歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略 – Contact Form 7 加入顯示條件 主要是使用 Conditional Fields 外掛功能,為聯絡表單加入 group 群組,透過群組顯示條件公式的設定,讓每一個群組都能依據使用者選擇的項目來顯示不同的選項,讓聯絡表單欄位可以有更多變化性,更能製作出具有實用性的統計問答欄位,讓每一份提交的表單更具有參考價值。
本次教學必須要使用 Contact Form 7 所提供的短代碼才能完成表單建置,如果對聯絡表單欄位建立方式還不熟悉,可以參考這一篇文章:Contact Form 7 教學 WordPress 表單 – WordPress 架站必學外掛。接下來跟著鵠學苑的腳步,讓我們開始學習吧!
Contact Form 7 – Conditional Fields 下載點
https://wordpress.org/plugins/cf7-conditional-fields/
Contact Form 7 – Conditional Fields 支援說明論壇
https://wordpress.org/support/plugin/cf7-conditional-fields/
聯絡表單欄位設定範例與外掛安裝
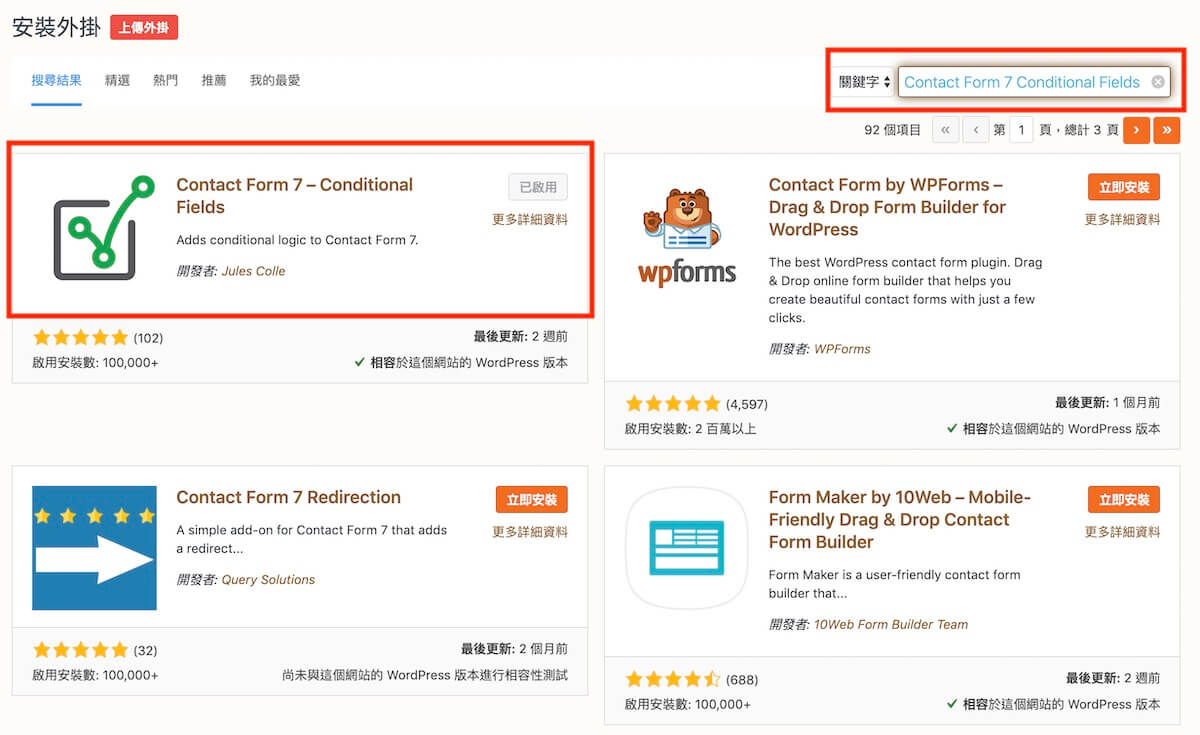
