歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略,WooCommerce 自訂運送付款條件 主要是在修改預設的付款與運送顯示方式,在本篇教學中透過安裝 Conditional Shipping and Payments,就能夠讓每一種付款與運送方式能根據使用者結帳時的選擇對應顯示,比如說當顧客消費未達免運費標準,且選擇以銀行轉帳付款,那麼在購物車及結帳頁面就 “只會” 顯示銀行轉帳與必須支付運費的選項,不會再顯示其他無關的項目,讓結帳流程更加一目瞭然,增加顧客下單成功機會。
本篇教學所介紹的外掛是 Woocommerce 官方販售的 WordPress 外掛,如果要使用本篇文章所說明的功能,必須要到 Woocommerce 官網購買下載並安裝在網站上,鵠學苑本身也是自行購買使用才寫出此篇教學,如果你選擇購買外掛,鵠學苑不會得到任何利潤或費用,也沒有為此外掛做任何背書與保證,只是單純介紹此外掛功能與分享操作方式而已,這一點請務必注意。接下來跟著鵠學院的腳步,讓我們開始學習吧!
WooCommerce 下載點
https://tw.wordpress.org/plugins/woocommerce/
Conditional Shipping and Payments 外掛介紹
https://woocommerce.com/products/conditional-shipping-and-payments/
