歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略,網站的速度會影響SEO的排名這個我相信大家都有聽過,但是網站速度慢所帶來的影響不單單只有這樣,從大數據分析的結果來看比起SEO的排名影響更大的是瀏覽者的體驗。我們拿Amazon的網站為例在2012年只要Amazon的網站載入速度增加1秒就會間接造成16億美元的損失!雖然我們的網站不像Amazon那樣規模龐大但是我們還是要更加重視網頁載入速度的問題!今天鵠學苑要在和大家分享一個wordPress外掛 – Autoptimize 來提高網站的速度,Autoptimize的操作非常簡單接下來跟著鵠學苑的腳步,讓我們開始學習吧!
Autoptimize中文網站
https://tw.wordpress.org/plugins/autoptimize/
網站數度的重要性
網站速度越來越重要我覺得和網站數量的不斷成長密不可分,在10年前我想逛網拍我的選擇很有限有能力花錢架設網站的業者不多,但是現在架站相對容易所以網拍網站就很多如果我的網站載入時間太長瀏覽者可能就直接走了!根據大數據的分析一般人進入網站,如果載入時間超過 2 秒,那麼 50% 的人就會選擇離開!
相關數據還有:
- 有 73% 的瀏覽者:手機網頁的載入速度相較於電腦網頁速度較慢。
- 有 58% 的瀏覽者:使用手機瀏覽網頁會遇到跑版的問題。
- 有 38% 的瀏覽者:有時網站載入過久會導致他們易怒。
- 有 69% 的瀏覽者:希望開啟網站的時間不要高於 2 秒。
- 有 68% 的瀏覽者:當網站載入時間超過 3 秒後,就會離開。
- 每當網站載入時間每減少 1 秒,平均會夠降低 7% 的訪客流失。
第一步:網站速度是你給消費者的第一印象
不管你的網站設計的在好內容在豐富沒有人點進來看也是白搭,如果瀏覽者連入網站的時候就要花大量的時間那他對我們網站的第一影響一定不會好!就像我們人與人再見也是很在乎第一影響的!剛剛有提到68%的瀏覽者在網站載入時間超過3秒以後就會選擇離開,我們可能就給他留下了拖拖拉拉、不準時的影響對我們的企業形象也是大打折扣的!
第二步:錯過潛在客戶
數位行銷和一般傳統形象的方式很不一樣特別是SEO這塊!SEO是消費者遇到問題到Google上搜尋的排名,所以通過搜尋引擎來的瀏覽者通常是有需求的。舉例來說今天我有頭皮屑所以到Google上搜尋去屑洗髮精,先有需求才會去搜尋!所以SEO帶來的瀏覽者都是我們的潛在客戶,如果因為網站載入時間太長轉向其他網站是不是等於我們間接流失了一個潛在客戶了!
第三步:影響SEO排名
這個有長期在關注網頁知識的夥伴應該都很了解,網頁的速度也是Google SEO評分很重要的一環!
免費CDN自動加速分流 – Jetpack,WordPress圖片外掛教學
https://www.design-hu.com.tw/wordpress/wordpress-plugin/jetpack.html
WP Super Cache 設定教學 – 運用網站快取及預先載入優化網站速度
https://www.design-hu.com.tw/wordpress/wordpress-plugin/wp-super-cache-setting.html
Autoptimize 的下載和啟用
了解了網站速度的重要性以後就來想辦法提升網站的網路速度!今天要和大家分享的工具是WordPress外掛 – Autoptimize!
