歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略,很多人漸漸將 Google 的 office 來當作與其他人溝通的橋樑,畢竟我們只要在 Google上 修改內容共享人也會看得見,不用像 Word 、 Excel 更改後要再傳來傳去,一來容易檔案遺失;二來版本演進不好控制。
如果你有做甘特圖的困擾並且覺得使用 Excel 插入圖表相當麻煩,想做一個方便日後管理專屬於你的甘特圖,以下就要來教學如何利用條件式格式設定、簡單函數牽一髮而動全身,更改起始日期接下來每個項目日期也會自動更改,甘特圖也自動跑出來!接下來跟著鵠學苑的腳步,讓我們開始學習吧!
Google試算表
https://www.google.com.tw/intl/zh-TW/sheets/about/
備註:如果你不知道什麼是甘特圖,可以參考這裡:https://zh.wikipedia.org/wiki/%E7%94%98%E7%89%B9%E5%9B%BE
Google 試算表格設定教學
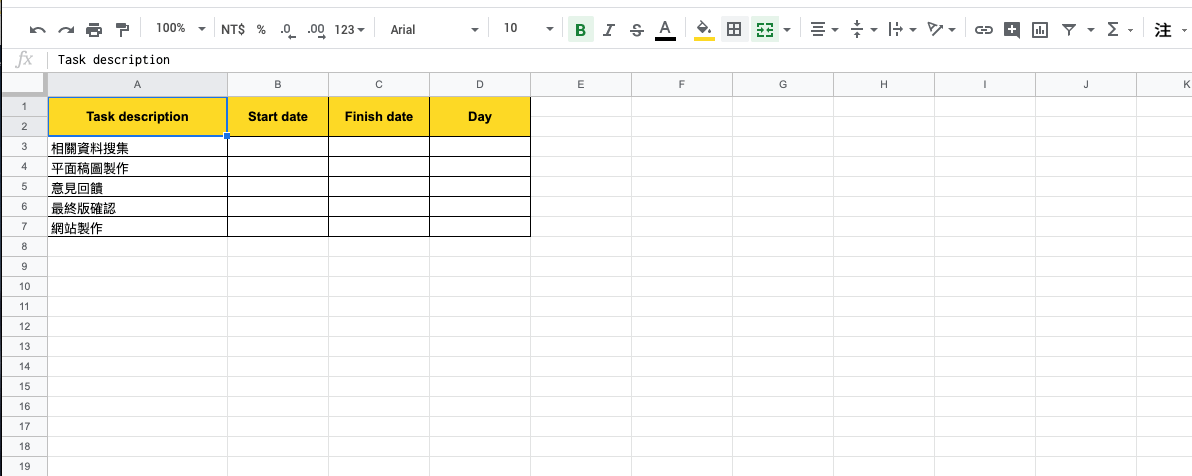
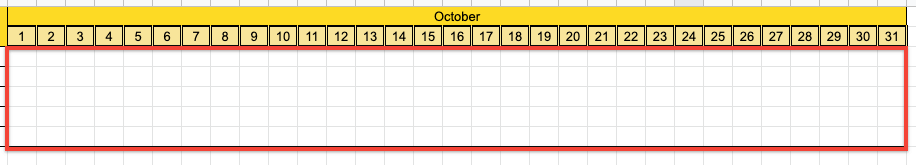
第一步:首先我們再試算表上新增四欄位,分別是:項目、起始日、結束日、天數。
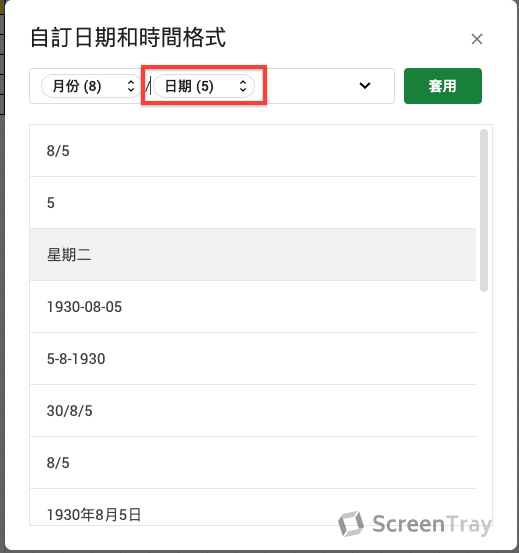
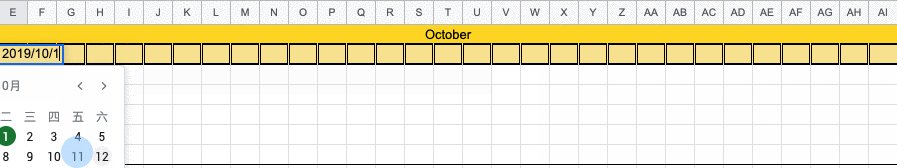
第二步:在甘特圖的第一天點選格式->數值->其他格式->更多日期和時間格式,只留下日期點選套用。
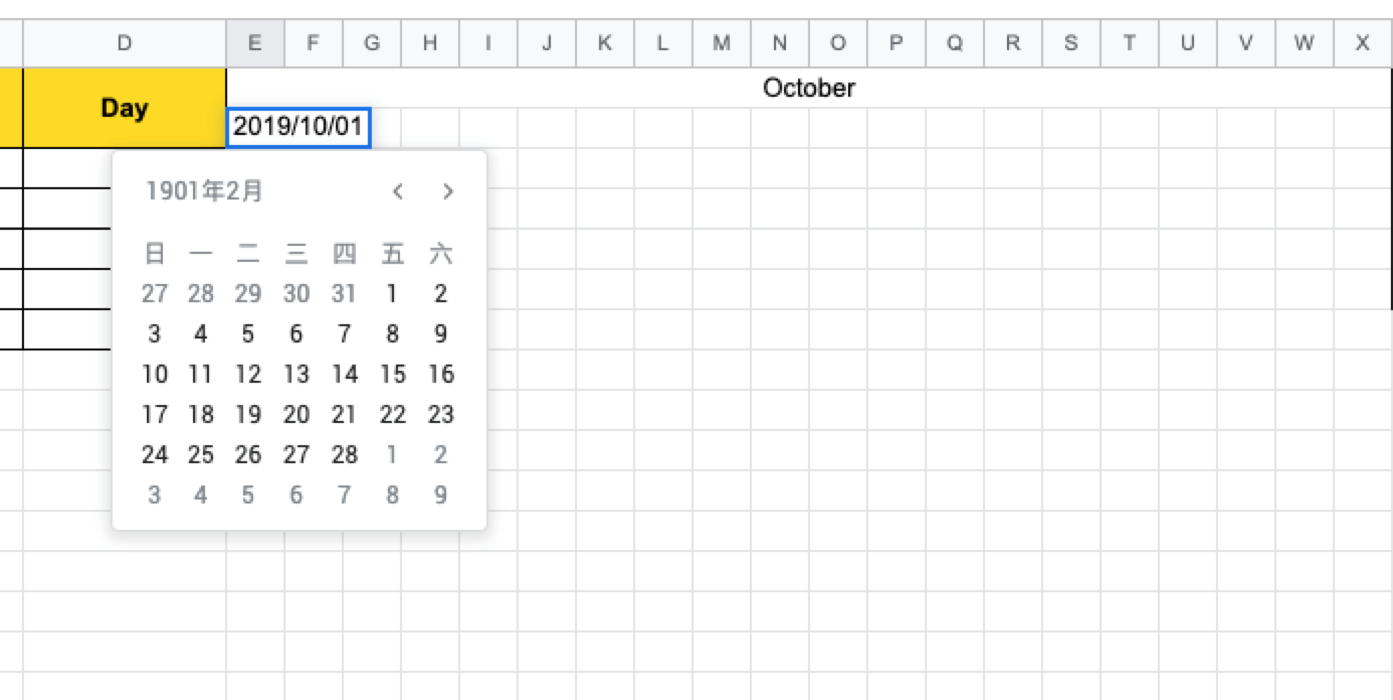
第三步:將日期先選回正確時間。
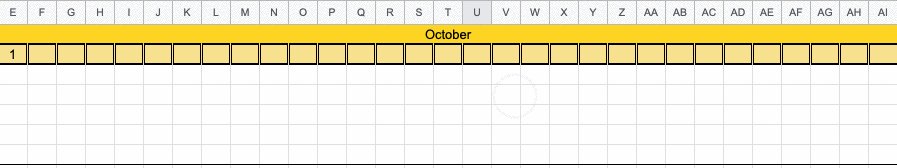