設定 WooCommerce 付款項目顯示條件
第一步:進入到上方提供的連結,可以使用信用卡購買並下載外掛,安裝於網站上。
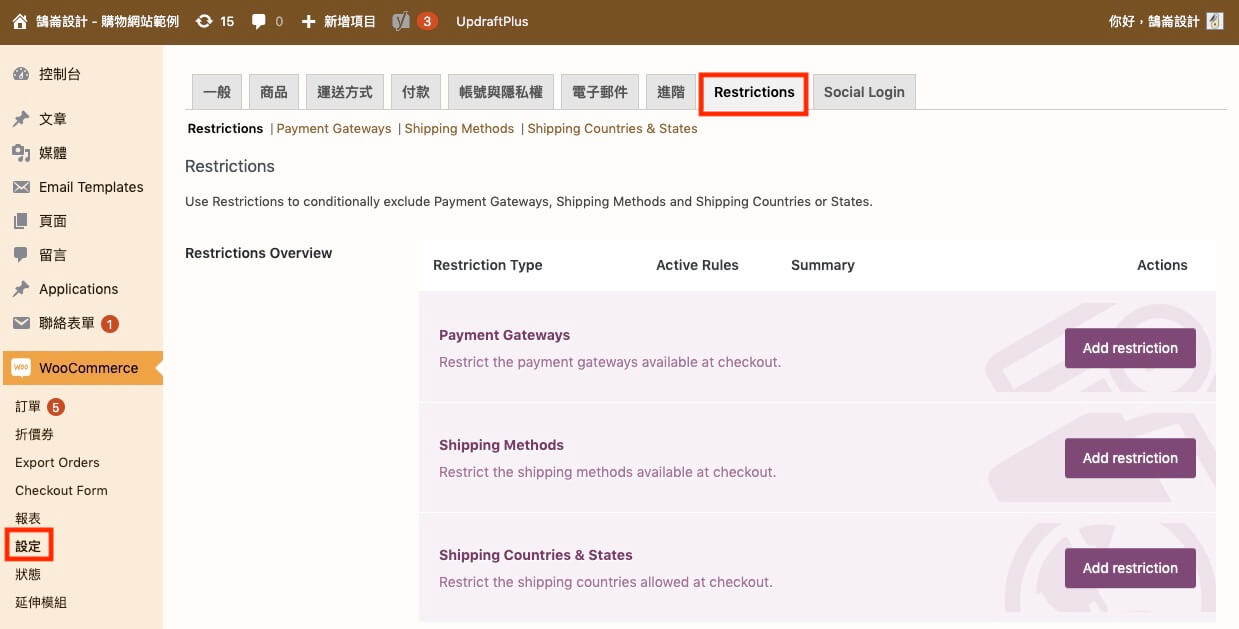
第二步:安裝完成後在 WooCommerce 設定中會多出 Restrictions 頁籤,就是設定付款及運費的位置。
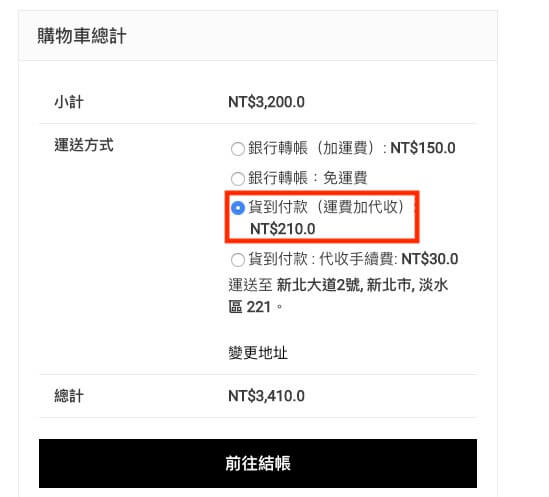
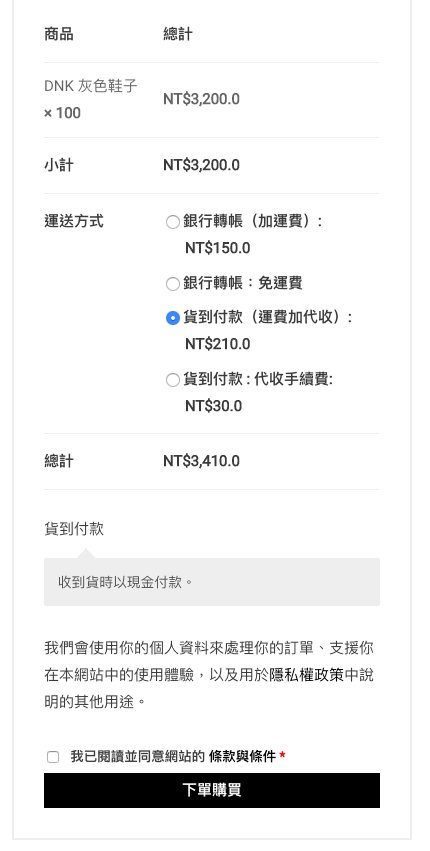
第三步:先看看在還沒設定前 WooCommerce 預設的顯示方式,假如在購物車中點選貨到付款。
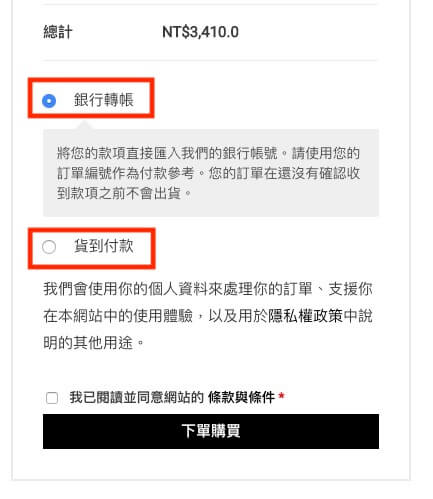