第一步:安裝外掛
先進入 WordPress網頁後台 – 在左邊的工具列表中找到外掛 – 點擊安裝外掛 – 在搜尋欄位中輸入Autoptimize – 點擊安裝即可
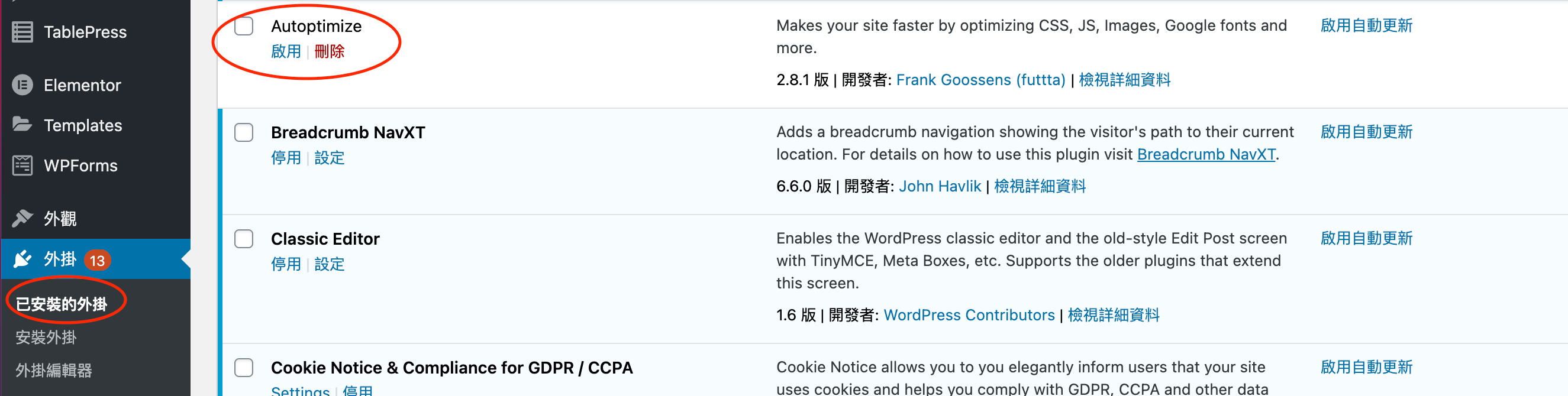
第二步:啟用外掛
WordPress的外掛在下載以後還需要多一個啟用的步驟才能開始使用!
一樣在左邊的工具欄找到外掛 – 點擊已安裝外掛 – 找到Autoptimize – 點擊啟用即可
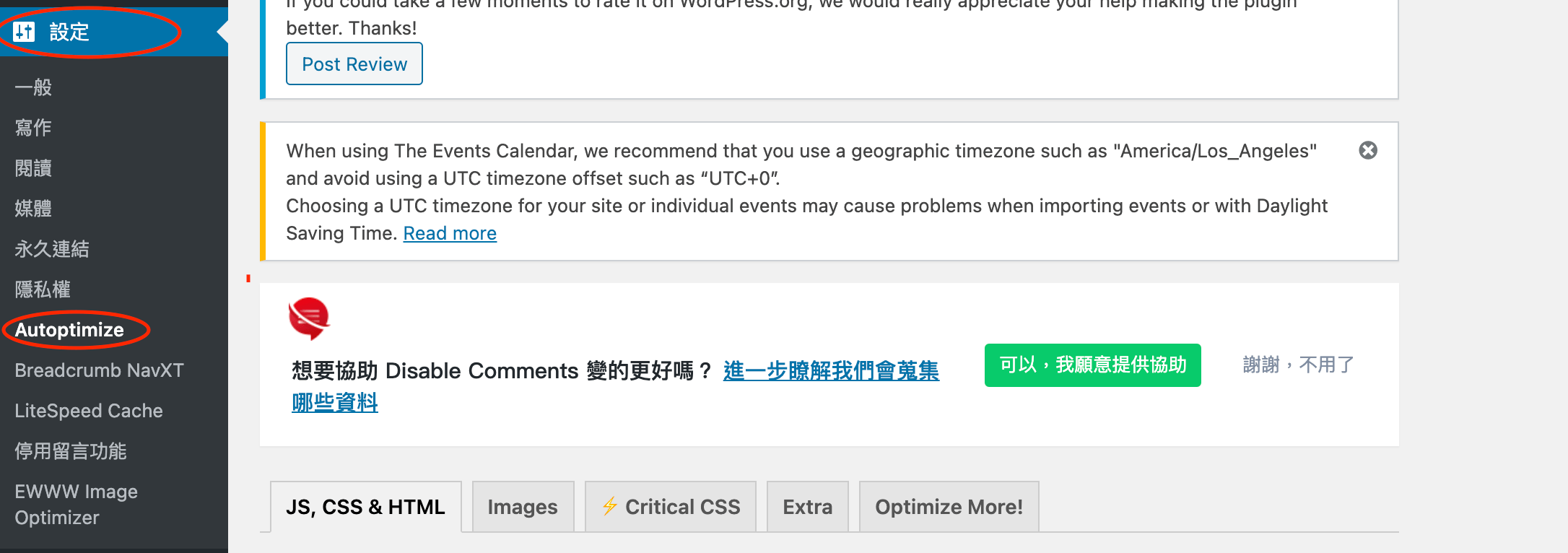
