歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略 – WordPress 網站翻譯 對於站長與開發人員而言,是相當大的挑戰,尤其是在 WordPress 後台中佈景主題與眾多外掛的操作介面都是英文的情況下,對於其語意所代表的操作功能,往往都需要透過實際操作與尋找相關教學文章才能夠理解真正的意思,而專業詞彙如此之多,就網站架設初學者而言,是不可能在短時間內將所有英文所代表的意義都記憶下來,那麼有沒有一款外掛,是可以修改網站後台中主題與外掛的文字,轉換為自身所熟悉的語言呢?
Loco Translate 就是此類型的外掛,透過抓取主題與外掛的語言檔案包,將其創建成列表,使用者就能透過操作介面將想要翻譯的主題或外掛文字內容,翻譯為所需要的語言,在學習 Loco Translate 操作方式之前,必須要先了解三個詞彙 — POT、PO、MO。簡單而言,POT 是主題與外掛的語言模板(Language Template ),也就是在主題及外掛載入 WordPress 時顯示的語言來源 ;PO 是網站後端中我們所編輯的檔案,MO 則是網站在載入內容語言時所使用的檔案。
因此 Loco Translate 的編譯順序就是 1.抓取主題與外掛的 POT → 2. 根據 POT 產生可翻譯對照文字的 PO 檔 → 3.將翻譯完成的 PO 檔轉換為 MO 檔,讓網站可以正確顯示翻譯語言。以上就是簡略的 Loco Translate 原理,下面開始解說 Loco Translate 安裝與操作。接下來跟著鵠學苑的腳步,讓我們開始學習吧!
Loco Translate WordPress 官方外掛下載點
https://tw.wordpress.org/plugins/loco-translate/#installation
Loco Translate 技術支援論壇
https://wordpress.org/support/plugin/loco-translate