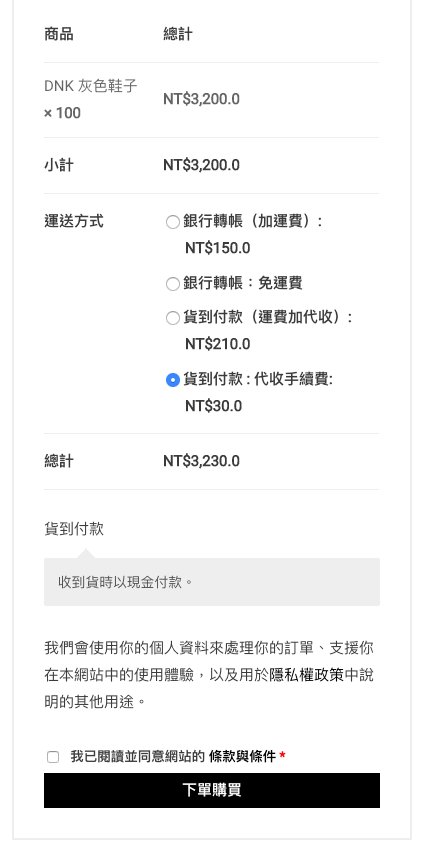
第四步:在結帳頁面會同時顯示銀行轉帳與貨到付款兩種結帳方式,筆者想做的是當顧客選擇貨到付款時,只顯示貨到付款的結帳方式。
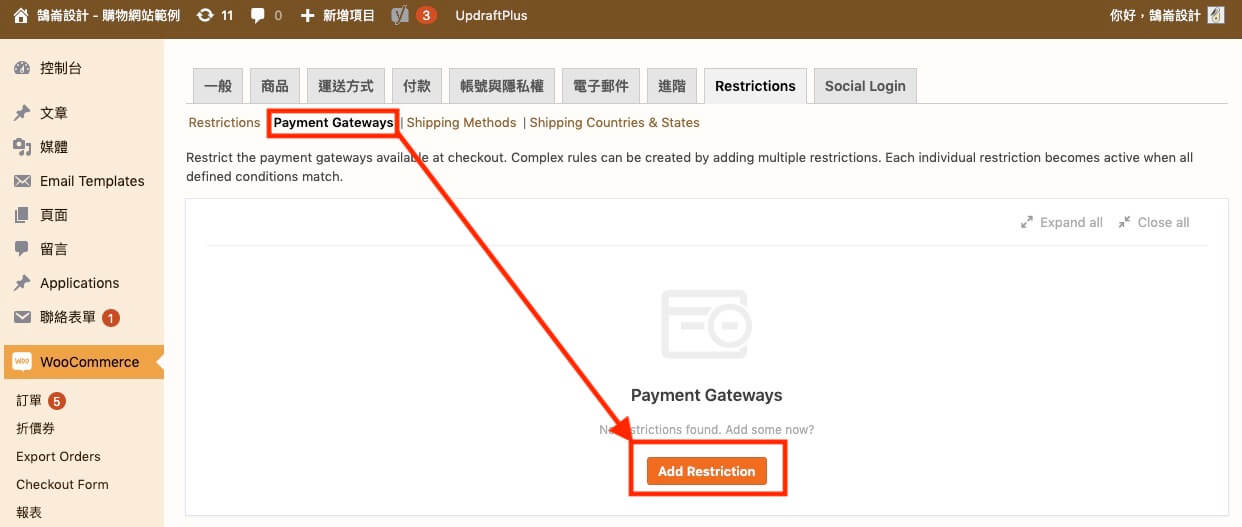
第五步:在 Restrictions 中選擇 Payment Gateways,接者點選 Add Restrictions。
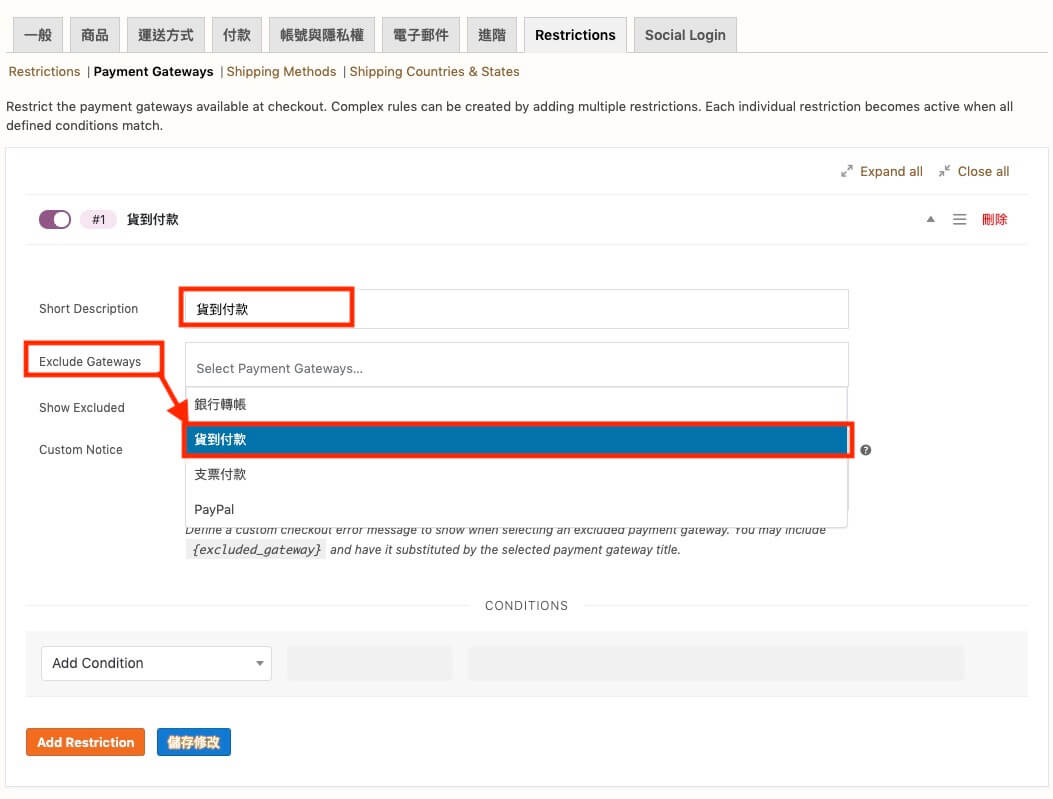
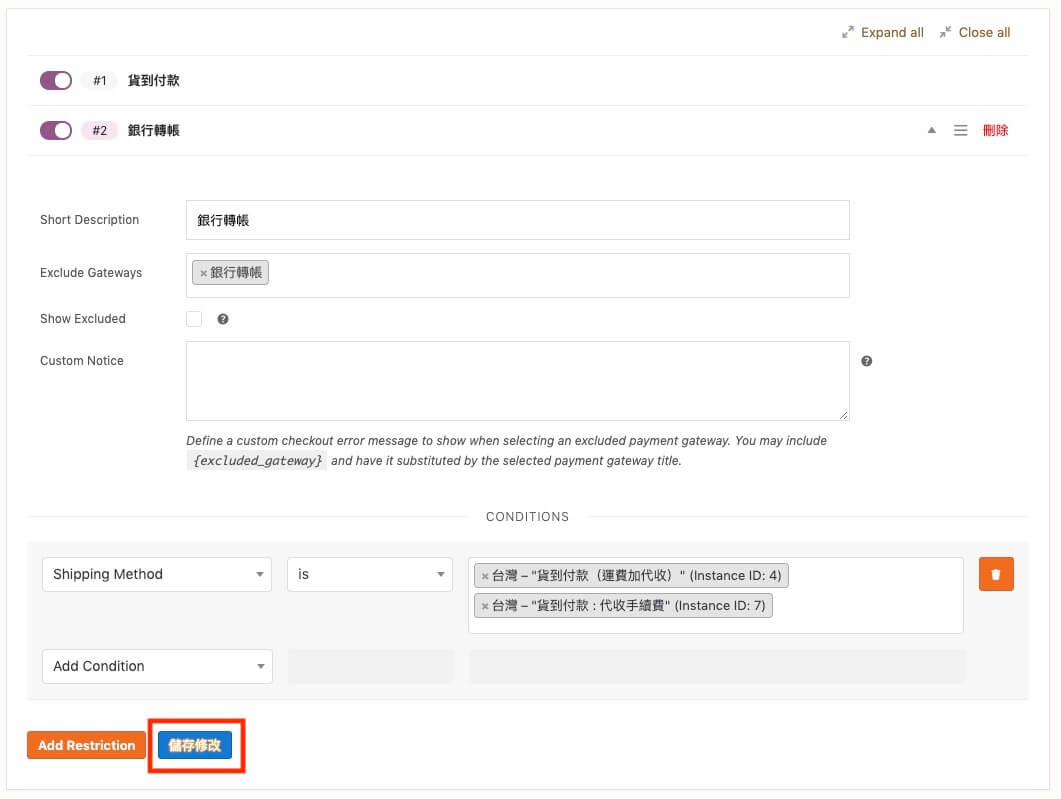
