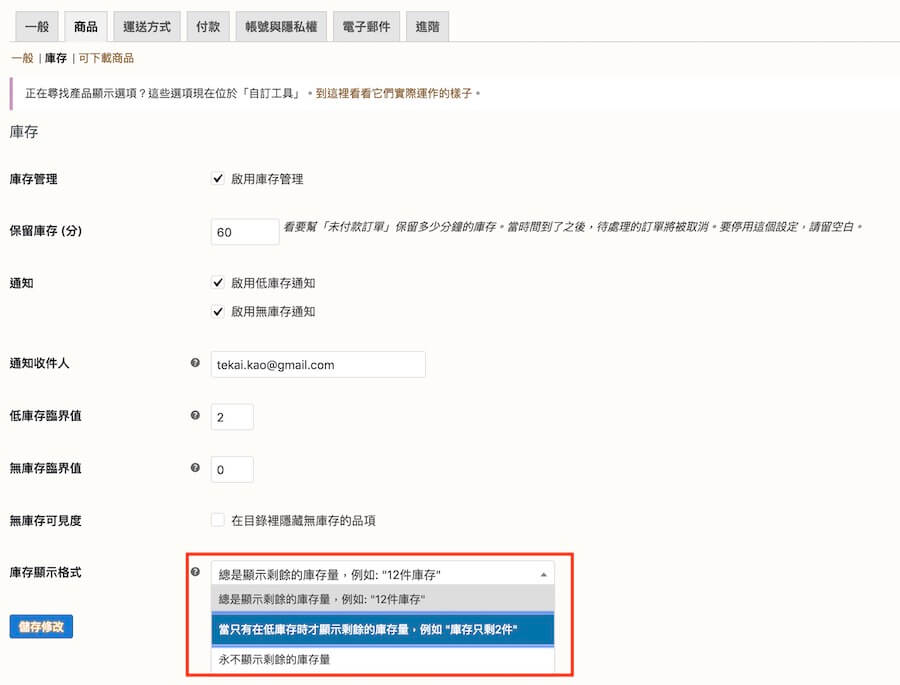
第二步:庫存顯示格式可以在下拉選單中快速選擇,對於沒有數量限制問題的商品類型,也可以直接選擇 ” 永不顯示剩餘的庫存量 “。
第三步:可下載商品其實使用預設值即可,分別選擇強制下載與付款後賦予商品下載權限,其他選項為當有特殊功能時才會需要選擇,在此就不一一細說。
結語:
WooCommerce 商品設定是產品銷售前的必須要正確設定的項目之一,尤其是商品庫存量的設定,在建立商品頁面時必須要開啟此項目,才能夠在單一商品的庫存管理中做細節上的設定,但對於沒有庫存問題的商品就無須理會此項目,保持原本設定即可。
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
WooCommerce相關文章:
網站架設知識推薦閱讀
GDPR 歐盟 個人資料保護 法規發佈,網站必須建立 隱私 政策 !
Site Kit WordPress Plugin – Google SEO 整合工具外掛介紹
Google reCaptcha v3 發布,以後不用再點選 我不是機器人?