歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略 – ColorZilla 製圖軟體 ,在配色、抓色,都會用到類似 Photoshop 內的 “滴管” 來抓取此色塊色號,我們都知道程式內的滴管無法直接抓取網頁上的色塊,那在網頁上看到喜歡的配色、想知道色號套用在自己的圖或網站內你會怎麼做?有種方式是截圖下來後拉進你的做圖程式再用滴管抓色。那有沒有更方便的方法?有的,就是 ColorZilla。
ColorZilla 是一款瀏覽器擴充工具,根據官方擴充程式的介紹說明:ColorZilla 包括拾色器,滴管,漸變發生器和許多其他高級顏色工具,使用 ColorZilla ,可以從瀏覽器中的任何位置獲取顏色,以 CSS、RGB、Hex 和其他格式自動將生成或採樣的顏色複製到剪貼板,目前可以在 Chrome 及 FireFox 上使用。接下來跟著鵠學苑的腳步,讓我們開始學習吧!
Chrome 線上應用程式下載
https://chrome.google.com/webstore/detail/colorzilla/bhlhnicpbhignbdhedgjhgdocnmhomnp
ColorZilla 官方網址
https://www.colorzilla.com/
ColorZilla安裝教學
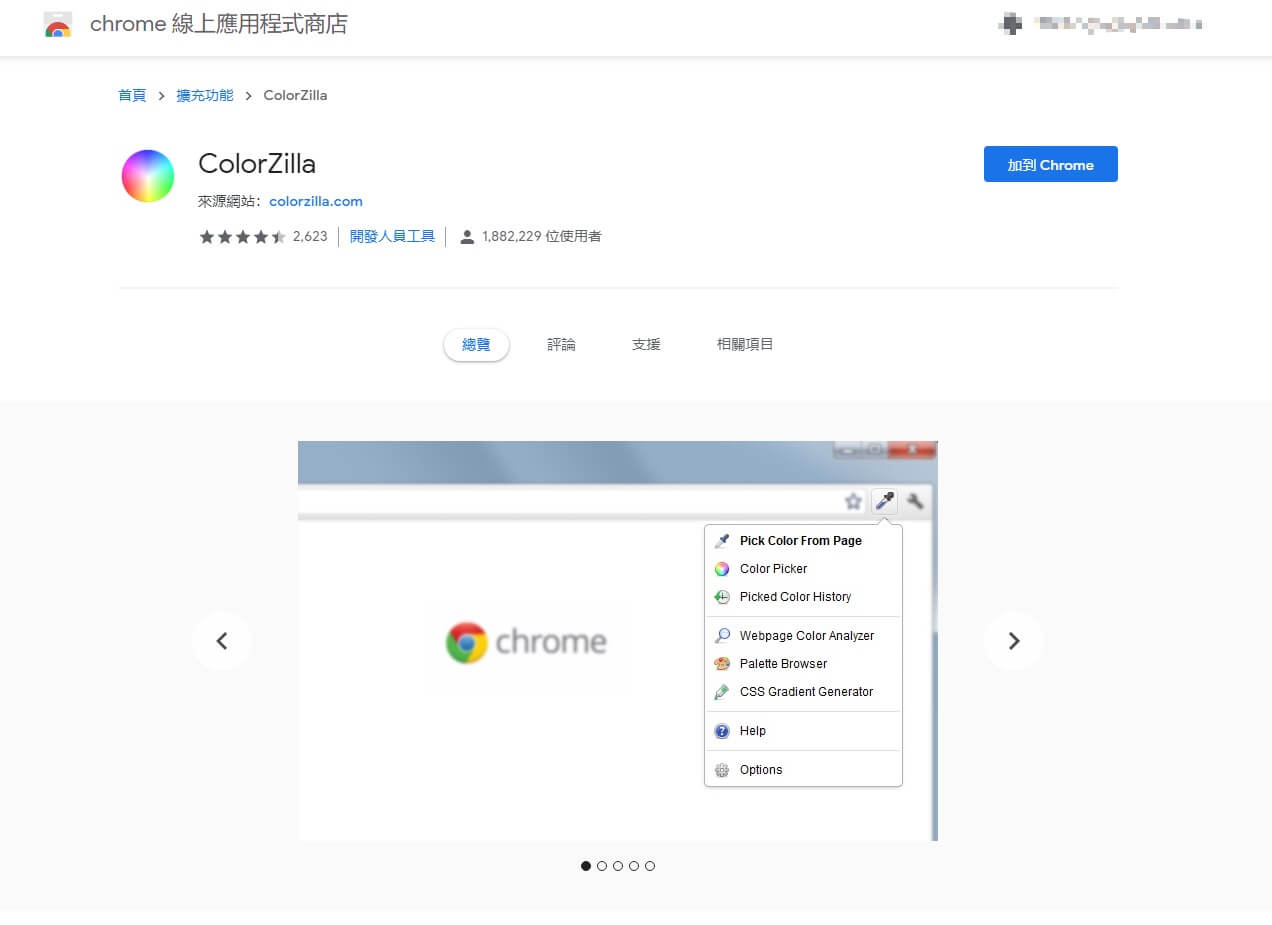
第一步:進入 Chrome 線上應用程式商店下載。

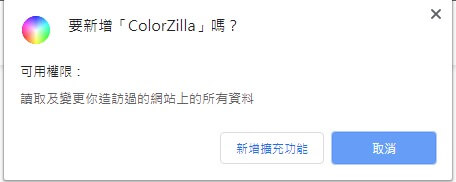