第一步:在安裝外掛介面搜尋 Contact Form 7 Conditional Fields,依序點選安裝與啟用,如下圖所示。
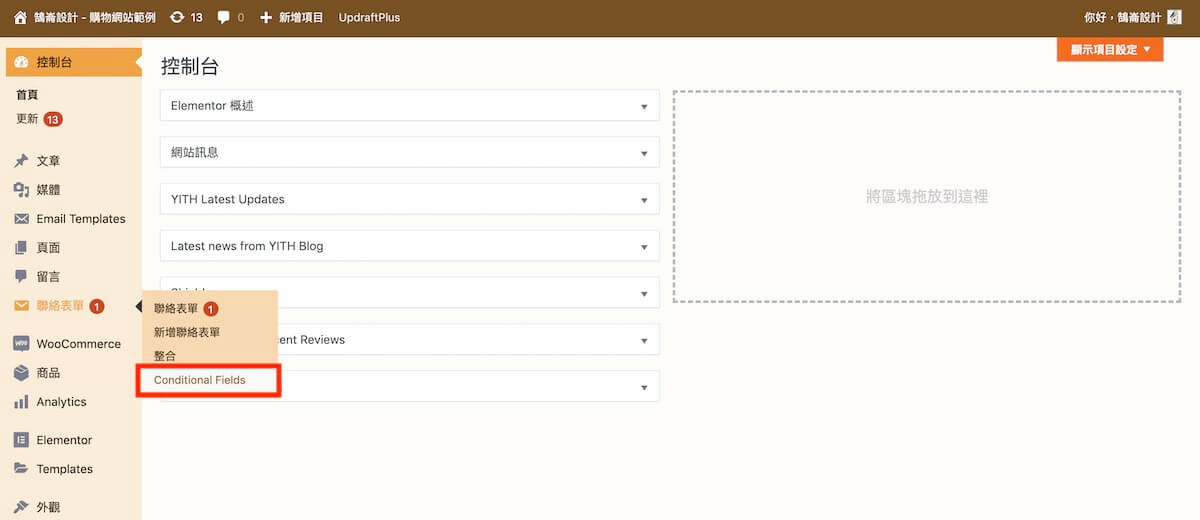
第二步:在聯絡表單子選單中可以找到 Conditional Fields 基本設定項目。
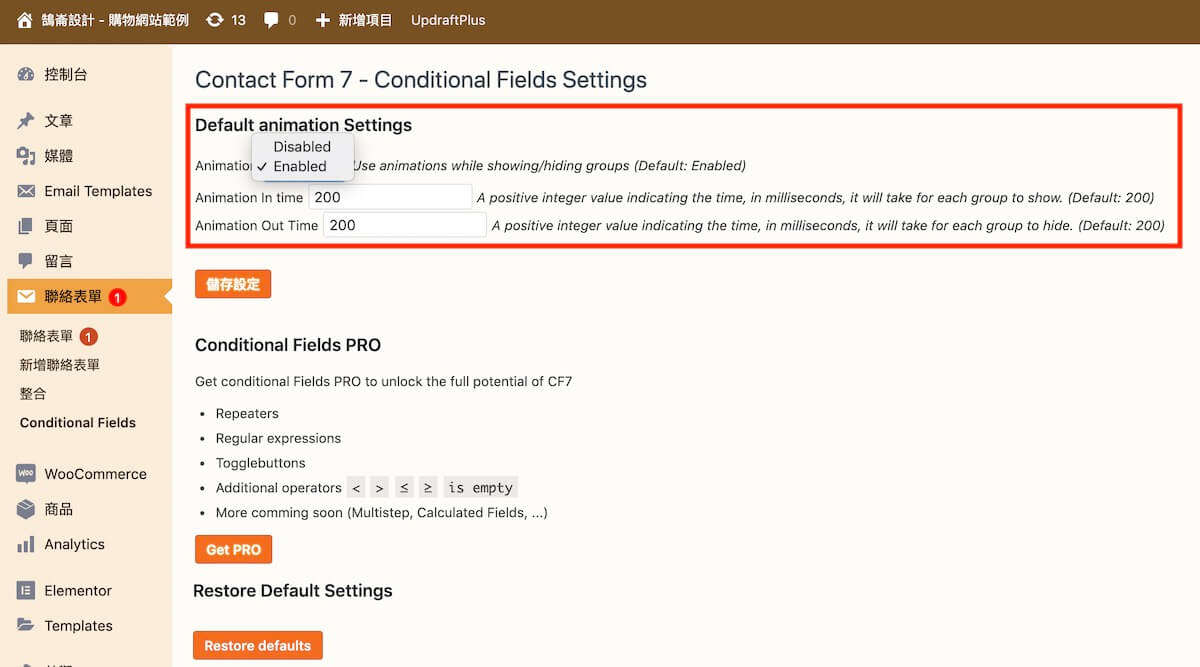
下圖標示處是群組變換時是否要顯示動畫,以及動畫入場持續時間,這部分屬於視覺效果,可按個人喜好做調整。
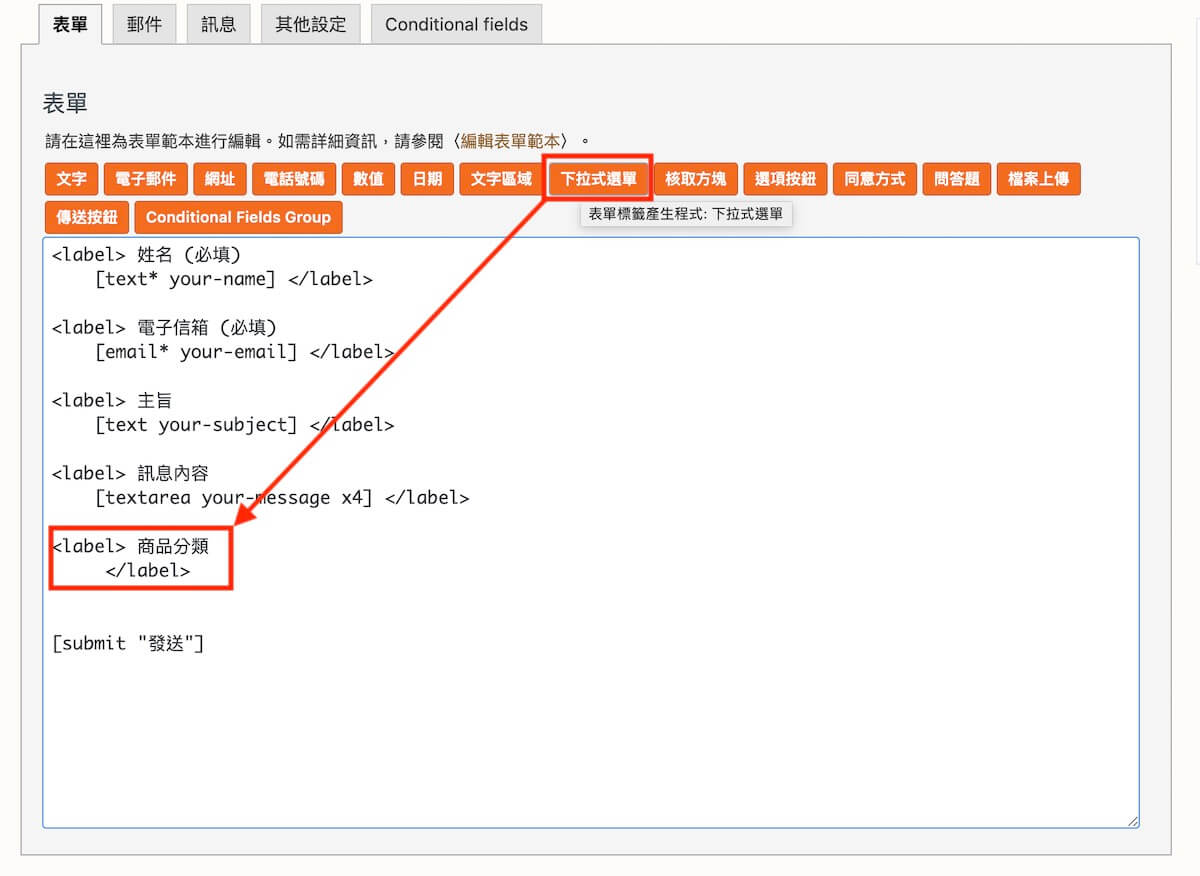
第三步:首先新增上層條件欄位,以下拉式選單建立選項。
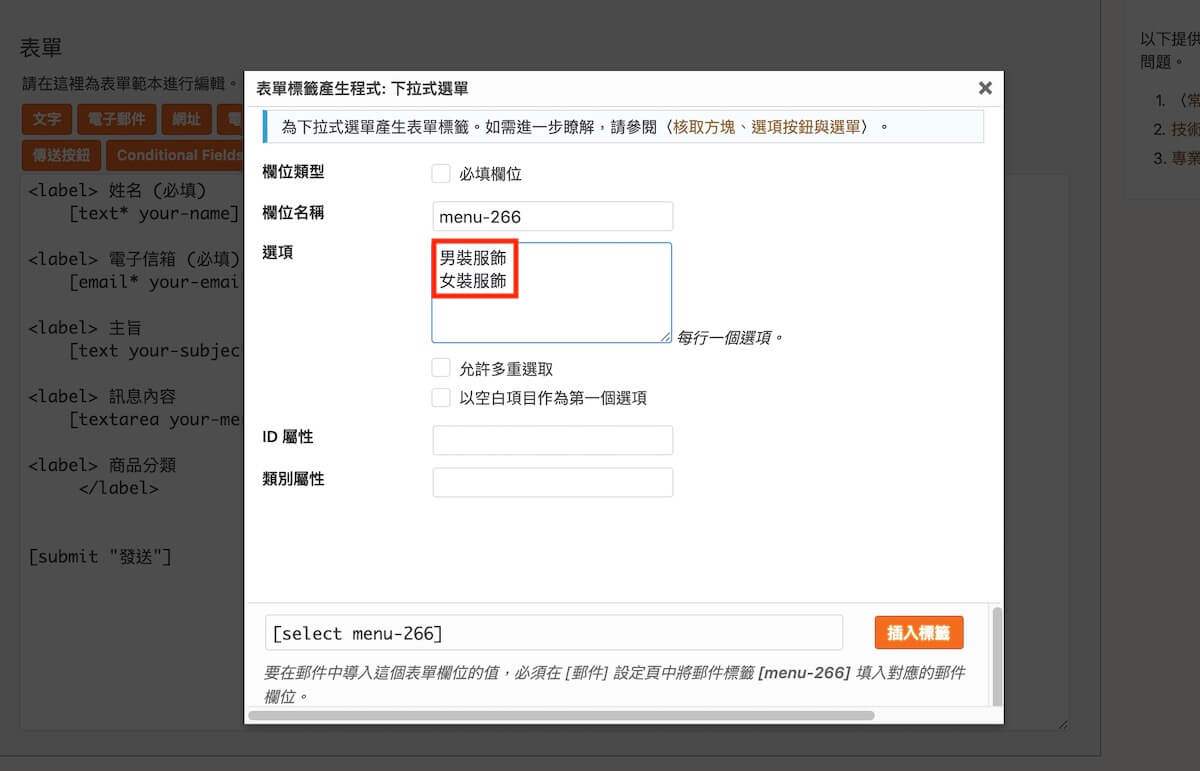