第六步:新增一個條件名稱為貨到付款,這裡名稱可以自由輸入,不一定要按照下圖顯示的文字,在 Exclude Gateways 中選擇貨到付款。
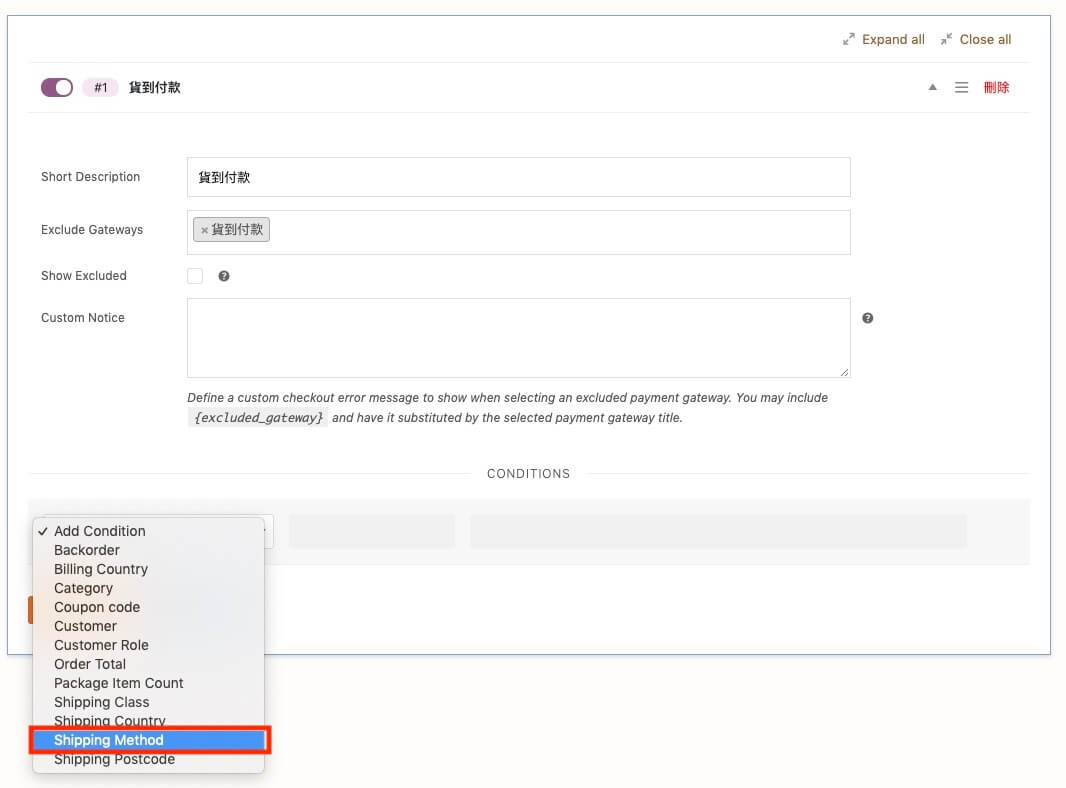
第七步:會在下方條件中選擇 Shipping Method 。
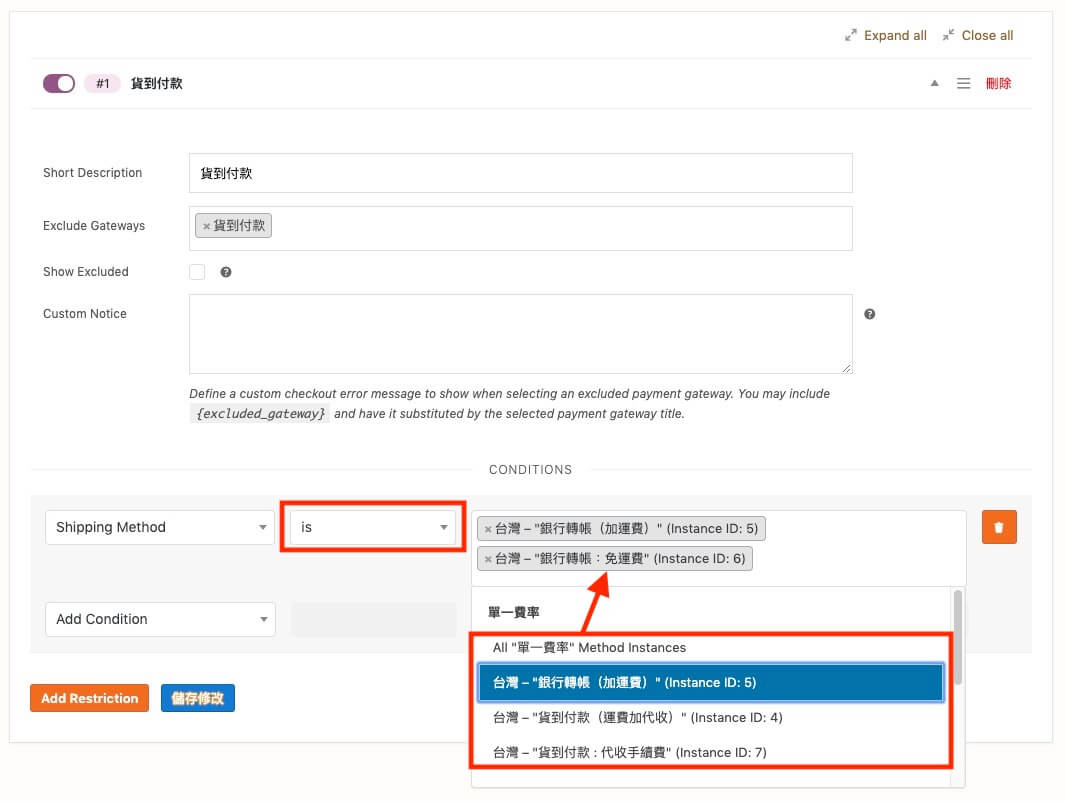
第八步:條件算式選擇 is ,並將銀行轉帳兩個運送方式加入,完成後點選儲存修改。
第九步:以同樣的方式加入銀行轉帳顯示條件。
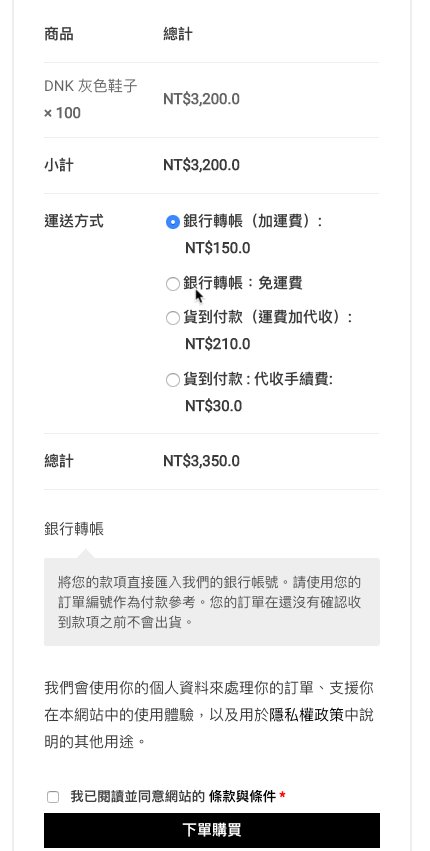
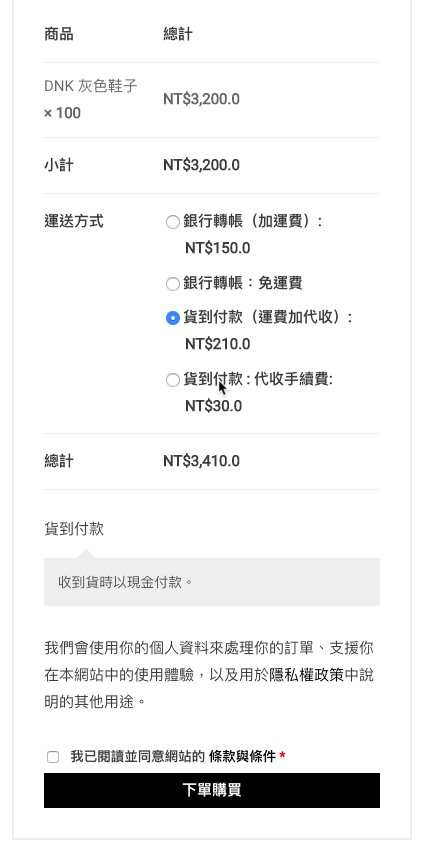
第十步:完成後點選不同運送選項就會只顯示對應的付款方式。