第二步:點選 “加到 Chrome” 後會跳出小視窗,點選新增擴充功能。
在官網上有聲明 ColorZilla 不會在任何網站上收集您的任何數據或瀏覽活動但需要此權限才能從網站中選擇顏色的基本功能。

第三步:安裝完畢後即可在工具列上看到滴管圖示的ColorZilla。
ColorZilla使用教學
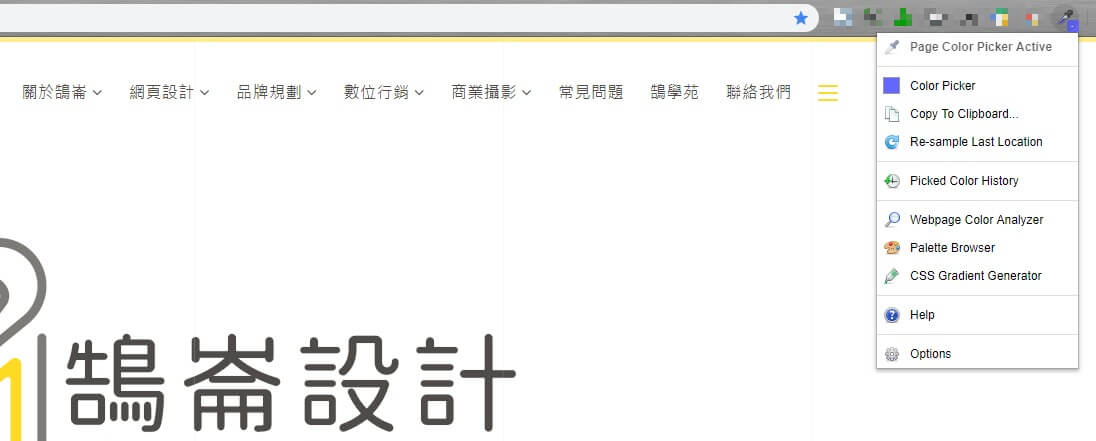
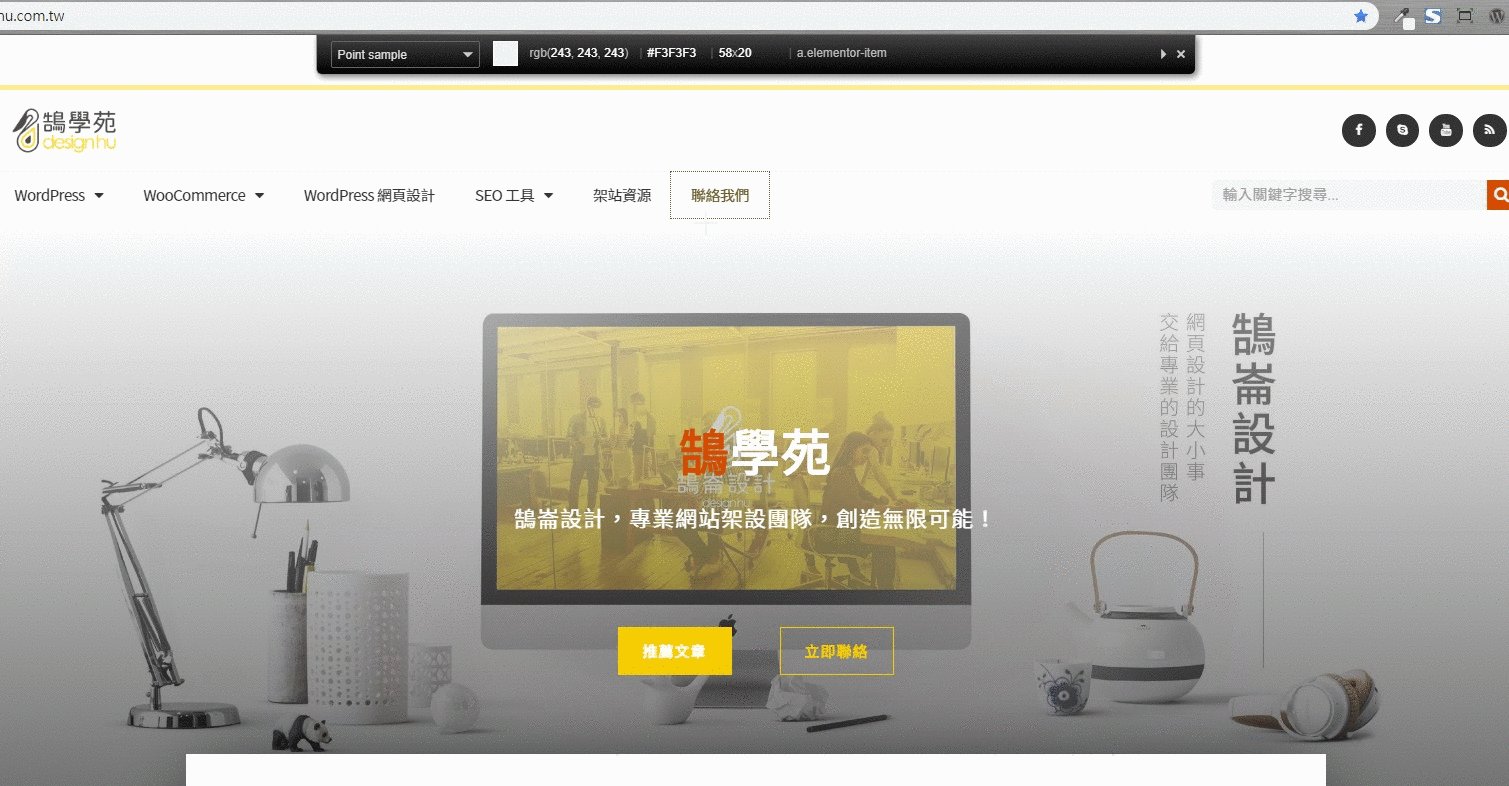
