歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略 – WooCommerce 自訂結帳表單 可以將系統預設的結帳表單欄位做修改,主要目的是精簡結帳表單需填寫資訊,讓顧客在操作結帳時可以有更順暢的結帳流程,另一方面也可以將預設結帳表單一些比較不符合使用需求的欄位做刪除,比如姓名欄位不需要跟國外一樣分為兩欄,或者是地址不需要輸入國家等(如果只在台灣銷售)。接下來跟著鵠學院的腳步,讓我們開始學習吧!
在本篇教學中將說明安裝 WooCommerce 自訂結帳表單外掛,以及結帳、運送、訂單備註三個表單位置編輯的方式,如果說想先瞭解 WooCommerce 結帳基本設定,可以參考:WooCommerce 教學(付款、帳號)- 付款方式、帳戶操作、隱私權設定。
WooCommerce Checkout Field Editor 下載
https://tw.wordpress.org/plugins/woo-checkout-field-editor-pro/
WooCommerce 自訂結帳表單外掛支援論壇
https://wordpress.org/support/plugin/woo-checkout-field-editor-pro/
自訂 WooCommerce 結帳欄位安裝外掛與操作教學
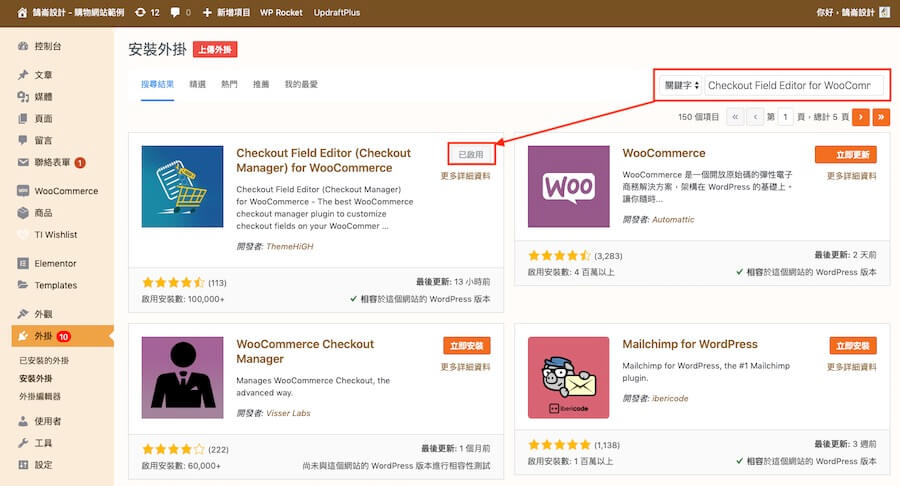
第一步:進在外掛安裝介面搜尋 Checkout Field Editor 按照圖片中指示依序點選安裝與啟用。
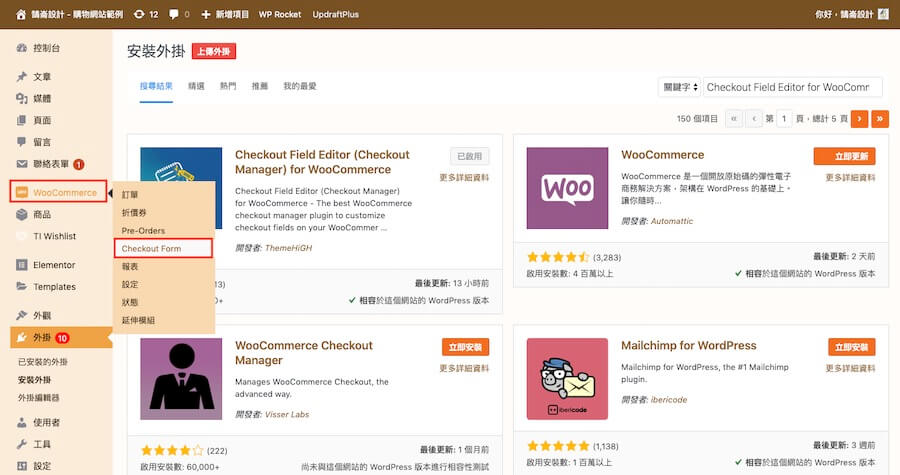
第二步:在 WooCommerce 子選單中可以找到 Checkout Form 選項,點擊進入。
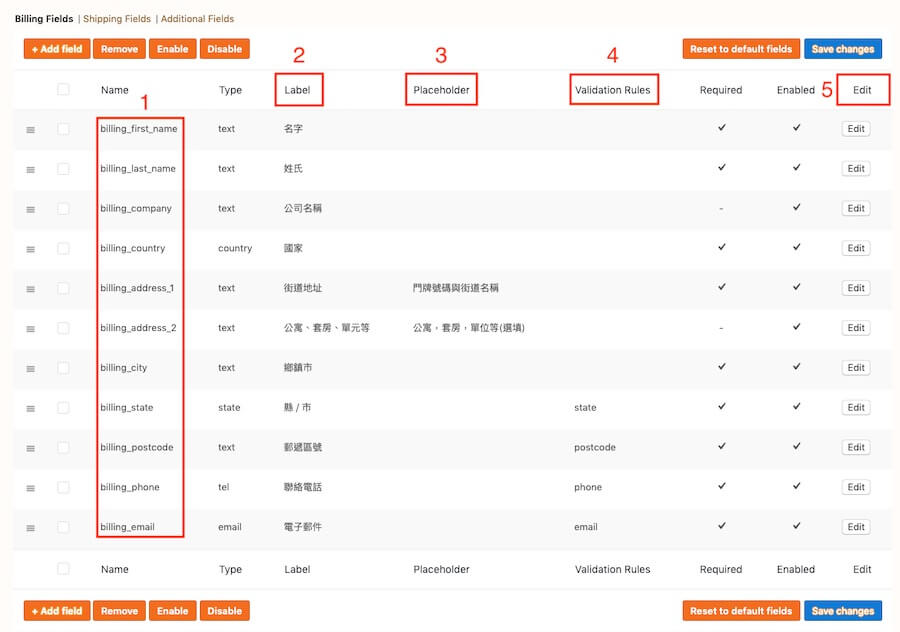
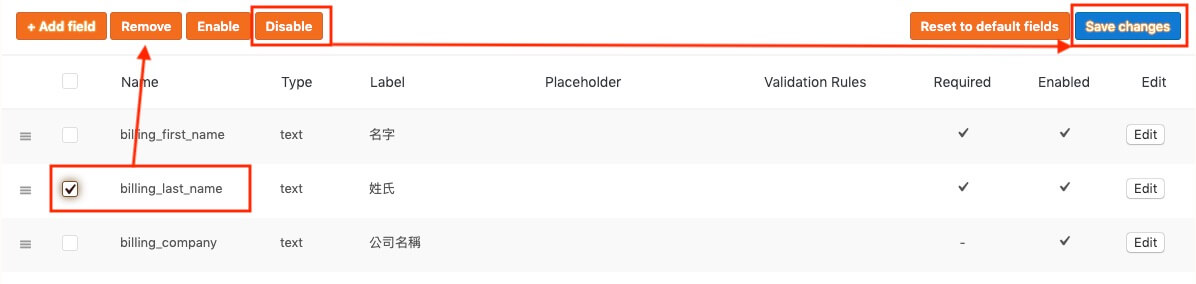