加入 WooCommerce 運送項目顯示條件
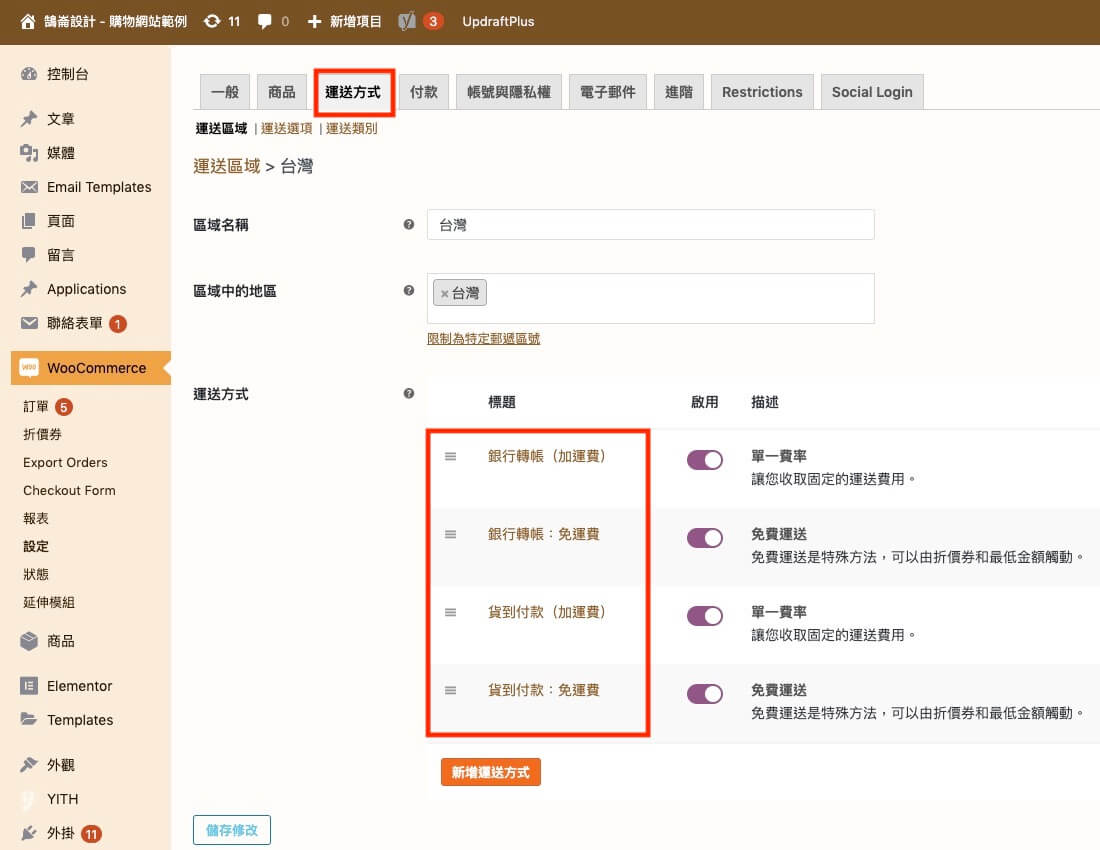
第一步:運送選項設定方式基本上與付款選項一樣,但首先要先確凳網站啟用的運送方式有哪些,下圖筆者簡單將運送方式區分為四種。
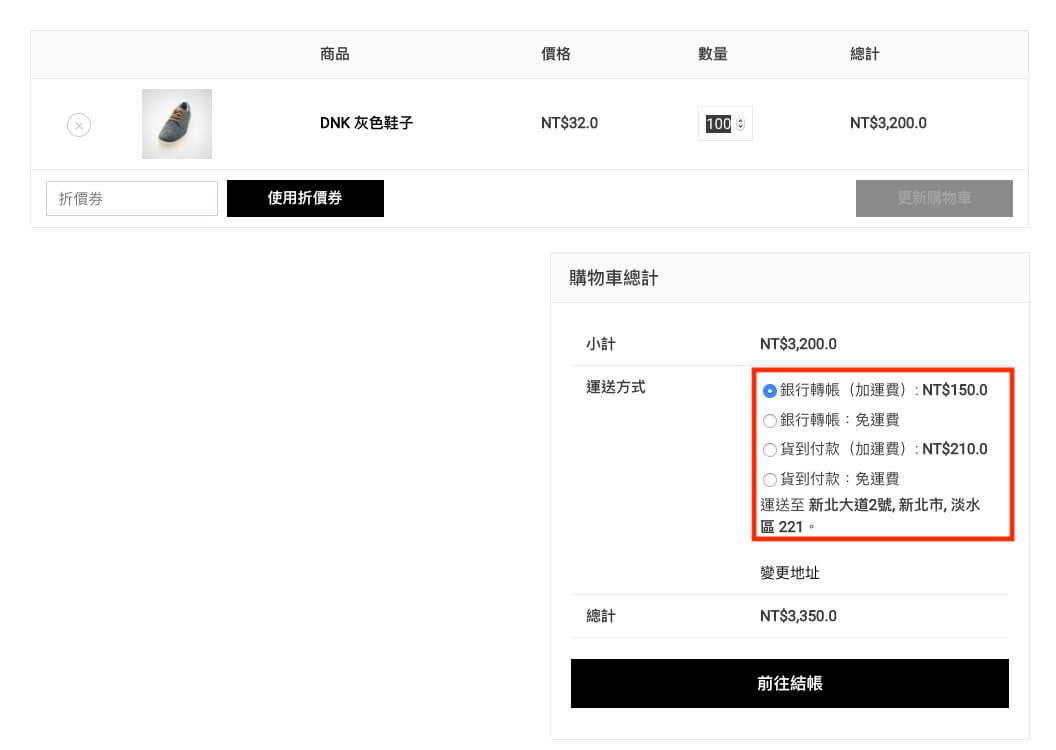
第二步:在預設的狀態下,每次結帳時都會顯示所有的運送選項。
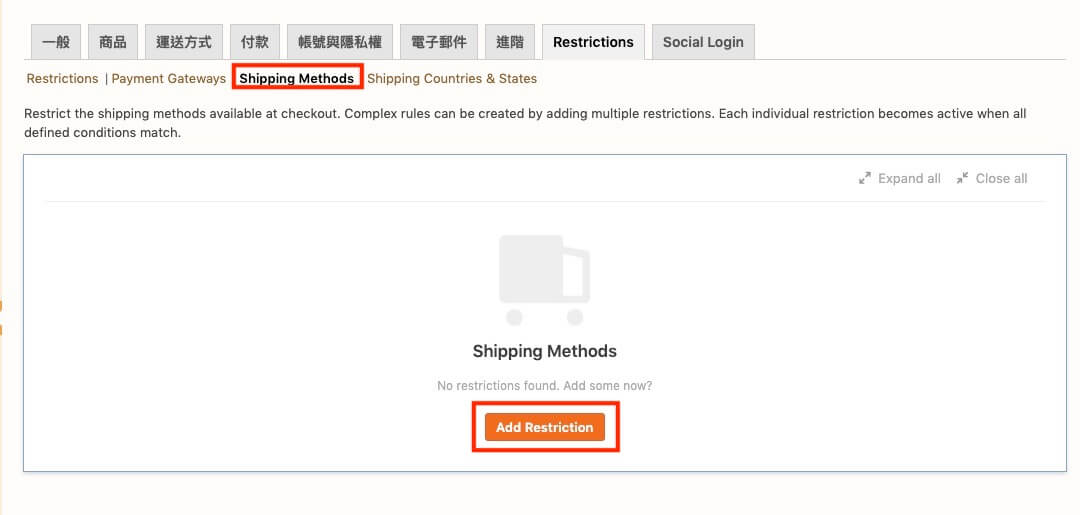
第三步:進入到 Restrictions 選擇 Shipping Methods ,同樣點選下圖標示的按鈕。
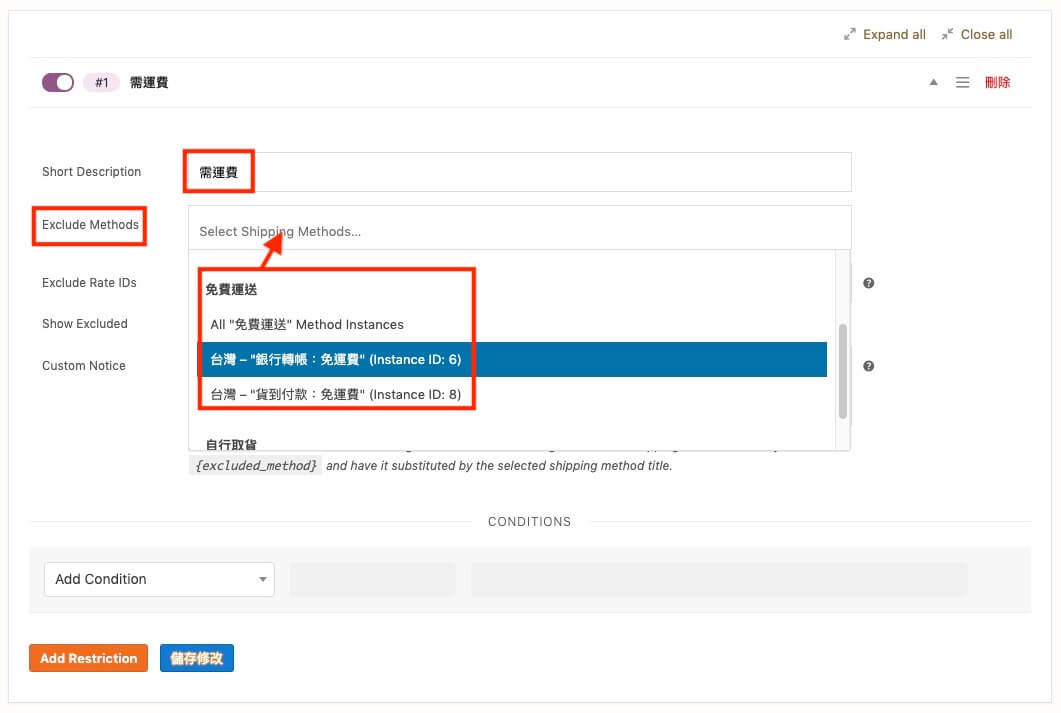