Loco Translate 外掛介紹與說明
https://localise.biz/wordpress/plugin
在 WordPress 後台安裝 Loco Translate 步驟與設定項目解說
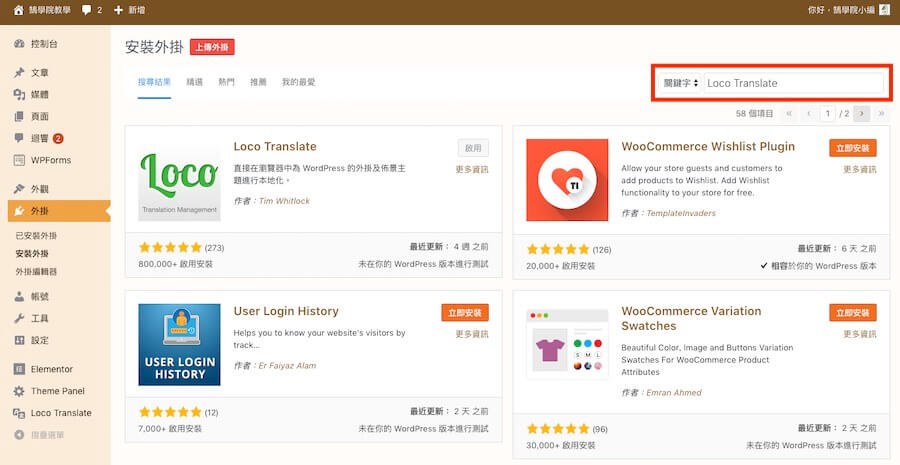
第一步:進入 WordPress 安裝外掛項目中,搜尋 Loco Translate ,安裝並啟用。
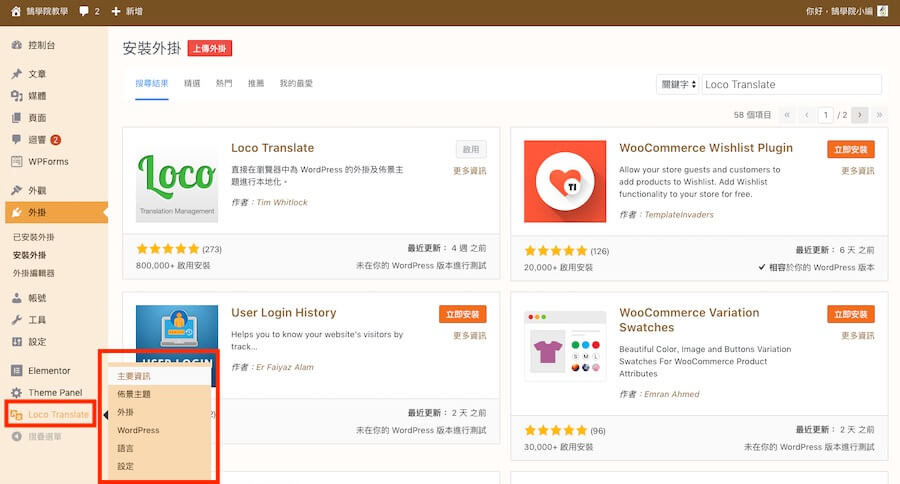
第二步:在側邊工具欄最下方可以找到 Loco Translate 設定的位置。
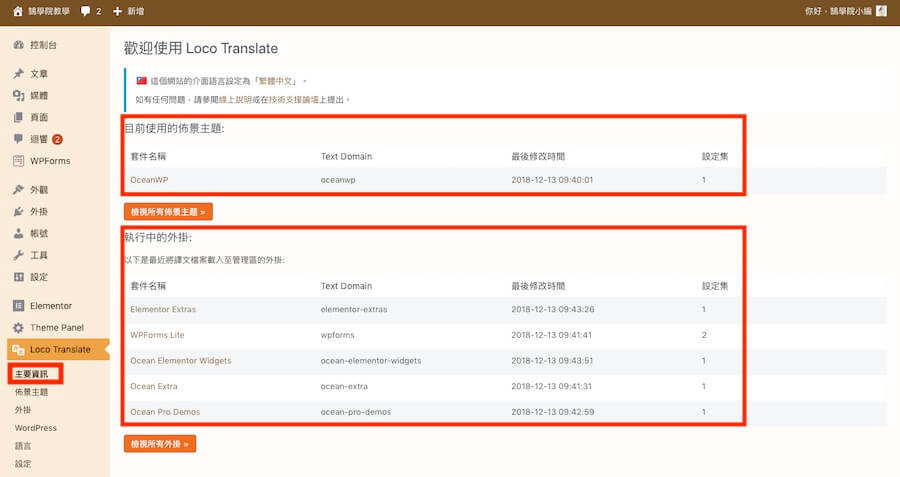
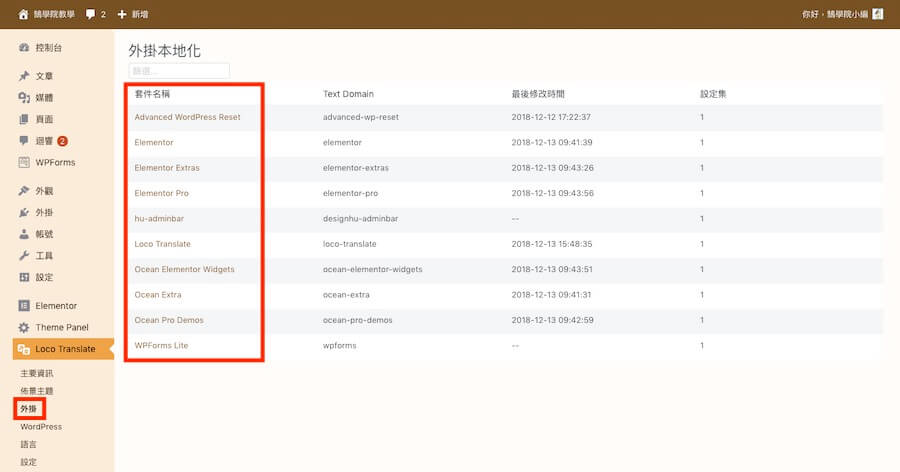
第三步:在主要資訊中會列出目前所有網站正在使用中的主題與外掛,點選名稱就可以進入到該項目的語言翻譯操作介面。