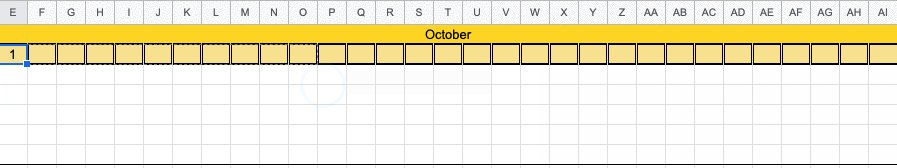
第四步:利用十字往後拉到最後一天。
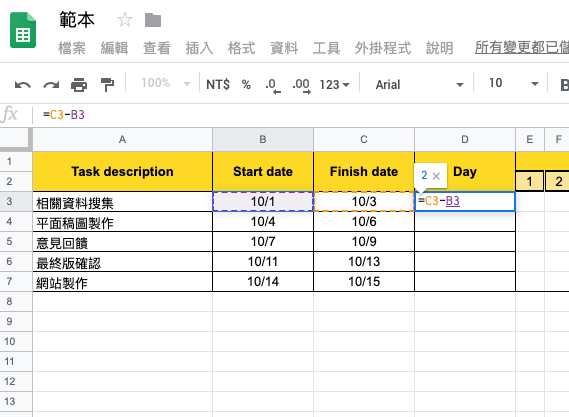
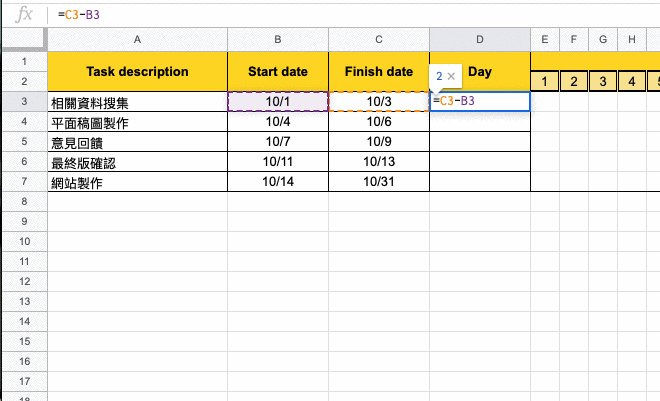
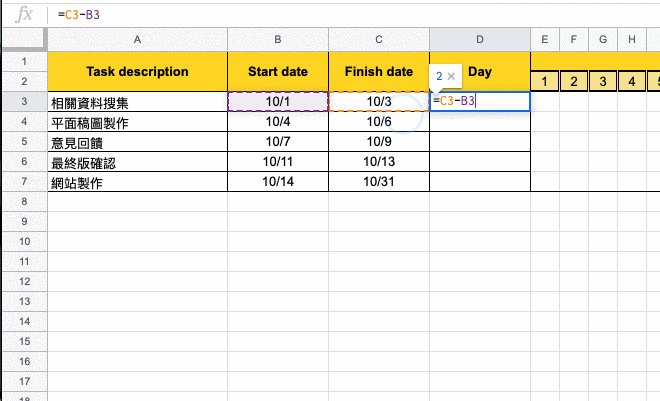
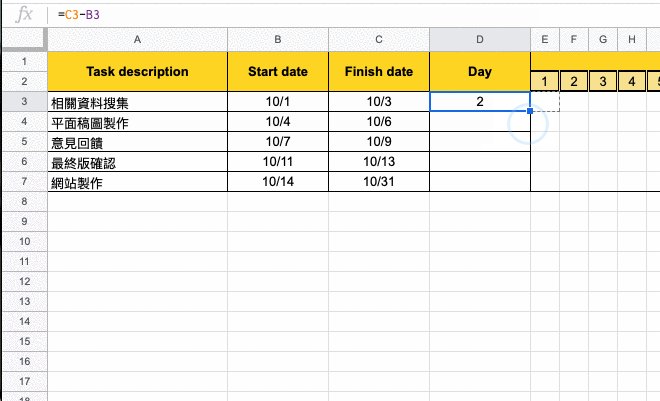
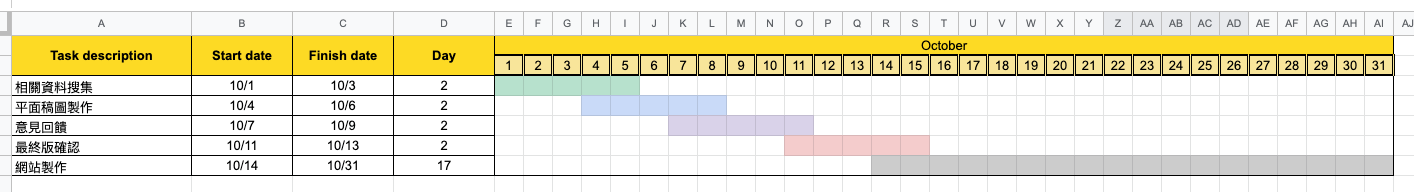
第五步:將起始日集結束日輸入完畢後,天數的位置我們要逐一補上,例如:相關資料搜集的天數要打上 =C3(結束日)-B3(起始日)。
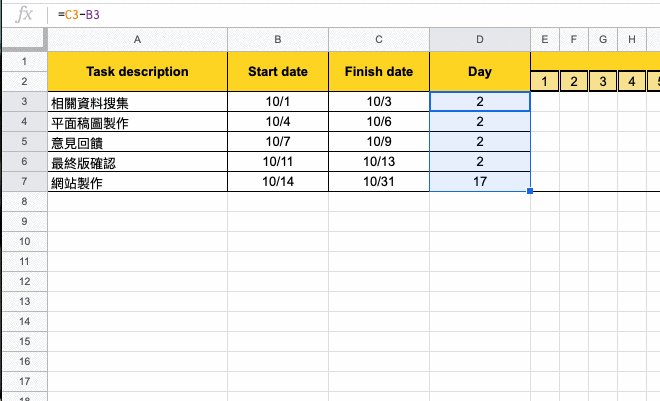
第六步:利用十字游標選取,將函數套用到其他天數內。
