歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略 – WooCommerce 自訂函數 有很多種寫法,不同的狀況下可以衍生出更為快捷的建構方式,因此在這一次教學中鵠學苑將提供兩種不同的 funtion 給大家做參照,而這次所做的範例是在 WooCommerce 單一商品頁中加入自訂標題與文字,但在學習 funtion 函數前,請確保本身對 HTML 寫法與架構有一定的了解,比如基本的 <h1> 標題標記、<p> 段落標記、<img src=””> 圖片來源等至少要有基礎的認識,那麼本文介紹的函數對你而言才有意義。接下來跟著鵠學苑的腳步,讓我們開始學習吧!
注意事項:適用 WordPress 5.0 ( Beta )或以上版本
PHP 手冊 echo 解釋
https://www.php.net/manual/zh/function.echo.php
WordPress Codex 函數參考
https://codex.wordpress.org/zh-cn:%E5%87%BD%E6%95%B0%E5%8F%82%E8%80%83/add_action
加入 function dh_single_product_top 函數
第一步:下在網站後台中選擇外觀 → 主題編輯器,右上角選擇子主題目錄,看起來會像是 your-child-theme/function.php ,在 echo 後方單引號中間放入 HTML 標籤與及想要顯示的文字,再將此段函數貼至 function.php 內容結尾處,點擊更新就完成了。
兩者結果會是一樣,如果是要加入大量的圖文,推薦用下方的寫法會較方便。
在這兩段自訂函數中,運用了 echo 以及 add_action 兩種語法,echo 是用來輸出內容,讓文字或圖片遵循我們在函數中定義的位置顯示想要出現的文字或圖片,而 add_action 則是定義此段函數要在哪個位置觸發動作。
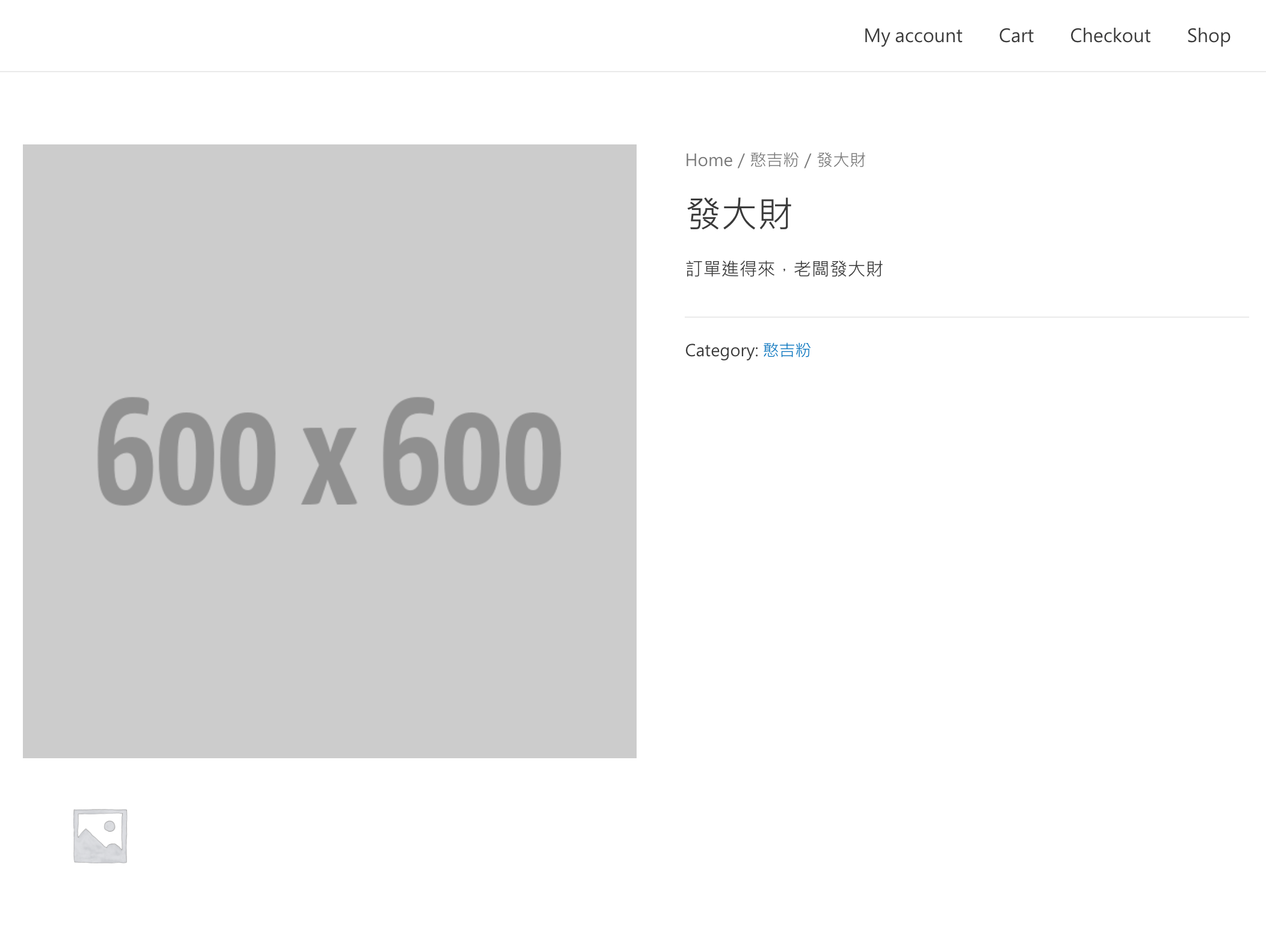
第二步:加入函數前的畫面。
可以看到加入函數後的標題文字有一些樣式上的問題,像是沒有垂直置中,字體與內文過於類似等,此時就能使用在函數中所自訂的 Class 或者 ID 寫入 CSS 語法來改變文字樣式,
結語:
自訂函數的方式有很多種,後續鵠學苑 會不間斷分享使用 funtion 客製化 WooCommerce 的方法,讓 WordPress 架站不再為了一個小功能花費大量時間尋找外掛,只需要一段簡單的函數就能夠解決問題,也不容易造成主機負擔,何樂而不為?
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
WooCommerce相關文章:
網站資訊文章推薦
內容行銷到底要多久才能見效呢?撰寫內文時一定要遵循的潛規則!
Google Search2020再進化,如何提升網頁品質?
重複內容 會影響SEO?如何正確把內容分享到社群平台!









![[ 跳過recaptcha 驗證 ] - Google Invisible reCAPTCHA 隱形驗證碼 教學](https://www.design-hu.com.tw/wp-content/uploads/2018/04/Invisible-reCAPTCHA_FI-e1534304908876.jpg)