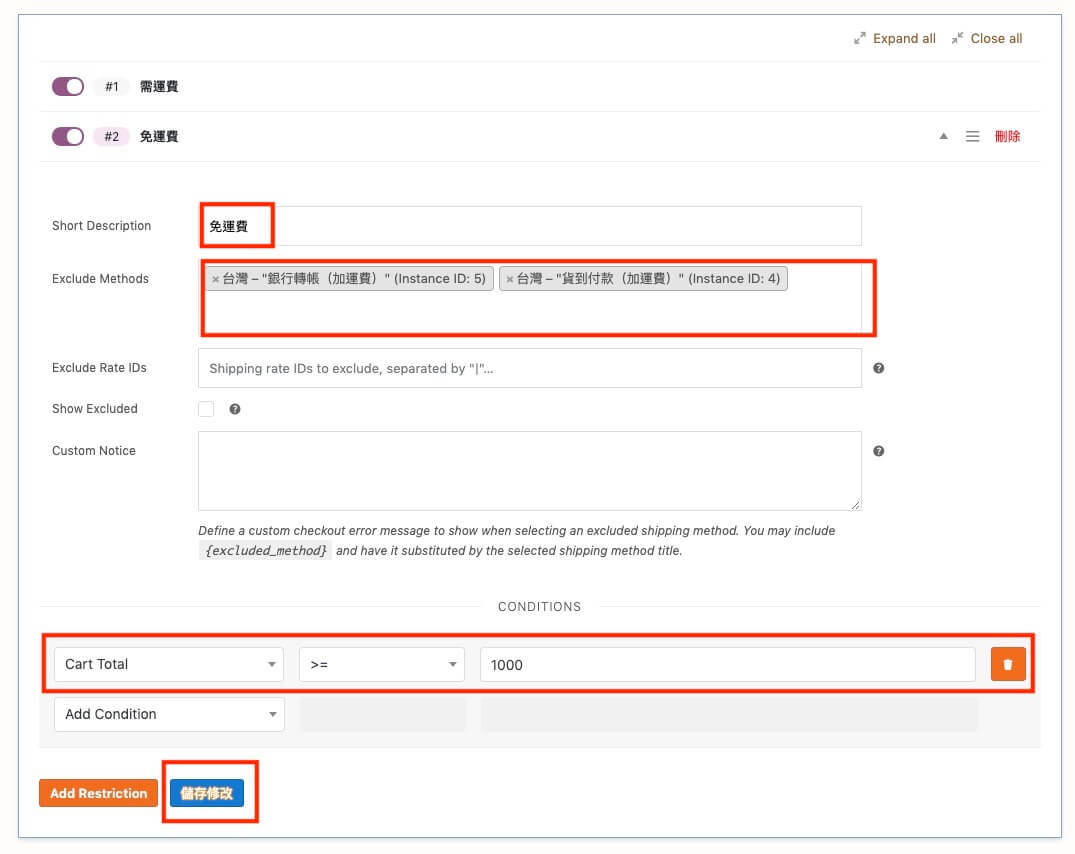
第四步:新增一個屬於需運費的選項,在 Exclude Methods 將免運費的兩個項目加入。
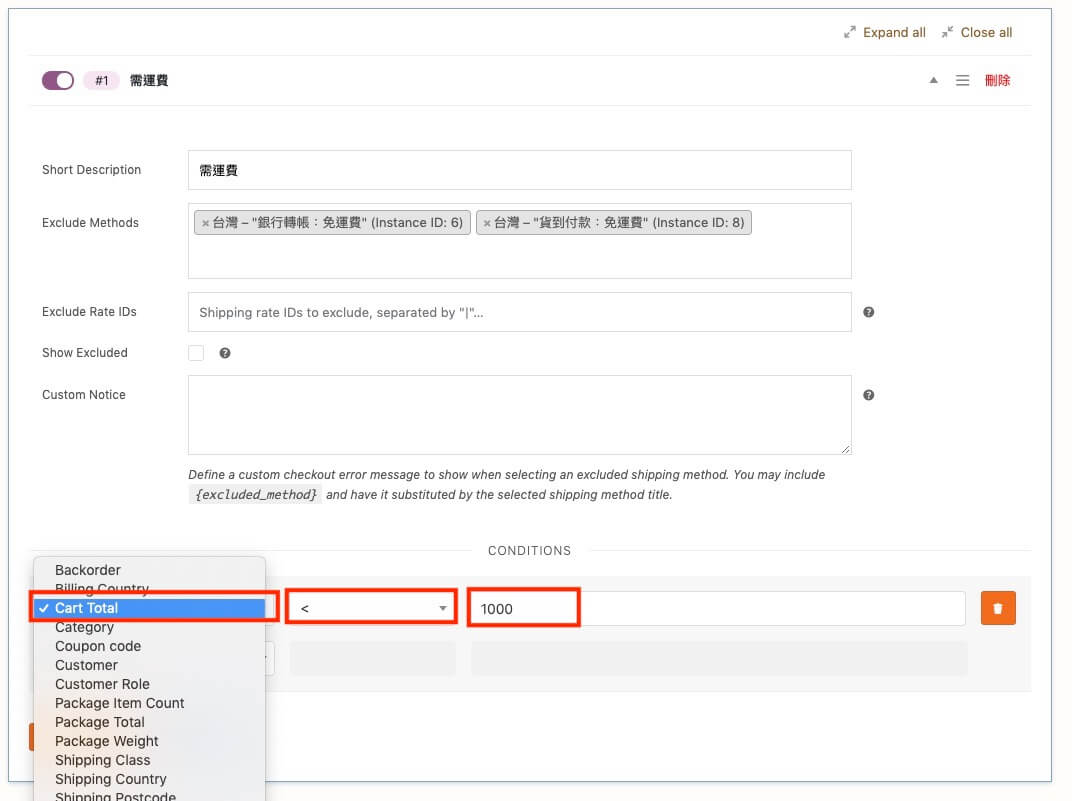
第五步:在 Conditions 中選擇 Cart Total 小於 1000 。
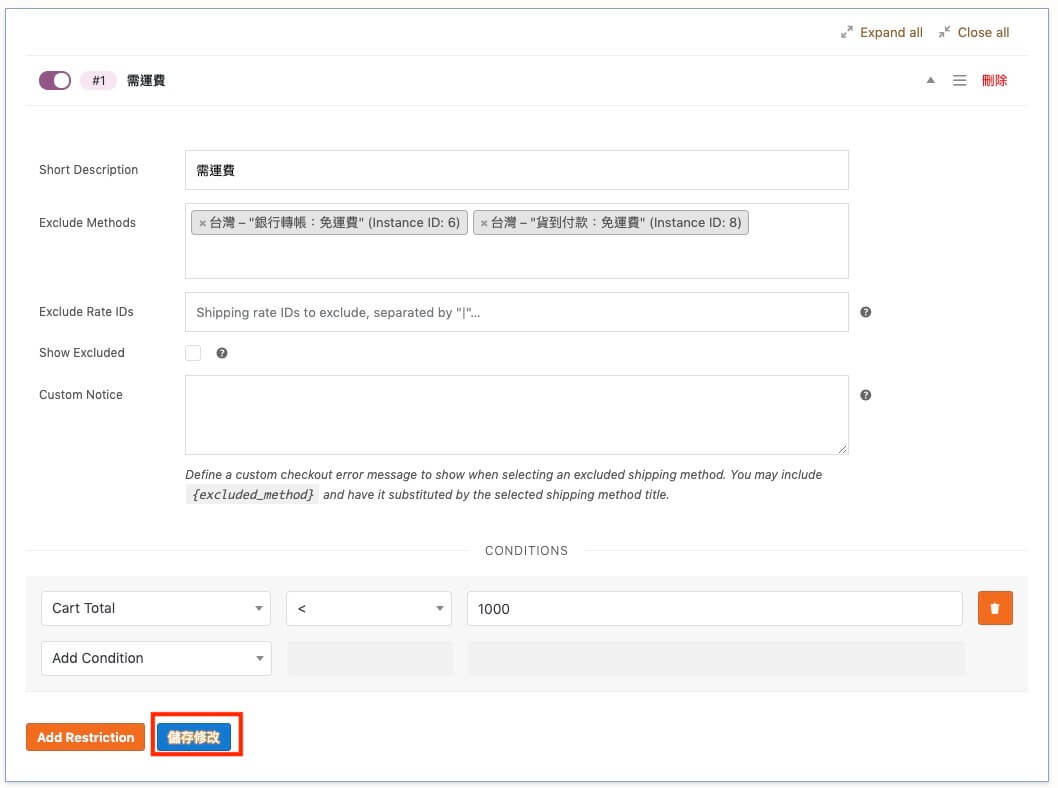
第六步:完成設定後點選儲存修改。
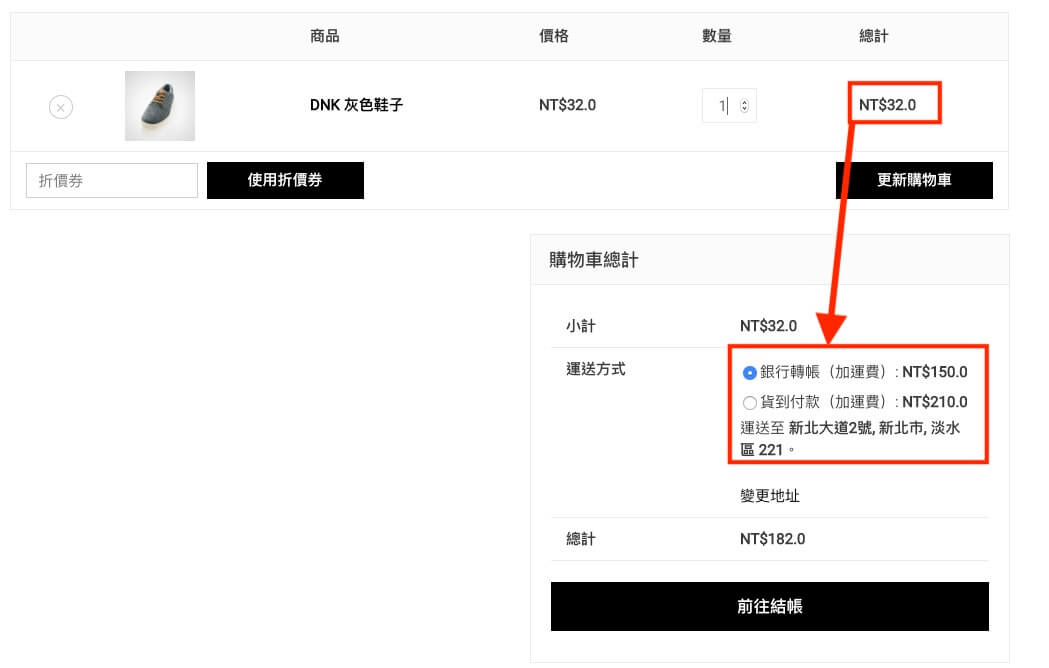
第七步:當金額低於 1000 時,只會顯示需要加運費的運送方式。
第八步:以同樣的方式設定免運費。