第四步:筆者以服飾做示範,選項輸入方式為每行一個選項,其餘按照字面說明可以自行決定是否要勾選。
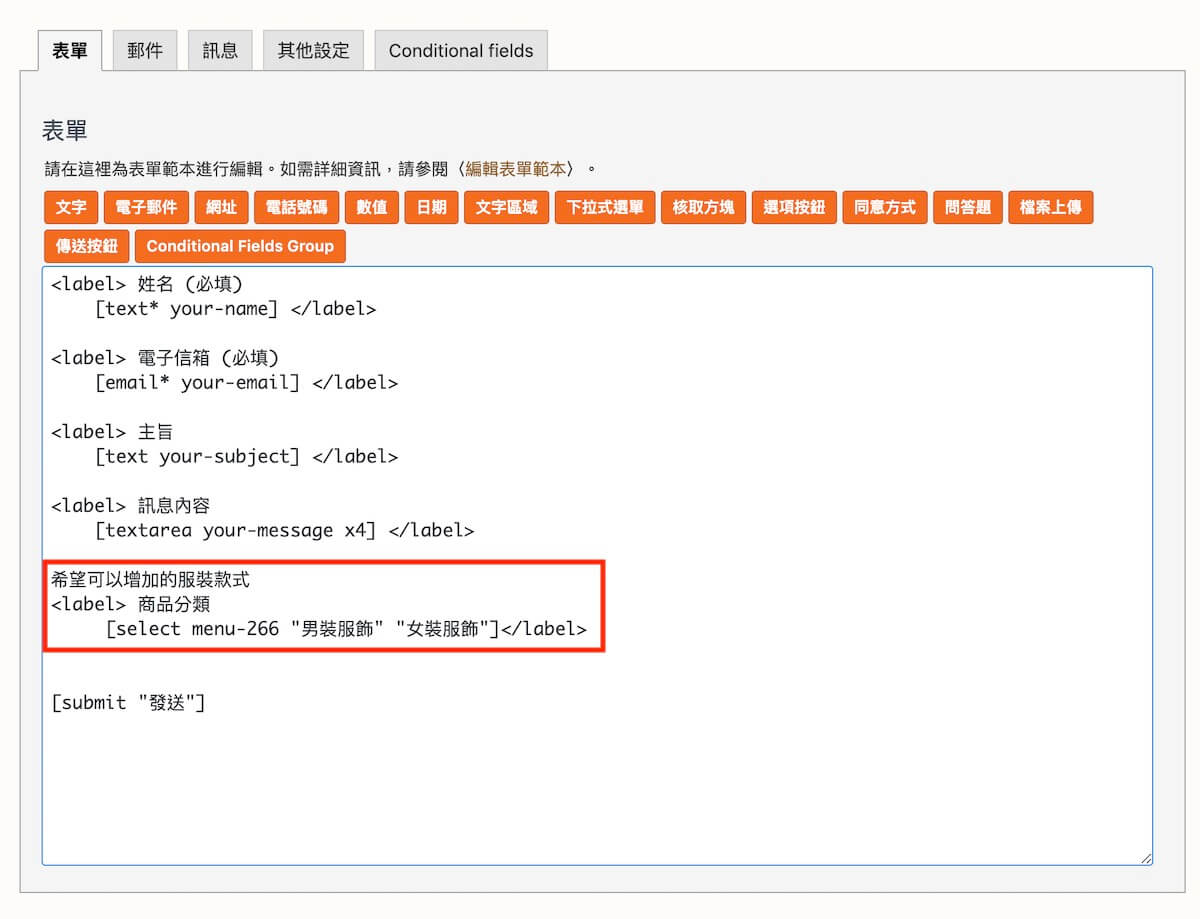
第五步:設定完成後顯示如下圖,主條件選項是被命名為 menu-266 的下拉式選單。
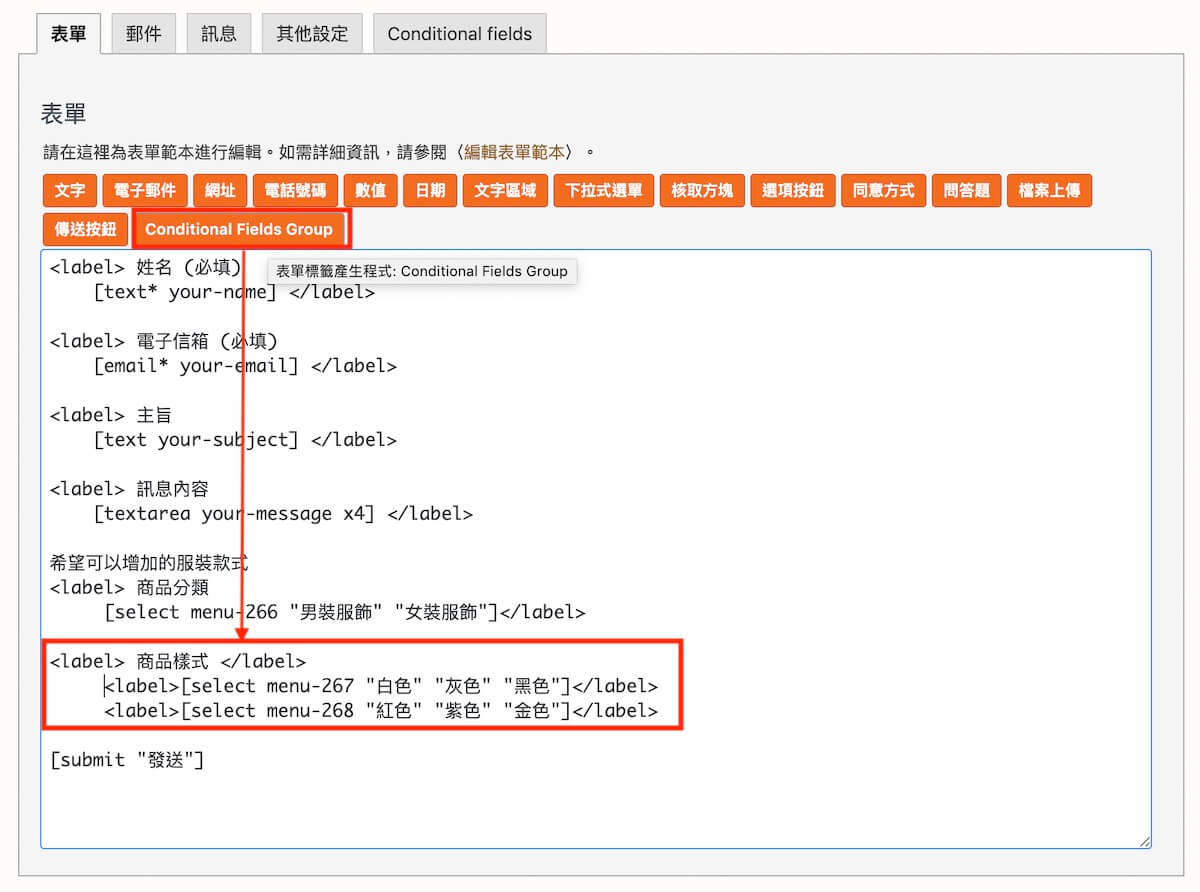
第六步:接者點重複上一步驟建立兩個子群組,分別命名為 menu-266 及 menu-267 ,接者點選 Conditional Fields Group 的按鈕,開始建立子群組。
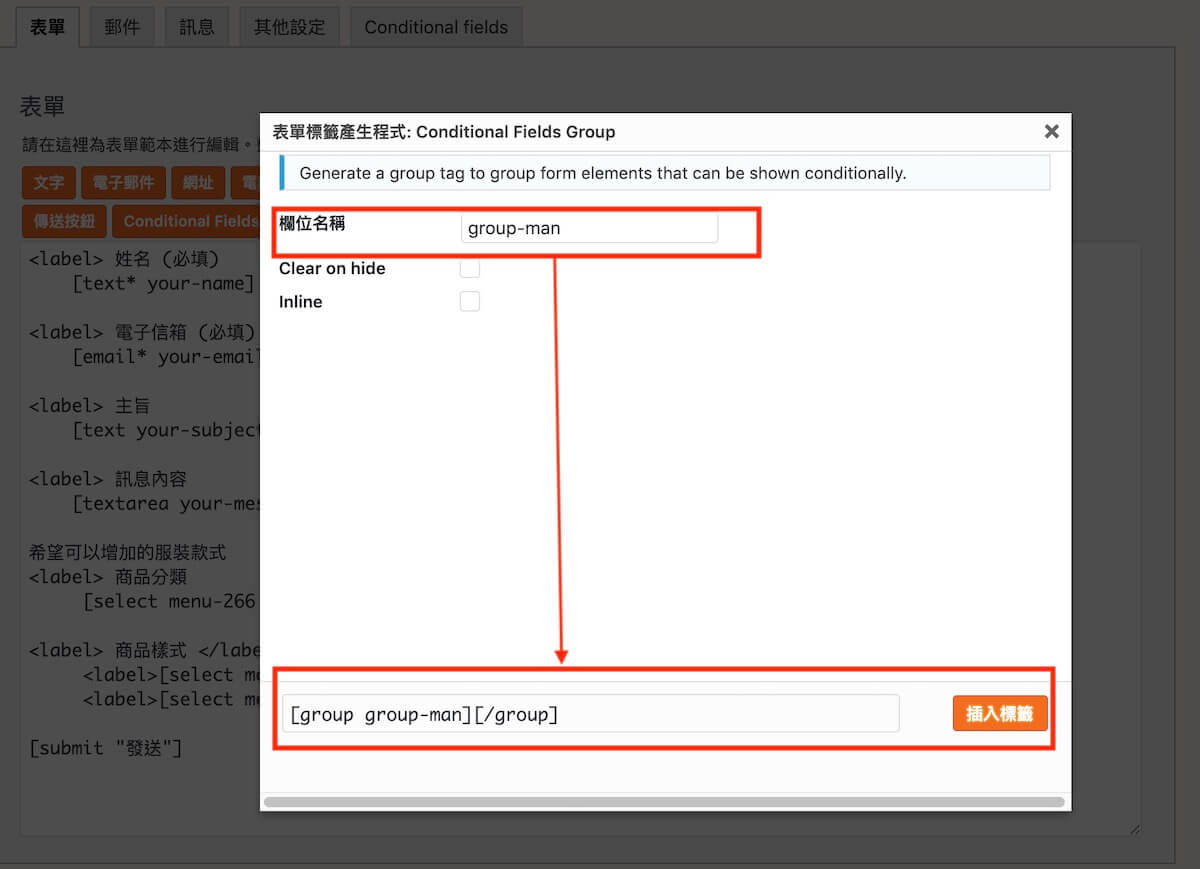