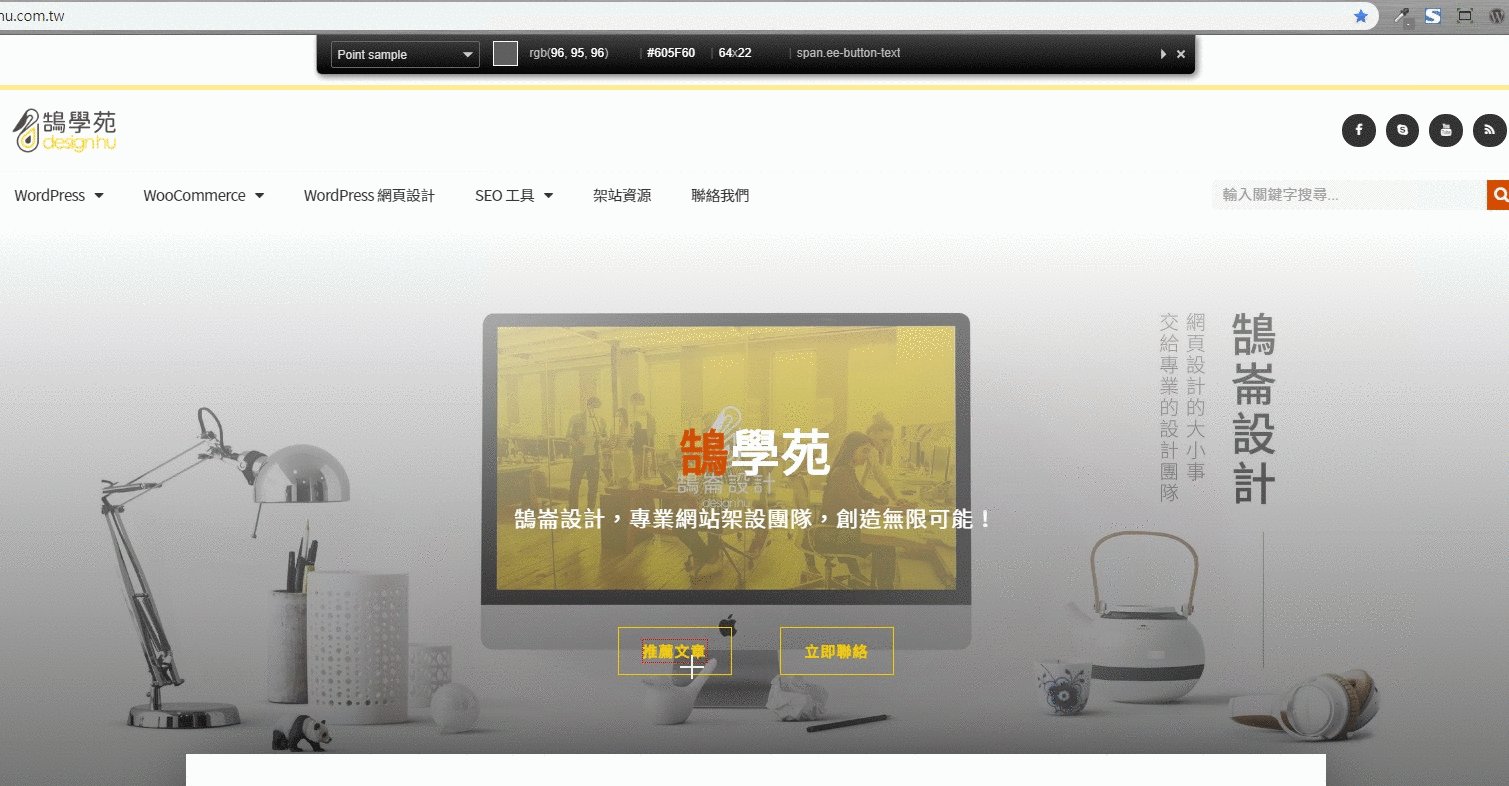
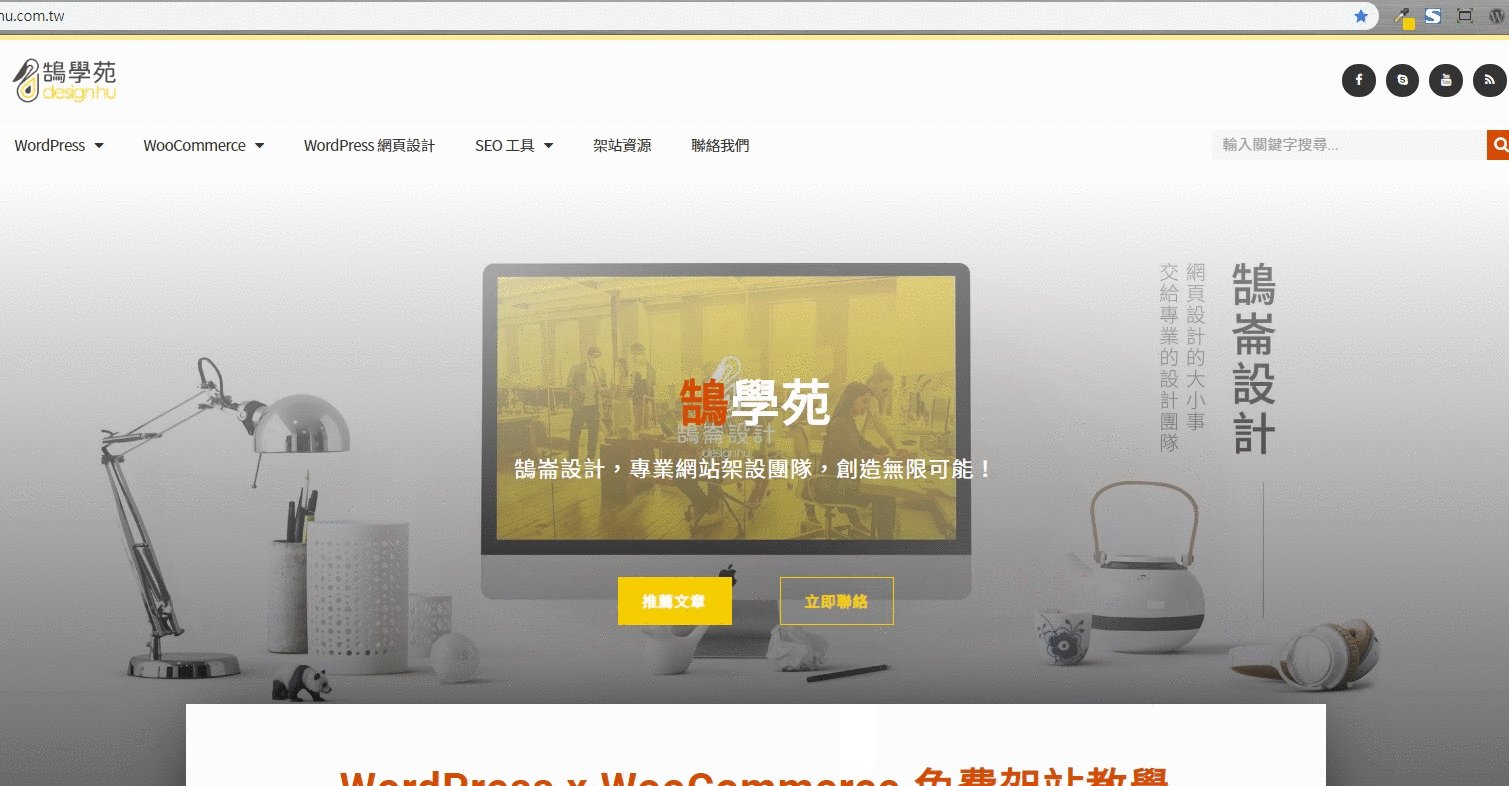
第一步:點擊滴管圖示點選 Page Color Picker Active ,將鼠標移置想要抓取的色塊上,確定好後點擊滑鼠一下,色號就會自動複製到黏貼板內了。
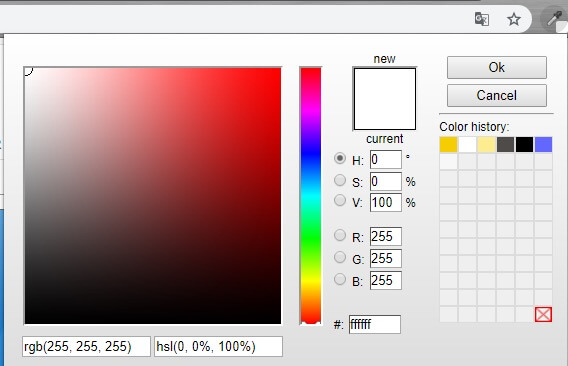