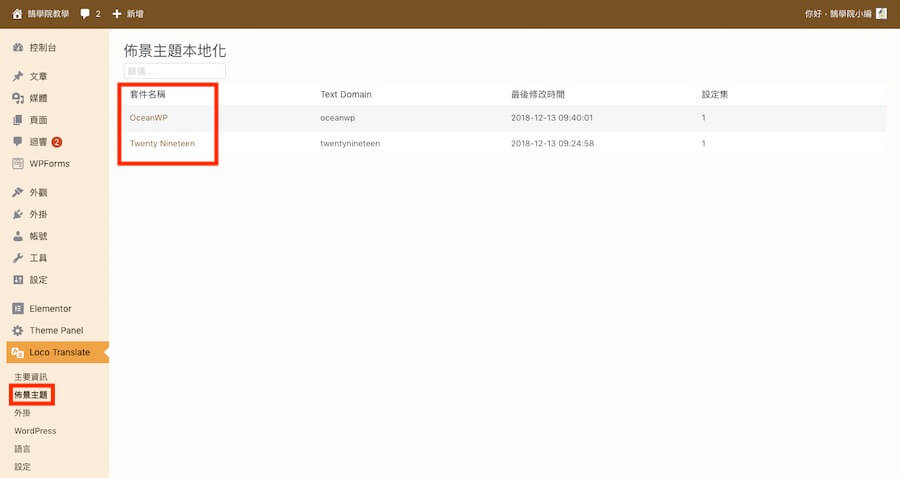
第四步:會也可以在子選單中直接選擇想要翻譯佈景主題或外掛,分別具有單獨的快速到達頁面。
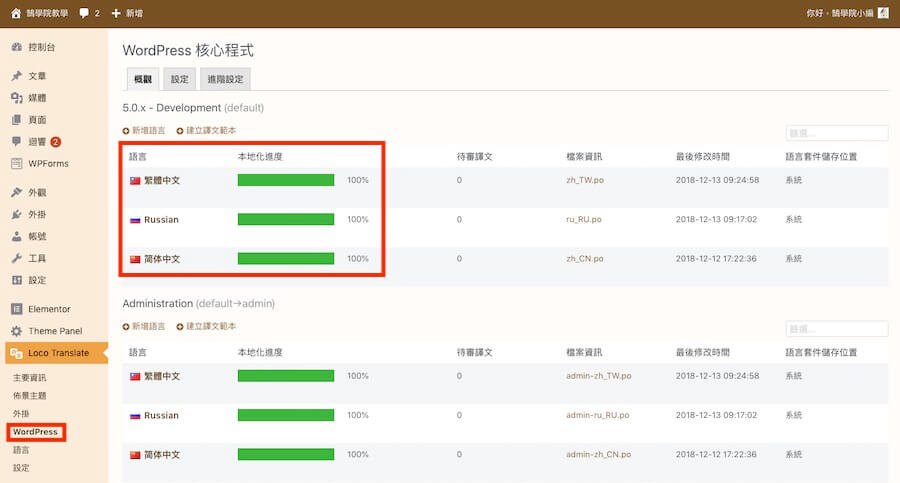
第六步:在 WordPress 選項中可以看到目前的核心程式中提供哪些語言可以瀏覽,一般而言,不建議自行手動修改 WordPress 核心語言,因為 WordPress 本身語言在地化的程度已經很高了,在每一次版本更新時幾乎都會自動將新項目的文字作轉換,因此不需要自行修改。
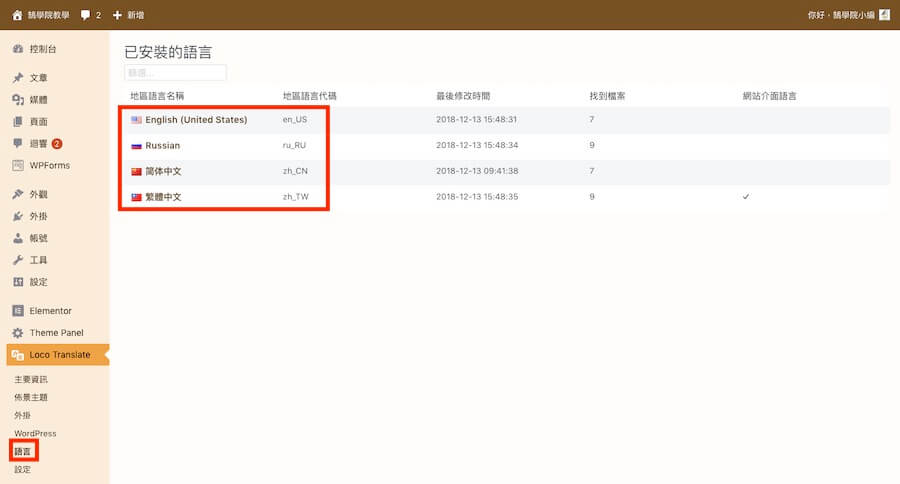
第七步:語言項目中為提供當前可用語言資訊,也就是在翻譯工作中可以選擇哪幾種語言作為基礎模板,來翻譯成所想要的語言文字。
第八步:在設定中一些比較進階的選項因為必須經過測試,因此筆者在此不多做討論,請維持原設定不要輕易變動,而下圖標示的是可以設定哪些帳號具有使用 Loco Translate 做翻譯工作,相關 WordPress 帳號權限介紹,請參考:WordPress 教學 基礎介紹七(帳號)。