第三步:下方說明編輯結帳表單介面選項,可對照圖片:
- Name:表單欄位在函數中對應名稱,不能隨意修改,否則表單會出現錯誤。
- Label:表單欄位顯示的名稱。
- Placeholder:欄位中的提示文字。
- Validation Rules:欄位屬性規則。
- Edit:編輯欄位詳細資訊按鈕。
基本尚在修改時主要會用到的只有 2、3、5 項,除非有相關經驗,其它項目都不建議自行嘗試修改。
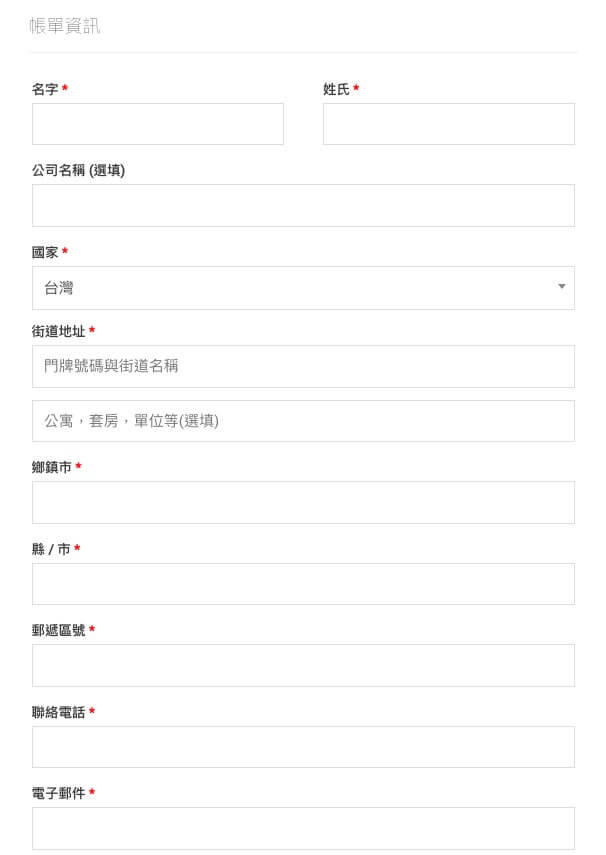
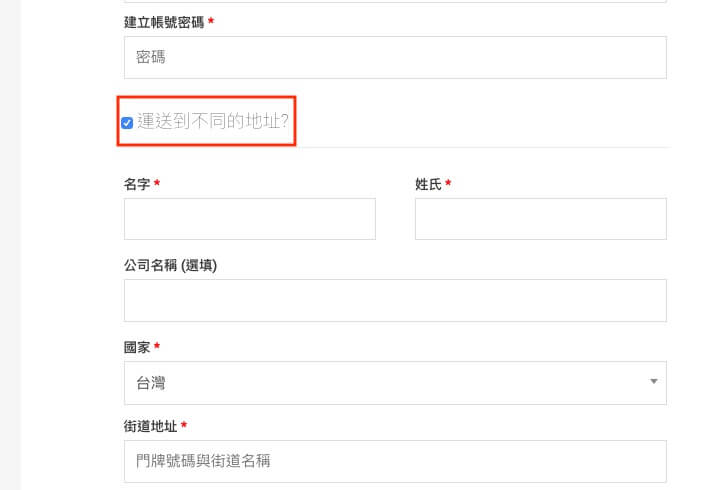
下圖是網站結帳表單,可以與上圖做對應位置參考。
第四步:將想要禁止的欄位勾選,在上方動作按鈕中選擇 Disable,點選 Save Changes。請注意,Remove 是將欄位直接刪除,為了避免之後如果要重新加入欄位還要再重新設定,因此不使用 Remove,使用 Disable 禁止顯示就好。