第二步: Picked Color History 選項:右邊格子裡會顯示出你查詢過的顏色,而左邊則是調色盤功能意義上並不大。
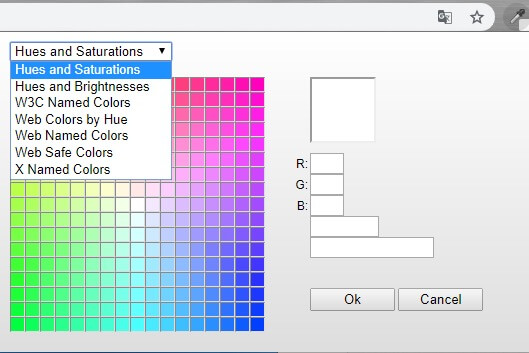
第三步: Palette Browser 選項:可以查詢色彩飽和度、網頁安全用色等等。
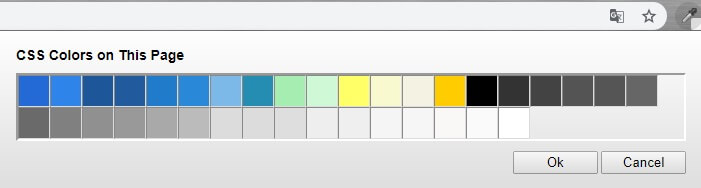
第四步: Webpage Color Analyzer 選項:顯示出你現在網頁上所有CSS顏色,典籍顏色可看到色碼。