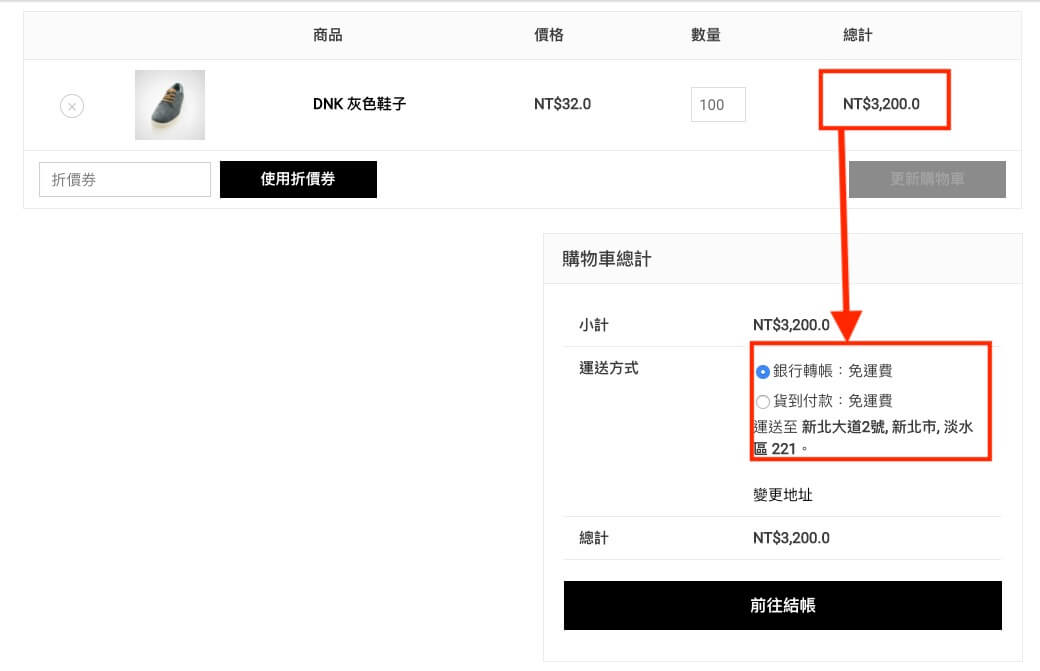
第九步:同樣的當運費大於 1000 時就只會顯示免運費項目。
結語:
WooCommerce 自訂運送付款條件 是相對應的,如果説設定了免運費顯示條件,就必須也要設當有運費時的顯示條件,如果只設定單一條件就不會正確顯示所需條件,這一點請注意到。
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
woocommerce相關文章:
網站資訊文章推薦
內容行銷到底要多久才能見效呢?撰寫內文時一定要遵循的潛規則!
SEO到底追不追的完?文章怎麼寫!
Google Search2020再進化,如何提升網頁品質?