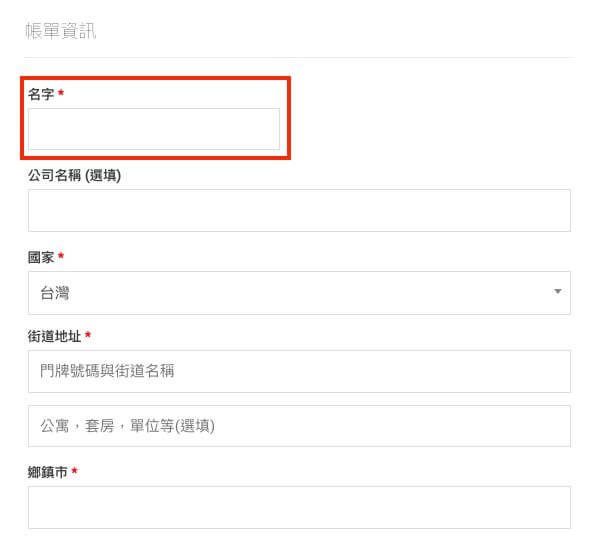
回到前台檢視網站,姓氏欄位就會被隱藏了。
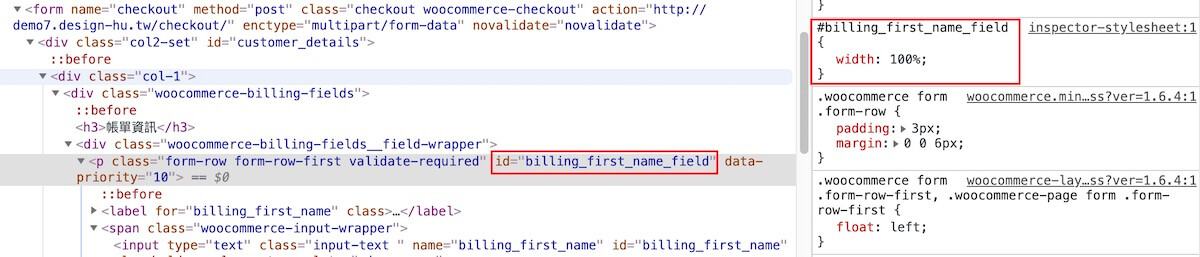
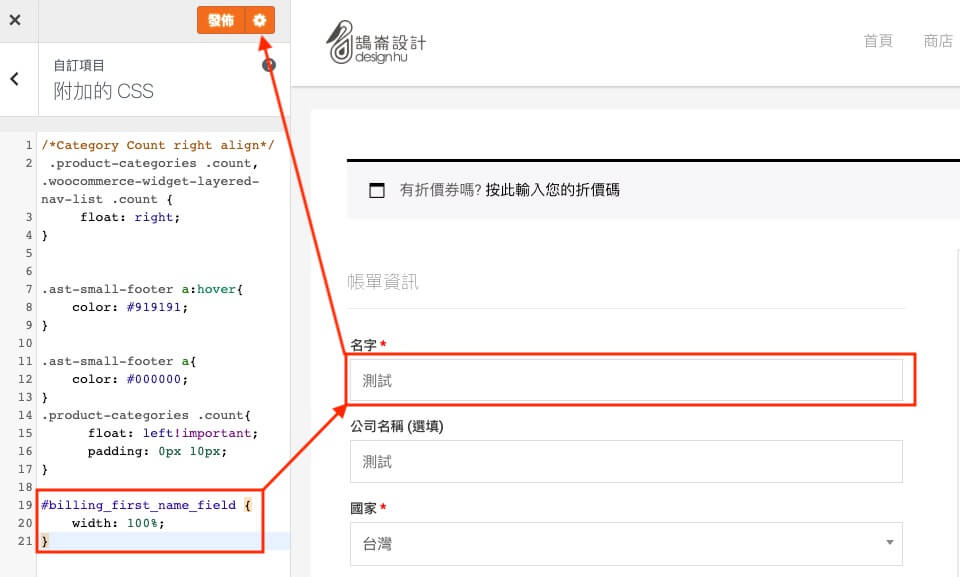
第五步:留下來的名字欄位寬度只有 50% 讓整體欄位寬度沒有一致性,可以在網頁上點選右鍵檢查,找到 billing_first_name_field 這個欄位 ID。
第六步:進入外觀的自訂項目中附加 CSS 選項,將下方的樣式代碼貼上,接者點選發布,就能名字欄位改變至 100% 全寬。
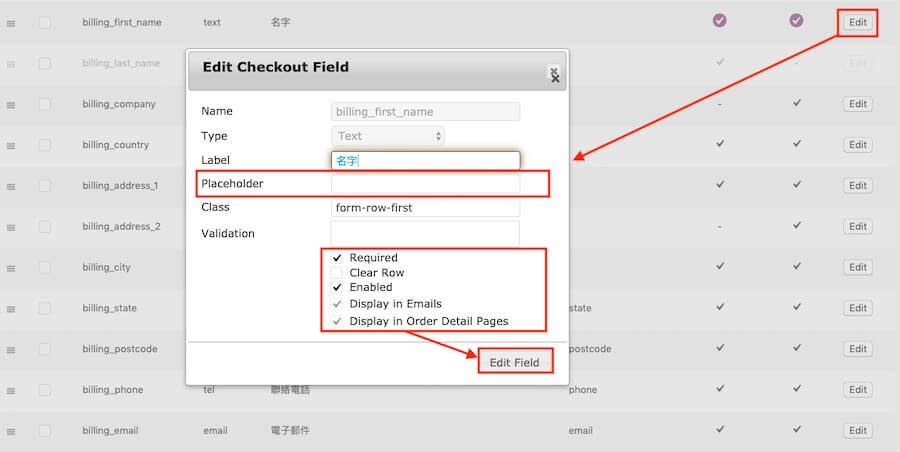
第七步:如果要編輯字段欄位詳細資訊,可以點擊 Edit ,在跳出的視窗中可以編輯欄位詳細資訊,Placeholder 可以按個人需求填寫,變數項目以下說明:
- Required:決定此欄位是否為必填項目,打勾後如果沒有填寫將無法傳送表單。
- Clear Row:如果使用新的 WooCommerce 版本(3.5.7 以上)此選項不需要勾選,舊版本用於強制表單欄位換行。
- Enabled:選中會在網站前台顯示此欄位。
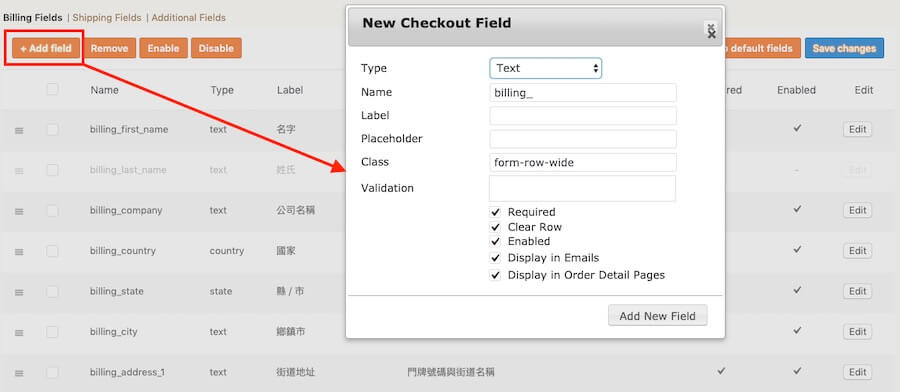
第八步:如果要新增其他文字欄位,可以點選 Add field ,Type 可以選擇輸入形式為文字或者選項,Name 的部分 billing_ 前綴詞不能修改,比如説要新增選項欄位,就可以輸入 billing_choice ,注意 billing_ 後面的自訂英文名稱不能與現有的欄位重複。Class 是使用 CSS 更改樣式時所需要的名稱,只能使用英文與特殊符號。下方變數設定與上一步驟相同。
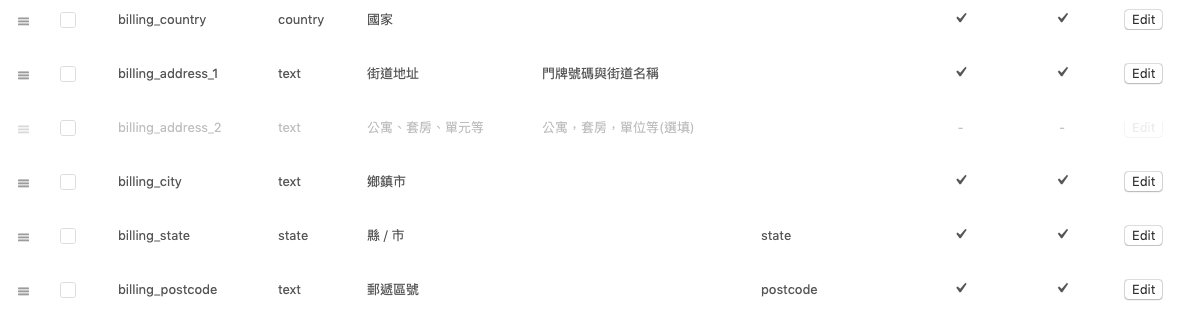