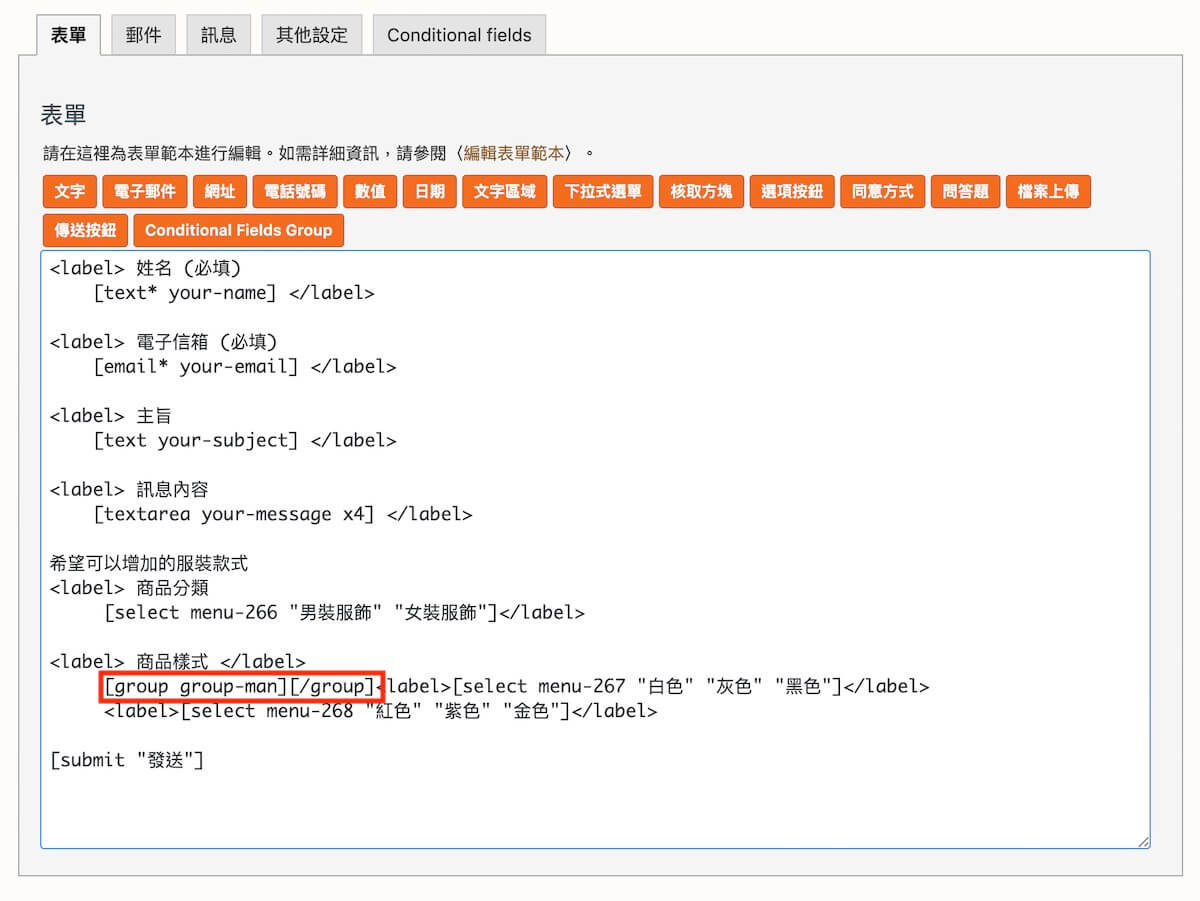
第七步:menu-267 的下拉選單筆者將以名稱為 group-man 的群組代碼包覆,完成欄位名稱輸入後點選插入標籤。
第八步:將 [/group] 結尾標籤放置於 </label> 後方。
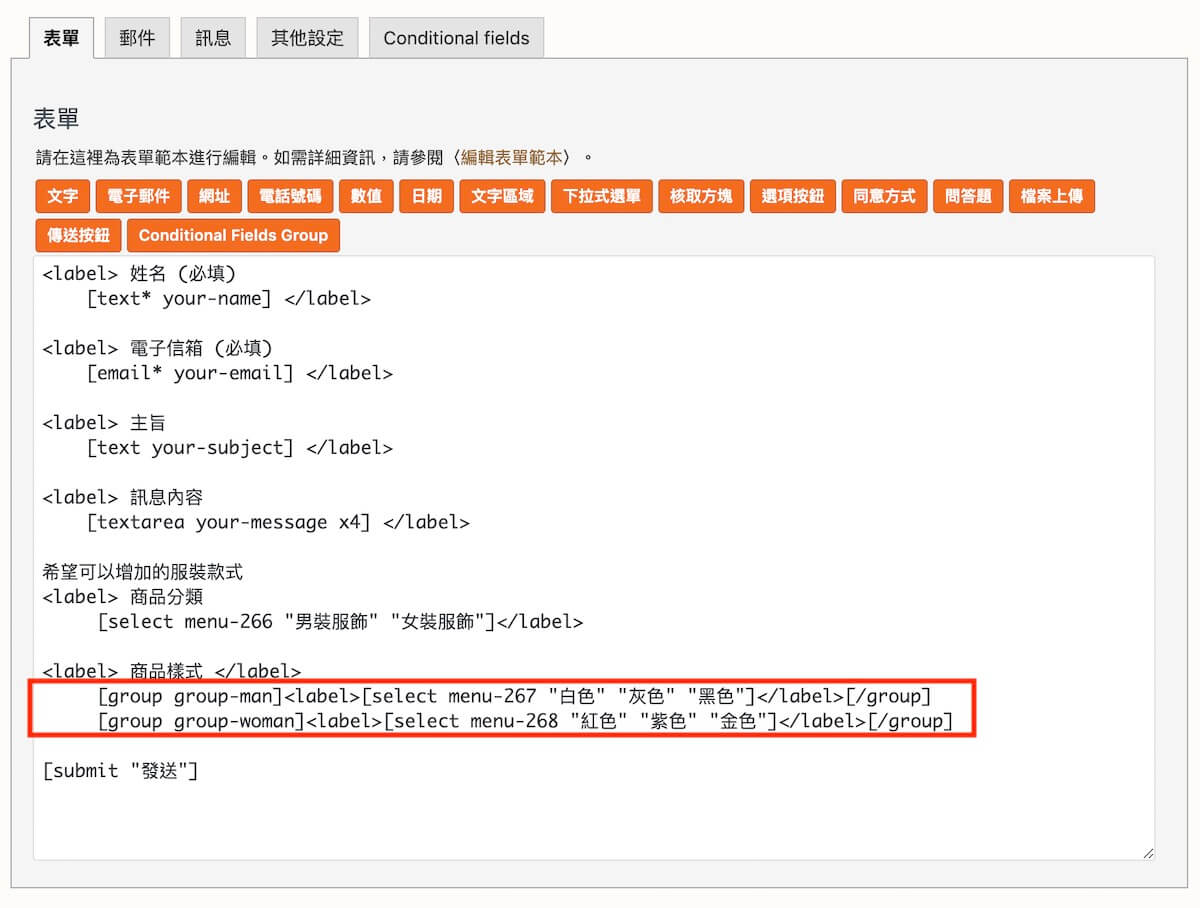
第九步:重複上一步的動作將 menu-268 以 [group-woman] 包覆,完成如下圖,如果對文字說明不清楚,可直接參考圖片內容的示範寫法。
欄位顯示條件建立方式
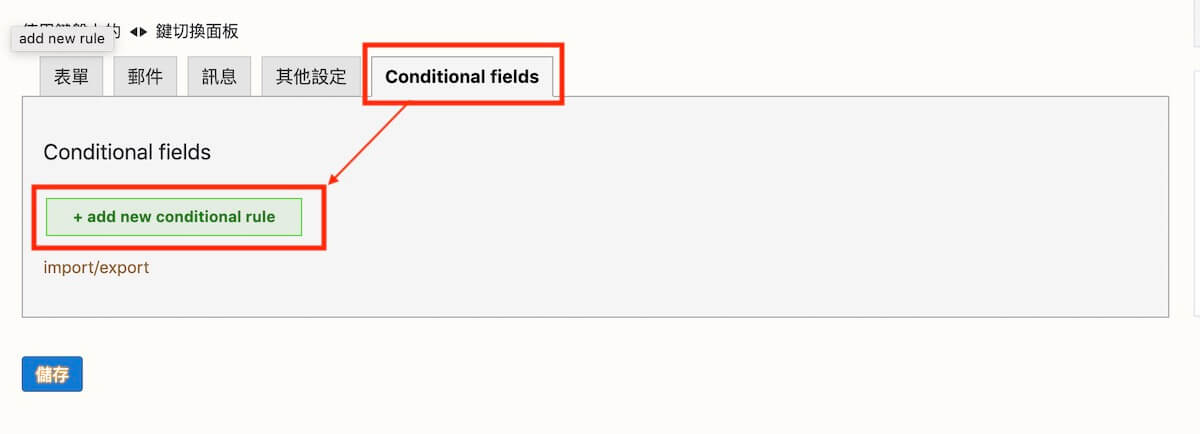