Autoptimize 的基礎設定
下載開啟外掛後就可以開始進行設定了!在左邊的工具欄中找到設定 – 點擊Autoptimize – 即可開始進行設定
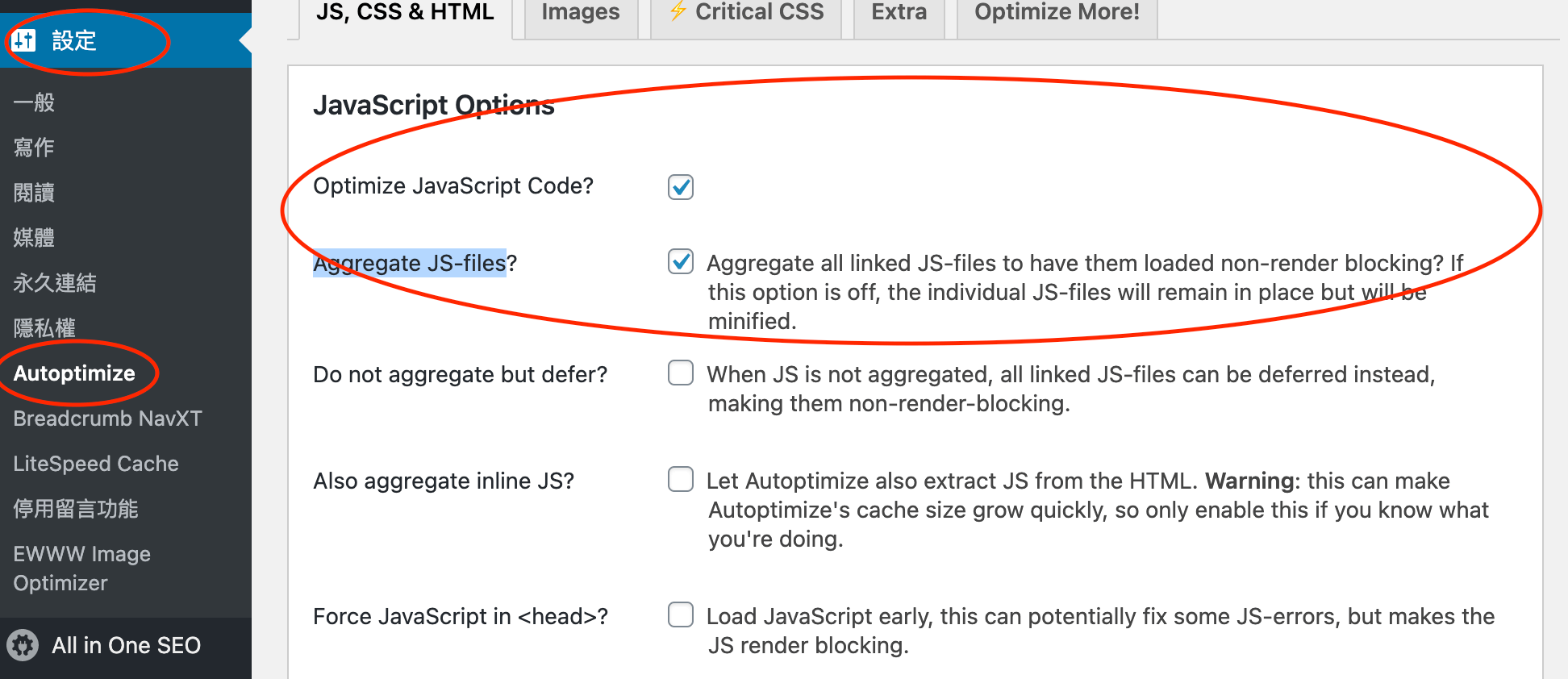
第一步:JavaScript Options優化設定
進入後台以後點擊 JS,CSS&HTML就可以開始設定,先點擊 Optimize JavaScript Code 然後點擊 Aggregate JS-files 即可,點擊其他選項可能會影響帶網站內廣告的投放功能!