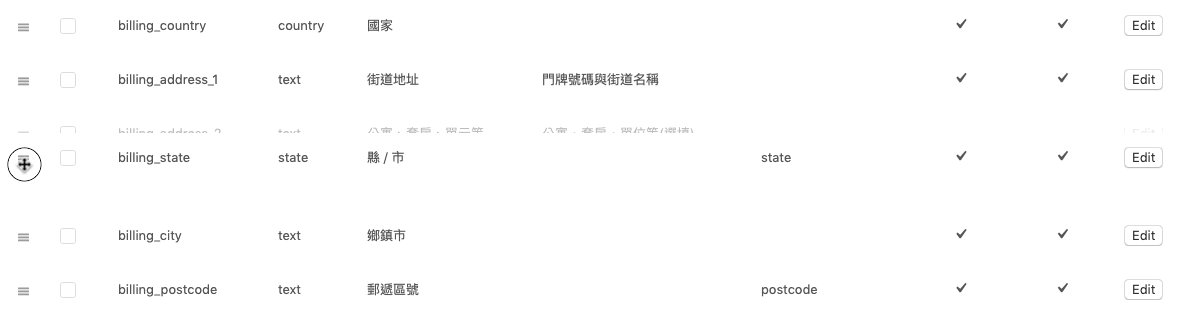
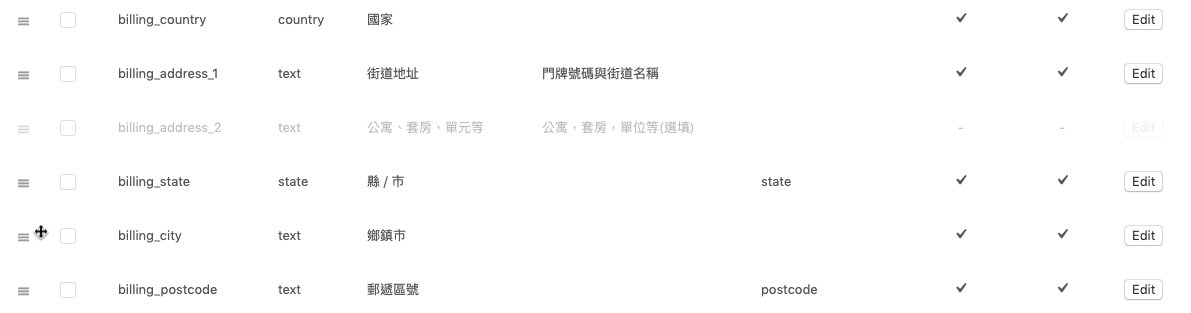
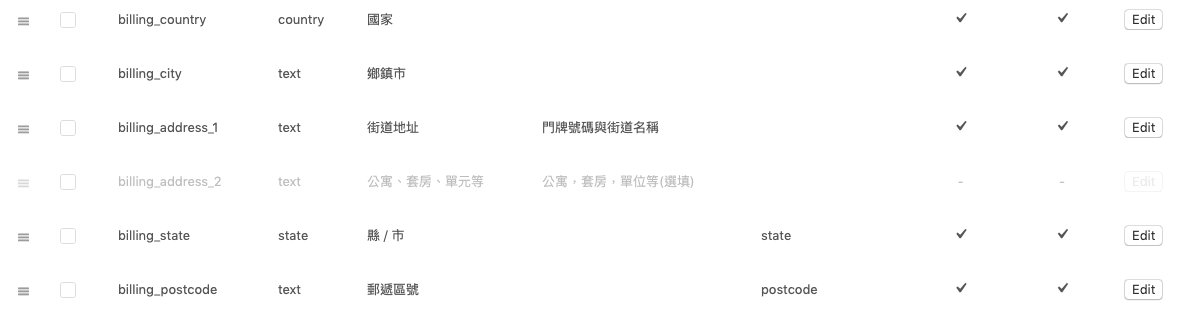
第九步:另外可以使用拖拉方式改變表單欄位順序,如下圖所示。
自訂運送及訂單備註欄位
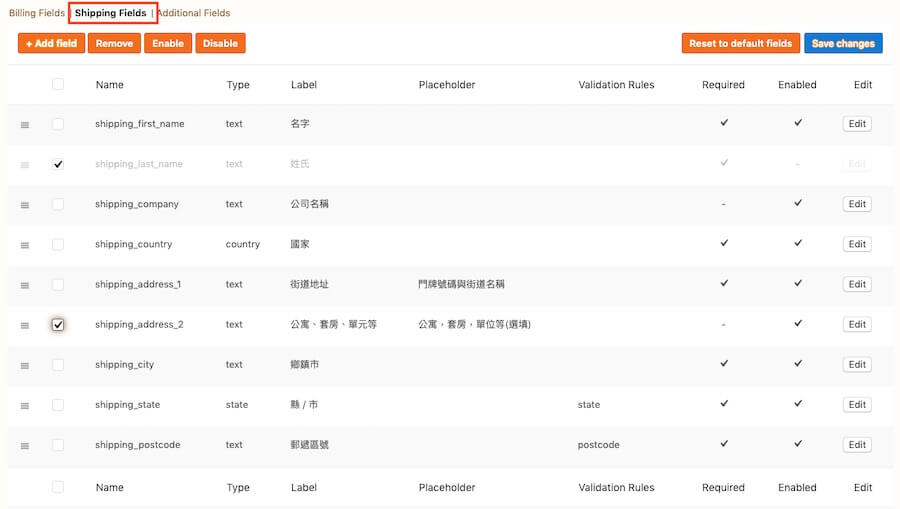
第一步:點選 Shipping Fields 可以編輯運送表單的欄位,操作方式相同。
第二步:上一步驟中編輯的表單是當顧客勾選運送到不同的地址選項後所出現的運送表單。
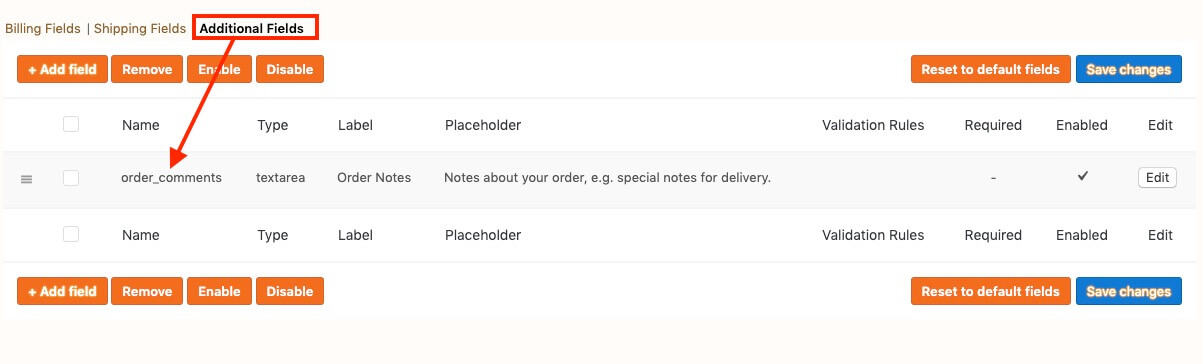
第三步:Additional Fields 是可以增加額外的自訂表單欄位,預設中可以設定的是訂單備註,操作方式也相同。
第四步:在較新的 WooCommerce 版本都已經自帶訂單備註欄位,如果說安裝的主題沒有顯示此欄位,才需要在上一步驟中做設定,下圖是 WooCommerce 在 Astra 主題上安裝後系統自動顯示的欄位,並非筆者設定。
結語:
自訂結帳欄位在操作上其實不難,但如果說要新增欄位,對欄位變數名稱設定並不是所有 WordPress 主題都能支援此功能,有部份的主題會出現自訂欄位無法運作的狀況,如果説新增自訂欄位出現問題,可以在編輯表單頁面中點選 Reset to default fields ,讓自訂表單所有欄位回復到預設值再重新設定即可。
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
woocommerce相關文章:
網站資訊文章推薦
Chrome 76 版更新項目介紹,破解網址隱藏 WWW 與子網域名稱
SEO到底追不追的完?文章怎麼寫!
購物網站架設 – 電子商務網站建置的細節與項目