特別一提的是當安裝完 Loco Translate 後在帳號權限中會多出譯者的選項,如果有專門翻譯的人員就可以賦予此權限。
如何開始 WordPress 主題與外掛文字翻譯工作
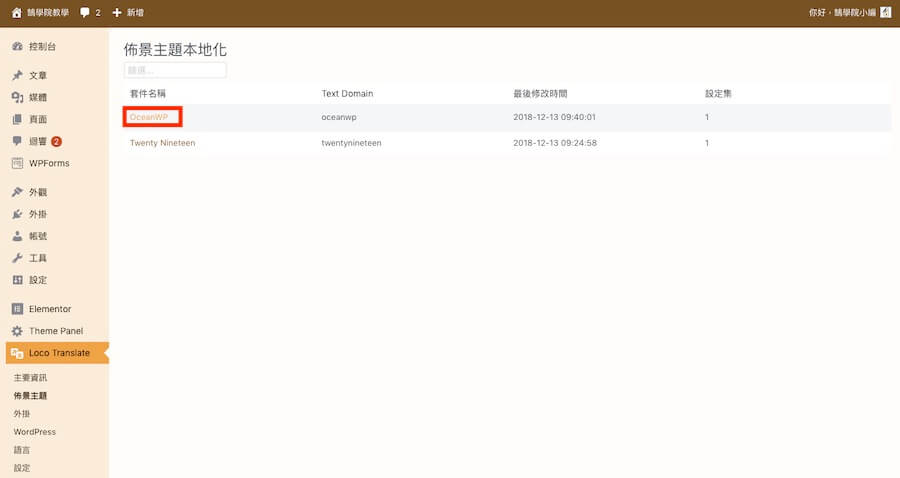
第一步:首先介紹如何在 Loco Translate 中建立翻譯檔案,筆者以主題字串翻譯做示範,在佈景主題的項目中點擊當前使用的主題名稱。
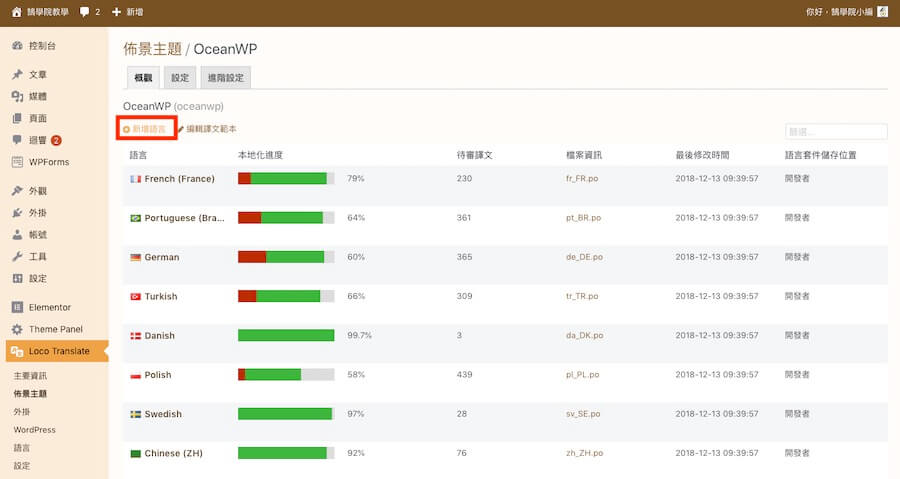
第二步:進入後可以看到在主題中具有哪些語言檔案,其中沒有我們想要的繁體中文,因此點選新增語言。
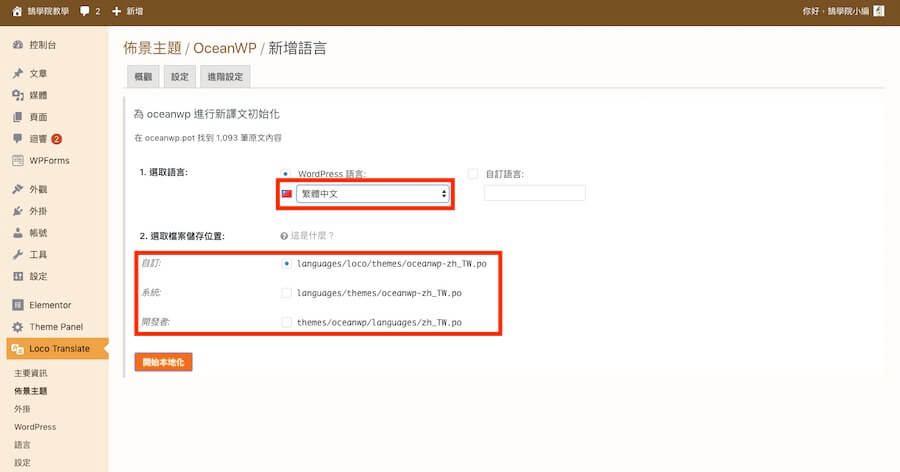
第三步:那在選取語言的列表中選擇繁體中文,檔案儲存位置以下說明:
- 自訂:Loco Translate 在 WordPress 檔案目錄中的專屬資料夾,所編譯的文件不會被主題與外掛更新所覆蓋,並且具有優先載入順序,外掛作者推薦選中這個項目。
- 系統:在主題與外掛更新時如果具有相同名稱的語言檔案,則可能會在 WorPress 更新時覆蓋所編譯的 po 檔,除非已禁用語言更新功能,否則請不要選擇此位置儲存。
- 開發者:如果你是主題或外掛的開發人員,就可以選擇此一選項直接更新主題或外掛中的語言包。
選擇完成後,就可以點選開始本地化。
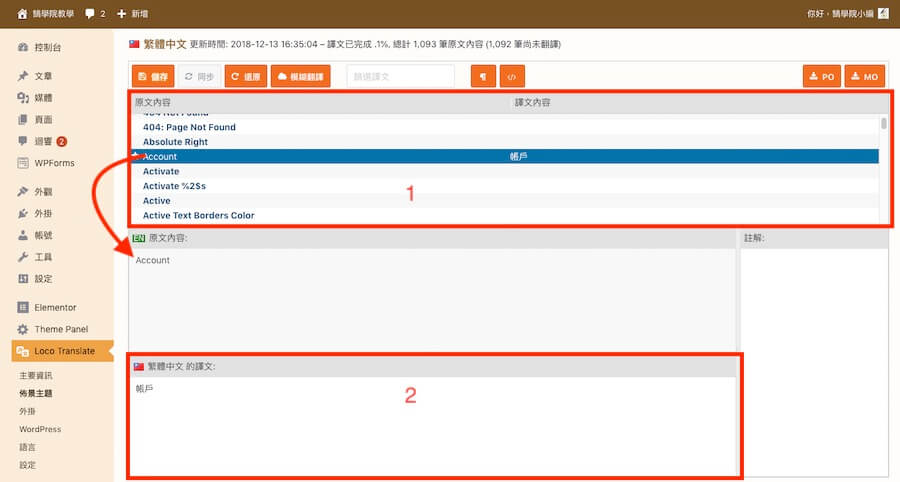
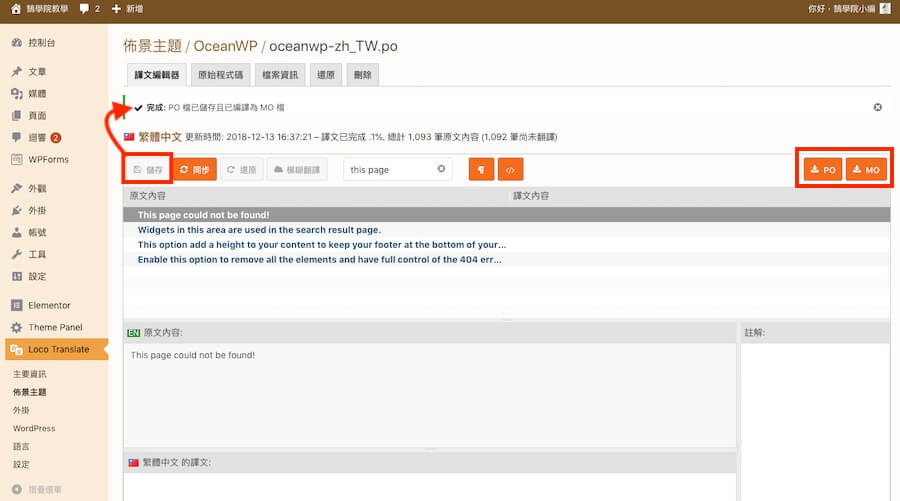
第四步:下圖就是編譯語言的畫面,操作很簡單,在原文內容的文字列表中選中想要翻譯的字詞,Loco Translate 就會將該字詞添加到原文內容的文字框中,接者在標示 2 的位置就可以輸入想要翻譯的文字。
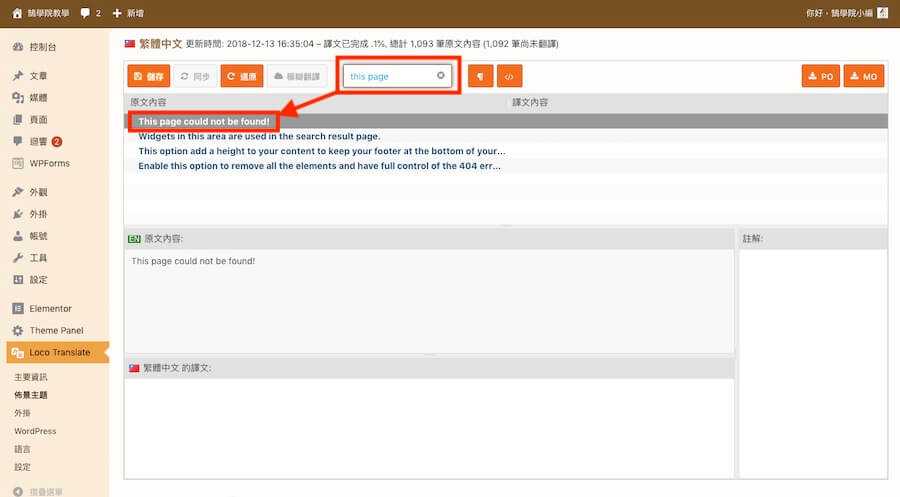