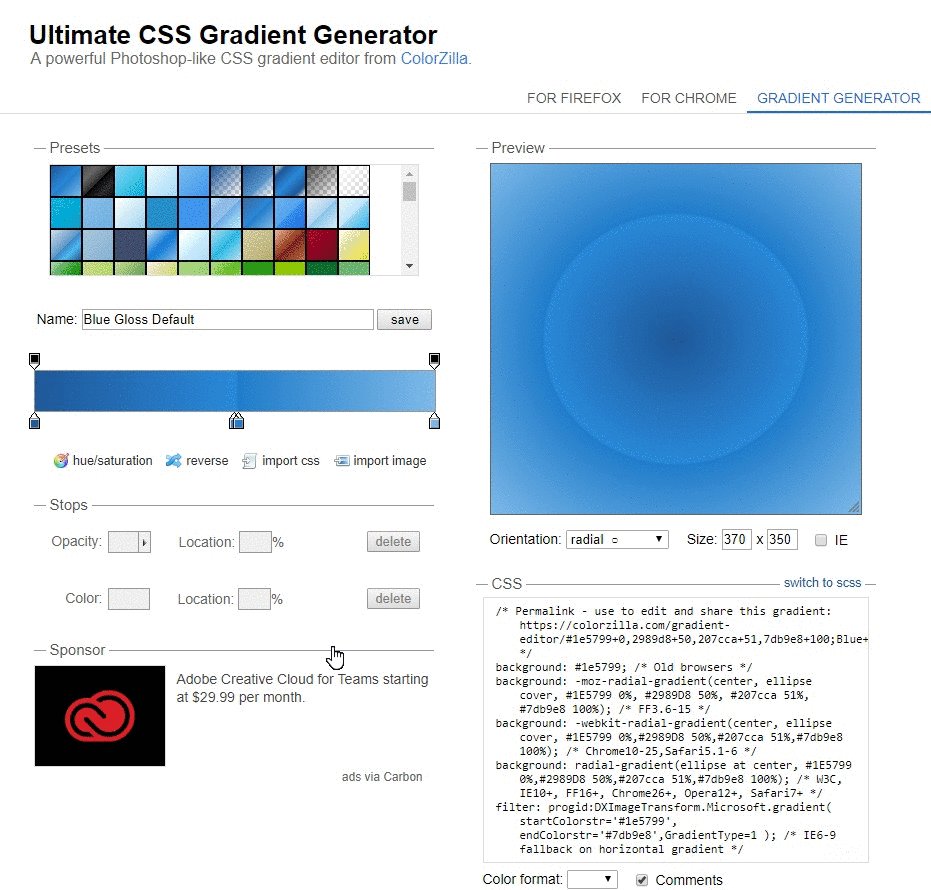
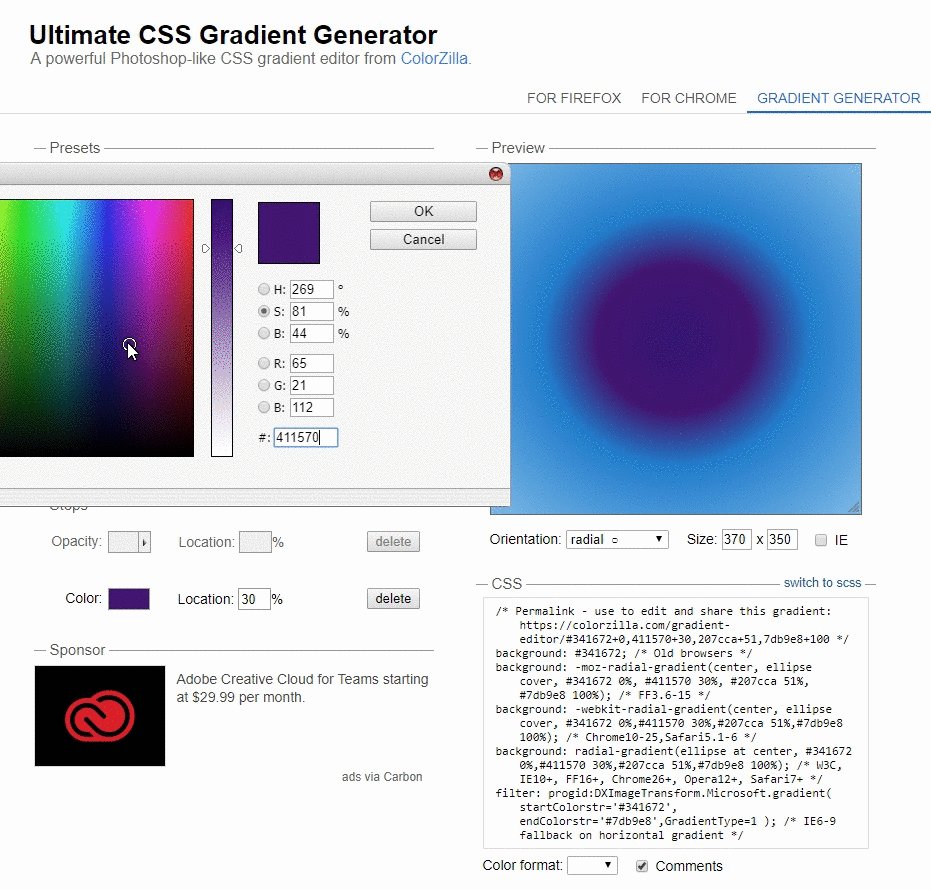
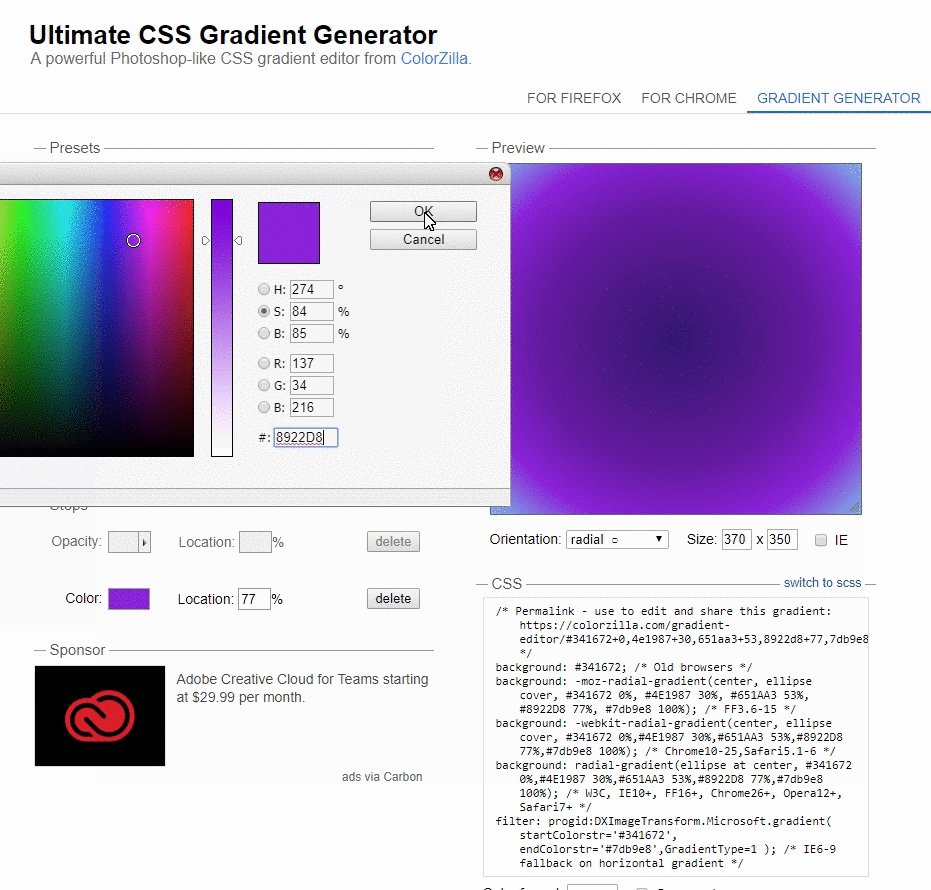
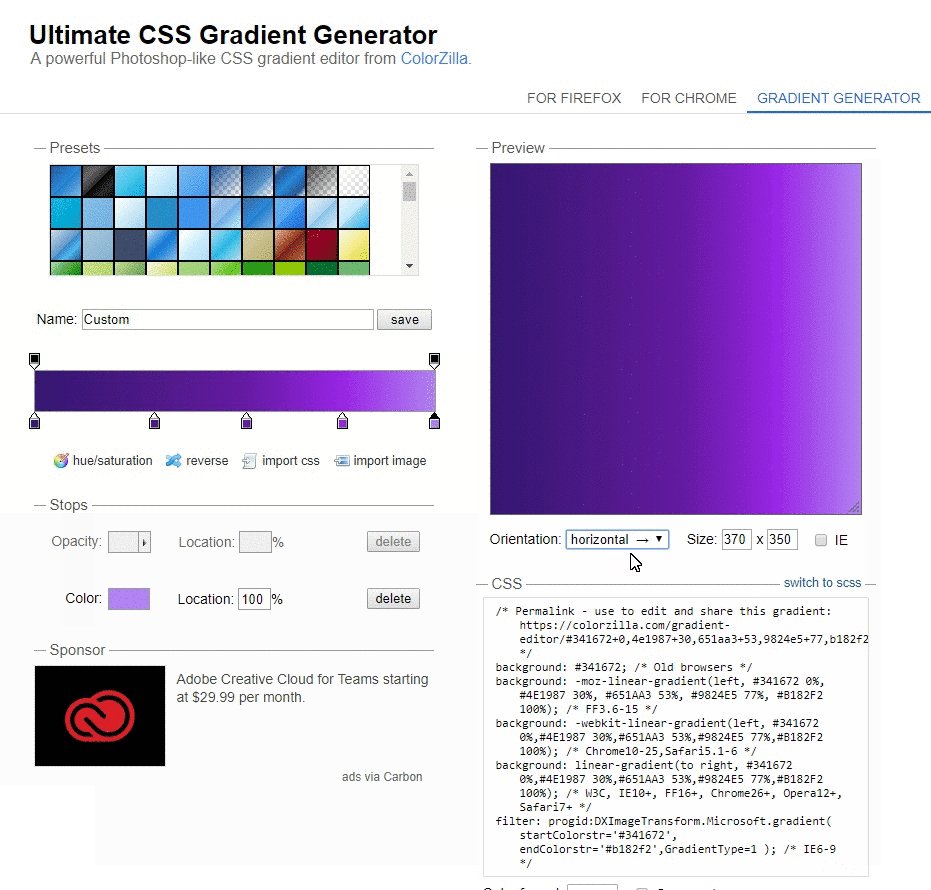
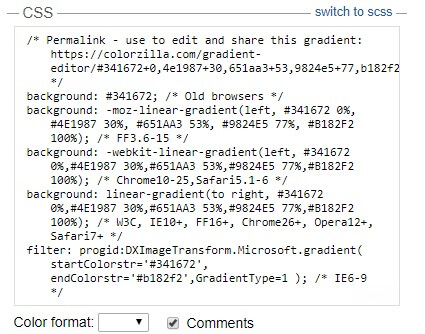
第五步:最後CSS Gradient Generator選項:點擊後會另開一個視窗,可以設定漸層顏色,包含垂直、水平、斜角,除了有預設的顏色外也可自行設定漸層。
第六步:而設定完後即可得到一組 CSS 碼,如此就可以得知控制當前網頁樣式的 CSS 語法了喔!
結語:
在使用過程中,發現查詢網頁所有 CSS 色彩的功能會有無法顯示的狀況,除此大家可以使用抓色的功能運用在自己的圖及網頁中呦!今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~