甘特圖(Gantt Chart)製作
第一步:將要自動跑出條狀圖區塊全部選取。
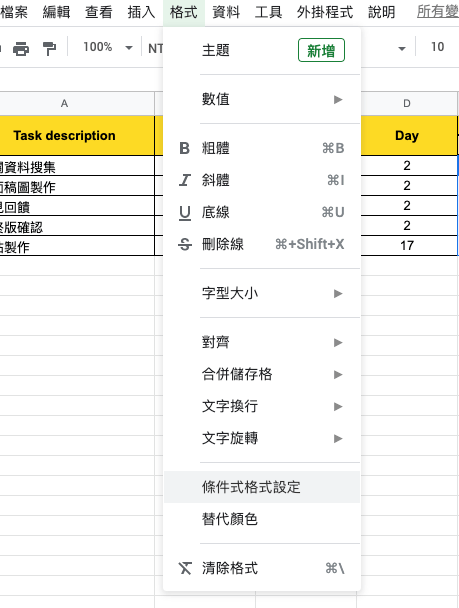
第二步:工具欄點選格式->條件式格式設定。
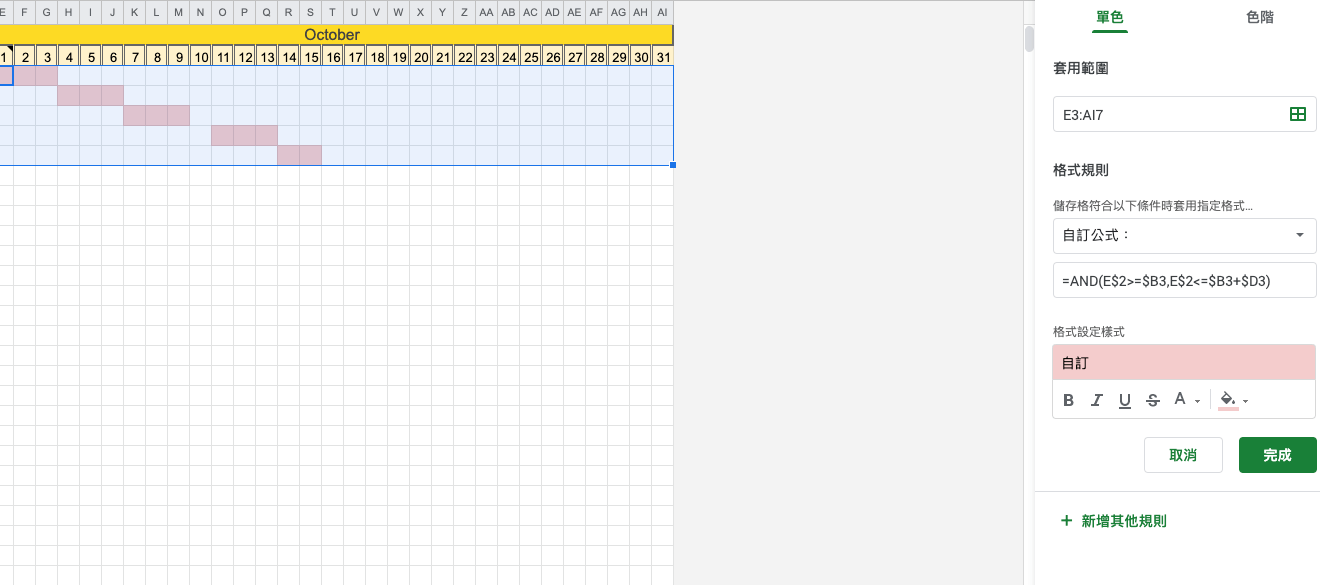
第三步:點選後右側跳出條件式格式設定:
- 範圍-為剛所框選區域
- 格式規則-下拉點選自訂公式,在值或公式框輸入“=AND(E$2>=$B3,E$2<=$B3+$D3)”
- E2是甘特圖第一天日期位置
- B3是表格上起始日(Start date)
- D3是表格上的天數(Day)
- 若你的表格與我的不太一樣只要照著起始日、結束日、天數的位置輸入就沒問題。
- 樣式-選取長條圖色彩。
雖然說我們只輸入第3列的公式,但是因為我們選取的是全部區域,讓符合特定條件的項目套用其他的文字或背景顏色,例如,只要含有特定字詞或數字就套用特定格式。