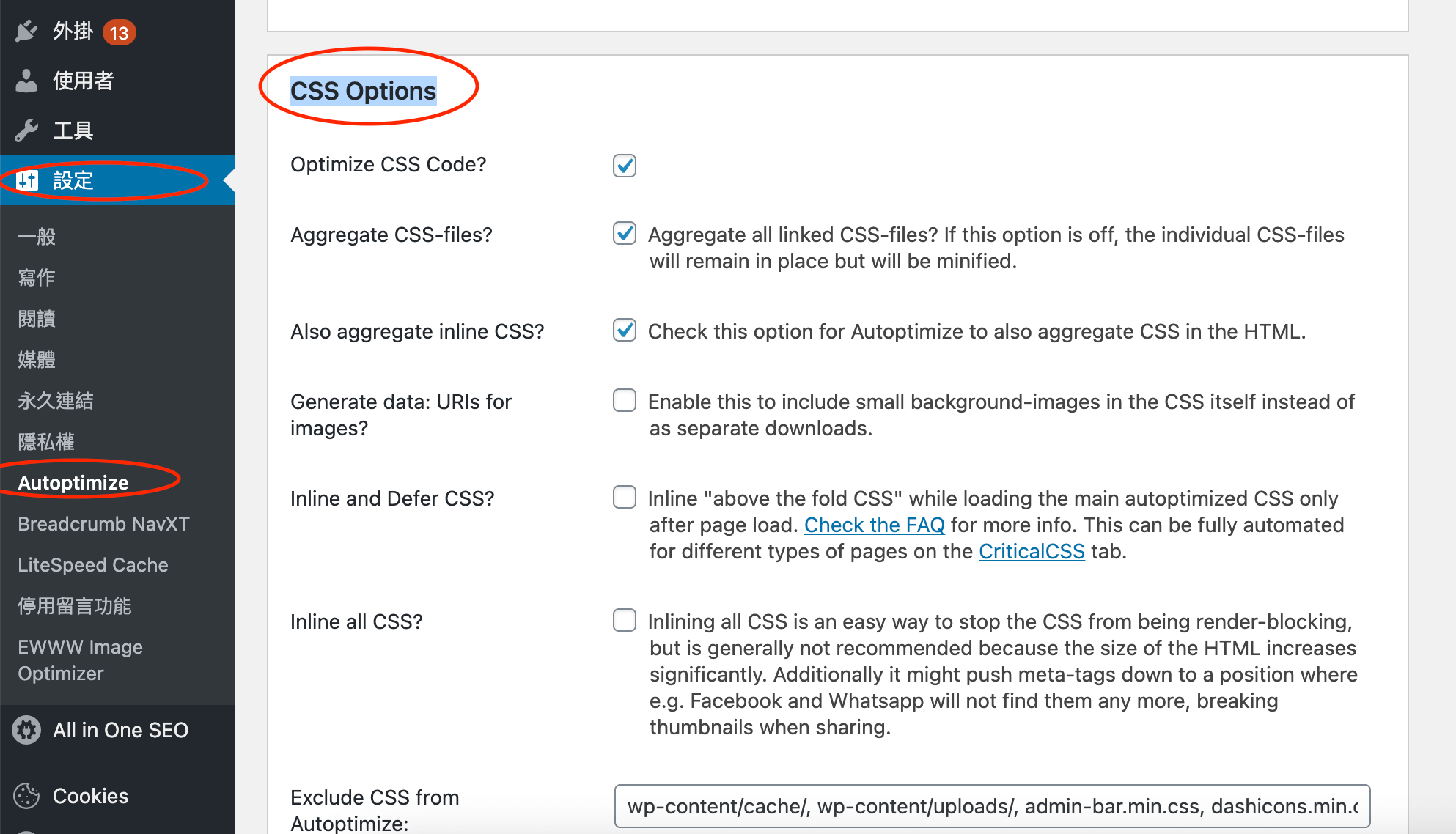
第二步:啟用CSS優化功能
向下滑動就可以看到CSS Options,點擊後就可以開始設定我們直接使用他的預設功能就可以對網站進行優化。
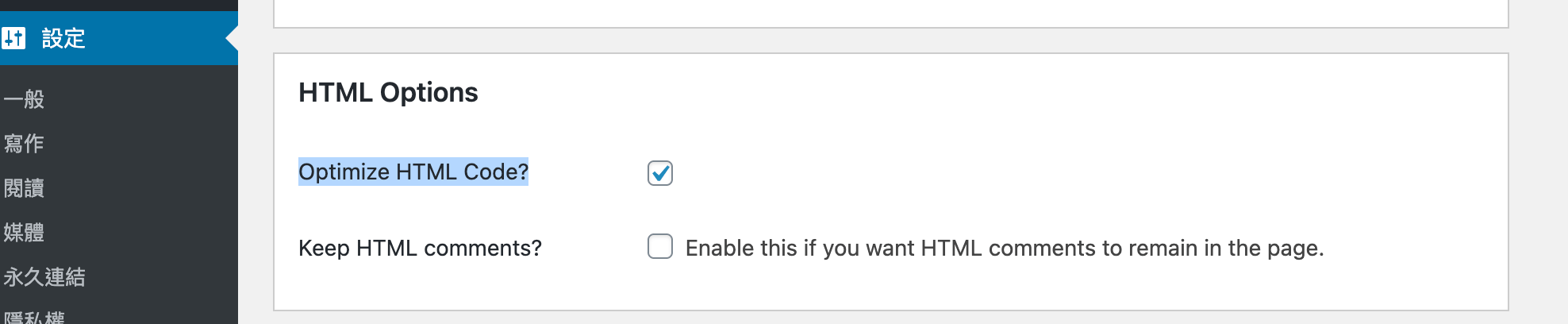
第三步:啟用HTML Options
在設定完CSS功能以後向下滑動就能看到HTML Options,點擊Optimize HTML Code即可。完成這三步基本上就能完成了大部分的設定。
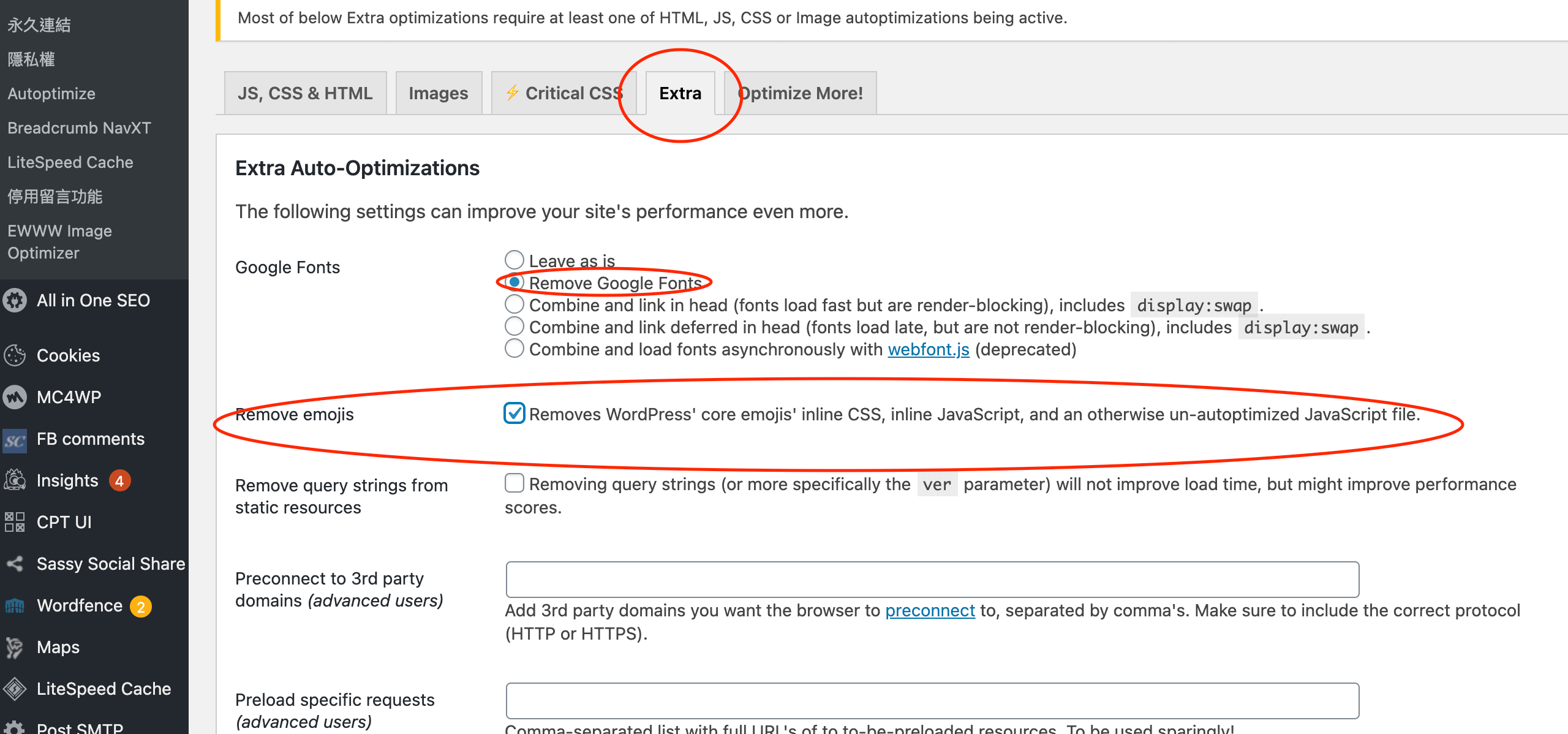
第四步:Extra設定