第一步:第一小節中完成表單欄位後,點選 Conditional Fields 頁籤,按照下圖所示點選綠色按鈕以開始新增群組顯示條件。
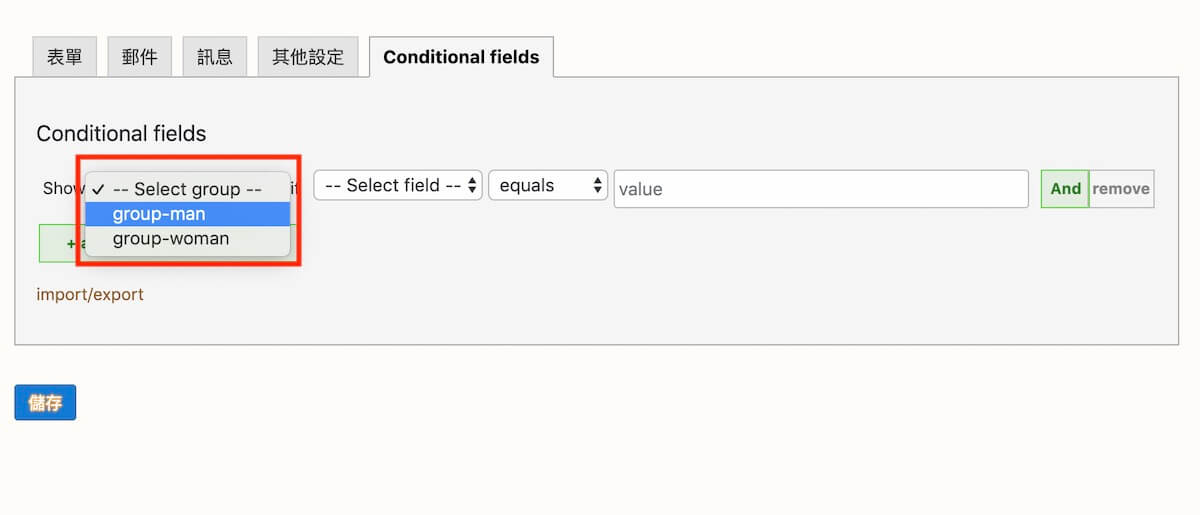
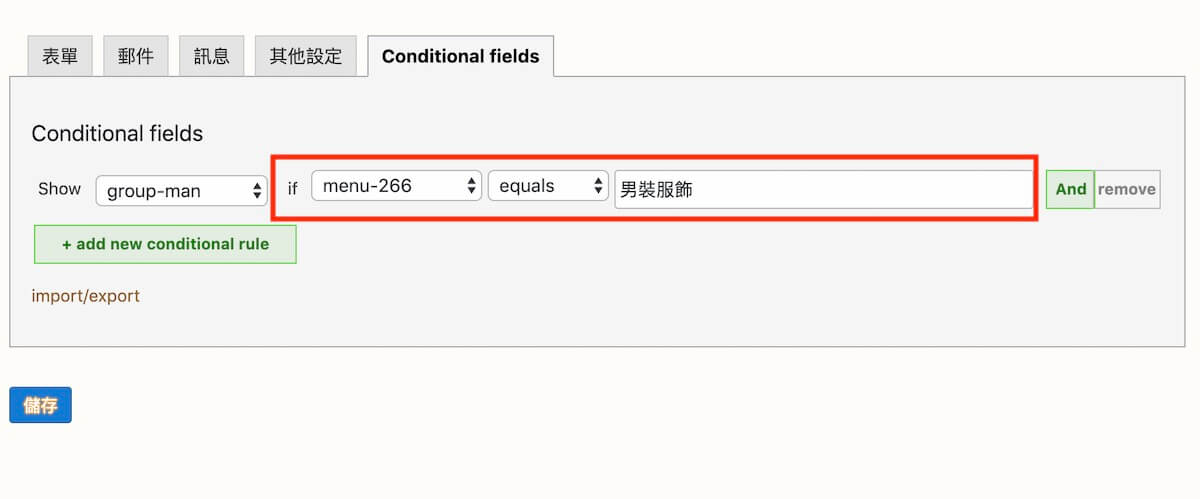
第二步:首先設定 grounp-man 的顯示條件。
第三步:下圖設定的條件式:當 menu-266 等於男裝服飾時,將顯示 group-man 中所設定的白、灰、黑三個選項
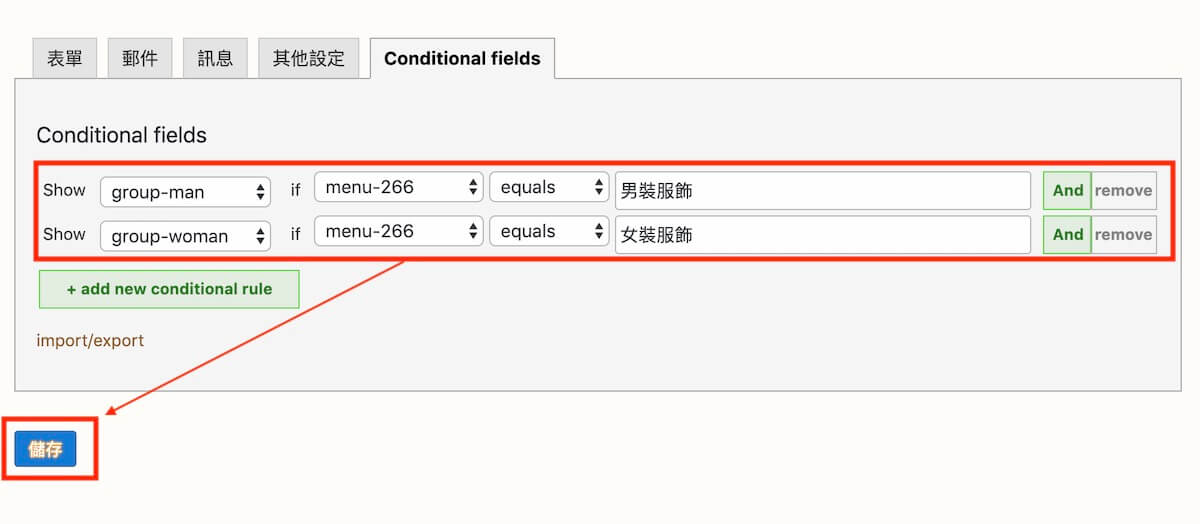
第四步:重複上一步驟對 group-woman 做設定,不同的是要將條件改成女裝服鉓,完成後點選儲存。