第四步:如果不想將所有長條圖都使用同一顏色,那我們就分別一行一行的設定。
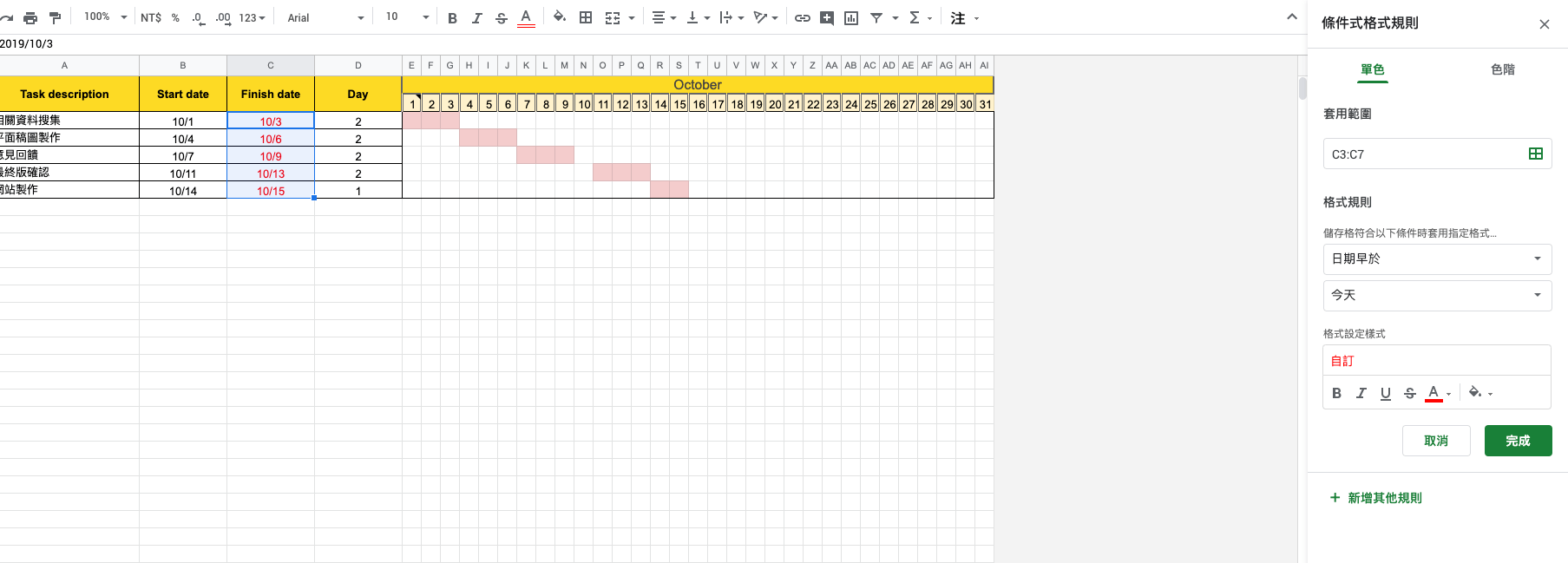
第五步:讓過了期限的日期自動轉為紅字,此做法可讓表格更一目瞭然知道哪個環節開始delay:
- 將Finish date整行表格圈選點選格式->條件式格式規則
- 右邊表格的格式規則第一格下拉選擇“日期早於”,第二格選擇“今天”
樣式設定為鮮紅色具有更警醒的意味。
結語:
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
架站資源 相關教學文章:
網站架設知識推薦閱讀:
新冠肺炎大流行 – 企業線上數位轉型網站架設重點與優勢分析
AMP Stories 介紹 – 你一定要了解的 Google 行動網站技術
Google 優先索引行動版內容 將於一年內對所有網站實施