接下來就是進階設定,我們先點擊上面的Extra開始進行設定!如果你的網站沒有使用Google Fonts或WordPress內建的表情符號就可以利用外掛把這些功能關閉掉,減少了網站的載入內容就可以提高網站的速度。
在配合上其他加速外掛我相信能提高不少的網站速度!
如何提高你的WordPress網頁速度?試試看Litespeed Cache!
https://www.design-hu.com.tw/wordpress/wordpress-plugin/litespeed-cache.html
免費CDN自動加速分流 – Jetpack,WordPress圖片外掛教學
https://www.design-hu.com.tw/wordpress/wordpress-plugin/jetpack.html
結語:
以上就是Autoptimize的基礎教學操作起來是非常簡單的,快跟著今天的教學動手試試看!簡單的操作就能提高網站的載入速度,帶來的好處在文章的開頭也有詳細的介紹!今天的教學到這裡告一段落了,不要忘記點擊 訂閱鵠學苑電子報 ,確保收到最新 WordPress 教學文章,如果有 網頁設計 相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
WordPress外掛相關文章:
網站資訊文章推薦
內容行銷到底要多久才能見效呢?撰寫內文時一定要遵循的潛規則!
SEO到底追不追的完?文章怎麼寫!
Google Search2020再進化,如何提升網頁品質?