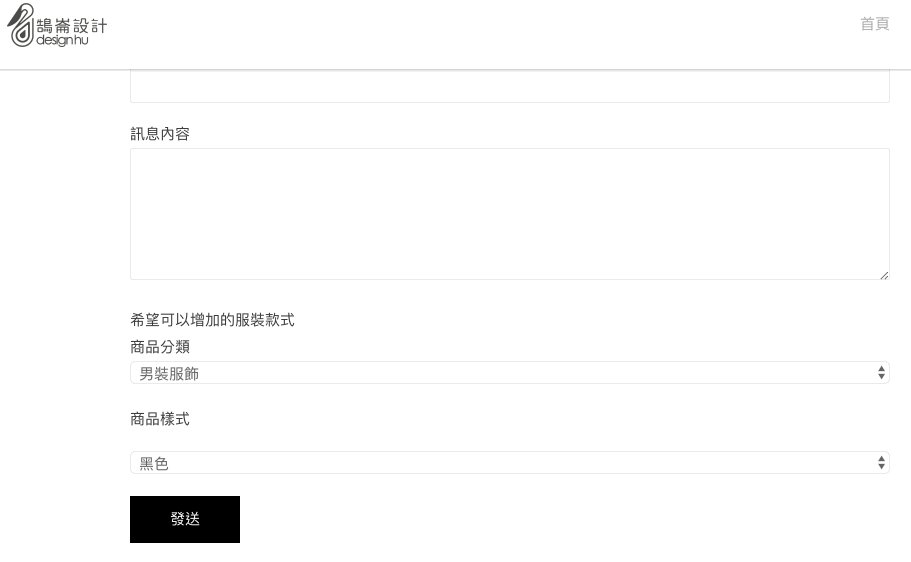
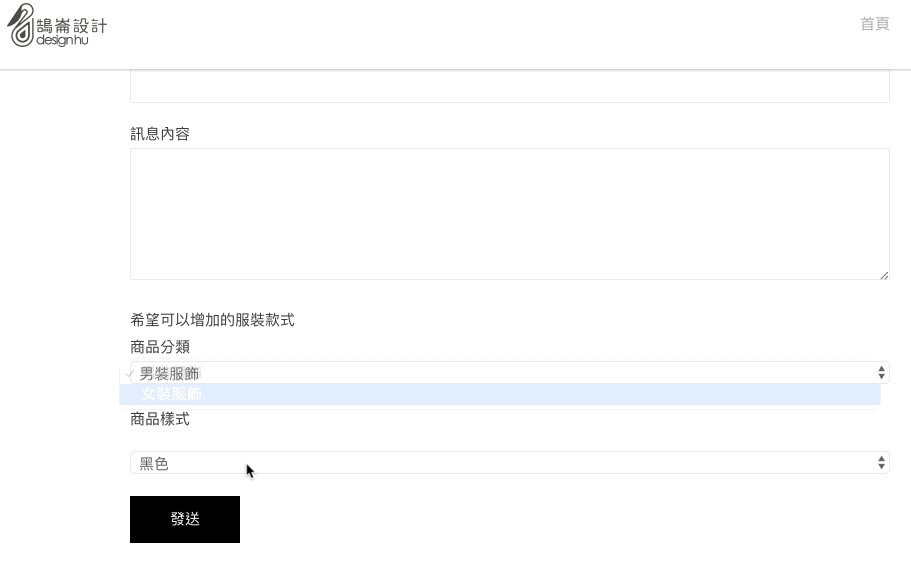
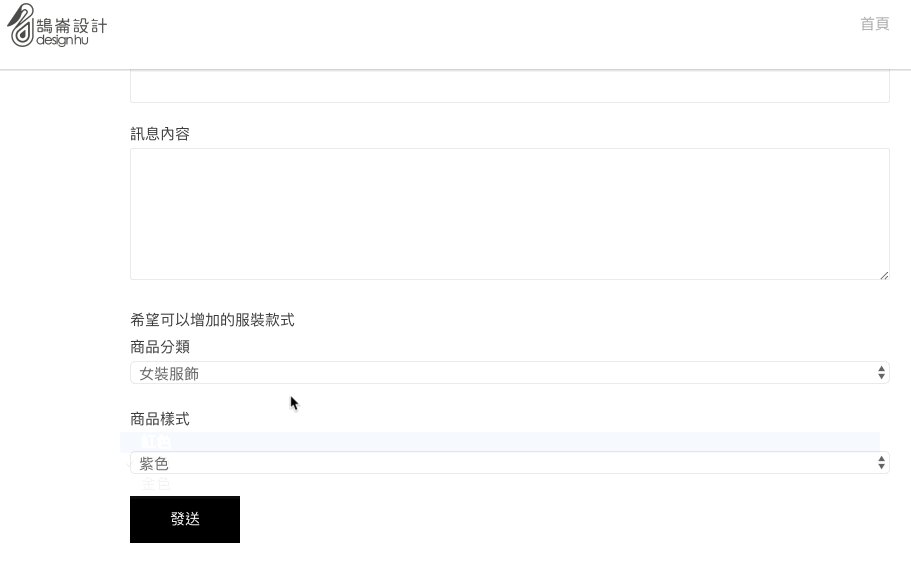
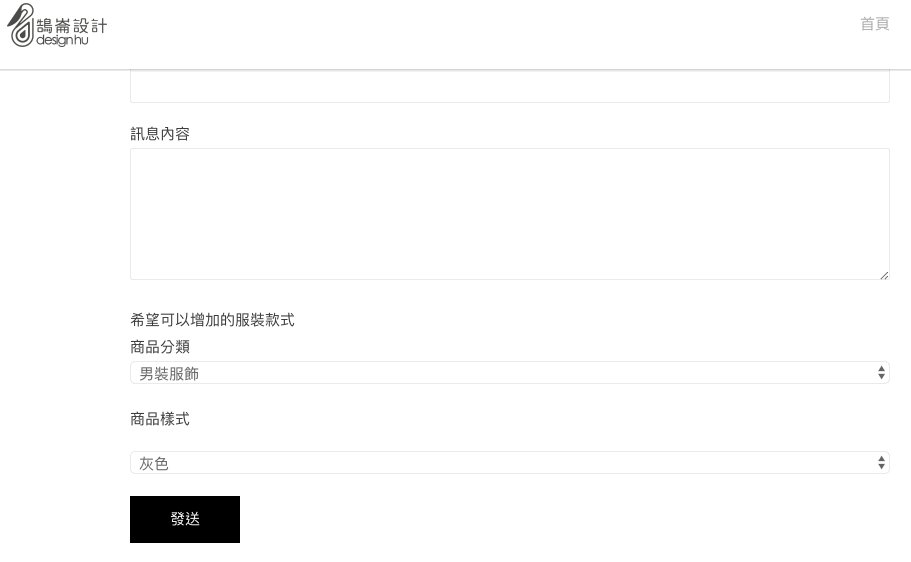
第五步:下圖為完成後的項目切換示意,選擇男裝服飾時將顯示白、灰、黑三種顏色的下拉式選單,反之亦然。
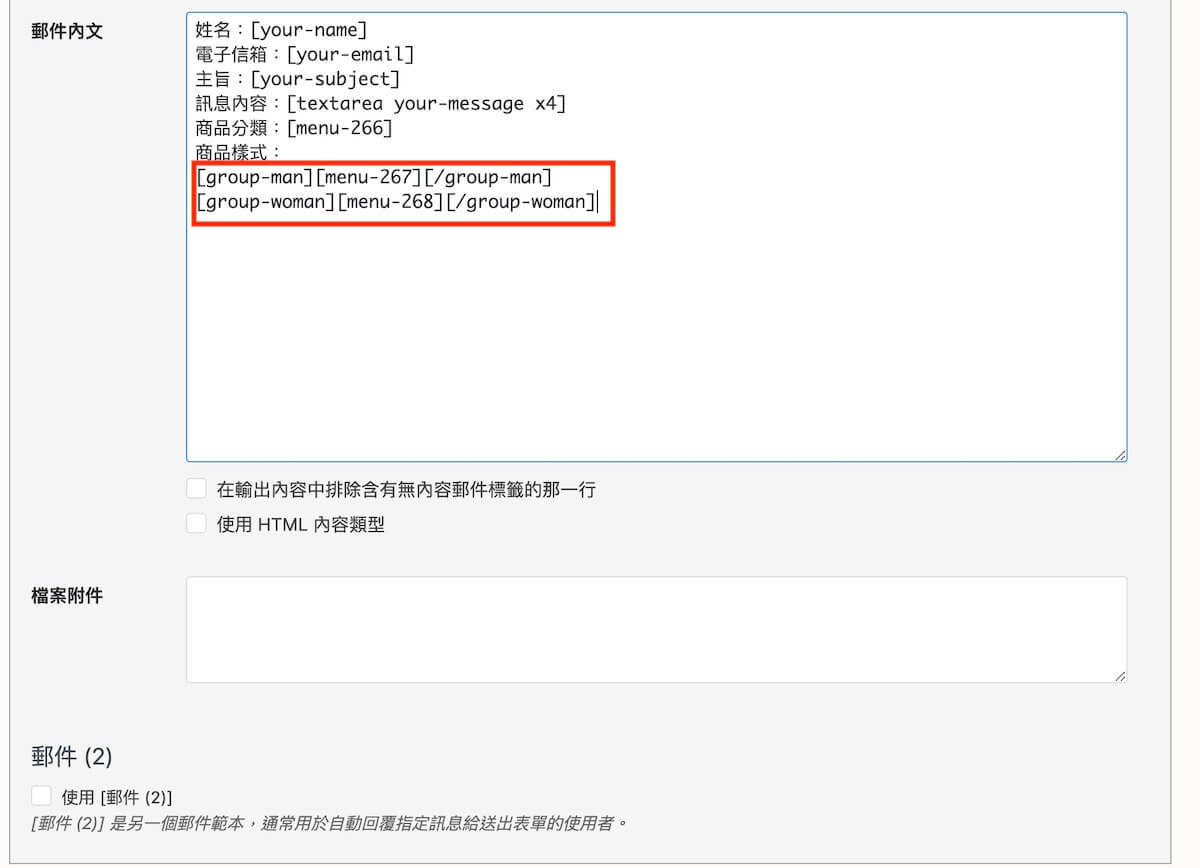
第六步:設定群組後,在郵件內文中必須以下圖中標示的方法做字段設定,輸出至電子郵件模板時才會根據使用者選項來顯示欄位內容。
結語:
Contact Form 7 Conditional Fields 可以應用的範圍很廣,比如產品報修頁面中需要選擇產品型號時,如果網站有上百個商品,顧客在點選下拉選單時將會顯示非常多的商品資料,光是尋找商品就非常累人了,此時就可以使用本次教學分享的功能,設定商品分類為條件,讓顧客可以在維修表單中做簡易篩選,增進使用者操作體驗喔!
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
架站資源相關文章:
網站資訊文章推薦
內容行銷到底要多久才能見效呢?撰寫內文時一定要遵循的潛規則!
SEO到底追不追的完?文章怎麼寫!
Google Search2020再進化,如何提升網頁品質?