第五步:也可以透過右方的搜尋框快速尋找想要翻譯的文字。
第六步:在完成翻譯後,不要忘記點選工具列的儲存按鈕,此時上方就會跳出 PO 檔以儲存且已編譯為 MO 檔的提示文字,表示儲存成功。
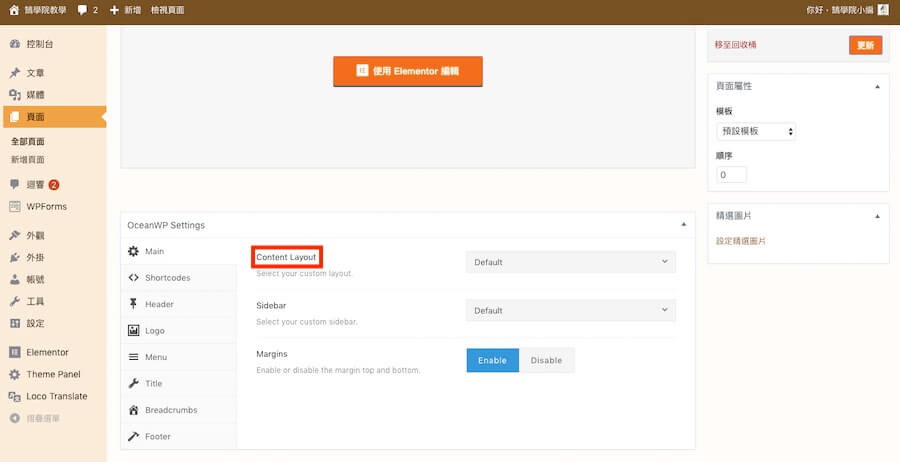
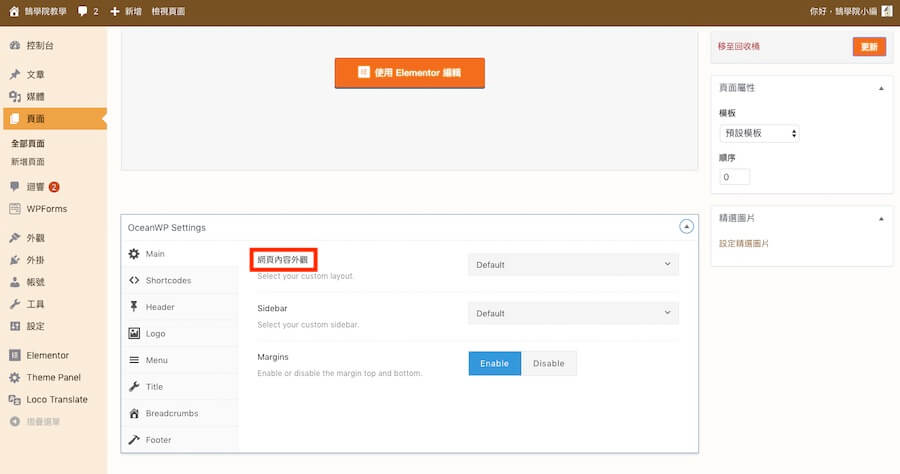
第七步:筆者直接示範翻譯實際操作步驟,下圖是鵠學苑測試網站的頁面編輯畫面,下方有 Ocean WP 這個主題的設定項目,現在要將 Content Layout 這個字翻譯成中文。
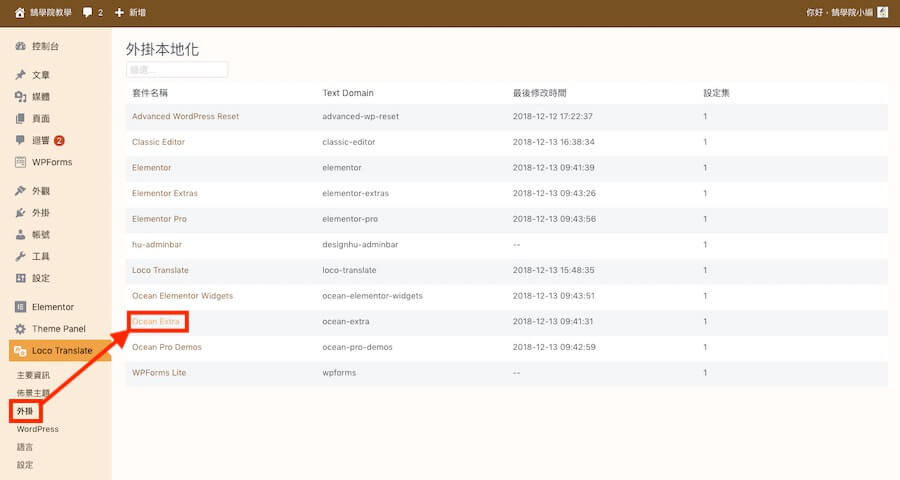
第八步:在頁面與文章的設定項目來源是由 Ocean Extra 這個主題附加外掛所控制的,因此在外掛項目中找出 Ocean Extra 並點擊進入。
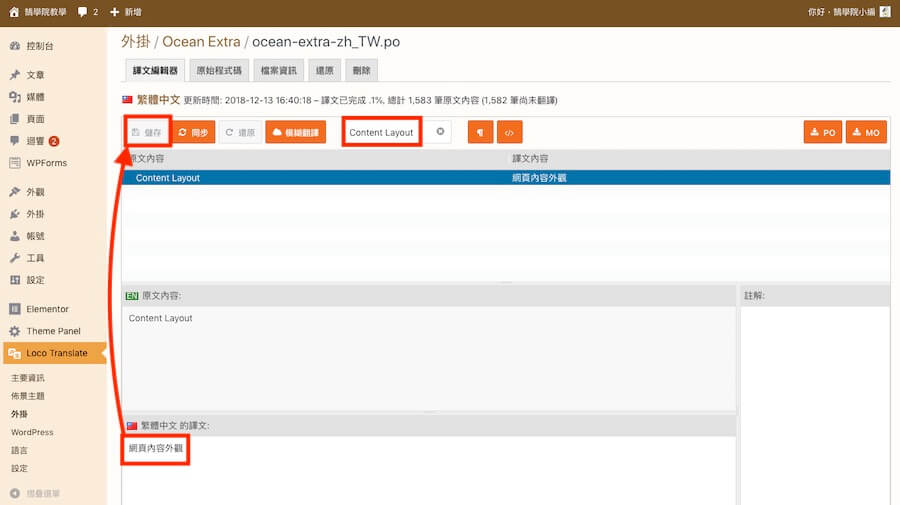
第九步:使用搜尋功能並選中想要翻譯的文字,輸入譯文,點選儲存。
第十步:回到頁面編輯畫面,就可以看到剛剛翻譯的英文已經轉換成中文了。
結語:
Loco Translate 也有其他適用的狀況,比如說當網站後台具有不同國籍的人員會做操作與編譯(尤其是多語言網站),或者是想要將製作好的網站轉移給客戶,都會使用到 Loco Translate 的功能。另外如果在翻譯工作的過程中,發現在搜尋時找不到目標文字,那麼就要先確定要翻譯的文字其來源位置是在哪裡,通常是可以透過在前端點選右鍵檢查網頁元素來查看,在 HTML 原始碼中都會有標記。
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
架站 相關教學文章
網站架設知識推薦閱讀
無障礙網站介紹-規範說明、檢測工具與操作影片
部落格架站該如何選擇?Medium跟WordPress的優勢比較!
Elementor 網頁編輯器 突破 300 萬下載次數,最受歡迎的外掛!